Списки определений -
...
не является списком элементов. Это последовательность терминов и определений терминов.
отделен
от окружающего текста пустыми строками.
Определяемый термин записывается без отступа слева на одной строке, а его определение — на следующей, с небольшим отступом вправо и использует при необходимости перенос слов.
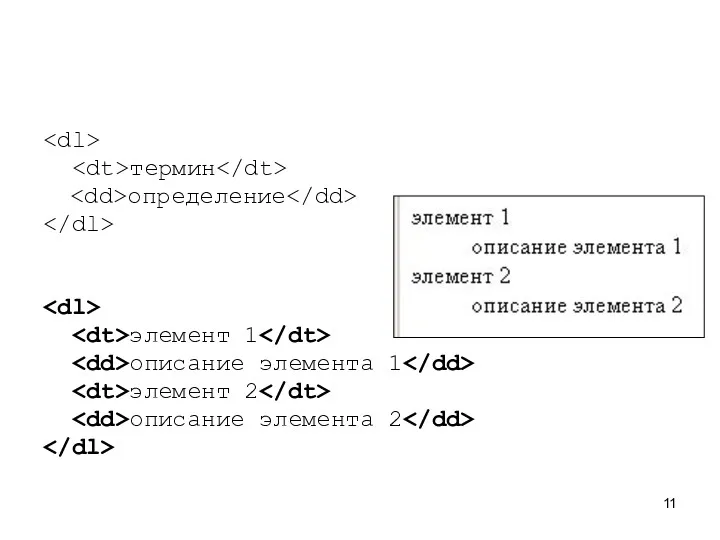
Список определений помещается в контейнерный тег
...
.
Каждый термин списка определений помещается в контейнерный тег
....
Каждое определение списка помещается в тег
....
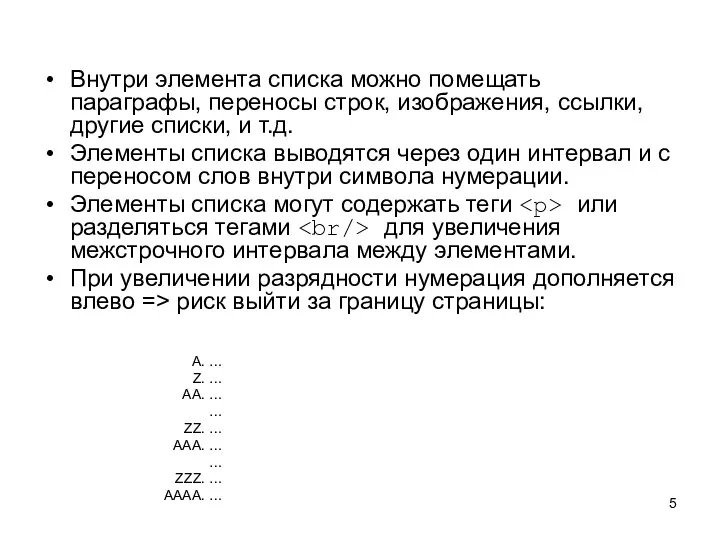
Внутри определения списка определений можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Тег
позволяет создавать отдельные абзацы с отступом без нумерации или маркеров.
Если на странице несколько тегов , то текст постепенно сдвигается все больше вправо.











 Алгоритмы обработки текстовых данных
Алгоритмы обработки текстовых данных Основные объекты СУБД
Основные объекты СУБД презентация: Понятие базы данных, информационной системы
презентация: Понятие базы данных, информационной системы Разработка урока по информатике Условный оператор .Ветвление
Разработка урока по информатике Условный оператор .Ветвление Правила создания презентаций в PowerPoint
Правила создания презентаций в PowerPoint Мультимедиа технологии. Назначение мультимедиа-продуктов и области их применения
Мультимедиа технологии. Назначение мультимедиа-продуктов и области их применения Создание запросов Access
Создание запросов Access Сетевые структуры в современной мировой политике. Сетевой терроризм
Сетевые структуры в современной мировой политике. Сетевой терроризм Пространственный анализ данных в ГИС. Лекция 16
Пространственный анализ данных в ГИС. Лекция 16 Компьютердің логикалық негіздері
Компьютердің логикалық негіздері Целевая аудитория. Определение и сегментация аудитории. Работа с сегментами. Аудитория сайта
Целевая аудитория. Определение и сегментация аудитории. Работа с сегментами. Аудитория сайта Общедоступные библиотеки Республики Республики Марий Эл
Общедоступные библиотеки Республики Республики Марий Эл Оперативная и долговременная память
Оперативная и долговременная память Перевод чисел в различные системы счисления
Перевод чисел в различные системы счисления Создание сайта для инициативной группы Министерства молодёжи, спорта и туризма ДНР
Создание сайта для инициативной группы Министерства молодёжи, спорта и туризма ДНР Инструкция для граждан по дистанционному взаимодействию (на признание безработными) путем подачи документов
Инструкция для граждан по дистанционному взаимодействию (на признание безработными) путем подачи документов Анализ современных подходов к разработке мобильных приложений на примере приложения: Дневник стрелка
Анализ современных подходов к разработке мобильных приложений на примере приложения: Дневник стрелка Актуальные вопросы экономики. Цифровая экономика и электронный бизнес
Актуальные вопросы экономики. Цифровая экономика и электронный бизнес Easy access to embedded at SIM800(R)
Easy access to embedded at SIM800(R) Требования СНиП к оборудованию компьютерных сетей
Требования СНиП к оборудованию компьютерных сетей Технічне (апаратне) забезпечення побудови автоматизованих ІС
Технічне (апаратне) забезпечення побудови автоматизованих ІС Числа в памяти компьютера
Числа в памяти компьютера Тестовая документация и артефакты тестирования
Тестовая документация и артефакты тестирования Optical identification using imperfections in 2D materials
Optical identification using imperfections in 2D materials Электронный ЮУрГУ. Задание. Русский язык, как иностранный
Электронный ЮУрГУ. Задание. Русский язык, как иностранный Визуализация данных. (Лекция 11)
Визуализация данных. (Лекция 11) Мультимедійні технології у діяльності об’єктів ресторанного господарства
Мультимедійні технології у діяльності об’єктів ресторанного господарства Представление чисел в памяти компьютера
Представление чисел в памяти компьютера