Содержание
- 2. Содержание Понятие блочной модели Padding Margin Конфликты полей Отрицательные значения Добавление границ Скругленные углы Тени
- 3. Блочная модель Блочная модель представляет собой основу выполнения верстки и дальнейшего применения стилевых таблиц Браузер обрабатывает
- 4. Блочная модель Padding – отступ, заполнение – промежуток между содержимым и его границей Border – граница,
- 5. Блочная модель ВАЖНО: Учитывая тот факт, что разные браузеры по-разному экспериментируют с базовыми настройками отступов, то
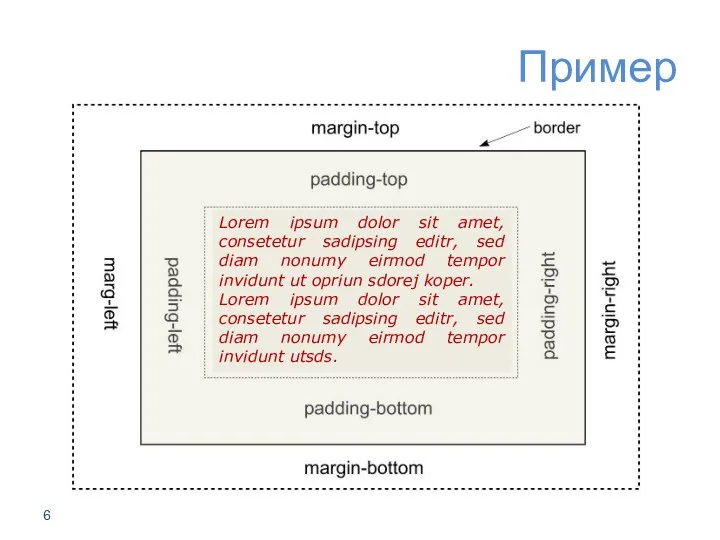
- 6. Lorem ipsum dolor sit amet, consetetur sadipsing editr, sed diam nonumy eirmod tempor invidunt ut opriun
- 7. Padding Padding - устанавливает значение полей от края элемента до его содержимого. Полем называется расстояние от
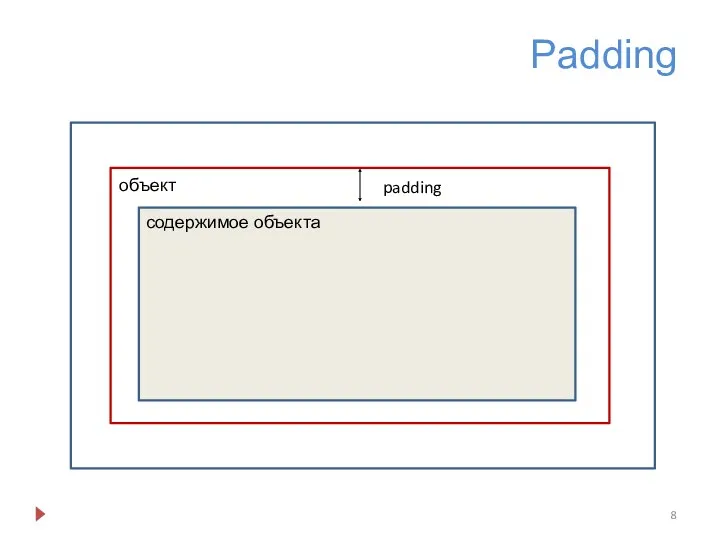
- 8. Padding padding содержимое объекта объект
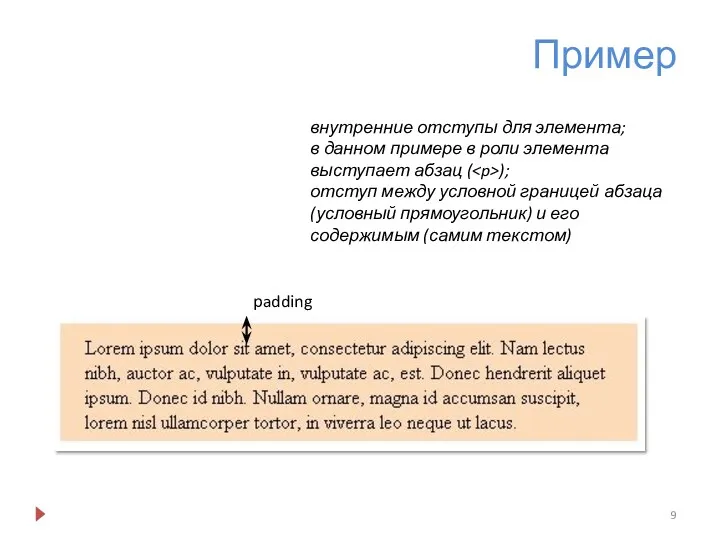
- 9. Пример padding внутренние отступы для элемента; в данном примере в роли элемента выступает абзац ( );
- 10. Пример p { padding:5px; } со всех сторон абзаца отступ до текста будет в 5 пикселов
- 11. Padding padding-left устанавливает отдельно отступ слева padding-right устанавливает отдельно отступ справа padding-top устанавливает отдельно отступ сверху
- 12. Пример p { padding-left:5px; } c левой стороны абзаца отступ до текста будет в 5 пикселов
- 13. Margin Margin - устанавливает величину отступа от края элемента до соседних с ним элементов. Отступом является
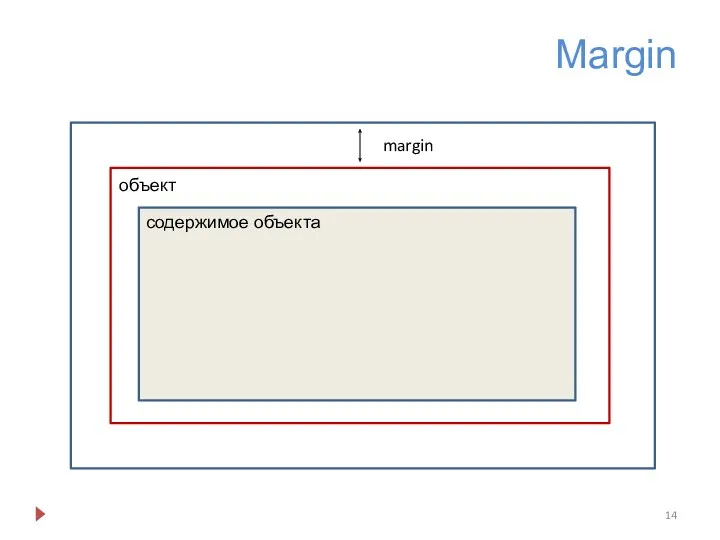
- 14. Margin margin содержимое объекта объект
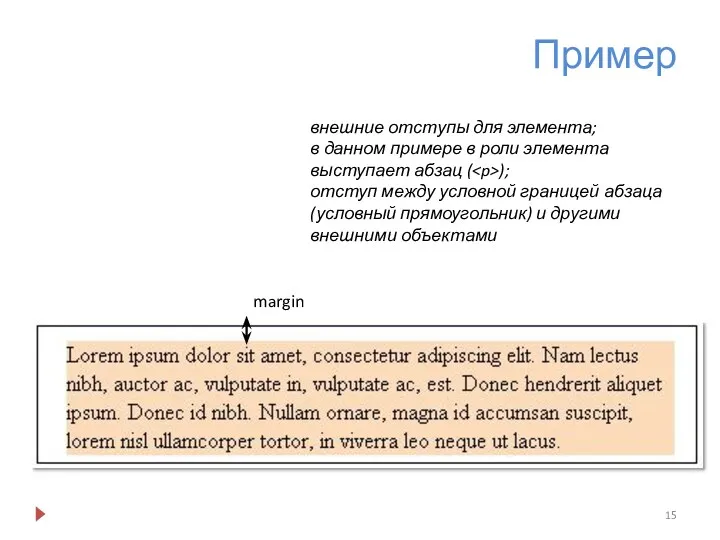
- 15. Пример margin внешние отступы для элемента; в данном примере в роли элемента выступает абзац ( );
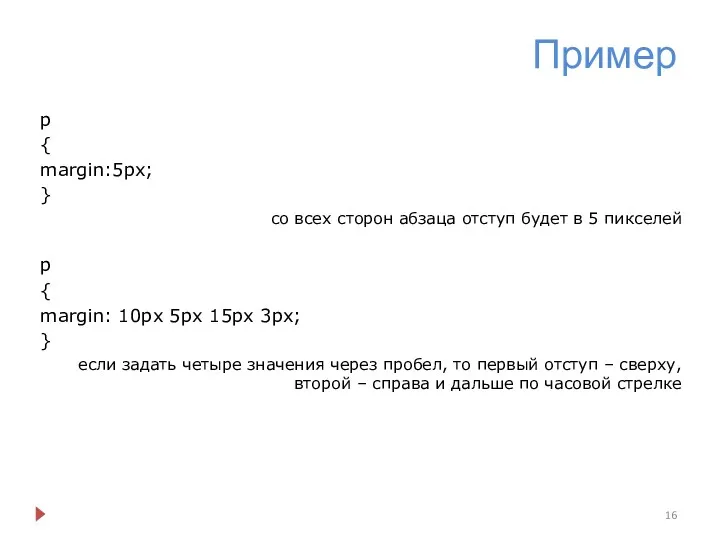
- 16. Пример p { margin:5px; } со всех сторон абзаца отступ будет в 5 пикселей p {
- 17. Margin margin-left устанавливает отдельно отступ слева margin-right устанавливает отдельно отступ справа margin-top устанавливает отдельно отступ сверху
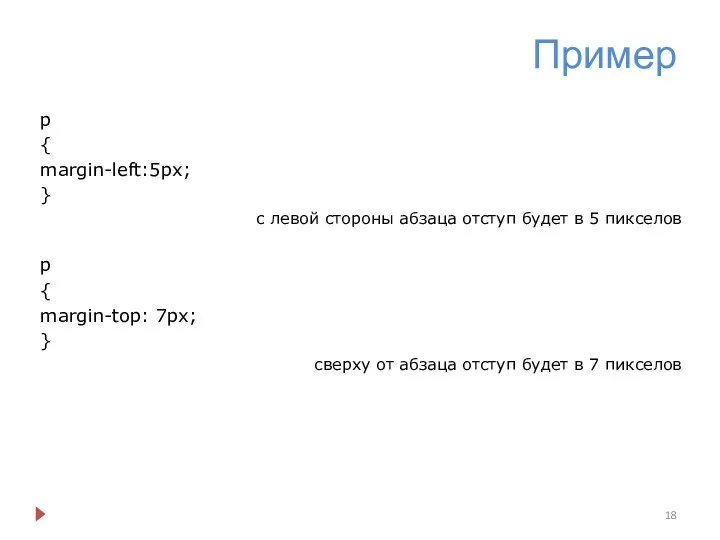
- 18. Пример p { margin-left:5px; } c левой стороны абзаца отступ будет в 5 пикселов p {
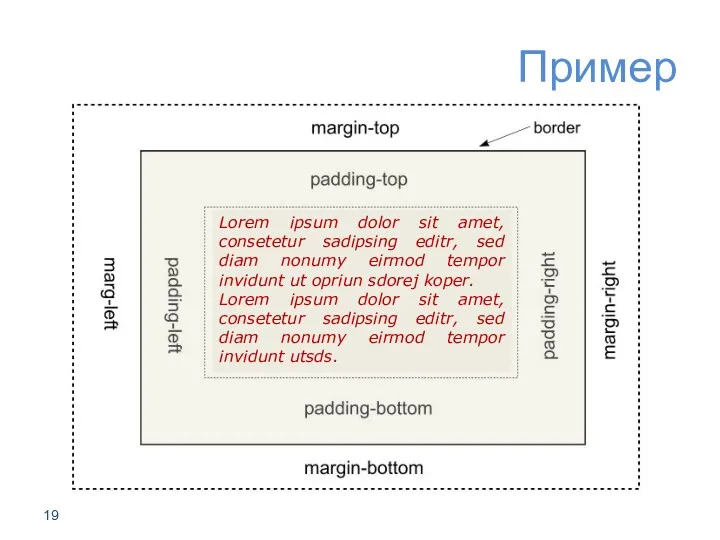
- 19. Lorem ipsum dolor sit amet, consetetur sadipsing editr, sed diam nonumy eirmod tempor invidunt ut opriun
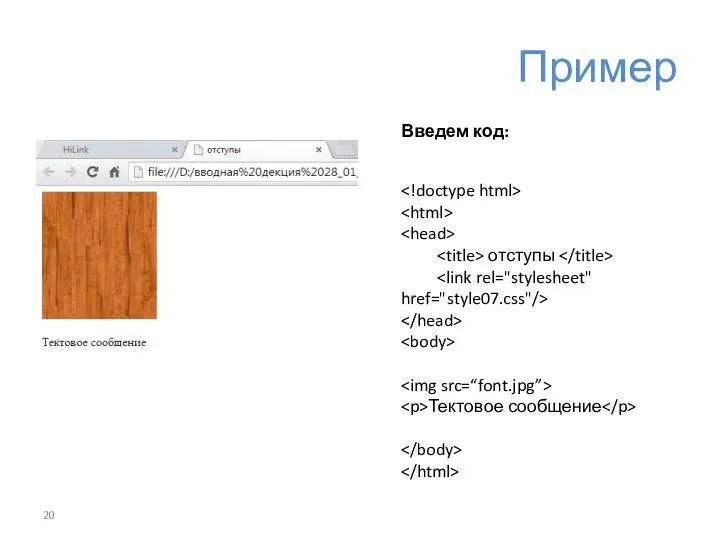
- 20. Пример отступы Тектовое сообщение Введем код:
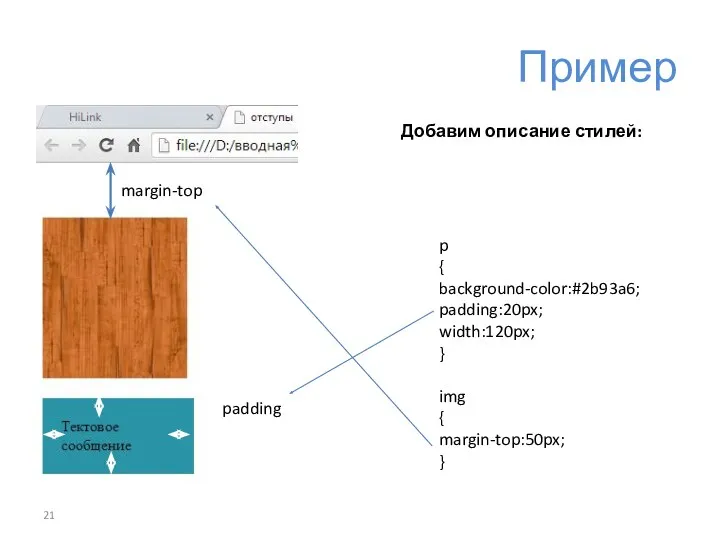
- 21. Пример p { background-color:#2b93a6; padding:20px; width:120px; } img { margin-top:50px; } margin-top padding Добавим описание стилей:
- 22. Отступы Вариант сокращенной формы: Если нужно применить одинаковое значение свойства поля или отступа сверху и снизу
- 23. Конфликты полей ВАЖНО: В CSS не всегда справедливы стандартные математические расчеты, что обязательно необходимо учитывать. При
- 24. Конфликты полей Горизонтальные поля не конфликтуют Между относительно и абсолютно позиционируемыми элементами также нет конфликтов
- 25. Отрицательные значения Отступы должны иметь положительные значения, но CSS допускает использование отрицательных значений для достижения определенных
- 26. Добавление границ Граница представляет собой линию, которая обрамляет стилизуемый элемент (см. примеры из лекции по изображениям)
- 27. Добавление границ width – толщина линии может быть задана не только какой-либо единицей измерения, но и
- 28. Добавление границ style – стиль, который управляет типом границы Ключевые слова для определения данного значения: solid
- 29. Добавление границ Допустимы всевозможные комбинации при задании стилевых свойств: border-right-width border-left-style … ВАЖНО: При написании стилевых
- 30. Пример Пример 1 border: 2px solid red; border-bottom: 4px dashed #333; Пример 2 border: 2px solid
- 31. Задание Проверьте на произвольных элементах web-страницы реализацию различных значений и их комбинаций для границ
- 32. Скругленные углы ВАЖНО: Веб-браузеры рассматривают все элементы как прямоугольные блоки – это становится видимым при задании
- 33. Скругленные углы Пример .specialBox {border-radius: 20px;} При использовании единственного значения браузер рисует закругления одинакового радиуса для
- 34. Скругленные углы Пример .specialBox {border-radius: 20px 10px;} При указании двух значений – первое применяется к левому
- 35. Скругленные углы Можно создавать не только скругленные углы, но и углы эллиптической формы Для этого необходимо
- 36. Скругленные углы Доступны для использования всевозможные комбинации: border-top-left-radius: 10px; border-bottom-left-radius: 5px;
- 37. Скругленные углы Для некоторых браузеров данное свойство требует наличие префикса производителя. -webkit- применяется Chrome, Safari и
- 38. Добавление теней Для добавления теней к блоку можно использовать свойство box-shadow 1-е значение задает горизонтальное смещение
- 39. Добавление теней Для размытости тени нельзя использовать %. Значение 0 будет определять тень с четкими краями,
- 41. Скачать презентацию







































 Методическая разработка урока – экскурсии Прикоснись к науке
Методическая разработка урока – экскурсии Прикоснись к науке Faylovaya_struktura
Faylovaya_struktura Дополнительные возможности текстового процессора. 8 класс
Дополнительные возможности текстового процессора. 8 класс Язык программирования Pascal ABC 3.0
Язык программирования Pascal ABC 3.0 Презентация Электронные таблицы
Презентация Электронные таблицы Информационные процессы. Понятие информационные процессы
Информационные процессы. Понятие информационные процессы Модели систем. Информационные системы и базы данных
Модели систем. Информационные системы и базы данных Понятия истина и ложь
Понятия истина и ложь Файлы и файловая система
Файлы и файловая система Кодирование информации
Кодирование информации Транзакции и параллелизм. SQL и многопользовательский режим работы (часть 1)
Транзакции и параллелизм. SQL и многопользовательский режим работы (часть 1) Программное обеспечение компьютерных сетей и Webсерверов (ПОКС) . Лекция 1
Программное обеспечение компьютерных сетей и Webсерверов (ПОКС) . Лекция 1 Основы журналистики. Общая информация
Основы журналистики. Общая информация Обзор Web-технологий : Drupal, MODX, WordPress
Обзор Web-технологий : Drupal, MODX, WordPress Технологии работы с информацией и знаниями
Технологии работы с информацией и знаниями Презентация Олимпиада Сочи 2014 и зимние виды спорта.
Презентация Олимпиада Сочи 2014 и зимние виды спорта. Готовим инфографику
Готовим инфографику Шифр Цезаря. Комп’ютерний практикум №1. Лабораторна №1
Шифр Цезаря. Комп’ютерний практикум №1. Лабораторна №1 6.2.2.1– сілтемелерді ұйымдастыру (гиперсілтемелер, мазмұн, атау, түсіндірме) 6 сынып
6.2.2.1– сілтемелерді ұйымдастыру (гиперсілтемелер, мазмұн, атау, түсіндірме) 6 сынып Әлемдегі 10 ерекше кітаптар
Әлемдегі 10 ерекше кітаптар Урок в 8 классе по теме Компьютерные презентации
Урок в 8 классе по теме Компьютерные презентации Суждение как форма мышления
Суждение как форма мышления ИКТ в образовательном процессе
ИКТ в образовательном процессе Устройство компьютера
Устройство компьютера Топ 10 инструментов. Тренды SMM 2017
Топ 10 инструментов. Тренды SMM 2017 Вероятностный подход к изучению информации материалы к уроку
Вероятностный подход к изучению информации материалы к уроку Современные устройства ввода информации в ПК
Современные устройства ввода информации в ПК Информационное обеспечение правоохранительных органов
Информационное обеспечение правоохранительных органов