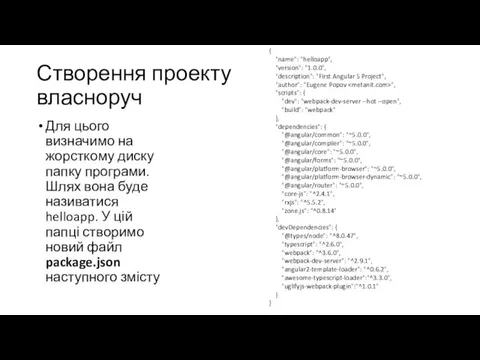
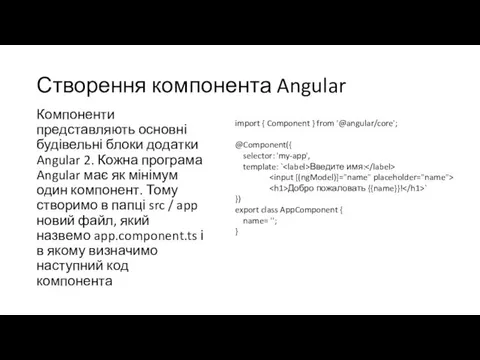
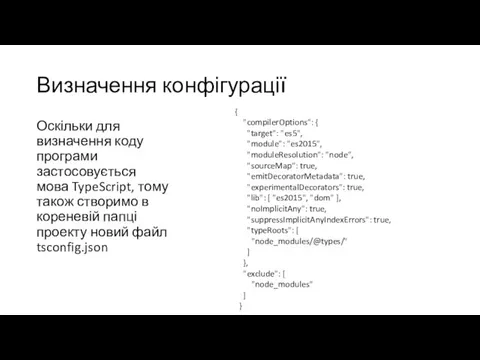
Створення проекту власноруч
Для цього визначимо на жорсткому диску папку програми. Шлях
вона буде називатися helloapp. У цій папці створимо новий файл package.json наступного змісту
{
"name": "helloapp",
"version": "1.0.0",
"description": "First Angular 5 Project",
"author": "Eugene Popov ",
"scripts": {
"dev": "webpack-dev-server --hot --open",
"build": "webpack"
},
"dependencies": {
"@angular/common": "~5.0.0",
"@angular/compiler": "~5.0.0",
"@angular/core": "~5.0.0",
"@angular/forms": "~5.0.0",
"@angular/platform-browser": "~5.0.0",
"@angular/platform-browser-dynamic": "~5.0.0",
"@angular/router": "~5.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.5.2",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@types/node": "^8.0.47",
"typescript": "^2.6.0",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1",
"angular2-template-loader": "^0.6.2",
"awesome-typescript-loader":"^3.3.0",
"uglifyjs-webpack-plugin":"^1.0.1"
}
}
















 Автоматизированная система организации спортивных мероприятий
Автоматизированная система организации спортивных мероприятий Увлекательный киберспорт, или какие игры лучше для трансляций
Увлекательный киберспорт, или какие игры лучше для трансляций Причины и типы ошибок
Причины и типы ошибок Информационные ресурсы современного общества
Информационные ресурсы современного общества Методика обеспечения строительного контроля с использованием информационной модели здания
Методика обеспечения строительного контроля с использованием информационной модели здания Файлы и файловая система
Файлы и файловая система Устройство компьютера. Носители информации ( 5 класс)
Устройство компьютера. Носители информации ( 5 класс) Применение динамических массивов в структурном подходе
Применение динамических массивов в структурном подходе Методическая разработка урока по теме Компьютерные вирусы. Антивирусные программы
Методическая разработка урока по теме Компьютерные вирусы. Антивирусные программы Сетевая этика. Культура общения в сети
Сетевая этика. Культура общения в сети Верификация программного обеспечения. Дефекты
Верификация программного обеспечения. Дефекты WEB-программирование, семинар 5
WEB-программирование, семинар 5 Новые пакеты услуг Кибернетики
Новые пакеты услуг Кибернетики Работа в ПО Sieble
Работа в ПО Sieble Графические редакторы MediaBang Paint Pro и Artwaver Free
Графические редакторы MediaBang Paint Pro и Artwaver Free База данных как модель предметной области
База данных как модель предметной области Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций
Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций Парсинг HTML. Краткий обзор технологий для понимания сбора и обработки данных
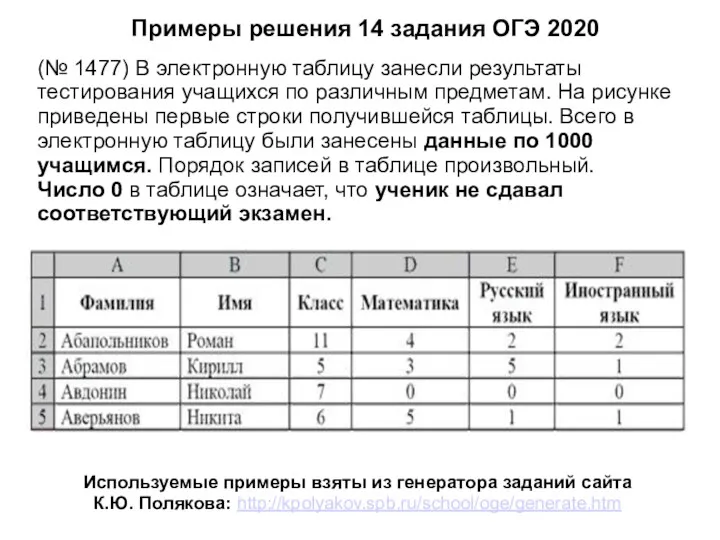
Парсинг HTML. Краткий обзор технологий для понимания сбора и обработки данных Примеры решения задания 14, ОГЭ по информатике
Примеры решения задания 14, ОГЭ по информатике Программы для видеоконференций. Введение
Программы для видеоконференций. Введение Онлайн-сервисы для создания электронных игр и викторин
Онлайн-сервисы для создания электронных игр и викторин Автоматизация научных исследований
Автоматизация научных исследований Цвет. Background. Градиент
Цвет. Background. Градиент Методическая разработка внеклассного мероприятия (интеллектуальная игра) по физике и информатике для учащихся 5-11 классов Кто хочет стать отличником
Методическая разработка внеклассного мероприятия (интеллектуальная игра) по физике и информатике для учащихся 5-11 классов Кто хочет стать отличником Операционная система
Операционная система Нові можливості функцій в мові С++
Нові можливості функцій в мові С++ Переход от инфологического моделирования к моделям данных и знаний. Логико-лингвистические модели представления знаний
Переход от инфологического моделирования к моделям данных и знаний. Логико-лингвистические модели представления знаний КВН по информатике
КВН по информатике