Содержание
- 2. Проблема На данный момент, по статистике Netcraft, существует около миллиарда сайтов. Когда люди только начали вести
- 3. Цели проекта В соответствии с целью работы были поставлены следующие задачи: -Объяснить способы разработки сайтов -Показать
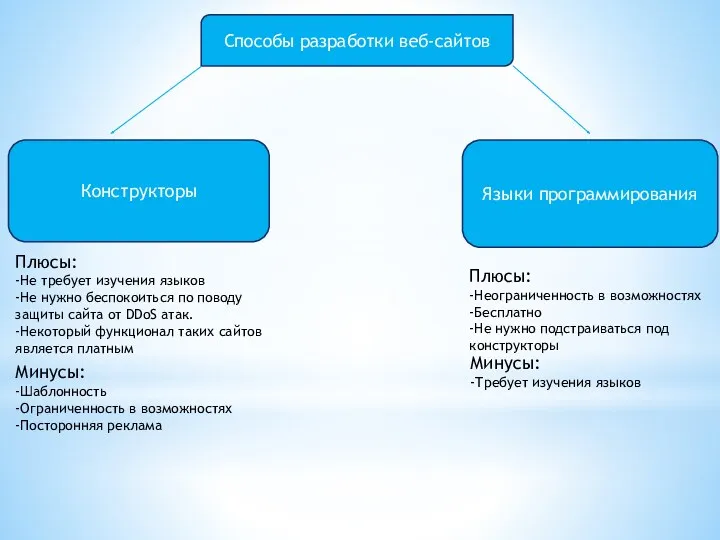
- 4. Способы разработки веб-сайтов Конструкторы Языки программирования Плюсы: -Не требует изучения языков -Не нужно беспокоиться по поводу
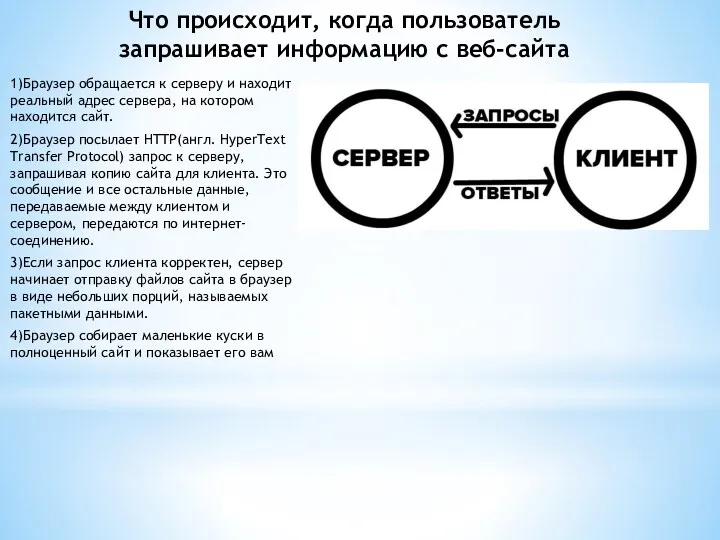
- 5. Что происходит, когда пользователь запрашивает информацию с веб-сайта 1)Браузер обращается к серверу и находит реальный адрес
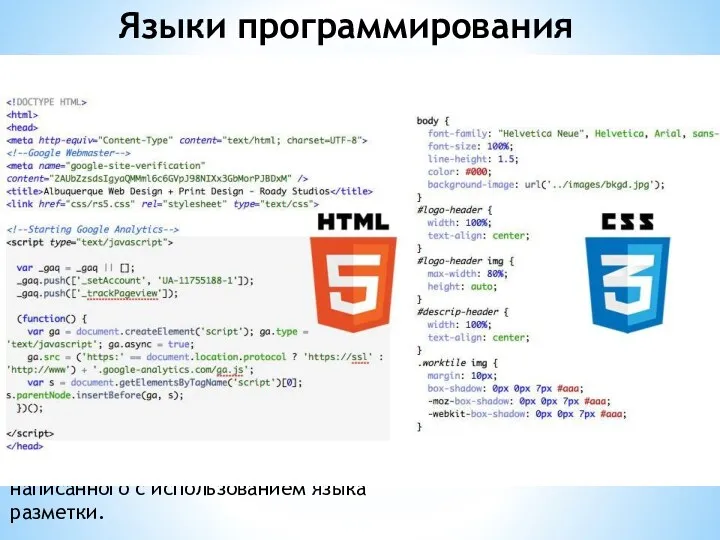
- 6. Языки программирования HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки
- 7. Оплата труда программиста Стоимость создания сайта-визитки ~ 6000 рублей. Стоимость разработки официального сайта ~ 15000 рублей
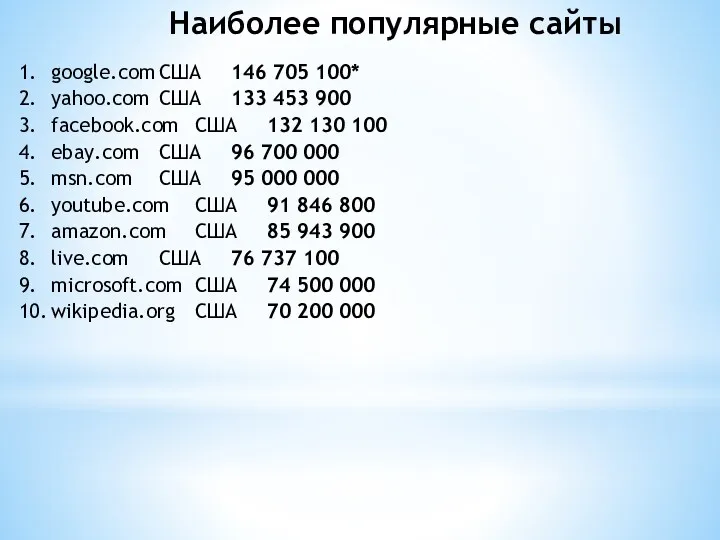
- 8. Наиболее популярные сайты 1. google.com США 146 705 100* 2. yahoo.com США 133 453 900 3.
- 9. Этапы разработки 1.Разработка структуры 2.Оформление дизайна(Разработка баннера) 3.Наполнение сайта информацией(Текст, информация) 4.Разработка футера сайта
- 10. Выбор текстового редактора -Sublime Text -Notepad++ -Adobe Brackets -GitHub Atom -Visual Studio Code -PSPad
- 11. Структура веб-сайта -Баннер веб-сайта -Панель навигации -Иконка веб-сайта -Содержимое веб-сайта -Футер веб-сайта
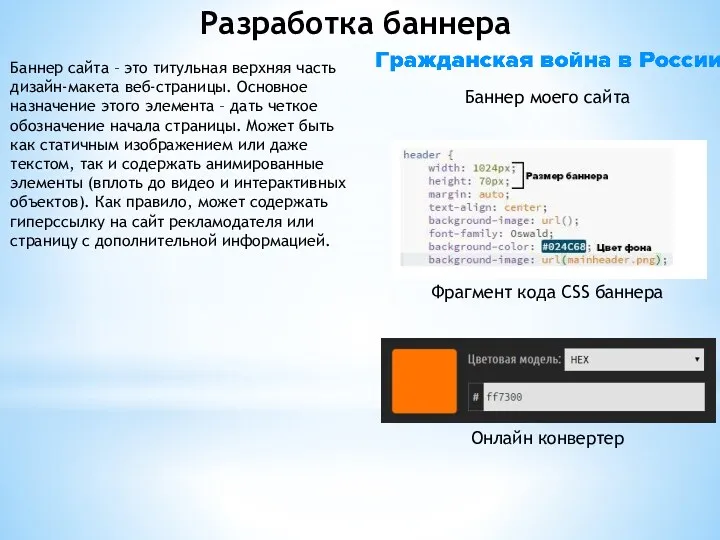
- 12. Разработка баннера Баннер сайта – это титульная верхняя часть дизайн-макета веб-страницы. Основное назначение этого элемента –
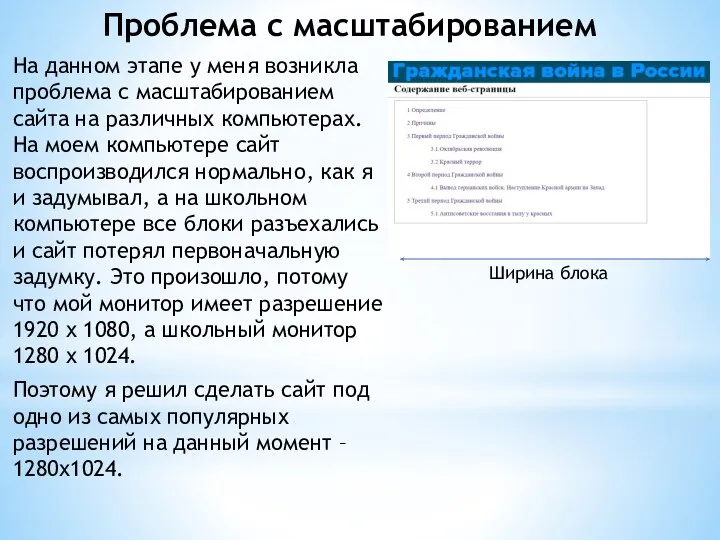
- 13. Проблема с масштабированием На данном этапе у меня возникла проблема с масштабированием сайта на различных компьютерах.
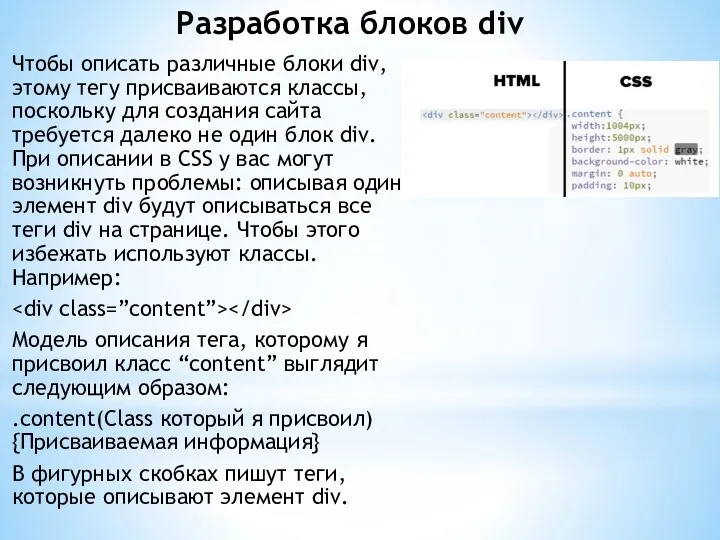
- 14. Разработка блоков div Чтобы описать различные блоки div, этому тегу присваиваются классы, поскольку для создания сайта
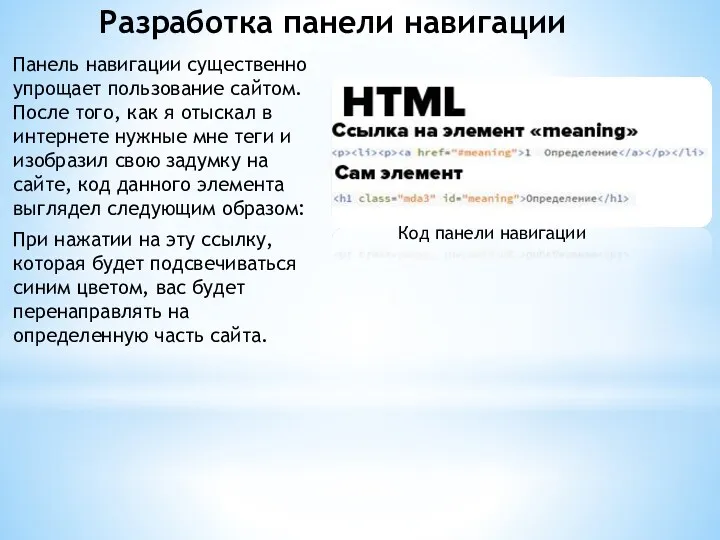
- 15. Разработка панели навигации Панель навигации существенно упрощает пользование сайтом. После того, как я отыскал в интернете
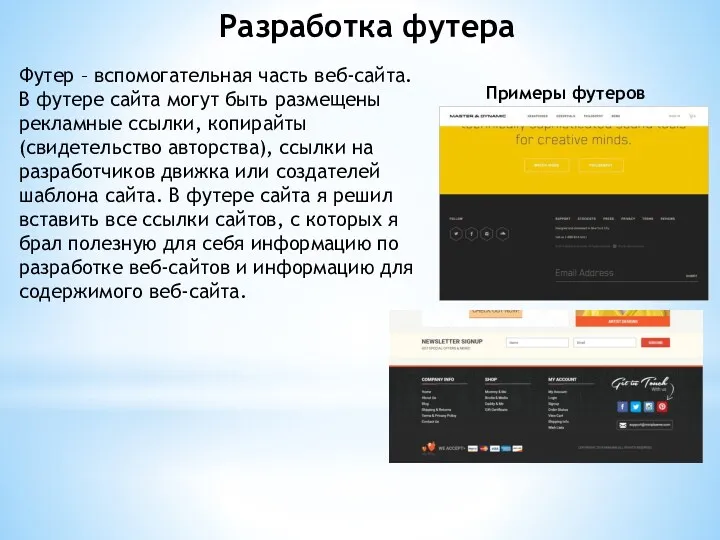
- 16. Разработка футера Футер – вспомогательная часть веб-сайта. В футере сайта могут быть размещены рекламные ссылки, копирайты
- 17. Разработка иконки Также неотъемлемой частью создания сайта является встраивание иконки, которую пользователи будут видеть вверху вашей
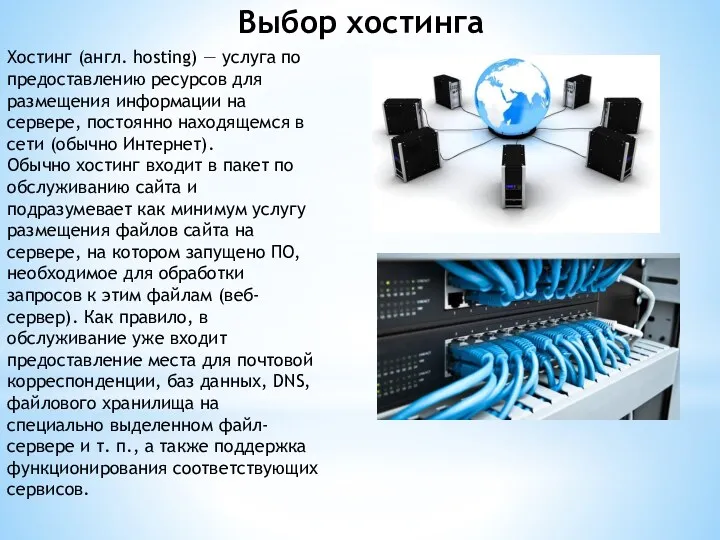
- 18. Выбор хостинга Хостинг (англ. hosting) — услуга по предоставлению ресурсов для размещения информации на сервере, постоянно
- 19. Заключение Таким образом, следуя поставленным задачам я объяснил два способа разработки веб-сайтов, что может послужить ценной
- 21. Скачать презентацию


















 Обзор методов и средств защиты информации
Обзор методов и средств защиты информации This is your presentation title
This is your presentation title Медицинское мобильное приложение Приоритет
Медицинское мобильное приложение Приоритет Представление числовой информации с помощью систем счисления. Позиционные и непозиционные системы счисления
Представление числовой информации с помощью систем счисления. Позиционные и непозиционные системы счисления Создание Web-сайтов
Создание Web-сайтов Презентация по теме Технологии самостоятельной работы обучающихся
Презентация по теме Технологии самостоятельной работы обучающихся Исполнитель Робот
Исполнитель Робот Рекурсия. Сортировка слиянием. Восходящая сортировка слиянием. Сложность сортировки. Устойчивость сортировок
Рекурсия. Сортировка слиянием. Восходящая сортировка слиянием. Сложность сортировки. Устойчивость сортировок 5 класс Презентации к учебнику Босова Л.Л.
5 класс Презентации к учебнику Босова Л.Л. Задачи по теме “Организация ветвления на языке Паскаль”
Задачи по теме “Организация ветвления на языке Паскаль” Грид-технологии и большие данные. Курс лекций
Грид-технологии и большие данные. Курс лекций Задачи на тему кодирование графической информации
Задачи на тему кодирование графической информации Информационное обеспечение логистики
Информационное обеспечение логистики Использование информационных технологий в образовательном процессе
Использование информационных технологий в образовательном процессе Информационная безопасность в локально-вычислительных сетях
Информационная безопасность в локально-вычислительных сетях Локальные и глобальные сети
Локальные и глобальные сети Adobe Premier Pro CC. Создание интерфейса
Adobe Premier Pro CC. Создание интерфейса Логикалық функциялар
Логикалық функциялар Кодирование информации
Кодирование информации Технология AJAX
Технология AJAX управління телекомунікаційними мережами в кризових ситуаціях
управління телекомунікаційними мережами в кризових ситуаціях Тестирование производительности SportsBook 2.0 с использованием k6
Тестирование производительности SportsBook 2.0 с использованием k6 Средства создания презентаций
Средства создания презентаций Visio бағдарламалық Aray Deluxe мейрамхана сайтының жобасын басқару
Visio бағдарламалық Aray Deluxe мейрамхана сайтының жобасын басқару Публичный годовой отчёт Воронежского регионального отделения ООДО Лига юных журналистов
Публичный годовой отчёт Воронежского регионального отделения ООДО Лига юных журналистов Основы кибербезопасности. Понятие об источниках и каналах утечки информации, основы технической защиты информации
Основы кибербезопасности. Понятие об источниках и каналах утечки информации, основы технической защиты информации Cybersecurity threats to P&C systems
Cybersecurity threats to P&C systems Проектная работа ученика История появления клавиатуры
Проектная работа ученика История появления клавиатуры