Содержание
- 2. Общая инфраструктура пользовательского интерфейса: определяет структуру опыта пользователя в целом – от расположения функциональных элементов на
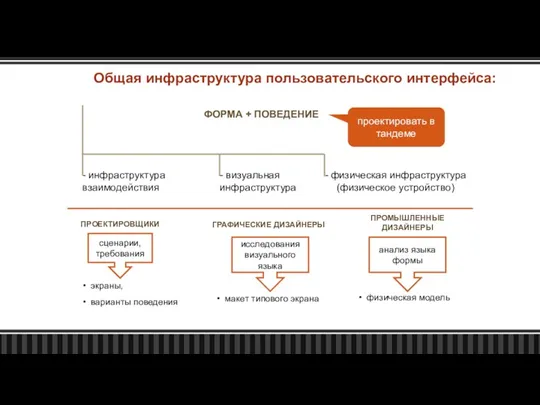
- 3. Общая инфраструктура интерфейса ФОРМА + ПОВЕДЕНИЕ проектировать в тандеме - инфраструктура взаимодействия - визуальная инфраструктура -
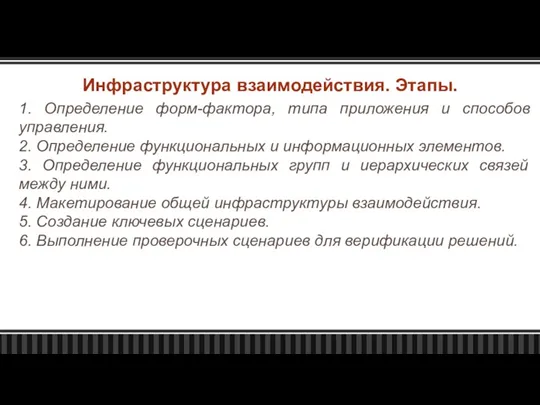
- 4. Инфраструктура взаимодействия. Этапы. 1. Определение форм-фактора, типа приложения и способов управления. 2. Определение функциональных и информационных
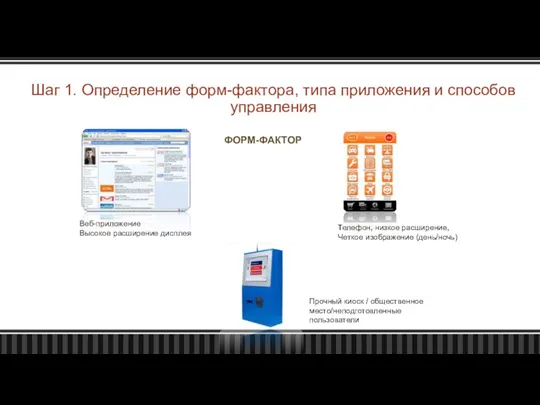
- 5. Веб-приложение Высокое расширение дисплея Телефон, низкое расширение, Четкое изображение (день/ночь) Прочный киоск / общественное место/неподготовленные пользователи
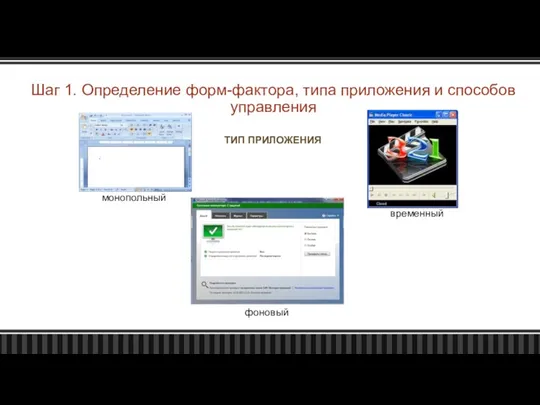
- 6. Тип приложения монопольный временный фоновый Шаг 1. Определение форм-фактора, типа приложения и способов управления ТИП ПРИЛОЖЕНИЯ
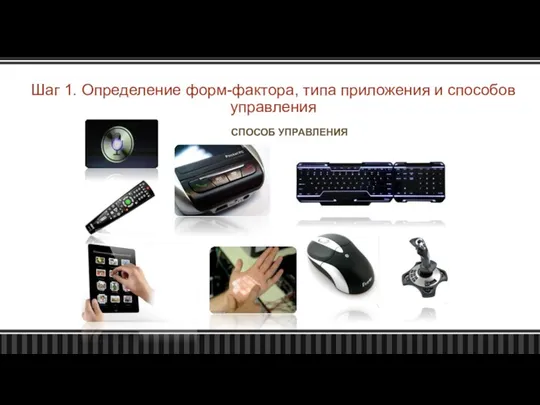
- 7. Способ управления Шаг 1. Определение форм-фактора, типа приложения и способов управления СПОСОБ УПРАВЛЕНИЯ
- 8. Шаг 2. Определение функциональных и информационных элементов. Функциональные и информационные элементы – это зримые представления функций
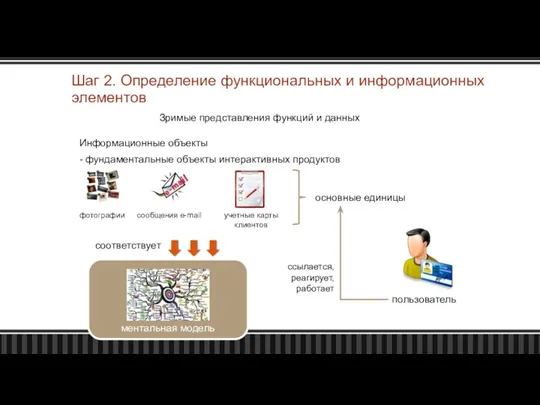
- 9. Зримые представления функций и данных Информационные объекты - фундаментальные объекты интерактивных продуктов фотографии сообщения e-mail учетные
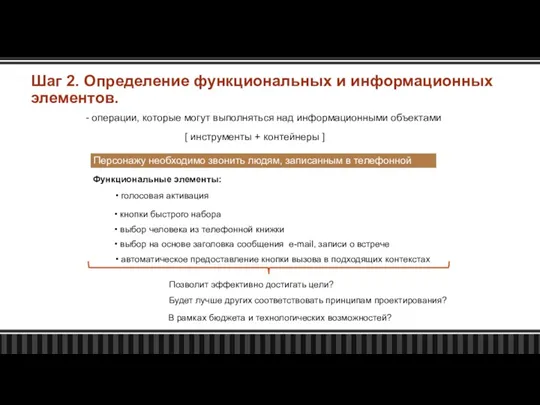
- 10. Шаг 2. Определение функциональных и информационных элементов. - операции, которые могут выполняться над информационными объектами [
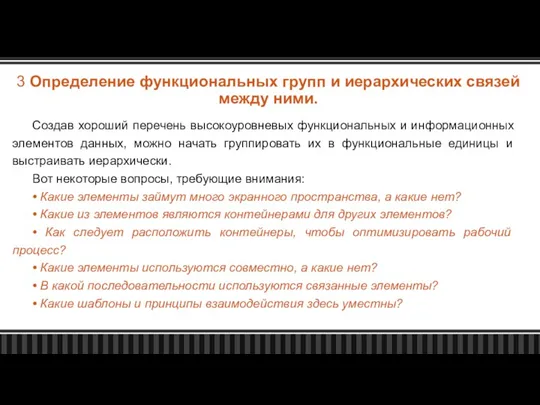
- 11. 3 Определение функциональных групп и иерархических связей между ними. Создав хороший перечень высокоуровневых функциональных и информационных
- 12. 3 Определение функциональных групп и иерархических связей между ними. Группируя функциональные и информационные элементы, необходимо обращать
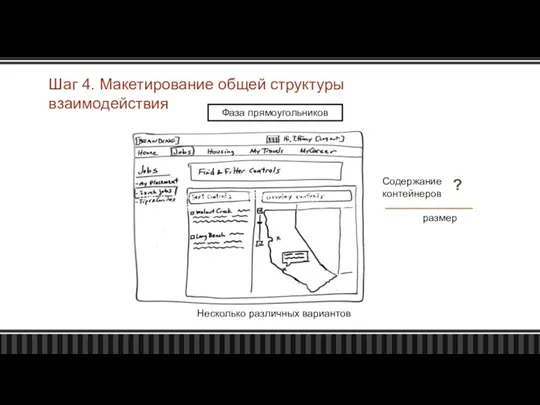
- 13. Фаза прямоугольников Несколько различных вариантов Содержание контейнеров ? размер Шаг 4. Макетирование общей структуры взаимодействия Шаг
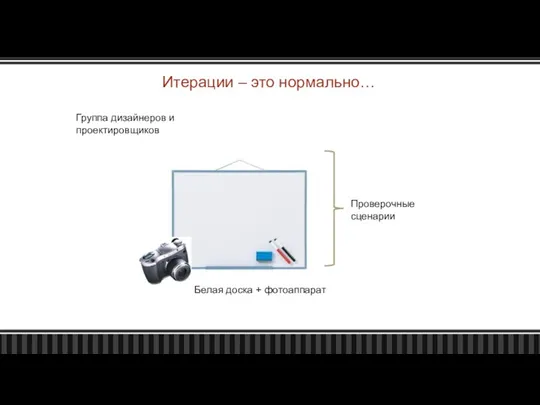
- 14. Итерации – это нормально Группа дизайнеров и проектировщиков Белая доска + фотоаппарат Проверочные сценарии Итерации –
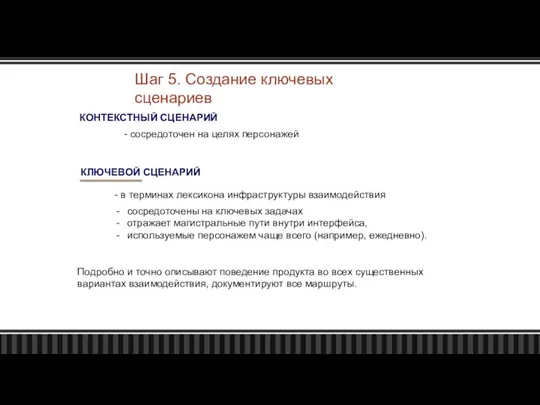
- 15. Шаг 5. Создание ключевых сценариев КЛЮЧЕВОЙ СЦЕНАРИЙ - в терминах лексикона инфраструктуры взаимодействия сосредоточены на ключевых
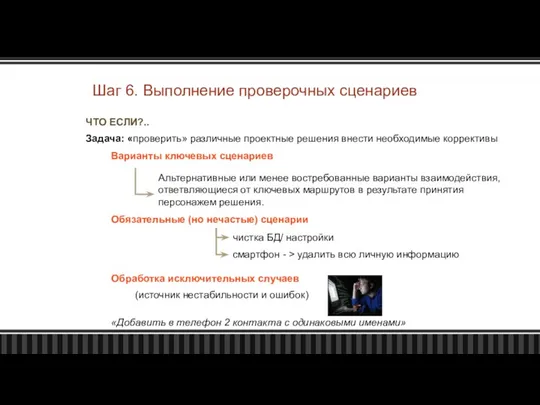
- 16. Шаг 6. Выполнение проверочных сценариев ЧТО ЕСЛИ?.. Задача: «проверить» различные проектные решения внести необходимые коррективы Варианты
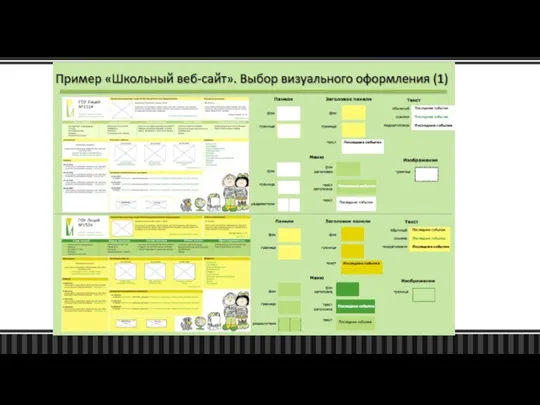
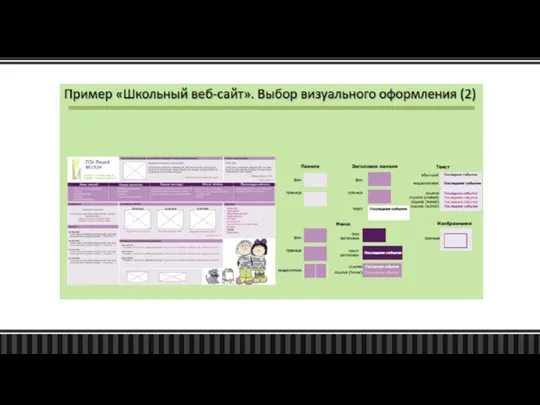
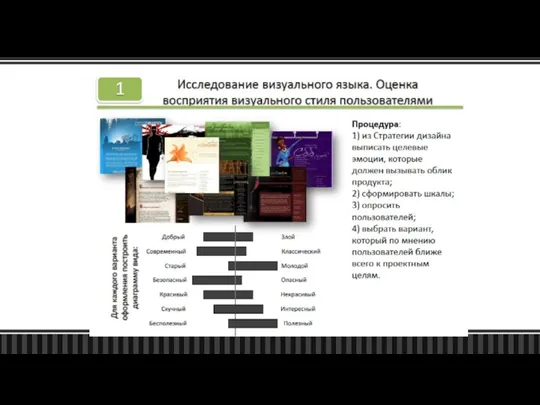
- 17. Создание визуальной инфраструктуры [ Графический и промышленный дизайн ] ШАГ 1. ИССЛЕДОВАНИЕ ВИЗУАЛЬНОГО ЯЗЫКА Нет устоявшегося
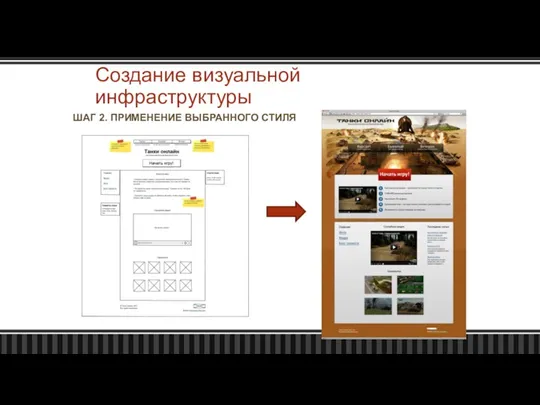
- 22. Создание визуальной инфраструктуры ШАГ 2. ПРИМЕНЕНИЕ ВЫБРАННОГО СТИЛЯ
- 23. Проверка результата юзабилити-тестирование реальные пользователи - выявление крупных проблем в инфраструктуре - надписи на кнопках, порядок,
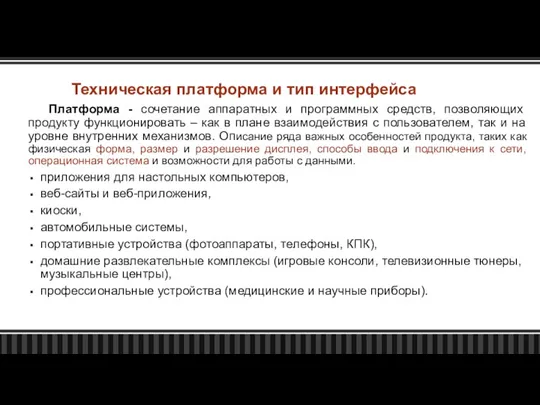
- 24. Техническая платформа и тип интерфейса Платформа - сочетание аппаратных и программных средств, позволяющих продукту функционировать –
- 25. Техническая платформа и тип интерфейса Тип интерфейса определяет поведенческую сущность продукта – то, как он предъявляет
- 27. Скачать презентацию















![Создание визуальной инфраструктуры [ Графический и промышленный дизайн ] ШАГ](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210725/slide-16.jpg)








 Подходы к измерению информации
Подходы к измерению информации Social Media
Social Media Запись числа в различных системах счисления. ОГЭ - 3 (N10)
Запись числа в различных системах счисления. ОГЭ - 3 (N10) Технології програмування КС. Лекція 2 (частина 2)
Технології програмування КС. Лекція 2 (частина 2) Модульное программирование
Модульное программирование Процессорные инструкции
Процессорные инструкции 11 класс. Базы данных
11 класс. Базы данных Модели и моделирование
Модели и моделирование Операционные системы. Управление памятью
Операционные системы. Управление памятью Учимся создавать презентации
Учимся создавать презентации Киберпреступность и кибертерроризм
Киберпреступность и кибертерроризм Тип данных. Запись. (Лекция 9)
Тип данных. Запись. (Лекция 9) Анализ затрат на информационное обеспечение деятельности компании
Анализ затрат на информационное обеспечение деятельности компании Создание Web-страниц с помощью html-кода
Создание Web-страниц с помощью html-кода Рядки в Java
Рядки в Java Технологии системного анализа
Технологии системного анализа Скорость передачи информации и пропускная способность каналов связи
Скорость передачи информации и пропускная способность каналов связи SCADA-системы
SCADA-системы Функціональна структура типової інформаційної системи для потреб оцінювання
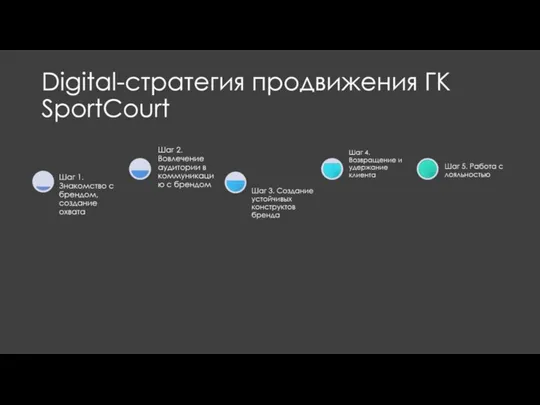
Функціональна структура типової інформаційної системи для потреб оцінювання Digital-стратегия продвижения ГК SportCourt
Digital-стратегия продвижения ГК SportCourt Сетевое сообщество учителей
Сетевое сообщество учителей Пакет офисных приложений MS Office
Пакет офисных приложений MS Office Основы социальной информатики. Информационная безопасность
Основы социальной информатики. Информационная безопасность Работа с Joomla
Работа с Joomla Презентация к уроку по учету трат_1
Презентация к уроку по учету трат_1 Adaptive libraries for multicore architectures with explicitly-managed memory hierarchies
Adaptive libraries for multicore architectures with explicitly-managed memory hierarchies Объекты ядра Windows
Объекты ядра Windows Сетевая этика. Культура общения в сети
Сетевая этика. Культура общения в сети