Содержание
- 2. Сегодня на уроке мы… ознакомимся с элементами управления для работы с графикой; рассмотрим элементы управления PictureBox,
- 3. Разработка оконных приложений
- 4. Создание любого оконного приложения осуществляется, как правило, в три этапа: Создание интерфейса приложения, т. е. средств
- 5. Создание любого оконного приложения осуществляется, как правило, в три этапа: 3. Разработка алгоритма решения поставленной задачи.
- 6. Рекомендации по созданию оконных приложений. 1. В приложении рекомендуется разместить главное меню и инструментальную панель быстрых
- 7. Рекомендации по созданию оконных приложений. 5. При нажатии клавиши F1 должен загружаться файл справки. 6. В
- 8. Рекомендации по созданию оконных приложений. Мощным воздействием на психику человека является цвет, поэтому с ним нужно
- 9. Стандартные диалоги
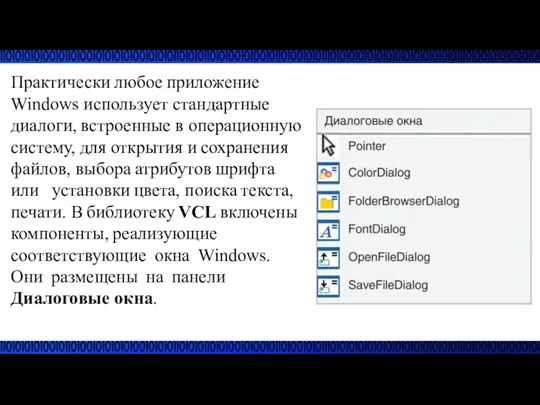
- 10. Практически любое приложение Windows использует стандартные диалоги, встроенные в операционную систему, для открытия и сохранения файлов,
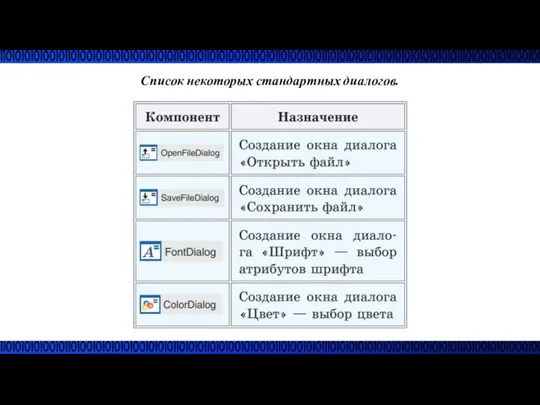
- 11. Список некоторых стандартных диалогов.
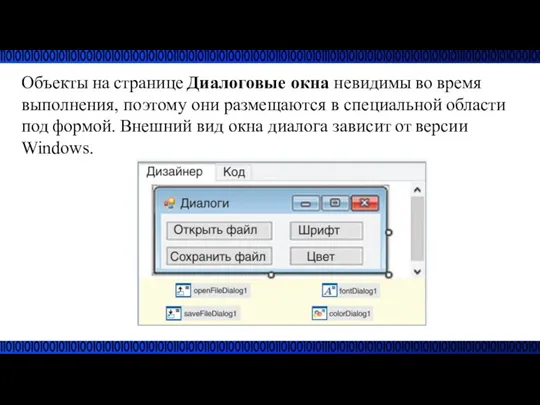
- 12. Объекты на странице Диалоговые окна невидимы во время выполнения, поэтому они размещаются в специальной области под
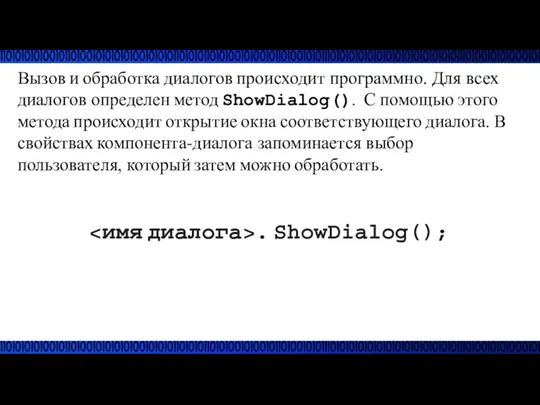
- 13. Вызов и обработка диалогов происходит программно. Для всех диалогов определен метод ShowDialog(). С помощью этого метода
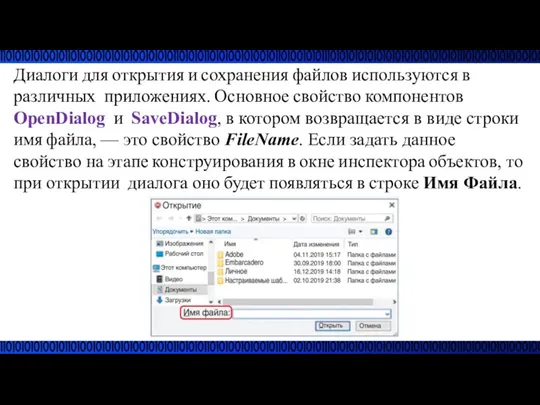
- 14. Диалоги для открытия и сохранения файлов используются в различных приложениях. Основное свойство компонентов OpenDialog и SaveDialog,
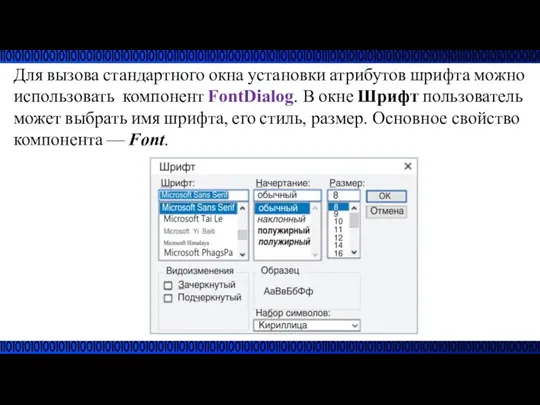
- 15. Для вызова стандартного окна установки атрибутов шрифта можно использовать компонент FontDialog. В окне Шрифт пользователь может
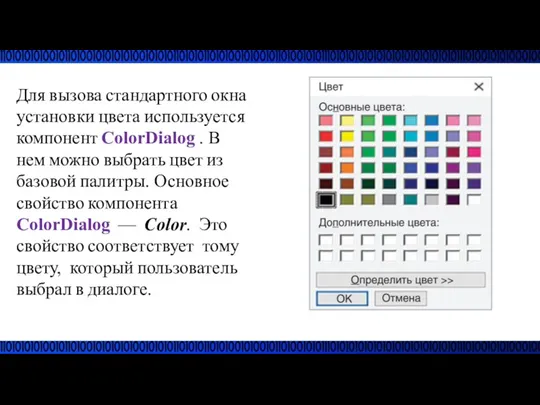
- 16. Для вызова стандартного окна установки цвета используется компонент ColorDialog . В нем можно выбрать цвет из
- 17. Создание меню
- 18. Практически любое приложение должно иметь меню, которое дает удобный доступ к функциям программы. Существует несколько типов
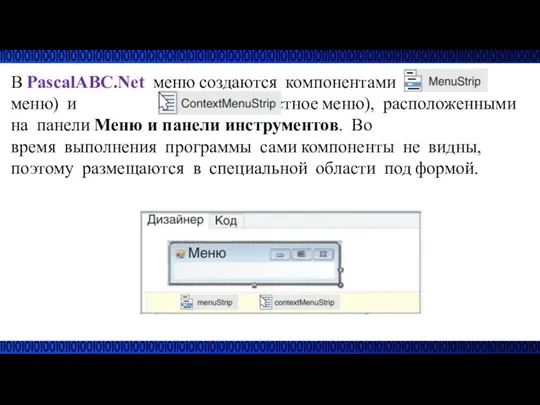
- 19. В PascalABC.Net меню создаются компонентами (главное меню) и (контекстное меню), расположенными на панели Меню и панели
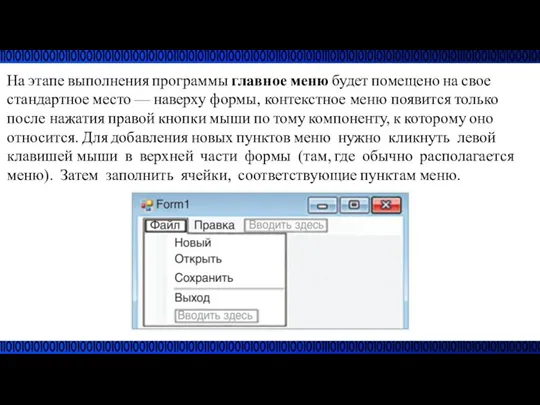
- 20. На этапе выполнения программы главное меню будет помещено на свое стандартное место — наверху формы, контекстное
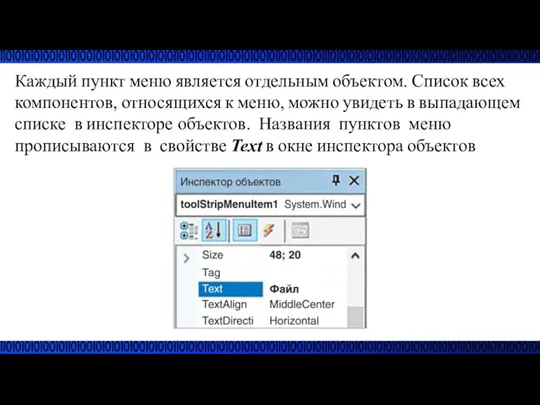
- 21. Каждый пункт меню является отдельным объектом. Список всех компонентов, относящихся к меню, можно увидеть в выпадающем
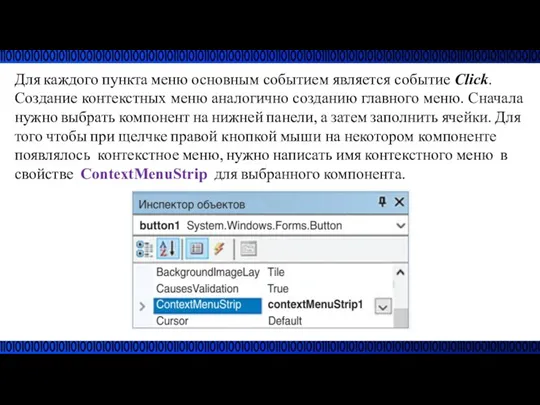
- 22. Для каждого пункта меню основным событием является событие Click. Создание контекстных меню аналогично созданию главного меню.
- 23. Создание приложения «Блокнот»
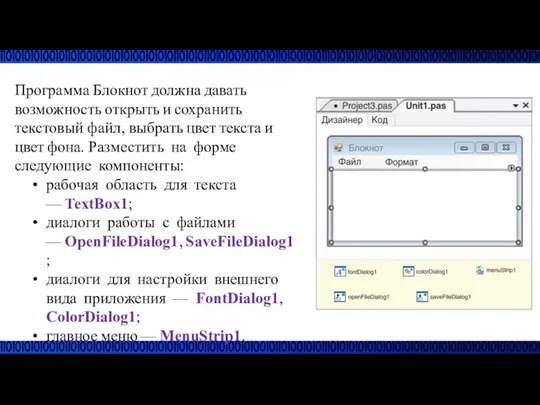
- 24. Программа Блокнот должна давать возможность открыть и сохранить текстовый файл, выбрать цвет текста и цвет фона.
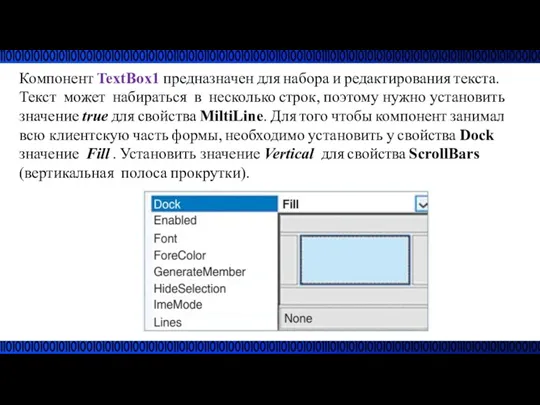
- 25. Компонент TextBox1 предназначен для набора и редактирования текста. Текст может набираться в несколько строк, поэтому нужно
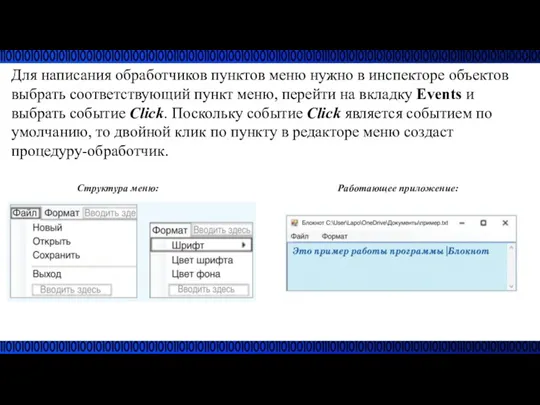
- 26. Для написания обработчиков пунктов меню нужно в инспекторе объектов выбрать соответствующий пункт меню, перейти на вкладку
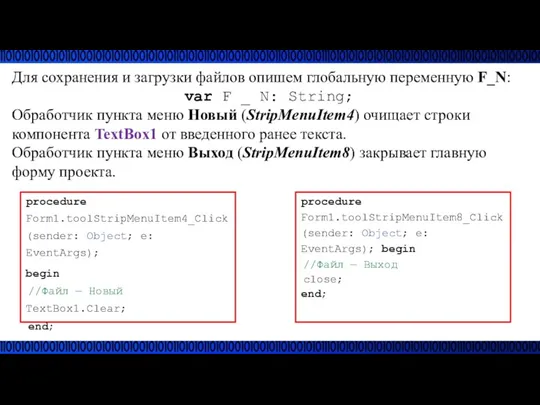
- 27. Для сохранения и загрузки файлов опишем глобальную переменную F_N: var F _ N: String; Обработчик пункта
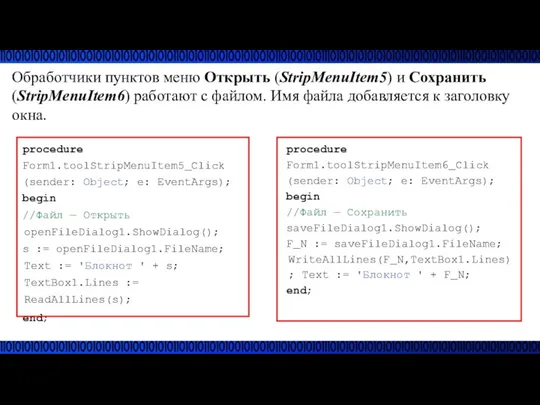
- 28. Обработчики пунктов меню Открыть (StripMenuItem5) и Сохранить (StripMenuItem6) работают с файлом. Имя файла добавляется к заголовку
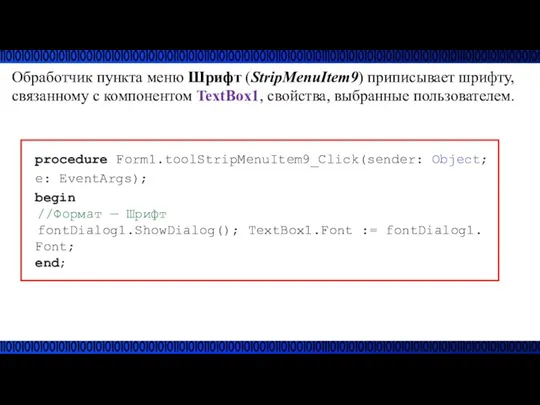
- 29. Обработчик пункта меню Шрифт (StripMenuItem9) приписывает шрифту, связанному с компонентом TextBox1, свойства, выбранные пользователем. procedure Form1.toolStripMenuItem9_Click(sender:
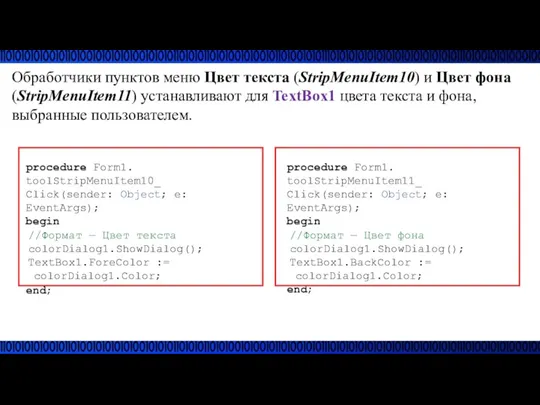
- 30. Обработчики пунктов меню Цвет текста (StripMenuItem10) и Цвет фона (StripMenuItem11) устанавливают для TextBox1 цвета текста и
- 31. Для компонента TextBox определены следующие действия: Копировать (Ctrl + C); Вырезать (Ctrl + X); Вставить (Ctrl
- 32. Создание приложения «Графический редактор»
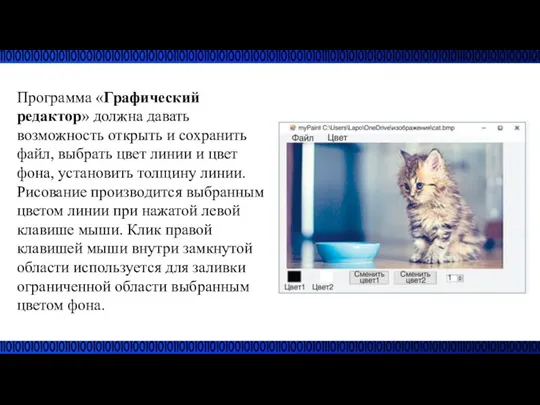
- 33. Программа «Графический редактор» должна давать возможность открыть и сохранить файл, выбрать цвет линии и цвет фона,
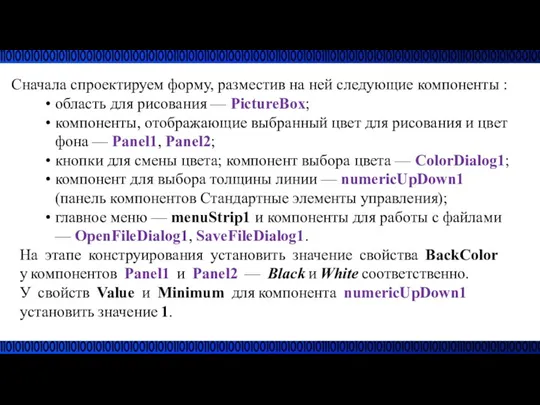
- 34. Сначала спроектируем форму, разместив на ней следующие компоненты : область для рисования — PictureBox; компоненты, отображающие
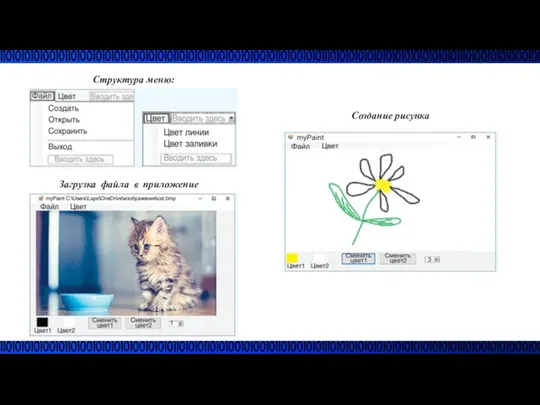
- 35. Структура меню: Создание рисунка Загрузка файла в приложение
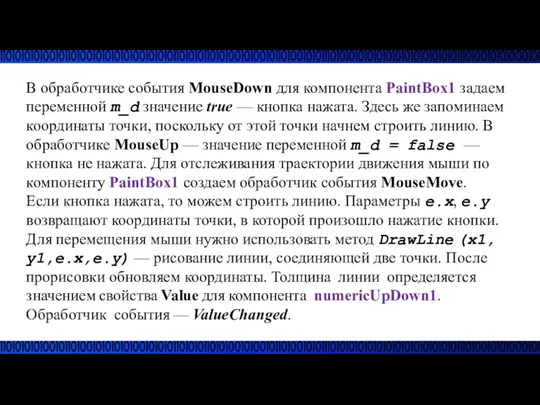
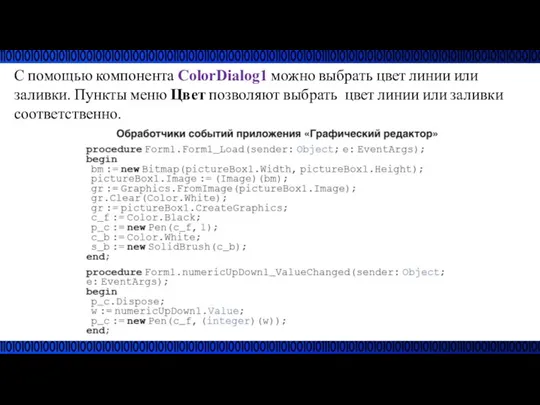
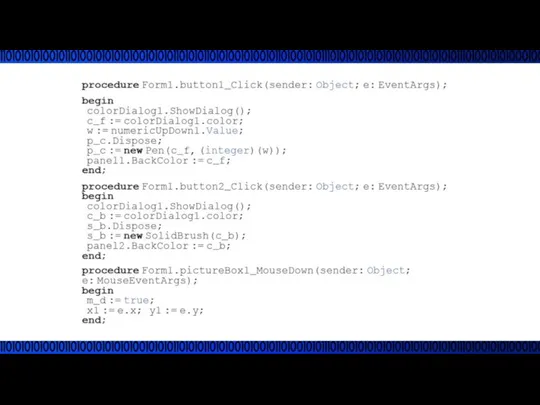
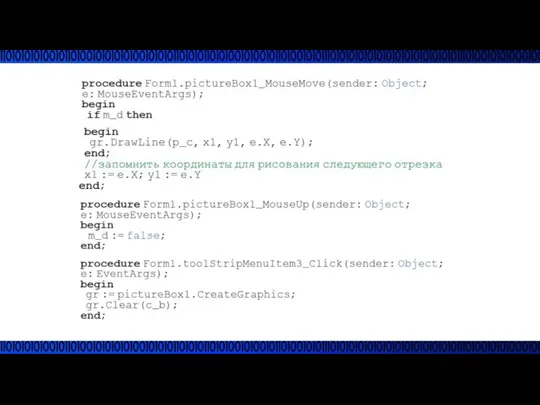
- 36. В обработчике события MouseDown для компонента PaintBox1 задаем переменной m_d значение true — кнопка нажата. Здесь
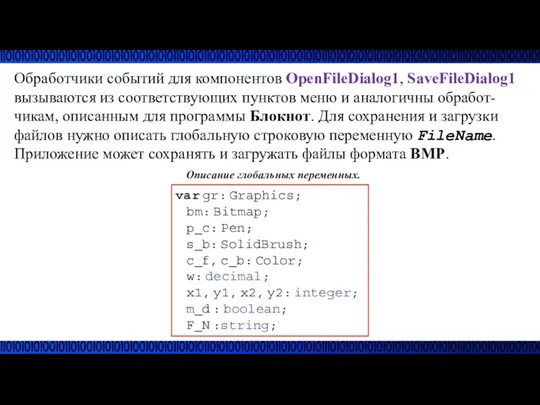
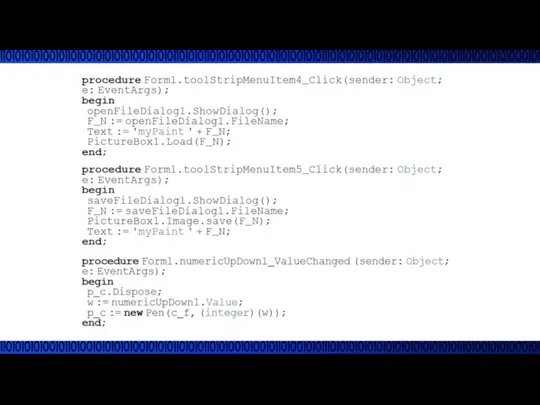
- 37. Обработчики событий для компонентов OpenFileDialog1, SaveFileDialog1 вызываются из соответствующих пунктов меню и аналогичны обработ- чикам, описанным
- 38. С помощью компонента ColorDialog1 можно выбрать цвет линии или заливки. Пункты меню Цвет позволяют выбрать цвет
- 42. Алгоритм создания приложения «Графический редактор»
- 43. Создание приложения «Калькулятор»
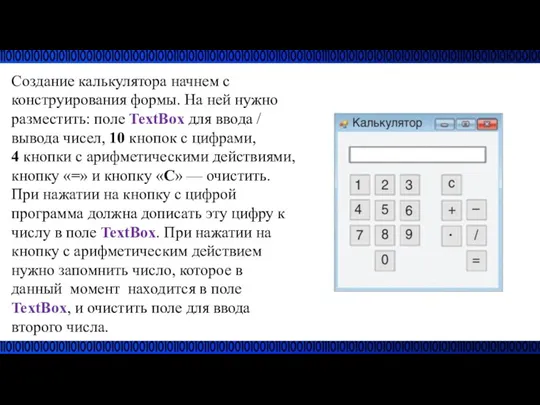
- 44. Создание калькулятора начнем с конструирования формы. На ней нужно разместить: поле TextBox для ввода / вывода
- 45. Числа будем хранить в двух переменных n1, n2 типа integer. Знак операции будем хранить в переменной
- 47. Скачать презентацию












































 Информационные технологии в индустрии туризма
Информационные технологии в индустрии туризма Логические элементы ПК. Построение функциональных схем
Логические элементы ПК. Построение функциональных схем Системология. Системы и их элементы
Системология. Системы и их элементы Образовательные мультимедийные лонгриды: разработка и применение
Образовательные мультимедийные лонгриды: разработка и применение 3D Моделирование
3D Моделирование Компьютерные презентации. Этапы создания и планирование. (Лекция 6)
Компьютерные презентации. Этапы создания и планирование. (Лекция 6) Анализ данных. Введение в анализ данных
Анализ данных. Введение в анализ данных Екі және көп өлшемді массив Матрицалармен жұмыс жасау
Екі және көп өлшемді массив Матрицалармен жұмыс жасау Основные принципы построения платформы 1С:Предприятие. Лекция 1
Основные принципы построения платформы 1С:Предприятие. Лекция 1 ГОСТ. Библиографическая запись
ГОСТ. Библиографическая запись Троллинг, как коммуникативный феномен
Троллинг, как коммуникативный феномен Информация
Информация Уведення та вставлення текстів на слайдах. Редагування та форматування текстових об’єктів на слайді
Уведення та вставлення текстів на слайдах. Редагування та форматування текстових об’єктів на слайді Разработка автоматизированной системы учета предоставления услуг ИТ-консалтинга
Разработка автоматизированной системы учета предоставления услуг ИТ-консалтинга Среда разработки мобильных приложений
Среда разработки мобильных приложений Информатика и ИКТ
Информатика и ИКТ Основы методологии проектирования информационных систем
Основы методологии проектирования информационных систем Основи програмування та алгоритмічні мови
Основи програмування та алгоритмічні мови Використання мультимедіа на веб-сторінках
Використання мультимедіа на веб-сторінках Распределенные базы данных
Распределенные базы данных Разработка конфигурации Склад стройматериалов
Разработка конфигурации Склад стройматериалов Технология быстрого описания бизнес-процессов
Технология быстрого описания бизнес-процессов Понятие и основные задачи информатики
Понятие и основные задачи информатики Лекция 4. Взаимодействие процессов
Лекция 4. Взаимодействие процессов Разветвляющиеся программы. Условный оператор (Java, Лекция 4)
Разветвляющиеся программы. Условный оператор (Java, Лекция 4) Кодирование графической информации.
Кодирование графической информации. Решение задач. Алгоритме
Решение задач. Алгоритме Работа с внешними устройствами Linux
Работа с внешними устройствами Linux