Слайд 2

Слайд 3

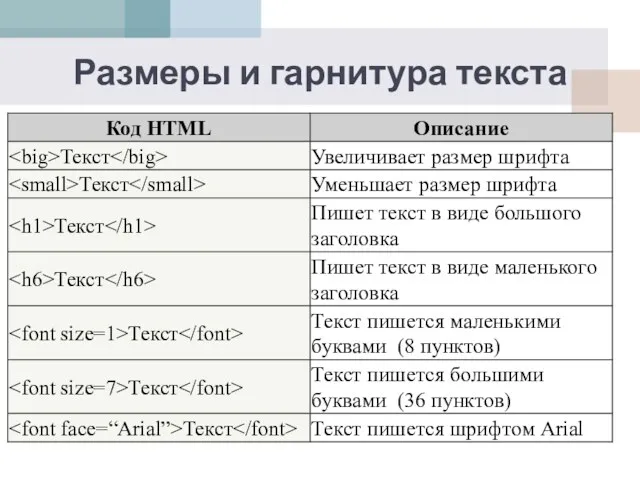
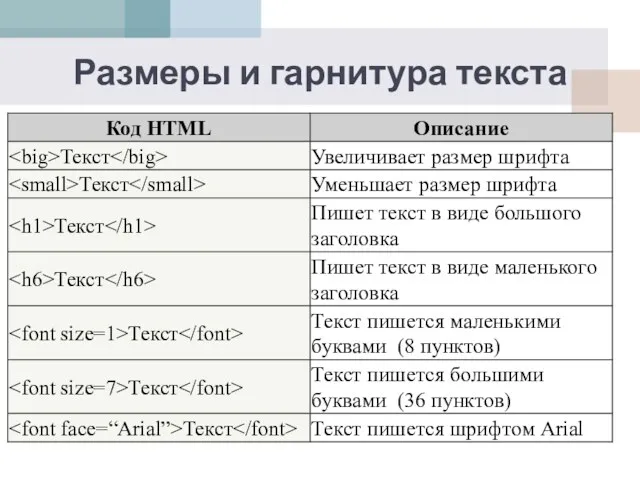
Размеры и гарнитура текста
Слайд 4

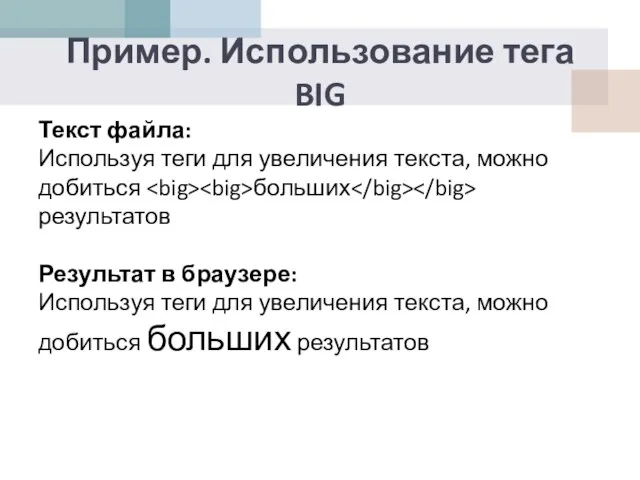
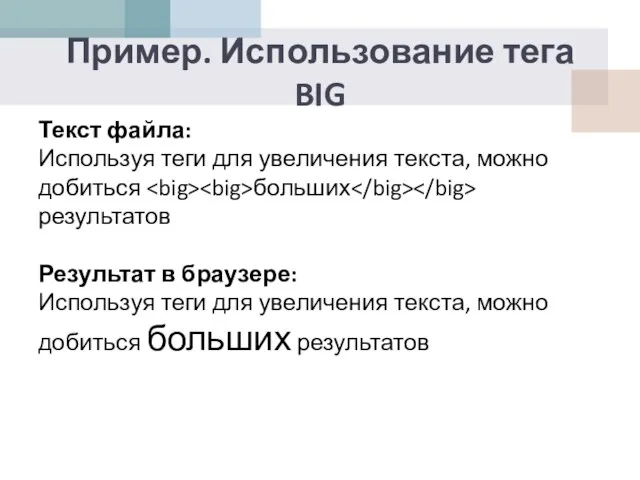
Пример. Использование тега BIG
Текст файла:
Используя теги для увеличения текста, можно добиться
больших результатов
Результат в браузере:
Используя теги для увеличения текста, можно добиться больших результатов
Слайд 5

Цвета в web-дизайне
Для задания цветов на веб-странице применяется три способа:
в
шестнадцатеричном коде;
десятичном;
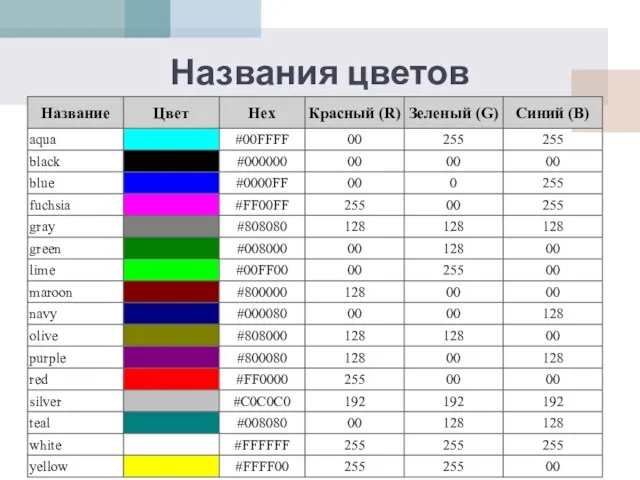
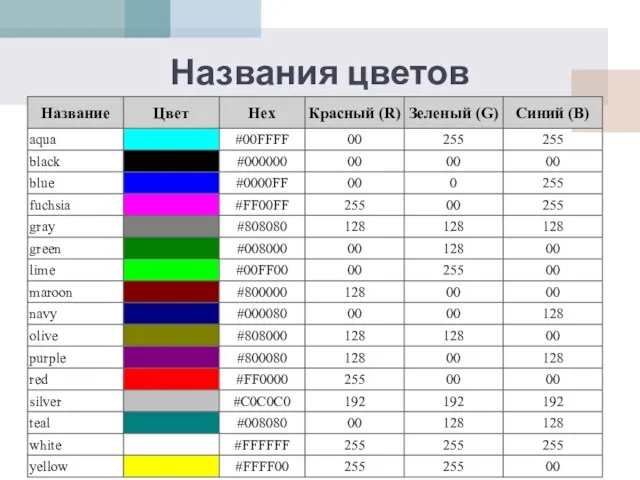
по названию некоторых цветов.
Слайд 6

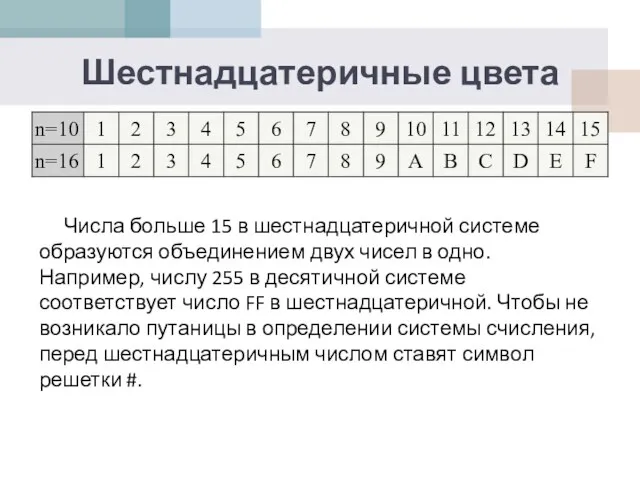
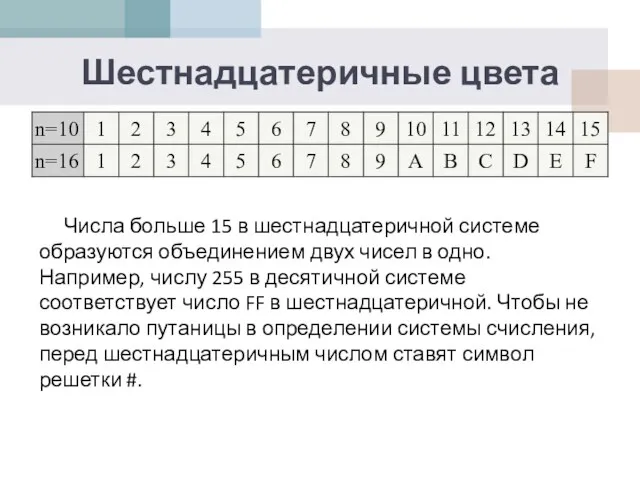
Шестнадцатеричные цвета
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #.
Слайд 7

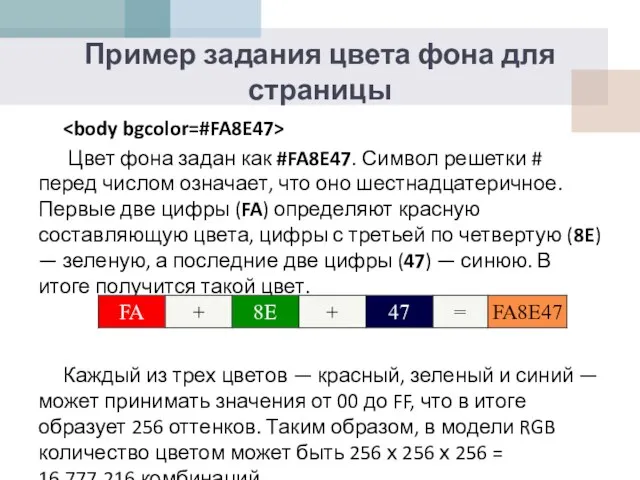
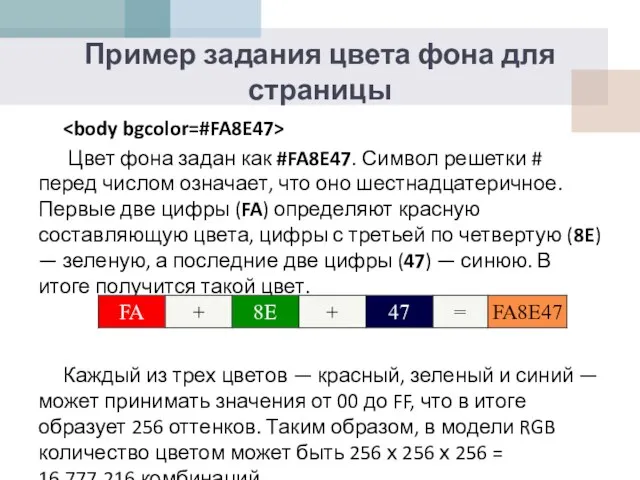
Пример задания цвета фона для страницы
Цвет фона задан как
#FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Слайд 8

Слайд 9

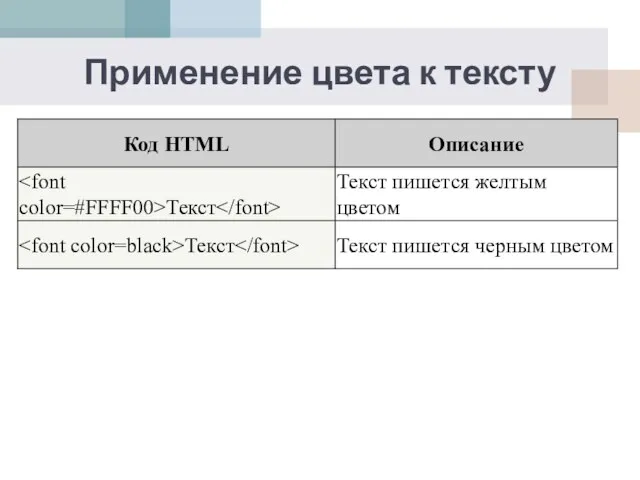
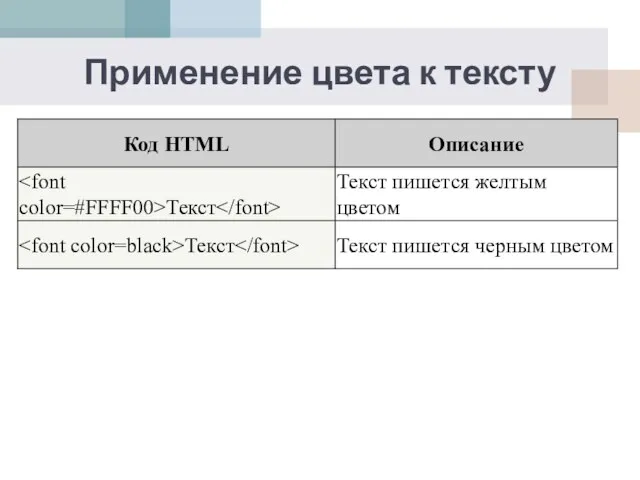
Применение цвета к тексту








 Информационная система по управлению складскими запасами предприятия
Информационная система по управлению складскими запасами предприятия Welcome To ZyXEL Router Customer Care Center. How to Install a ZyXEL Router
Welcome To ZyXEL Router Customer Care Center. How to Install a ZyXEL Router Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Задачи
Задачи 1С:Расчет квартплаты и бухгалтерия ЖКХ для предприятий ЖКХ Сервис Отраслевые решения 1С через Интернет
1С:Расчет квартплаты и бухгалтерия ЖКХ для предприятий ЖКХ Сервис Отраслевые решения 1С через Интернет Класи і структури C#
Класи і структури C# Правила поведения в компьютерном классе
Правила поведения в компьютерном классе Компьютерная игра Баба Яга учится читать
Компьютерная игра Баба Яга учится читать Классификация информационно-вычислительных сетей
Классификация информационно-вычислительных сетей Играем Летом. Играем всей семьей
Играем Летом. Играем всей семьей Использование ЭОР нового поколения в условиях информатизации системы образования
Использование ЭОР нового поколения в условиях информатизации системы образования Поняття алгоритму та програми
Поняття алгоритму та програми Программирование и Алгоритмизация. Часть 1
Программирование и Алгоритмизация. Часть 1 Объект конфигурации макет
Объект конфигурации макет WEB GRAPHS/ Modeling the Internet and the Web School of Information and Computer Science
WEB GRAPHS/ Modeling the Internet and the Web School of Information and Computer Science Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции Создание компьютерных презентаций
Создание компьютерных презентаций Перша web-сторінка. HTML
Перша web-сторінка. HTML Цели и задачи введения в школу предмета Информатика
Цели и задачи введения в школу предмета Информатика КВЕД-2010. Туроператор, музейна діяльність, страхування
КВЕД-2010. Туроператор, музейна діяльність, страхування Установка и настройка службы DNS-сервер
Установка и настройка службы DNS-сервер Технологии построения локальных компьютерных сетей
Технологии построения локальных компьютерных сетей Стили шрифтов. CSS cвойства шрифтов
Стили шрифтов. CSS cвойства шрифтов Информационные револющии и поколения ПК
Информационные револющии и поколения ПК Текстовый редактор. Правила набора текста. Информатика. 5 класс
Текстовый редактор. Правила набора текста. Информатика. 5 класс Simple SQL queries
Simple SQL queries Якість програмного забезпечення
Якість програмного забезпечення Верстка сайтов HTML5+CSS3
Верстка сайтов HTML5+CSS3