Содержание
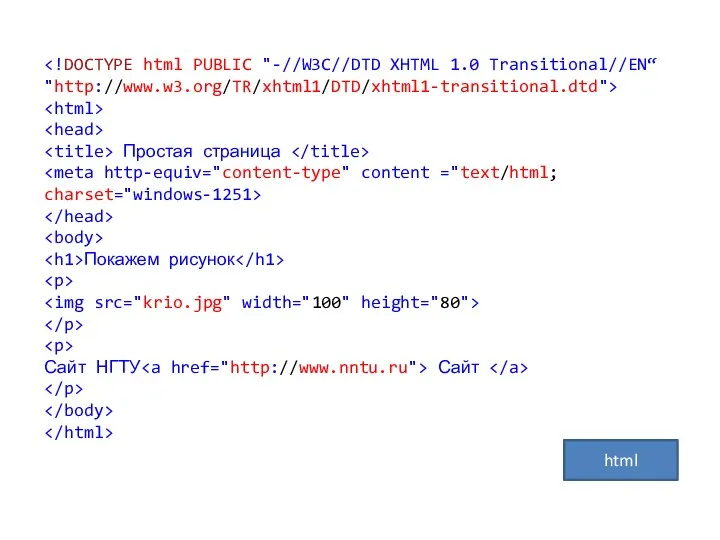
- 2. "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Простая страница Покажем рисунок Сайт НГТУ Сайт html
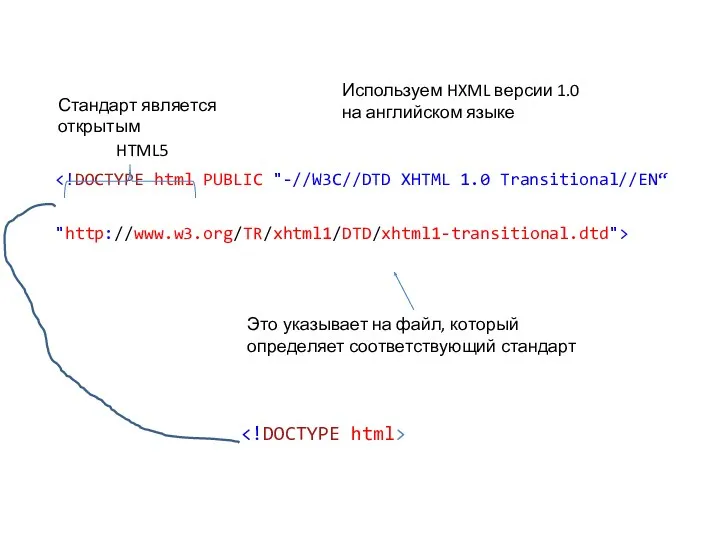
- 3. "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Используем HXML версии 1.0 на английском языке Стандарт является открытым HTML5 Это указывает на файл,
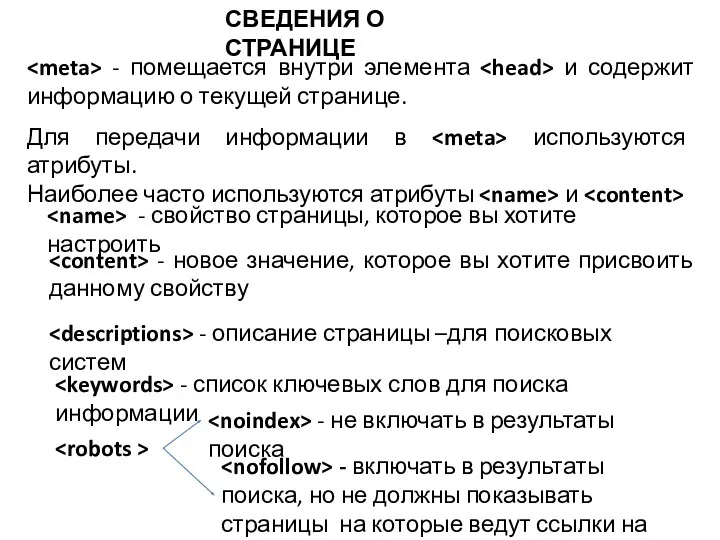
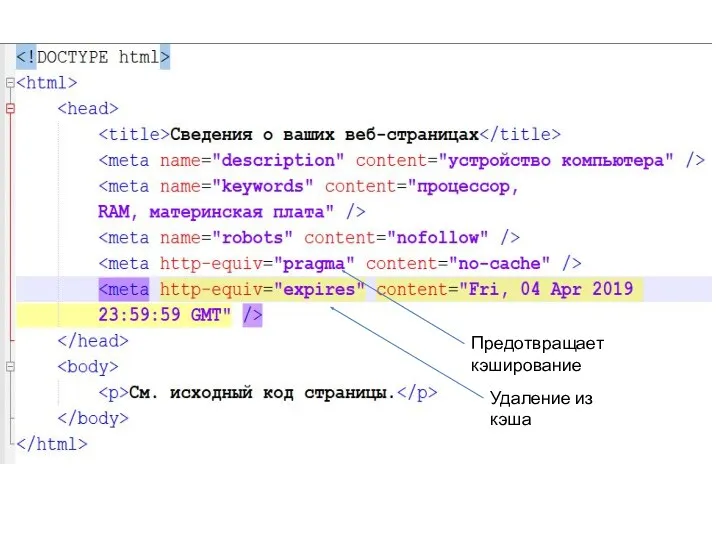
- 4. СВЕДЕНИЯ О СТРАНИЦЕ - помещается внутри элемента и содержит информацию о текущей странице. Для передачи информации
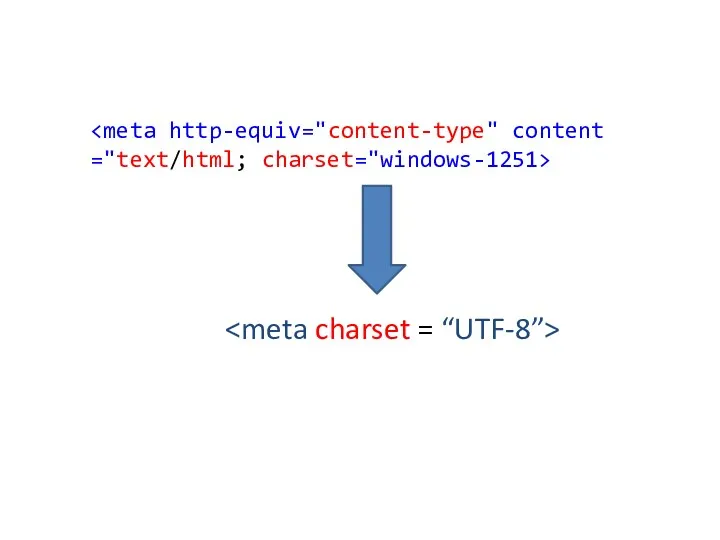
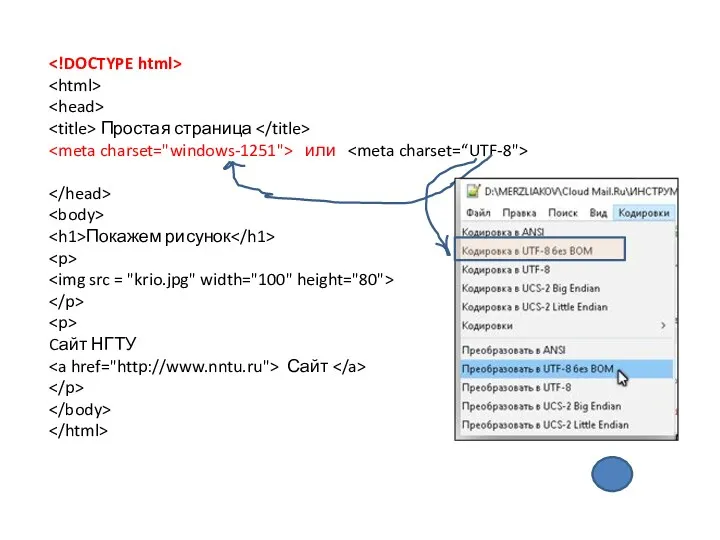
- 7. Простая страница или Покажем рисунок Cайт НГТУ Сайт
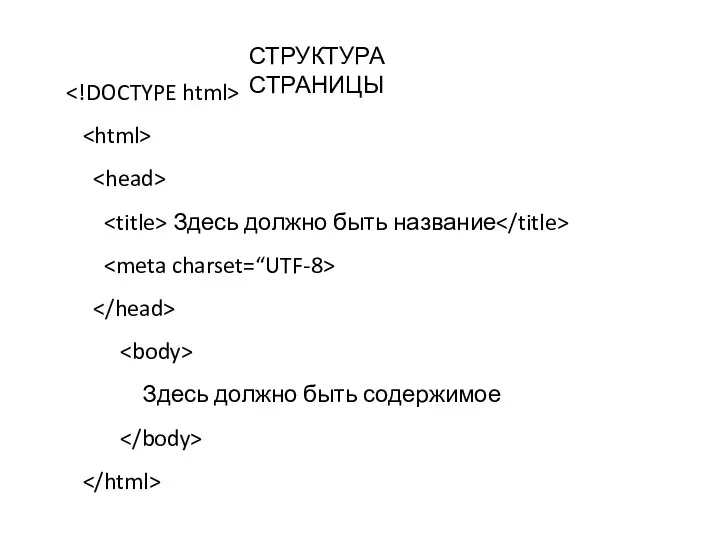
- 8. Здесь должно быть название Здесь должно быть содержимое СТРУКТУРА СТРАНИЦЫ
- 9. ЗАКОММЕНТИРОВАНИЕ ТЕГОВ Комментирование Зайдите в лабораторию " ИПИ технологии *Имеется новое программное обеспечение --> Все программные
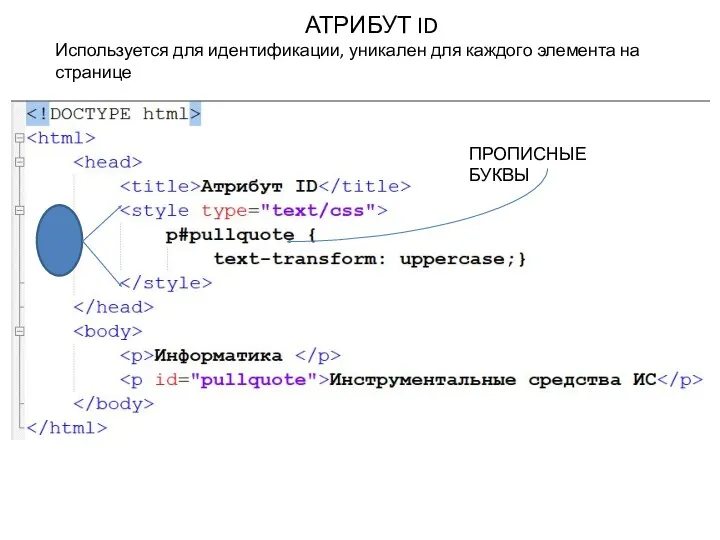
- 10. АТРИБУТ ID Используется для идентификации, уникален для каждого элемента на странице
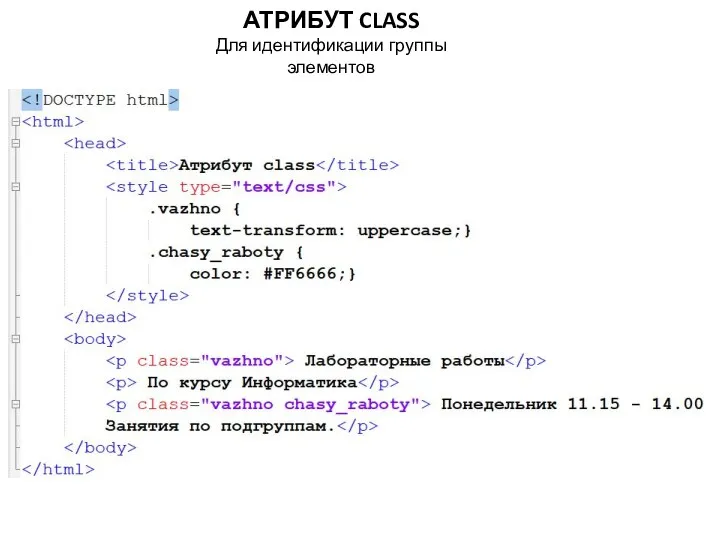
- 11. АТРИБУТ CLASS Для идентификации группы элементов
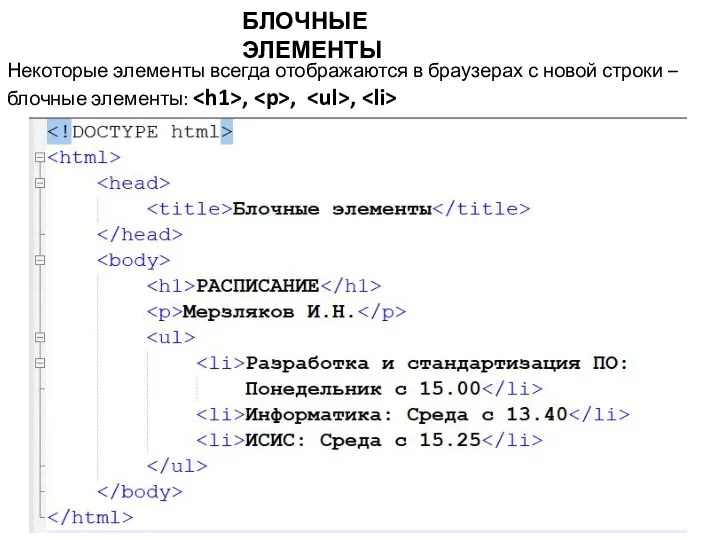
- 12. БЛОЧНЫЕ ЭЛЕМЕНТЫ Некоторые элементы всегда отображаются в браузерах с новой строки – блочные элементы: , ,
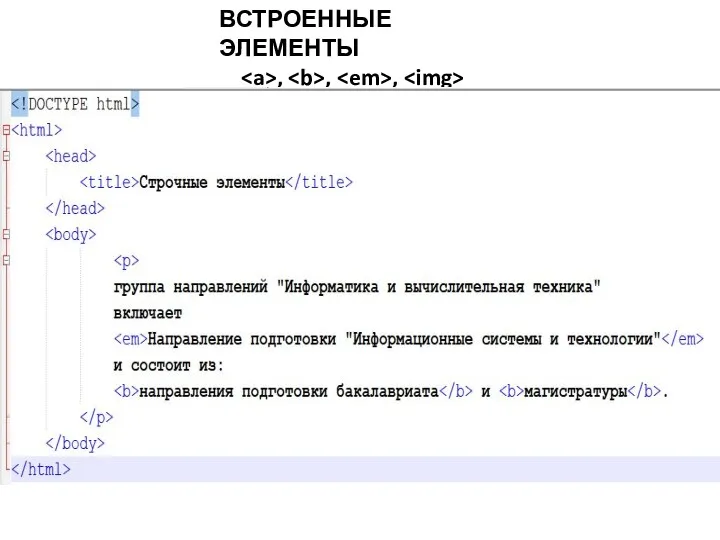
- 13. ВСТРОЕННЫЕ ЭЛЕМЕНТЫ , , ,
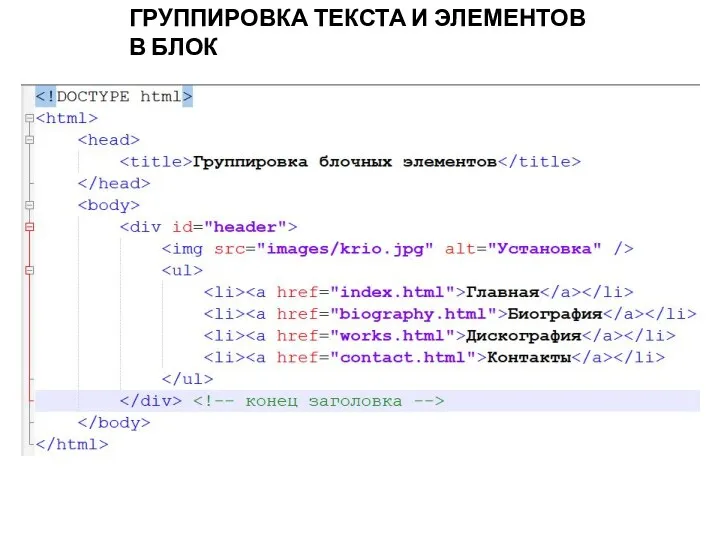
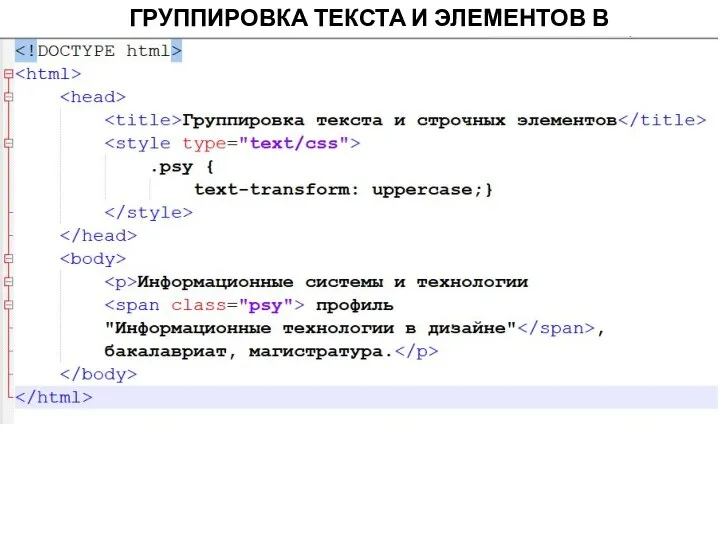
- 14. ГРУППИРОВКА ТЕКСТА И ЭЛЕМЕНТОВ В БЛОК
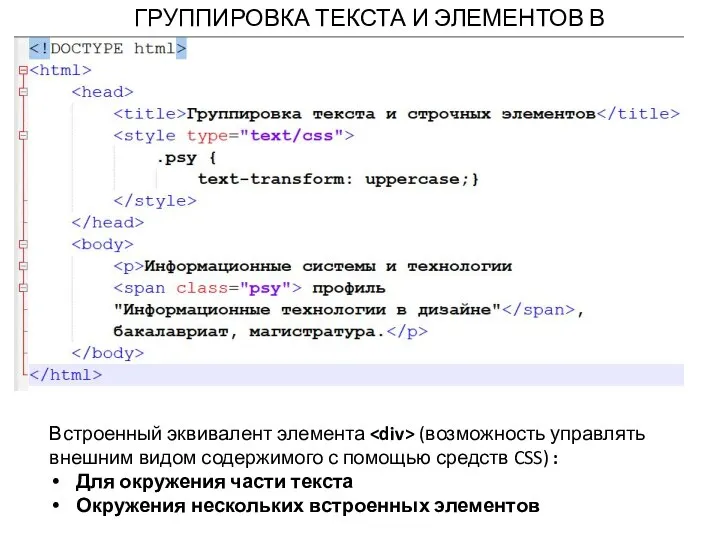
- 15. ГРУППИРОВКА ТЕКСТА И ЭЛЕМЕНТОВ В СТРОКУ
- 16. ГРУППИРОВКА ТЕКСТА И ЭЛЕМЕНТОВ В СТРОКУ Встроенный эквивалент элемента (возможность управлять внешним видом содержимого с помощью
- 18. Скачать презентацию
















 Система межпроцессного взаимодействия IPC
Система межпроцессного взаимодействия IPC Тестирование производительности SportsBook 2.0 с использованием k6
Тестирование производительности SportsBook 2.0 с использованием k6 Processes. Processes & Threads. (Chapter 3)
Processes. Processes & Threads. (Chapter 3) Информатизация общества. Основы классификации и структурирования информации
Информатизация общества. Основы классификации и структурирования информации Решение задач управления c помощью стратегии отношения с клиентами (CRM)
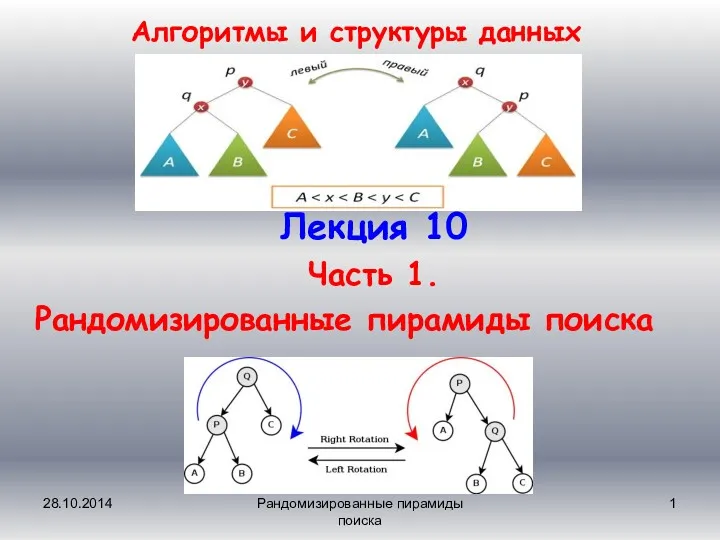
Решение задач управления c помощью стратегии отношения с клиентами (CRM) Алгоритмы и структуры данных
Алгоритмы и структуры данных Үлестірілген жүйелер
Үлестірілген жүйелер Требования, предъявляемые к современным вычислительным сетям
Требования, предъявляемые к современным вычислительным сетям Информационная культура преподавателя вуза. Проблемы, определения и становления
Информационная культура преподавателя вуза. Проблемы, определения и становления Компьютер
Компьютер Представление информации в компьютере 6 класс
Представление информации в компьютере 6 класс Электронный журнал - основа информационного пространства современной школы
Электронный журнал - основа информационного пространства современной школы Мы работаем – Ваш бизнес процветает! Коммерческое Akenoo
Мы работаем – Ваш бизнес процветает! Коммерческое Akenoo Электронное Правительство РФ
Электронное Правительство РФ Розробка бази даних “Розкладу руху повітряних суден в аеропортах України”
Розробка бази даних “Розкладу руху повітряних суден в аеропортах України” Операционные системы и среды. История развития компьютерных вирусов
Операционные системы и среды. История развития компьютерных вирусов О преимуществах программы 3D Моделирование
О преимуществах программы 3D Моделирование Операционные системы для мобильных устройств
Операционные системы для мобильных устройств Презентация ко второму уроку информатики по Босовой Л. Как устроен компьютер
Презентация ко второму уроку информатики по Босовой Л. Как устроен компьютер Создание Web-сайта. Структура Web-сайта
Создание Web-сайта. Структура Web-сайта Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Автоматизация взаимодействия с клиентами (CRM) в филиале компании ЕвроАвтоКар
Автоматизация взаимодействия с клиентами (CRM) в филиале компании ЕвроАвтоКар Использование возможностей программы Microsoft Word
Использование возможностей программы Microsoft Word Исполнители вокруг нас
Исполнители вокруг нас Мобильное приложение Мои документы для центров
Мобильное приложение Мои документы для центров Виды операционных систем
Виды операционных систем Руководство по размещению тестовых заданий в компьютерной программе
Руководство по размещению тестовых заданий в компьютерной программе Применение интеллектуальных ИТ для формирования решений
Применение интеллектуальных ИТ для формирования решений