Содержание
- 2. Цели урока: Повторить и обобщить знания по теме «Графический редактор Paint» Показать знания по данной теме
- 3. Игра по станциям
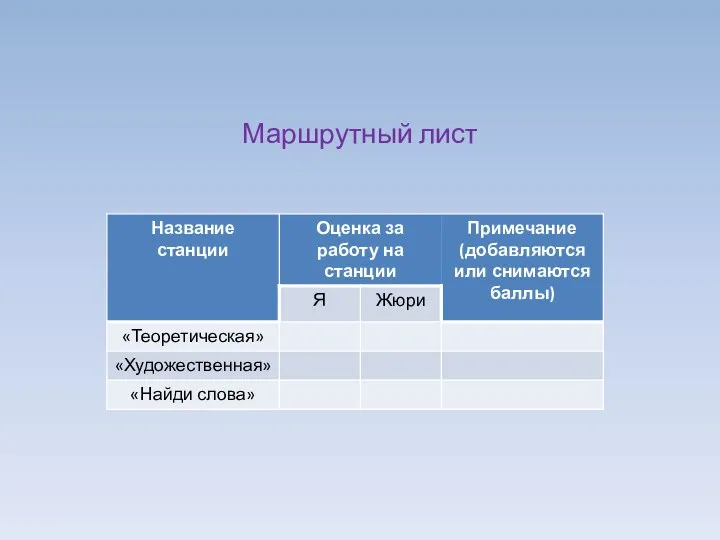
- 4. Маршрутный лист
- 5. Станция "Теоретическая"
- 6. Вопросы первому ученику: Что лежит в основе создания графического дисплея? Что такое пиксель? Что такое растр?
- 7. Сколько цветов содержит палитра, если пиксель кодируется 2 битами? Что такое растровая графика? Назовите форматы графических
- 8. Вопросы третьему ученику: Что находится на панели управления Paint? Какие геометрические фигуры есть в наборе инструментов
- 9. Вопросы четвертому ученику: Сколько цветов содержит палитра Paint? Как можно отменить неправильное действие? Какие элементы содержит
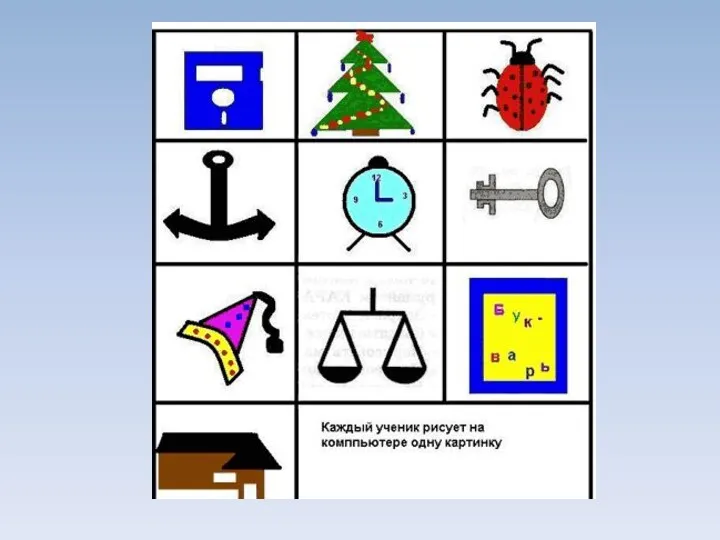
- 10. Станция «Художественная"
- 12. Станция «Найди слова"
- 14. Вот что должно было получиться
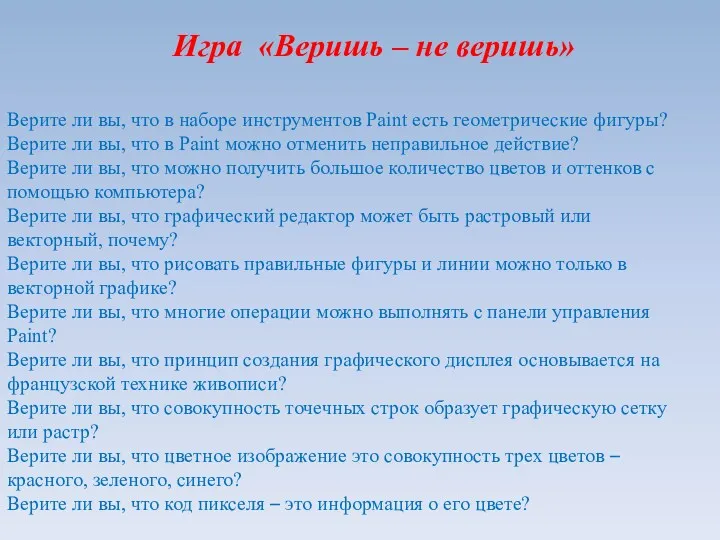
- 15. Игра «Веришь – не веришь» Верите ли вы, что в наборе инструментов Paint есть геометрические фигуры?
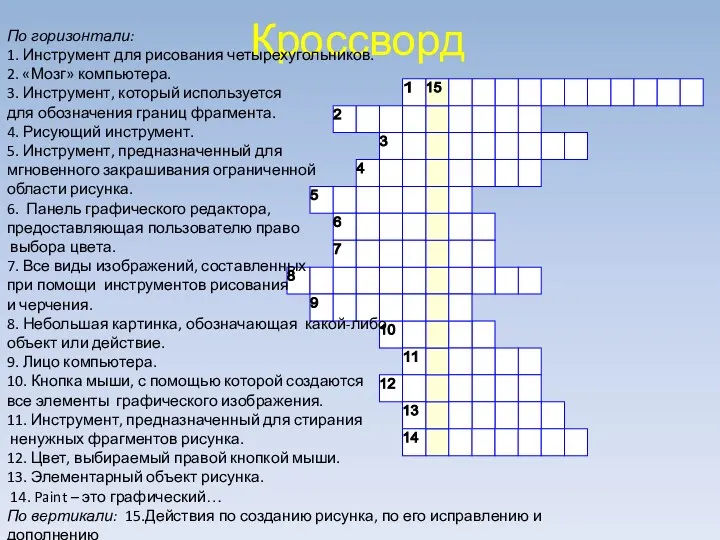
- 16. Кроссворд По горизонтали: 1. Инструмент для рисования четырехугольников. 2. «Мозг» компьютера. 3. Инструмент, который используется для
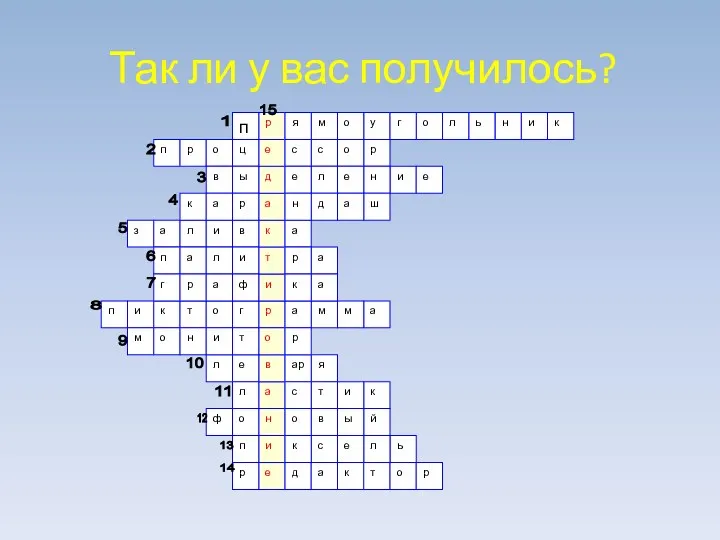
- 17. Так ли у вас получилось?
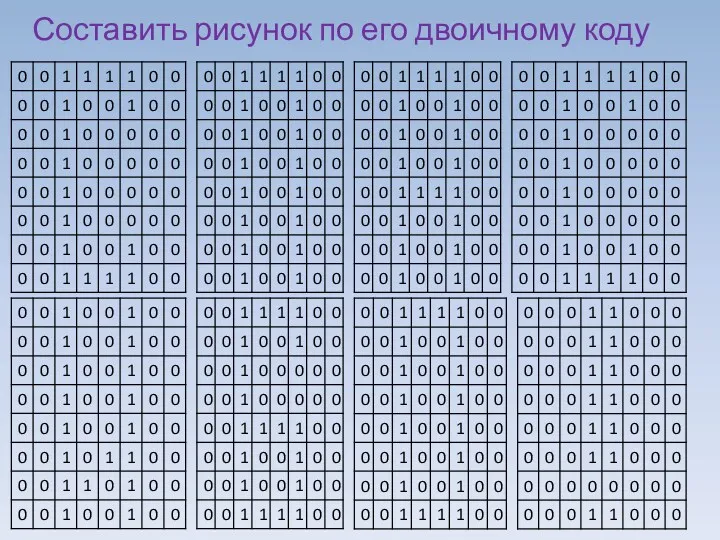
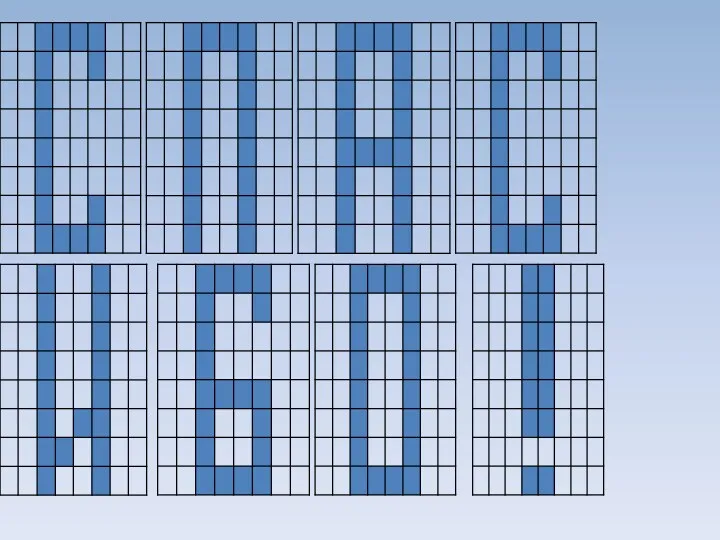
- 18. Составить рисунок по его двоичному коду
- 20. Цели урока: Повторить и обобщить знания по теме «Графический редактор Paint» Показать знания по данной теме
- 22. Скачать презентацию



















 Системы счисления. Информатика для 10 класса
Системы счисления. Информатика для 10 класса Основы языка Аssembler. Связь с программами на других языках
Основы языка Аssembler. Связь с программами на других языках Diffie-Hellman Key Agreement Method
Diffie-Hellman Key Agreement Method Влияние уроков информатики на формирование общих учебных умений и способов деятельности младших школьников
Влияние уроков информатики на формирование общих учебных умений и способов деятельности младших школьников Компьютерлік вирустар
Компьютерлік вирустар ACT - AURIX™ Configuration Tool ATV MC July 2015
ACT - AURIX™ Configuration Tool ATV MC July 2015 Бот для магазина цветов в Telegram
Бот для магазина цветов в Telegram Стандартные программы Windows 10
Стандартные программы Windows 10 Анализ данных. Введение в анализ данных
Анализ данных. Введение в анализ данных Текстовые документы и технологии их создания. Обработка текстовой информации. Информатика. 7 класс
Текстовые документы и технологии их создания. Обработка текстовой информации. Информатика. 7 класс Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа
Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа Память и виды памяти
Память и виды памяти База данных ЭБС IPRbooks www.iprbookshop.ru
База данных ЭБС IPRbooks www.iprbookshop.ru Виртуальная книжная выставка
Виртуальная книжная выставка Онлайн-игра PUBG
Онлайн-игра PUBG IP – адреса и маски подсети
IP – адреса и маски подсети Первое знакомство с компьютером
Первое знакомство с компьютером Сетевые топологии
Сетевые топологии Информатика и ИКТ
Информатика и ИКТ Introduction of the ILS/VOR/DME
Introduction of the ILS/VOR/DME Онлайн конференции, анкетирование, дистанционные курсы, интернет-олимпиады, компьютерное тестирование
Онлайн конференции, анкетирование, дистанционные курсы, интернет-олимпиады, компьютерное тестирование Безопасность, гигиена, эргономика, ресурсосбережение. Защита информации, антивирусная защита
Безопасность, гигиена, эргономика, ресурсосбережение. Защита информации, антивирусная защита Кодирование звука
Кодирование звука Введение в курс Технологии проектирования программного обеспечения
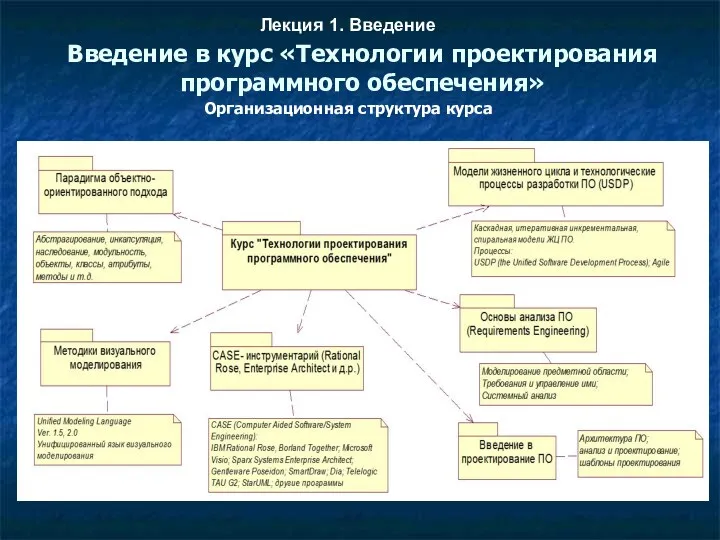
Введение в курс Технологии проектирования программного обеспечения Как работать в системе АИС Путевка
Как работать в системе АИС Путевка Основы поисковой оптимизации (теория и практика)
Основы поисковой оптимизации (теория и практика) Урок информатики, 10 класс Технология создания презентации (гиперссылки и управляющие кнопки)
Урок информатики, 10 класс Технология создания презентации (гиперссылки и управляющие кнопки) Протокол разделения секрета и другие протоколы
Протокол разделения секрета и другие протоколы