Содержание
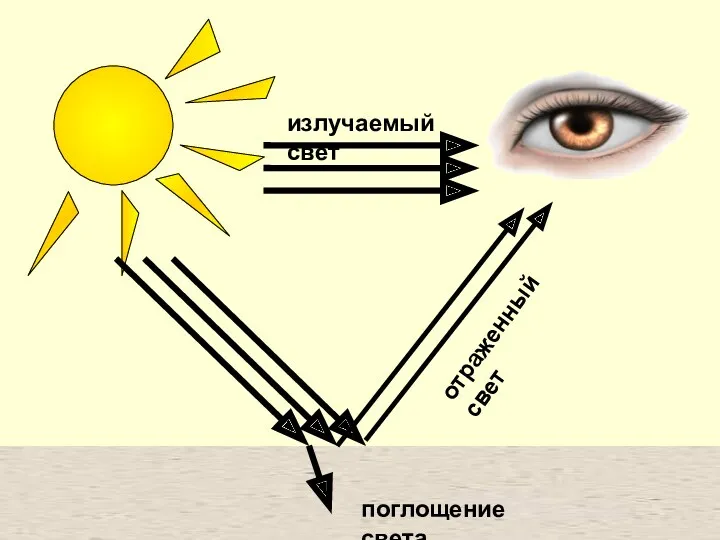
- 2. Свет – это электромагнитное излучение Цвет – это действие излучения на глаз человека
- 3. излучаемый свет отраженный свет поглощение света
- 4. Ц В Е Т получается в процессе излучения описывается с помощью цветовых моделей отражения
- 5. Аддитивная модель англ. “add” – «присоединять» RED – красный GREEN – зеленый BLUE – синий Цвет
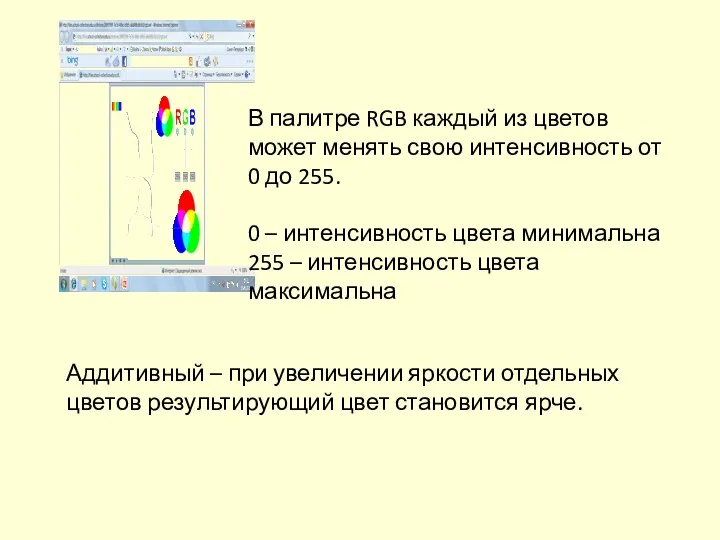
- 6. Аддитивный – при увеличении яркости отдельных цветов результирующий цвет становится ярче. В палитре RGB каждый из
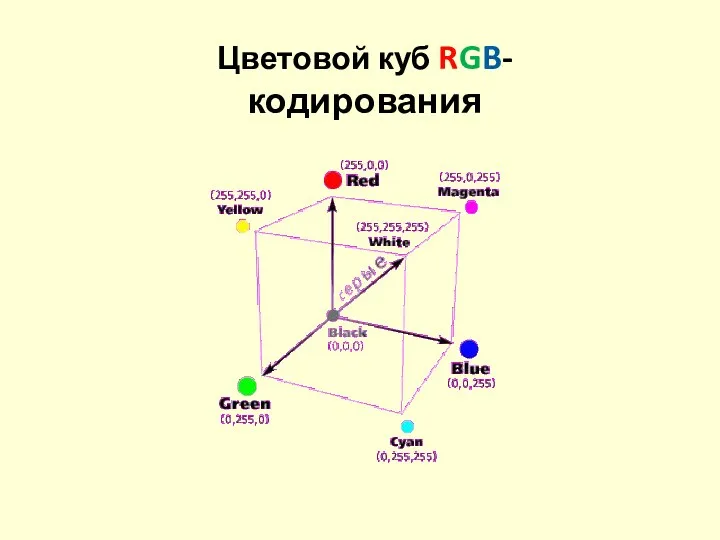
- 7. Цветовой куб RGB-кодирования
- 8. Таблица цветов RGB
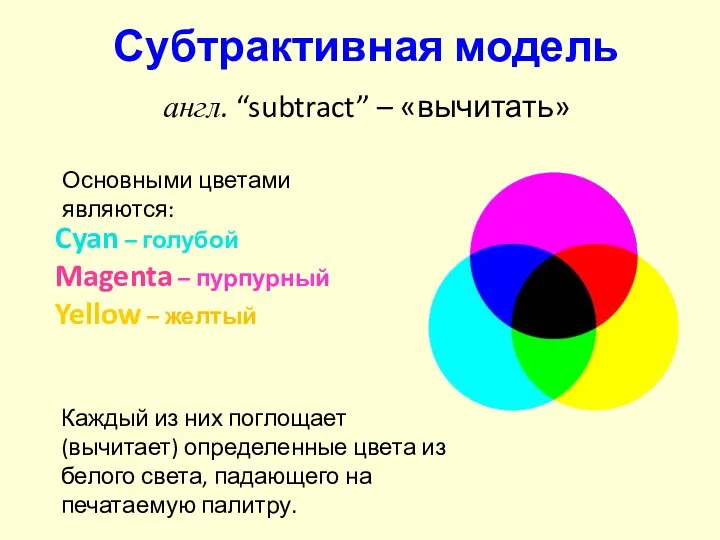
- 9. Субтрактивная модель Cyan – голубой Magenta – пурпурный Yellow – желтый англ. “subtract” – «вычитать» Каждый
- 10. Субтрактивный - при увеличении яркости отдельных цветов результирующий цвет становится темнее. В палитре CMY каждый из
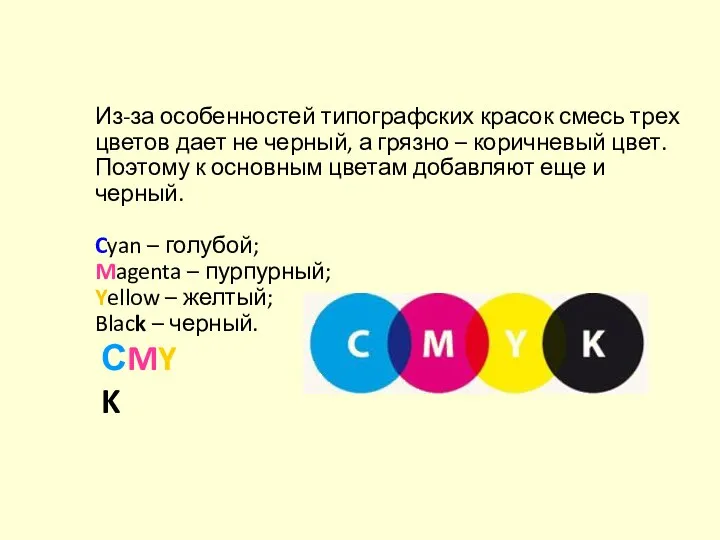
- 11. Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому
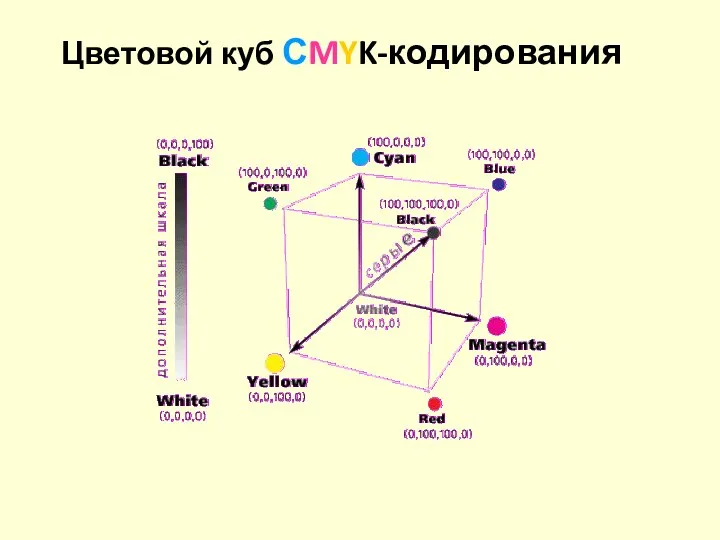
- 12. Цветовой куб СMYK-кодирования
- 13. Таблица цветов СMYK
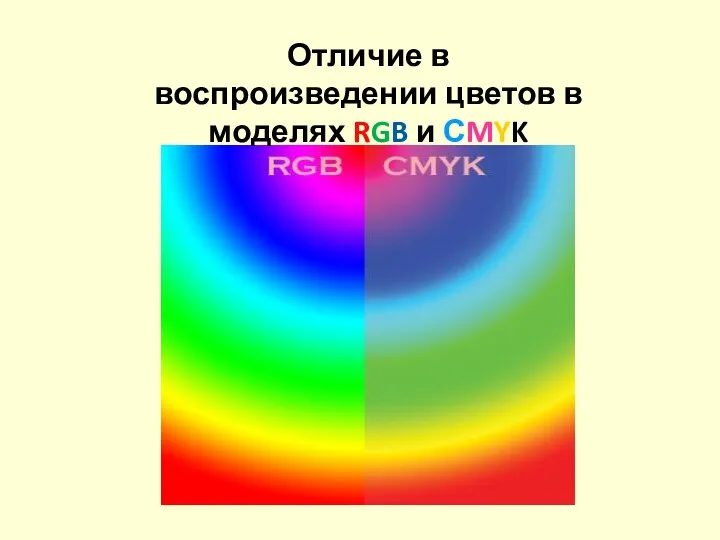
- 14. Отличие в воспроизведении цветов в моделях RGB и СMYK
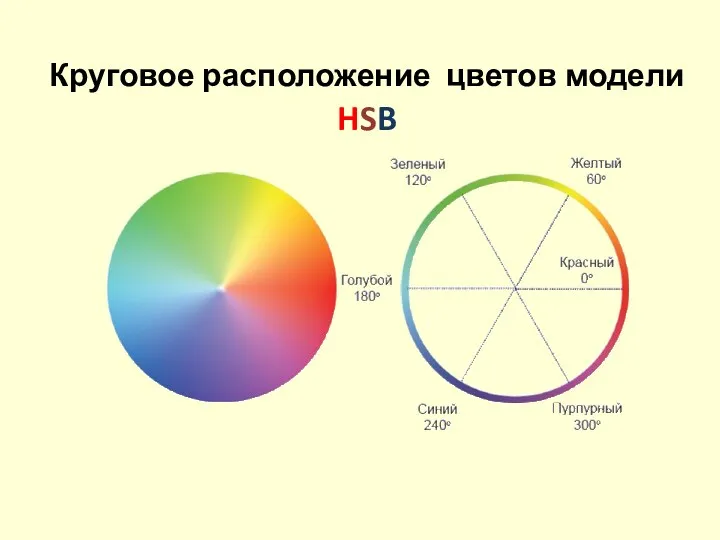
- 15. Цветовая модель HSB Hue — цветовой тон Saturation — насыщенность Brightness — яркость При работе в
- 16. Цвет представляется как комбинация параметров цвета: тона, насыщенности и яркости. Тон имеет 360 уровней, а цвет
- 17. Круговое расположение цветов модели HSB
- 18. Построение цветовых моделей в интерактивном режиме
- 22. Цвет в егэ
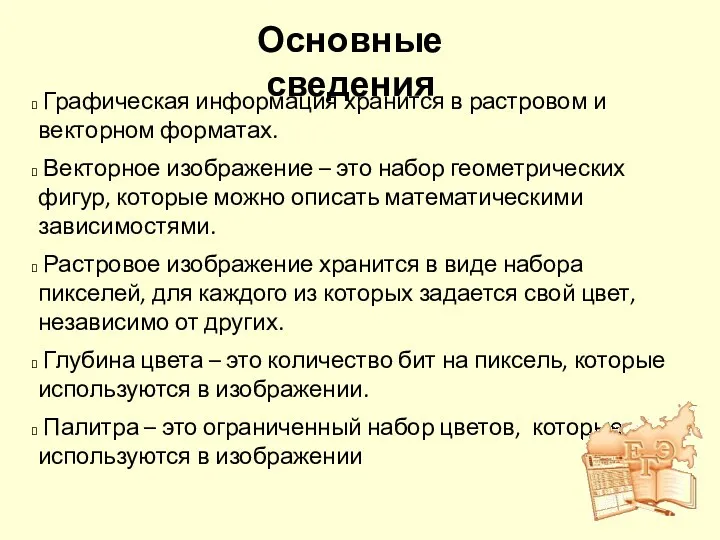
- 23. Основные сведения Графическая информация хранится в растровом и векторном форматах. Векторное изображение – это набор геометрических
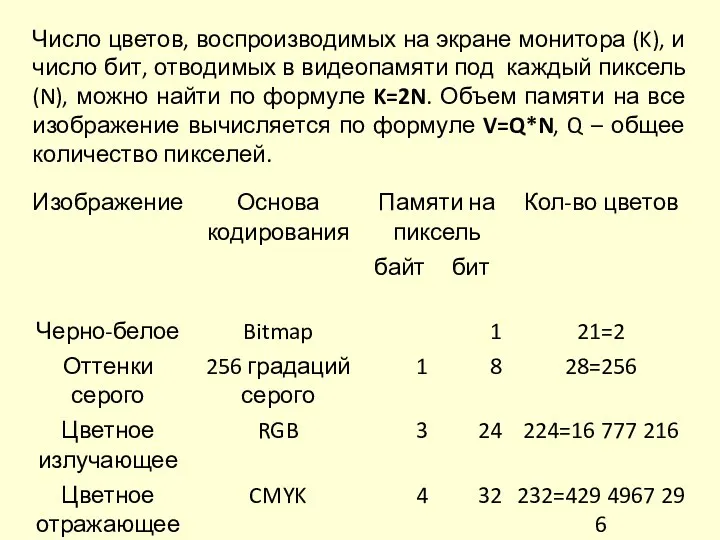
- 24. Число цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель
- 25. Цвет на web – страницах кодируется в RGB и записывается в шестнадцатеричной системе: #RRGGBB, - где
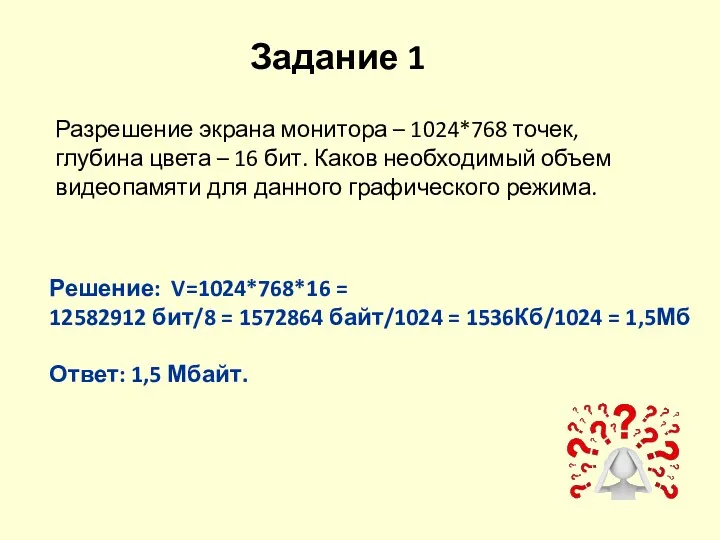
- 26. Задание 1 Разрешение экрана монитора – 1024*768 точек, глубина цвета – 16 бит. Каков необходимый объем
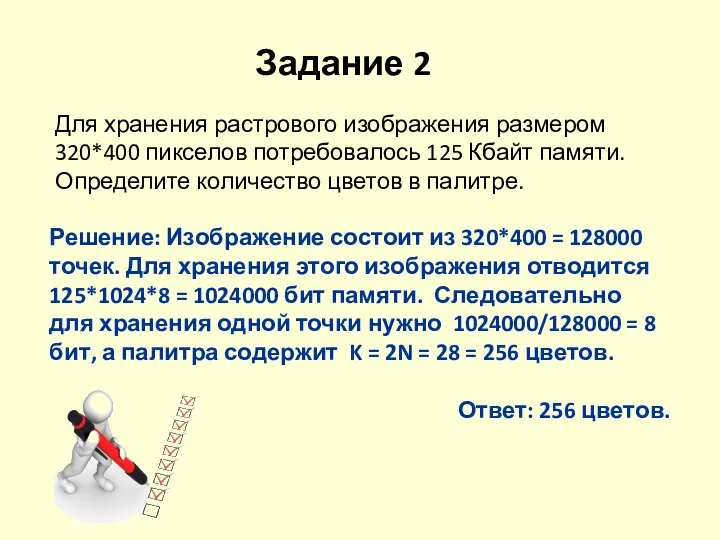
- 27. Задание 2 Для хранения растрового изображения размером 320*400 пикселов потребовалось 125 Кбайт памяти. Определите количество цветов
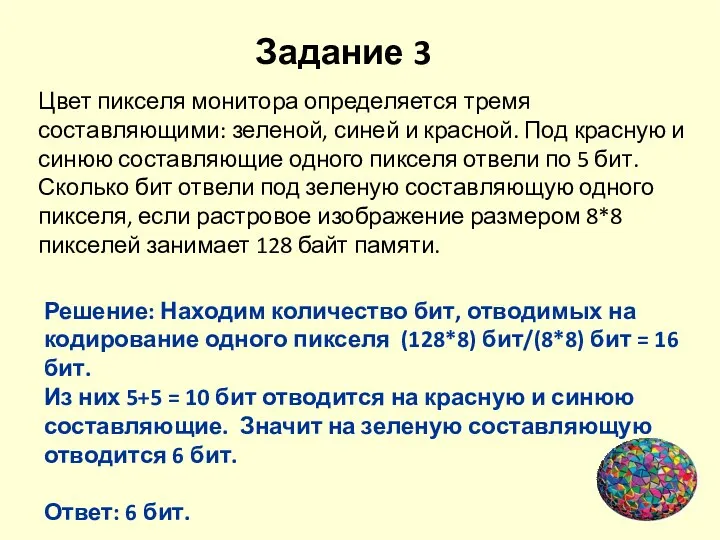
- 28. Задание 3 Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной. Под красную и синюю
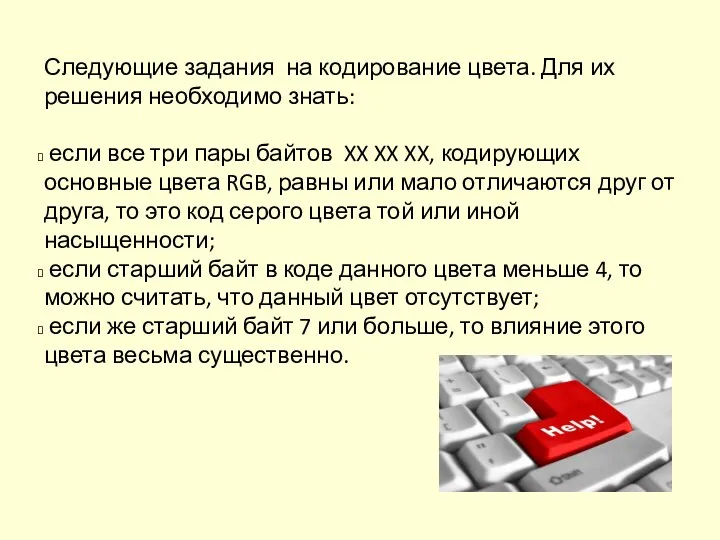
- 29. Следующие задания на кодирование цвета. Для их решения необходимо знать: если все три пары байтов XX
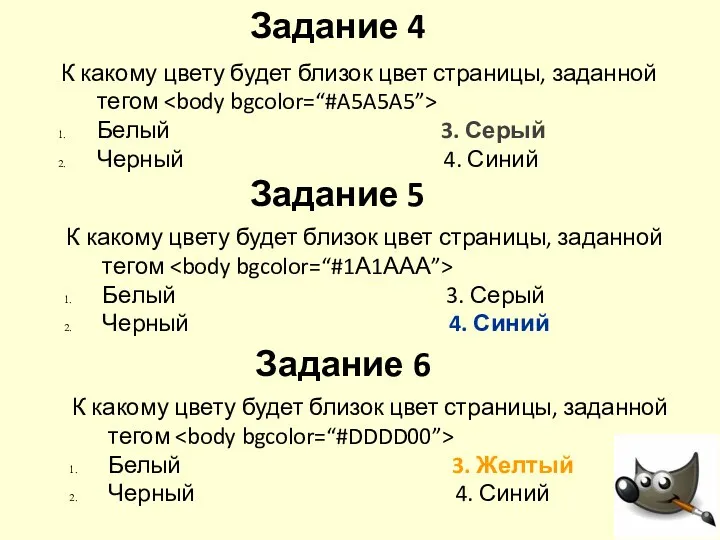
- 30. Задание 4 Задание 6 Задание 5 К какому цвету будет близок цвет страницы, заданной тегом Белый
- 32. Скачать презентацию





























 Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11)
Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11) Текстовый редактор Word
Текстовый редактор Word SQL. База данных
SQL. База данных Двоичная система счисления
Двоичная система счисления Процедуры и функции. Программирование на языке Python
Процедуры и функции. Программирование на языке Python Программа Microsoft PowerPoint
Программа Microsoft PowerPoint Алгоритм
Алгоритм Основные алгоритмические конструкции
Основные алгоритмические конструкции Информационное общество
Информационное общество 9-2-4
9-2-4 Google Forms
Google Forms Персональный компьютер
Персональный компьютер Математическая логика. 9 класс
Математическая логика. 9 класс Графический редактор
Графический редактор Вёрстка сайтов HTML & CSS
Вёрстка сайтов HTML & CSS Разработка информационной системы учёта почтовых отправлений в отделении Почты России
Разработка информационной системы учёта почтовых отправлений в отделении Почты России Технология разработки программного обеспечения
Технология разработки программного обеспечения Управление проектами, международная практика. Этапы Внедрения Спайдер Проджект
Управление проектами, международная практика. Этапы Внедрения Спайдер Проджект Памятка по установке ОТП кредит
Памятка по установке ОТП кредит Инновационная образовательная программа
Инновационная образовательная программа Скоростное прохождение игр
Скоростное прохождение игр Цифровой звук (8 класс)
Цифровой звук (8 класс) 5. Распределение памяти
5. Распределение памяти Шағын кәсіпорын мысалында iт-технологияларды қолданудың
Шағын кәсіпорын мысалында iт-технологияларды қолданудың Система электронных дневников и журналов
Система электронных дневников и журналов Библиотека будущего
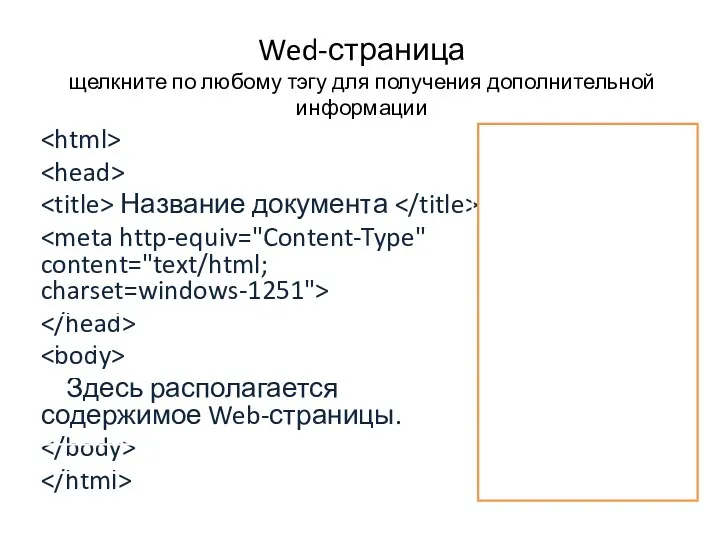
Библиотека будущего HTML язык презентация
HTML язык презентация Информационные ресурсы интернета
Информационные ресурсы интернета