Презентация к уроку информатики Создание Web-сайта (самый крупный) до (самый мелкий). Заголовок выдели крупным шрифтом:Все о компьютере создаем Web-странички Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которо
Содержание
- 2. создаем Web-странички Создание Web-сайта «Компьютер» HTML-код страницы помещается внутрь контейнера Web-страница разделяется на две логические части:
- 3. создаем Web-странички Назовем нашу страницу «Компьютер»: Компьютер Основное содержание страницы помещается в контейнер и может включать
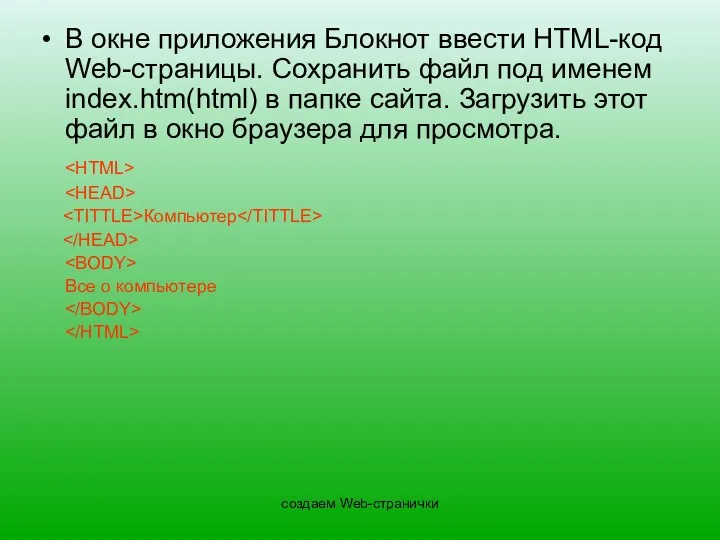
- 4. создаем Web-странички В окне приложения Блокнот ввести HTML-код Web-страницы. Сохранить файл под именем index.htm(html) в папке
- 5. создаем Web-странички Форматирование текста Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный)
- 6. создаем Web-странички Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется присвоить определенное
- 7. создаем Web-странички С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента
- 8. создаем Web-странички Заголовок можно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга Разделение
- 9. создаем Web-странички В окне приложения БЛОКНОТ в контейнер вставить последовательность тэгов и просмотреть результат в браузере:
- 10. Вставка изображений Для вставки изображений используется тэг с атрибутом SRC, который указывает на место хранения файла
- 11. создаем Web-странички Поясняющий текст Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий,
- 12. создаем Web-странички В окне приложения БЛОКНОТ в контейнер вставить перед абзацами текста тэг вставки изображения, просмотреть
- 13. Практическое задание Создать титульную страницу вашего сайта. Поэкспериментировать с форматированием текста и размещением графики. Задайте для
- 14. Гиперссылки на Web-страницах Каждая страница будет содержать следующий HTML-код: Заголовок станицы
- 15. создаем Web-странички Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их с именами software.htm,
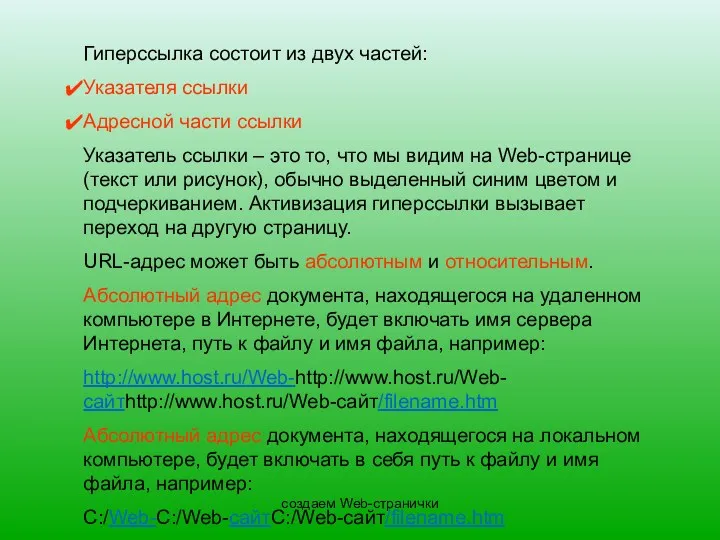
- 16. создаем Web-странички Гиперссылка состоит из двух частей: Указателя ссылки Адресной части ссылки Указатель ссылки – это
- 17. создаем Web-странички Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
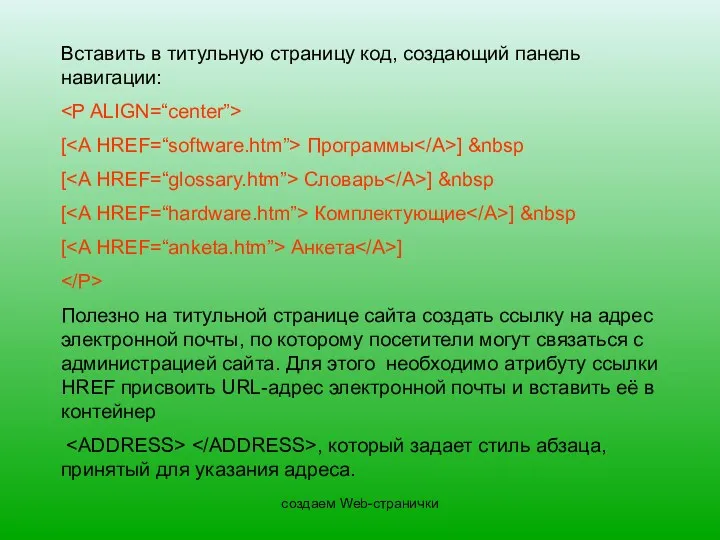
- 18. создаем Web-странички Вставить в титульную страницу код, создающий панель навигации: [ Программы ]   [ Словарь
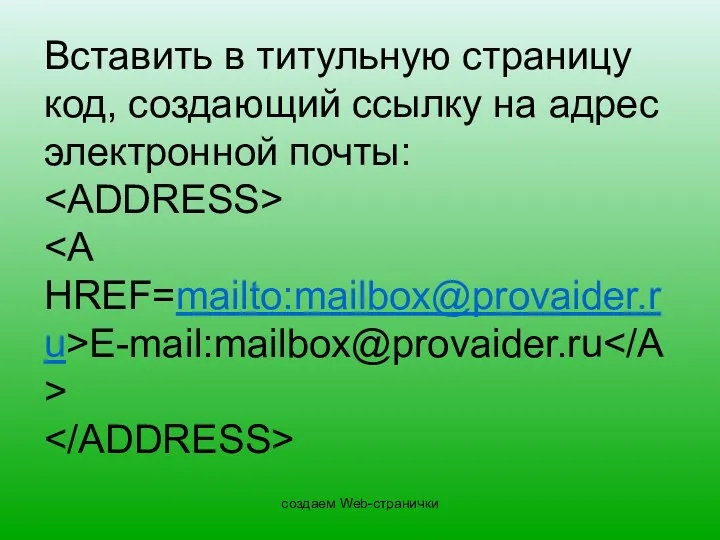
- 19. создаем Web-странички Вставить в титульную страницу код, создающий ссылку на адрес электронной почты: E-mail:mailbox@provaider.ru
- 20. Практическое задание Разместить панель навигации и электронный почтовый адрес на титульной странице разрабатываемого сайта.
- 21. создаем Web-странички
- 23. Скачать презентацию























 Операції над об’єктами файлової системи
Операції над об’єктами файлової системи Электронные таблицы. Обработка числовой информации в электронных таблицах. Информатика. 9 класс
Электронные таблицы. Обработка числовой информации в электронных таблицах. Информатика. 9 класс Многообразие компьютеров
Многообразие компьютеров Serialization in .Net. 2023
Serialization in .Net. 2023 Конструкторы и деструкторы
Конструкторы и деструкторы Тезаурусы эпохи Интернет: эволюция взглядов, области применения и расширение категорий пользователей
Тезаурусы эпохи Интернет: эволюция взглядов, области применения и расширение категорий пользователей Using objects in JavaScript. Accessing DOM in JavaScript
Using objects in JavaScript. Accessing DOM in JavaScript Школа глазами домашнего животного. Фотокросс
Школа глазами домашнего животного. Фотокросс Информация. Источники информации. Работа с информационными источниками
Информация. Источники информации. Работа с информационными источниками AutoCAD графикалық жүйесінде дөңгелек сызу
AutoCAD графикалық жүйесінде дөңгелек сызу Презентация к уроку информатики Информационная культура 10 класс
Презентация к уроку информатики Информационная культура 10 класс Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Градиентный бустинг
Градиентный бустинг Информационные технологии и их классификация
Информационные технологии и их классификация Архитектура многоуровневой системы управления технологическими процессами нефтяной и газовой промышленности
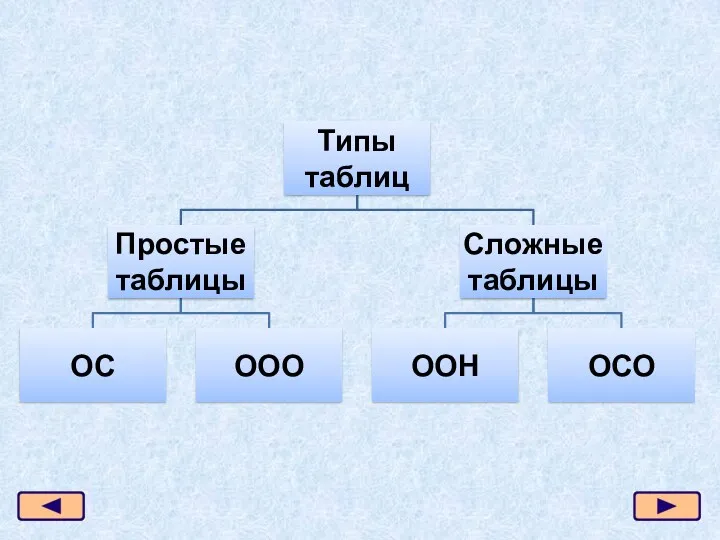
Архитектура многоуровневой системы управления технологическими процессами нефтяной и газовой промышленности Презентация 7 класс Типы таблиц
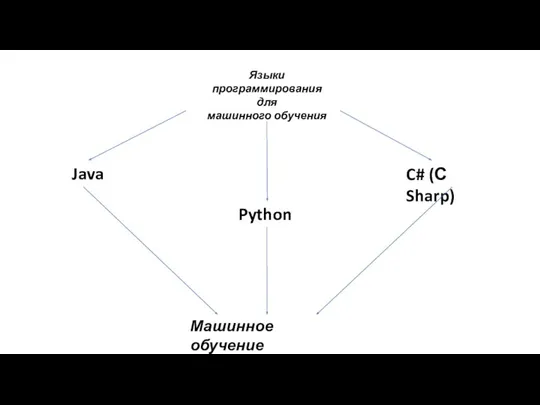
Презентация 7 класс Типы таблиц Языки программирования для машинного обучения
Языки программирования для машинного обучения Статические Методы (РПМ)
Статические Методы (РПМ) Интернет-мем
Интернет-мем Автоматизированные системы управления технологическими процессами нефтегазового производства
Автоматизированные системы управления технологическими процессами нефтегазового производства Программное обеспечение персонального компьютера. Software
Программное обеспечение персонального компьютера. Software Компьютерная графика
Компьютерная графика Технология и процесс разработки ПО. Лекция 6
Технология и процесс разработки ПО. Лекция 6 Глобальная компьютерная сеть интернет
Глобальная компьютерная сеть интернет Техническая оптимизация сайта. Ошибки кода и верстки
Техническая оптимизация сайта. Ошибки кода и верстки Разработка внеклассного мероприятия по информатике Путешествие в страну компьютерная графика
Разработка внеклассного мероприятия по информатике Путешествие в страну компьютерная графика Компьютерная графика. Создание gif-анимации
Компьютерная графика. Создание gif-анимации Локальная вычислительная сеть
Локальная вычислительная сеть