Содержание
- 2. Текст – это набор символов, обладающих некоторым смыслом. Но мы знаем, что текст состоит из символов,
- 3. Свойства символов Рисунок (шрифт) Кегль Начертание Ширина Трекинг Кернинг Цвет символа Цвет подложки символа Забелина М.В.,
- 4. Рисунок (шрифт) - Общий вид для набора всех символов. Шрифты делятся на серифные (с засечками), безсерифные,
- 5. Кегль - Высота отпечатка символа, измеряемая в пунктах. Забелина М.В., учитель информатики
- 6. Начертание - Вид шрифта (жирный, курсив, подчеркнутый). Забелина М.В., учитель информатики
- 7. Ширина - Физический размер символа. Забелина М.В., учитель информатики
- 8. Трекинг - Изменение наружных (межсимвольных) расстояний (отвечает за плотность расположения букв) (обычный, разреженный, уплотненный). Забелина М.В.,
- 9. Кернинг - Изменение размера межсимвольных расстояний между соседними символами. Кернинг в отличие от трекинга подразумевает работу
- 10. Свойства абзаца: интерлиньяж, выравнивание, отступ первой строки, отступ слева и справа, отступ сверху и снизу. Забелина
- 11. Интерлиньяж - Расстояния между центрами межстрочных пробелов, измеряется в пунктах. (межстрочное расстояние, показывает насколько далеко строки
- 12. Выравнивание - Расположение абзаца относительно краев страницы. (по левому краю, по правому краю, по центру, по
- 13. Отступ первой строки - Абзацный отступ (по умолчанию он составляет 1,25 см) Забелина М.В., учитель информатики
- 14. Отступы слева и справа - Расстояния от края страницы до левой границы абзаца. Забелина М.В., учитель
- 16. Скачать презентацию













 Иcтория и направления развития компании Yahoo!
Иcтория и направления развития компании Yahoo! Игровые методы в преподавании информатики
Игровые методы в преподавании информатики Прокси-сервера
Прокси-сервера Мобильді құрылғыларға арналған операциялық жүйелер
Мобильді құрылғыларға арналған операциялық жүйелер Глобальное информационное общество
Глобальное информационное общество Билл Гейтс
Билл Гейтс Регистр
Регистр Анализ алгоритма, содержащего цикл и ветвление
Анализ алгоритма, содержащего цикл и ветвление Компьютерные игры The elder scrolls
Компьютерные игры The elder scrolls Деректер базасының түрлері
Деректер базасының түрлері Урок по теме Устройства компьютера
Урок по теме Устройства компьютера Сокет - бағдарламалық интерфейсі
Сокет - бағдарламалық интерфейсі Методы оптимизации в электронных таблицах
Методы оптимизации в электронных таблицах Дифференцированный подход в изучении физики и информатики
Дифференцированный подход в изучении физики и информатики Электронные таблицы. Работа с формулами
Электронные таблицы. Работа с формулами Автоматическая обработка информации. Машина Поста
Автоматическая обработка информации. Машина Поста Внеклассное мероприятие Король ринга
Внеклассное мероприятие Король ринга Уроки безопасного интернета. Викторина
Уроки безопасного интернета. Викторина Методы кодирования. Циклический код. Использование образующих матриц
Методы кодирования. Циклический код. Использование образующих матриц Комп'ютерні мережі та їх призначення. Поняття про мережну взаємодію. Типи комп'ютерних мереж
Комп'ютерні мережі та їх призначення. Поняття про мережну взаємодію. Типи комп'ютерних мереж Введение в операционную систему и виртуализацию
Введение в операционную систему и виртуализацию Общие сведения о VBA
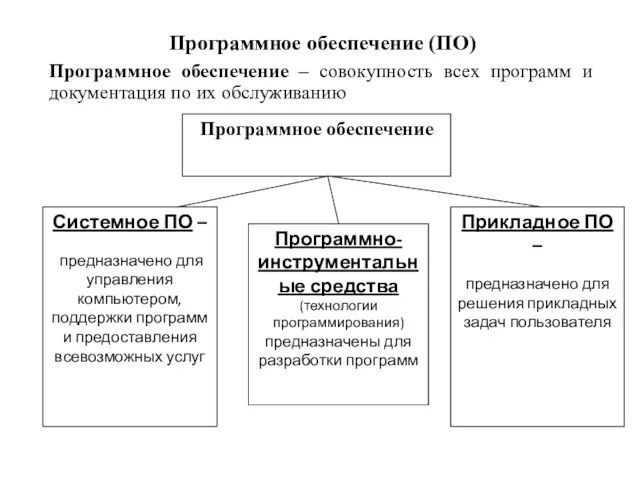
Общие сведения о VBA ПО и ОС Windows
ПО и ОС Windows История компьютера
История компьютера Нормативно-правовые документы и стандарты в области защиты информации и информационной безопасности
Нормативно-правовые документы и стандарты в области защиты информации и информационной безопасности База данных
База данных Програмний комплекс автоматизації центрів надання адміністративних послуг (Інформаційна система Вулик)
Програмний комплекс автоматизації центрів надання адміністративних послуг (Інформаційна система Вулик) От идеи – до результата. О реализации проектов по информационной работе в МГО Профсоюза
От идеи – до результата. О реализации проектов по информационной работе в МГО Профсоюза