Содержание
- 2. СЕМАНТИЧЕСКИЕ ЭЛЕМЕНТЫ HTML5 1. Элемент 2. Элемент 3. Элемент 4. Элемент 5. Элемент 6. Элемент 7.
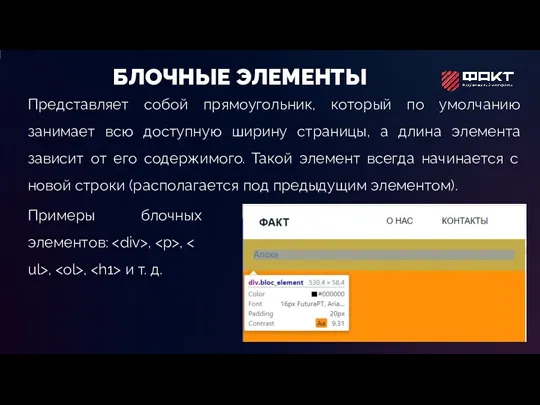
- 6. БЛОЧНЫЕ ЭЛЕМЕНТЫ Представляет собой прямоугольник, который по умолчанию занимает всю доступную ширину страницы, а длина элемента
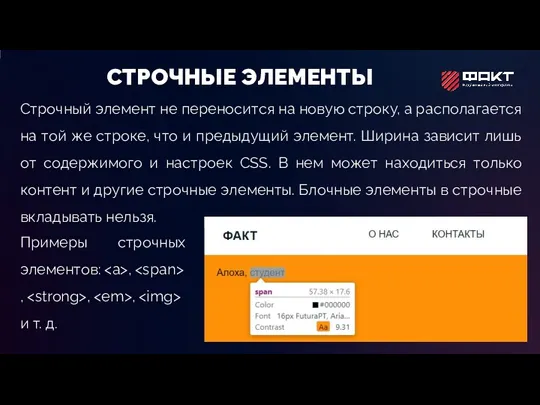
- 7. СТРОЧНЫЕ ЭЛЕМЕНТЫ Строчный элемент не переносится на новую строку, а располагается на той же строке, что
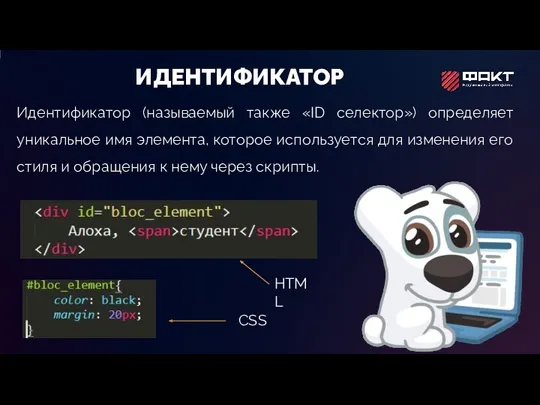
- 8. ИДЕНТИФИКАТОР Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля
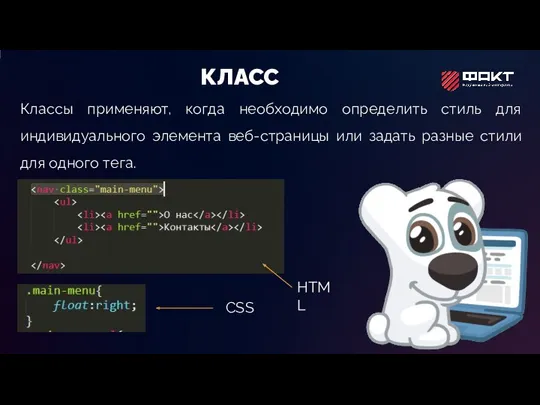
- 9. КЛАСС Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для
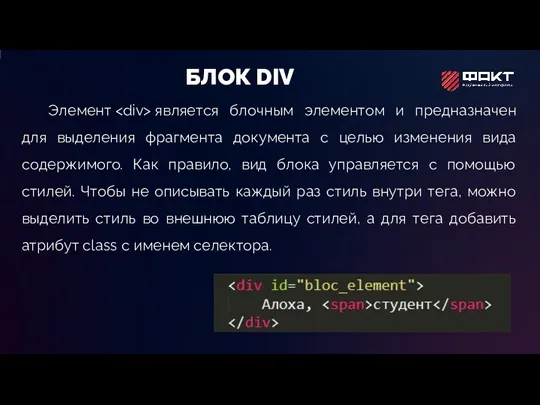
- 10. БЛОК DIV Элемент является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида
- 11. ОБТЕКАНИЕ ЭЛЕМЕНТОВ Свойство float используется для того, чтобы разместить элементы по горизонтали. Данное свойство определяет: край,
- 12. DISPLAY Определяет, как элемент должен быть показан в документе. Принимает значения: Inline – элемент располагается в
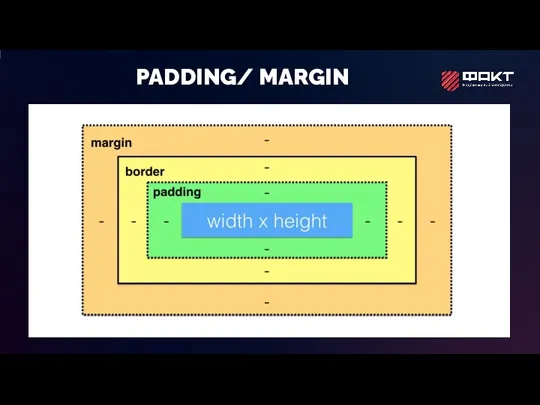
- 13. PADDING/ MARGIN
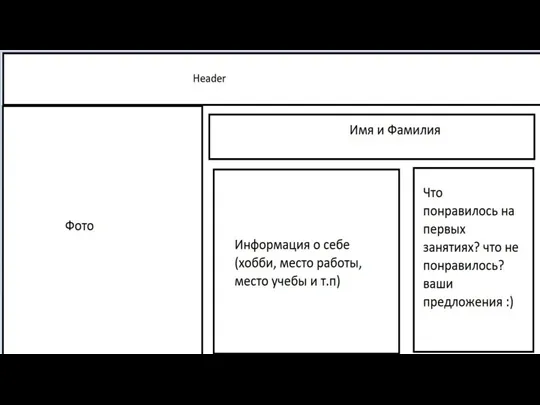
- 14. ДОМАШНЕЕ ЗАДАНИЕ Создать html-страницу. Подключить файл стилей (style.css) На созданной html-странице расположить информацию ο себе (информация
- 15. ДОМАШНЕЕ ЗАДАНИЕ
- 17. Скачать презентацию














 Интеллектуальные информационные системы (ИИС). Лекция 7. Нечеткий логический вывод
Интеллектуальные информационные системы (ИИС). Лекция 7. Нечеткий логический вывод Информационная деятельность человека: сбор, обработка, хранение, передача, защита информации. Урок №2
Информационная деятельность человека: сбор, обработка, хранение, передача, защита информации. Урок №2 Все на поиск терминов. Компьютерный турнир
Все на поиск терминов. Компьютерный турнир Системы управления базами данных (СУБД) MS Access
Системы управления базами данных (СУБД) MS Access Мультимедийная презентация-сказкаРепкав технике оригами.
Мультимедийная презентация-сказкаРепкав технике оригами. Основные сведения о персональных компьютерах. (Тема 4)
Основные сведения о персональных компьютерах. (Тема 4) Устройство компьютера
Устройство компьютера Apache Kafka
Apache Kafka Настройка сетевых параметров операционных систем Windows и Linux
Настройка сетевых параметров операционных систем Windows и Linux Типы информационных моделей. Основные этапы разработки и исследования моделей на компьютере
Типы информационных моделей. Основные этапы разработки и исследования моделей на компьютере Цветовые модели компьютерной графики
Цветовые модели компьютерной графики Разработка движка для сайта “Музыкальный портал”
Разработка движка для сайта “Музыкальный портал” Диаграмма состояний. Применение языка UML при разработке информационных систем
Диаграмма состояний. Применение языка UML при разработке информационных систем Графика в Pascal ABC
Графика в Pascal ABC Система Ладошки
Система Ладошки Электронное правительство
Электронное правительство Технологии обработки данных. Сетевые технологии обработки данных. (Лекция 8)
Технологии обработки данных. Сетевые технологии обработки данных. (Лекция 8) Модуль 1: Установка и настройка SQL Server 2008
Модуль 1: Установка и настройка SQL Server 2008 Введение в C#. Новый язык от Microsoft
Введение в C#. Новый язык от Microsoft Информация и информационные технологии
Информация и информационные технологии Постановка задачи обеспечения информационной безопасности баз данных
Постановка задачи обеспечения информационной безопасности баз данных Системы управления контентом CMS (08)
Системы управления контентом CMS (08) Spring Framework
Spring Framework Как пройти нормоконтроль
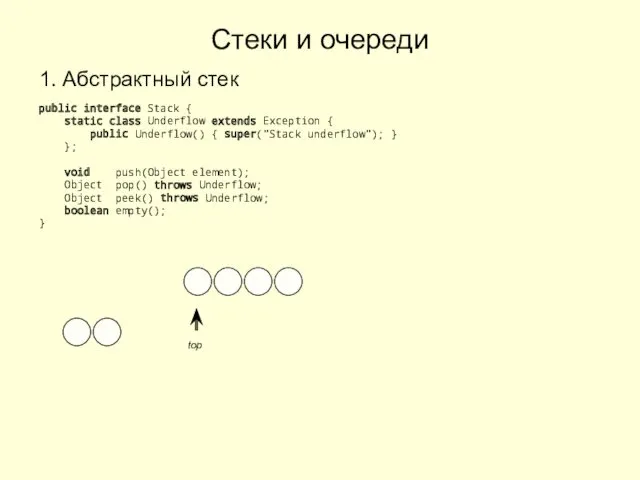
Как пройти нормоконтроль Стеки и очереди
Стеки и очереди Подготовка к ОГЭ (информатика)
Подготовка к ОГЭ (информатика) Аддитивные технологии
Аддитивные технологии Компьютерный сленг и его использование в молодёжной среде
Компьютерный сленг и его использование в молодёжной среде