Содержание
- 2. Використовуючи CSS правило @keyframes створимо анімацію Правило @keyframes встановлює ключові кадри при анімації елемента. Ключовий кадр
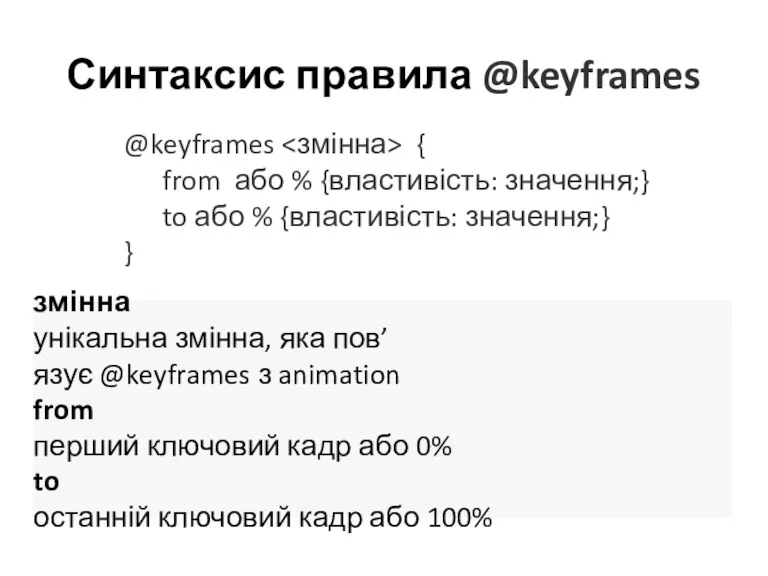
- 3. Синтаксис правила @keyframes @keyframes { from або % {властивість: значення;} to або % {властивість: значення;} }
- 4. Завдання проекту
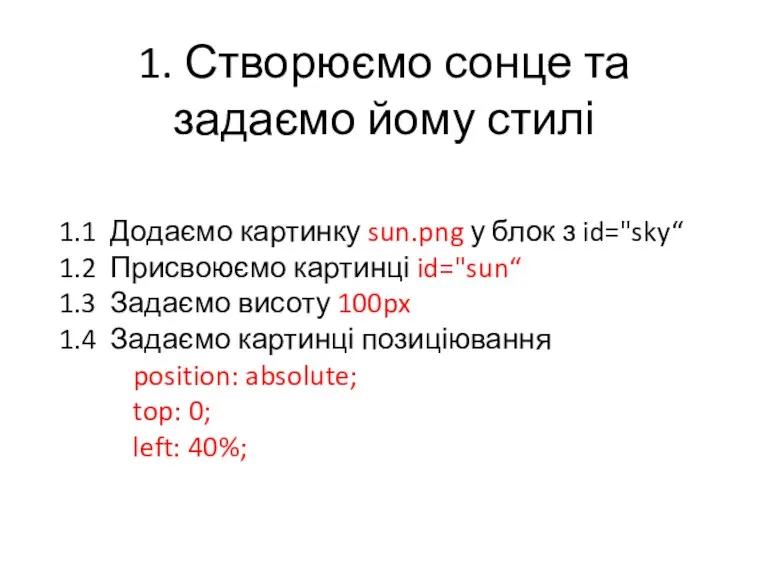
- 5. 1. Створюємо сонце та задаємо йому стилі 1.1 Додаємо картинку sun.png у блок з id="sky“ 1.2
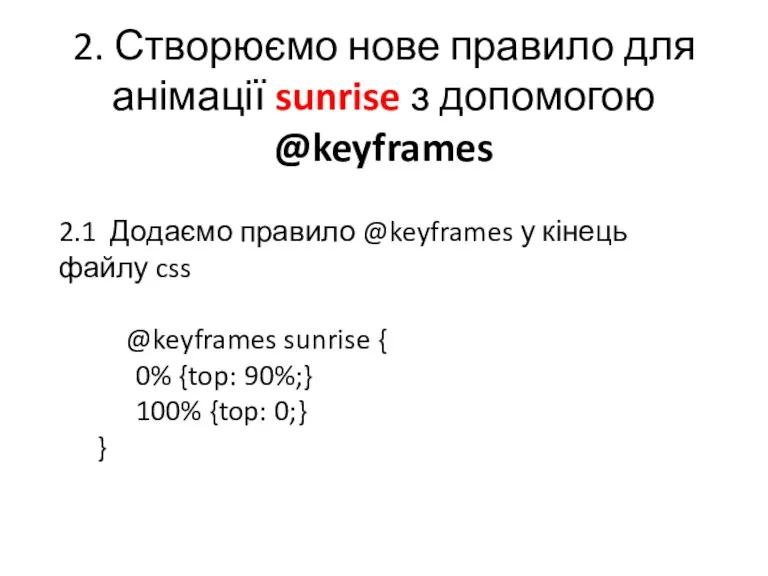
- 6. 2. Створюємо нове правило для анімації sunrise з допомогою @keyframes 2.1 Додаємо правило @keyframes у кінець
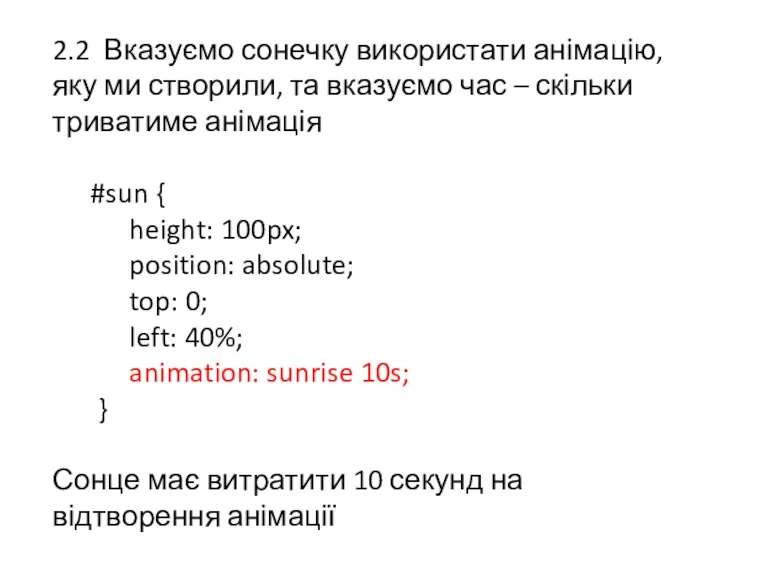
- 7. 2.2 Вказуємо сонечку використати анімацію, яку ми створили, та вказуємо час – скільки триватиме анімація #sun
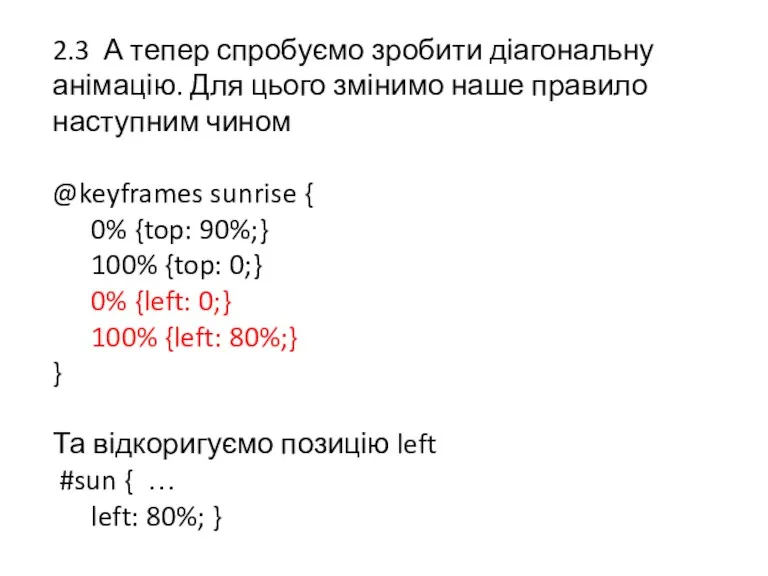
- 8. 2.3 А тепер спробуємо зробити діагональну анімацію. Для цього змінимо наше правило наступним чином @keyframes sunrise
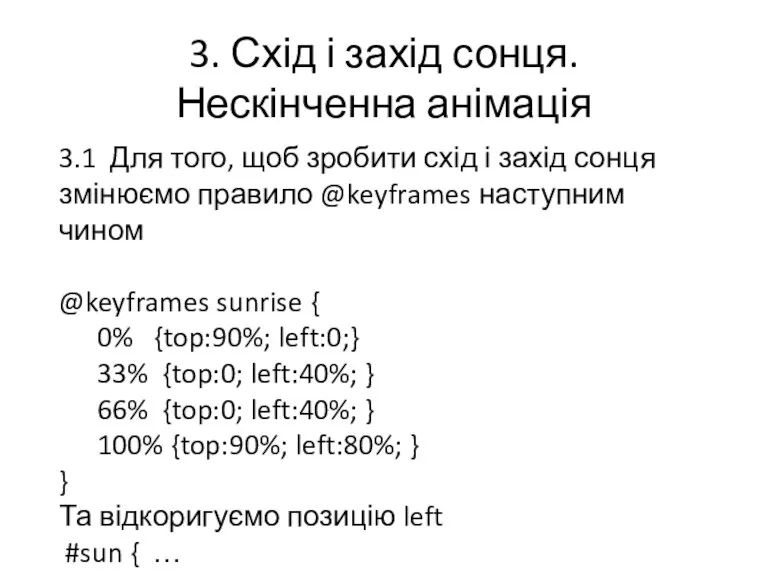
- 9. 3. Схід і захід сонця. Нескінченна анімація 3.1 Для того, щоб зробити схід і захід сонця
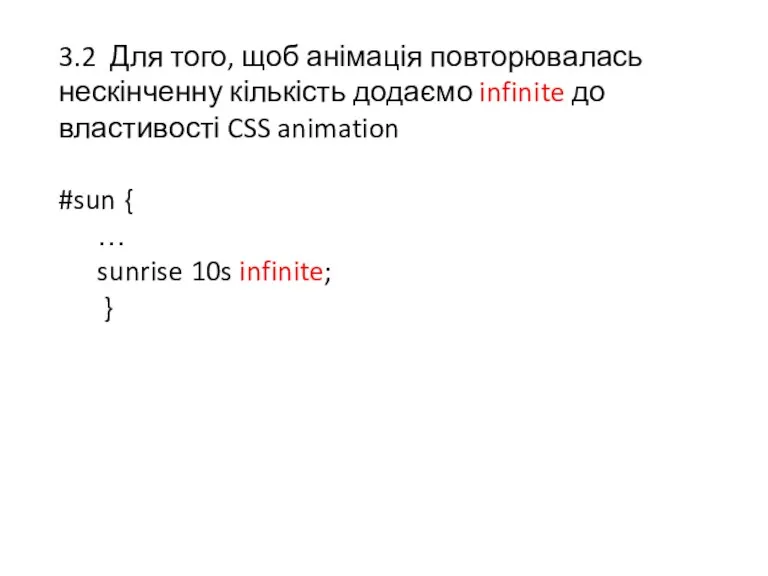
- 10. 3.2 Для того, щоб анімація повторювалась нескінченну кількість додаємо infinite до властивості CSS animation #sun {
- 11. 4. Додамо анімацію для неба день-ніч 4.1 Додаємо нове правило анімації для неба @keyframes sky {
- 12. Щоб сонце сходило і небо світлішало одночасно, потрібно відкоригувати наше правило @keyframes sky { 0% {background:
- 13. Створити ще один анімований малюнок (наприклад корабель) - Додати img у HTML та присвоїти йому id
- 15. Скачать презентацию












 Объектно-ориентированное программирование
Объектно-ориентированное программирование Транзакции и блокировки
Транзакции и блокировки Subversion
Subversion Основные понятия и методы статистического программирования
Основные понятия и методы статистического программирования Основные формы учетной документации при обслуживании пользователей в библиотеке
Основные формы учетной документации при обслуживании пользователей в библиотеке Знаки и знаковые системы
Знаки и знаковые системы Методы БП на порошковой основе. Преимущества метода СЛС
Методы БП на порошковой основе. Преимущества метода СЛС Компьютерные презентации. Анимация. 5 класс
Компьютерные презентации. Анимация. 5 класс This is your presentation title
This is your presentation title Технологии локальных сетей. (Тема 3)
Технологии локальных сетей. (Тема 3) Базовая конфигурация. Устройство компьютера. (Тема 4.2)
Базовая конфигурация. Устройство компьютера. (Тема 4.2) Анімованний мультфільм у программному продукті Pivot Animator
Анімованний мультфільм у программному продукті Pivot Animator Ауқымды компьютерлік желі - Интернет
Ауқымды компьютерлік желі - Интернет Стилі CSS. (Лекція 5)
Стилі CSS. (Лекція 5) Роль и значение почтовой связи
Роль и значение почтовой связи Мікропроцесорна техніка. Цифрові модулі
Мікропроцесорна техніка. Цифрові модулі Лекция 2
Лекция 2 Решение задач на компьютере. Алгоритмизация и программирование. Информатика. 9 класс
Решение задач на компьютере. Алгоритмизация и программирование. Информатика. 9 класс Решение задач с помощью циклов
Решение задач с помощью циклов Эффективное кодирование информации
Эффективное кодирование информации Язык программирования pascal
Язык программирования pascal Решение задач на компьютере. Алгоритмизация и программирование
Решение задач на компьютере. Алгоритмизация и программирование Apps web data
Apps web data Работа с документами в программе MS Word
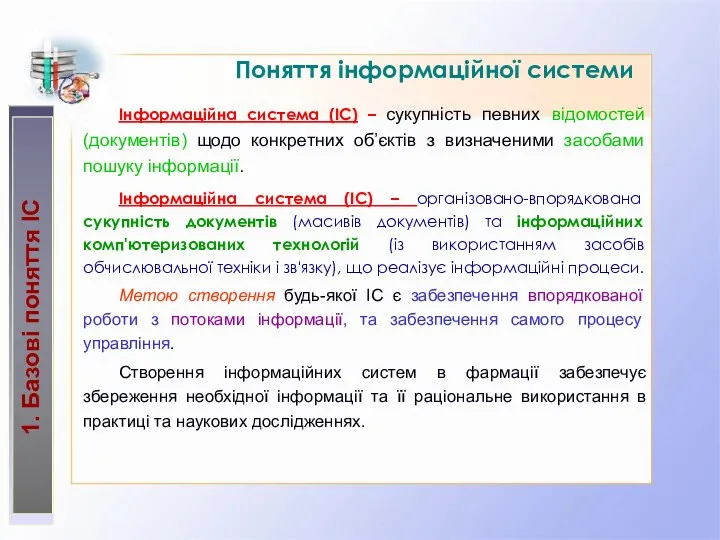
Работа с документами в программе MS Word Поняття інформаційної системи
Поняття інформаційної системи Новые возможности для творчества в образовательном процессе. Технологическая карта урока информатики для 9 класса
Новые возможности для творчества в образовательном процессе. Технологическая карта урока информатики для 9 класса Лекция Программное обеспечение
Лекция Программное обеспечение Научно-аналитический журнал Fuel. Темы для статей
Научно-аналитический журнал Fuel. Темы для статей