Содержание
- 2. Какие форматы растровых графических файлов существуют?
- 3. универсальный растровый формат операционной системы Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором
- 4. формат растровых графических файлов различных операционных систем (Windows, Linux). Позволяет сжимать файл без потери информации за
- 5. растровый формат хранения графической информации, аналогичный формату GIF, использующий сжатие без потерь. Рекомендуется для размещения графических
- 6. - формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Используется для обмена
- 7. формат растровых графических файлов, реализующий эффективный алгоритм сжатия отсканированных фотографий и иллюстраций. В результате сжатия отбрасывается
- 8. GIMP — самый популярный свободный бесплатный редактор Corel Photo-Paint- растровый графический редактор, разработанный канадской корпорацией Corel.
- 9. Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, сохранять их в различных
- 10. позволяют повышать качество изображений путем изменения цветовой палитры и цвета отдельного пикселя; повышают яркость и контрастность
- 11. При уменьшении растрового изображения несколько соседних точек преобразуются в одну- теряется четкость мелких деталей При увеличении
- 12. Карандаш - позволяет рисовать произвольные тонкие линии. Кисть - позволяет рисовать линии различной толщины. Ластик –
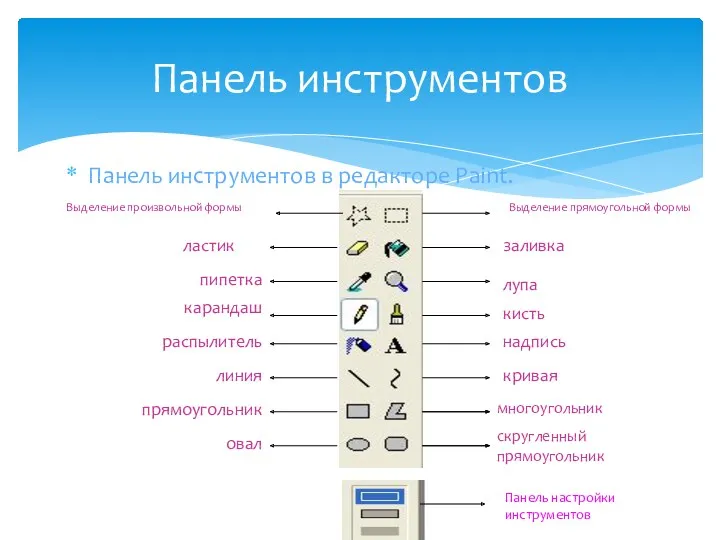
- 13. Панель инструментов в редакторе Paint. Панель инструментов Выделение прямоугольной формы заливка лупа кисть надпись Выделение произвольной
- 14. Кривая строится в два этапа. Первый этап — построение прямой линии. Второй — это формирование изгиба.
- 15. 1) Активизировать инструмент Кривая; 2) выбрать толщину линии; 3) щелкнуть левой кнопкой мыши сначала в одном,
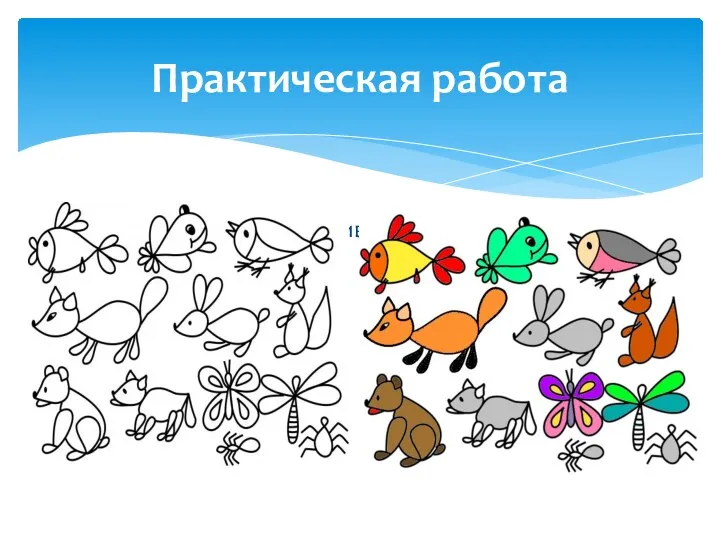
- 16. Нарисовать рисунок кривой: Практическая работа
- 18. Скачать презентацию















 Коммуникация без провокации, или этика общения в социальных сетях
Коммуникация без провокации, или этика общения в социальных сетях Основы тестирования
Основы тестирования Системный администратор, как профессия
Системный администратор, как профессия Измерение времени в ЭВМ
Измерение времени в ЭВМ Информация и её кодирование. Способы измерения информации
Информация и её кодирование. Способы измерения информации Текстовый процессор Microsoft Word 2010
Текстовый процессор Microsoft Word 2010 ТОВ “Балюліна та партнери”. Умовне віртуальне підприємство для практики у програмних продуктах 1С:Бухгалтерія та M.E.Doc
ТОВ “Балюліна та партнери”. Умовне віртуальне підприємство для практики у програмних продуктах 1С:Бухгалтерія та M.E.Doc Основы программирования
Основы программирования Основы ABAP часть 1
Основы ABAP часть 1 Модель системы защиты информации
Модель системы защиты информации Особенности восприятия цвета
Особенности восприятия цвета Задание. КИМы по ЕГЭ-2012
Задание. КИМы по ЕГЭ-2012 Графічний редактор Paint
Графічний редактор Paint Геоинформационная система ZuluGIS
Геоинформационная система ZuluGIS Spatial data catalogues
Spatial data catalogues Мова гіпертекстової розмітки HTML (теги)
Мова гіпертекстової розмітки HTML (теги) Представление о системах управления базами данных
Представление о системах управления базами данных Информационное общество
Информационное общество Решение задач с использованием алгоритмической структуры цикл с условием
Решение задач с использованием алгоритмической структуры цикл с условием Введение в разработку мобильных приложений Введение в разработку приложений для смартфонов на ОС Android
Введение в разработку мобильных приложений Введение в разработку приложений для смартфонов на ОС Android Алгоритмы работы с величинами
Алгоритмы работы с величинами Конспект и презентация к уроку информатики Граф. Построение графов
Конспект и презентация к уроку информатики Граф. Построение графов Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Overview software development methodology Аgile.Вusiness approach
Overview software development methodology Аgile.Вusiness approach Тестировщик ПО. Блок 5. Нефункциональное тестирование
Тестировщик ПО. Блок 5. Нефункциональное тестирование Основы веб-программирования. Лекция 2
Основы веб-программирования. Лекция 2 План-конспект урока Информационные модели по информатике и ИКТ для 7 класса с презентацией и материалами для интерактивной доски. Учитель Лысенко Нина Александровна.
План-конспект урока Информационные модели по информатике и ИКТ для 7 класса с презентацией и материалами для интерактивной доски. Учитель Лысенко Нина Александровна. Дискретные и автономные транзакции Oracle
Дискретные и автономные транзакции Oracle