Содержание
- 2. Задача на урок: Мы сегодня создадим небольшое приложение в программе DELPHI в виде теста. Посмотрите, что
- 3. Порядок работы: Написать тест в любом текстовом редакторе, например, Word. Открываем программу Delphi. Создаём новый документ.
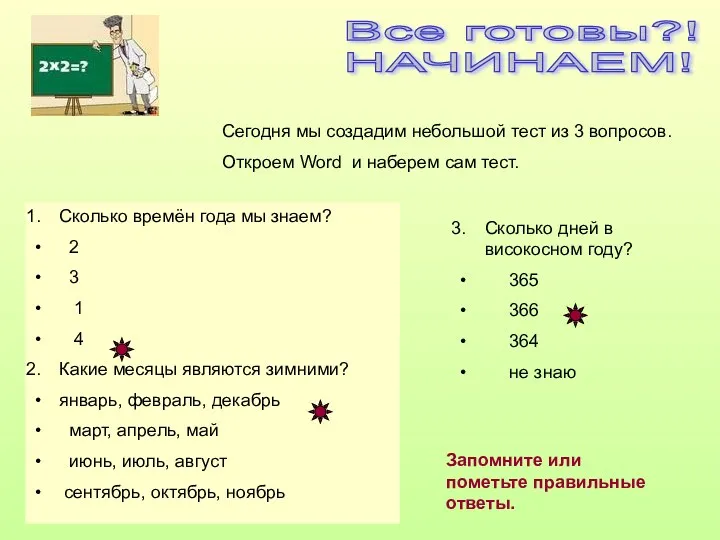
- 4. Все готовы?! НАЧИНАЕМ! Сегодня мы создадим небольшой тест из 3 вопросов. Откроем Word и наберем сам
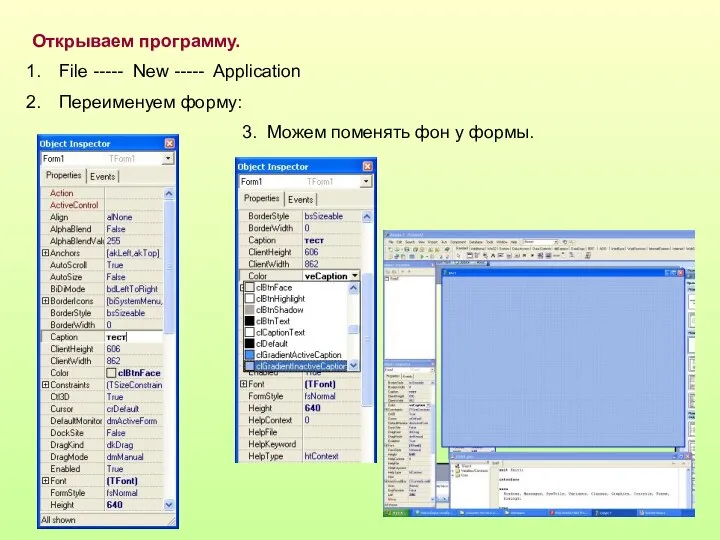
- 5. Открываем программу. File ----- New ----- Application Переименуем форму: 3. Можем поменять фон у формы.
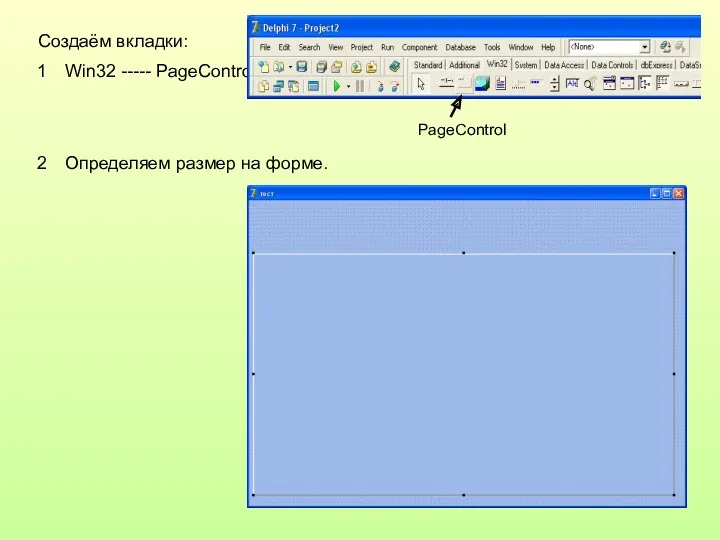
- 6. Создаём вкладки: Win32 ----- PageControl Определяем размер на форме. PageControl
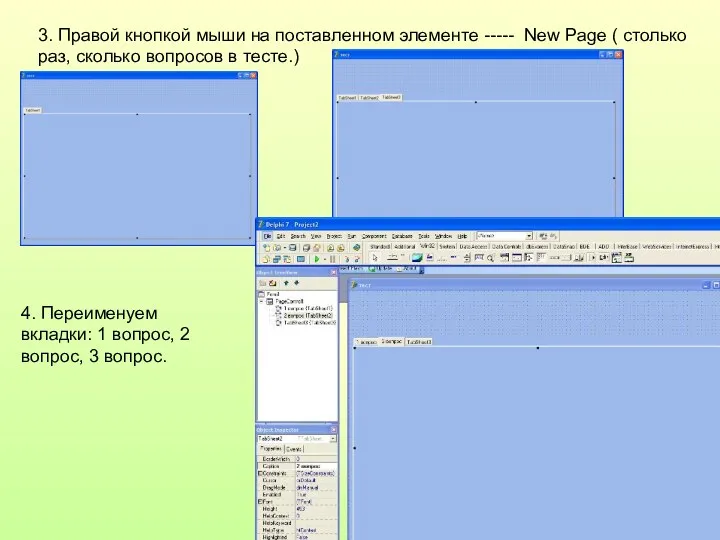
- 7. 3. Правой кнопкой мыши на поставленном элементе ----- New Page ( столько раз, сколько вопросов в
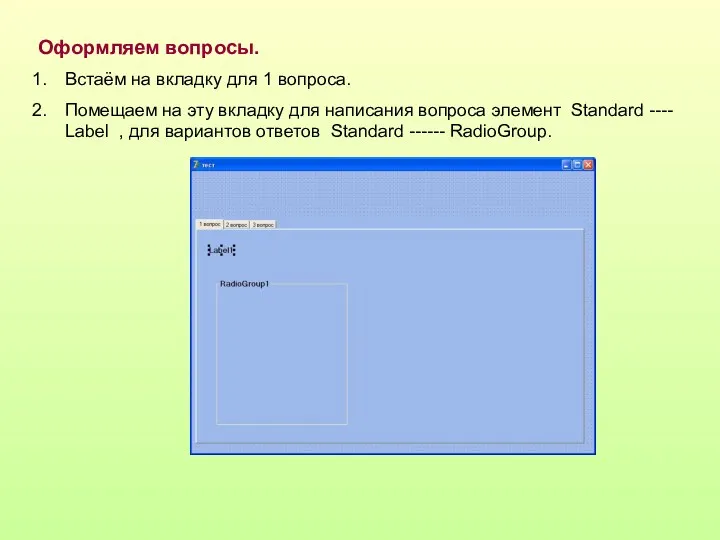
- 8. Оформляем вопросы. Встаём на вкладку для 1 вопроса. Помещаем на эту вкладку для написания вопроса элемент
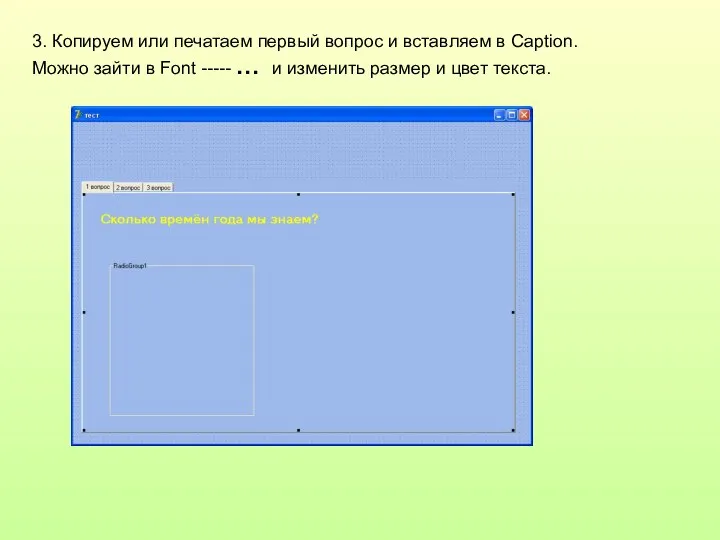
- 9. 3. Копируем или печатаем первый вопрос и вставляем в Caption. Можно зайти в Font ----- …
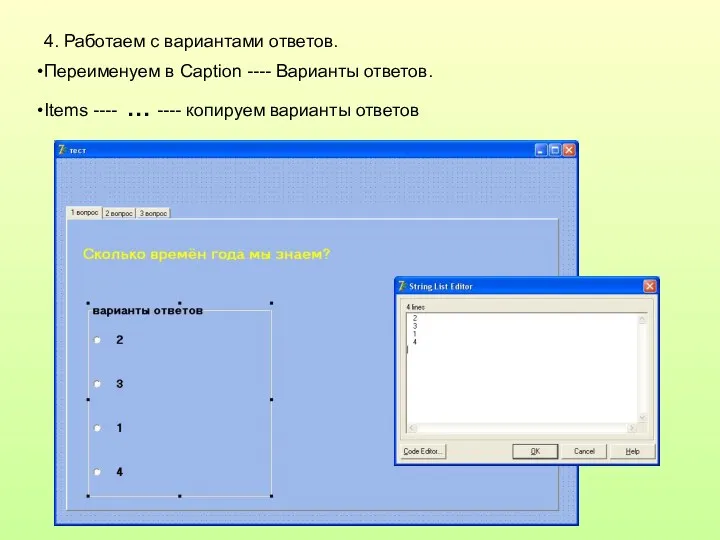
- 10. 4. Работаем с вариантами ответов. Переименуем в Caption ---- Варианты ответов. Items ---- … ---- копируем
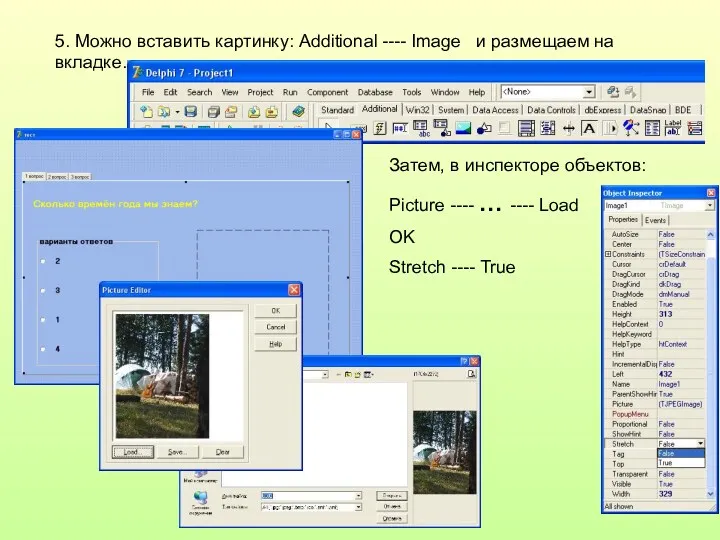
- 11. 5. Можно вставить картинку: Additional ---- Image и размещаем на вкладке. Затем, в инспекторе объектов: Picture
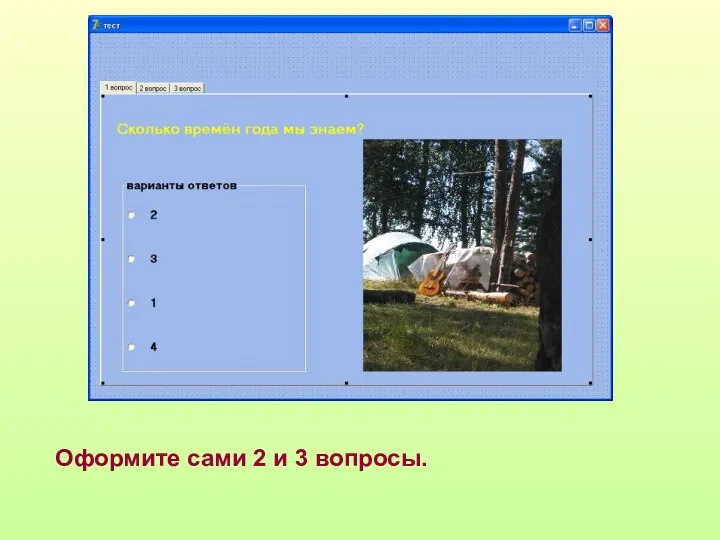
- 12. Оформите сами 2 и 3 вопросы.
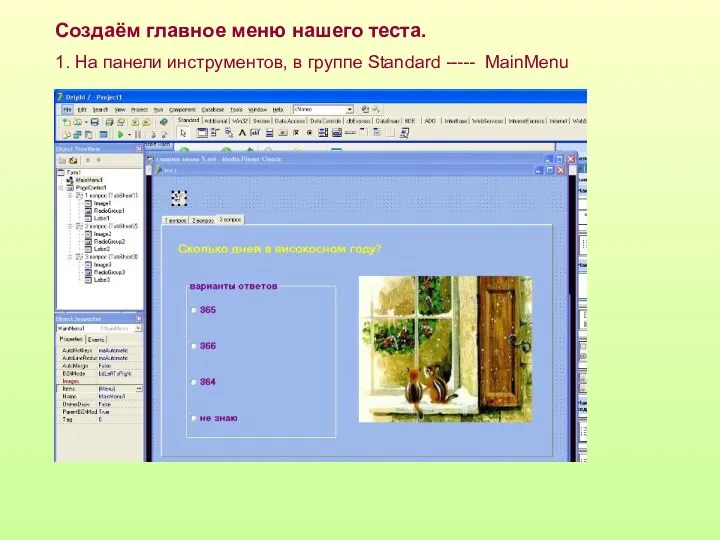
- 13. Создаём главное меню нашего теста. 1. На панели инструментов, в группе Standard ----- MainMenu
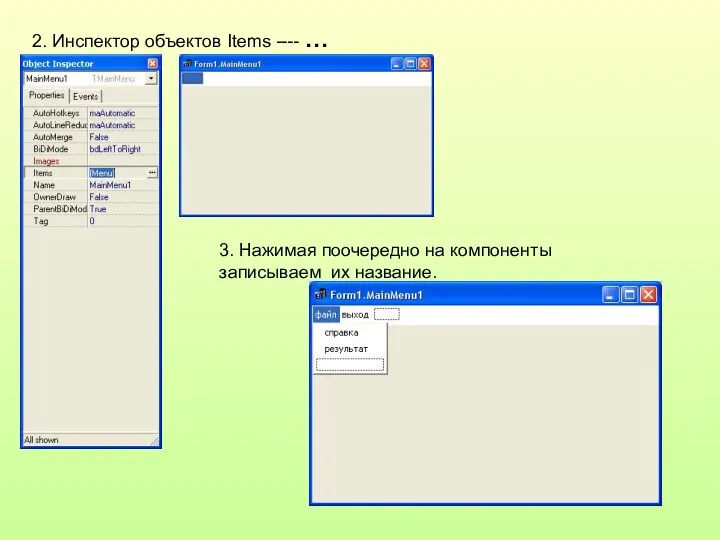
- 14. 2. Инспектор объектов Items ---- … 3. Нажимая поочередно на компоненты записываем их название.
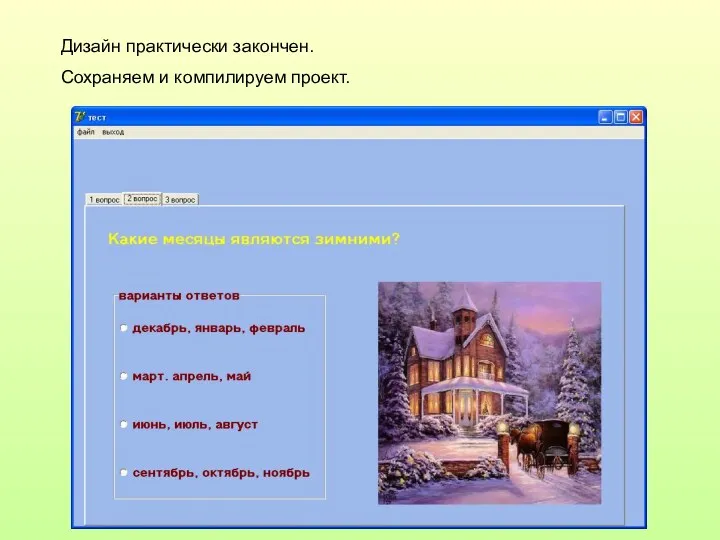
- 15. Дизайн практически закончен. Сохраняем и компилируем проект.
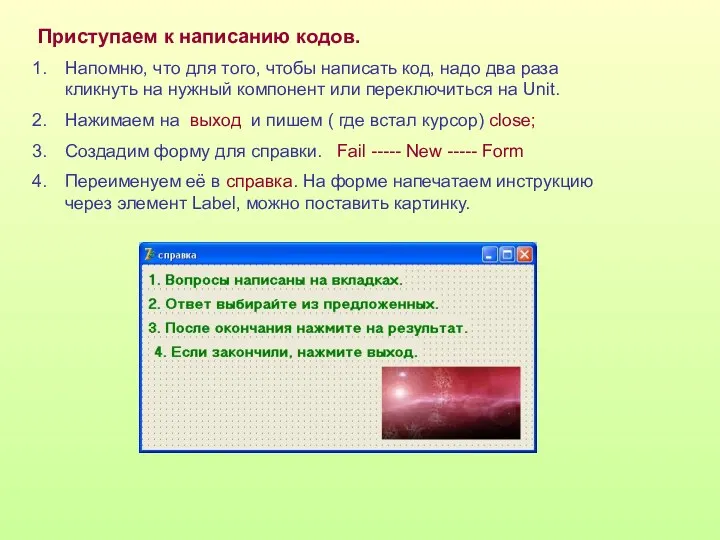
- 16. Приступаем к написанию кодов. Напомню, что для того, чтобы написать код, надо два раза кликнуть на
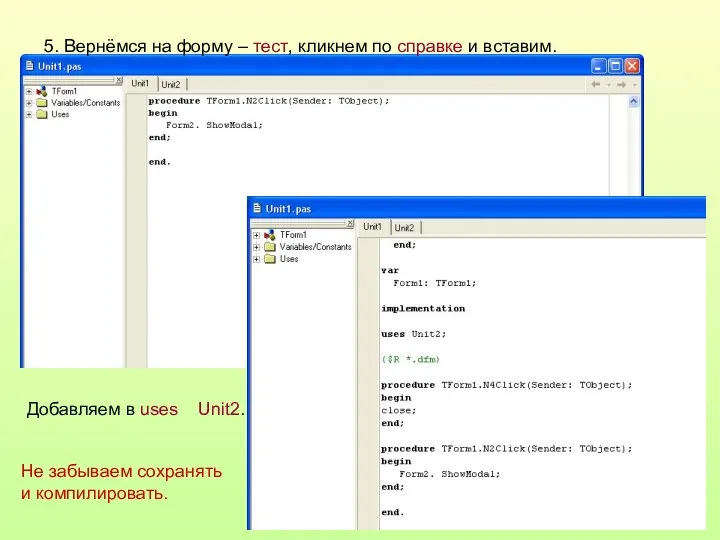
- 17. 5. Вернёмся на форму – тест, кликнем по справке и вставим. Добавляем в uses Unit2. Не
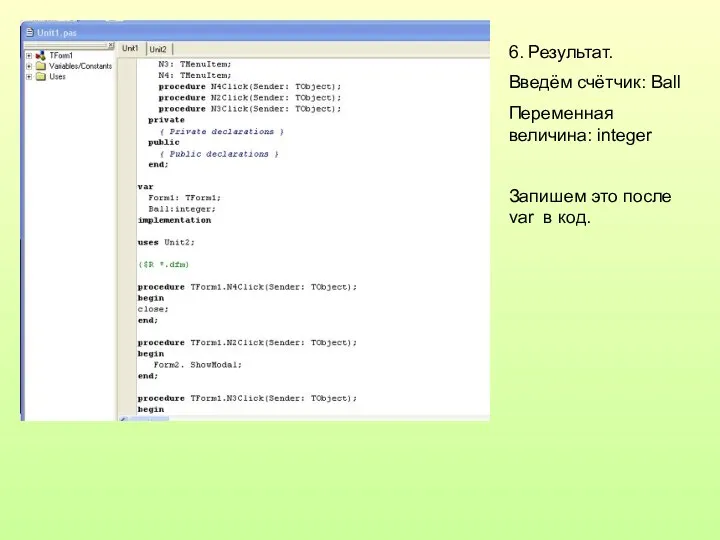
- 18. 6. Результат. Введём счётчик: Ball Переменная величина: integer Запишем это после var в код.
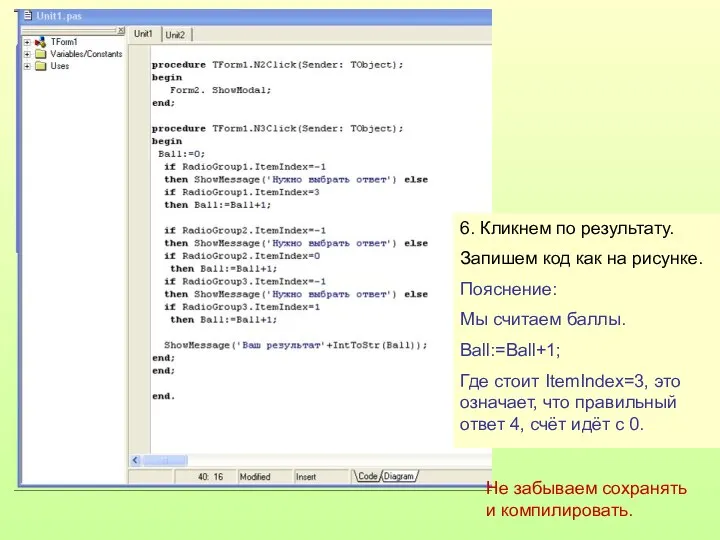
- 19. 6. Кликнем по результату. Запишем код как на рисунке. Пояснение: Мы считаем баллы. Ball:=Ball+1; Где стоит
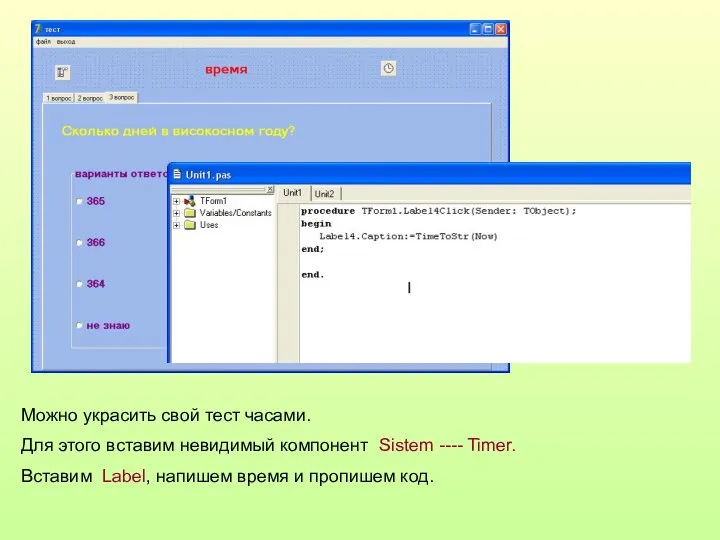
- 20. Можно украсить свой тест часами. Для этого вставим невидимый компонент Sistem ---- Timer. Вставим Label, напишем
- 21. Вот теперь всё! Запускаем программу и любуемся результатом трудов! Попробуйте дома создать тест по любой теме
- 23. Скачать презентацию




















 Создание лексико-семантической основы ИПЯ
Создание лексико-семантической основы ИПЯ Базы данных
Базы данных Эталонная модель сетевого взаимодействия OSI
Эталонная модель сетевого взаимодействия OSI Белгі бойынша көпхаттамалы коммутация технологиясының жұмысын өңдеу
Белгі бойынша көпхаттамалы коммутация технологиясының жұмысын өңдеу Тестировщик программного обеспечения. Итоговый проект Сайт Beerkontora.ru
Тестировщик программного обеспечения. Итоговый проект Сайт Beerkontora.ru Обработка текстовой и графической информации
Обработка текстовой и графической информации Сетевые операционные системы
Сетевые операционные системы Комп’ютерні віруси
Комп’ютерні віруси Пошук матеріалів в Інтернеті та їх оцінювання
Пошук матеріалів в Інтернеті та їх оцінювання Инфраструктура открытых ключей
Инфраструктура открытых ключей Database Systems Development. Lecture. 1 Introduction to Database Systems
Database Systems Development. Lecture. 1 Introduction to Database Systems Hashtag my day. User story
Hashtag my day. User story Надійність, діагностика та експлуатація комп’ютерних систем та мереж
Надійність, діагностика та експлуатація комп’ютерних систем та мереж Разработка утилиты для обфускации веб-приложений
Разработка утилиты для обфускации веб-приложений Технология Drag and Drop
Технология Drag and Drop Онлайн – ресурсы для поиска работы и найма персонала
Онлайн – ресурсы для поиска работы и найма персонала Строки. Регулярные выражения
Строки. Регулярные выражения Интернет. Глобальная компьютерная сеть
Интернет. Глобальная компьютерная сеть Базы данных. Основные понятия
Базы данных. Основные понятия Операционные системы. Файловые системы. Загрузчики. Виртуальные среды
Операционные системы. Файловые системы. Загрузчики. Виртуальные среды Расширить поле до 1170px
Расширить поле до 1170px Моделирование памяти. Информационные объекты MATRIX. Организация циклов
Моделирование памяти. Информационные объекты MATRIX. Организация циклов Інформаційні характеристики каналів зв'язку
Інформаційні характеристики каналів зв'язку Поняття про базу даних як основну складову будь-якої ІС
Поняття про базу даних як основну складову будь-якої ІС Понятие ресурса ОС
Понятие ресурса ОС Обработка форм
Обработка форм ПОРТФОЛИО ДОСТИЖЕНИЙ
ПОРТФОЛИО ДОСТИЖЕНИЙ Потоки и процессы
Потоки и процессы