Содержание
- 2. Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза (создания)
- 3. Основные области применения компьютерной графики: Научная графика Деловая графика Конструкторская графика Иллюстративная графика Художественная и рекламная
- 4. ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ Виды компьютерной графики отличаются принципами формирования изображения
- 5. РАСТРОВАЯ ГРАФИКА
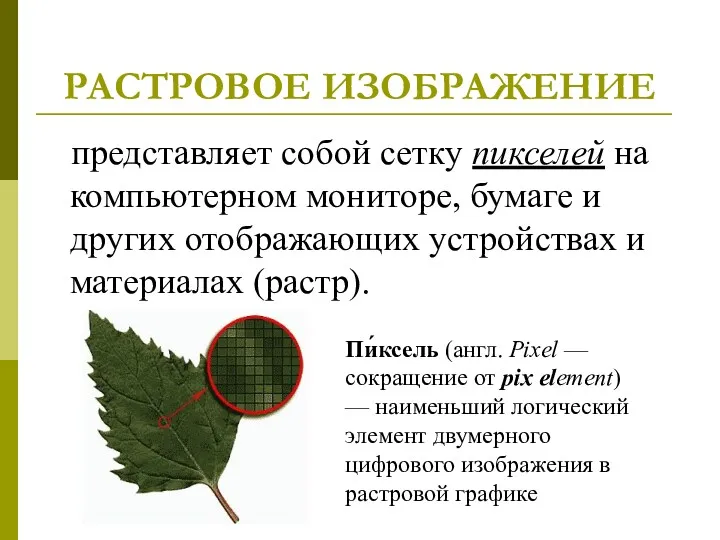
- 6. РАСТРОВОЕ ИЗОБРАЖЕНИЕ представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих устройствах и материалах
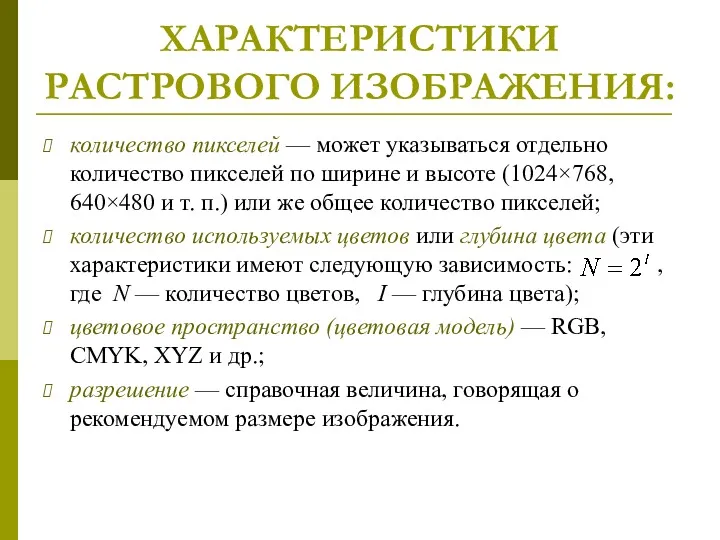
- 7. ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ: количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768,
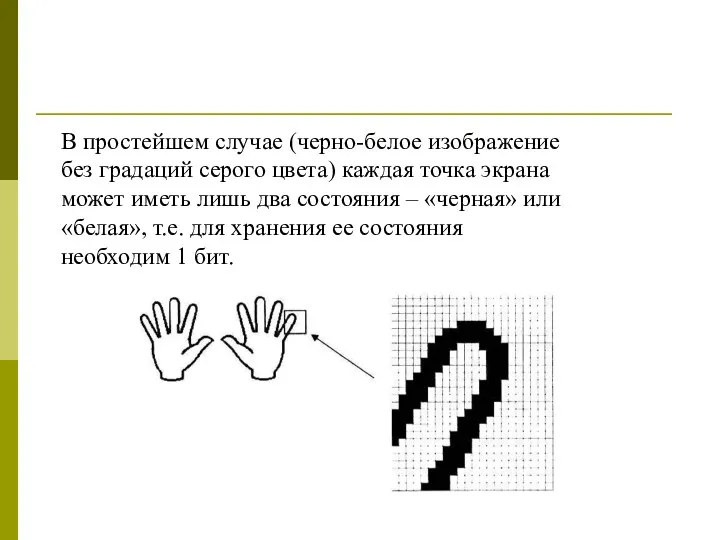
- 8. В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь лишь два
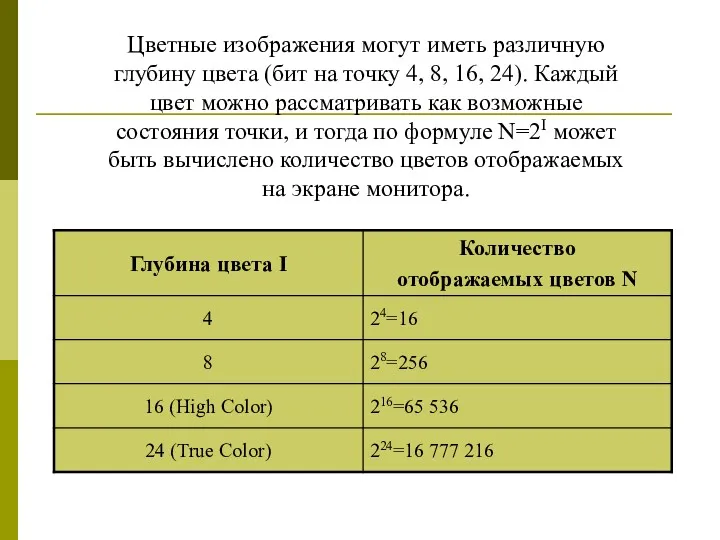
- 9. Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет
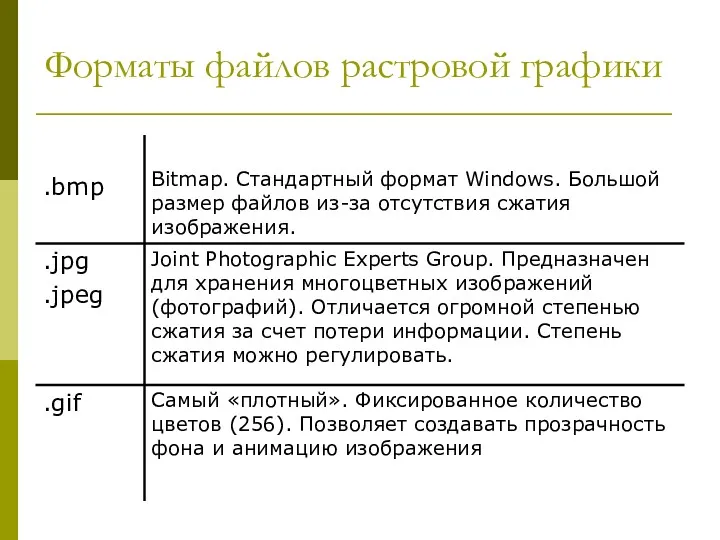
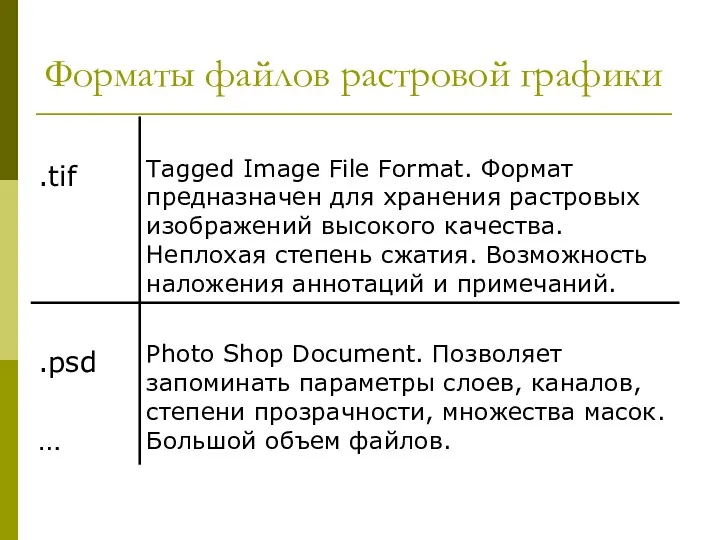
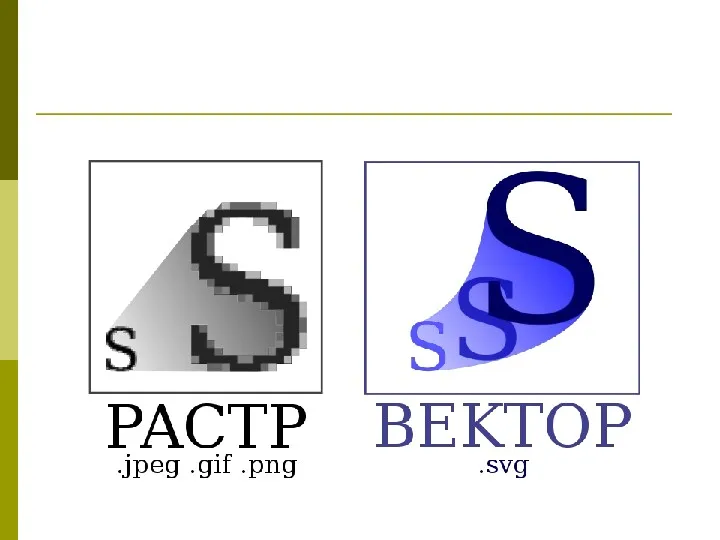
- 10. Форматы файлов растровой графики
- 11. Форматы файлов растровой графики
- 12. РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
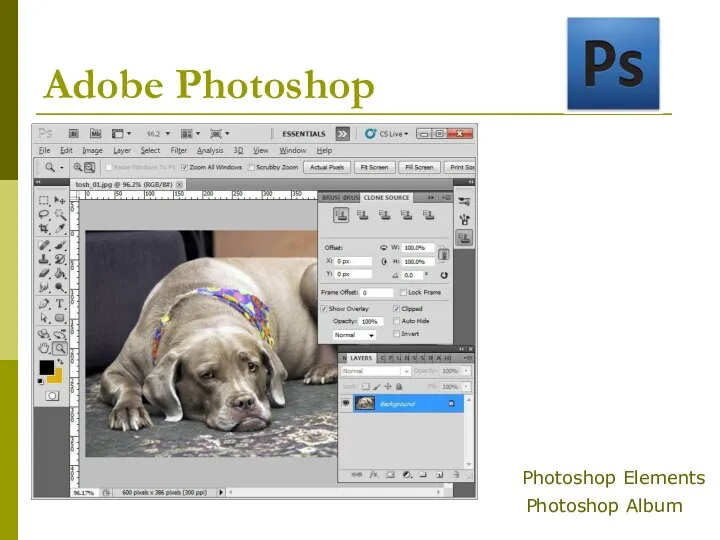
- 13. Adobe Photoshop Photoshop Elements Photoshop Album
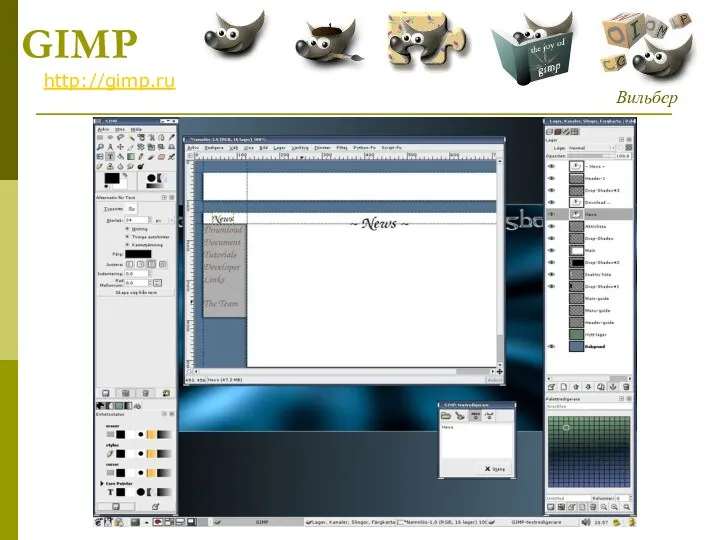
- 14. GIMP http://gimp.ru Вильбер
- 15. Artweaver http://artweaver.de
- 16. PhotoFiltre http://photofiltre.free.fr
- 17. Paint.NET http://www.getpaint.net/index.html
- 18. ВЕКТОРНАЯ ГРАФИКА
- 19. Векторная графика представляет изображение как набор геометрических примитивов. Типичные примитивные объекты Линии и ломаные линии. Многоугольники.
- 20. координаты центра окружности; значение радиуса r; цвет заполнения (если окружность не прозрачная); цвет и толщина контура
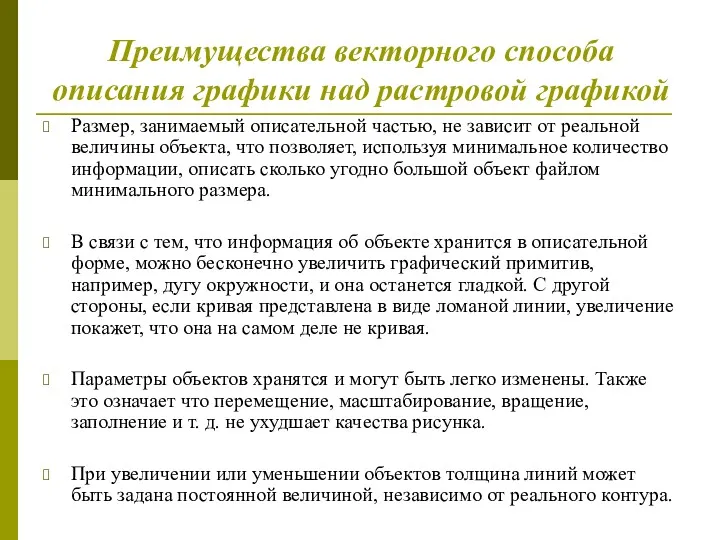
- 21. Преимущества векторного способа описания графики над растровой графикой Размер, занимаемый описательной частью, не зависит от реальной
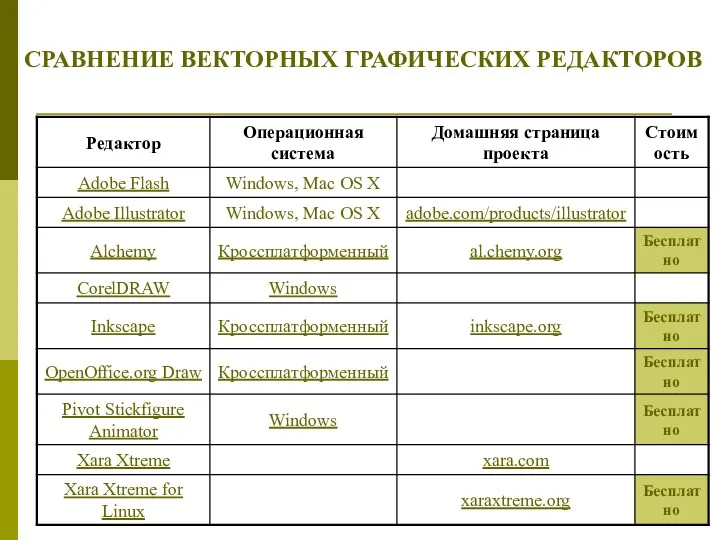
- 23. СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
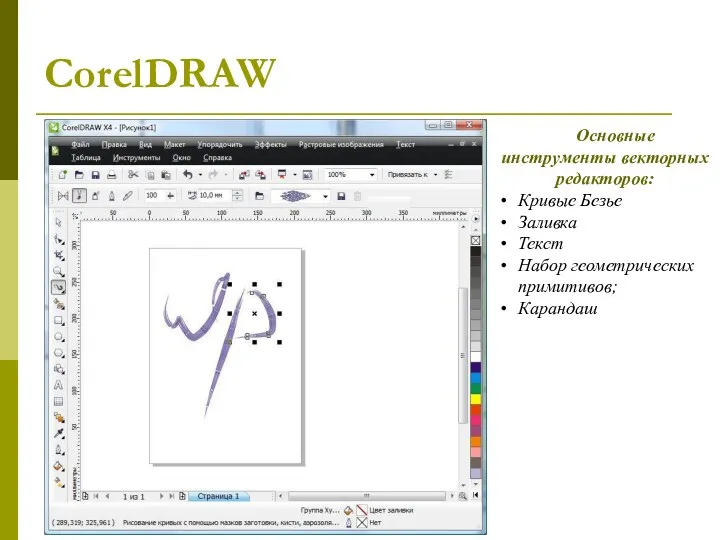
- 24. CorelDRAW Основные инструменты векторных редакторов: Кривые Безье Заливка Текст Набор геометрических примитивов; Карандаш
- 25. ФРАКТАЛЬНАЯ ГРАФИКА
- 26. Фрактальная графика Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура, обладающая свойством самоподобия, то
- 27. Программы для генерации фрактальных изображений Ultra Fractal Fractal Explorer ChaosPro Apophysis Chaoscope Mystica Fractal Extreme
- 28. 3D-ГРАФИКА
- 29. Трёхмерная графика (от англ. 3 Dimensions — рус. 3 измерения) — раздел компьютерной графики, совокупность приемов
- 30. 3D-моделирование фотореалистичных изображений Autodesk 3D Studio Max Autodesk Maya Autodesk Softimage Maxon Computer Cinema 4D Blender
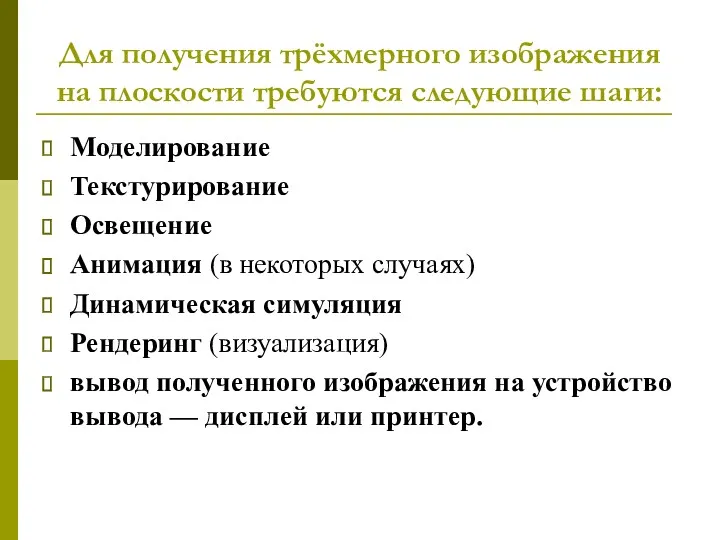
- 31. Для получения трёхмерного изображения на плоскости требуются следующие шаги: Моделирование Текстурирование Освещение Анимация (в некоторых случаях)
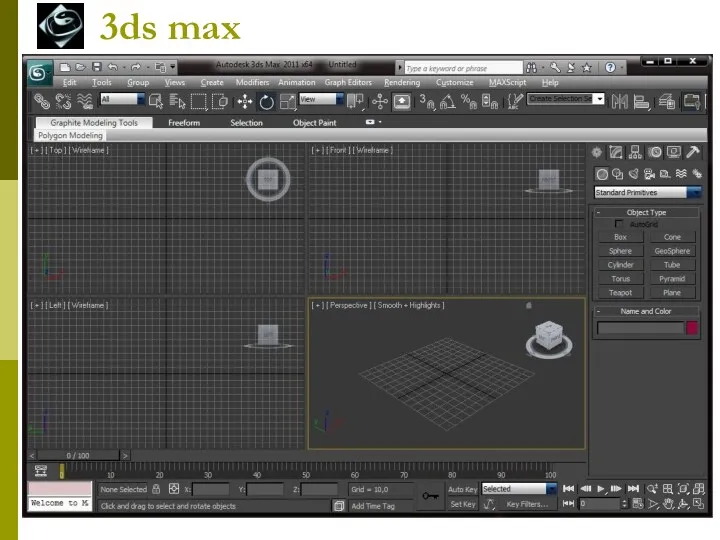
- 32. 3ds max
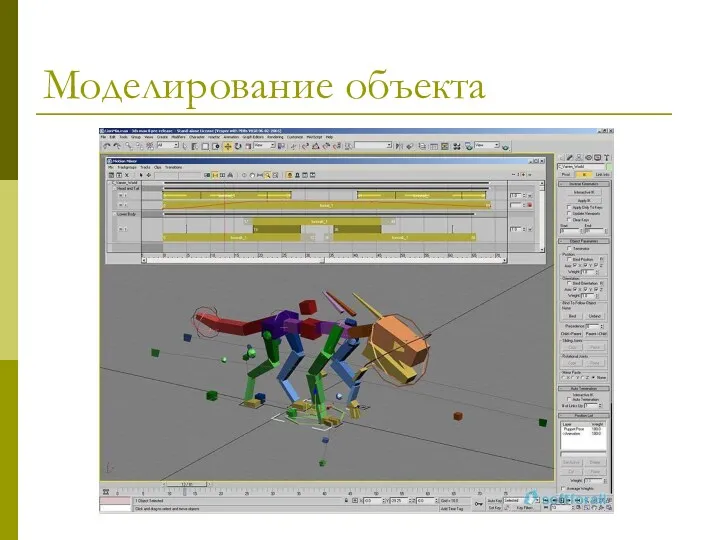
- 33. Моделирование объекта
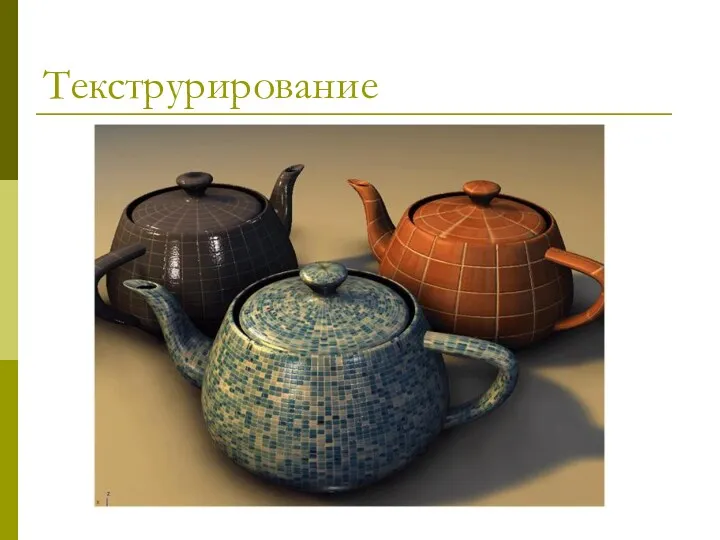
- 34. Текструрирование
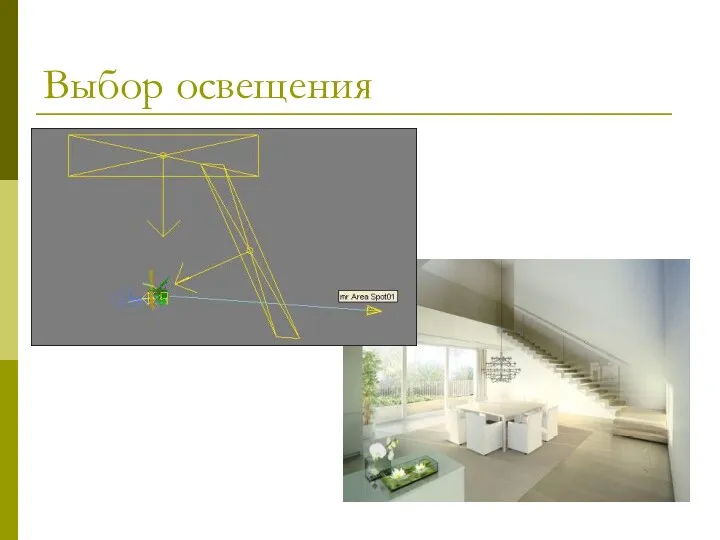
- 35. Выбор освещения
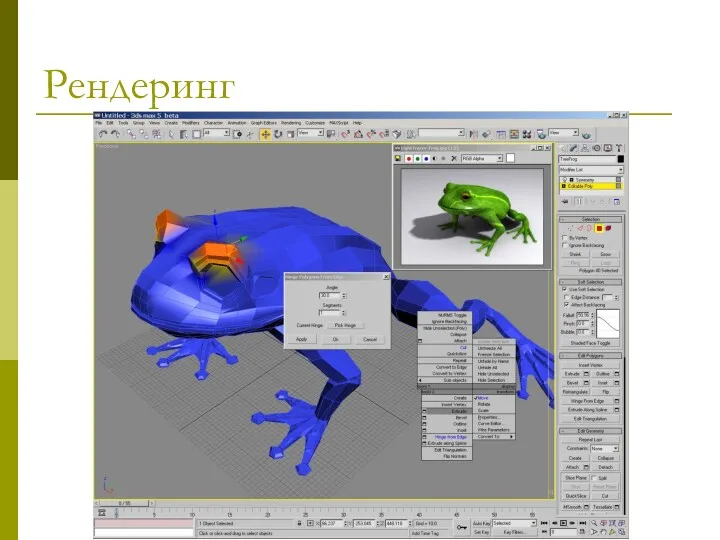
- 36. Рендеринг
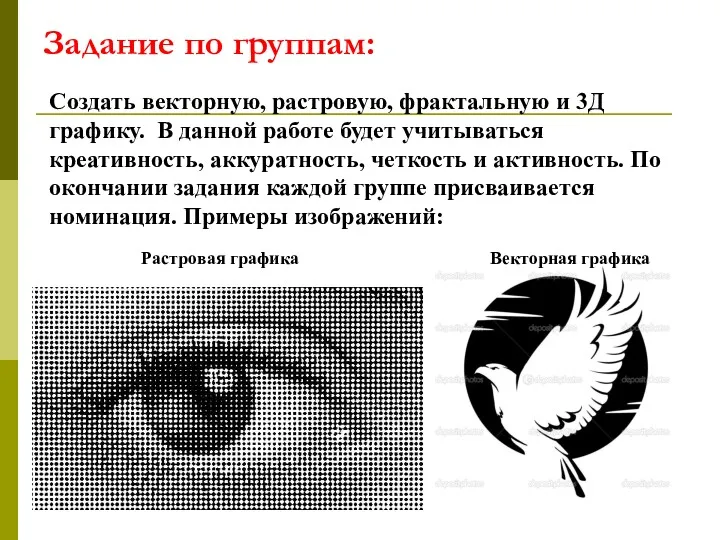
- 37. Задание по группам: Создать векторную, растровую, фрактальную и 3Д графику. В данной работе будет учитываться креативность,
- 39. Скачать презентацию




































 Структура, цикл
Структура, цикл Word мәтінідік құжатына графикалық кескіндерді кірістіру
Word мәтінідік құжатына графикалық кескіндерді кірістіру It школа Samsung. Что лучше знать из си новичкам в java
It школа Samsung. Что лучше знать из си новичкам в java Компютерні мережі
Компютерні мережі Разработка уроков по теме Сайтостроение
Разработка уроков по теме Сайтостроение Логика.
Логика. Роботы -наше продолжение или погибель?
Роботы -наше продолжение или погибель? Программное обеспечение
Программное обеспечение Логические операции. Построение таблиц истинности
Логические операции. Построение таблиц истинности Подпрограммы – параметры других подпрограмм (манипуляторы функций MATLAB)
Подпрограммы – параметры других подпрограмм (манипуляторы функций MATLAB) ЛКС
ЛКС Классификация программного обеспечения
Классификация программного обеспечения The method of software upgrade for Tablet PC
The method of software upgrade for Tablet PC Создание графических объектов в текстовом редакторе MS Word
Создание графических объектов в текстовом редакторе MS Word Проектирование волоконно-оптической линии связи на железнодорожном участке Лоухи
Проектирование волоконно-оптической линии связи на железнодорожном участке Лоухи Составление рограммы, используя условный оператор
Составление рограммы, используя условный оператор HTML. Публикация. Браузеры
HTML. Публикация. Браузеры Действия с информацией. Хранение информации
Действия с информацией. Хранение информации Обеспечивающие подсистемы ИС
Обеспечивающие подсистемы ИС Информационно-поисковая система
Информационно-поисковая система Язык C. Представление данных в языке С
Язык C. Представление данных в языке С Жүйелік және қолданбалы программалау. Системное и прикладное программирование
Жүйелік және қолданбалы программалау. Системное и прикладное программирование Информационные технологии проектирования электронных устройств. Часть 2
Информационные технологии проектирования электронных устройств. Часть 2 Реклама в социальных сетях
Реклама в социальных сетях Интенсив-курс по React JS
Интенсив-курс по React JS Малоканальная цифровая радиорелейная станция Стрела 0,45
Малоканальная цифровая радиорелейная станция Стрела 0,45 Строковый тип данных.
Строковый тип данных. Параллельное программирование на основе MPI. (Раздел 4.1)
Параллельное программирование на основе MPI. (Раздел 4.1)