Слайд 2

Что такое JavaScript
JavaScript – это язык программирования для Веб
JavaScript является
высокоуровневым, динамическим, нетипизированным и интерпретируемым языком программирования
Слайд 3

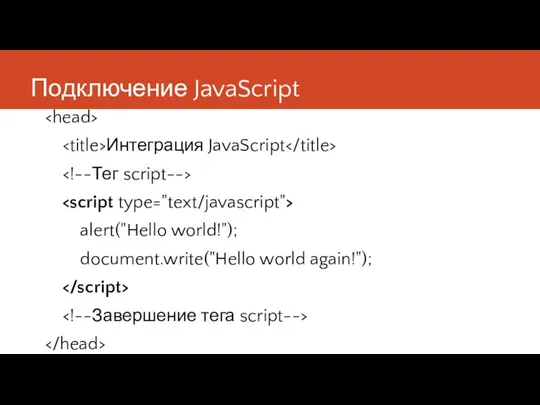
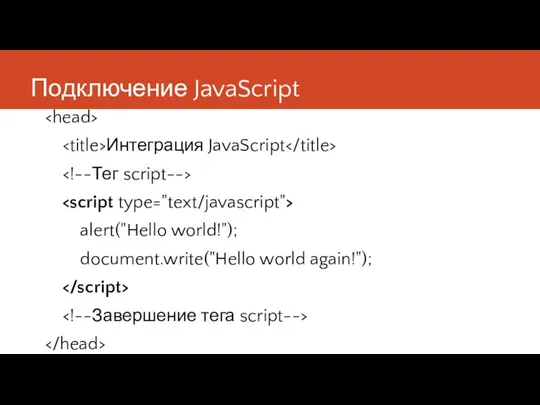
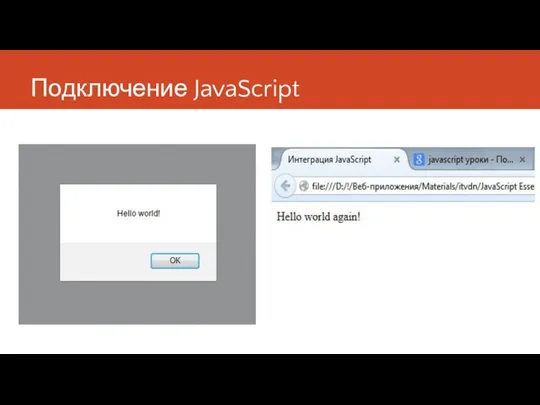
Подключение JavaScript
Интеграция JavaScript
Слайд 4

Слайд 5

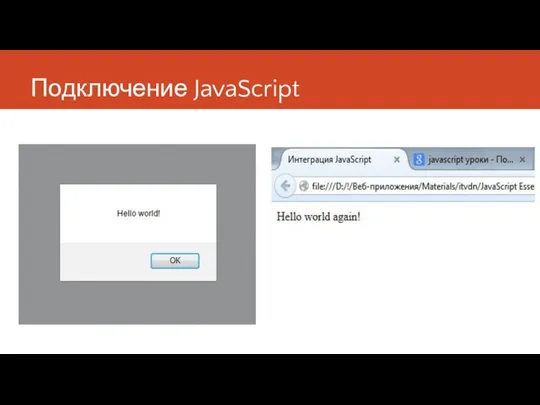
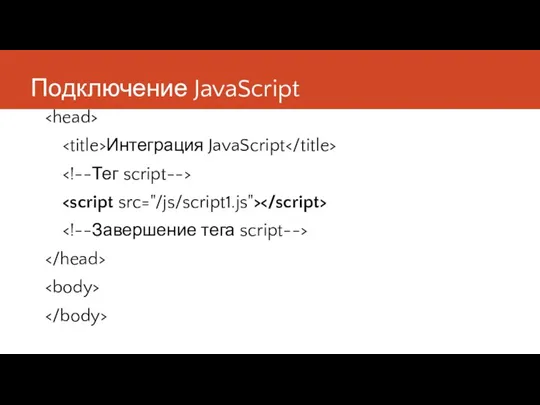
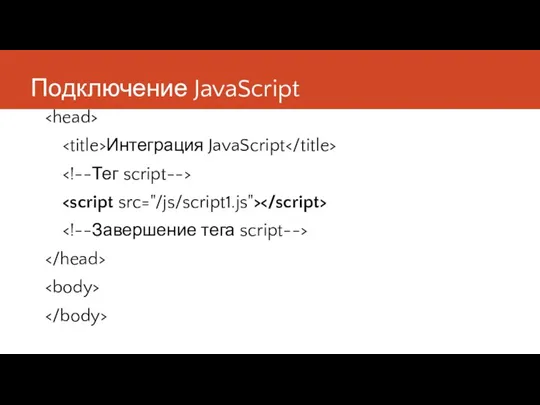
Подключение JavaScript
Интеграция JavaScript
Слайд 6

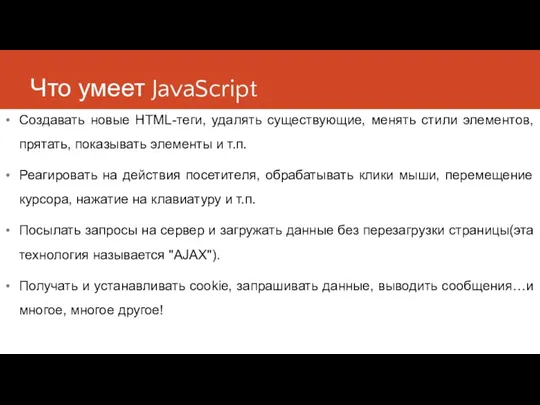
Что умеет JavaScript
Создавать новые HTML-теги, удалять существующие, менять стили элементов,
прятать, показывать элементы и т.п.
Реагировать на действия посетителя, обрабатывать клики мыши, перемещение курсора, нажатие на клавиатуру и т.п.
Посылать запросы на сервер и загружать данные без перезагрузки страницы(эта технология называется "AJAX").
Получать и устанавливать cookie, запрашивать данные, выводить сообщения…и многое, многое другое!
Слайд 7

Что НЕ умеет JavaScript
JavaScript не может читать/записывать произвольные файлы на
жесткий диск, копировать их или вызывать программы. Он не имеет прямого доступа к операционной системе.
JavaScript, работающий в одной вкладке, не может общаться с другими вкладками и окнами, за исключением случая, когда он сам открыл это окно или несколько вкладок из одного источника (одинаковый домен, порт, протокол).
Из JavaScript можно легко посылать запросы на сервер, с которого пришла страница. Запрос на другой домен тоже возможен, но менее удобен, т.к. и здесь есть ограничения безопасности.
Слайд 8

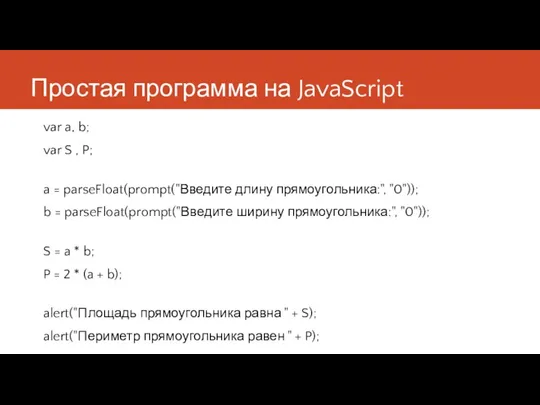
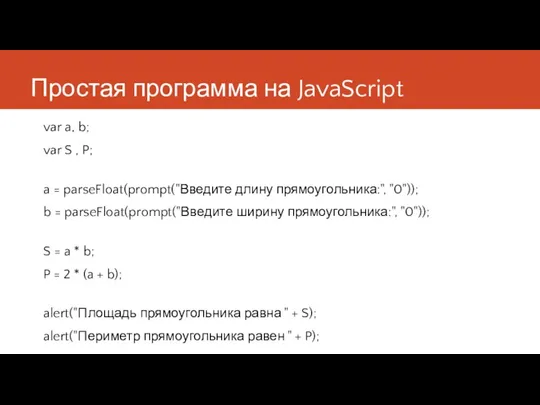
Простая программа на JavaScript
var a, b;
var S , P;
a =
parseFloat(prompt("Введите длину прямоугольника:", "0"));
b = parseFloat(prompt("Введите ширину прямоугольника:", "0"));
S = a * b;
P = 2 * (a + b);
alert("Площадь прямоугольника равна " + S);
alert("Периметр прямоугольника равен " + P);
Слайд 9

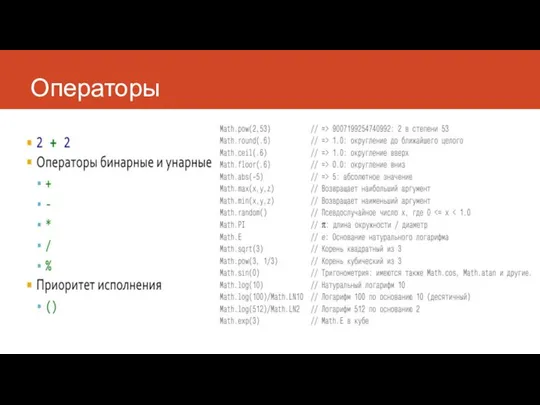
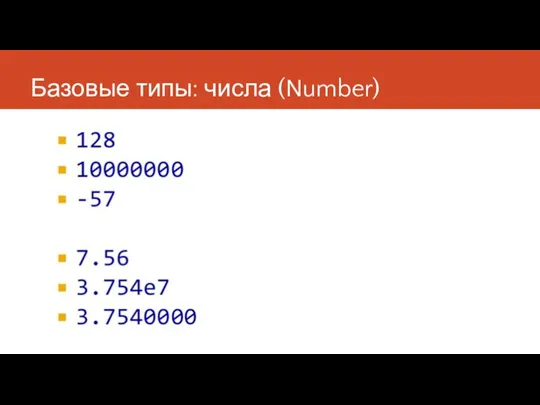
Базовые типы: числа (Number)
Слайд 10

Слайд 11

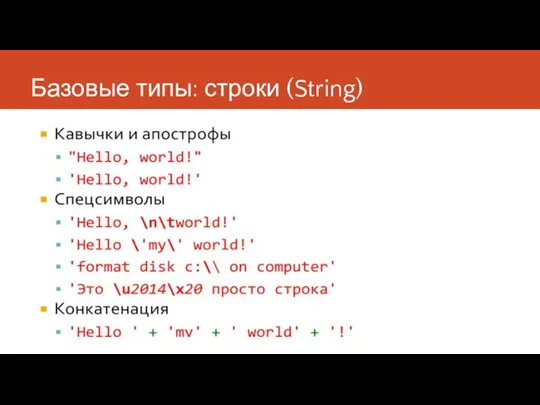
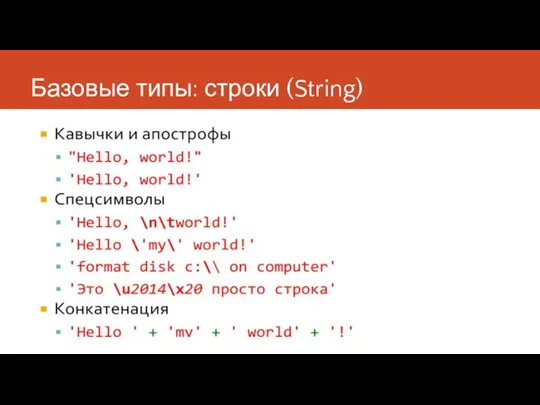
Базовые типы: строки (String)
Слайд 12

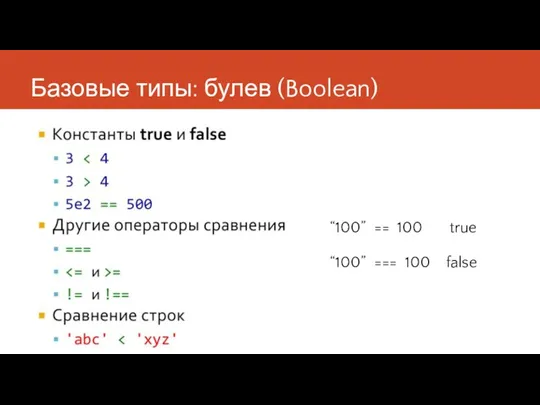
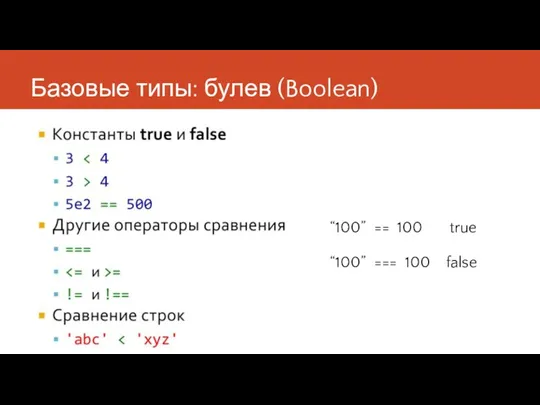
Базовые типы: булев (Boolean)
“100” == 100 true
“100” === 100 false
Слайд 13

Слайд 14

Слайд 15

Слайд 16

Слайд 17

Слайд 18

Слайд 19

Слайд 20

Слайд 21

Слайд 22

Слайд 23

Слайд 24

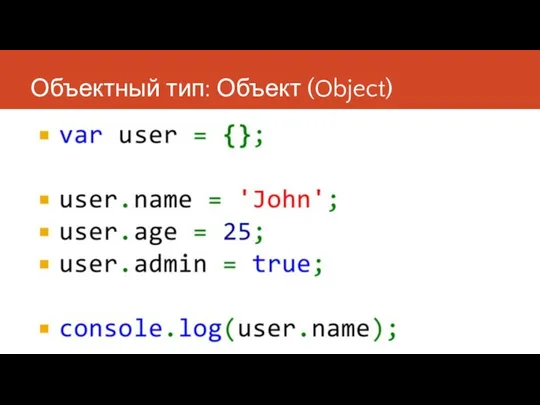
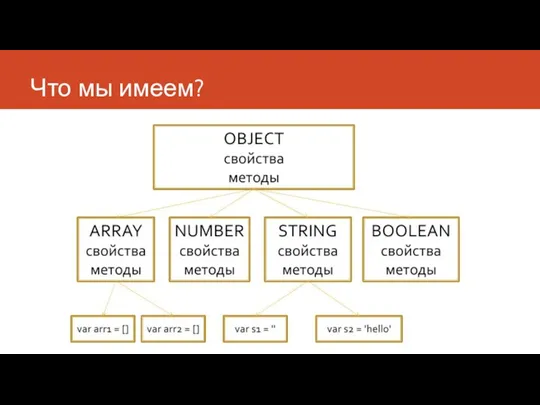
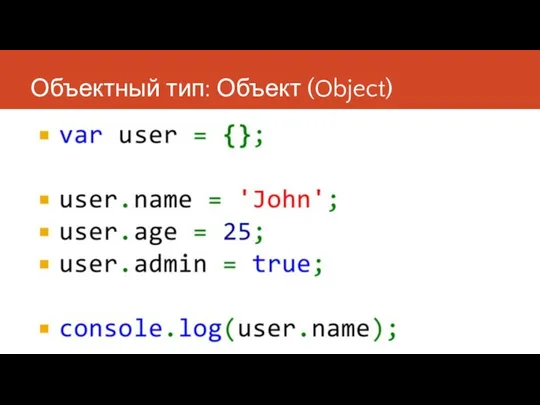
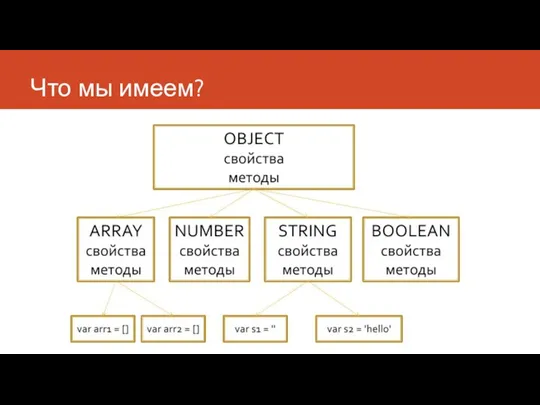
Объектный тип: Объект (Object)
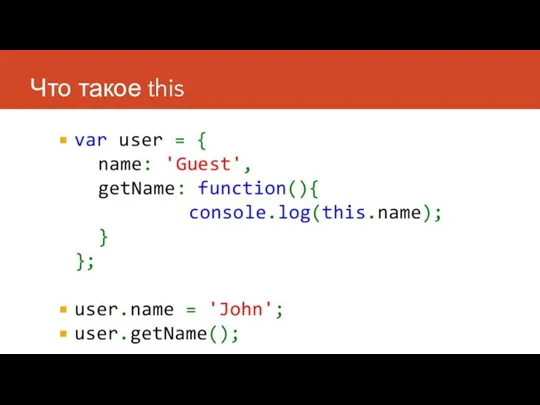
Слайд 25

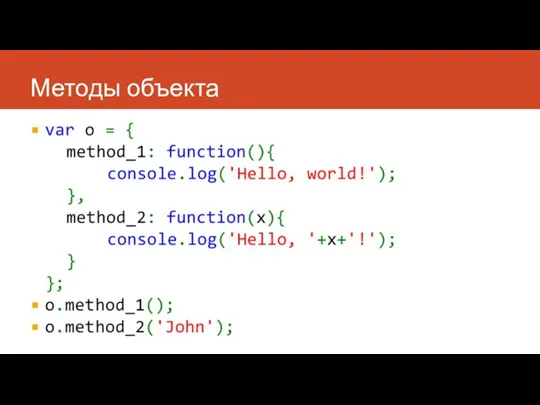
Слайд 26

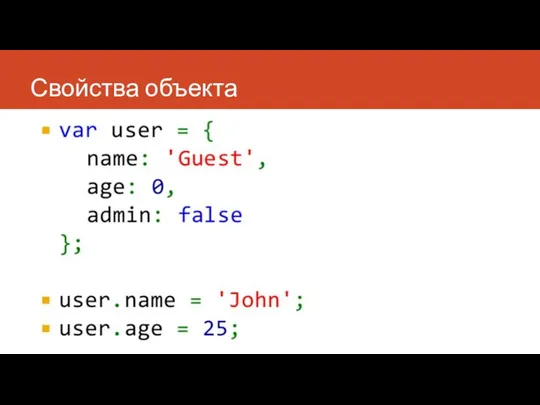
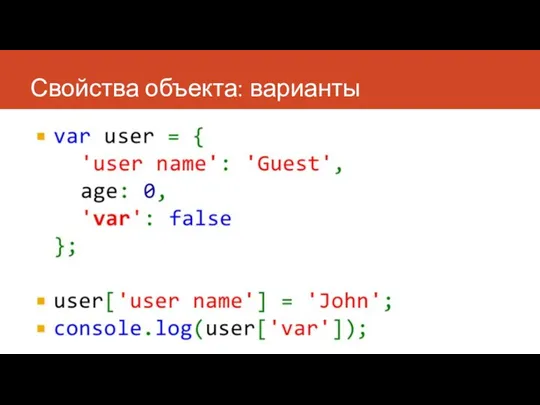
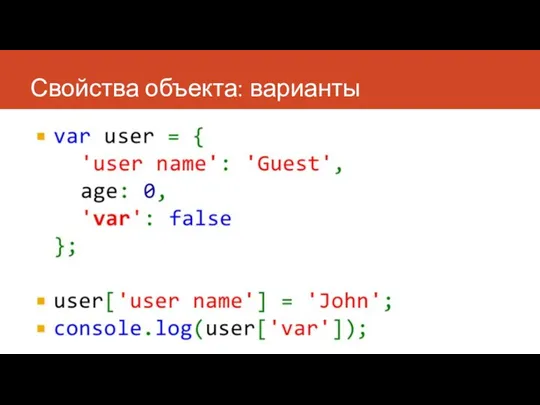
Свойства объекта: варианты
Слайд 27

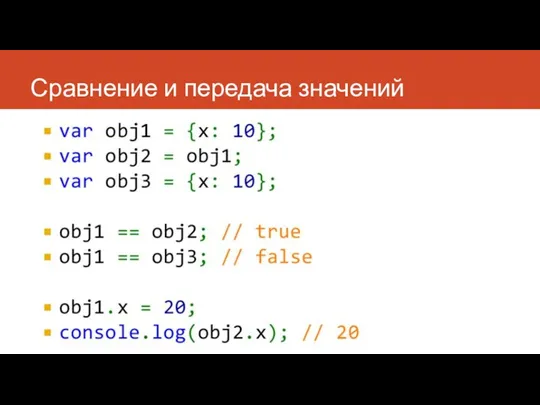
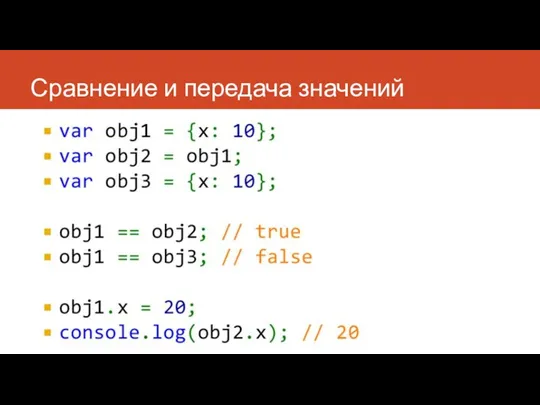
Сравнение и передача значений
Слайд 28

Слайд 29

Слайд 30

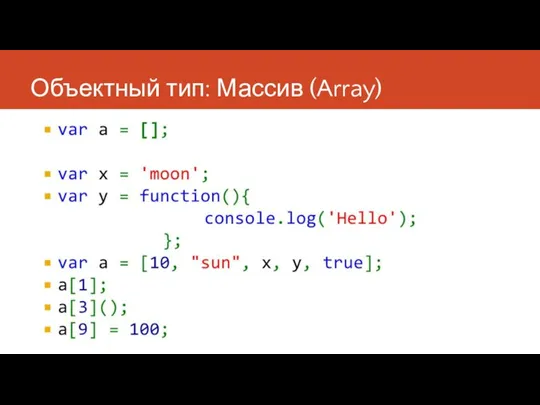
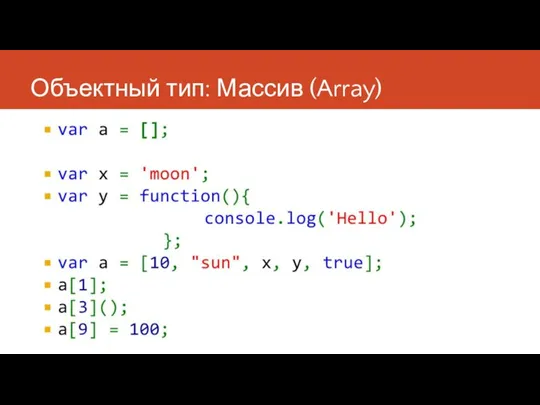
Объектный тип: Массив (Array)
Слайд 31

Слайд 32

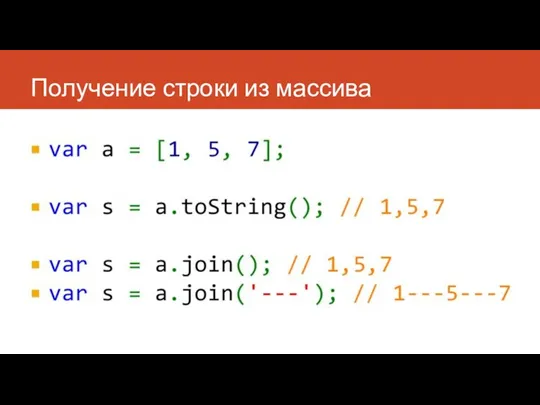
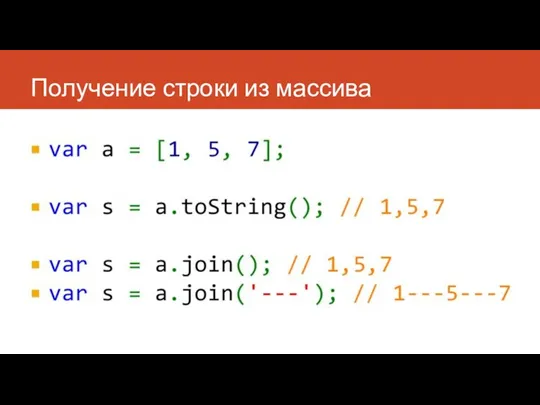
Получение строки из массива
Слайд 33

Слайд 34

Слайд 35

Слайд 36

Слайд 37

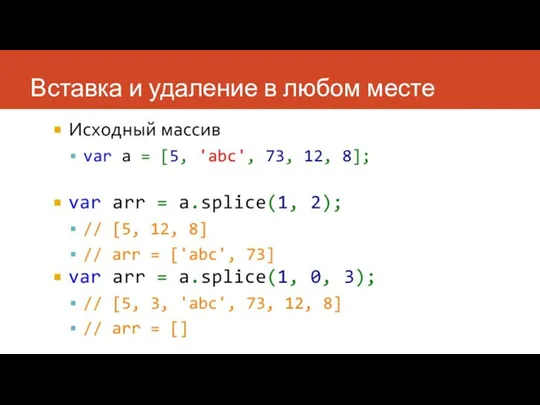
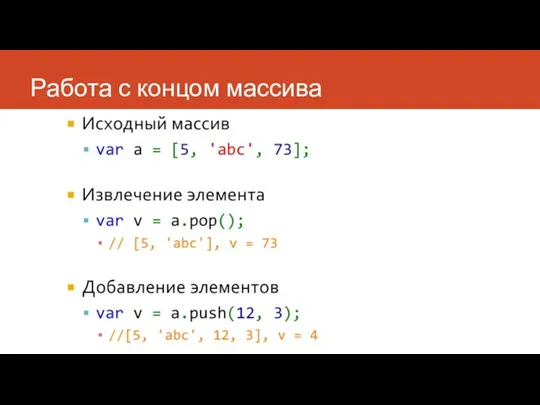
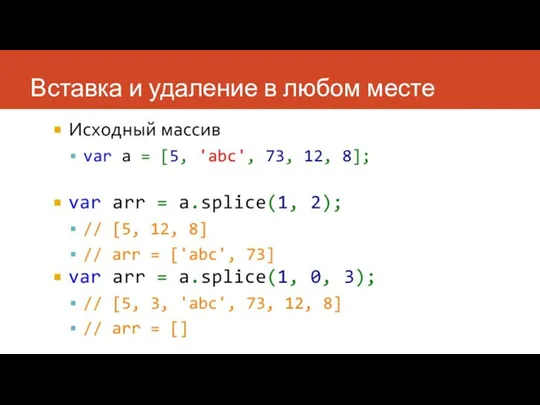
Вставка и удаление в любом месте
Слайд 38

Слайд 39

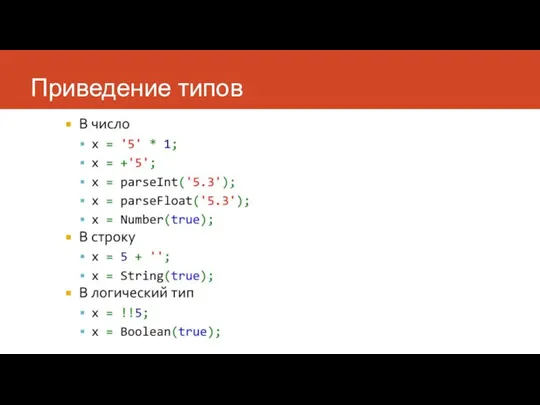
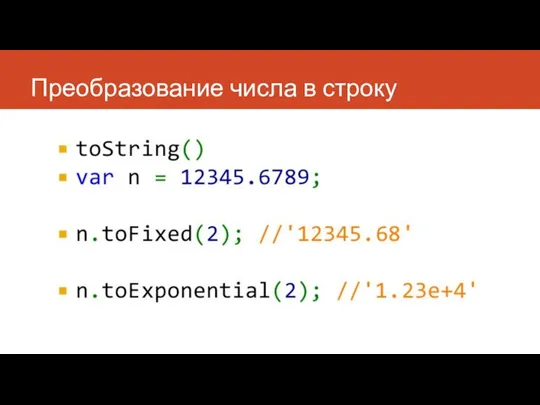
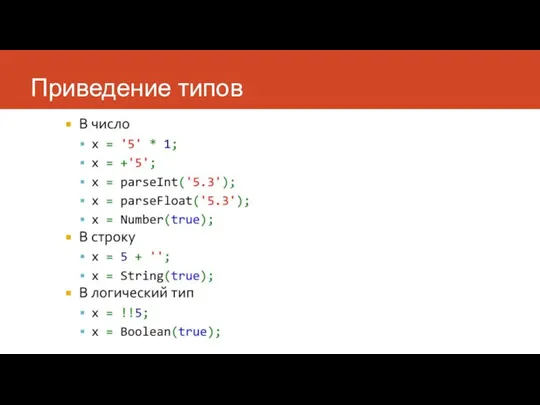
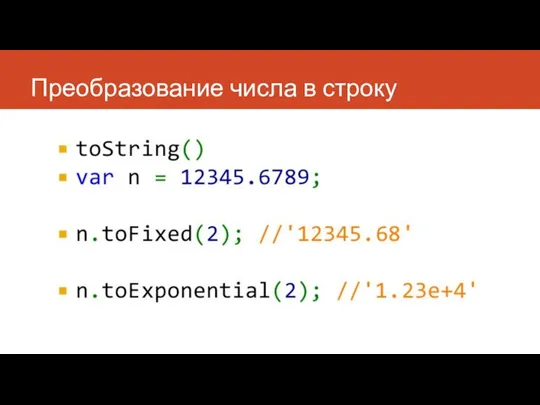
Преобразование числа в строку
Слайд 40

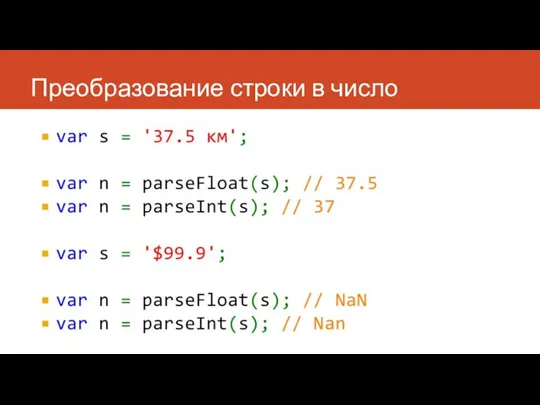
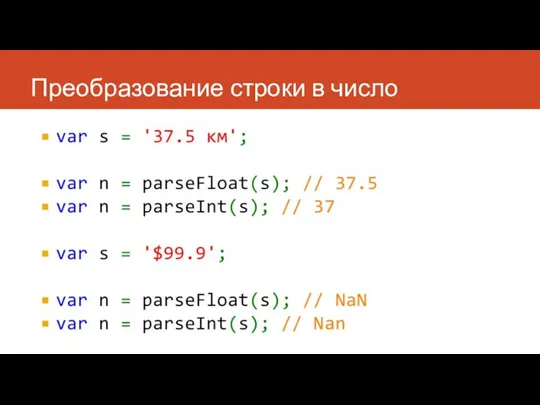
Преобразование строки в число







































 Устройство компьютера. История развития вычислительной техники
Устройство компьютера. История развития вычислительной техники Route Hijacking and the role of RPKI in Securing Internet Routing Infrastructure
Route Hijacking and the role of RPKI in Securing Internet Routing Infrastructure Язык программирования Turbo Pascal 7.0. Часть 1
Язык программирования Turbo Pascal 7.0. Часть 1 Индивидуальные качественные методы. Глубинное интервью
Индивидуальные качественные методы. Глубинное интервью Применение IT в ветеринарной медицине
Применение IT в ветеринарной медицине Разработка и создание приложения на языке программирования Python
Разработка и создание приложения на языке программирования Python Методы и средства анализа уязвимостей
Методы и средства анализа уязвимостей Дистанционное обучение русский язык
Дистанционное обучение русский язык Установка и настройка приложений ОС Windows
Установка и настройка приложений ОС Windows Здоровьесберегающие технологии на уроках информатики
Здоровьесберегающие технологии на уроках информатики Поисковые системы интернета
Поисковые системы интернета Видеооператор. Оператор видеомонтажа
Видеооператор. Оператор видеомонтажа Система программирования КуМир
Система программирования КуМир Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет ОБЪЕКТ И ЕГО ХАРАКТЕРИСТИКА
ОБЪЕКТ И ЕГО ХАРАКТЕРИСТИКА Мобильные операционные системы
Мобильные операционные системы Разработка сайта ХХХ
Разработка сайта ХХХ Веб-портал розміщення анонсів регіональних подій
Веб-портал розміщення анонсів регіональних подій Непрерывная цепочка блоков с информацией
Непрерывная цепочка блоков с информацией Internet advertising
Internet advertising Введение в программную инженерию. Лекция №1
Введение в программную инженерию. Лекция №1 Сервлеты, компоненты приложений Java 2 Platform Enterprise Edition. (Лекция 17)
Сервлеты, компоненты приложений Java 2 Platform Enterprise Edition. (Лекция 17) NP-складність і NP-повнота. Приклади наближених алгоритмів для NP-повних задач. Лекція 4
NP-складність і NP-повнота. Приклади наближених алгоритмів для NP-повних задач. Лекція 4 Алгоритм. Способы записи алгоритмов
Алгоритм. Способы записи алгоритмов Основы СУБД в ACCESS
Основы СУБД в ACCESS Знаковые системы. Кодирование информации
Знаковые системы. Кодирование информации Палитра элементов HTML
Палитра элементов HTML Алгоритмы с ветвлениями. 6 класс
Алгоритмы с ветвлениями. 6 класс