Содержание
- 2. Разделы 1. Сайт правительства 2. Сайт ВУЗа 3. Коммерческий сайт компании 4. Персональный сайт 5. Личная
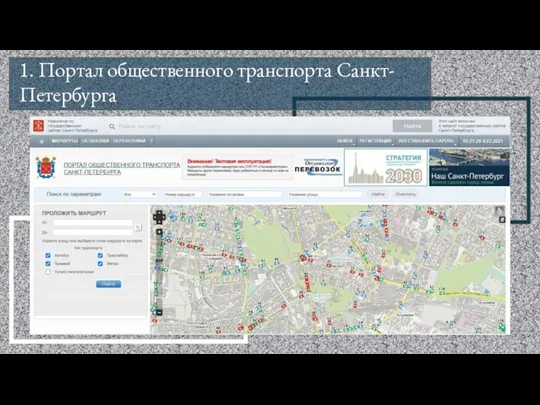
- 3. 1. Портал общественного транспорта Санкт-Петербурга
- 4. Плюсы и минусы Составляется маршрут с учетом выбранных транспортных средств Осуществляется поиск по маршруту, по остановкам
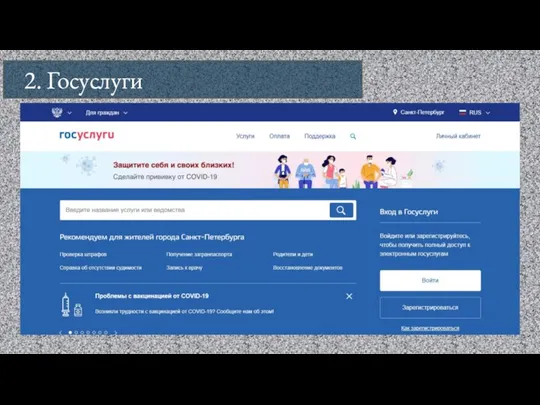
- 5. 2. Госуслуги
- 6. Плюсы и минусы Нужный и важный сайт, на котором можно удаленно решить различные проблемы Сайт постоянно
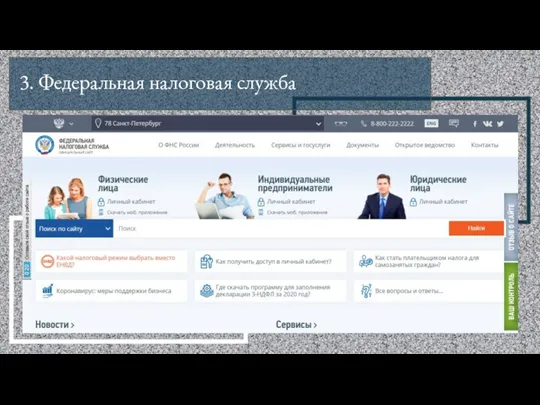
- 7. 3. Федеральная налоговая служба
- 8. Плюсы и минусы Сайт выглядит выдержанно и просто: все под рукой Имеется режим для слабовидящих Есть
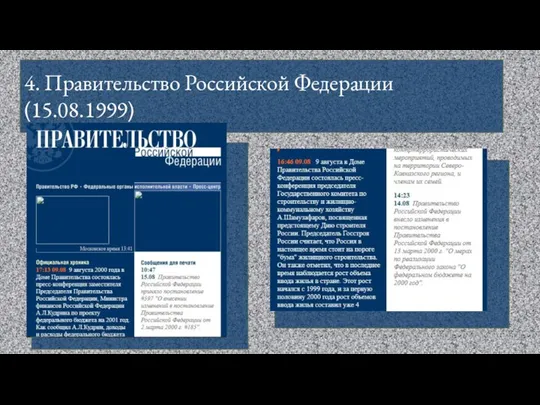
- 9. 4. Правительство Российской Федерации (15.08.1999)
- 10. Плюсы и минусы На главной странице находится важная информация Имелись официальные заявления для печати, хроника новостей
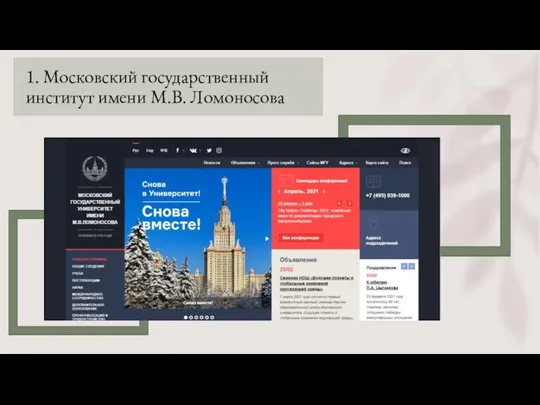
- 11. 1. Московский государственный институт имени М.В. Ломоносова
- 12. Плюсы и минусы «Вершина» главной страницы выглядит приятно и лаконично Имеется версия для слабовидящих с небольшим
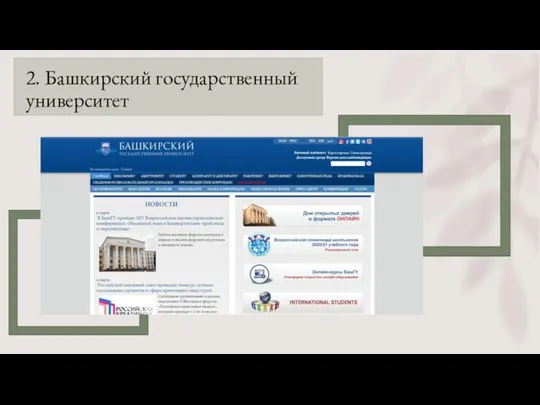
- 13. 2. Башкирский государственный университет
- 14. Плюсы и минусы Имеется несколько языков, в том числе и родной язык Версия для слабовидящих На
- 15. 3. Высшая школа экономики
- 16. Плюсы и минусы Версия для слабовидящих На главной странице удобное разделение на сегменты Приятная цветовая гамма
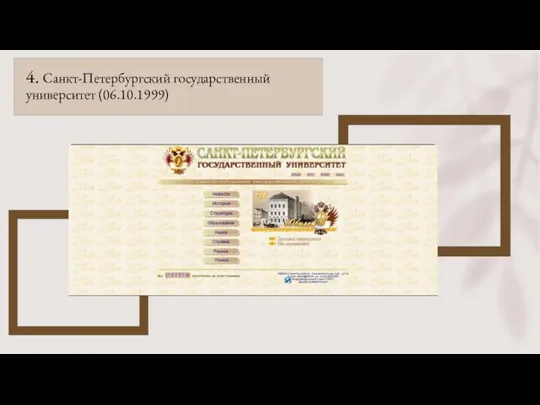
- 17. 4. Санкт-Петербургский государственный университет (06.10.1999)
- 18. Плюсы и минусы Выглядит интересно, приятные цвета, «объемные» кнопки Поддержка нескольких операционных систем Лаконичный интерфейс главной
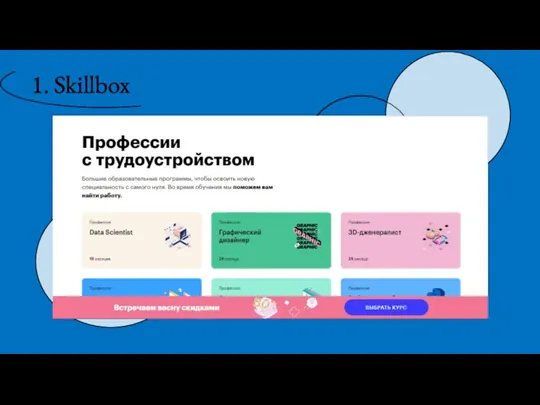
- 19. 1. Skillbox
- 20. Плюсы и минусы Удобный и понятный интерфейс Приятное оформление Возможность обсудить все вопросы через сообщения Большие
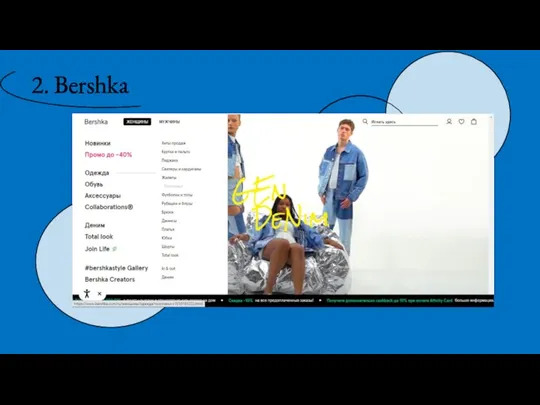
- 21. 2. Bershka
- 22. Плюсы и минусы Управление интерфейсом: можно его настроить под свои предпочтения Внешний вид сайта не отвлекает
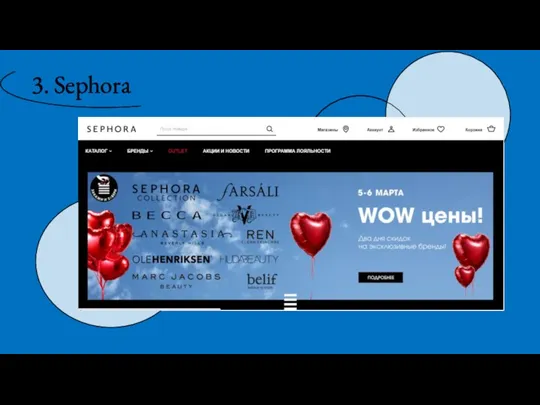
- 23. 3. Sephora
- 24. Плюсы и минусы Понятный дизайн Внешний вид сайта не отвлекает от поиска нужного Внизу есть раздел
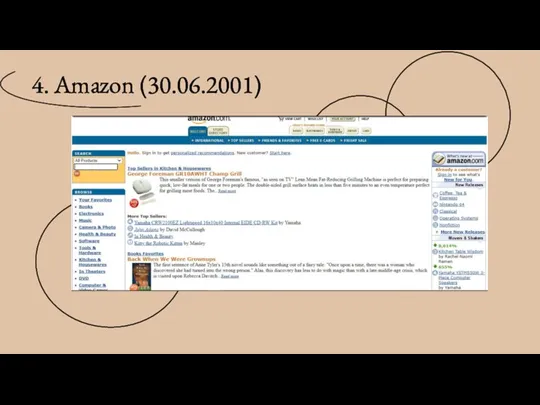
- 25. 4. Amazon (30.06.2001)
- 26. Плюсы и минусы Присутствует система поиска по сайту Есть разделение на разные категории Спокойная цветовая гамма
- 27. 1. The Weekend
- 28. Плюсы и минусы Минималистичная главная страница Простой интерфейс Внизу фотосессия: при прокрутке на ней страницы, создается
- 29. 2. Lana Del Rey
- 30. Плюсы и минусы Понятный интерфейс Отражает исполнителя Геометричная модель сайта Вся главная информация выставлена на первой
- 31. 3. Pokras Lampas
- 32. Плюсы и минусы Яркий и сочный сайт Отображение всех проектов художника Огромные изображения работ Имеется кнопка
- 33. 4. Charlie Chaplin (03.02.2001)
- 34. Плюсы и минусы Имеется несколько переходов по сайту Подпись актера на главной странице Черный сайт, выглядит
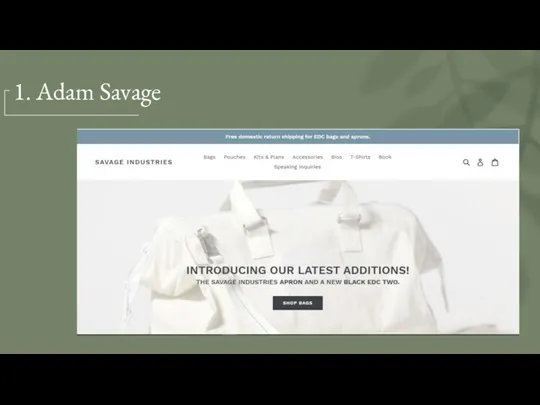
- 35. 1. Adam Savage
- 36. Плюсы и минусы Приятная цветовая гамма Простой интерфейс Грамотное изображение каждого товара Ссылки на все социальные
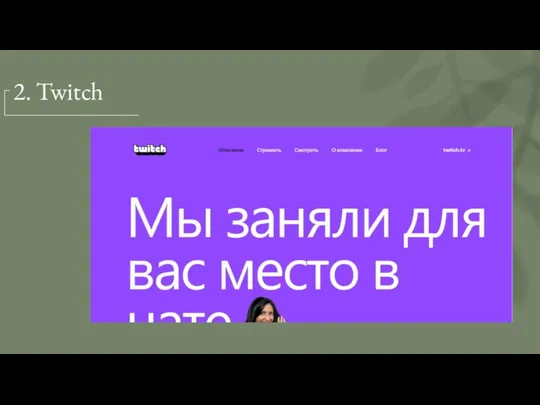
- 37. 2. Twitch
- 38. Плюсы и минусы Динамичный сайт, благодаря тексту, который появляется по мере прокрутки Простой дизайн, нет проблем
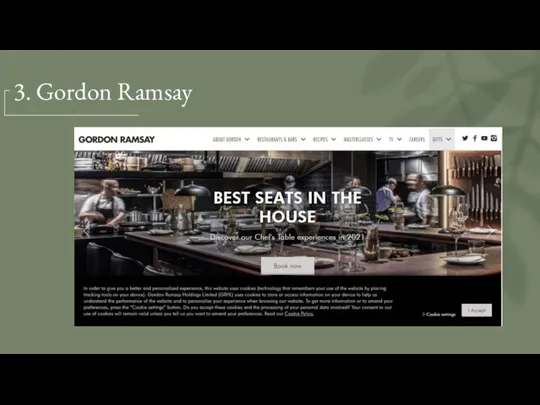
- 39. 3. Gordon Ramsay
- 40. Плюсы и минусы Красивый и минималистичный сайт Вся информация разложена по ссылкам Внизу указаны все социальные
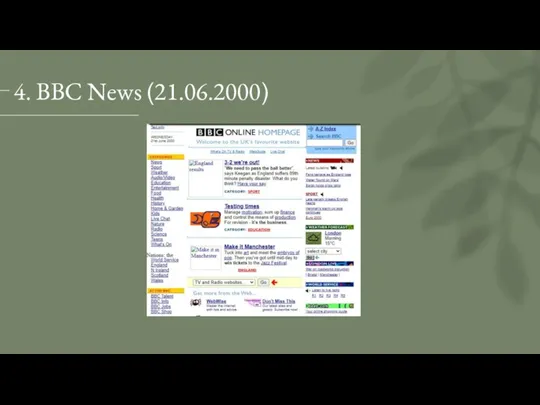
- 41. 4. BBC News (21.06.2000)
- 42. Плюсы и минусы Имеются ссылки на разные разделы Присутствует анимация Много полезных окон: погода, обратная связь
- 44. Скачать презентацию









































 Мәліметтер базасы туралы негізгі түсінік. МҚБЖ Microsoft Access
Мәліметтер базасы туралы негізгі түсінік. МҚБЖ Microsoft Access Виды графики. Компьютерная графика
Виды графики. Компьютерная графика Автоматизоване розроблення веб-сайтів
Автоматизоване розроблення веб-сайтів C++. Некоторые стандартные шаблоны классов
C++. Некоторые стандартные шаблоны классов Программирование на языке Python. Символьные строки
Программирование на языке Python. Символьные строки Современные технологии разработки программного обеспечения
Современные технологии разработки программного обеспечения Безопасный интернет
Безопасный интернет Создание презентаций в программе Microsoft Power Point
Создание презентаций в программе Microsoft Power Point Партионная почта - предпочтовая подготовка организации
Партионная почта - предпочтовая подготовка организации Теория вычислительных процессов
Теория вычислительных процессов Объектно-ориентированное программирование на языке Java. Лекция 1
Объектно-ориентированное программирование на языке Java. Лекция 1 Устройство компьютера
Устройство компьютера Компьютерные игры Need for Speed
Компьютерные игры Need for Speed Фреймворк JQuery
Фреймворк JQuery Кодирование графической информации
Кодирование графической информации Алгоритмы и программы. Решение олимпиадных задач
Алгоритмы и программы. Решение олимпиадных задач Беспроводные сети
Беспроводные сети Сетевые Операционные Системы
Сетевые Операционные Системы Рекурсия. Перебор. Методы сокращения перебора
Рекурсия. Перебор. Методы сокращения перебора Динамическое программирование
Динамическое программирование Защита информации
Защита информации НИОКР. Разработка конструкторских документов. (Лекция 2)
НИОКР. Разработка конструкторских документов. (Лекция 2) Использование вспомогательного алгоритма
Использование вспомогательного алгоритма Мережеві і розподілені операційні системи
Мережеві і розподілені операційні системи Программирование в среде Matlab
Программирование в среде Matlab Введение. Информация и информатика
Введение. Информация и информатика Виды серверного программного обеспечения АИС
Виды серверного программного обеспечения АИС Урок + презентация по информатике Что такое информация. Информационные процессы для 10кл.
Урок + презентация по информатике Что такое информация. Информационные процессы для 10кл.