Содержание
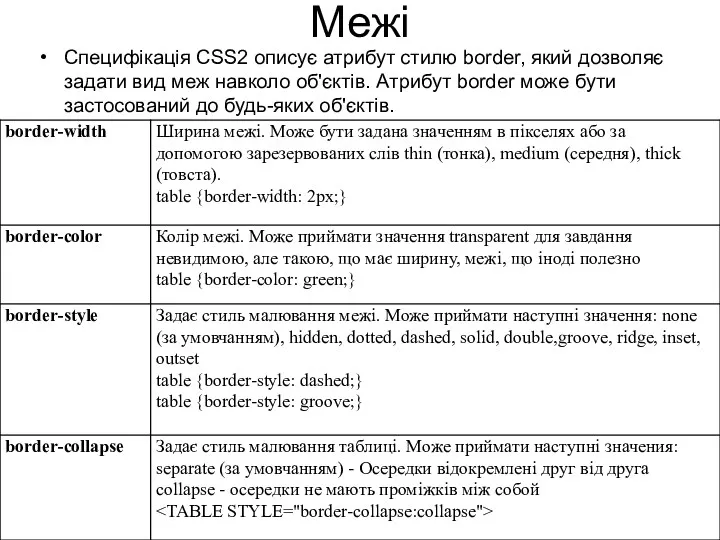
- 2. Межі Специфікація CSS2 описує атрибут стилю border, який дозволяє задати вид меж навколо об'єктів. Атрибут border
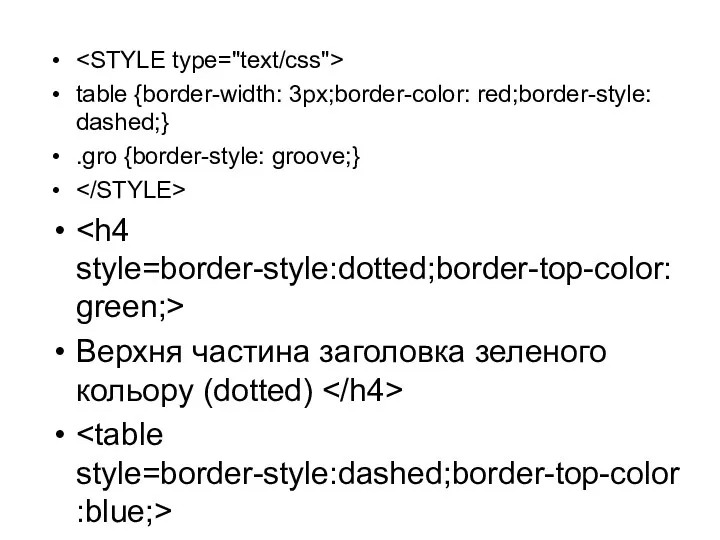
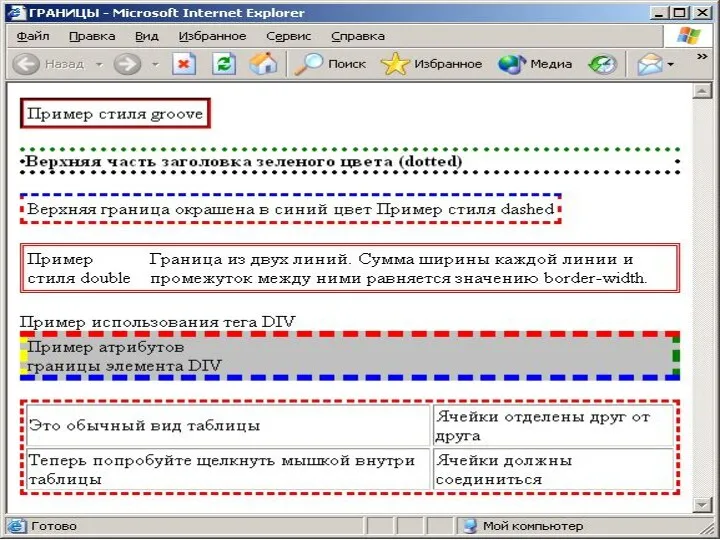
- 3. table {border-width: 3px;border-color: red;border-style: dashed;} .gro {border-style: groove;} Верхня частина заголовка зеленого кольору (dotted)
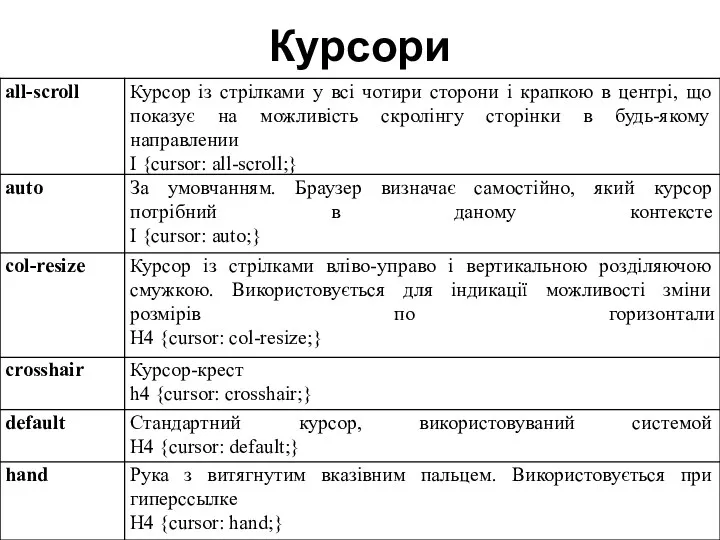
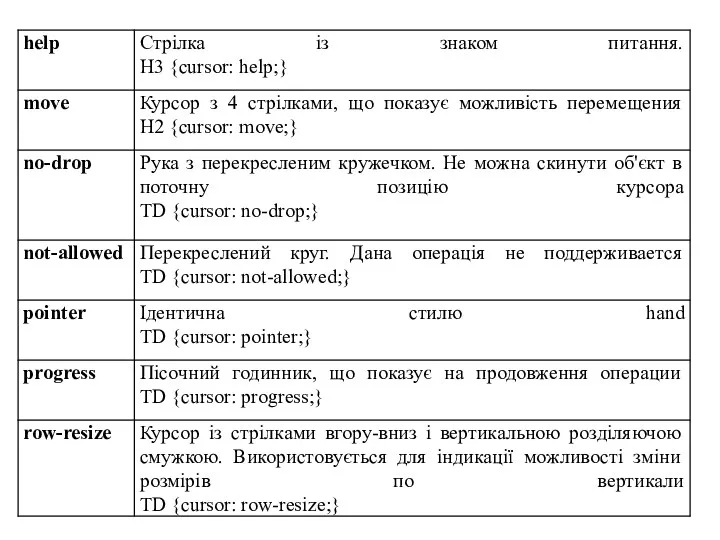
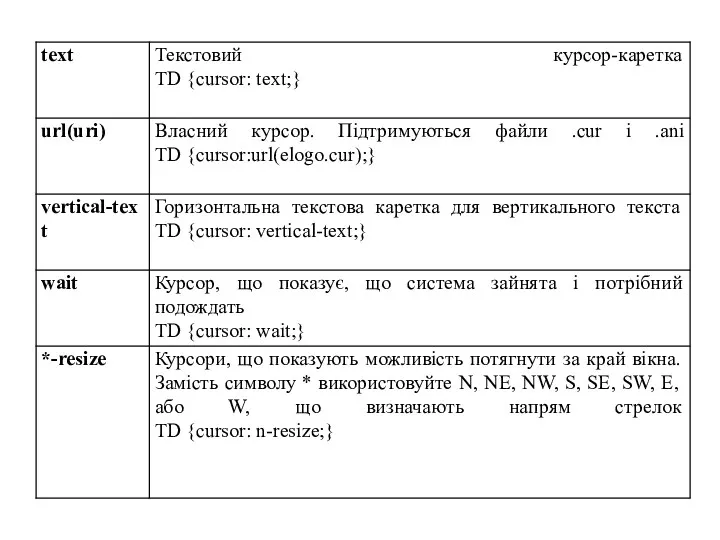
- 5. Курсори
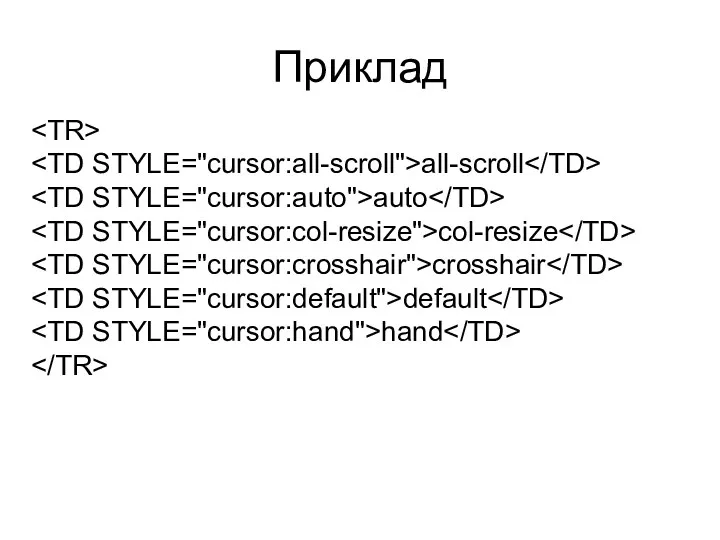
- 8. Приклад all-scroll auto col-resize crosshair default hand
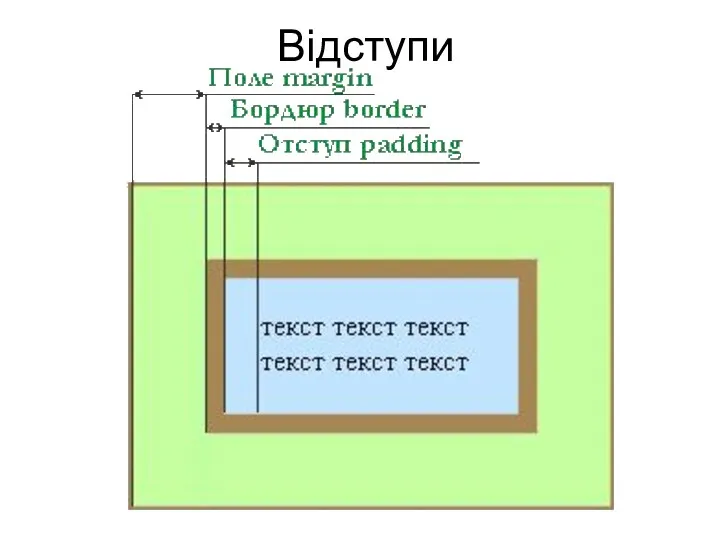
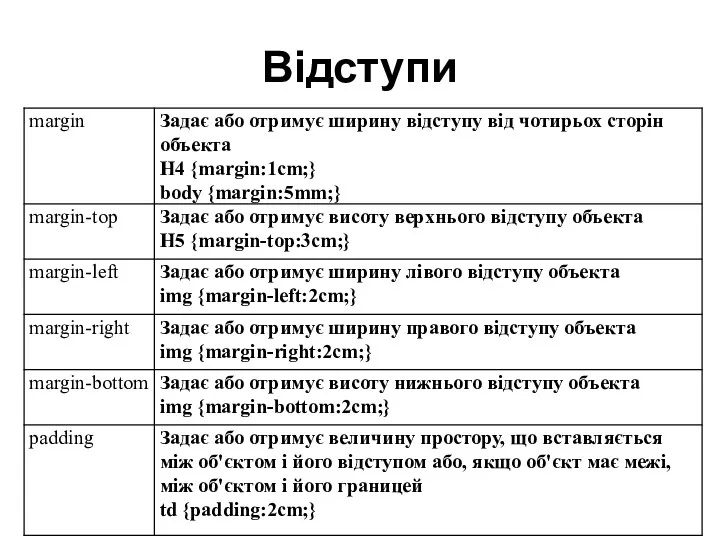
- 9. Відступи
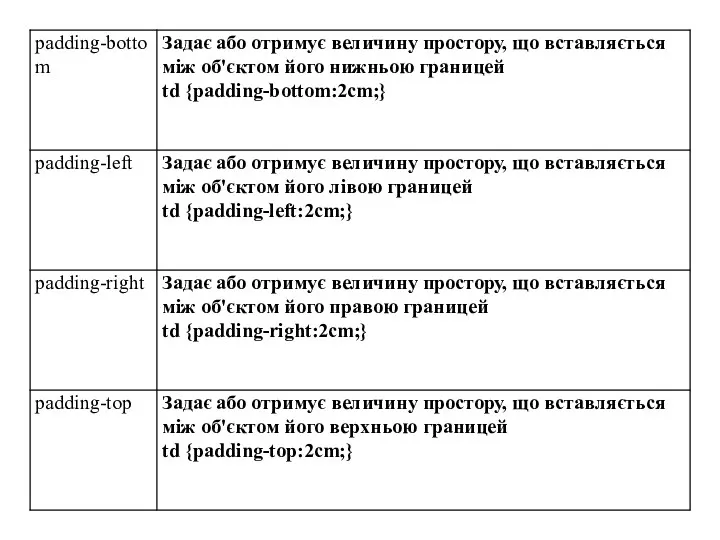
- 10. Відступи
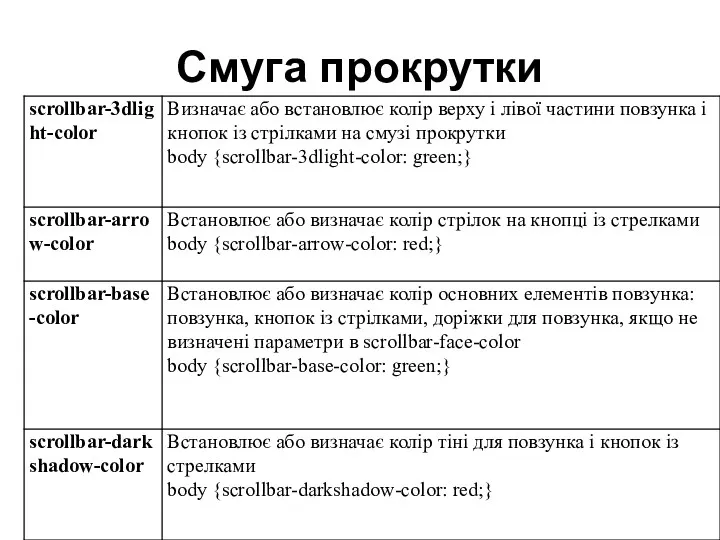
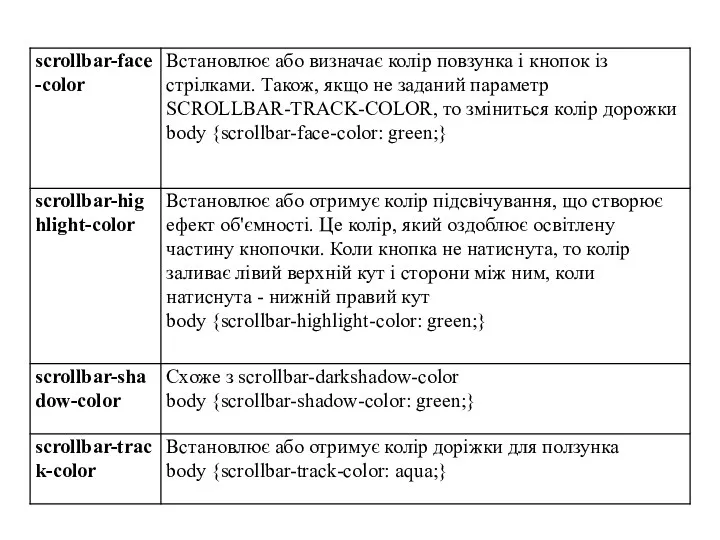
- 12. Смуга прокрутки
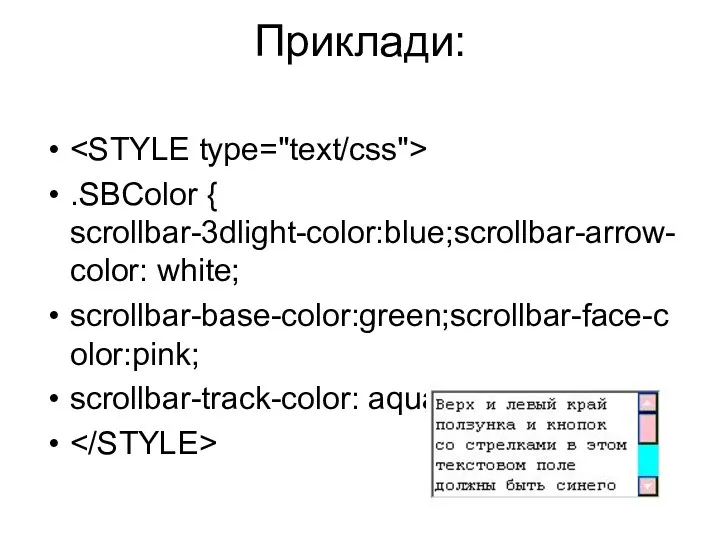
- 14. Приклади: .SBColor { scrollbar-3dlight-color:blue;scrollbar-arrow-color: white; scrollbar-base-color:green;scrollbar-face-color:pink; scrollbar-track-color: aqua;}
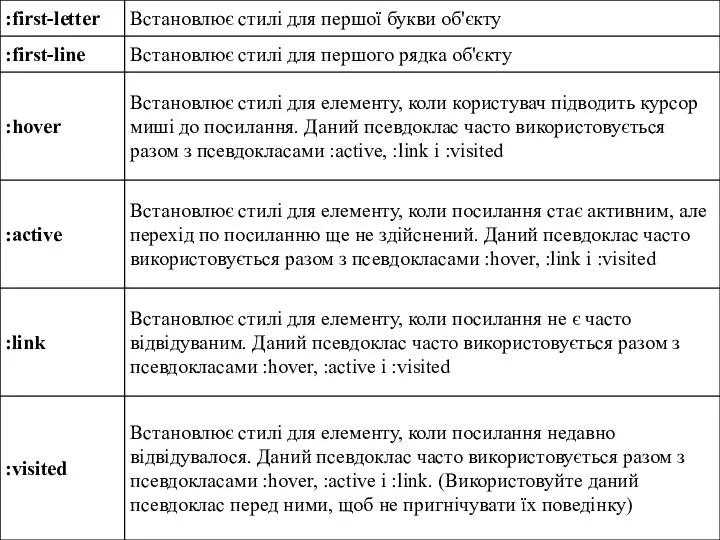
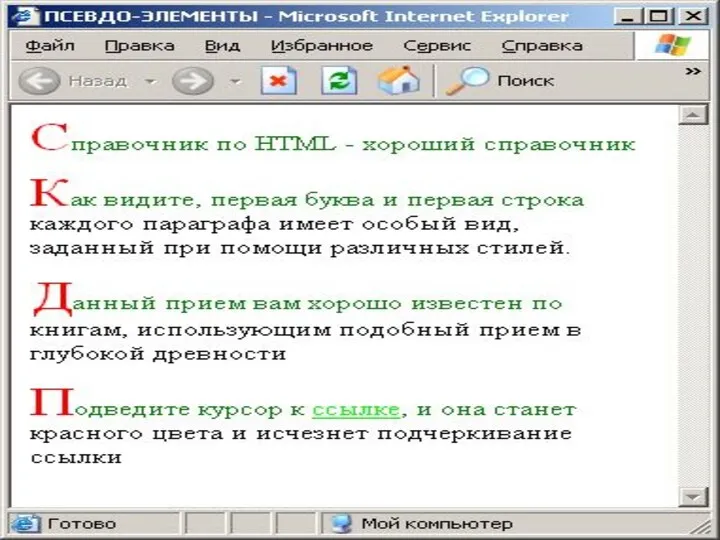
- 15. Псевдоелементи Псевдоелементи є особливою групою, що дозволяють об'єднувати декілька стилів для якого-небудь об'єкту. Наприклад, можна задати
- 18. A.pr:visited { color:blue } A.pr:active { font-weight:bold; color:brown } A.pr:link { color:#00FF00 } A.pr:hover { color:red;
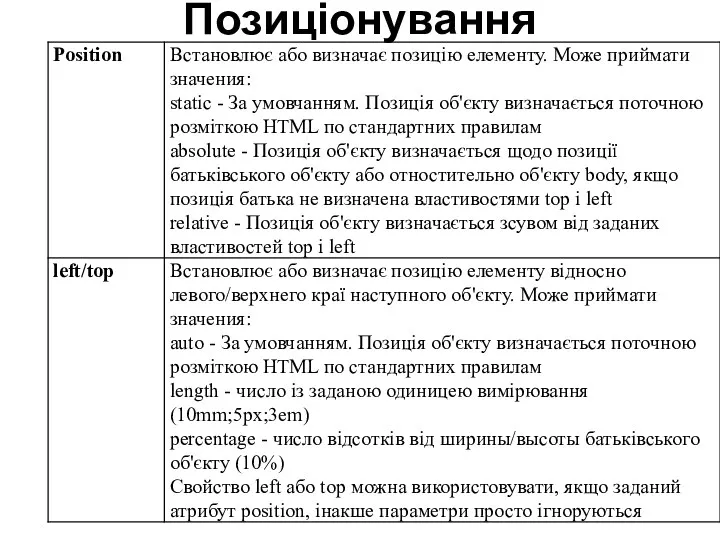
- 19. Позиціонування
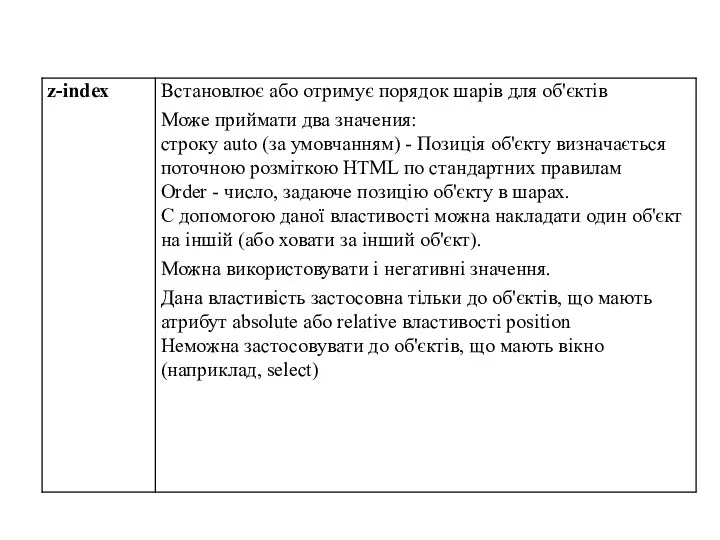
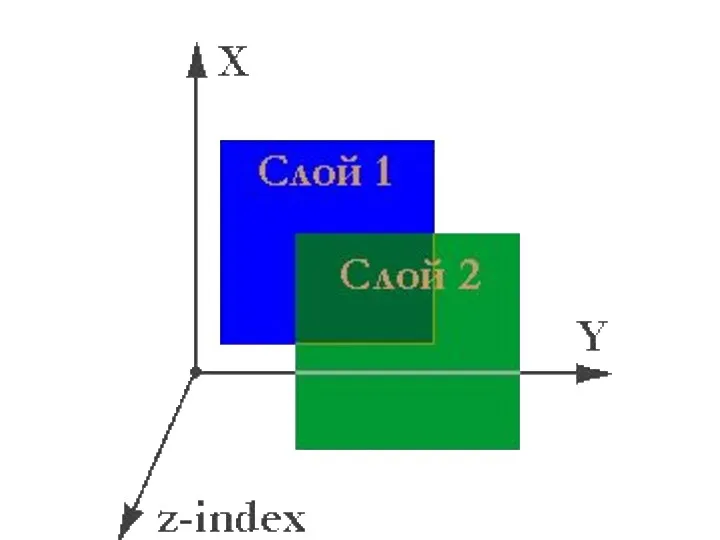
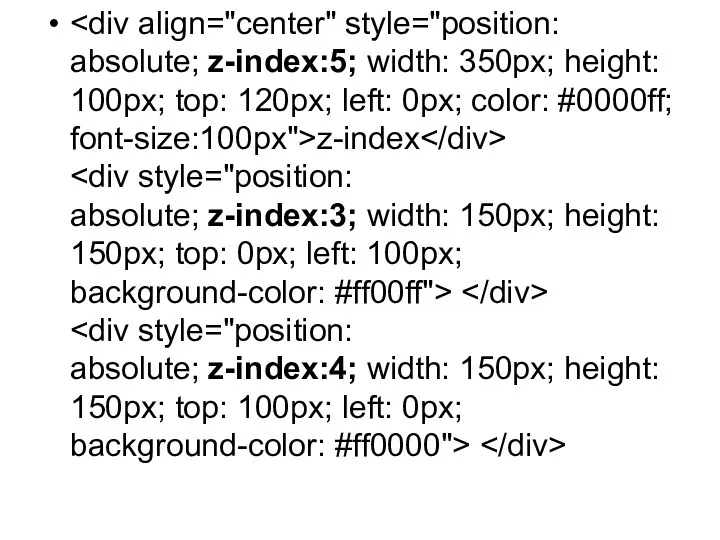
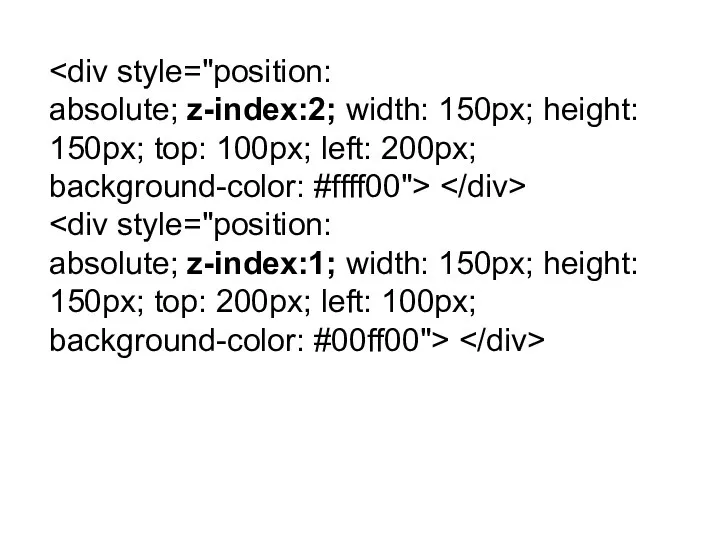
- 22. z-index
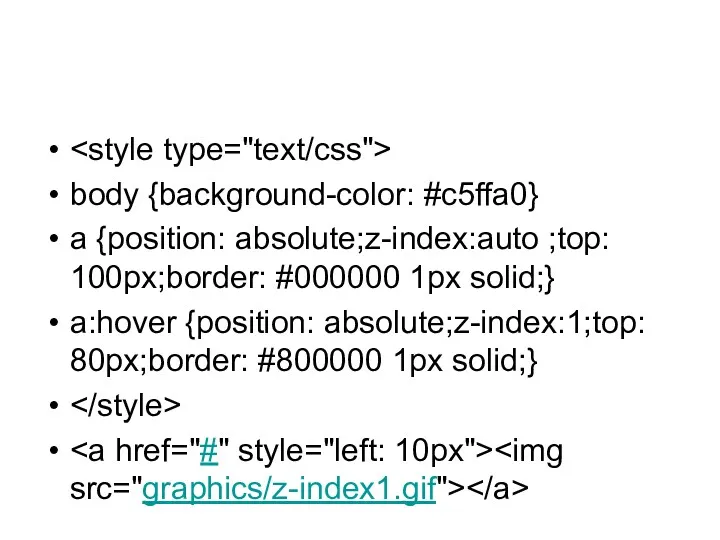
- 25. body {background-color: #c5ffa0} a {position: absolute;z-index:auto ;top: 100px;border: #000000 1px solid;} a:hover {position: absolute;z-index:1;top: 80px;border: #800000
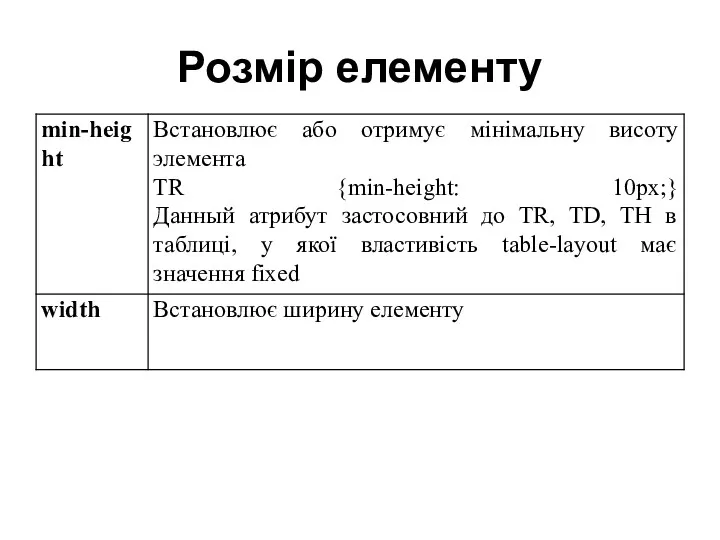
- 27. Розмір елементу
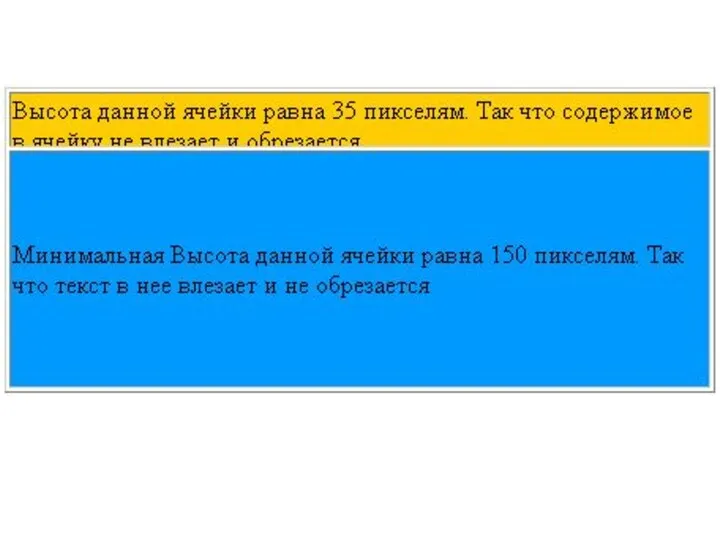
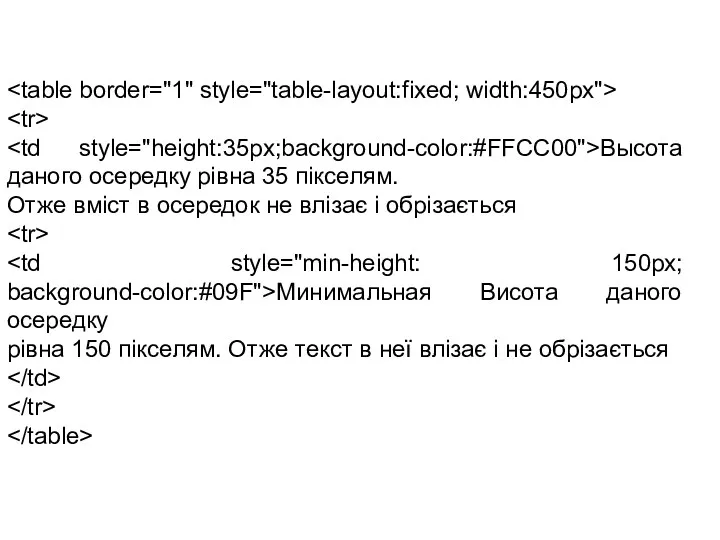
- 29. Высота даного осередку рівна 35 пікселям. Отже вміст в осередок не влізає і обрізається Минимальная Висота
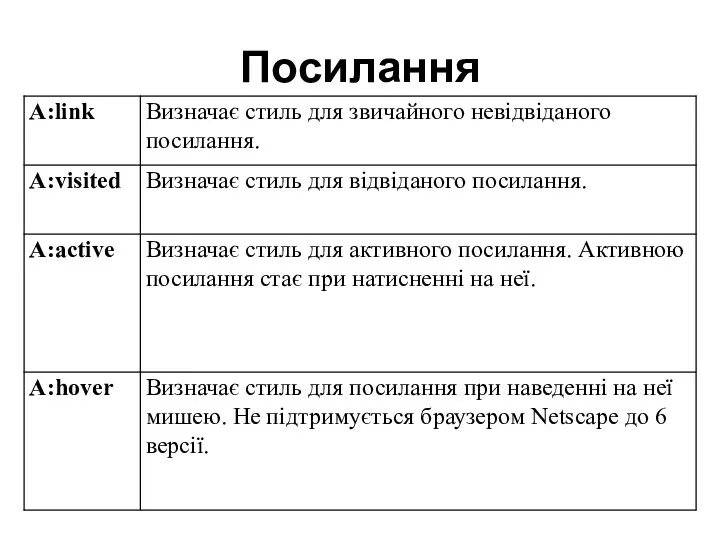
- 30. Посилання
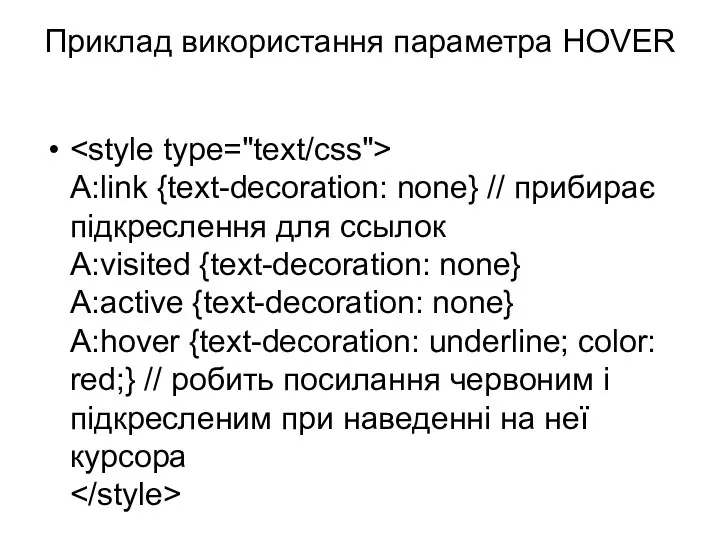
- 31. Приклад використання параметра HOVER A:link {text-decoration: none} // прибирає підкреслення для ссылок A:visited {text-decoration: none} A:active
- 33. Скачать презентацию































 RAM, ROM and Virtual memory
RAM, ROM and Virtual memory Информационная безопасность в цифровой реальности
Информационная безопасность в цифровой реальности Информация и информационные процессы
Информация и информационные процессы Сетевые операционные системы
Сетевые операционные системы Языки SQL и QBE
Языки SQL и QBE Программирование логики работы страницы товара по схеме MVC. Инструменты: PHP, MySQL
Программирование логики работы страницы товара по схеме MVC. Инструменты: PHP, MySQL Establish Critical Limits for each CCP (Task 8 / Principle 3)
Establish Critical Limits for each CCP (Task 8 / Principle 3) История создания вычислительной техники
История создания вычислительной техники Особенности оформления и верстки газет
Особенности оформления и верстки газет Create a own Database
Create a own Database Строки в С++
Строки в С++ Deep learning in computer vision. Нейронные сети
Deep learning in computer vision. Нейронные сети Создание компьютерных игр в среде Unity
Создание компьютерных игр в среде Unity Маніпулятивний вплив медіа
Маніпулятивний вплив медіа Программное обеспечение компьютера. Операционная система.
Программное обеспечение компьютера. Операционная система. Создание приложений
Создание приложений Геолокация в HTML5
Геолокация в HTML5 Основы информатики
Основы информатики Структуры и классы
Структуры и классы Создание и использование собственных модулей
Создание и использование собственных модулей Методическое использование сети Интернет при обучении русскому языку и литературе
Методическое использование сети Интернет при обучении русскому языку и литературе Живая MEDIA школа в прямом эфире Magicscope.com
Живая MEDIA школа в прямом эфире Magicscope.com Фейк-ньюс и фактчекинг
Фейк-ньюс и фактчекинг Архив. Общие принципы архивации
Архив. Общие принципы архивации Theme 02. Stack of TCP/IP Protocols
Theme 02. Stack of TCP/IP Protocols Системы счисления
Системы счисления Сортировка, удаление и добавление записей. 9 класс
Сортировка, удаление и добавление записей. 9 класс Дослідження ефективності застосування сучасних бездротових мереж Wlan
Дослідження ефективності застосування сучасних бездротових мереж Wlan