Презентация к уроку информатики 8 класс Структура Web-страницы. Форматирование текста на Web-странице
Содержание
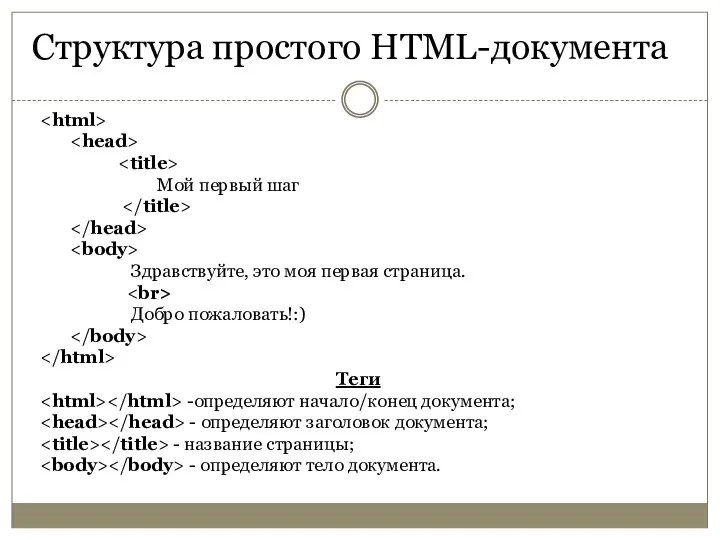
- 2. Структура простого HTML-документа Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать!:) Теги -определяют начало/конец
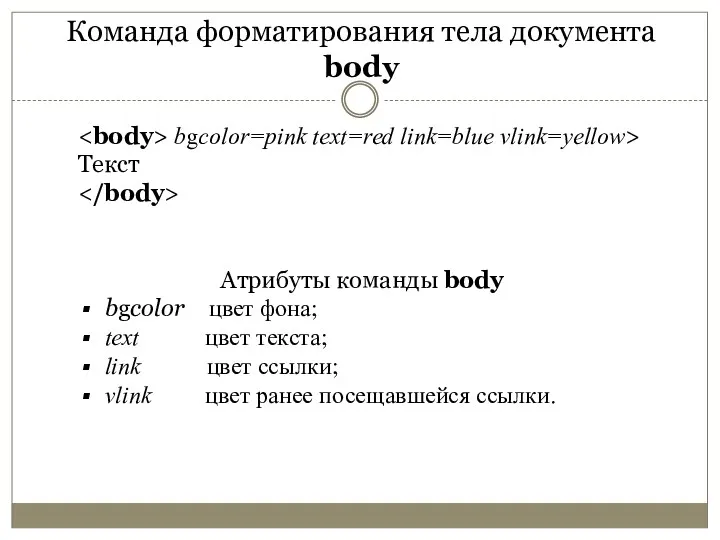
- 3. Команда форматирования тела документа body bgcolor=pink text=red link=blue vlink=yellow> Текст Атрибуты команды body bgcolor цвет фона;
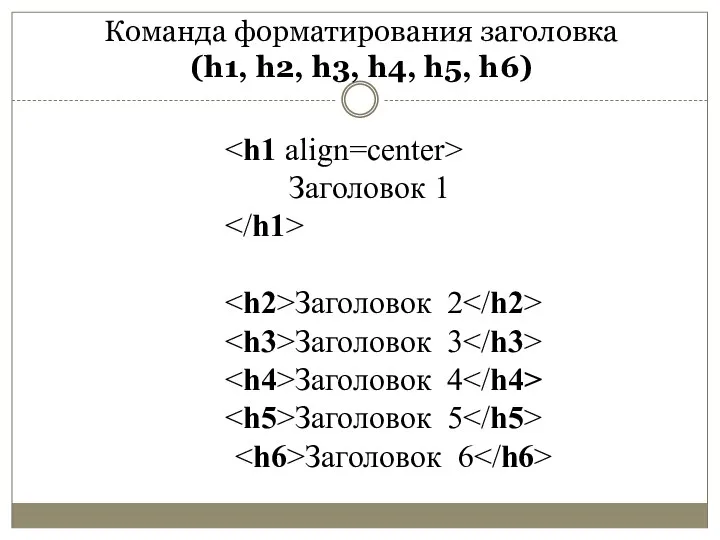
- 4. Команда форматирования заголовка (h1, h2, h3, h4, h5, h6) Заголовок 1 Заголовок 2 Заголовок 3 Заголовок
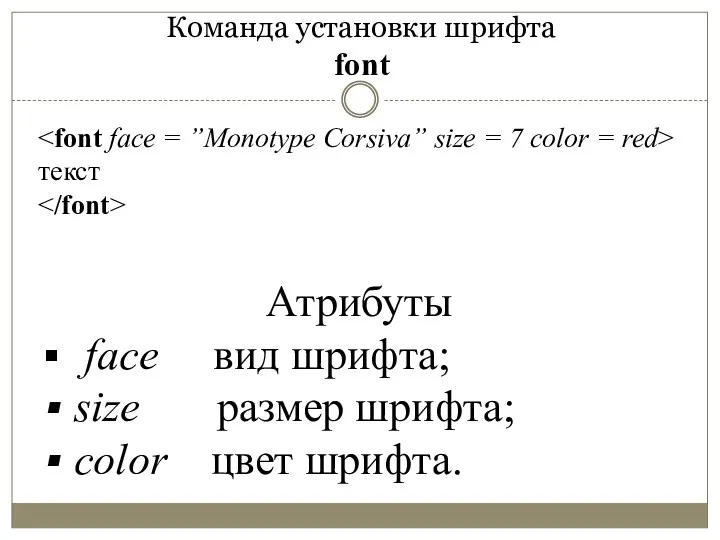
- 5. Команда установки шрифта font текст Атрибуты face вид шрифта; size размер шрифта; color цвет шрифта.
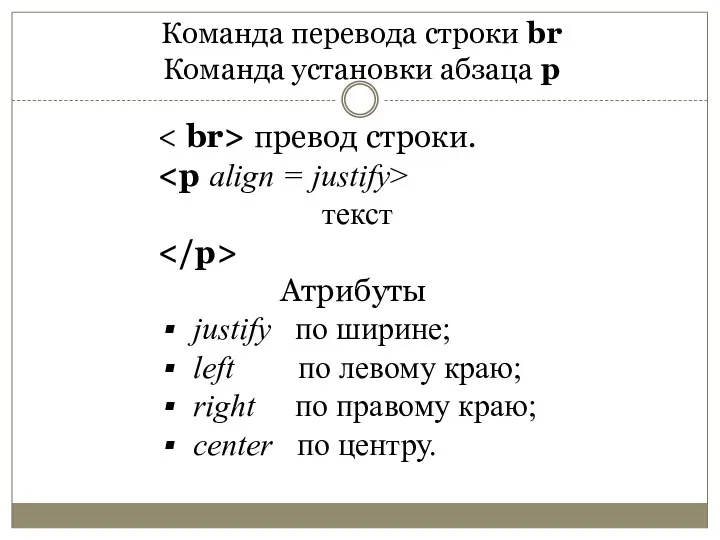
- 6. Команда перевода строки br Команда установки абзаца p превод строки. текст Атрибуты justify по ширине; left
- 8. Скачать презентацию





 Особенности работы с OC семейства Windows
Особенности работы с OC семейства Windows Электронная книга знаний
Электронная книга знаний Методы замены
Методы замены Информация в обществе и технике
Информация в обществе и технике Пошук об'єктів файлової системи
Пошук об'єктів файлової системи Составляющие компьютера
Составляющие компьютера Brawl Stars — игра для мобильных устройств
Brawl Stars — игра для мобильных устройств Геоинформационные системы (ГИС)
Геоинформационные системы (ГИС) Автоматизация научных исследований
Автоматизация научных исследований Программирование на Java. Массивы в Java. (Лекция 3.2)
Программирование на Java. Массивы в Java. (Лекция 3.2) Модели и моделирование. Модели и их типы
Модели и моделирование. Модели и их типы Инструкция по работе с сервисом создания инфографики Infogram.com
Инструкция по работе с сервисом создания инфографики Infogram.com Создание таблиц в среде текстового процессора Word
Создание таблиц в среде текстового процессора Word Выпускная квалификационная работа на тему: разработка моделей поведения персонажей
Выпускная квалификационная работа на тему: разработка моделей поведения персонажей Методы анализа сложности рекурсивных алгоритмов
Методы анализа сложности рекурсивных алгоритмов Информационные технологии в историческом исследовании и образовании
Информационные технологии в историческом исследовании и образовании Prefer interfaces to reflection. (Item 53)
Prefer interfaces to reflection. (Item 53) Внеклассное мероприятие Спаси компьютер от вируса
Внеклассное мероприятие Спаси компьютер от вируса Компьютерные коммуникации и сети. Обзор системы linux
Компьютерные коммуникации и сети. Обзор системы linux Доступ к сети Интернет
Доступ к сети Интернет Веб-обозреватели
Веб-обозреватели Soul.village. Личный аккаунт
Soul.village. Личный аккаунт Usage to MTK SN_STATION Tool
Usage to MTK SN_STATION Tool Working from your Services to Clouds and Cloud Services. Module 4. Meta Services
Working from your Services to Clouds and Cloud Services. Module 4. Meta Services Использование ИКТ, как средства повышения качества знаний учащихся на уроках английского языка
Использование ИКТ, как средства повышения качества знаний учащихся на уроках английского языка Java6 (Строки)
Java6 (Строки) Создание сайта по оказанию фото-услуг
Создание сайта по оказанию фото-услуг Электронный листок нетрудоспособности
Электронный листок нетрудоспособности