Содержание
- 2. Растровая и векторная графика
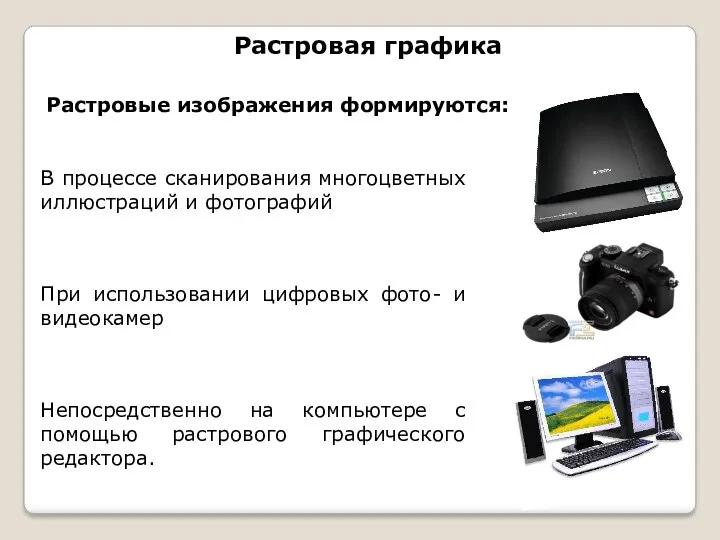
- 3. Растровая графика Растровые изображения формируются: В процессе сканирования многоцветных иллюстраций и фотографий При использовании цифровых фото-
- 4. Растровое изображение представляет собой изображение с использованием точек различного цвета (пикселей), которые образуют строки и столбцы.
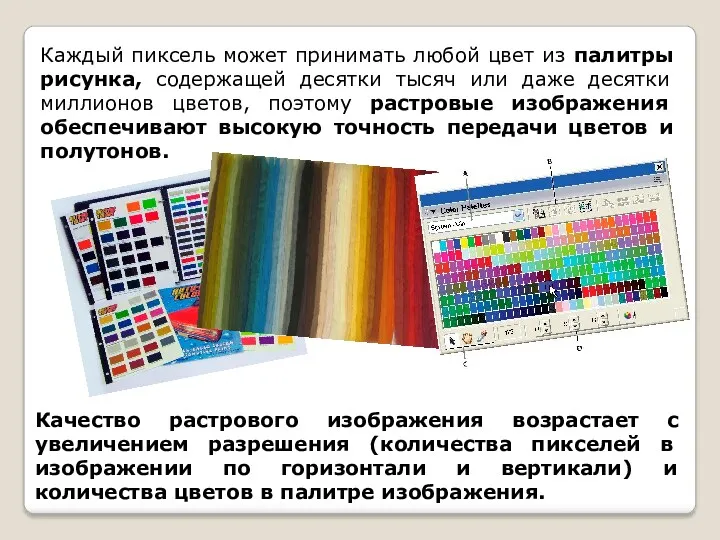
- 5. Каждый пиксель может принимать любой цвет из палитры рисунка, содержащей десятки тысяч или даже десятки миллионов
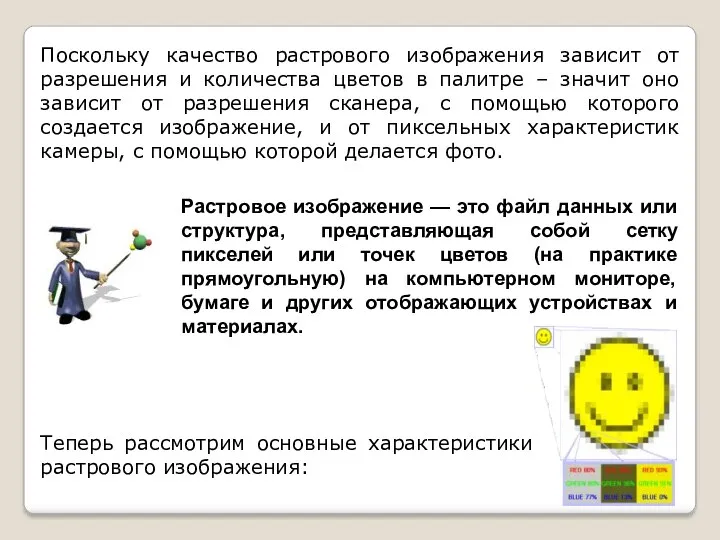
- 6. Поскольку качество растрового изображения зависит от разрешения и количества цветов в палитре – значит оно зависит
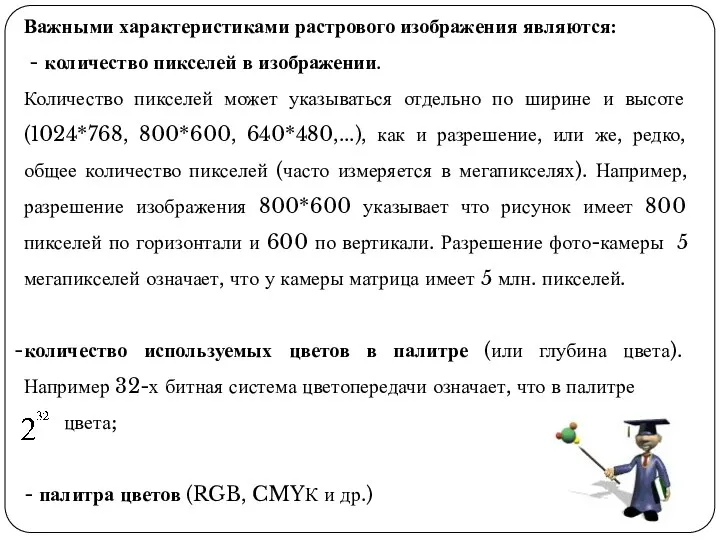
- 7. Важными характеристиками растрового изображения являются: - количество пикселей в изображении. Количество пикселей может указываться отдельно по
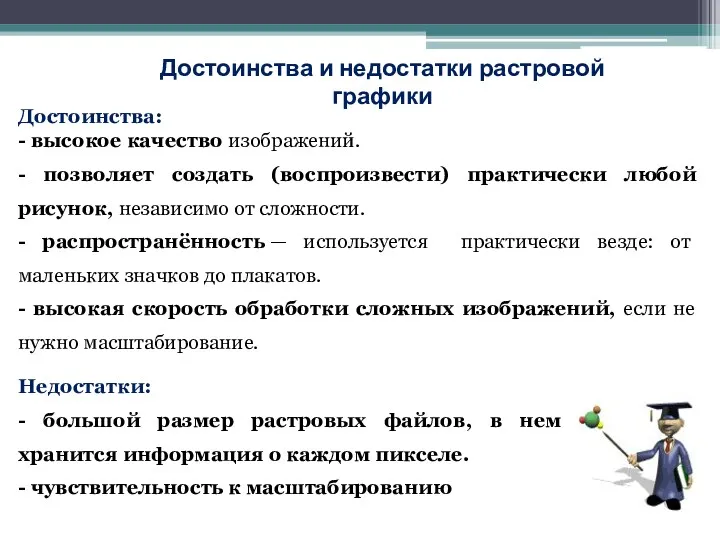
- 8. Достоинства и недостатки растровой графики Достоинства: - высокое качество изображений. - позволяет создать (воспроизвести) практически любой
- 9. GIF - анимация Это еще одна разновидность растровой графики. Анимация - последовательность растровых графических изображений, хранящихся
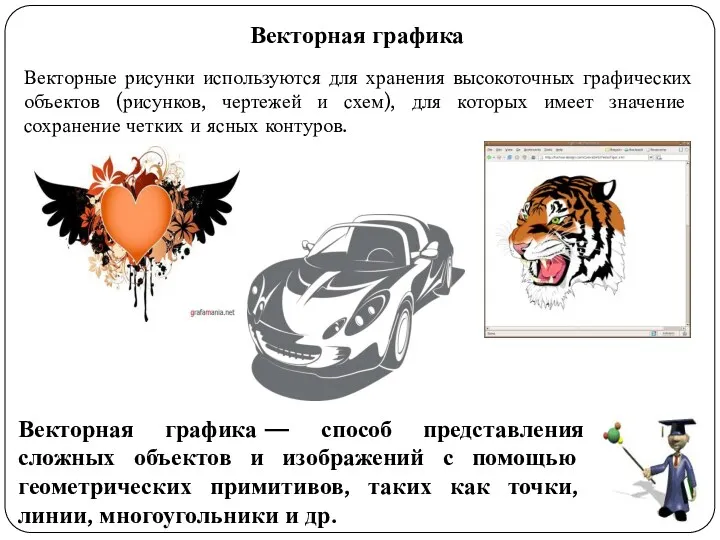
- 10. Векторная графика Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей и схем), для которых
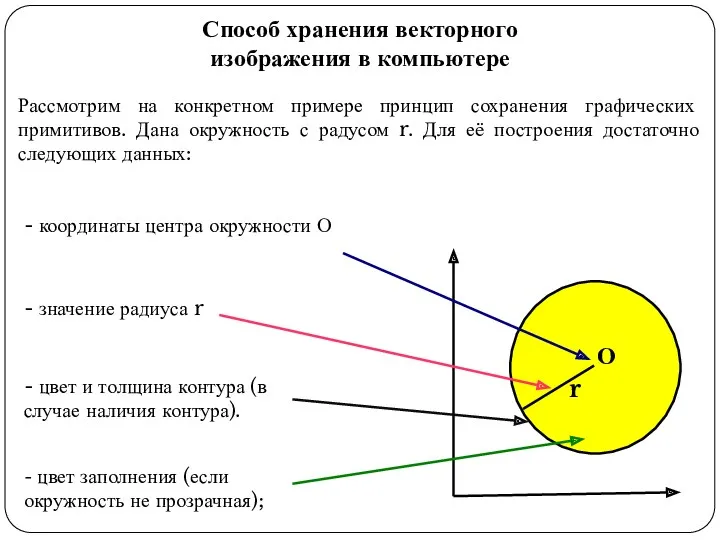
- 11. Способ хранения векторного изображения в компьютере Рассмотрим на конкретном примере принцип сохранения графических примитивов. Дана окружность
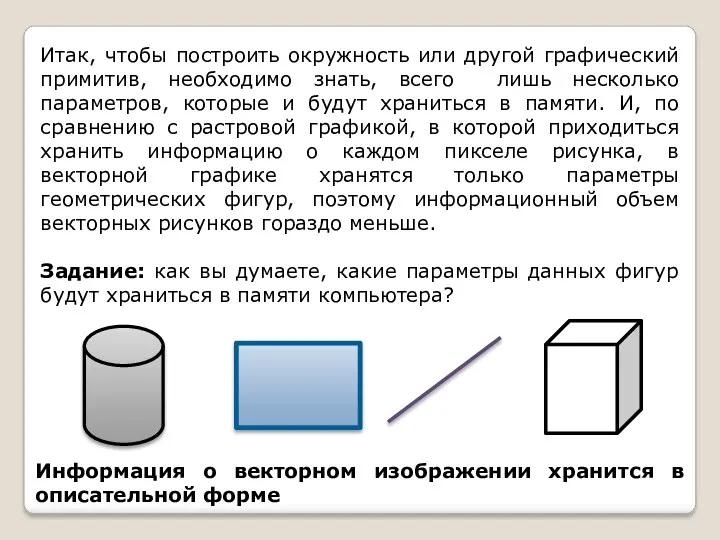
- 12. Итак, чтобы построить окружность или другой графический примитив, необходимо знать, всего лишь несколько параметров, которые и
- 13. Достоинства и недостатки векторной графики Достоинства: Небольшой информационный объем файла (по сравнению с растровыми изображениями). В
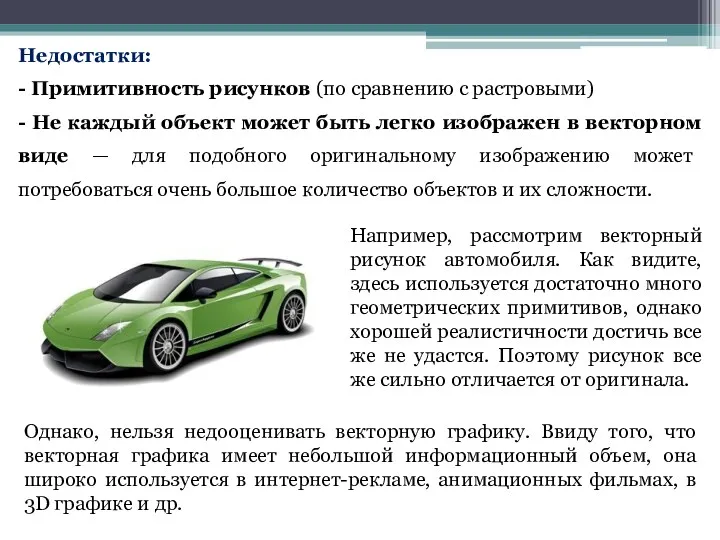
- 14. Недостатки: - Примитивность рисунков (по сравнению с растровыми) - Не каждый объект может быть легко изображен
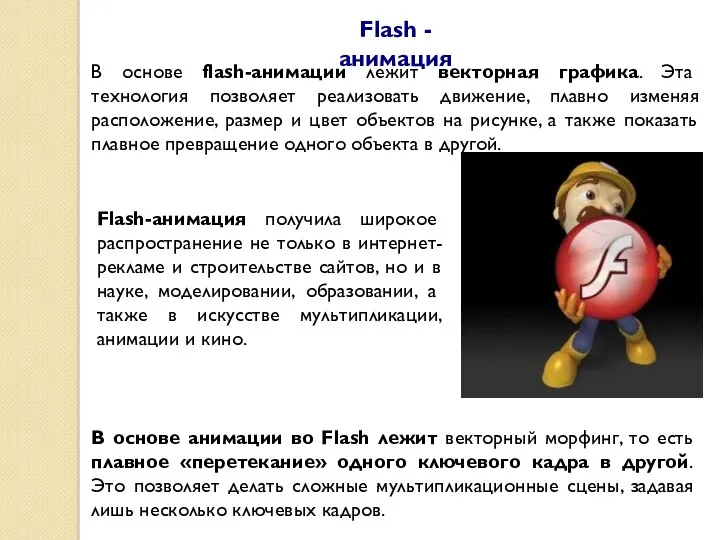
- 15. Flash - анимация В основе flash-анимации лежит векторная графика. Эта технология позволяет реализовать движение, плавно изменяя
- 17. Скачать презентацию














 Развивающие компьютерные игры для детей
Развивающие компьютерные игры для детей Проектирование информационных систем. Обследование и анализ информационной системы предприятия. (Лекция 1)
Проектирование информационных систем. Обследование и анализ информационной системы предприятия. (Лекция 1) Mac OS — семейство операционных систем производства корпорации Apple
Mac OS — семейство операционных систем производства корпорации Apple Учет межпредметных связей на уроках информатики
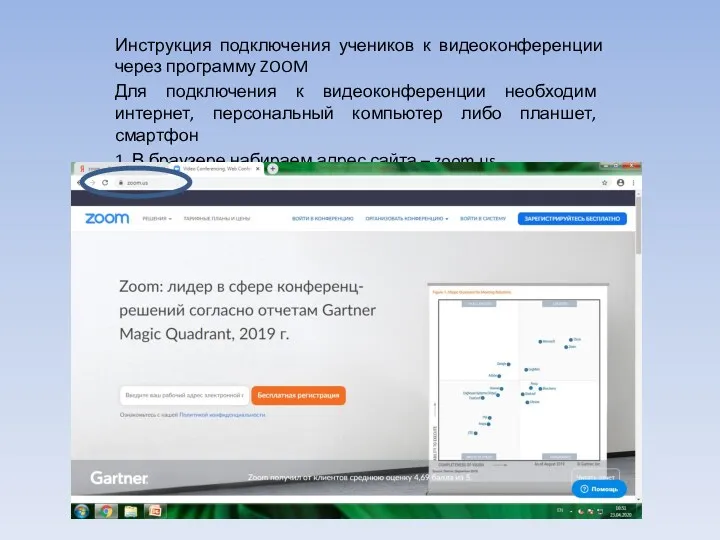
Учет межпредметных связей на уроках информатики Инструкция подключения учеников к видеоконференции через программу ZOOM
Инструкция подключения учеников к видеоконференции через программу ZOOM Урок по созданию диаграмм в Excel для финансовых отчетов
Урок по созданию диаграмм в Excel для финансовых отчетов Види і типи сайтів. Цільова аудиторія (урок 1)
Види і типи сайтів. Цільова аудиторія (урок 1) Презентация У истоков компьютерной революции
Презентация У истоков компьютерной революции Тестирование и жизненный цикл ПО. CMM. Лекция 2
Тестирование и жизненный цикл ПО. CMM. Лекция 2 Путешествие в страну информатики
Путешествие в страну информатики Действия с информацией. Тест
Действия с информацией. Тест Классы вычислительных машин (тема 1.1)
Классы вычислительных машин (тема 1.1) Как создать свой сайт?
Как создать свой сайт? Кодирование текстовой информации
Кодирование текстовой информации Общие сведения о языке программирования Паскаль. Начала программирования. Информатика. 8 класс
Общие сведения о языке программирования Паскаль. Начала программирования. Информатика. 8 класс Аддитивные технологии
Аддитивные технологии Разработка информационной системы для учета продаж билетов в авиакассах
Разработка информационной системы для учета продаж билетов в авиакассах Введение в web-программирование
Введение в web-программирование Сапр AutoCAD - основные понятия и приемы работы
Сапр AutoCAD - основные понятия и приемы работы Алгоритм создания и развития интернет ресурса
Алгоритм создания и развития интернет ресурса Виды графики
Виды графики Интересные факты в сфере информационных технологий
Интересные факты в сфере информационных технологий 20231004_prilozhenie_1
20231004_prilozhenie_1 Компьютерные технологии в обучении: определение, разновидности, этапы
Компьютерные технологии в обучении: определение, разновидности, этапы Лайфхаки Word
Лайфхаки Word Алгоритмы и исполнители
Алгоритмы и исполнители Все программы от Adobe
Все программы от Adobe Сеть Ethernet. Построение коммутируемой сети
Сеть Ethernet. Построение коммутируемой сети