Содержание
- 2. Веб-сайт Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись між ними за допомогою
- 3. Ознаки класифікації сайтів
- 4. Доступність сервісів
- 5. Природа вмісту сайту
- 6. Способи взаємодії користувача сайтом
- 7. Фізичне розміщення сайтів
- 8. За схемою подання вмісту
- 10. Сайти можна також поділити на:
- 11. Структура сайту та її складові
- 12. Структура сайту
- 13. Внутрішня структура сайту
- 14. Банер – невеличке рекламне зображення, що розміщується на одній сторінці й посилається на іншу
- 15. Навігація по сайту Користувач у будь-який час має знати відповіді на такі запитання: Де він знаходиться?
- 16. Розрізняють такі види навігації:
- 17. Заставка Замість головної сторінки сайту може з'явитися заставка – велике фото із звуковим супроводом або відеороликом.
- 18. Головна сторінка сайту Головна сторінка сайту має задовольняти правилу “3 по 3”, тобто 3 абзаци по
- 19. Сайт має відповідати таким вимогам:
- 20. Поняття дизайну Залежно від засобу створення сайти можуть мати однакові елементи структури: логотип, графічний декор, назва
- 21. Веб-сторінка Веб-сторінка – документ або інформаційний ресурс, доступ до якого здійснюється за допомогою веб-браузера. Веб-сторінки створюються
- 22. Контент Відомості на веб-сторінці можуть подаватися у різних формах: текст, статичні та анімовані графічні зображення, аудіо,
- 23. Типи веб-сторінок
- 24. Статичні та інтерактивні веб-сторінки Веб-сторінки статичних веб-сайтів створюються за допомогою мови HTML. Основою мови є теги
- 25. Форми Форма – частина веб-сторінки, до якої користувач може записувати свої відомості та надсилати їх на
- 26. Двигунець сайту – система управління сайтом CMS – система управління сайтом. Засоби розробки сайтів забезпечують відокремлення
- 27. Популярні системи управління сайтами
- 28. Домашня сторінка
- 29. Етапи створення веб-сайту
- 30. Пошукова оптимізація SEO – пошукова оптимізація, комплекс заходів для підняття позицій сайта в результатах пошуку пошукових
- 31. Дизайн веб-сторінок Дизайн веб – це робота, яка спирається на знання основних понять дизайну (понять точки,
- 32. Основні складові веб-дизайну
- 33. Поради веб-дизайнеру Недоцільно використовувати великі анімовані зображення, на головній сторінці, рядки, що розбігаються у різні сторони,
- 34. Програми створення веб-сторінок
- 35. Створення веб-сторінки в мережі Для створення веб-сторінки у мережі Інтернет, можна скористатися одним із сайтів, які
- 36. Переваги та недоліки різного компонування сторінок сайту Сторінки умовно поділені на області, кожна з яких має
- 37. Приклади шаблонів
- 38. Код розмітки веб-сторінки мовою HTML
- 39. Поняття тегу HTML-код, набір тегів, який вказує браузеру, як відображатиметься елемент сторінки. Назва кожного тега –
- 40. Правила запису параметрів тегу Після назви тегу після пропуску зазначають ім'я параметра (наприклад, Align – ім'я
- 41. Структура html-файлу веб-сторінка Вітаю ВАС на веб-сторінці Проста сторінка створена за допомогою простих тегів
- 42. Графіка на веб-сторінці Під час створення веб-сторінок можна вставляти до них різні графічні зображення: файли форматів
- 44. Скачать презентацию









































 Встроенные функции и их использование
Встроенные функции и их использование Все о лого-мирах
Все о лого-мирах Somos Una Piña by Slidesgo. Шаблон
Somos Una Piña by Slidesgo. Шаблон Презентация-тест по теме Действия с информацией
Презентация-тест по теме Действия с информацией информационные процессы
информационные процессы Microsoft Office Word, Excel, Access, PowerPoint, Internet Explorer
Microsoft Office Word, Excel, Access, PowerPoint, Internet Explorer Особливості використання класів
Особливості використання класів Основы инстаграм
Основы инстаграм Концепція необмеженого паралелізму. Лекція №7
Концепція необмеженого паралелізму. Лекція №7 Multimedia technologies
Multimedia technologies Основы WEB технологий
Основы WEB технологий Устройство персонального компьютера
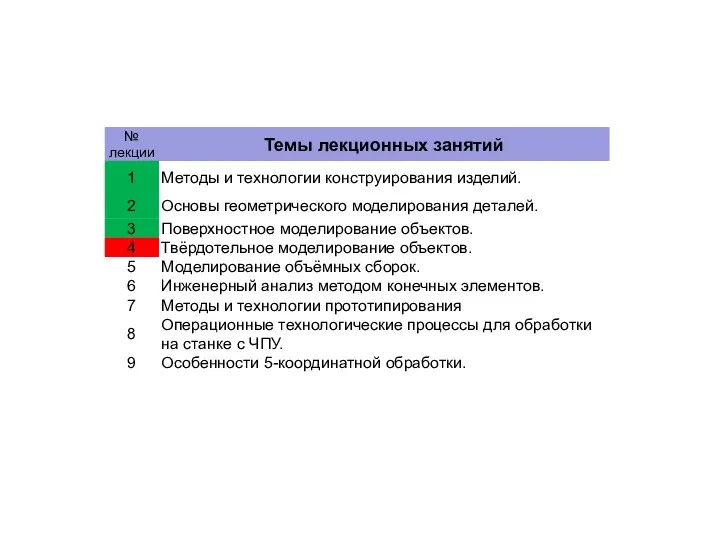
Устройство персонального компьютера Методы и технологии конструирования изделий. Твёрдотельное моделирование объектов. (Лекция 4)
Методы и технологии конструирования изделий. Твёрдотельное моделирование объектов. (Лекция 4) Полиморфизм
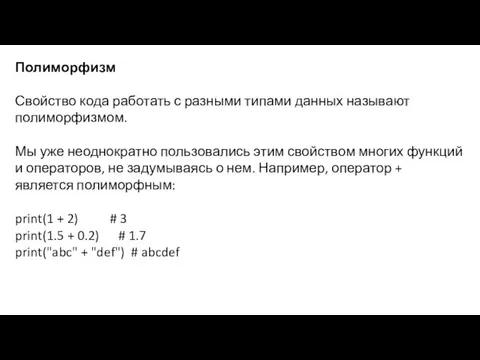
Полиморфизм Строковые функции в Visual Basic
Строковые функции в Visual Basic 1С управление торговлей как средство автоматизации торгово-расчетных операций
1С управление торговлей как средство автоматизации торгово-расчетных операций Компьютер – универсальная машина для работы с информацией
Компьютер – универсальная машина для работы с информацией Cmpe 466 computer graphics. A survey of graphics applications. (Chapter 1)
Cmpe 466 computer graphics. A survey of graphics applications. (Chapter 1) Виды информационно-поисковых тезаурусов
Виды информационно-поисковых тезаурусов Библиотеки и фреймворки
Библиотеки и фреймворки Визуальное программирование
Визуальное программирование Основы компьютерного черчения в системе КОМПАС
Основы компьютерного черчения в системе КОМПАС Методы визуализации
Методы визуализации Ғаламтор- өміріміздің ажырамас бөлігі
Ғаламтор- өміріміздің ажырамас бөлігі Создание форм и отчетов с помощью мастера и конструктора
Создание форм и отчетов с помощью мастера и конструктора How did we make the biggest game on Defold in 1 year
How did we make the biggest game on Defold in 1 year Ticton - esports info at the speed of thought
Ticton - esports info at the speed of thought Классификация моделей
Классификация моделей