Содержание
- 2. Цель: Разработка приложения, которое повысит самоорганизацию и упростит учебные процессы для школьников и студентов. Задачи: проанализировать
- 3. Университеты и институты Колледжи Школы, лицеи и гимназии Категории учебных заведений
- 4. Дата и время занятия Полное ФИО преподавателя Форма проведения (лекция, практика, лабораторная работа и т.д.) Место
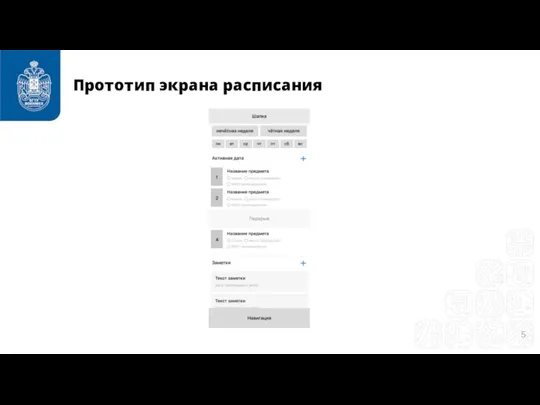
- 5. Прототип экрана расписания
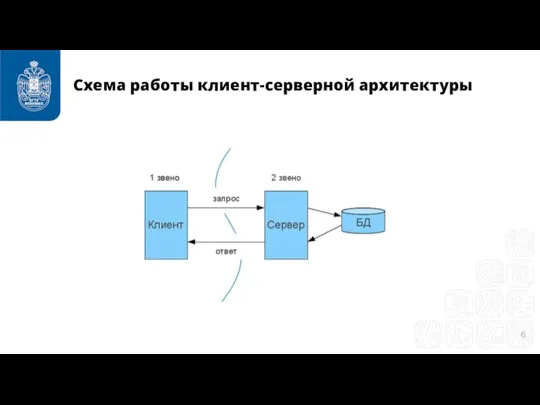
- 6. Схема работы клиент-серверной архитектуры
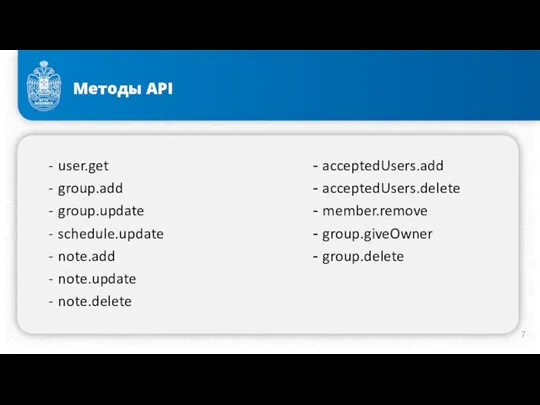
- 7. user.get group.add group.update schedule.update note.add note.update note.delete Методы API acceptedUsers.add acceptedUsers.delete member.remove group.giveOwner group.delete
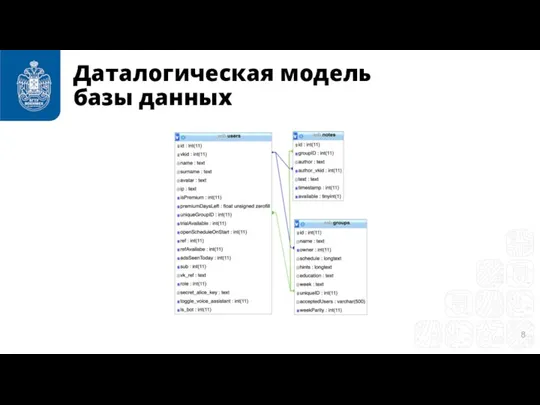
- 8. Даталогическая модель базы данных
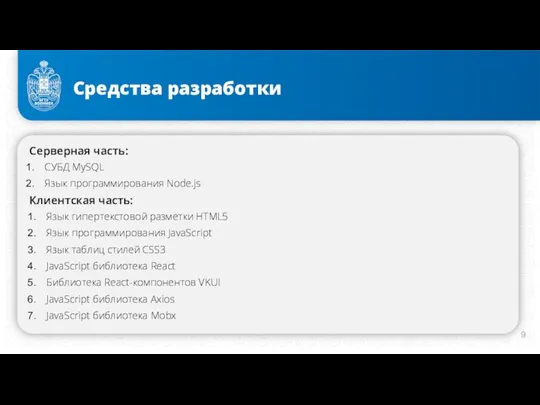
- 9. СУБД MySQL Язык программирования Node.js Средства разработки Серверная часть: Клиентская часть: Язык гипертекстовой разметки HTML5 Язык
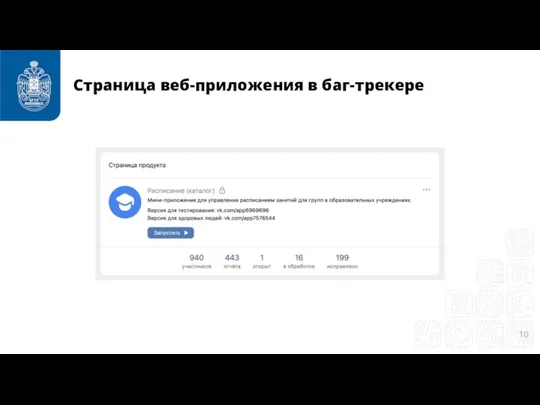
- 10. Страница веб-приложения в баг-трекере
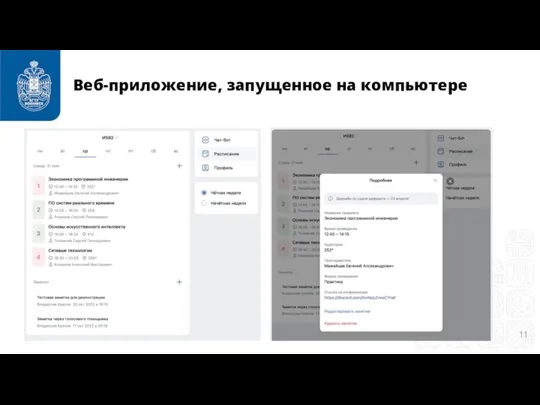
- 11. Веб-приложение, запущенное на компьютере
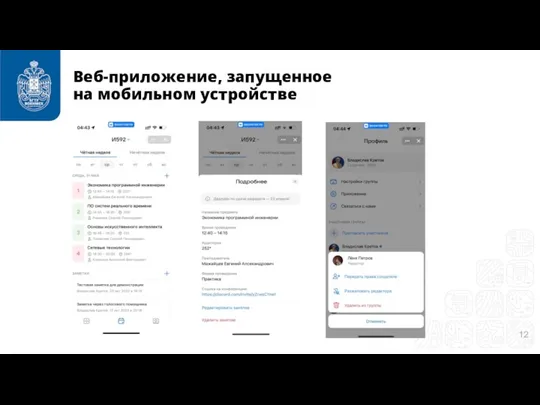
- 12. Веб-приложение, запущенное на мобильном устройстве
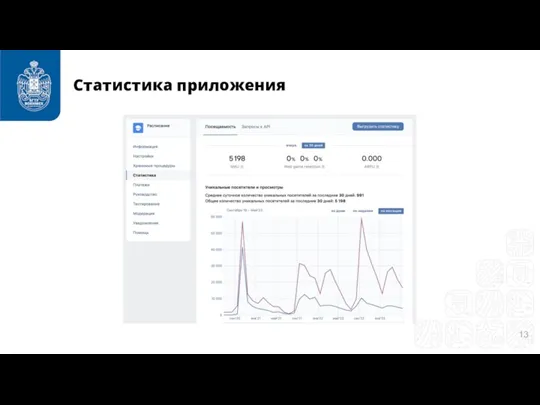
- 13. Статистика приложения
- 15. Скачать презентацию












 Циклы. Лекция 6
Циклы. Лекция 6 Алгоритм и его свойства
Алгоритм и его свойства Установка webdriver’a
Установка webdriver’a Technology Transforms the Organization
Technology Transforms the Organization Історія розвитку обчислювальної техніки. Характеристика різних поколінь ЕОМ. Основні галузі застосування комп'ютерів
Історія розвитку обчислювальної техніки. Характеристика різних поколінь ЕОМ. Основні галузі застосування комп'ютерів Модуль для OpenCart
Модуль для OpenCart Создание Web-сайта
Создание Web-сайта День айтишника 16 ноября. Как стать айтишником
День айтишника 16 ноября. Как стать айтишником Тестирование защищенности веб-приложений
Тестирование защищенности веб-приложений Секрет ностальгического звучания музыки 1960-1970 годов. Винтажный звук
Секрет ностальгического звучания музыки 1960-1970 годов. Винтажный звук Роль информации в жизни людей. Содержание базового курса информатики
Роль информации в жизни людей. Содержание базового курса информатики Материал к уроку информатики в 5 классе: Управление компьютером с помощью мыши
Материал к уроку информатики в 5 классе: Управление компьютером с помощью мыши Использование вспомогательного алгоритма
Использование вспомогательного алгоритма Модель КИМ ОГЭ по информатике в 2020 году
Модель КИМ ОГЭ по информатике в 2020 году Коммутатор. Сетевой коммутатор
Коммутатор. Сетевой коммутатор Путешествие по сказкам. Блок-схема. 6 класс
Путешествие по сказкам. Блок-схема. 6 класс Функционирование АИС на различных информационных уровнях
Функционирование АИС на различных информационных уровнях Искусственная нейронная сеть
Искусственная нейронная сеть Система пожарной сигнализации ESMI. Адресно-аналоговая система FX NET. Проектирование и программирование
Система пожарной сигнализации ESMI. Адресно-аналоговая система FX NET. Проектирование и программирование Етапи побудови інформаційної моделі (урок 7)
Етапи побудови інформаційної моделі (урок 7) Разветвляющиеся алгоритмы
Разветвляющиеся алгоритмы Объектно-ориентированное программирование. Наследование
Объектно-ориентированное программирование. Наследование Этапы развития информационных технологий
Этапы развития информационных технологий Безпечний Інтернет. Кібербулінг
Безпечний Інтернет. Кібербулінг Методология IDEF0
Методология IDEF0 Основы SQL
Основы SQL Телевидение - за и против
Телевидение - за и против Multithreading. User Group’s Web Site
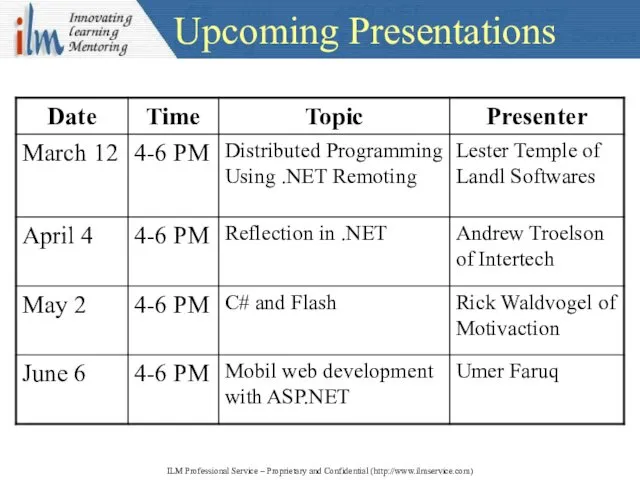
Multithreading. User Group’s Web Site