Содержание
- 2. Agenda Program flow control Collections Custom objects Constructors Context and "this" Operator "new" Browser Object Model
- 3. Conditions: if-else Syntax: if (condition) statement1 [else statement2] Example: var age = Number(prompt('Please enter your age',
- 4. Conditional (Ternary) Operator ?: Syntax: condition ? expr1 : expr2 Example: var age = Number(prompt('Please enter
- 5. Loops: for One processing of loop’s body is called iteration. Syntax: for ([initialization]; [condition]; [final-expression]) statement
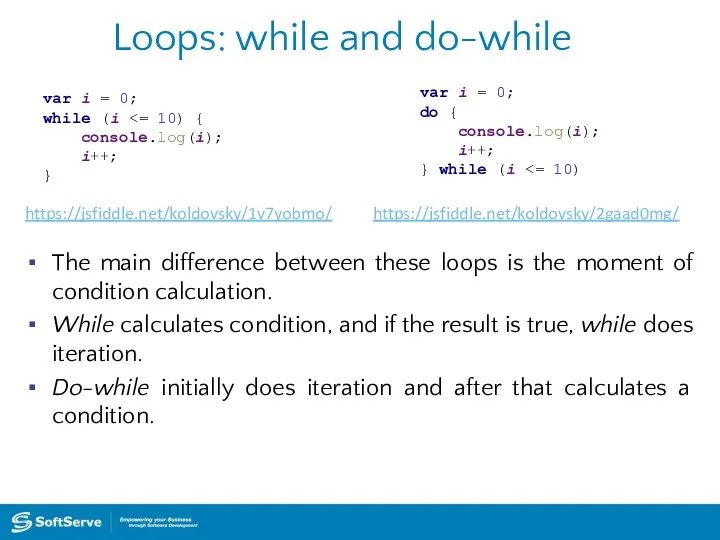
- 6. Loops: while and do-while The main difference between these loops is the moment of condition calculation.
- 7. Loops: keywords break and continue There are two keywords for loops control : break – aborts
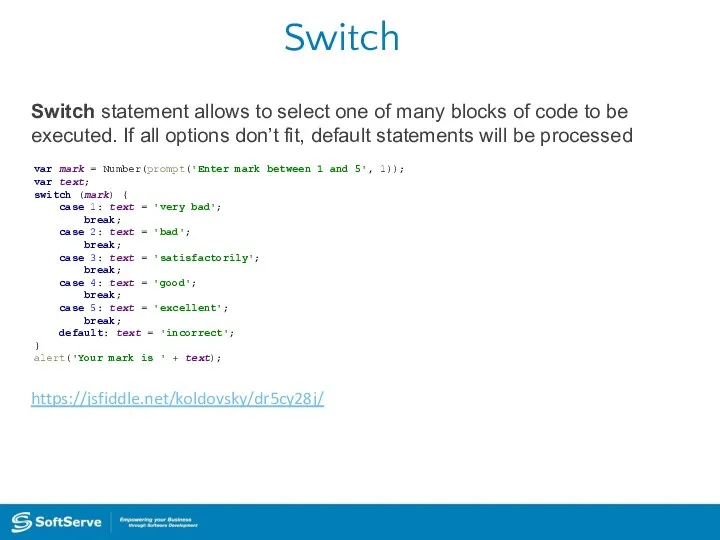
- 8. Switch Switch statement allows to select one of many blocks of code to be executed. If
- 9. Collections Collection is a set of variables grouped under common name. Usually elements of collections are
- 10. Array: processing Usage of arrays: var array = [] // declaration of empty array var array
- 11. Array: features Arrays in JavaScript differ from arrays in classical languages. Arrays in JS are instances
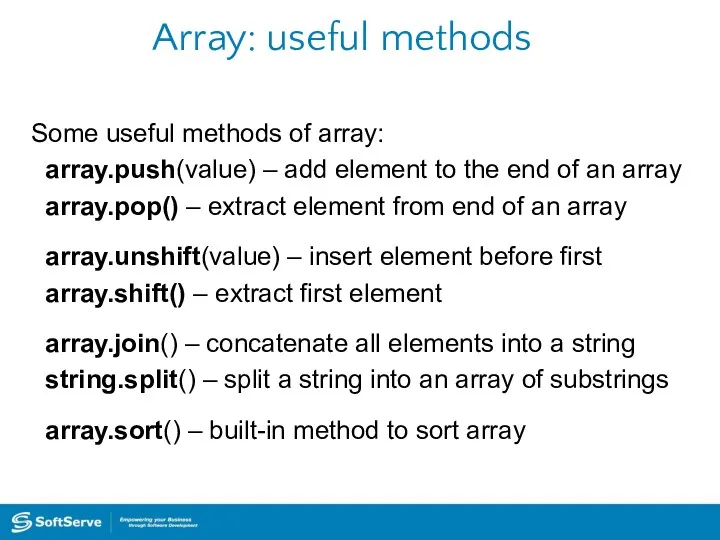
- 12. Array: useful methods Some useful methods of array: array.push(value) – add element to the end of
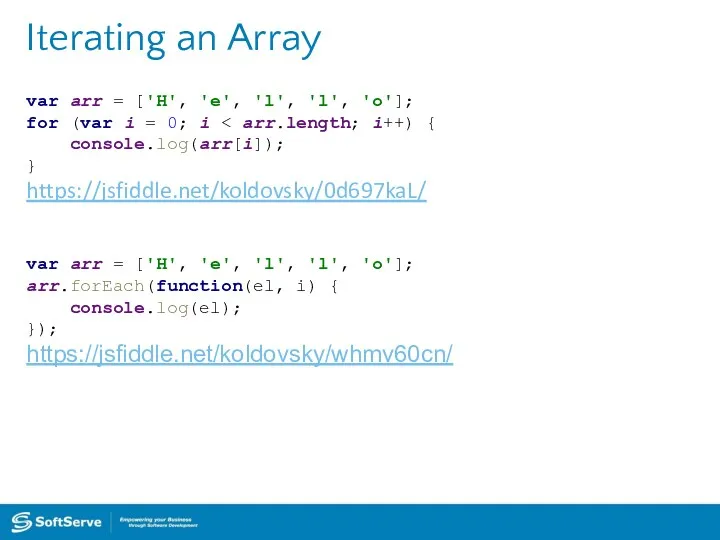
- 13. Iterating an Array var arr = ['H', 'e', 'l', 'l', 'o']; for (var i = 0;
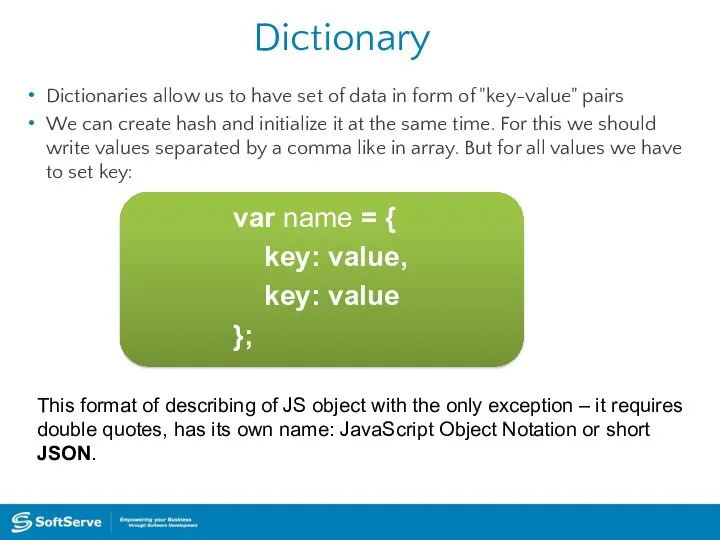
- 14. Dictionary Dictionaries allow us to have set of data in form of "key-value" pairs We can
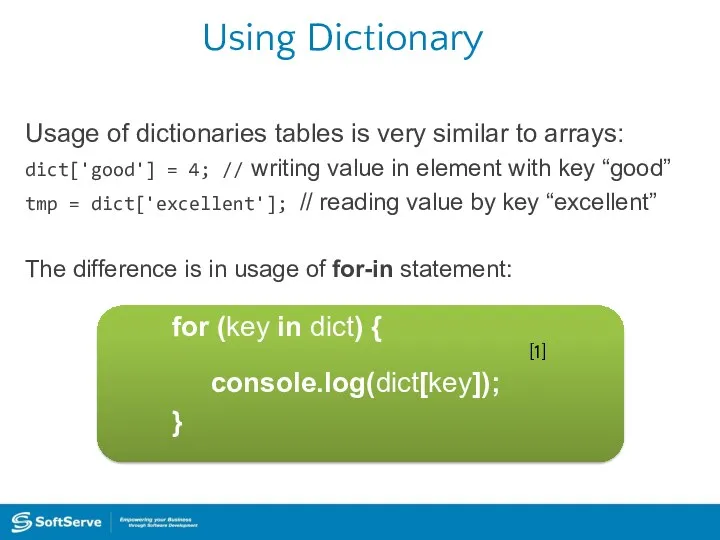
- 15. Using Dictionary Usage of dictionaries tables is very similar to arrays: dict['good'] = 4; // writing
- 16. Array vs Dictionary Use Array for collections with digital indexes. Use Hash if you want use
- 17. Object creation You know that we can create a simple object in JavaScript. We use JSON
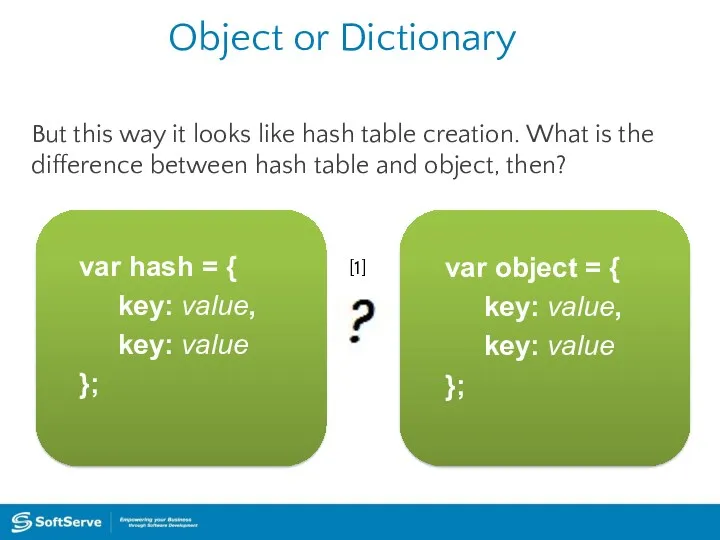
- 18. Object or Dictionary But this way it looks like hash table creation. What is the difference
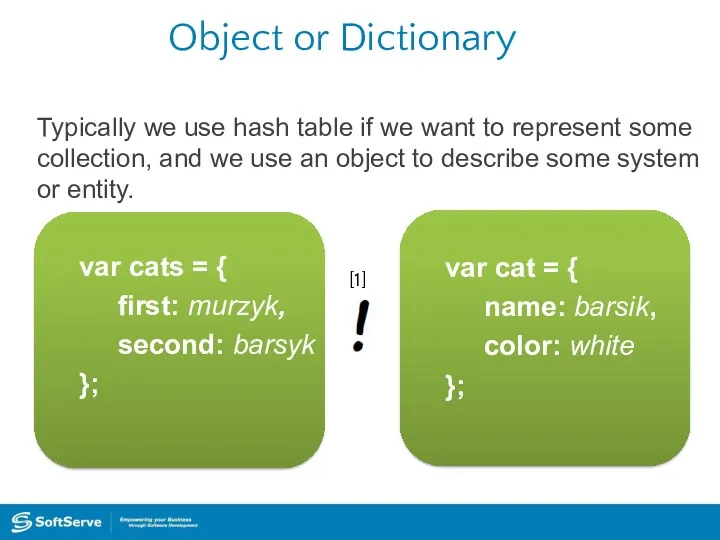
- 19. Object or Dictionary Typically we use hash table if we want to represent some collection, and
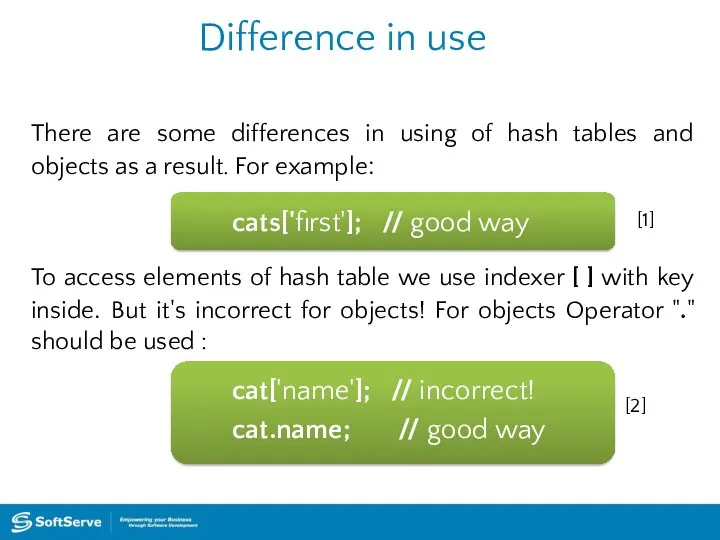
- 20. Difference in use There are some differences in using of hash tables and objects as a
- 21. Constructors Sometimes we need to create more than one single object. It is not a good
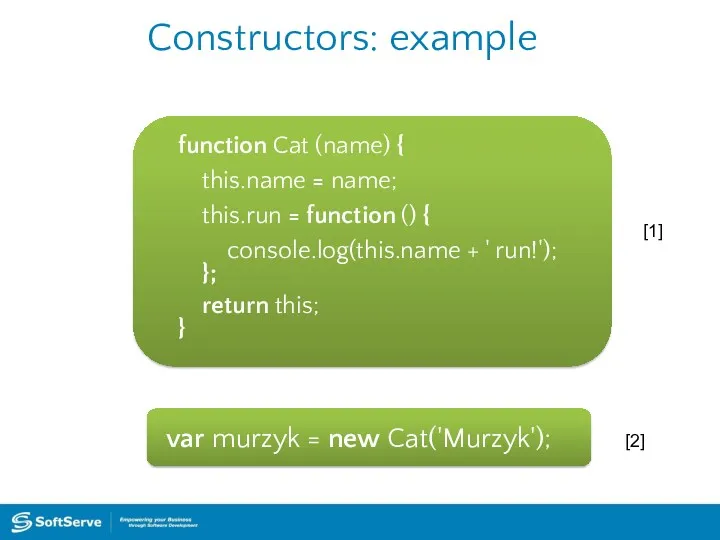
- 22. Constructors: example function Cat (name) { this.name = name; this.run = function () { console.log(this.name +
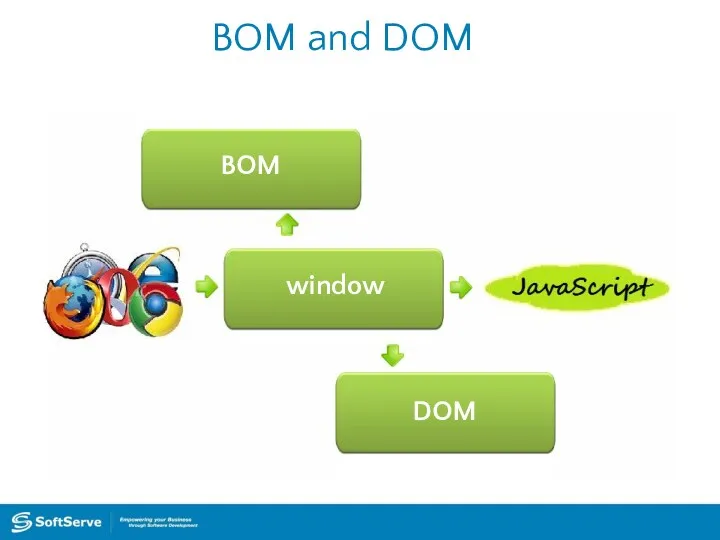
- 23. BOM and DOM BOM window DOM
- 24. Description How JavaScript communicates with the world? In outline this mechanism works by next scenario: user
- 25. Event handling But JavaScript doesn't observe events by default. You should specify to your code what
- 26. Inline handling Imagine that we have some HTML-element, for example and we want to do some
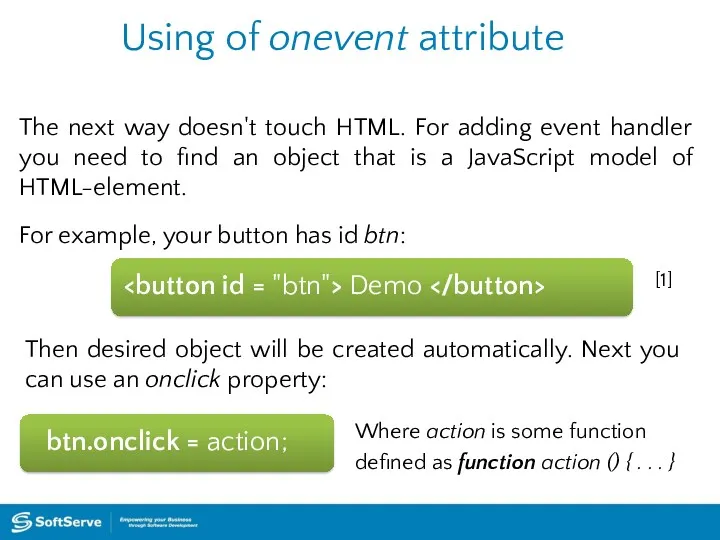
- 27. Using of onevent attribute btn.onclick = action; The next way doesn't touch HTML. For adding event
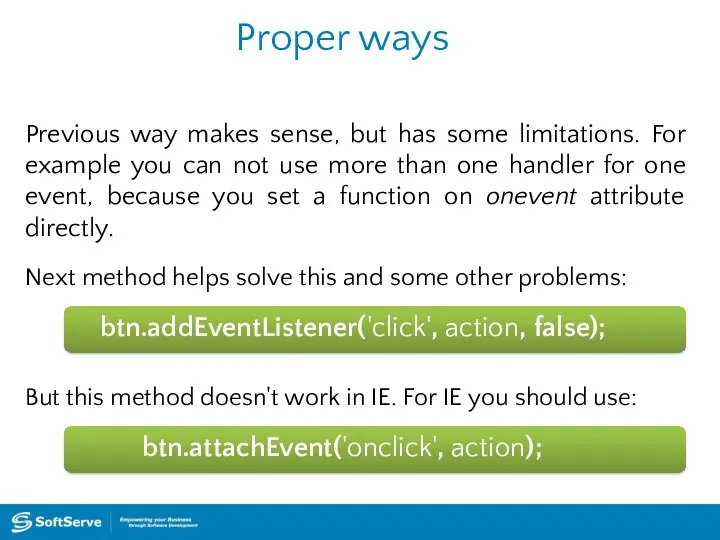
- 28. Proper ways Previous way makes sense, but has some limitations. For example you can not use
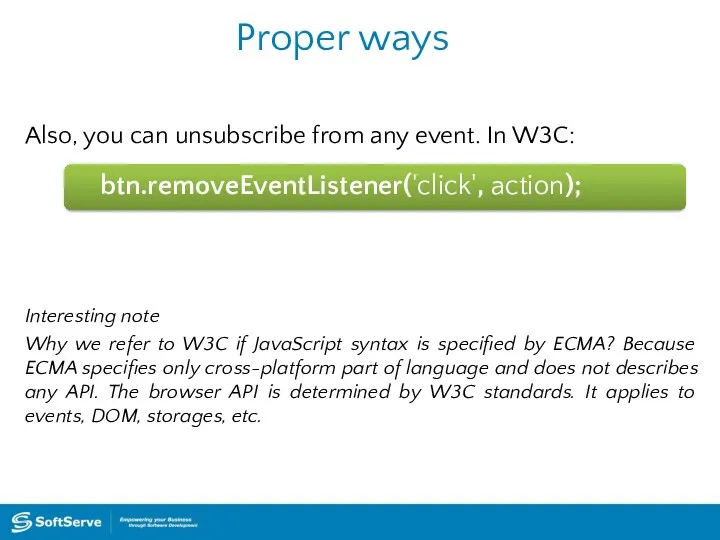
- 29. Proper ways btn.removeEventListener('click', action); Also, you can unsubscribe from any event. In W3C: Interesting note Why
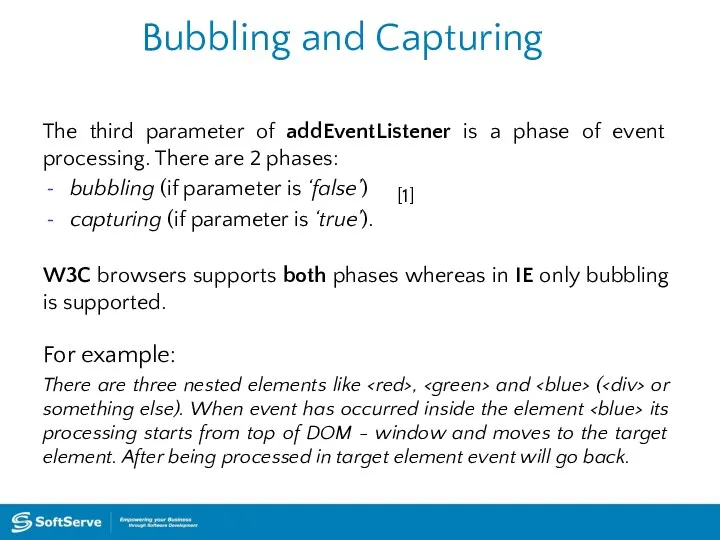
- 30. Bubbling and Capturing The third parameter of addEventListener is a phase of event processing. There are
- 31. Bubbling and Capturing Bubbling Capturing [1] [2] [3]
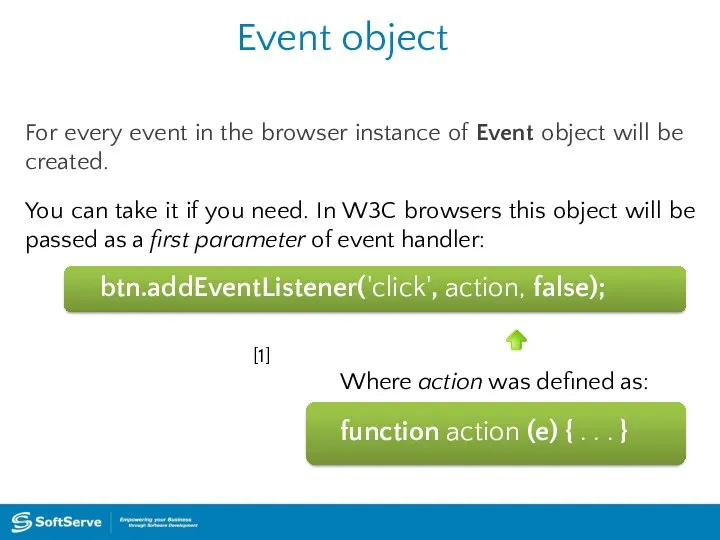
- 32. Event object For every event in the browser instance of Event object will be created. You
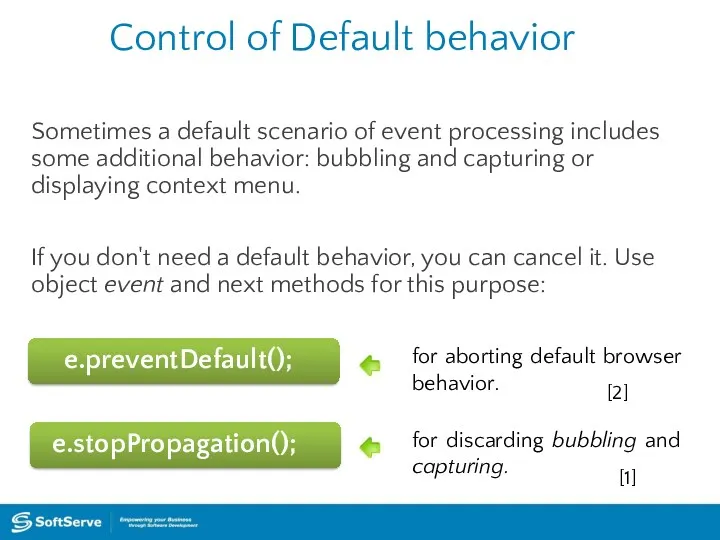
- 33. Control of Default behavior Sometimes a default scenario of event processing includes some additional behavior: bubbling
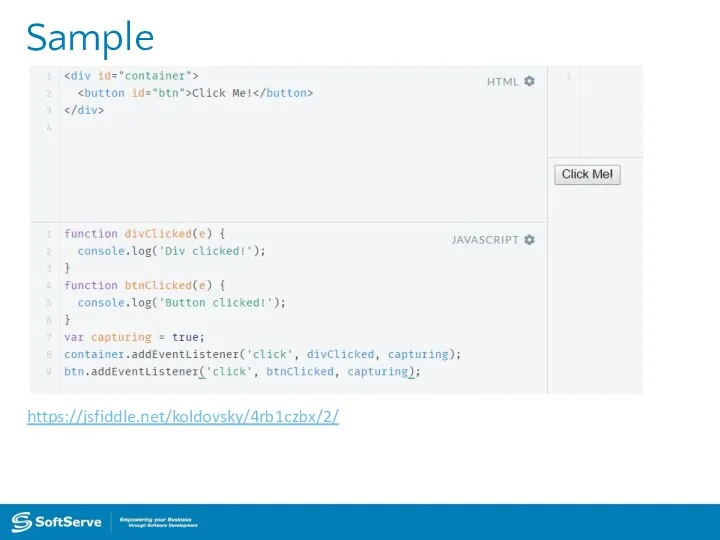
- 34. Sample https://jsfiddle.net/koldovsky/4rb1czbx/2/
- 35. Practice Task
- 36. Advanced
- 37. Context and "this"
- 38. Context Let's imagine two identical objects. They are created by Cat constructor: var murzyk = new
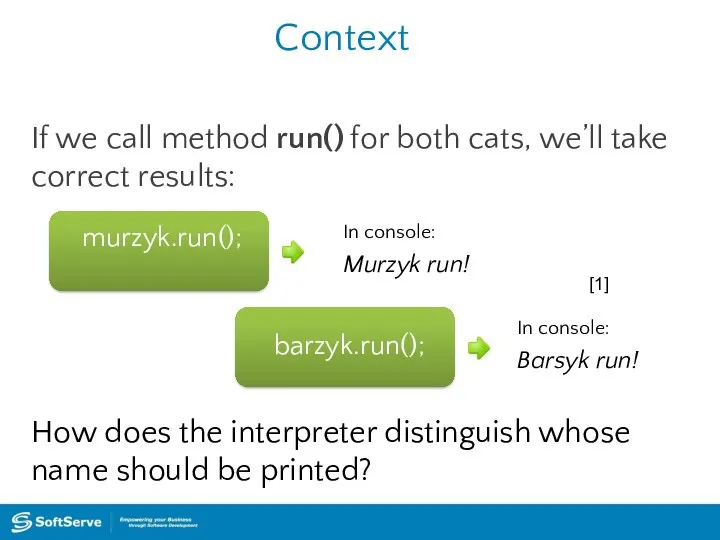
- 39. Context If we call method run() for both cats, we’ll take correct results: murzyk.run(); barzyk.run(); In
- 40. Context It works because we use the next form of access to attribute name: this.name. this
- 41. Loss of context Be careful! There are situations when you can lose a context. For example:
- 42. Memory and Sandbox
- 43. Basic info Free space in browser sandbox is allocated for each variable in JavaScript. Sandbox is
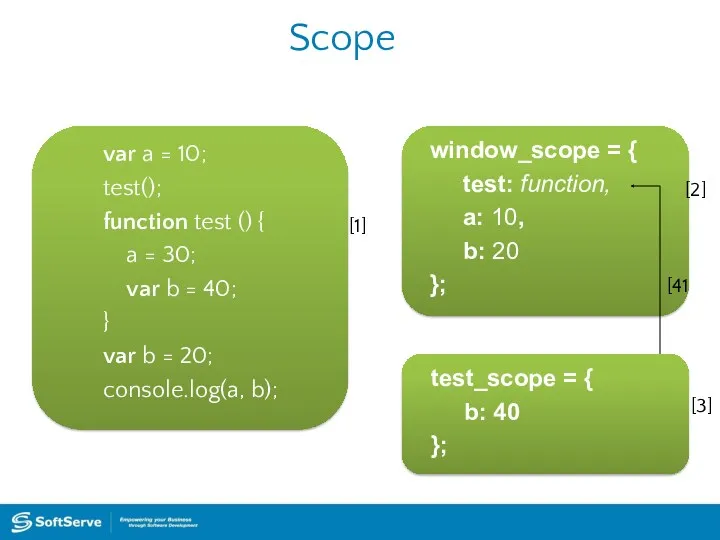
- 44. Scope The scope is a special JavaScript object which was created by browser in the sandbox
- 45. Scope window_scope = { test: function, a: 10, b: 20 }; test_scope = { b: 40
- 46. Value-types and Reference-types Unfortunately some objects are too large for scope. For example string or function.
- 47. Memory cleaning The basic idea of memory cleaning: when function is finished, scope should be destroyed
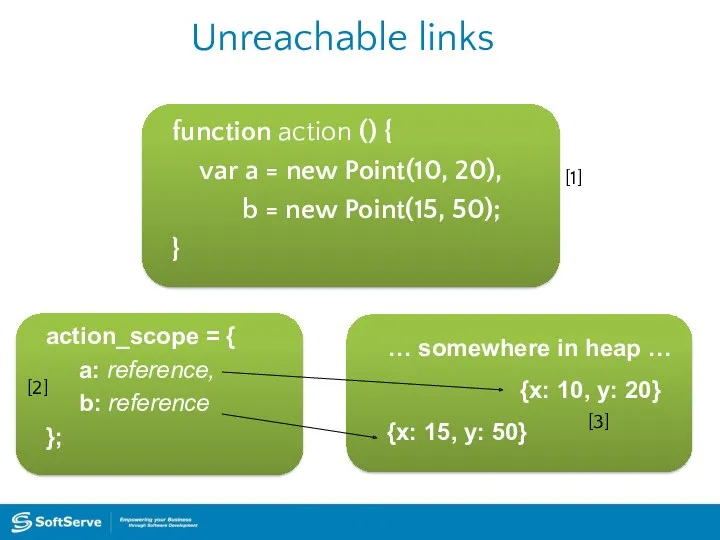
- 48. Unreachable links An object is considered unreachable if it is not referenced from the client area
- 49. Unreachable links action_scope = { a: reference, b: reference }; … somewhere in heap … function
- 50. Closures
- 51. Closure If scope is an object and it is not deleted it is still reachable, isn't
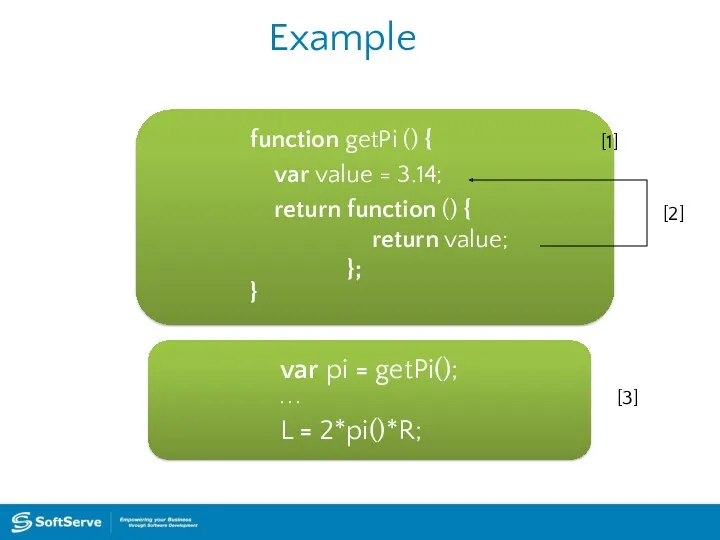
- 52. Example function getPi () { var value = 3.14; return function () { return value; };
- 54. Скачать презентацию

![Conditions: if-else Syntax: if (condition) statement1 [else statement2] Example: var](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/350605/slide-2.jpg)






![Array: processing Usage of arrays: var array = [] //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/350605/slide-9.jpg)




















![Bubbling and Capturing Bubbling Capturing [1] [2] [3]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/350605/slide-30.jpg)





















 Статические Методы (РПМ)
Статические Методы (РПМ) РАЗБОР ОЛИМПИАДНЫХ ЗАДАЧ ШКОЛЬНОГО ЭТАПА ВОШ ПО ИНФОРМАТИКЕ В 2013/2014 УЧЕБНОМ ГОДУ
РАЗБОР ОЛИМПИАДНЫХ ЗАДАЧ ШКОЛЬНОГО ЭТАПА ВОШ ПО ИНФОРМАТИКЕ В 2013/2014 УЧЕБНОМ ГОДУ Циклы while и for
Циклы while и for Вычисление частных сумм последовательности числовых значений. Оценка максимально достижимого параллелизма
Вычисление частных сумм последовательности числовых значений. Оценка максимально достижимого параллелизма Idena. The first human-centric blockchain
Idena. The first human-centric blockchain Урок по информатике в 5 классе по теме Кодирование информации
Урок по информатике в 5 классе по теме Кодирование информации Методический материал по теме Лабораторные и практические работы как средство эффективной реализации аудиторной самостоятельной работы студентов
Методический материал по теме Лабораторные и практические работы как средство эффективной реализации аудиторной самостоятельной работы студентов Язык программирования С
Язык программирования С Разработка программного модуля заказа обратного звонка для сайта компании
Разработка программного модуля заказа обратного звонка для сайта компании Числа в памяти компьютера
Числа в памяти компьютера Использование алгоритма ветвления при решении физико-математических задач на Паскале
Использование алгоритма ветвления при решении физико-математических задач на Паскале Цифровой дневник. Проект “Поселок городского типа в Нижнем Тагиле’’
Цифровой дневник. Проект “Поселок городского типа в Нижнем Тагиле’’ Интернет-технологии. Интернет-маркетинг
Интернет-технологии. Интернет-маркетинг Табличный процессор Excel. Электронные таблицы
Табличный процессор Excel. Электронные таблицы Методы и средства защиты информации. Дестабилизирующее воздействие и несанкционированный доступ к информации
Методы и средства защиты информации. Дестабилизирующее воздействие и несанкционированный доступ к информации Управление освещением витрины
Управление освещением витрины Компьютерные словари и системы оптического распознавания текста
Компьютерные словари и системы оптического распознавания текста Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры в презентации. Применение. Создание слайдов с триггерами Основы проектирования и реализации информационных систем в фармации
Основы проектирования и реализации информационных систем в фармации Типы* языка Си. Лекция 3
Типы* языка Си. Лекция 3 Встроенные функции
Встроенные функции Табличные процессоры
Табличные процессоры Raqamli iqtisodiyotning rivojlanish bosqichlari
Raqamli iqtisodiyotning rivojlanish bosqichlari Управленческий учет затрат, финансовый результат в прикладном решении 1С:ERP Управление предприятием 2
Управленческий учет затрат, финансовый результат в прикладном решении 1С:ERP Управление предприятием 2 Методы шифрования
Методы шифрования Регистрация в АИС Молодежь России
Регистрация в АИС Молодежь России Где искать литературу
Где искать литературу Технологии сети Internet
Технологии сети Internet