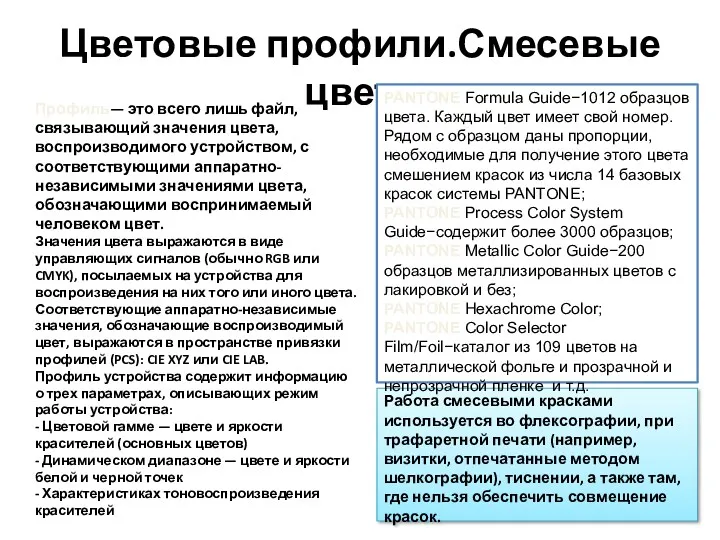
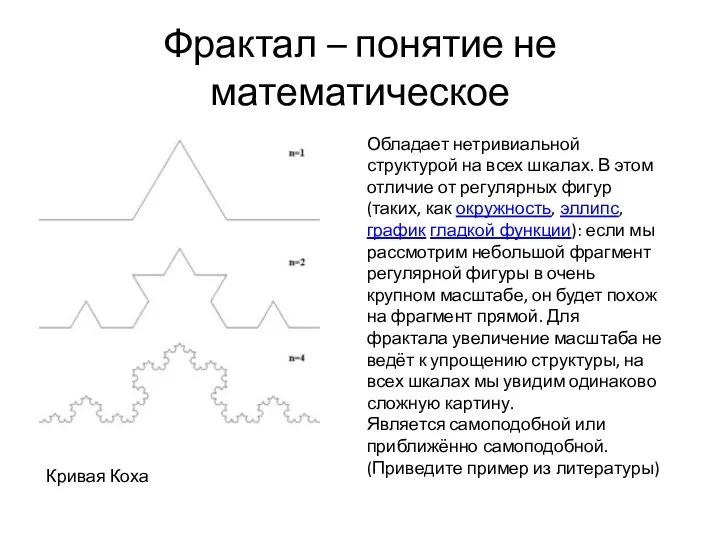
Цветовые профили.Смесевые цвета
Работа смесевыми красками используется во флексографии, при трафаретной печати
(например, визитки, отпечатанные методом шелкографии), тиснении, а также там, где нельзя обеспечить совмещение красок.
PANTONE Formula Guide−1012 образцов цвета. Каждый цвет имеет свой номер. Рядом с образцом даны пропорции, необходимые для получение этого цвета смешением красок из числа 14 базовых красок системы PANTONE;
PANTONE Process Color System Guide−содержит более 3000 образцов;
PANTONE Metallic Color Guide−200 образцов металлизированных цветов с лакировкой и без;
PANTONE Hexachrome Color;
PANTONE Color Selector Film/Foil−каталог из 109 цветов на металлической фольге и прозрачной и непрозрачной пленке и т.д.
Профиль— это всего лишь файл, связывающий значения цвета, воспроизводимого устройством, с соответствующими аппаратно-независимыми значениями цвета, обозначающими воспринимаемый человеком цвет.
Значения цвета выражаются в виде управляющих сигналов (обычно RGB или CMYK), посылаемых на устройства для воспроизведения на них того или иного цвета. Соответствующие аппаратно-независимые значения, обозначающие воспроизводимый цвет, выражаются в пространстве привязки профилей (PCS): CIE XYZ или CIE LAB.
Профиль устройства содержит информацию о трех параметрах, описывающих режим работы устройства:
- Цветовой гамме — цвете и яркости красителей (основных цветов)
- Динамическом диапазоне — цвете и яркости белой и черной точек
- Характеристиках тоновоспроизведения красителей



























 Управляющие инструкции. C# Introduction. Урок 3
Управляющие инструкции. C# Introduction. Урок 3 Кодирование графической информации
Кодирование графической информации механизм создания и настройки ACL правил на коммутаторах
механизм создания и настройки ACL правил на коммутаторах История развития ЭВМ
История развития ЭВМ Стандарт-Н. Эффективность автоматизации Стандарт-Н
Стандарт-Н. Эффективность автоматизации Стандарт-Н Академия Арктикбота
Академия Арктикбота Курсовий проект. Побудова графіку функції за наданим користувачем рядком, що містить припустимий опис функції
Курсовий проект. Побудова графіку функції за наданим користувачем рядком, що містить припустимий опис функції КЕЙС Элитная недвижимость от РЕСТОВРАЦИЯ Н
КЕЙС Элитная недвижимость от РЕСТОВРАЦИЯ Н Flydoc. Переваги та вигоди роботи з для партнерів
Flydoc. Переваги та вигоди роботи з для партнерів Глобальна комп'ютерна мережа
Глобальна комп'ютерна мережа Проект Тюльпан
Проект Тюльпан Машина Поста
Машина Поста Базы данных Системы управления базами данных
Базы данных Системы управления базами данных Алгоритмы и исполнители
Алгоритмы и исполнители Архітектура комп’ютера та організація комп’ютерних мереж
Архітектура комп’ютера та організація комп’ютерних мереж Составление индивидуальной траектории обучения
Составление индивидуальной траектории обучения Базы данных. СУБД. Модели представления данных
Базы данных. СУБД. Модели представления данных Тема проекта: Создание учебной программы в Scratch (5 класс)
Тема проекта: Создание учебной программы в Scratch (5 класс) Разработка сайта
Разработка сайта ГИС Панорама. Разработка программного обеспечения и архитектура геоинформационных систем
ГИС Панорама. Разработка программного обеспечения и архитектура геоинформационных систем Алгоритмические структуры
Алгоритмические структуры Признаки объектов, 7 класс
Признаки объектов, 7 класс Практикум: разоблачаем фейки
Практикум: разоблачаем фейки Создание Web-сайта. Коммуникационные технологии
Создание Web-сайта. Коммуникационные технологии Кибербезопасность. Разговоры о важном
Кибербезопасность. Разговоры о важном Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Анализ и проектирование цифровых фильтров. (Лекция 6)
Анализ и проектирование цифровых фильтров. (Лекция 6) Microsoft Office Еxcel бағдарламасы
Microsoft Office Еxcel бағдарламасы