1
2
1
2
ЗАМЕТКИ
2
1
1
1
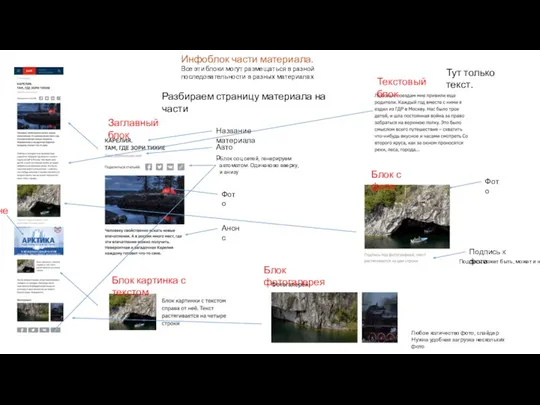
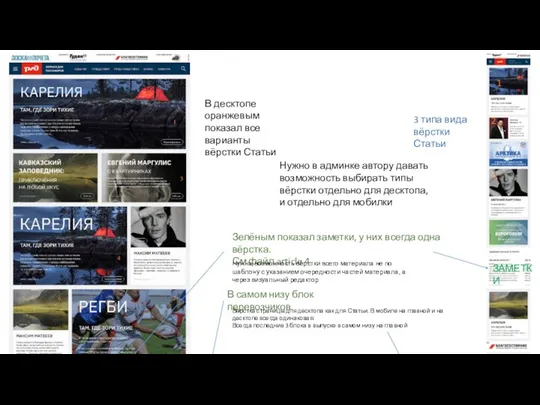
3 типа вида вёрстки Статьи
В десктопе оранжевым показал все варианты вёрстки
Статьи
Нужно в админке автору давать возможность выбирать типы вёрстки отдельно для десктопа, и отдельно для мобилки
Зелёным показал заметки, у них всегда одна вёрстка.
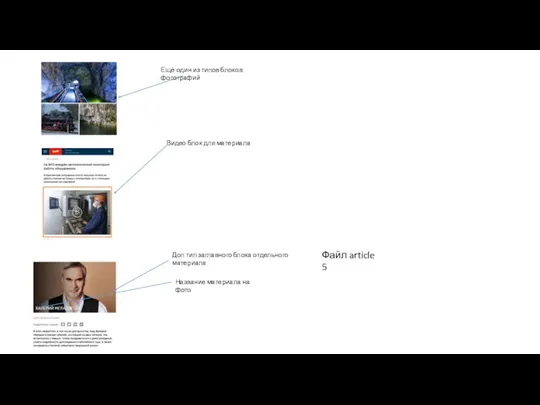
См файл article 4
Нужна возможность вёрстки всего материала не по шаблону с указанием очередности частей материала, а через визуальный редактор
В самом низу блок перевозчиков.
Вёрстка страницы для десктопа как для Статьи. В мобиле на главной и на десктопе всегда одинаковая.
Всегда последние 3 блока в выпуске в самом низу на главной







 Мәліметтер базасы туралы негізгі түсінік. МҚБЖ Microsoft Access
Мәліметтер базасы туралы негізгі түсінік. МҚБЖ Microsoft Access Виды графики. Компьютерная графика
Виды графики. Компьютерная графика Автоматизоване розроблення веб-сайтів
Автоматизоване розроблення веб-сайтів C++. Некоторые стандартные шаблоны классов
C++. Некоторые стандартные шаблоны классов Программирование на языке Python. Символьные строки
Программирование на языке Python. Символьные строки Современные технологии разработки программного обеспечения
Современные технологии разработки программного обеспечения Безопасный интернет
Безопасный интернет Создание презентаций в программе Microsoft Power Point
Создание презентаций в программе Microsoft Power Point Партионная почта - предпочтовая подготовка организации
Партионная почта - предпочтовая подготовка организации Теория вычислительных процессов
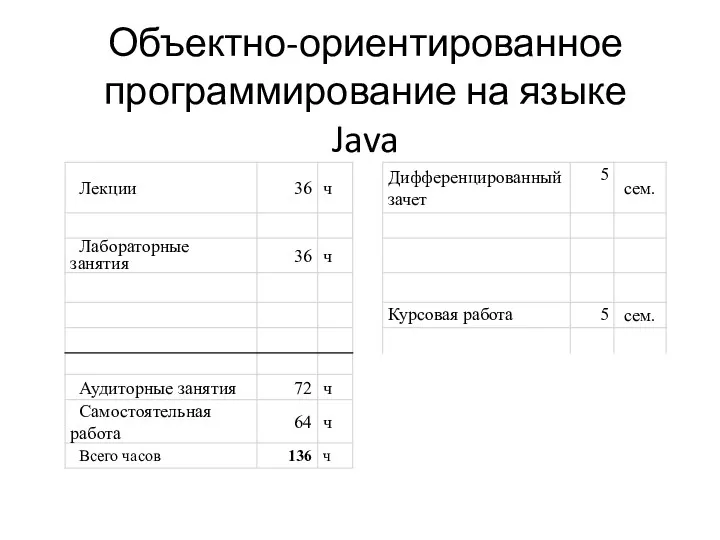
Теория вычислительных процессов Объектно-ориентированное программирование на языке Java. Лекция 1
Объектно-ориентированное программирование на языке Java. Лекция 1 Устройство компьютера
Устройство компьютера Компьютерные игры Need for Speed
Компьютерные игры Need for Speed Фреймворк JQuery
Фреймворк JQuery Кодирование графической информации
Кодирование графической информации Алгоритмы и программы. Решение олимпиадных задач
Алгоритмы и программы. Решение олимпиадных задач Беспроводные сети
Беспроводные сети Сетевые Операционные Системы
Сетевые Операционные Системы Рекурсия. Перебор. Методы сокращения перебора
Рекурсия. Перебор. Методы сокращения перебора Динамическое программирование
Динамическое программирование Защита информации
Защита информации НИОКР. Разработка конструкторских документов. (Лекция 2)
НИОКР. Разработка конструкторских документов. (Лекция 2) Использование вспомогательного алгоритма
Использование вспомогательного алгоритма Мережеві і розподілені операційні системи
Мережеві і розподілені операційні системи Программирование в среде Matlab
Программирование в среде Matlab Введение. Информация и информатика
Введение. Информация и информатика Виды серверного программного обеспечения АИС
Виды серверного программного обеспечения АИС Урок + презентация по информатике Что такое информация. Информационные процессы для 10кл.
Урок + презентация по информатике Что такое информация. Информационные процессы для 10кл.