Слайд 2

Технічні вимоги
Виконати завдання, використовуючи технології HTML5, CSS3, JavaScript.
Для реалізації завдання дозволено
використовувати допоміжні бібліотеки.
Роздільна здатність екрану: 1024x768px.
Підтримка Webkit браузерів.
Дизайн знаходиться в файлі practical-task-2016.psd.
Виконане завдання повинне містити index.html в корені архіву.
Архів завантажити на https://academy.qapint.com/
Слайд 3

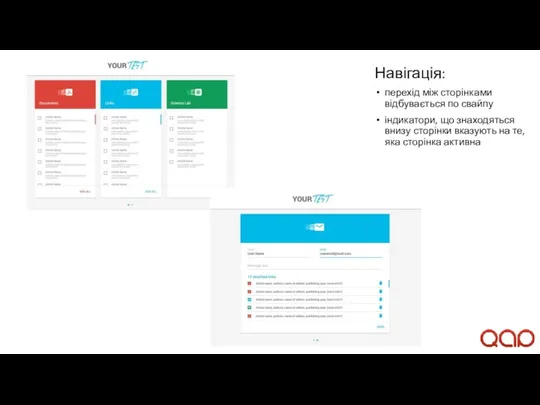
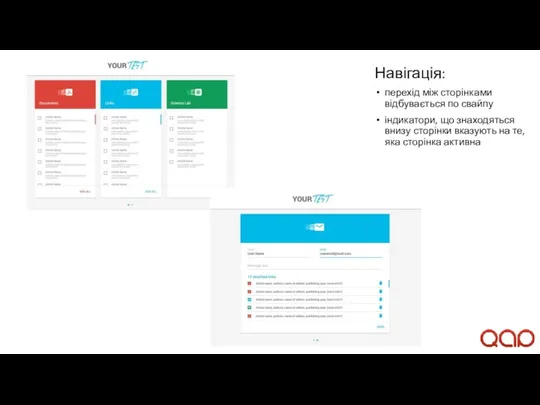
Навігація:
перехід між сторінками відбувається по свайпу
індикатори, що знаходяться внизу сторінки вказують
на те, яка сторінка активна
Слайд 4

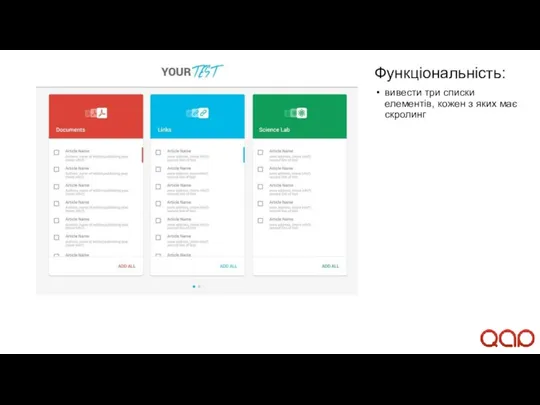
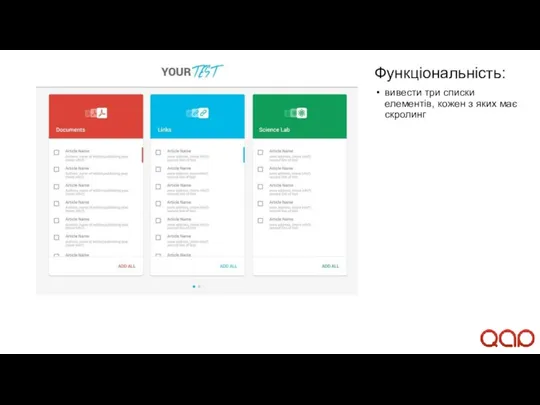
Функціональність:
вивести три списки елементів, кожен з яких має скролинг
Слайд 5

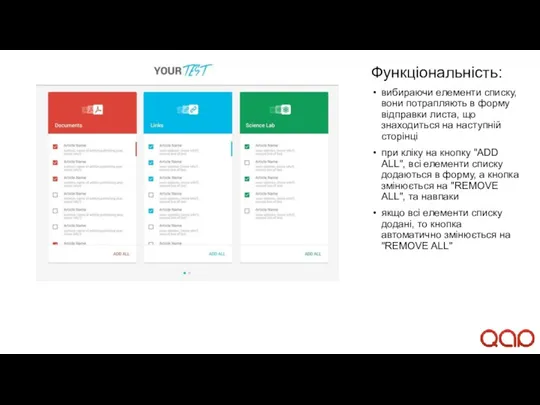
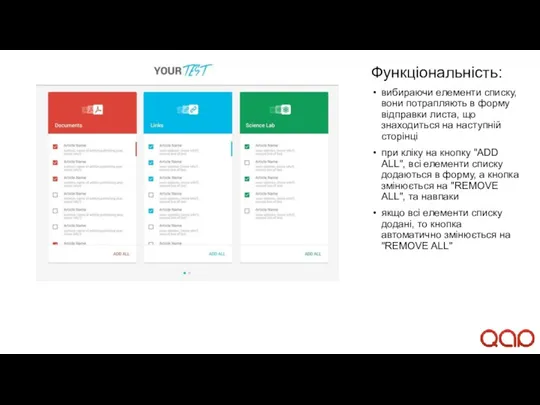
Функціональність:
вибираючи елементи списку, вони потрапляють в форму відправки листа, що знаходиться
на наступній сторінці
при кліку на кнопку "ADD ALL", всі елементи списку додаються в форму, а кнопка змінюється на "REMOVE ALL", та навпаки
якщо всі елементи списку додані, то кнопка автоматично змінюється на "REMOVE ALL"




 Цикл с параметром
Цикл с параметром Особенности редакторов векторной и растровой графики
Особенности редакторов векторной и растровой графики Сложные теги. Таблица
Сложные теги. Таблица Drugs. Online store
Drugs. Online store Компьютерные презентации. Мультимедийные технологии
Компьютерные презентации. Мультимедийные технологии Виртуальные машины
Виртуальные машины Медицинские сети, сети с низким энергопотреблением
Медицинские сети, сети с низким энергопотреблением Информация и информационные процессы в неживой и живой природе
Информация и информационные процессы в неживой и живой природе Оптимизация параметров нечетких моделей методами роевого интеллекта
Оптимизация параметров нечетких моделей методами роевого интеллекта Технологии электронного документооборота ООО Молочный завод Приволжский
Технологии электронного документооборота ООО Молочный завод Приволжский Otkryty_urok
Otkryty_urok Работа в научной электронной библиотеке eLibrary
Работа в научной электронной библиотеке eLibrary Processes. Processes & Threads. (Chapter 3)
Processes. Processes & Threads. (Chapter 3) Эксперт Института Развития Интернета
Эксперт Института Развития Интернета Процессор и оперативная память
Процессор и оперативная память Интернет в работе переводчика - мой опыт
Интернет в работе переводчика - мой опыт Двумерные массивы
Двумерные массивы Динамические расчеты в системе SCAD
Динамические расчеты в системе SCAD Kids MBA. Реклама продуктов
Kids MBA. Реклама продуктов Поиск информации с использованием компьютера. Программные поисковые сервисы
Поиск информации с использованием компьютера. Программные поисковые сервисы Спорт. Ссылки на интернет-картинки
Спорт. Ссылки на интернет-картинки Этапы развития информационных технологий
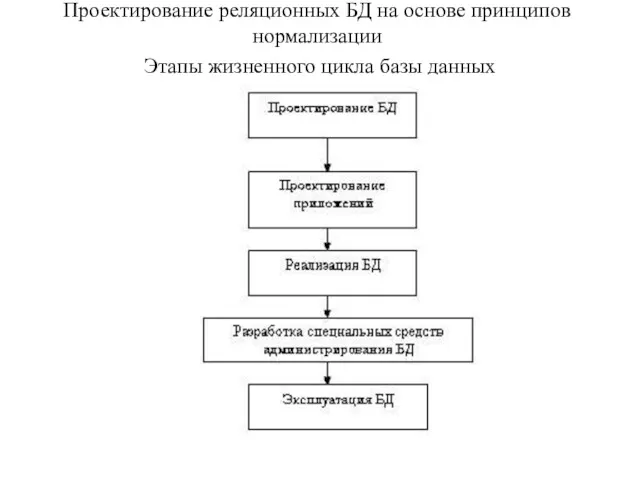
Этапы развития информационных технологий Проектирование реляционных БД на основе принципов нормализации
Проектирование реляционных БД на основе принципов нормализации Компьютерные сети
Компьютерные сети MS Excel электрондық кестесі туралы жалпы түсінік
MS Excel электрондық кестесі туралы жалпы түсінік Технологии вёрстки сайтов и веб-дизайна
Технологии вёрстки сайтов и веб-дизайна Выбор данных с использованием команды SELECT языка SQL
Выбор данных с использованием команды SELECT языка SQL Информационные системы менеджмента
Информационные системы менеджмента