Содержание
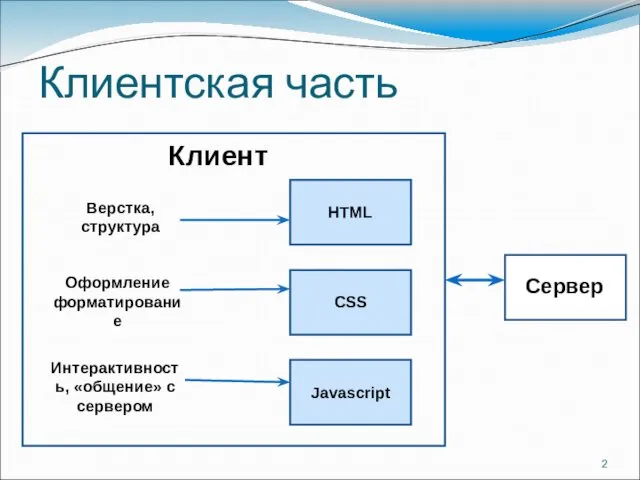
- 2. Клиентская часть Сервер Клиент CSS HTML Верстка, структура Оформление форматирование Интерактивность, «общение» с сервером Javascript
- 3. CSS
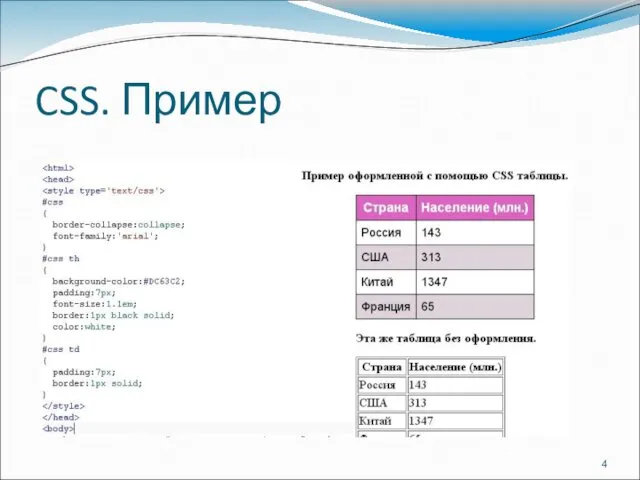
- 4. CSS. Пример
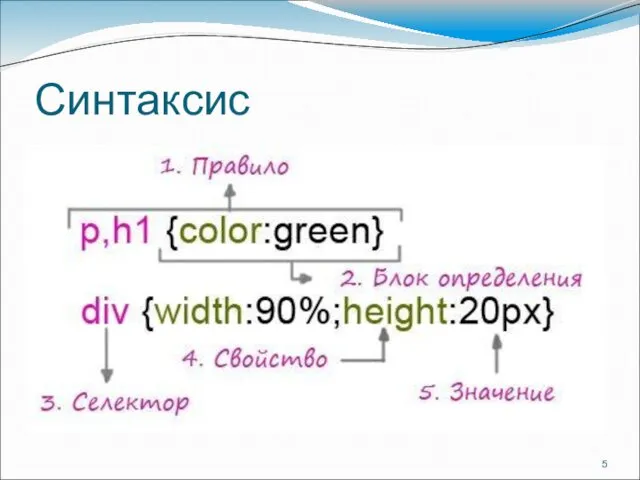
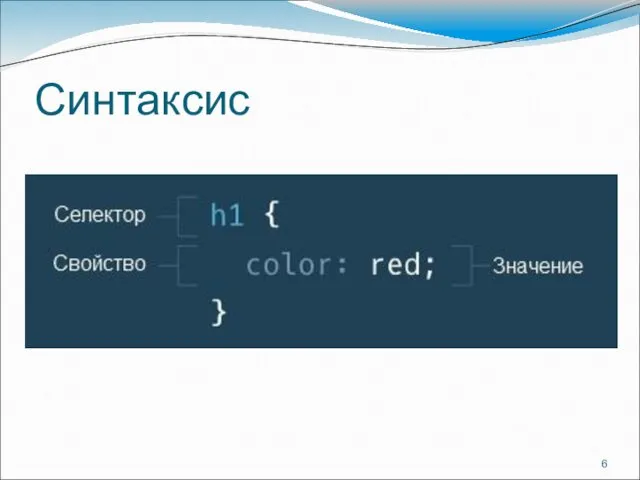
- 5. Синтаксис
- 6. Синтаксис
- 7. Пример.Шрифт h1 { font-family: Georgia, serif; }
- 8. Пример. Размер h1 { font-size: 60px; }
- 9. Селекторы название тега класс тега – class (.) идентификатор тега – id (#) атрибут тега –
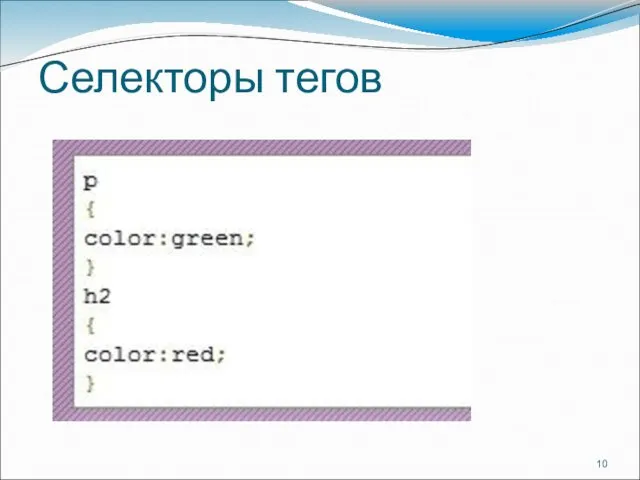
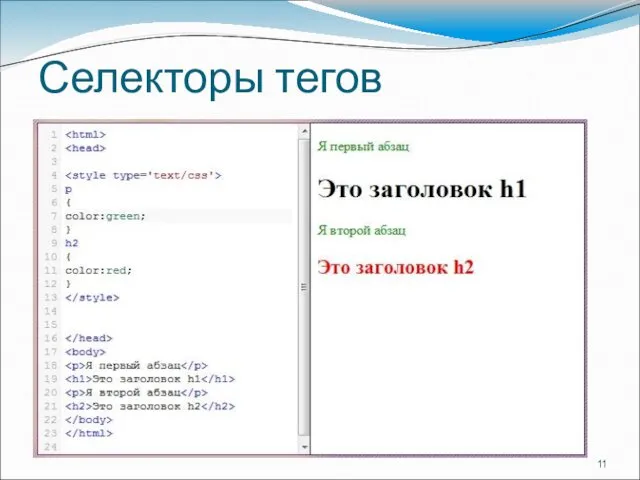
- 10. Селекторы тегов
- 11. Селекторы тегов
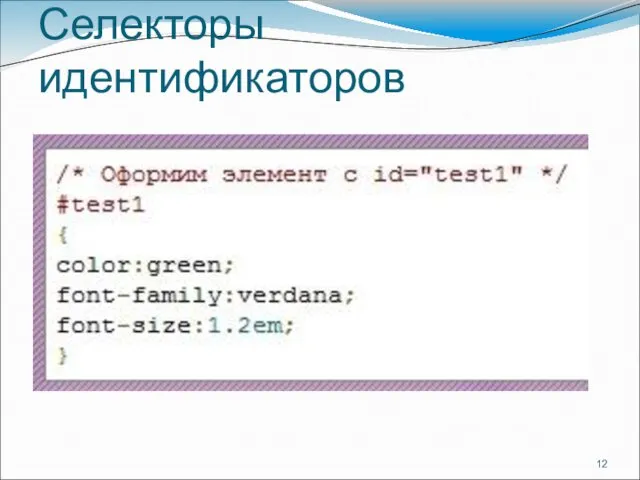
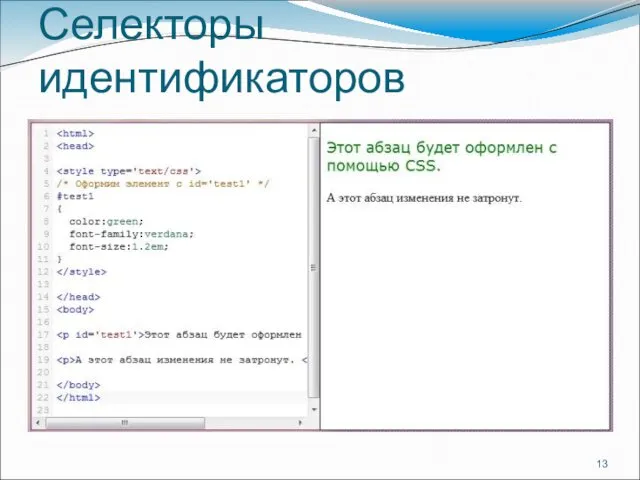
- 12. Селекторы идентификаторов
- 13. Селекторы идентификаторов
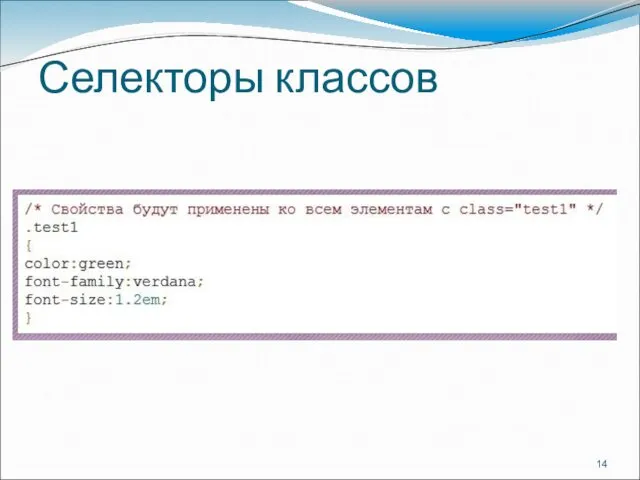
- 14. Селекторы классов
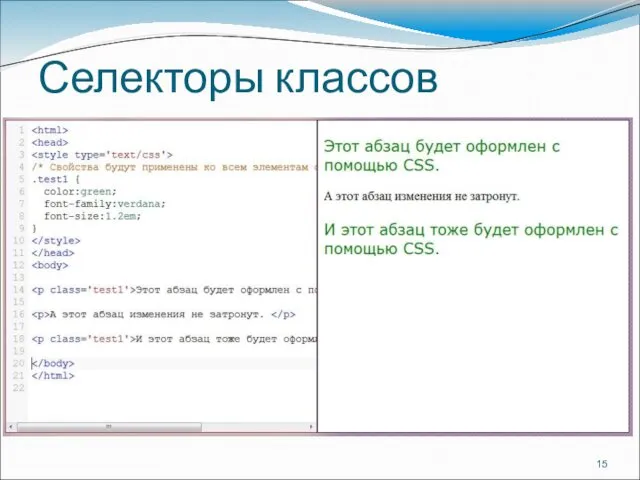
- 15. Селекторы классов
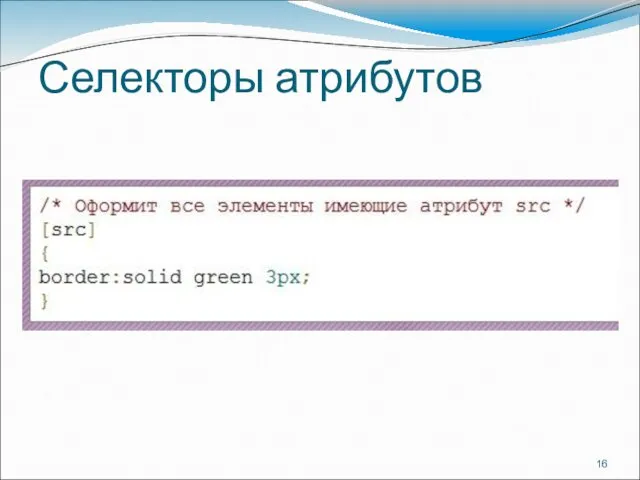
- 16. Селекторы атрибутов
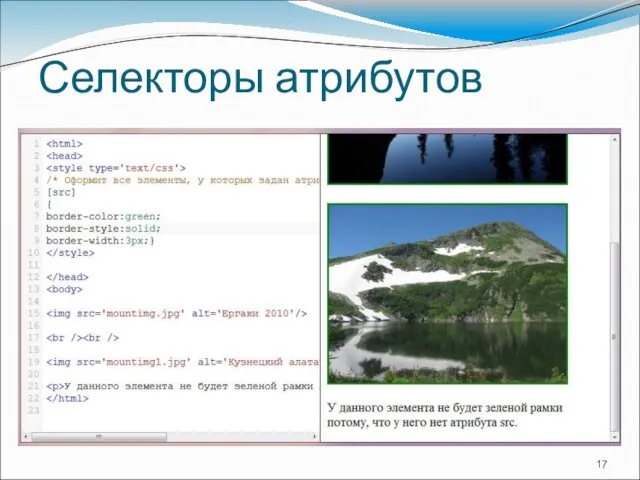
- 17. Селекторы атрибутов
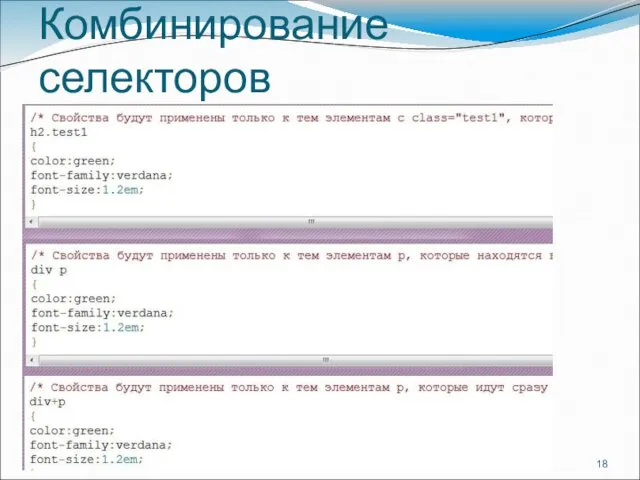
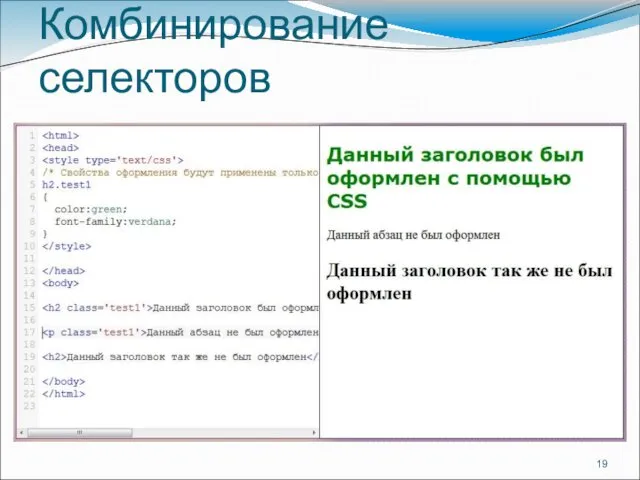
- 18. Комбинирование селекторов
- 19. Комбинирование селекторов
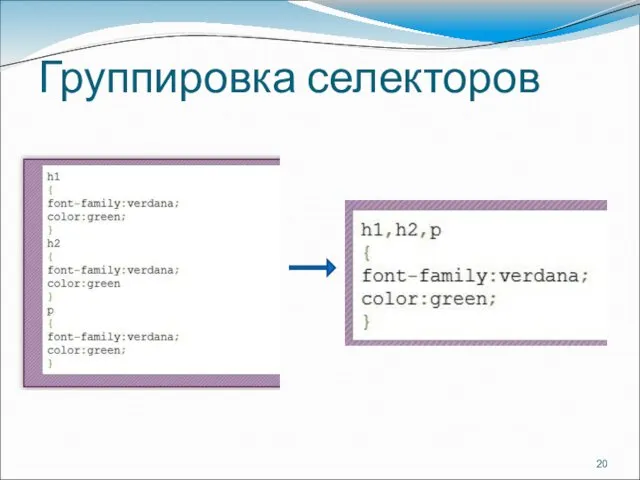
- 20. Группировка селекторов
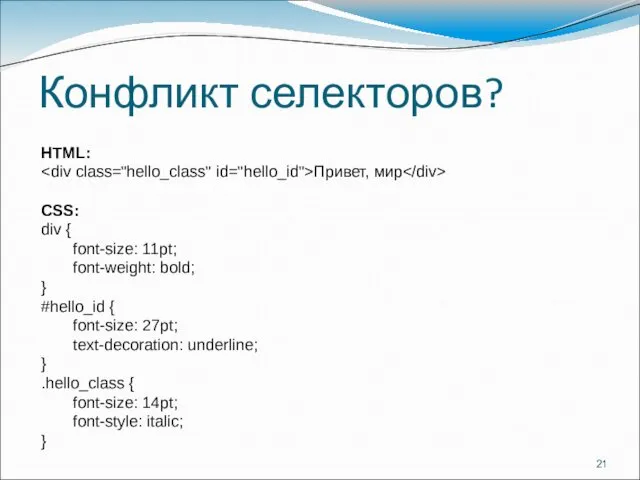
- 21. Конфликт селекторов? HTML: Привет, мир CSS: div { font-size: 11pt; font-weight: bold; } #hello_id { font-size:
- 22. Вес селекторов название тега имеет вес 1 балл; присвоенный тегу класс — 10 баллов; идентификатор тега
- 23. Каскадирование стилей. Вес стилей Стиль браузера. Стиль пользователя. Стиль автора. Стиль автора с добавлением !important. Стиль
- 24. Псевдоклассы и псевдоэлементы :active :link :focus :hover :visited :first-child :lang :after :before :first-letter :first-line селектор :
- 25. Текст. Цвет p {color:green;} p {color:rgb(0,255,0);} p {color:#00ff00;} color
- 26. Текст. Выравнивание p.ta1 {text-align:center;} (По центру) p.ta2 {text-align:left;} (Слева) p.ta3 {text-align:right;} (Справа) p.ta4 {text-align:justify;} (По ширине)
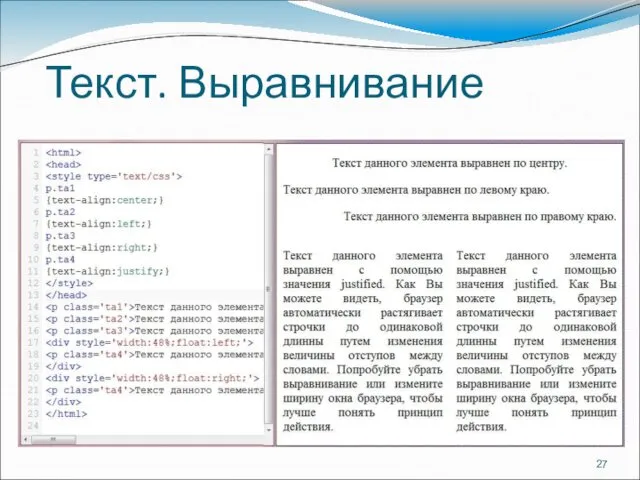
- 27. Текст. Выравнивание
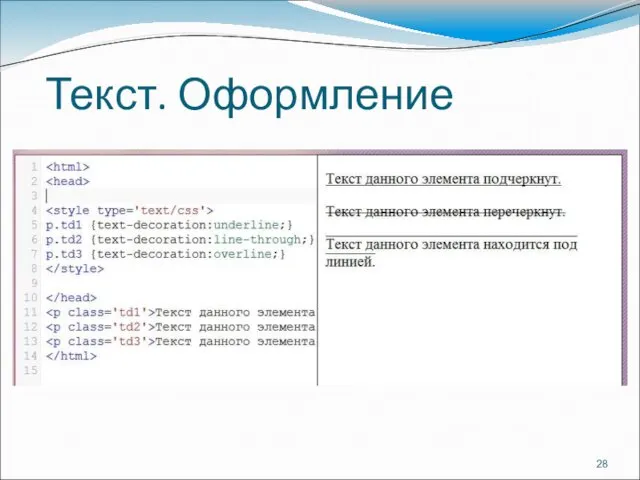
- 28. Текст. Оформление
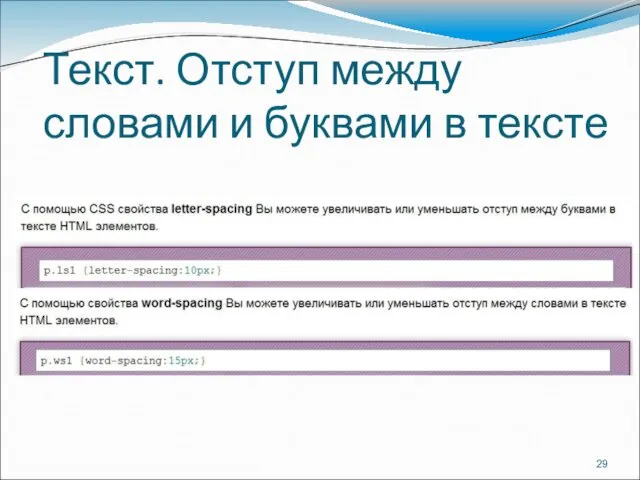
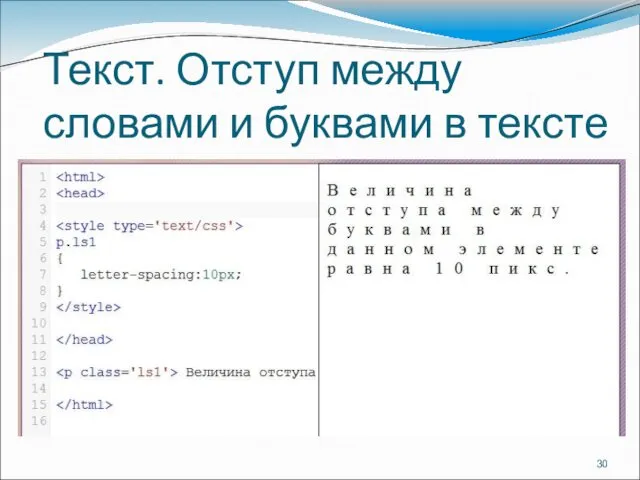
- 29. Текст. Отступ между словами и буквами в тексте
- 30. Текст. Отступ между словами и буквами в тексте
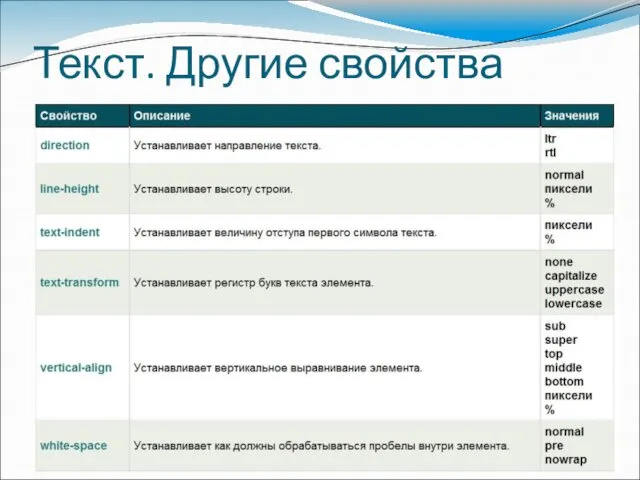
- 31. Текст. Другие свойства
- 32. Текст. Шрифт p {font-family:Arial;} Шрифт: font-family p.fz1 {font-size:20px;} Размер шрифта: font-size
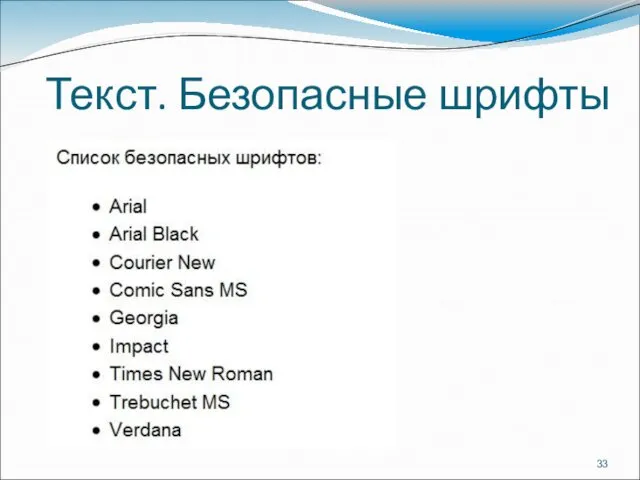
- 33. Текст. Безопасные шрифты
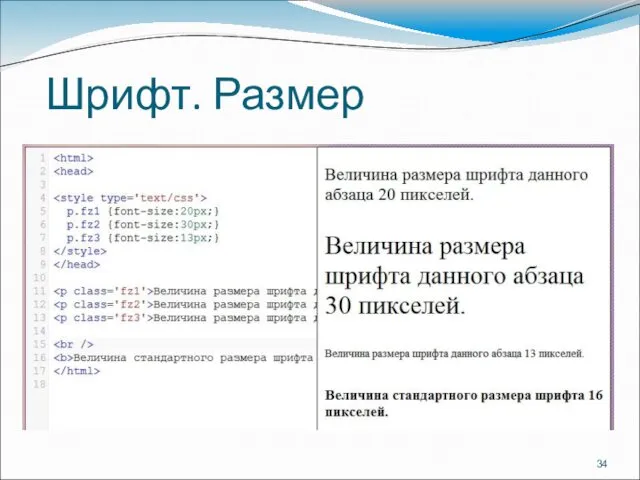
- 34. Шрифт. Размер
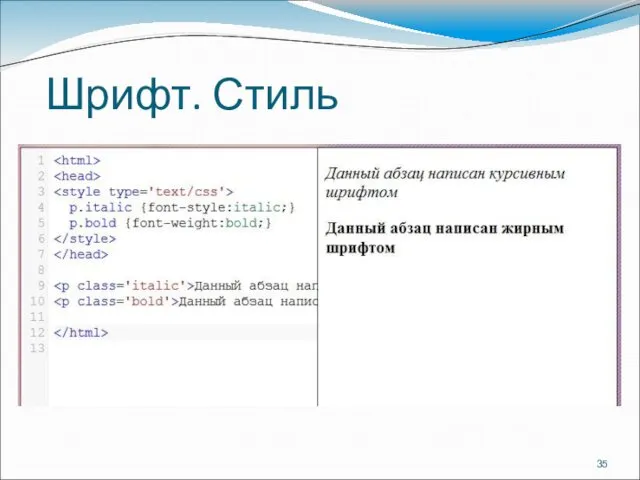
- 35. Шрифт. Стиль
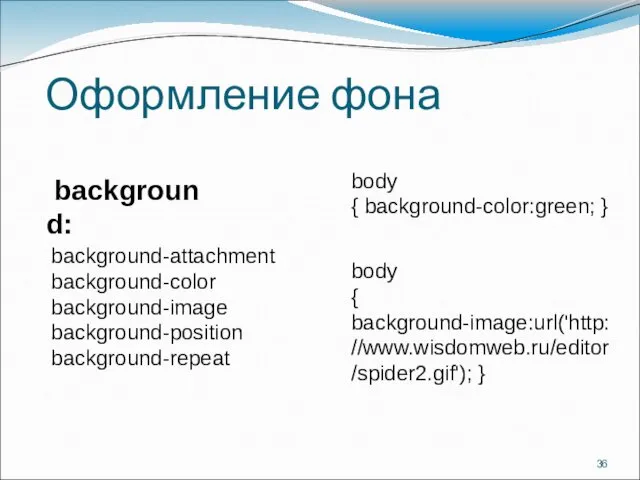
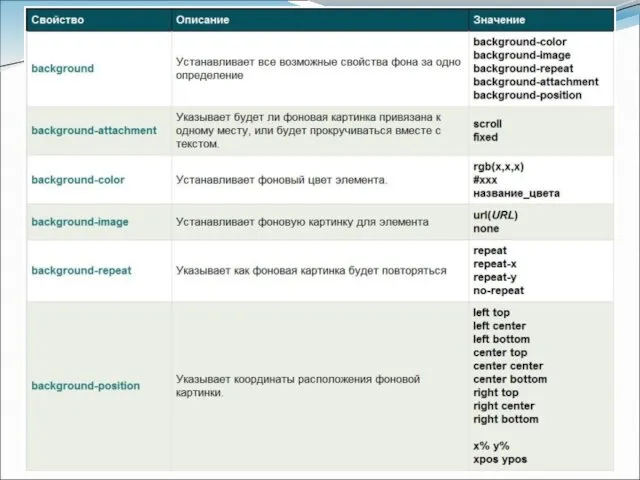
- 36. Оформление фона background-attachment background-color background-image background-position background-repeat background: body { background-color:green; } body { background-image:url('http://www.wisdomweb.ru/editor/spider2.gif'); }
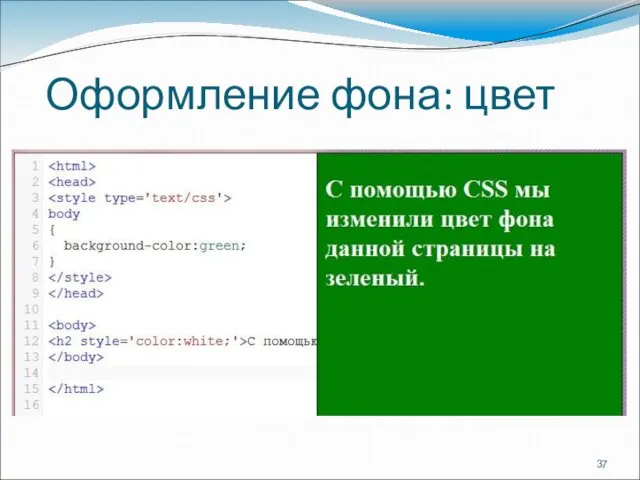
- 37. Оформление фона: цвет
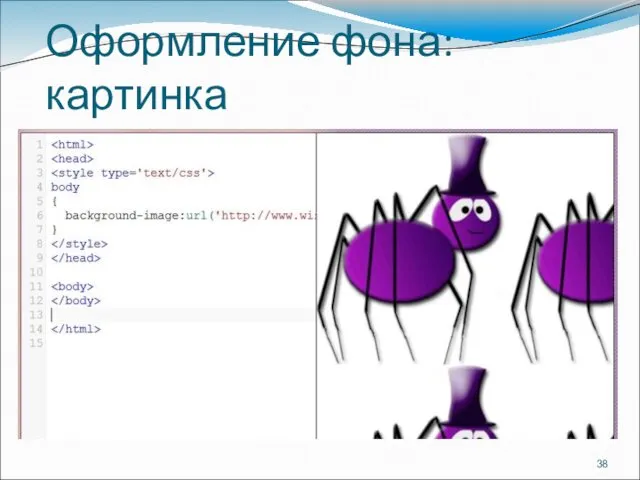
- 38. Оформление фона: картинка
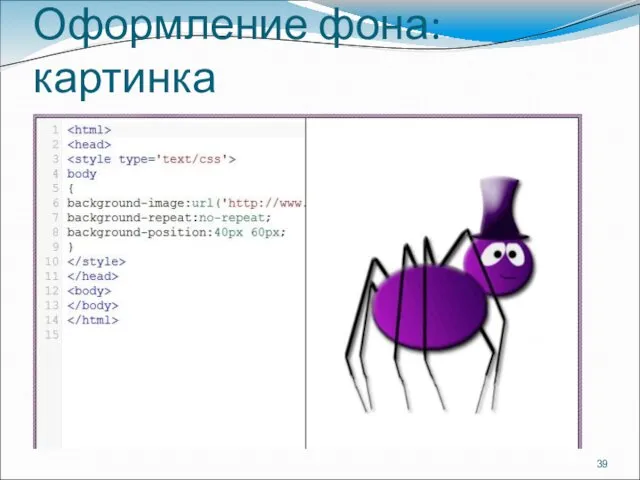
- 39. Оформление фона: картинка
- 40. Оформление фона: картинка
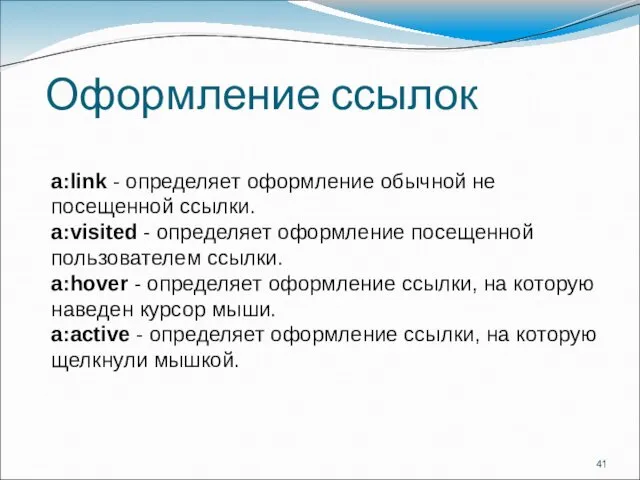
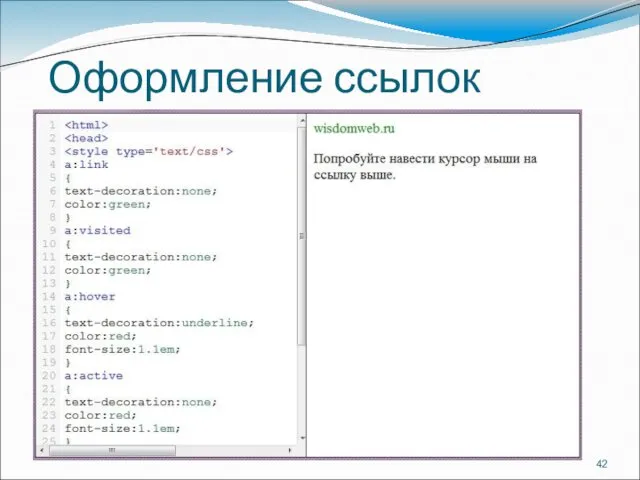
- 41. Оформление ссылок a:link - определяет оформление обычной не посещенной ссылки. a:visited - определяет оформление посещенной пользователем
- 42. Оформление ссылок
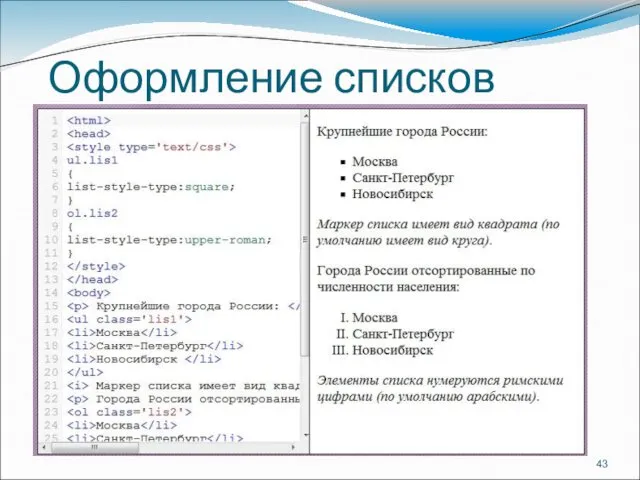
- 43. Оформление списков
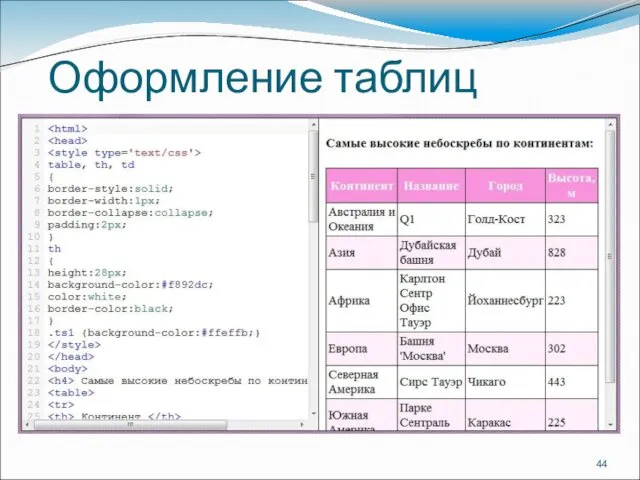
- 44. Оформление таблиц
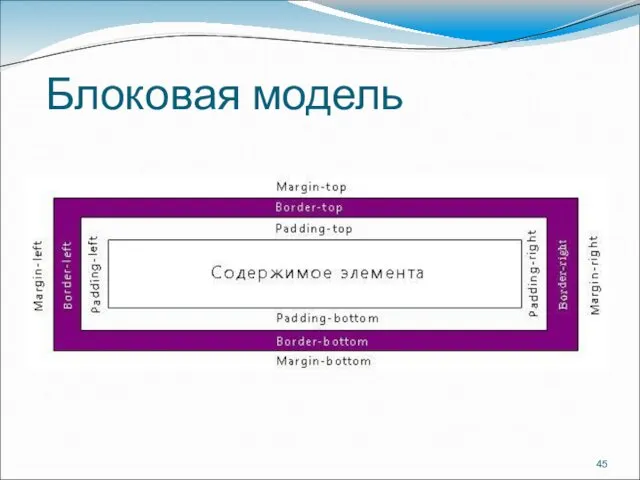
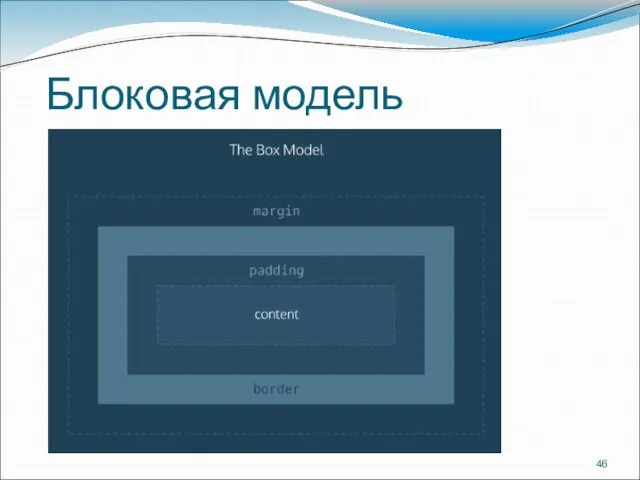
- 45. Блоковая модель
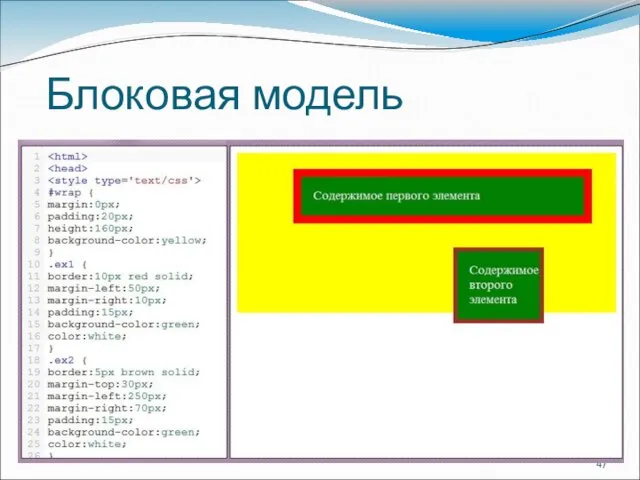
- 46. Блоковая модель
- 47. Блоковая модель
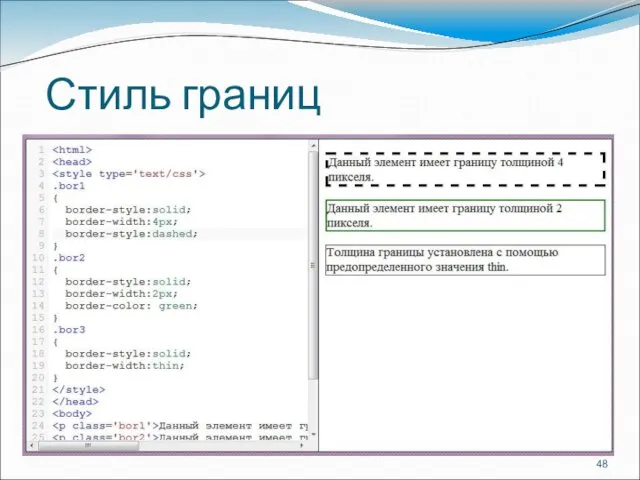
- 48. Стиль границ
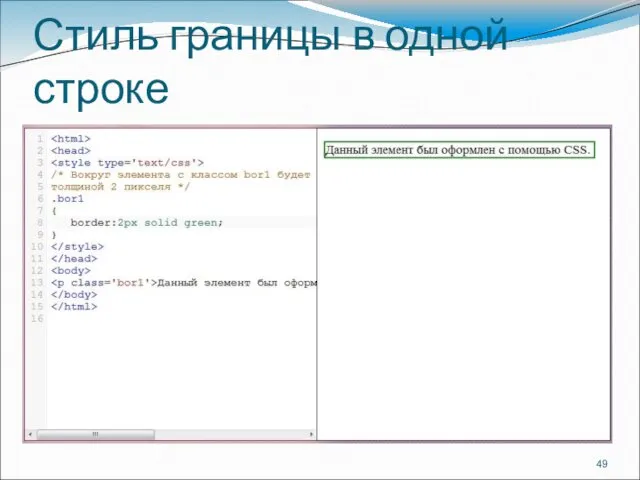
- 49. Стиль границы в одной строке
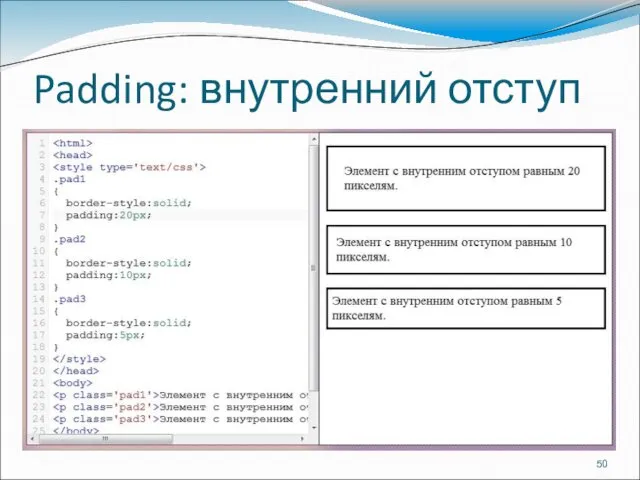
- 50. Padding: внутренний отступ
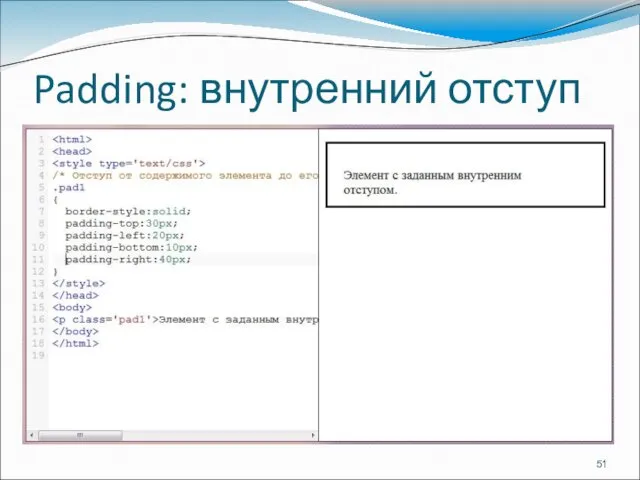
- 51. Padding: внутренний отступ
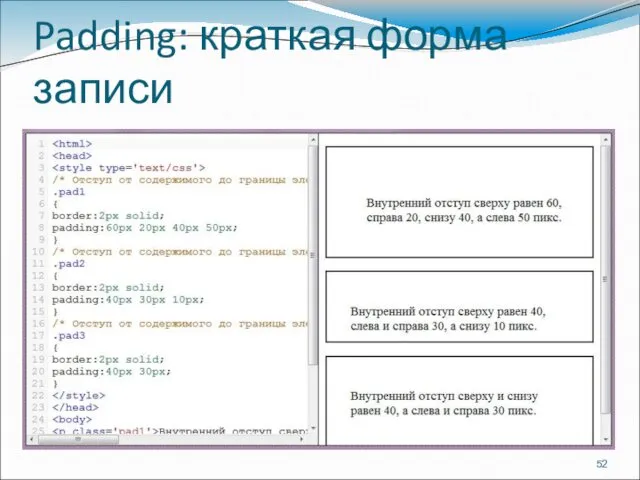
- 52. Padding: краткая форма записи
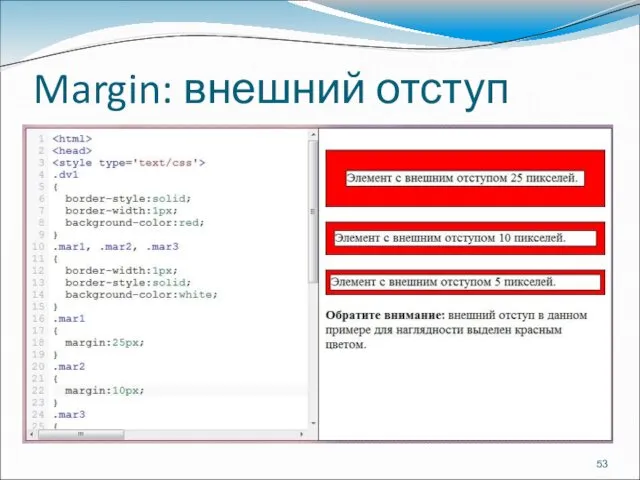
- 53. Margin: внешний отступ
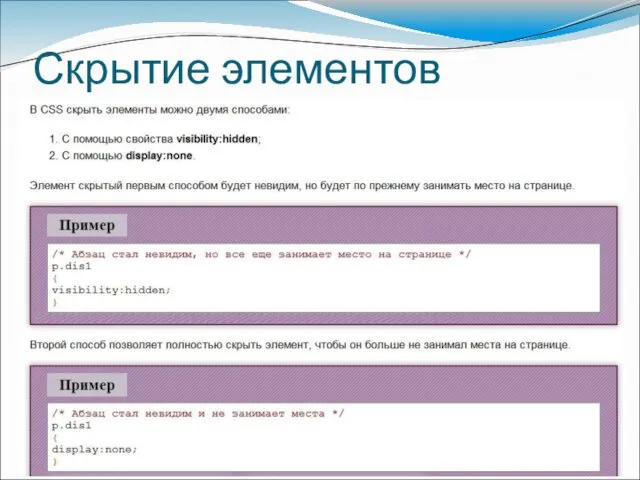
- 54. Скрытие элементов
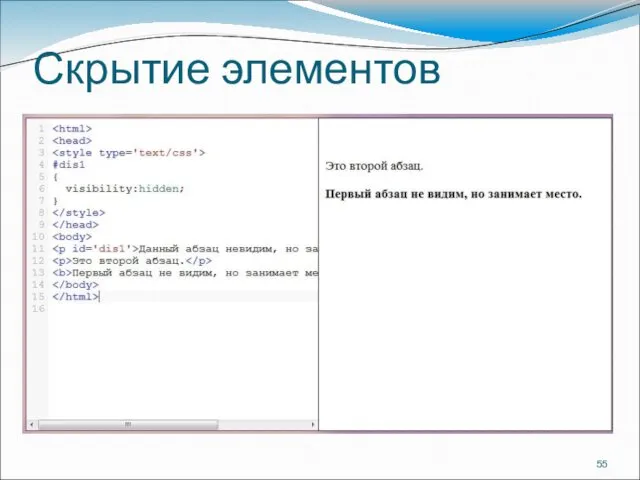
- 55. Скрытие элементов
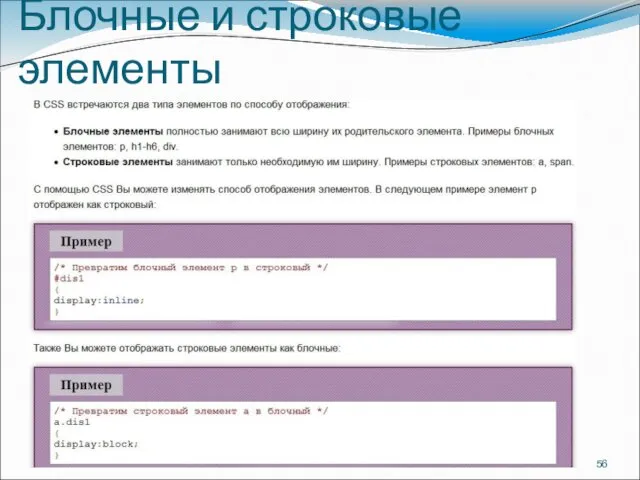
- 56. Блочные и строковые элементы
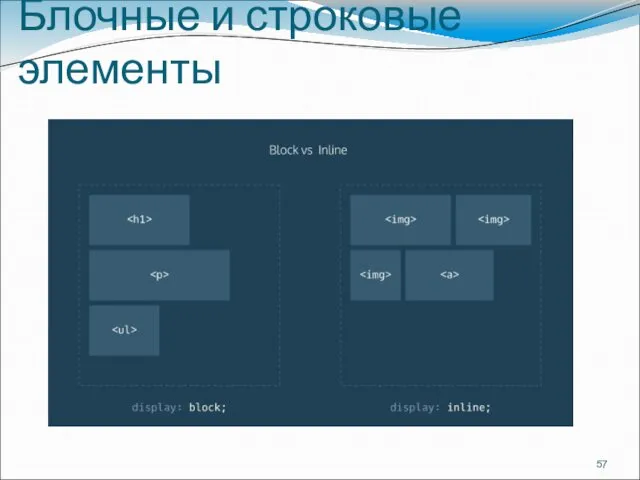
- 57. Блочные и строковые элементы
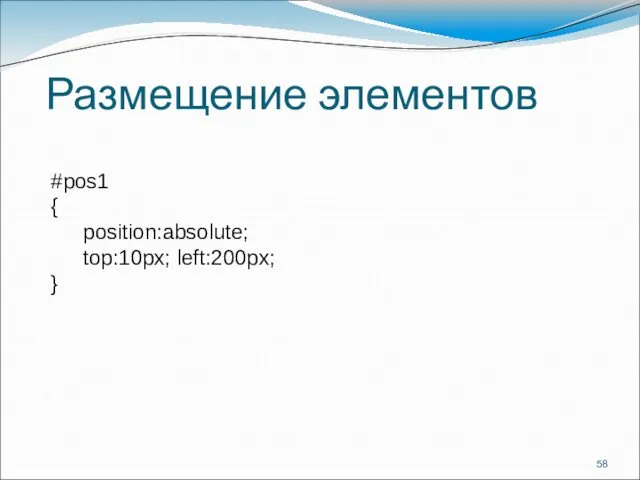
- 58. Размещение элементов #pos1 { position:absolute; top:10px; left:200px; }
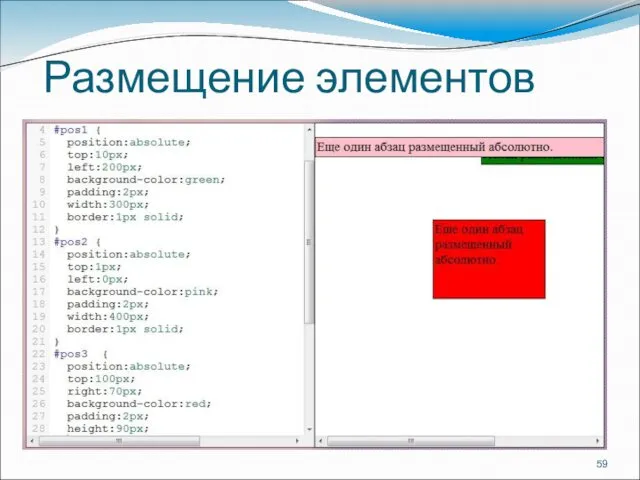
- 59. Размещение элементов
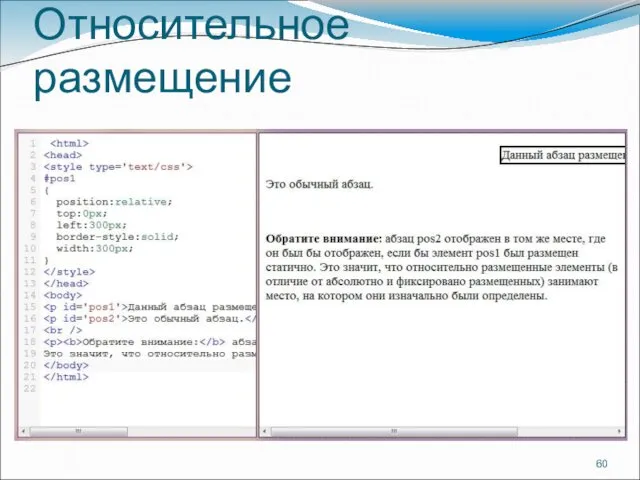
- 60. Относительное размещение
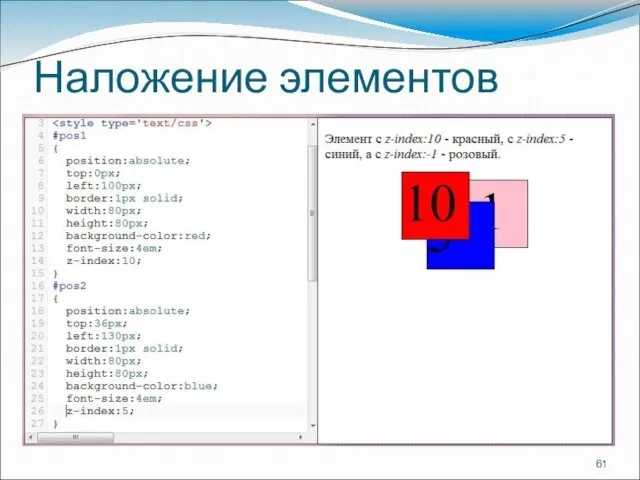
- 61. Наложение элементов
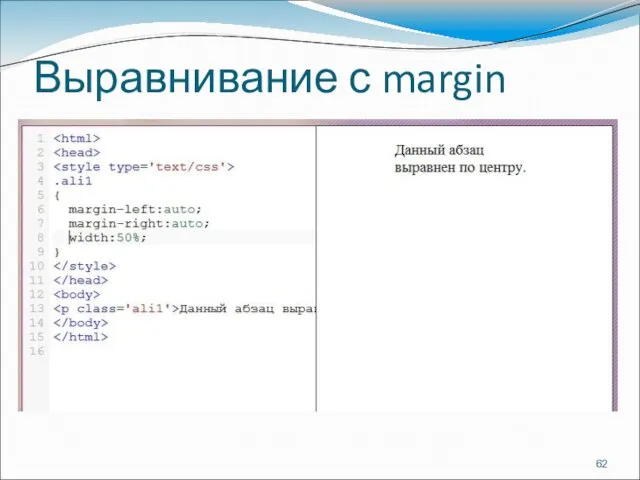
- 62. Выравнивание с margin
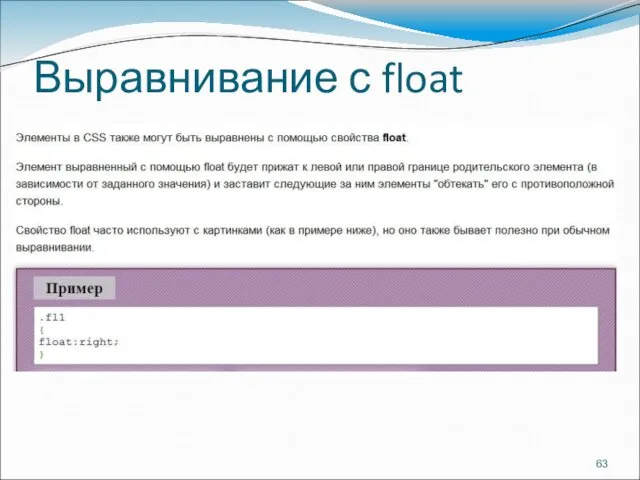
- 63. Выравнивание с float
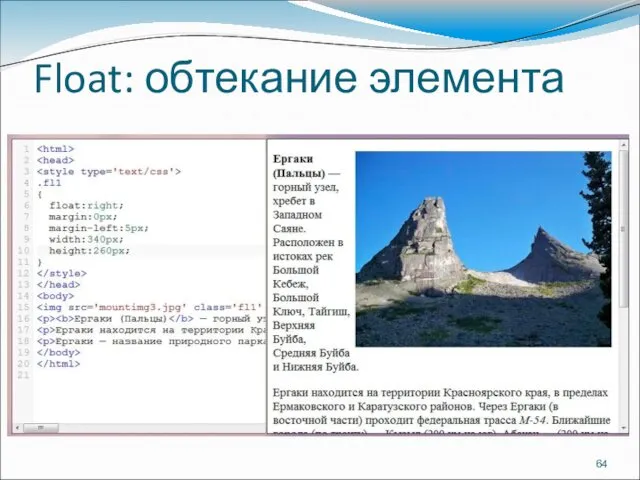
- 64. Float: обтекание элемента
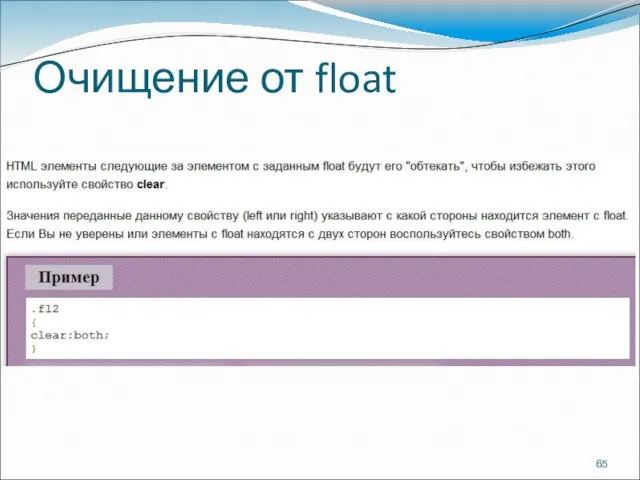
- 65. Очищение от float
- 66. Способы подключения к HTML Внутренние стили (внутри тегов, атрибут style) Глобальные стили (указанные внутри тега style)
- 67. Строковое подключение стиля Абзац оформленный с помощью CSS.
- 68. Внутренние стили h1 {color:red;} p {margin-right:38px;} div {float:left;}
- 70. Скачать презентацию



































































 Этика и этикет в электронной среде общения
Этика и этикет в электронной среде общения Логические законы. Закон тождества
Логические законы. Закон тождества Arts in the UK
Arts in the UK Рабочий стол. Управление мышью
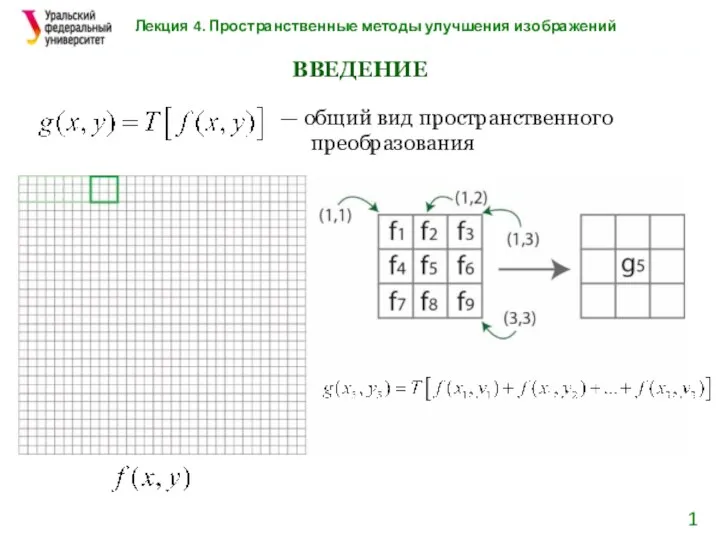
Рабочий стол. Управление мышью Пространственные методы улучшения изображений
Пространственные методы улучшения изображений Социальные сети ПАО Сбербанк
Социальные сети ПАО Сбербанк Использование визуальных компонентов в работе с социальными сетями: инфографика, демотиваторы, мемы
Использование визуальных компонентов в работе с социальными сетями: инфографика, демотиваторы, мемы Подготовка facebook аккаунта
Подготовка facebook аккаунта Программы с использованием процедур
Программы с использованием процедур Find numbers 0-10 and click them
Find numbers 0-10 and click them Графические объекты в Open Office. Org. Writer
Графические объекты в Open Office. Org. Writer Самооптимизирующееся производство. Искусственный интеллект. Ожидания и актуальное состояние
Самооптимизирующееся производство. Искусственный интеллект. Ожидания и актуальное состояние Системы и модели
Системы и модели Математические и логические основы информатики. Системы счисления
Математические и логические основы информатики. Системы счисления Путешествие в страну Информатика. 5 класс
Путешествие в страну Информатика. 5 класс Работа с СУБД SQLite
Работа с СУБД SQLite Компьютерные игры: симуляторы автомобилей и мотоциклов, самолётов, космических кораблей
Компьютерные игры: симуляторы автомобилей и мотоциклов, самолётов, космических кораблей Правила составления библиографического списка литературы и оформления библиографических ссылок
Правила составления библиографического списка литературы и оформления библиографических ссылок Сложность алгоритмов
Сложность алгоритмов Антивирус Касперского
Антивирус Касперского Системы счисления. Устройство компьютера
Системы счисления. Устройство компьютера Компьютерная игра Tower Defense
Компьютерная игра Tower Defense Базы данных
Базы данных Требования к структуре и формату презентации инженерного кейса. Международный инженерный чемпионат CASE-IN (ЛС)
Требования к структуре и формату презентации инженерного кейса. Международный инженерный чемпионат CASE-IN (ЛС) Поняття моделі. Типи моделей. Моделювання, як метод дослідження об'єктів
Поняття моделі. Типи моделей. Моделювання, як метод дослідження об'єктів История развития вычислительной техники
История развития вычислительной техники Операции над линейными списками. Лекция 6
Операции над линейными списками. Лекция 6 Зачем учить Java и как делать это эффективно
Зачем учить Java и как делать это эффективно