Содержание
- 2. Гиперссылки на WEB - страницах
- 3. Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.
- 4. Гиперссылками принято называть интерактивный элемент (объект) web-страницы, при нажатии на который происходит мгновенный переход либо на
- 5. С помощью гиперссылок можно перейти: на другой HTML-документ; на любой другой документ; на определенное место внутри
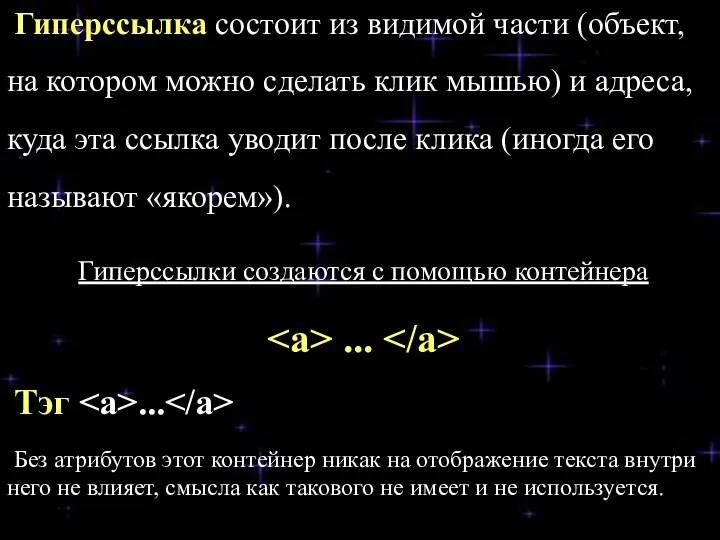
- 6. Гиперссылка состоит из видимой части (объект, на котором можно сделать клик мышью) и адреса, куда эта
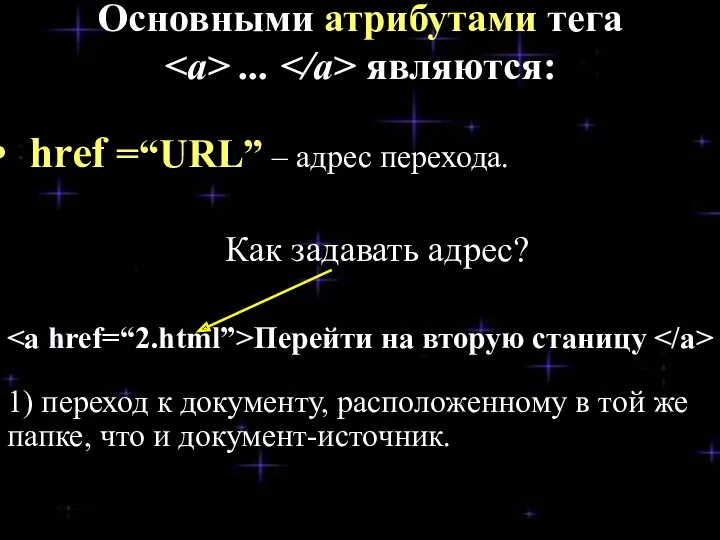
- 7. Основными атрибутами тега ... являются: href =“URL” – адрес перехода. Как задавать адрес? Перейти на вторую
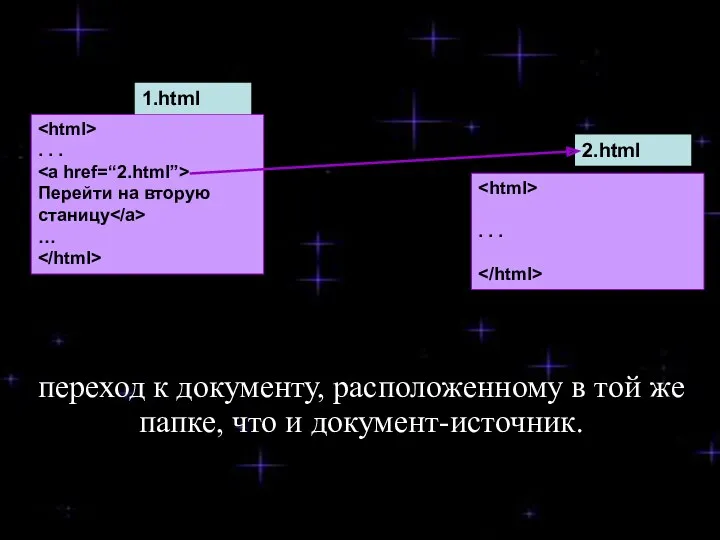
- 8. переход к документу, расположенному в той же папке, что и документ-источник.
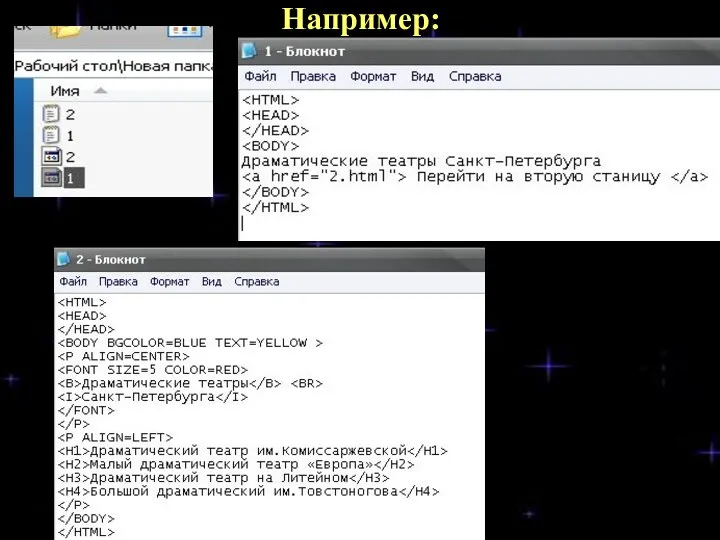
- 9. Например:
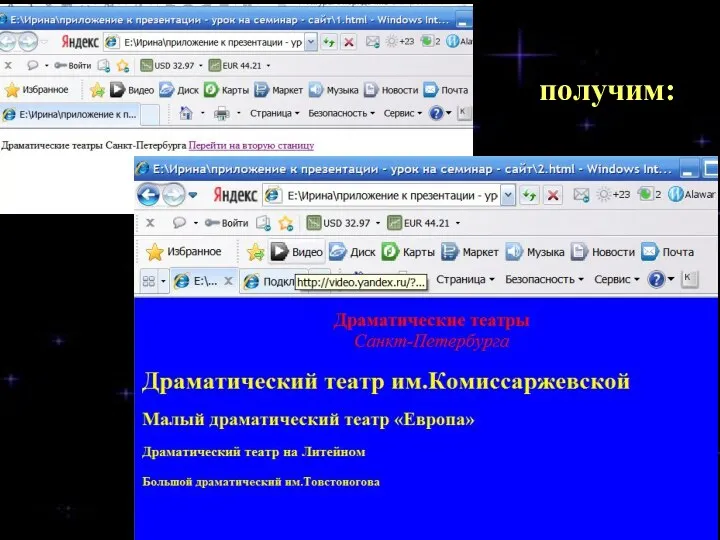
- 10. получим:
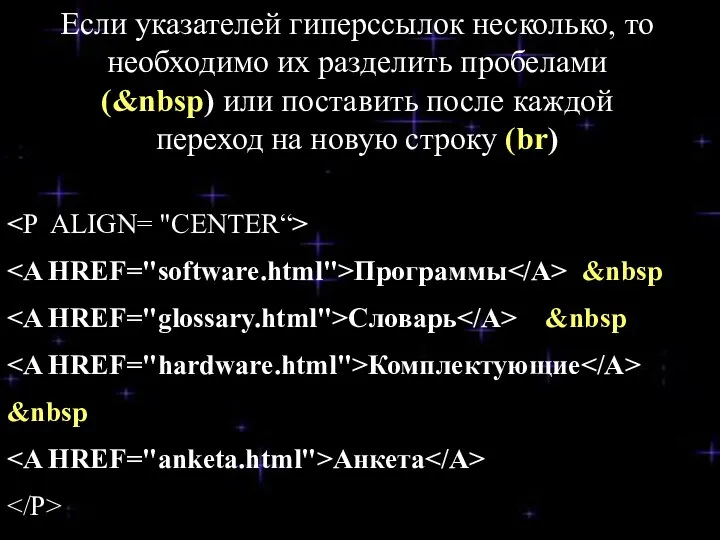
- 11. Программы   Словарь   Комплектующие   Анкета Если указателей гиперссылок несколько, то необходимо их разделить пробелами
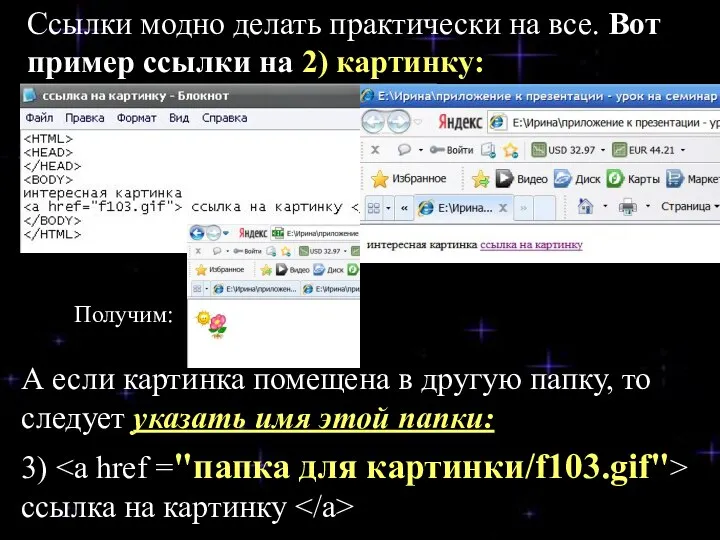
- 12. Ссылки модно делать практически на все. Вот пример ссылки на 2) картинку: А если картинка помещена
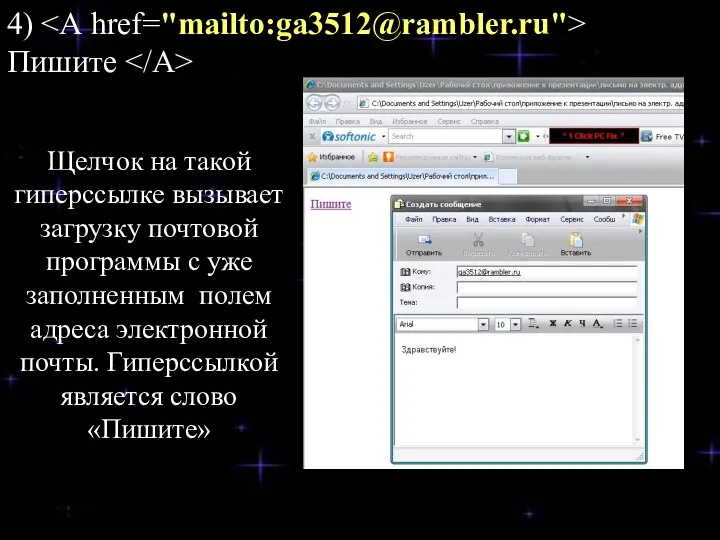
- 13. 4) Пишите Щелчок на такой гиперссылке вызывает загрузку почтовой программы с уже заполненным полем адреса электронной
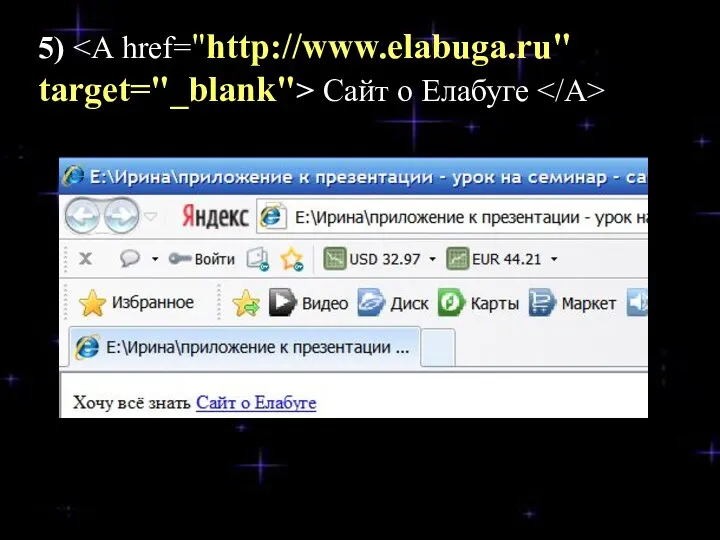
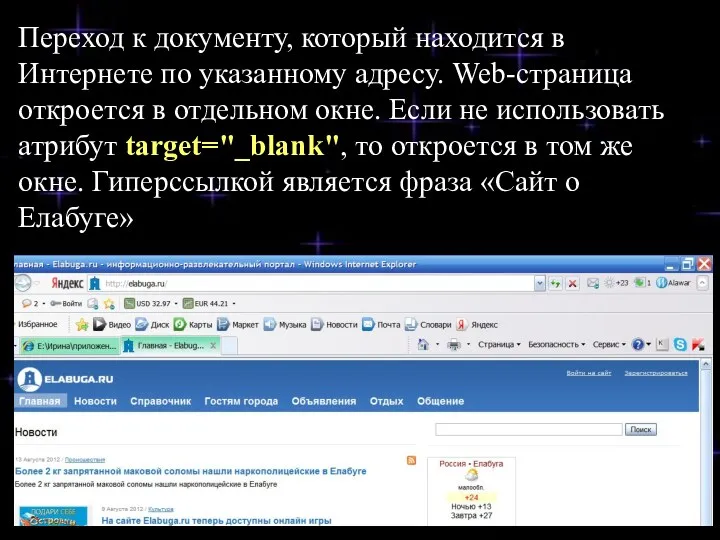
- 14. 5) Сайт о Елабуге
- 15. Переход к документу, который находится в Интернете по указанному адресу. Web-страница откроется в отдельном окне. Если
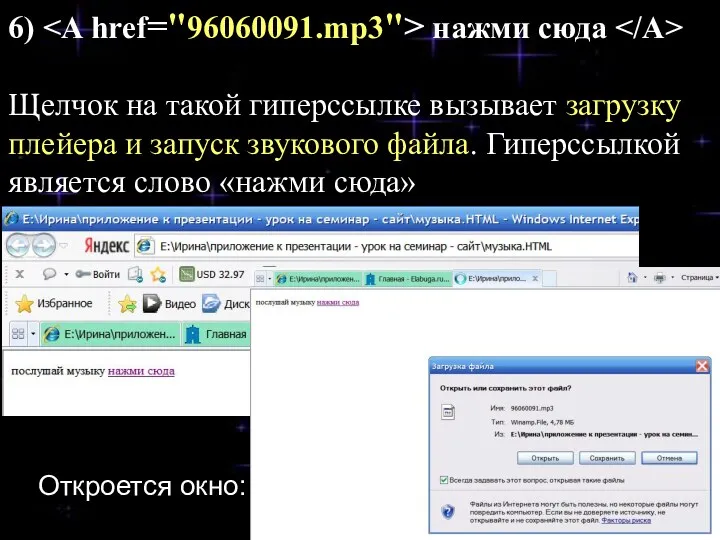
- 16. 6) нажми сюда Щелчок на такой гиперссылке вызывает загрузку плейера и запуск звукового файла. Гиперссылкой является
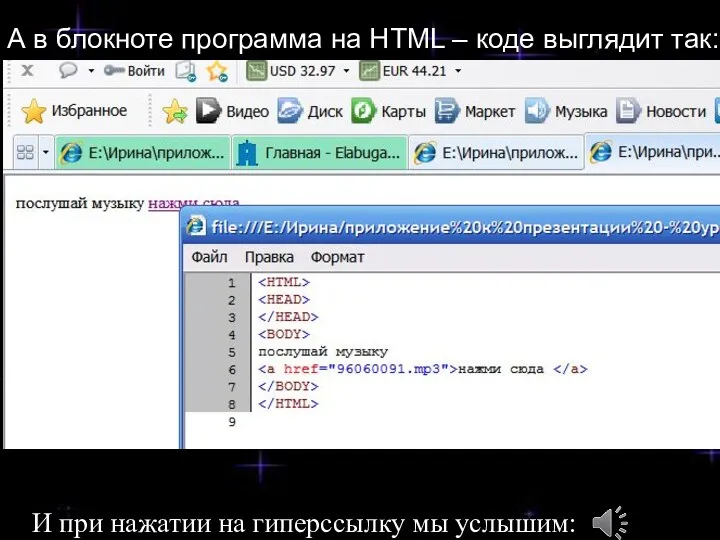
- 17. А в блокноте программа на HTML – коде выглядит так: И при нажатии на гиперссылку мы
- 18. 7) Вы можете скачать себе текстовый вариант этой страницы
- 19. С помощью атрибутов в тэге body можно изменить: alink - цвет текста активной ссылки alink="#FF0000" vlink
- 20. Итоги урока: - познакомились с понятием гиперссылка на WEB – страницах; узнали, как можно связывать документы
- 22. Скачать презентацию



















 Инновационный программный продукт. Управление заявками
Инновационный программный продукт. Управление заявками Основные понятия реляционных баз данных
Основные понятия реляционных баз данных Omega Production. Практика реализации интерфейсов обмена данными
Omega Production. Практика реализации интерфейсов обмена данными Объект и его имя
Объект и его имя Алгоритмы работы с величинами. Линейные вычислительные алгоритмы
Алгоритмы работы с величинами. Линейные вычислительные алгоритмы Высокоуровневые методы информатики и программирования
Высокоуровневые методы информатики и программирования Количество информации как мера уменьшения неопределённости знания
Количество информации как мера уменьшения неопределённости знания Якість програмного забезпечення
Якість програмного забезпечення Обучение по функционалу 3-9%
Обучение по функционалу 3-9% Основы программирования. Команда и программа
Основы программирования. Команда и программа Установка LINUX
Установка LINUX Что умеет компьютер (окружающий мир, 1 класс)
Что умеет компьютер (окружающий мир, 1 класс) Программирование на языке Паскаль. Алфавит языка. Структура программы
Программирование на языке Паскаль. Алфавит языка. Структура программы Интеллектуальная система анализа данных интернет-ритейла. Шаблон проекта
Интеллектуальная система анализа данных интернет-ритейла. Шаблон проекта Машинное обучение
Машинное обучение Виды корпусов
Виды корпусов Поиск информации в интернете
Поиск информации в интернете Документальные информационные системы
Документальные информационные системы ERP-решения Фирмы 1С для Генерального директора. Редакция 1.3
ERP-решения Фирмы 1С для Генерального директора. Редакция 1.3 Программная инженерия
Программная инженерия Интернет: общая характеристика
Интернет: общая характеристика Развивающая игра Прочитай по первым буквам. Часть 3 Слова из 5 букв
Развивающая игра Прочитай по первым буквам. Часть 3 Слова из 5 букв Мобильные приложения
Мобильные приложения Prezentatsia_Microsoft_PowerPoint
Prezentatsia_Microsoft_PowerPoint Операционные системы
Операционные системы Открытый урок 10 класса, тема: Телеконференции через Интернет.
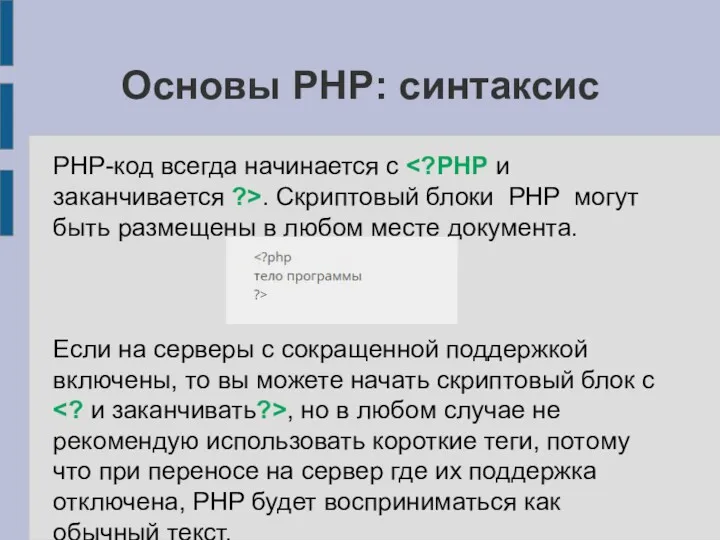
Открытый урок 10 класса, тема: Телеконференции через Интернет. Основы PHP: синтаксис
Основы PHP: синтаксис Информация и её свойства. 7 класс
Информация и её свойства. 7 класс