- Главная
- Информатика
- Разработка агрегатора для подбора банковских услуг

Содержание
- 2. https://aliexpress.ru/ Международные агрегаторы товаров и маркетплейс Дизайн-интерфейса: Как и у большинства подобных продуктовых агрегаторов очень сильно
- 3. https://www.sravni.ru/ Агрегатор финансовых и страховых услуг Дизайн-интерфейса: Слишком лёгкий дизайн главной страницы и отсутствие контрастных пятен
- 4. https://www.banki.ru/ Агрегатор финансовых и страховых услуг Дизайн-интерфейса: Лёгкий дизайн главной страницы и пастельные тона банера и
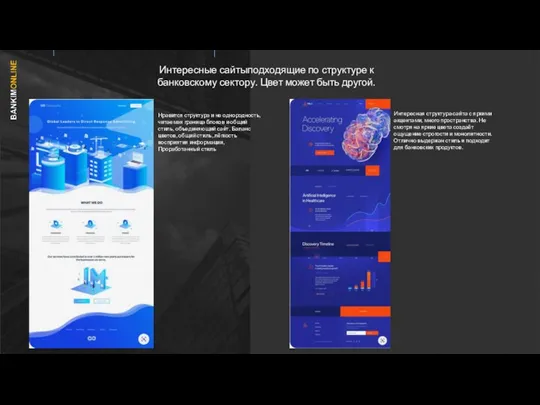
- 5. Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой. Нравится структура и не однородность,
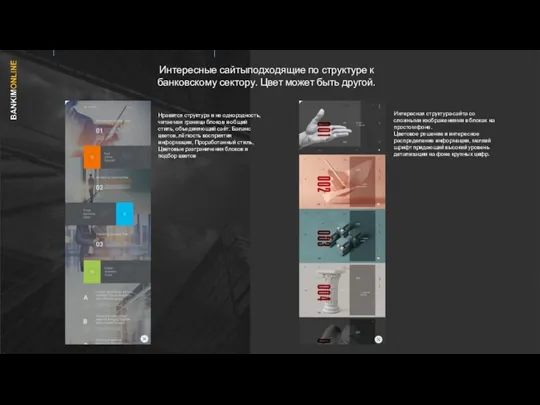
- 6. Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой. Нравится структура и не однородность,
- 7. Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой. Нравится структура и не однородность,
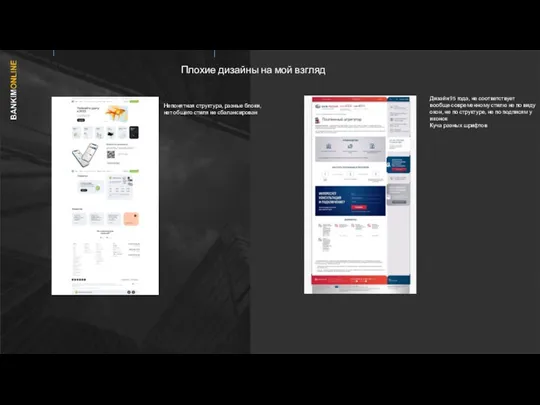
- 8. Плохие дизайны на мой взгляд Непонятная структура, разные блоки, нет общего стиля не сбалансирован Дизайн 95
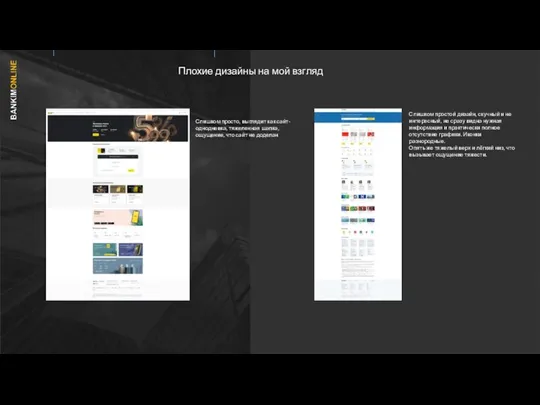
- 9. Плохие дизайны на мой взгляд Слишком просто, выглядит как сайт-однодневка, тяжеленная шапка, ощущение, что сайт не
- 10. Стиль дизайна в банковской сфере: 75 % сайтов имеют плоскостной дизайн Стиль дизайна в банковской сфере:
- 11. Дата оформления заказа: Заказчик (Название Компании): ФИО представителя Компании: Должность представителя Компании: Телефон: E-mail: Skype: Крайний
- 12. Описание, род деятельности: Миссия, девиз/слоган Компании: Цели и задачи: Конкурентные преимущества: География работы компании Основная информация
- 13. Основная информация Бюджет: Укажите «вилку» предполагаемого бюджета на разработку сайта. От и до Ссылка на существующий
- 14. Каково главное назначение сайта: продажи, информирование, поддержка профессионального сообщества и т.п. Какие задачи должен выполнять сайт
- 15. Количество языков на сайте Цветовая гамма сайта (выберите и оставьте нужное, поставить + , можете напишите
- 16. Количество цветовых тем на сайте Дополнительная информация, которая должна быть использована в дизайне: рекламные слоганы, удачные
- 17. Что бы точно не хотели бы видеть, что не нравится ? (если требуется) Фильтры сортировок, калькуляторы,
- 18. Нужно ли будет вести сайт после создания ? Есть ли предпочтительный хостинг для размещения сайта ?
- 19. Система управления сайтом (Движок сайта): Наполнение готового сайта информацией: Использование графики: Насыщенность графикой: Количество вариантов дизайна
- 21. Скачать презентацию
https://aliexpress.ru/
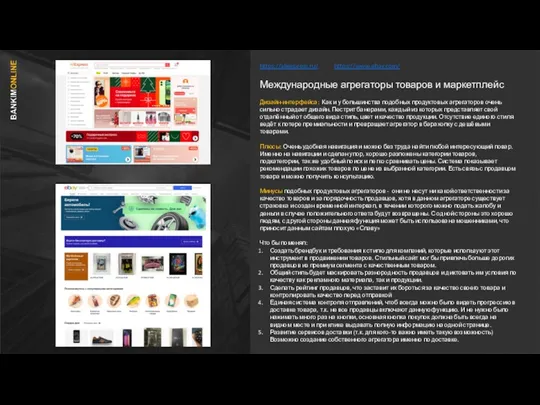
Международные агрегаторы товаров и маркетплейс
Дизайн-интерфейса: Как и у большинства подобных продуктовых
https://aliexpress.ru/
Международные агрегаторы товаров и маркетплейс
Дизайн-интерфейса: Как и у большинства подобных продуктовых
Плюсы: Очень удобная навигация и можно без труда найти любой интересующий повар. Именно на навигации и сделан упор, хорошо разложены категории товаров, подкатегории, так же удобный поиск и легко сравнивать цены. Система показывает рекомендации похожих товаров по цене из выбранной категории. Есть связь с продавцом товара и можно получить консультацию.
Минусы подобных продуктовых агрегаторов - они не несут ни какой ответственности за качество товаров и за порядочность продавцов, хотя в данном агрегаторе существует страховка и создан временной интервал, в течении которого можно подать жалобу и деньги в случае положительного ответа будут возвращены. С одной стороны это хорошо людям, с другой стороны данная функция может быть использована мошенниками, что приносит данным сайтам плохую «Славу»
Что бы поменял:
Создать брендбук и требования к стилю для компаний, которые используют этот инструмент в продвижении товаров. Стильный сайт мог бы привлечь больше дорогих продавцов из премиум сегмента с качественным товаром.
Общий стиль будет маскировать разнородность продавцов и диктовать им условия по качеству как рекламного материала, так и продукции.
Сделать рейтинг продавцов, что заставит их бороться за качество своего товара и контролировать качество перед отправкой
Единая система контроля отправлений, чтоб всегда можно было видеть прогрессию в доставке товара, т.к. не все продавцы включают данную функцию. И не нужно было нажимать много раз на кнопки, основная кнопка покупок должна быть всегда на видном месте и при клике выдавать полную информацию на одной странице.
Развитие сервисов доставки (т.к. для кого-то важно иметь такую возможность) Возможно создание собственного агрегатора именно по доставке.
https://www.ebay.com/
https://www.sravni.ru/
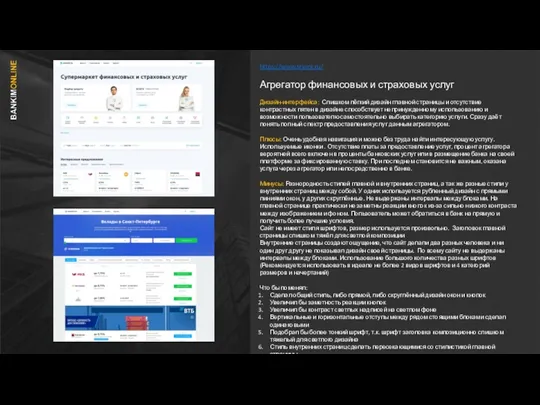
Агрегатор финансовых и страховых услуг
Дизайн-интерфейса: Слишком лёгкий дизайн главной страницы и
https://www.sravni.ru/
Агрегатор финансовых и страховых услуг
Дизайн-интерфейса: Слишком лёгкий дизайн главной страницы и
Плюсы: Очень удобная навигация и можно без труда найти интересующую услугу. Используемые иконки . Отсутствие платы за предоставление услуг, процент агрегатора вероятней всего включен в проценты банковских услуг или в размещение банка на своей платформе за фиксированную ставку. При последнем становится не важным, оказана услуга через агрегатор или непосредственно в банке.
Минусы: Разнородность стилей главной и внутренних страниц, а так же разные стили у внутренних страниц между собой. У одних используется рубленный дизайн с прямыми линиями окон, у других скруглённые. Не выдержаны интервалы между блоками. На главной странице практически не заметны реакции кнопок из-за сильно низкого контраста между изображением и фоном. Пользователь может обратиться в банк на прямую и получить более лучшие условия.
Сайт не имеет стиля шрифтов, размер используется произвольно. Заголовок главной страницы слишком тяжёл для светлой композиции
Внутренние страницы создают ощущение, что сайт делали два разных человека и ни один друг другу не показывал дизайн своей страницы. По всему сайту не выдержаны интервалы между блоками. Использование большого количества разных шрифтов (Рекомендуется использовать в идеале не более 2 видов шрифтов и 4 категорий размеров и начертаний)
Что бы поменял:
Сделал общий стиль, либо прямой, либо скруглённый дизайн окон и кнопок
Увеличил бы заметность реакции кнопок
Увеличил бы контраст светлых надписей на светлом фоне
Вертикальные и горизонтальные отступы между рядом стоящими блоками сделал одинаковыми
Подобрал бы более тонкий шрифт, т.к. шрифт заголовка композиционно слишком тяжелый для светлого дизайна
Стиль внутренних страниц сделать пересекающимися со стилистикой главной страницы.
https://www.banki.ru/
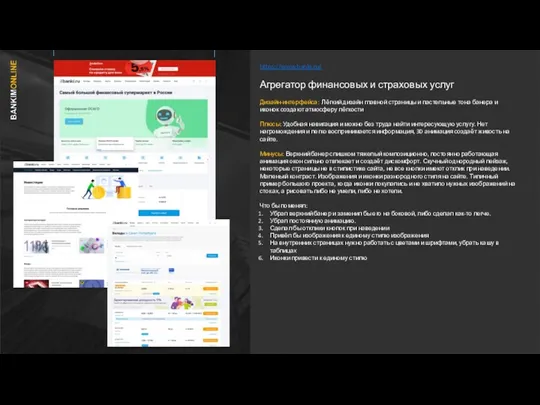
Агрегатор финансовых и страховых услуг
Дизайн-интерфейса: Лёгкий дизайн главной страницы и пастельные
https://www.banki.ru/
Агрегатор финансовых и страховых услуг
Дизайн-интерфейса: Лёгкий дизайн главной страницы и пастельные
Плюсы: Удобная навигация и можно без труда найти интересующую услугу. Нет нагромождения и легко воспринимается информация, 3D анимация создаёт живость на сайте.
Минусы: Верхний банер слишком тяжелый композиционно, постоянно работающая анимация окон сильно отвлекает и создаёт дискомфорт. Скучный однородный пейзаж, некоторые страницы не в стилистике сайта, не все кнопки имеют отклик при наведении. Маленькй контраст. Изображения и иконки разнородного стиля на сайте. Типичный пример большого проекта, когда иконки покупались и не хватило нужных изображений на стоках, а рисовать либо не умели, либо не хотели.
Что бы поменял:
Убрал верхний банер и заменил бы его на боковой, либо сделал как-то легче.
Убрал постоянную анимацию.
Сделал бы отклики кнопок при наведении
Привёл бы изображения к единому стилю изображения
На внутренних страницах нужно работать с цветами и шрифтами, убрать кашу в таблицах
Иконки привести к единому стилю
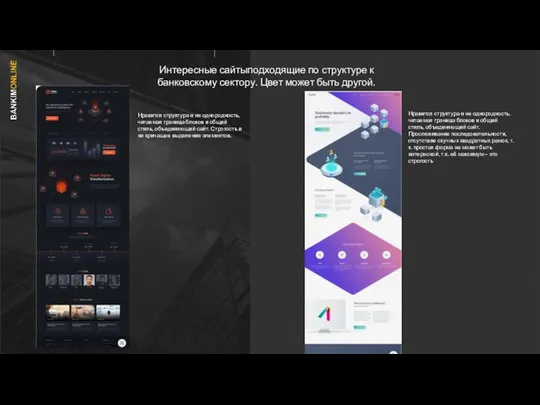
Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой.
Нравится
Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой.
Нравится
Нравится структура и не однородность, читаемая граница блоков и общий стиль, объединяющий сайт. Прослеживание последовательности, отсутствие скучных квадратных рамок, т.к. простая форма не может быть интересной, т.к. её максимум – это строгость
Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой.
Нравится
Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой.
Нравится
Интересная структура сайта с яркими акцентами, много пространства. Не смотря на яркие цвета создаёт ощущение строгости и монолитности. Отлично выдержан стиль и подходит для банковских продуктов.
Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой.
Нравится
Интересные сайтыподходящие по структуре к банковскому сектору. Цвет может быть другой.
Нравится
Интересная структура сайта со сложными изображениями в блоках на простом фоне.
Цветовое решение и интересное распределение информации, мелкий шрифт придающий высокий уровень детализации на фоне крупных цифр.
Плохие дизайны на мой взгляд
Непонятная структура, разные блоки, нет общего
Плохие дизайны на мой взгляд
Непонятная структура, разные блоки, нет общего
Дизайн 95 года, не соответствует вообще современному стилю не по виду окон, не по структуре, не по подписям у иконок
Куча разных шрифтов
Плохие дизайны на мой взгляд
Слишком просто, выглядит как сайт-однодневка, тяжеленная
Плохие дизайны на мой взгляд
Слишком просто, выглядит как сайт-однодневка, тяжеленная
Слишком простой дизайн, скучный и не интересный, не сразу видна нужная информация и практически полное отсутствие графики. Иконки разнородные.
Опять же тяжелый верх и лёгкий низ, что вызывает ощущение тяжести.
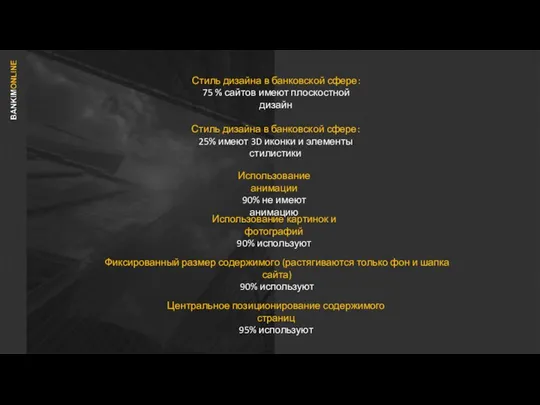
Стиль дизайна в банковской сфере:
75 % сайтов имеют плоскостной дизайн
Стиль дизайна в банковской сфере:
75 % сайтов имеют плоскостной дизайн
Стиль дизайна в банковской сфере:
25% имеют 3D иконки и элементы стилистики
Использование анимации
90% не имеют анимацию
Использование картинок и фотографий
90% используют
Фиксированный размер содержимого (растягиваются только фон и шапка сайта)
90% используют
Центральное позиционирование содержимого страниц
95% используют
Дата оформления заказа:
Заказчик (Название Компании):
ФИО представителя Компании:
Должность представителя Компании:
Телефон:
E-mail:
Skype:
Крайний срок разработки
Дата оформления заказа:
Заказчик (Название Компании):
ФИО представителя Компании:
Должность представителя Компании:
Телефон:
E-mail:
Skype:
Крайний срок разработки
Откуда вы о нас узнали ?
Основная информация
17.12.2021
Айзик Осипов
директор
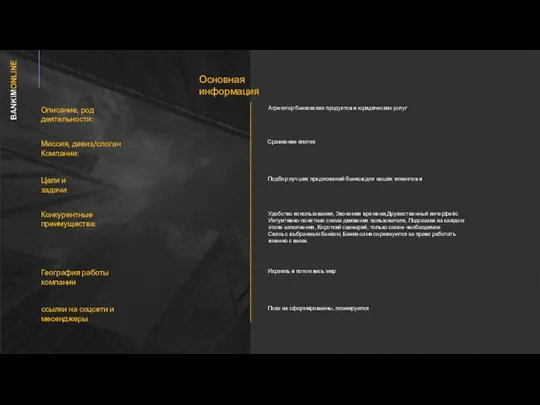
Описание, род деятельности:
Миссия, девиз/слоган Компании:
Цели и задачи:
Конкурентные преимущества:
География работы компании
Основная информация
ссылки
Описание, род деятельности:
Миссия, девиз/слоган Компании:
Цели и задачи:
Конкурентные преимущества:
География работы компании
Основная информация
ссылки
Агрегатор банковских продуктов и юридических услуг
Пока не сформированны, планируются
Подбор лучших предложений банков для наших клиентов и
Сравнение ипотек
Израиль и потом весь мир
Удобство использования, Экономия времени,Дружественный интерфейс
Интуитивно-понятная схема движения пользователя, Подсказки на каждом этапе заполнения, Короткий сценарий, только самое необходимое
Связь с выбранным банком, Банки сами соревнуются за право работать именно с вами.
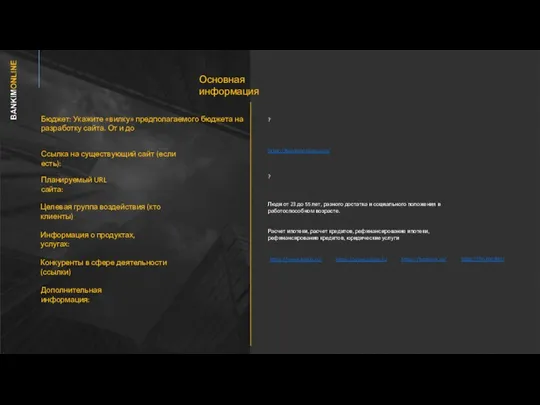
Основная информация
Бюджет: Укажите «вилку» предполагаемого бюджета на разработку сайта. От и
Основная информация
Бюджет: Укажите «вилку» предполагаемого бюджета на разработку сайта. От и
Ссылка на существующий сайт (если есть):
Планируемый URL сайта:
Целевая группа воздействия (кто клиенты)
Дополнительная информация:
Информация о продуктах, услугах:
Конкуренты в сфере деятельности (ссылки)
?
https://bankimonline.com/
?
Люди от 23 до 55 лет, разного достатка и социального положения в работоспособном возрасте.
Расчет ипотеки, расчет кредитов, рефинансирование ипотеки, рефинансирование кредитов, юридические услуги
https://www.banki.ru/
https://brobank.ru/
https://fin.market/
https://www.sravni.ru
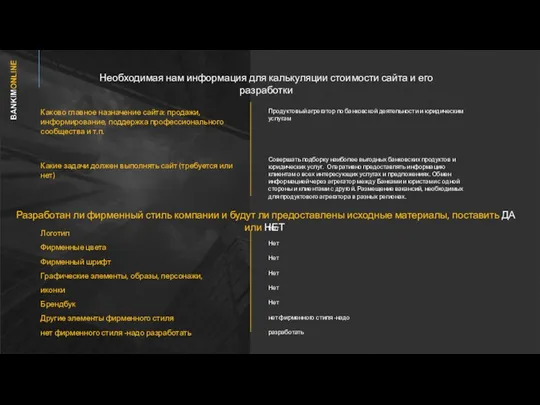
Каково главное назначение сайта: продажи, информирование, поддержка профессионального сообщества и т.п.
Какие
Каково главное назначение сайта: продажи, информирование, поддержка профессионального сообщества и т.п.
Какие
Необходимая нам информация для калькуляции стоимости сайта и его разработки
Продуктовый агрегатор по банковской деятельности и юридическим услугам
Разработан ли фирменный стиль компании и будут ли предоставлены исходные материалы, поставить ДА или НЕТ
Логотип
Фирменные цвета
Фирменный шрифт
Графические элементы, образы, персонажи, иконки
Брендбук
Другие элементы фирменного стиля
нет фирменного стиля -надо разработать
Нет
Нет
Нет
Нет
Нет
Нет
нет фирменного стиля -надо разработать
Совершать подборку наиболее выгодных банковских продуктов и юридических услуг. Оперативно предоставлять информацию клиентам о всех интересующих услугах и предложениях. Обмен информацией через агрегатор между Банками и юристами с одной стороны и клиентами с другой. Размещение вакансий, необходимых для продуктового агрегатора в разных регионах.
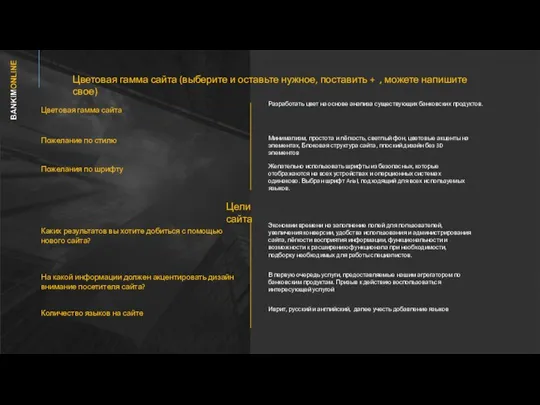
Количество языков на сайте
Цветовая гамма сайта (выберите и оставьте нужное, поставить
Количество языков на сайте
Цветовая гамма сайта (выберите и оставьте нужное, поставить
Разработать цвет на основе анализа существующих банковских продуктов.
Пожелание по стилю
Пожелания по шрифту
Минимализм, простота и лёгкость, светлый фон, цветовые акценты на элементах, Блоковая структура сайта, плоский дизайн без 3D элементов
Желательно использовать шрифты из безопасных, которые отображаются на всех устройствах и оперционных системах одинаково. Выбран шрифт Arial, подходящий для всех используемых языков.
Цели сайта
Цветовая гамма сайта
Каких результатов вы хотите добиться с помощью нового сайта?
На какой информации должен акцентировать дизайн внимание посетителя сайта?
Экономии времени на заполнение полей для пользователей, увеличения конверсии, удобства использования и администрирования сайта, лёгкости восприятия информации, функциональности и возможности к расширению функционала при необходимости, подборку необходимых для работы специалистов.
В первую очередь услуги, предоставляемые нашим агрегатором по банковским продуктам. Призыв к действию воспользоваться интересующей услугой
Иврит, русский и английский, далее учесть добавление языков
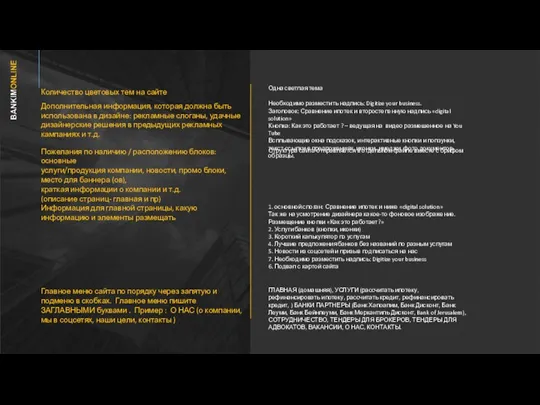
Количество цветовых тем на сайте
Дополнительная информация, которая должна быть использована в
Количество цветовых тем на сайте
Дополнительная информация, которая должна быть использована в
Информация для главной страницы, какую информацию и элементы размещать
Главное меню сайта по порядку через запятую и подменю в скобках. Главное меню пишите ЗАГЛАВНЫМИ буквами . Пример : О НАС (о компании, мы в соцсетях, наши цели, контакты )
Пожелания по наличию / расположению блоков: основные
услуги/продукция компании, новости, промо блоки, место для баннера (ов),
краткая информации о компании и т.д.
(описание страниц- главная и пр)
Одна светлая тема
1. основной слоган: Сравнение ипотек и ниже «digital solution»
Так же на усмотрение дизайнера какое-то фоновое изображение. Размещение кнопки «Как это работает?»
2. Услуги банков (кнопки, иконки)
3. Короткий калькулятор по услугам
4. Лучшие предложения банков без названий по разным услугам
5. Новости из соцсетей и призыв подписаться на нас
7. Необходимо разместить надпись: Digitize your business
6. Подвал с картой сайта
Необходимо разместить надпись: Digitize your business.
Заголовок: Сравнение ипотек и второстепенную надпись «digital solution»
Кнопка: Как это работает ? – ведущая на видео размешенное на You Tube
Всплывающие окна подсказок, интерактивные кнопки и ползунки, текст-ссылки в предложениях, иконки, имеджи, фото документов- образцы.
Структура сайта отправляется в отдельном файле вместе с брифом
ГЛАВНАЯ (домашняя), УСЛУГИ (рассчитать ипотеку, рефинансировать ипотеку, рассчитать кредит, рефинансировать кредит, ) БАНКИ ПАРТНЕРЫ (Банк Хапоалим, Банк Дисконт, Банк Леуми, Банк Бейнлеуми, Банк Меркантиль Дисконт, Bank of Jerusalem), СОТРУДНИЧЕСТВО, ТЕНДЕРЫ ДЛЯ БРОКЕРОВ, ТЕНДЕРЫ ДЛЯ АДВОКАТОВ, ВАКАНСИИ, О НАС, КОНТАКТЫ.
Что бы точно не хотели бы видеть, что не нравится ?
Что бы точно не хотели бы видеть, что не нравится ?
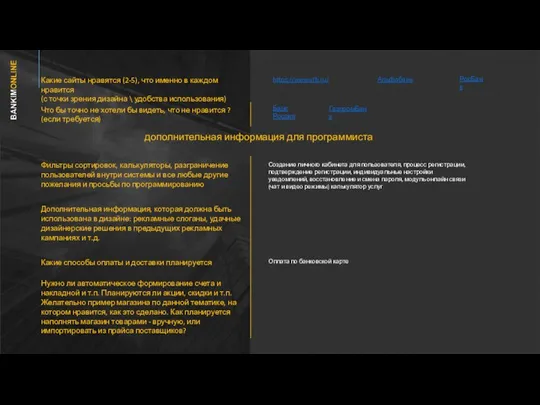
Фильтры сортировок, калькуляторы, разграничение пользователей внутри системы и все любые другие пожелания и просьбы по программированию
Какие способы оплаты и доставки планируется
Нужно ли автоматическое формирование счета и накладной и т.п. Планируются ли акции, скидки и т.п. Желательно пример магазина по данной тематике, на котором нравится, как это сделано. Как планируется наполнять магазин товарами - вручную, или импортировать из прайса поставщиков?
Дополнительная информация, которая должна быть использована в дизайне: рекламные слоганы, удачные дизайнерские решения в предыдущих рекламных кампаниях и т.д.
дополнительная информация для программиста
Какие сайты нравятся (2-5), что именно в каждом нравится
(с точки зрения дизайна \ удобства использования)
https://www.vtb.ru/
Альфабанк
РосБанк
Банк Россия
ГазпромБанк
Оплата по банковской карте
Создание личного кабинета для пользователя, процесс регистрации, подтверждение регистрации, индивидуальные настройки уведомлений, восстановление и смена пароля, модуль онлайн связи (чат и видео режимы) калькулятор услуг
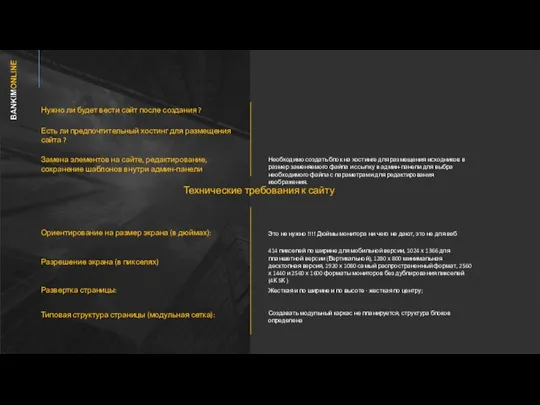
Нужно ли будет вести сайт после создания ?
Есть ли предпочтительный хостинг
Нужно ли будет вести сайт после создания ?
Есть ли предпочтительный хостинг
Ориентирование на размер экрана (в дюймах):
Разрешение экрана (в пикселях)
Развертка страницы:
Замена элементов на сайте, редактирование, сохранение шаблонов внутри админ-панели
Технические требования к сайту
Типовая структура страницы (модульная сетка):
Необходимо создать блок на хостинге для размещения исходников в размер заменяемого файла и ссылку в админ-панели для выбра необходимого файла с параметрами для редактирования изображения.
Это не нужно !!!! Дюймы монитора ни чего не дают, это не для веб
Создавать модульный каркас не планируется, структура блоков определена
414 пикселей по ширине для мобильной версии, 1024 х 1366 для планшетной версии (Вертикальной), 1280 х 800 минимальная десктопная версия, 1920 х 1080 самый распространенный формат, 2560 х 1440 и 2560 х 1600 форматы мониторов без дублирования пикселей (4К 5К )
Жесткая и по ширине и по высоте · жесткая по центру;
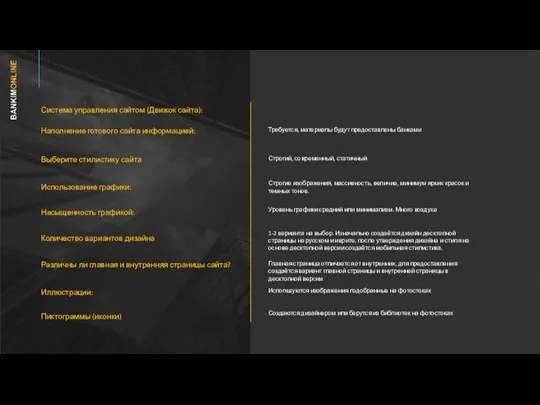
Система управления сайтом (Движок сайта):
Наполнение готового сайта информацией:
Использование графики:
Насыщенность графикой:
Количество вариантов
Система управления сайтом (Движок сайта):
Наполнение готового сайта информацией:
Использование графики:
Насыщенность графикой:
Количество вариантов
Выберите стилистику сайта
Различны ли главная и внутренняя страницы сайта?
Иллюстрации:
Пиктограммы (иконки)
Требуется, материалы будут предоставлены банками
Строгий, современный, статичный
Строгие изображения, массивность, величие, минимум ярких красок и темных тонов.
Уровень графики средний или минимализм. Много воздуха
1-2 варианта на выбор. Изначально создаётся дизайн десктопной страницы на русском и иврите, после утверждения дизайна и стиля на основе десктопной версии создаётся мобильная стилистика.
Главная страница отличается от внутренних, для предоставления создаётся вариант главной страницы и внутренней страницы в десктопной версии
Используются изображения подобранные на фотостоках
Создаются дизайнером или берутся из библиотек на фотостоках


















 Enable
Enable Компьютерная графика и дизайн
Компьютерная графика и дизайн Современные проблемы информатизации и цифровизации образования
Современные проблемы информатизации и цифровизации образования Поиск информации в сети Internet
Поиск информации в сети Internet Социальные сети. Инструмент для лучшей организации повседневности или средство развлечения
Социальные сети. Инструмент для лучшей организации повседневности или средство развлечения Структура курсового проекта
Структура курсового проекта Введение в web-программирование
Введение в web-программирование Топ-5 самых удивительных достижений в мире машинного обучения
Топ-5 самых удивительных достижений в мире машинного обучения Определение жизненного цикла программных средств
Определение жизненного цикла программных средств Шаблон презентации ОМКБ ОмГТУ
Шаблон презентации ОМКБ ОмГТУ E-Learning электрондық оқыту әдістемесі мен жүйесі
E-Learning электрондық оқыту әдістемесі мен жүйесі Защита информации от вредоносных программ и несанкционированного доступа
Защита информации от вредоносных программ и несанкционированного доступа Инструменты выделения в Adobe Photoshop
Инструменты выделения в Adobe Photoshop Графический редактор Paint
Графический редактор Paint Работа с таблицей как с базой данных
Работа с таблицей как с базой данных Методическая разработка к уроку в 8 классе на тему Системы счисления
Методическая разработка к уроку в 8 классе на тему Системы счисления Интернет: вред и польза. Безопасность детей в Интернете
Интернет: вред и польза. Безопасность детей в Интернете Обработка форм
Обработка форм История программного обеспечения и ИКТ. 10 класс
История программного обеспечения и ИКТ. 10 класс Befree. Cons of social networks
Befree. Cons of social networks Современные информационные библиографические ресурсы
Современные информационные библиографические ресурсы Система автоматизированного проектирования
Система автоматизированного проектирования ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан
ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан Raspberri Pi, Python и Git. Схема команд
Raspberri Pi, Python и Git. Схема команд Технологии программирования
Технологии программирования Состав объектов
Состав объектов Подготовка к СОР. 9 класс
Подготовка к СОР. 9 класс Оформление социальных сетей. Чек-лист
Оформление социальных сетей. Чек-лист