- Главная
- Информатика
- Практика 1. Создание веб-страницы

Содержание
- 2. Цель занятия
- 3. HTML Для создания веб-сайтов используются HTML и CSS. Зная эти две технологии, вы уже можете создавать
- 4. Структура HTML-страницы
- 5. Структура HTML-страницы In index.html, change the text that appears between the opening tag and the closing
- 6. Теги заголовков Существует 6 тегов заголовков: h1, h2, h3, h4, h5, h6. h1 - самый большой,
- 7. Тег . Задание Задание: Используйте тег для создания подзаголовка сайта ”Что такое волейбол?” на следующей строчке
- 8. Результат
- 9. Параграф HTML-элемент «параграф» используется для оформления текста в параграфы точно также, как это делается в книгах,
- 10. Тег . Задание Задание: Под тегом давайте добавим html-элемент параграф, содержащий текст описания. Пример параграфа: Волейбол
- 11. Ссылки HTML-элемент «ссылка» используется для создания гипер-ссылок. Ссылка на Google!
- 12. Тег . Задание Задание: 1. Создайте еще один параграф сразу под предыдущим параграфом. 2. Внутри нового
- 13. Тег . Результат
- 14. Атрибут HTML-элемента
- 15. Изображения HTML-элемент «картинка» используется для создания картинок на веб-страничке.
- 16. Тег . Задание Задание: Под первым параграфом добавьте элемент . 2. Скачайте какую-нибудь картинку с Интернета
- 17. Тег . Результат
- 18. Видео HTML-элемент «видео» используется для создания картинок на веб-страничке.
- 19. Тег . Задание Задание: 1. Удалите тег изображения. 2.Добавьте тег видео:
- 20. Список 1-й элемент списка 2-й элемент списка 3-й элемент списка …
- 21. Список. Задание Задание: 1. Добавьте заголовок для меню с помощью тега , который расположите после главного
- 22. Список. Задание
- 23. Вложенные html-элементы
- 24. Контейнеры ...
- 25. . Задание 1 Задание: Создайте файл main.css и запишите в него следующий код: .container { display:
- 26. . Задание 2 Задание: 1) Добавьте внутрь тега .. после тега .. новый тег в виде
- 27. . Задание 3 Задание: Теперь объедините заголовок меню и само меню в другой контейнер с классом
- 28. . Задание 4 Задание: Поместите заголовок компании , подзаголовок компании , параграф и видео внутрь третьего
- 29. Результат
- 30. Логотип Задание: Добавьте небольшую картинку в качестве логотипа магазина над списком товаров, используя тег , который
- 31. Мета-теги ... : Это корневой тег всего HTML-документа. Он также является родительским для всех других html-элементов
- 33. Скачать презентацию
Слайд 2
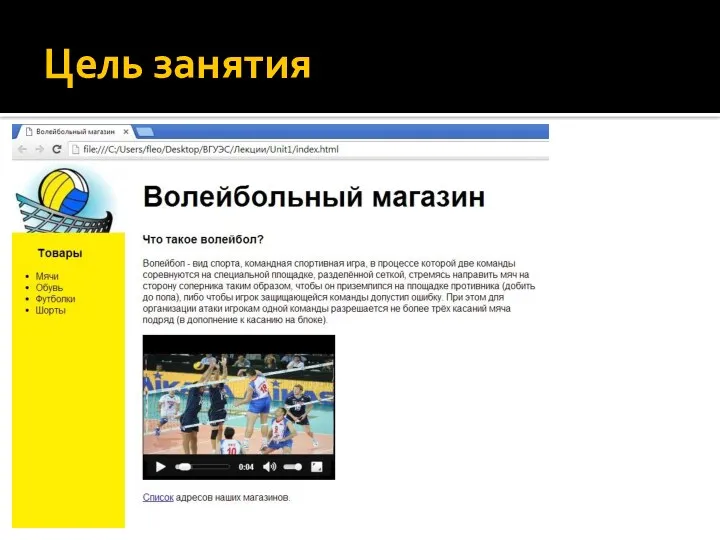
Цель занятия
Цель занятия
Слайд 3
HTML
Для создания веб-сайтов используются HTML и CSS. Зная эти две технологии,
HTML
Для создания веб-сайтов используются HTML и CSS. Зная эти две технологии,
вы уже можете создавать свои собственные сайты
HTML - это язык гипертекстовой разметки. Он нужен для создания структуры веб-сайта с использованием текста, картинок и других базовых элементов.
HTML - это язык гипертекстовой разметки. Он нужен для создания структуры веб-сайта с использованием текста, картинок и других базовых элементов.
Слайд 4
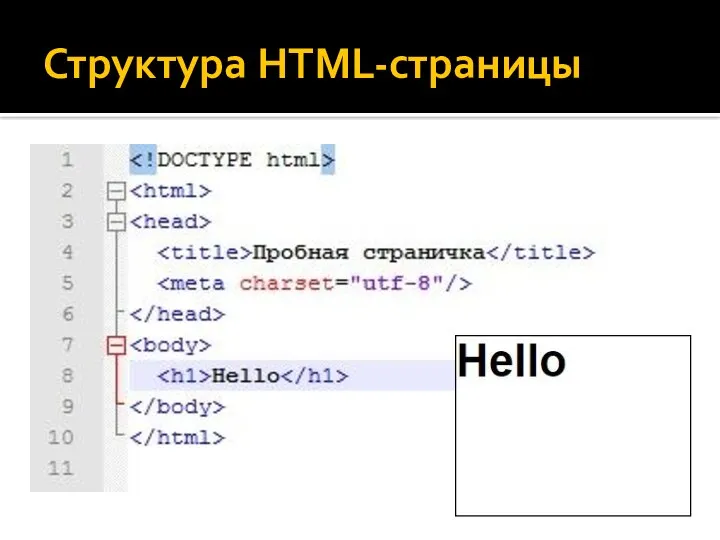
Структура HTML-страницы
Структура HTML-страницы
Слайд 5
Структура HTML-страницы
In index.html, change the text that appears between the
opening tag and
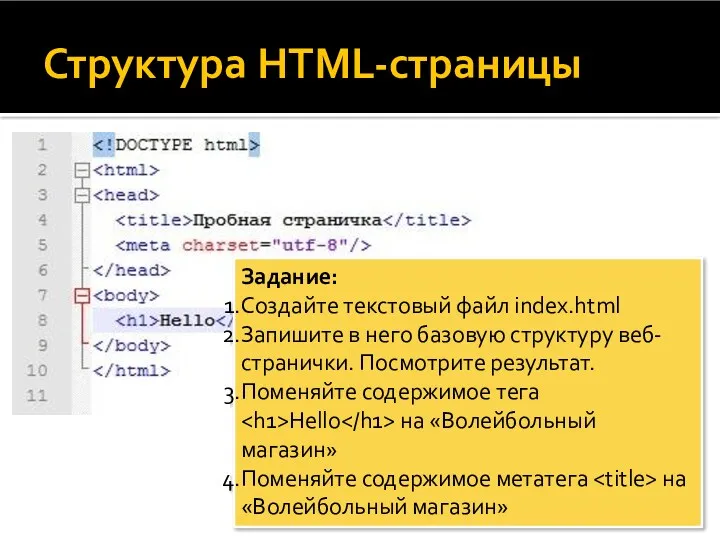
Структура HTML-страницы
In index.html, change the text that appears between the
opening tag and
the closing tag.
Поменяйте содержимое метатега на «Волейбольный магазин»<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide6" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 6</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-5.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги заголовков Существует 6 тегов заголовков: h1, h2, h3, h4," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-5.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-5.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-5.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-5.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги заголовков<br><p> <br> Существует 6 тегов заголовков: <br> h1, h2, h3, h4, h5, h6. <br> h1 - самый большой, <br> h6</div></h2><div class="slides-content">– самый маленький.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide7" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 7</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-6.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Задание Задание: Используйте тег для создания подзаголовка сайта" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-6.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-6.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-6.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-6.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <h3>. Задание<br><p>Задание:<br>Используйте тег <h3> для создания подзаголовка сайта ”Что такое волейбол?”</div></h2><div class="slides-content">на следующей строчке после тега <h1><br>Откройте вашу страничку в браузере для просмотра результата<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-7.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Результат" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Результат<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Параграф HTML-элемент «параграф» используется для оформления текста в параграфы точно" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Параграф<br><p> HTML-элемент «параграф» <p> используется для оформления текста в параграфы точно также,</div></h2><div class="slides-content">как это делается в книгах, газетах и т.д.<br><p>Текст, оформленный в параграфе</p><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Задание Задание: Под тегом давайте добавим html-элемент параграф," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <p>. Задание<br><p>Задание:<br>Под тегом <h3> давайте добавим html-элемент параграф, содержащий текст</div></h2><div class="slides-content">описания.<br>Пример параграфа: <br><p> Волейбол – вид спорта… </p><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Ссылки HTML-элемент «ссылка» используется для создания гипер-ссылок. Ссылка на Google!" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Ссылки<br><p> HTML-элемент «ссылка» <a> используется для создания гипер-ссылок.<br><a href="http://google.com"> <br> Ссылка на Google!<br> </a><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Задание Задание: 1. Создайте еще один параграф сразу" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <a>. Задание<br><p>Задание:<br>1. Создайте еще один параграф сразу под предыдущим параграфом.<br>2.</div></h2><div class="slides-content">Внутри нового параграфа разместите предложение:<br>«Список адресов наших магазинов».<br>3.Используя тег <a>, сделайте из слова «Список» URL-ссылку с адресом “adresses.html”.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Результат" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <a>. Результат<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Атрибут HTML-элемента" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Атрибут HTML-элемента<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Изображения HTML-элемент «картинка» используется для создания картинок на веб-страничке." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Изображения<br><p> HTML-элемент «картинка» <img> используется для создания картинок на веб-страничке.<br><img src=« <img src=«bikes1.jpg»</div></h2><div class="slides-content">/><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Задание Задание: Под первым параграфом добавьте элемент ." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <img>. Задание<br><p>Задание:<br>Под первым параграфом добавьте элемент <img>. <br>2. Скачайте какую-нибудь</div></h2><div class="slides-content">картинку с Интернета и положите ее в ту же папку, где находится файл index.html.<br>3. Добавьте в атрибут src элемента <img> ссылку на загруженную вами картинку, например: «volley.jpg»<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Результат" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <img>. Результат<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Видео HTML-элемент «видео» используется для создания картинок на веб-страничке." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Видео<br><p> HTML-элемент «видео» <video> используется для создания картинок на веб-страничке.<br><video width="320" height="240"</div></h2><div class="slides-content">controls> <source src="video-url.mp4" type="video/mp4"> </video><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег . Задание Задание: 1. Удалите тег изображения. 2.Добавьте тег видео:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <video>. Задание<br><p>Задание:<br>1. Удалите тег изображения.<br>2.Добавьте тег видео:<br><video width="320" height="240" controls></div></h2><div class="slides-content"><br> <source src="video- url.mp4" type="video/mp4"> <br></video><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Список 1-й элемент списка 2-й элемент списка 3-й элемент списка …" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Список<br><p>1-й элемент списка<br>2-й элемент списка<br>3-й элемент списка<br>…<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Список. Задание Задание: 1. Добавьте заголовок для меню с помощью" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Список. Задание<br><p>Задание:<br>1. Добавьте заголовок для меню с помощью тега <h3>, который</div></h2><div class="slides-content">расположите после главного заголовка <h1><br>2. После тега <h3> c помощью тегов <ul> и <li> создайте список:<br> мячи<br> обувь<br> футболки<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Список. Задание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Список. Задание<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вложенные html-элементы" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Вложенные html-элементы<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Контейнеры ..." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Контейнеры <div><br><p><div class="main"><br> ...<br> </div><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt=". Задание 1 Задание: Создайте файл main.css и запишите в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><div>. Задание 1<br><p>Задание:<br> Создайте файл main.css и запишите в него следующий код:<br>.container</div></h2><div class="slides-content">{<br> display: flex;<br>}<br>.main {<br> padding-left: 30px;<br> min-width: 75%;<br>}<br>.nav {<br> background-color: #FFEE00;<br> max-width: 25%;<br> min-width: 160px;<br> flex: 1;<br>}<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt=". Задание 2 Задание: 1) Добавьте внутрь тега .. после" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><div>. Задание 2<br><p>Задание:<br>1) Добавьте внутрь тега <head>..</head> после тега <meta>.. </meta></div></h2><div class="slides-content">новый тег <link> в виде такой строчки:<br><link rel="stylesheet" type="text/css" href="main.css"><br>2) Разместите все html-элементы внутри тега <body> в контейнер <div> с классом «container». <br><div class="container"><br> <h1>…<br> <h3>…<br> <ul>…<br> …<br> </div><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt=". Задание 3 Задание: Теперь объедините заголовок меню и само" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><div>. Задание 3<br><p>Задание:<br> Теперь объедините заголовок меню и само меню в</div></h2><div class="slides-content">другой контейнер с классом «nav».<br> <div class="nav"><br> <h3>Товары</h3><br> <ul> <br> <li>Мячи</li><br> <li>Обувь</li><br> <li>Футболки </li> <br> <li>Шорты</li><br> </ul><br> </div><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt=". Задание 4 Задание: Поместите заголовок компании , подзаголовок компании" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><div>. Задание 4<br><p>Задание:<br>Поместите заголовок компании <h1>, подзаголовок компании <h3>, параграф <p></div></h2><div class="slides-content">и видео <video> внутрь третьего <div> с классом «main».<br><div class="main"><br> <h1>Волейбольный магазин</h1> <br><h3>Что такое волейбол?h3><br> <p>Волейбол – вид спорта…</p> <br><video>…</video> <br><p><a>…</a>..</p><br></div><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Результат" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Результат<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Логотип Задание: Добавьте небольшую картинку в качестве логотипа магазина над" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Логотип<br><p>Задание:<br>Добавьте небольшую картинку в качестве логотипа магазина над списком товаров, используя</div></h2><div class="slides-content">тег <img>, который мы уже изучили ранее<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Мета-теги ... : Это корневой тег всего HTML-документа. Он также" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398340/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398340/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398340/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398340/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Мета-теги<br><p><html>...</html>: Это корневой тег всего HTML-документа. Он также является родительским для</div></h2><div class="slides-content">всех других html-элементов страницы.<br><head>...</head>: Данный тег является контейнером для других метатегов, описывающих наш веб-сайт
<br><title>... : Содержит заголовок веб-страницы, который отображается в шапке браузера
: Кодировка текста на странице. В данном случае выбрана кодировка"utf-8".
In index.html, change the text that appears between the
opening tag and the
closing tag.Задание:
Создайте текстовый файл index.html
Запишите в него базовую структуру веб-странички. Посмотрите результат.
Поменяйте содержимое тега
Hello
на «Волейбольный магазин»Поменяйте содержимое метатега
: Кодировка текста на странице. В данном случае выбрана кодировка"utf-8".




 Этика и этикет в электронной среде общения
Этика и этикет в электронной среде общения Логические законы. Закон тождества
Логические законы. Закон тождества Arts in the UK
Arts in the UK Рабочий стол. Управление мышью
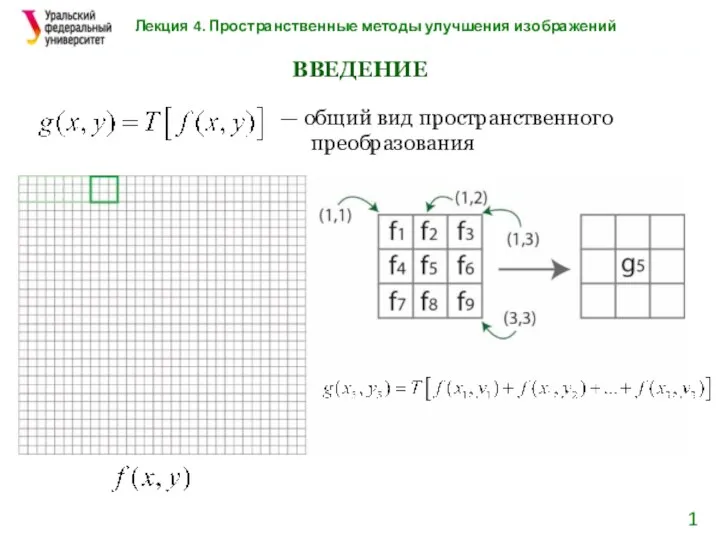
Рабочий стол. Управление мышью Пространственные методы улучшения изображений
Пространственные методы улучшения изображений Социальные сети ПАО Сбербанк
Социальные сети ПАО Сбербанк Использование визуальных компонентов в работе с социальными сетями: инфографика, демотиваторы, мемы
Использование визуальных компонентов в работе с социальными сетями: инфографика, демотиваторы, мемы Подготовка facebook аккаунта
Подготовка facebook аккаунта Программы с использованием процедур
Программы с использованием процедур Find numbers 0-10 and click them
Find numbers 0-10 and click them Графические объекты в Open Office. Org. Writer
Графические объекты в Open Office. Org. Writer Самооптимизирующееся производство. Искусственный интеллект. Ожидания и актуальное состояние
Самооптимизирующееся производство. Искусственный интеллект. Ожидания и актуальное состояние Системы и модели
Системы и модели Математические и логические основы информатики. Системы счисления
Математические и логические основы информатики. Системы счисления Путешествие в страну Информатика. 5 класс
Путешествие в страну Информатика. 5 класс Работа с СУБД SQLite
Работа с СУБД SQLite Компьютерные игры: симуляторы автомобилей и мотоциклов, самолётов, космических кораблей
Компьютерные игры: симуляторы автомобилей и мотоциклов, самолётов, космических кораблей Правила составления библиографического списка литературы и оформления библиографических ссылок
Правила составления библиографического списка литературы и оформления библиографических ссылок Сложность алгоритмов
Сложность алгоритмов Антивирус Касперского
Антивирус Касперского Системы счисления. Устройство компьютера
Системы счисления. Устройство компьютера Компьютерная игра Tower Defense
Компьютерная игра Tower Defense Базы данных
Базы данных Требования к структуре и формату презентации инженерного кейса. Международный инженерный чемпионат CASE-IN (ЛС)
Требования к структуре и формату презентации инженерного кейса. Международный инженерный чемпионат CASE-IN (ЛС) Поняття моделі. Типи моделей. Моделювання, як метод дослідження об'єктів
Поняття моделі. Типи моделей. Моделювання, як метод дослідження об'єктів История развития вычислительной техники
История развития вычислительной техники Операции над линейными списками. Лекция 6
Операции над линейными списками. Лекция 6 Зачем учить Java и как делать это эффективно
Зачем учить Java и как делать это эффективно