Содержание
- 2. Компьютерная графика технология создания и обработки графических изображений при помощи аппаратных и программных средств компьютера
- 3. конец 70-х годов 20-го века создание растровых дисплеев вывод больших массивов данных, устойчивое, немерцающее изображение, работа
- 4. Компьютерная графика Научная графика Деловая (офисная) графика Художественная Демонстрационная графика Техническая
- 5. Разделы графики Алгоритмический Аппаратный Программный
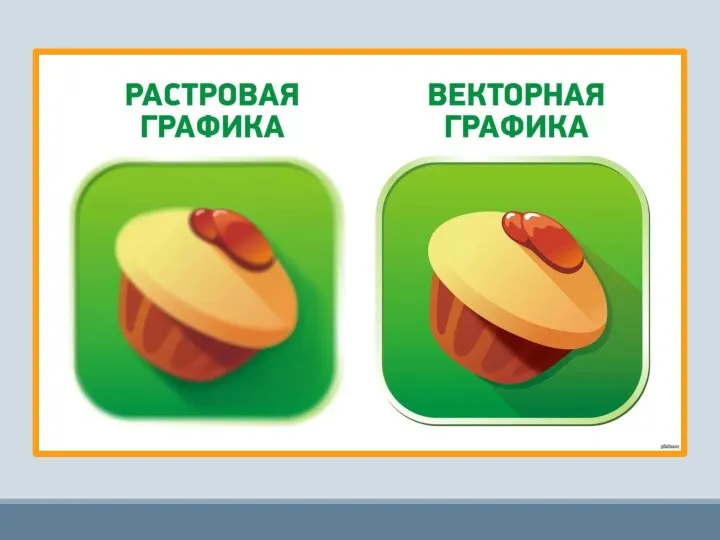
- 6. Виды графики Растровая Векторная Фрактальная
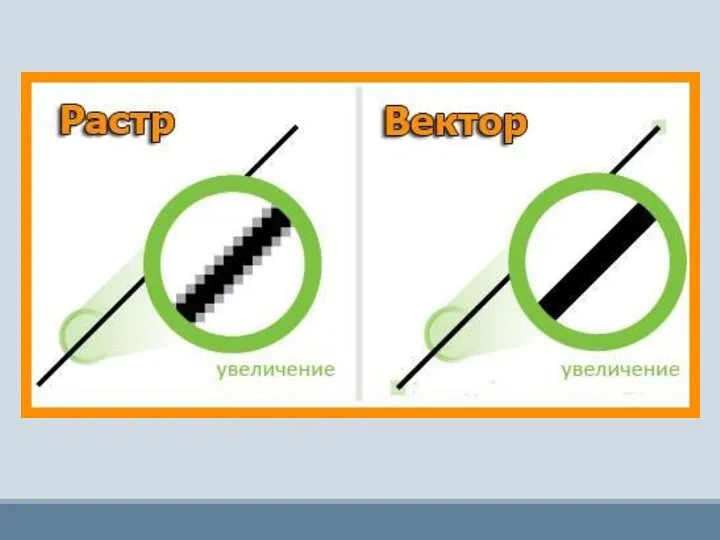
- 7. Растровая графика изображение - совокупность отдельных точек (пикселей). Пиксель - наименьший элемент растрового изображения. Растровые редакторы:
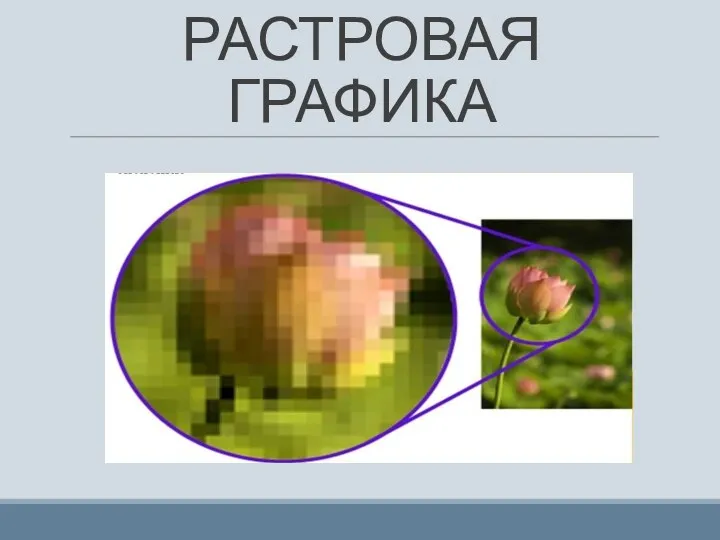
- 8. РАСТРОВАЯ ГРАФИКА
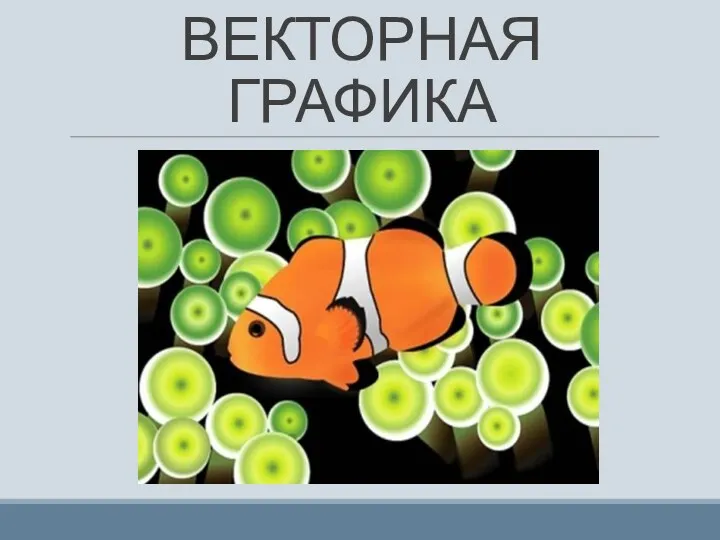
- 9. Векторная графика изображение - совокупность простых графических примитивов, которые задаются их математическим описанием (формулами). Основной элемент
- 10. ВЕКТОРНАЯ ГРАФИКА
- 13. Фрактальная графика изображение составляется из одинаковых частей - геометрических фигур, каждая из которых подобна другой. Фрактал
- 14. Свойства фрактальной фигуры Нетривиальность структуры Фрагмент схож со всем рисунком. Увеличение масштаба не приводит к ухудшению.
- 15. Фрактальная графика
- 16. Фрактальность природы
- 17. Фрактальность природы
- 18. Фрактальные редакторы Редакторы: Art Dabbler, Ultra Fractal, Fractal Explorer, ChaosPro, Apophysis, Mystica и т.д. Сферы применения:
- 19. Фрактальная графика
- 20. Создание фрактальной графики 1. Задание условия фигура, на основе которой будет строиться все изображение 2. Задание
- 21. Небольшой размер при масштабном рисунке. Нет конца масштабированию, сложность картинки можно увеличивать бесконечно. Нет другого такого
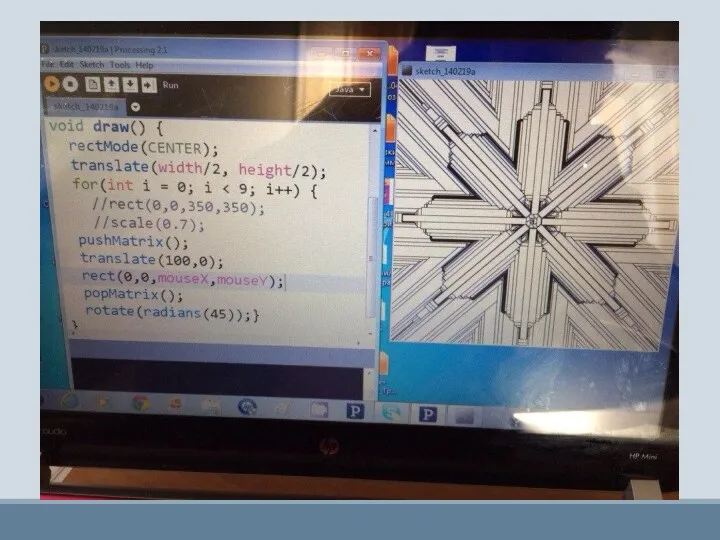
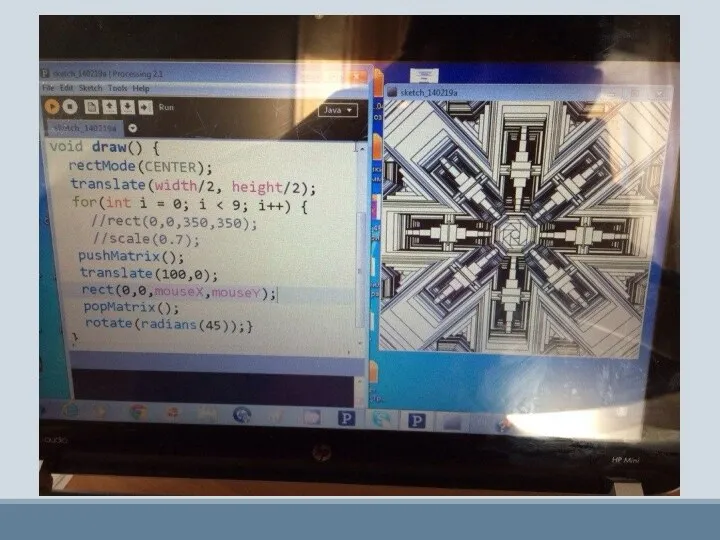
- 22. Программируемое изображение Представляется в виде операторов какого-нибудь языка программирования. Данное изображение формируется при выполнении программы
- 25. ОСНОВНЫЕ ПОНЯТИЯ Свет – это электромагнитное излучение. Излучаемый свет – это свет, выходящий от источника, например,
- 26. состоит из спектрального распределения электромагнитной энергии с длинами волн в диапазоне 400 - 700 нм. Именно
- 27. Воздействие цвета Физическое Оптическое Психологическое Психофизическое
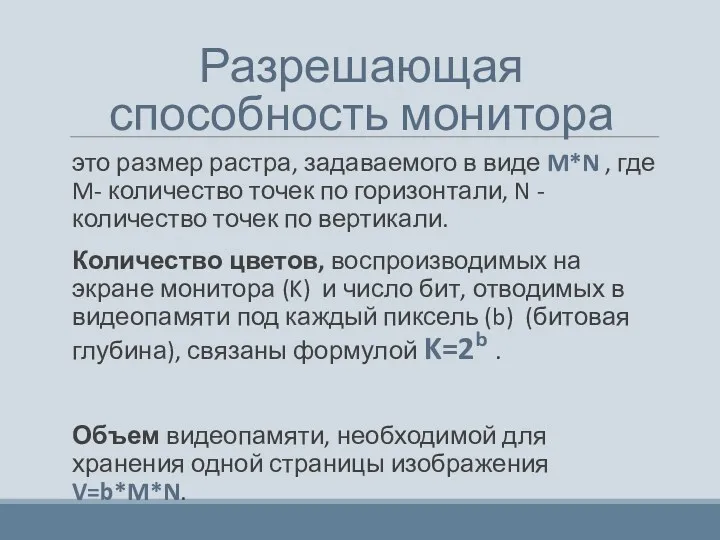
- 28. Разрешающая способность монитора это размер растра, задаваемого в виде M*N , где M- количество точек по
- 29. Цветовые модели Для моделирования цвета при обработке изображения используются палитры т.е. способ описания цвета. Для излучаемого
- 30. КЛАССИФИКАЦИЯ Аддитивные модели RGB Полиграфические модели CMYK Математические модели HSВ
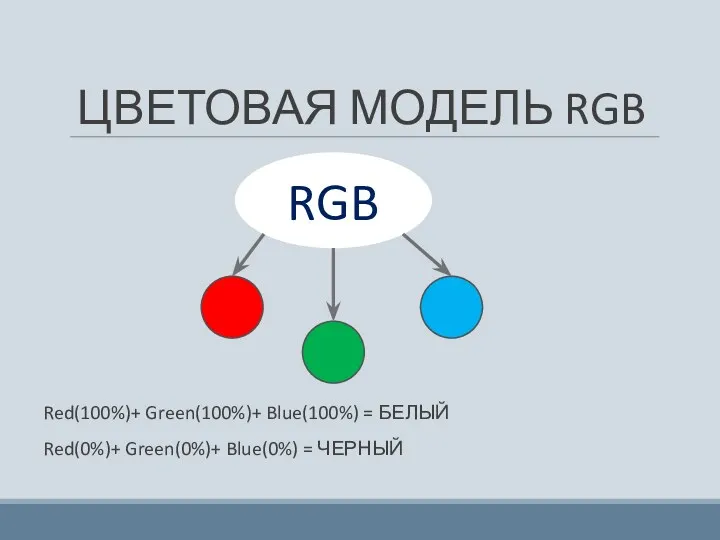
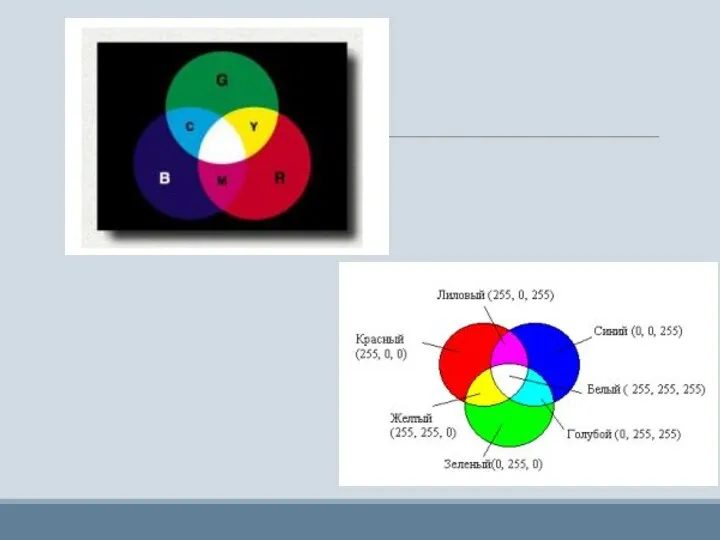
- 31. ЦВЕТОВАЯ МОДЕЛЬ RGB Red(100%)+ Green(100%)+ Blue(100%) = БЕЛЫЙ Red(0%)+ Green(0%)+ Blue(0%) = ЧЕРНЫЙ
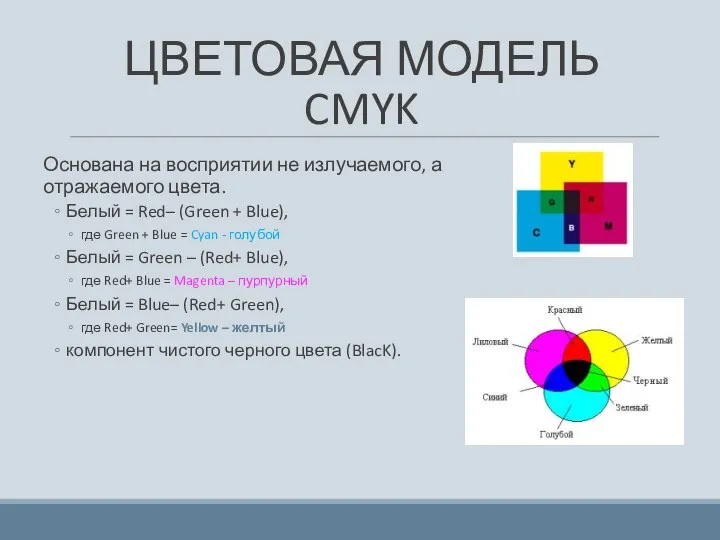
- 33. ЦВЕТОВАЯ МОДЕЛЬ CMYK Основана на восприятии не излучаемого, а отражаемого цвета. Белый = Red– (Green +
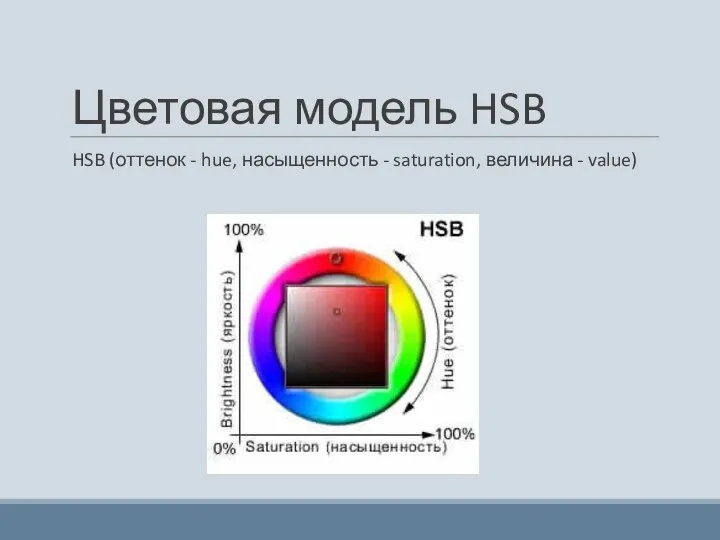
- 34. Цветовая модель HSB HSB (оттенок - hue, насыщенность - saturation, величина - value)
- 35. Цветовая температура
- 36. Цветовые справочники Фактическим стандартом в области идентификации цветов являются цветовые справочники PANTONER PANTONER справочники - это
- 37. МЕТОДЫ ПРЕДСТАВЛЕНИЯ И ХРАНЕНИЯ ИЗОБРАЖЕНИЯ
- 38. Режим True Color Если для кодирования цвета отвести 1 байт памяти, то возможно будет закодировать 28=256
- 39. Режим High Color Высококачественный цвет, использует 15- и 16-битовое кодирование цвета. Обеспечивает качество изображения, близкое к
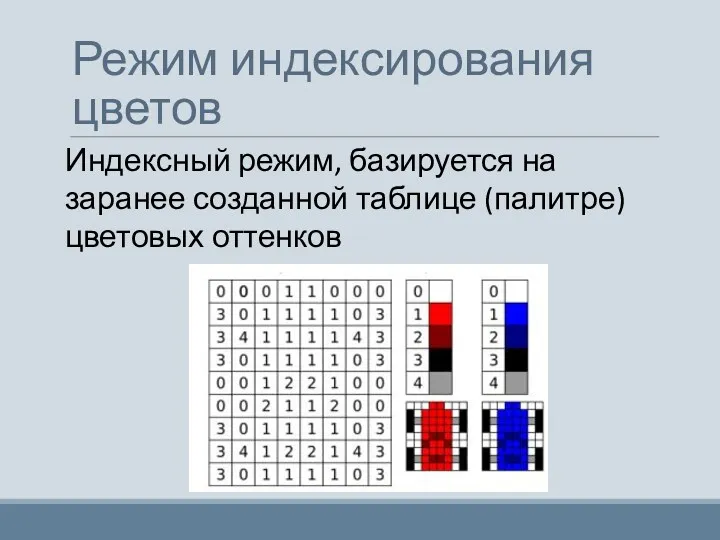
- 40. Режим индексирования цветов Индексный режим, базируется на заранее созданной таблице (палитре) цветовых оттенков
- 41. Форматы графических файлов BMP(Bit MaP image ) — универсальный формат растровых графических файлов, используется в операционной
- 42. Форматы графических файлов TIFF (Tagged Image File Format ) — формат растровых графических файлов. поддерживается всеми
- 43. Форматы графических файлов GIF (Graphics Interchange Format ) — формат растровых графических файлов. поддерживается приложениями для
- 44. Форматы графических файлов PNG (Portable Network Graphic ) — формат растровых графических файлов. аналогичен формату GIF.
- 45. Форматы графических файлов JPEG (Joint Photographic Expert Group ) — формат растровых графических файлов. реализует эффективный
- 46. Форматы графических файлов WMF (Windows MetaFile ) — универсальный формат векторных графических файлов для Windows-приложений. используется
- 48. Скачать презентацию













































 Linux ST-1-2
Linux ST-1-2 Урок информатики Множества
Урок информатики Множества Апробация технологий Silverlight/LINQ/WCF для создания web-приложений, ориентированных на интенсивную обработку данных
Апробация технологий Silverlight/LINQ/WCF для создания web-приложений, ориентированных на интенсивную обработку данных Электронная коммерция в интернете
Электронная коммерция в интернете Логическое программирование
Логическое программирование Технологии безопасности и защиты информации. Эргономика. Лекция 8
Технологии безопасности и защиты информации. Эргономика. Лекция 8 Информация и ее обработка как основа применения информационных технологий (ИТ)
Информация и ее обработка как основа применения информационных технологий (ИТ) Documentation is a term used in several different ways
Documentation is a term used in several different ways Обработка статистических данных с помощью Excel
Обработка статистических данных с помощью Excel Вебинары. Похудание
Вебинары. Похудание Обслуживание сети
Обслуживание сети Artificial intelligence
Artificial intelligence Базы данных. Управление данными
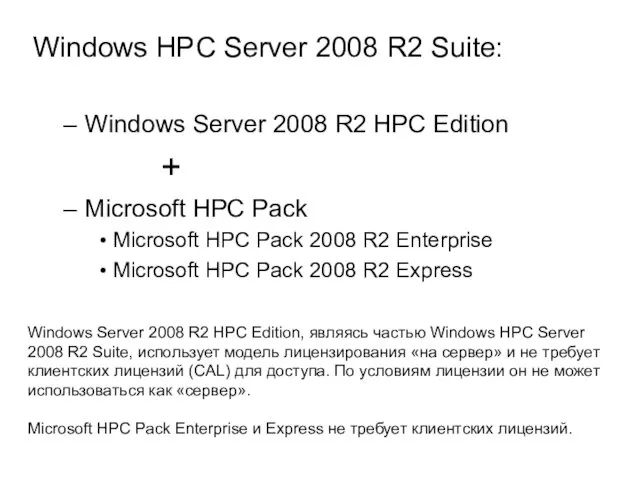
Базы данных. Управление данными Win-кластер
Win-кластер Сборка домашнего ПК для конкурса OLDI и AMD
Сборка домашнего ПК для конкурса OLDI и AMD Семиотика
Семиотика 1С:Предприятие 8. Кадровое агентство
1С:Предприятие 8. Кадровое агентство Ақпараттық жүйелер. Зертханалық жұмыс
Ақпараттық жүйелер. Зертханалық жұмыс Алгоритмы. Свойства алгоритма
Алгоритмы. Свойства алгоритма Университетский библиотечный информационный центр (к 75-летнему юбилею КрасГМУ имени профессора В.Ф. Войно-Ясенецкого)
Университетский библиотечный информационный центр (к 75-летнему юбилею КрасГМУ имени профессора В.Ф. Войно-Ясенецкого) Блок-схема цепи управления в АСУ ТП
Блок-схема цепи управления в АСУ ТП Управляющие структуры VBA
Управляющие структуры VBA Комната сказки
Комната сказки Опыт внедрения BDD в разработку
Опыт внедрения BDD в разработку Направление в Банк выписки СЗИ 6 из ПФ РФ с использованием Портала Госуслуг
Направление в Банк выписки СЗИ 6 из ПФ РФ с использованием Портала Госуслуг Назначение и устройство компьютера
Назначение и устройство компьютера Язык программирования Паскаль. Начала программирования
Язык программирования Паскаль. Начала программирования Алгоритмизация и программирование (лекция)
Алгоритмизация и программирование (лекция)