Содержание
- 2. HTML HTML (Hyper Text Markup Language) – язык используемый для описания web-страниц HTML не является языком
- 3. Шаги для создания простейшей web-страницы Отрыть редактор (к примеру Brackets) Создать новый документ, добавить контент Сохранить
- 4. HTML ЭЛЕМЕНТЫ HTML документ определяется используя HTML-элементы HTML-элемент состоит из стартового тега и завершающего тега Все
- 5. ОСНОВНАЯ СТРУКТУРА HTML-ДОКУМЕНТА Простейшая HTML-страница состоит как минимум из трёх тегов: Тег — это контейнер, в
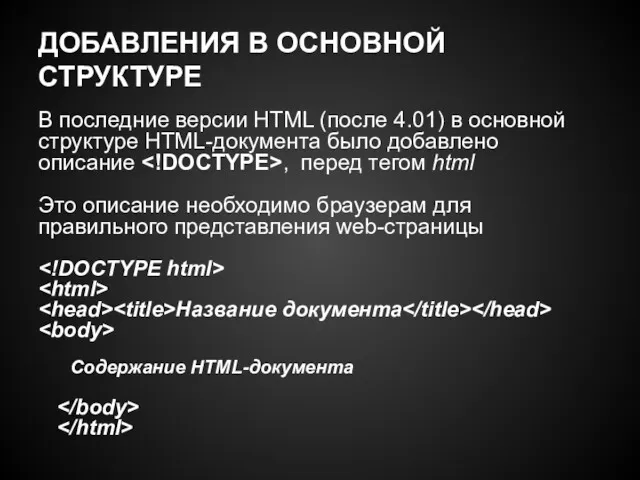
- 6. ДОБАВЛЕНИЯ В ОСНОВНОЙ СТРУКТУРЕ В последние версии HTML (после 4.01) в основной структуре HTML-документа было добавлено
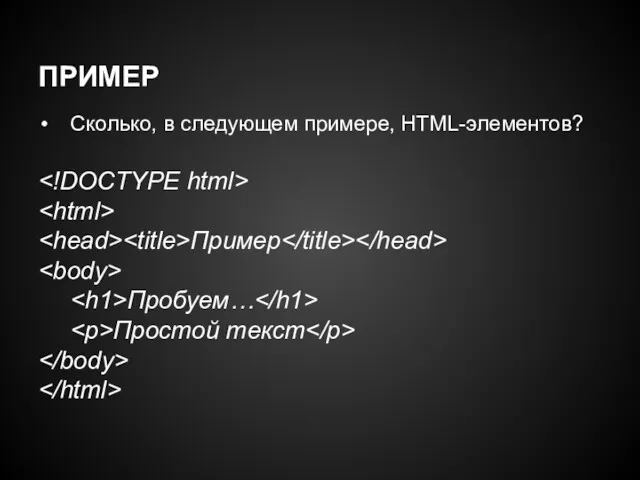
- 7. ПРИМЕР Сколько, в следующем примере, HTML-элементов? Пример Пробуем… Простой текст
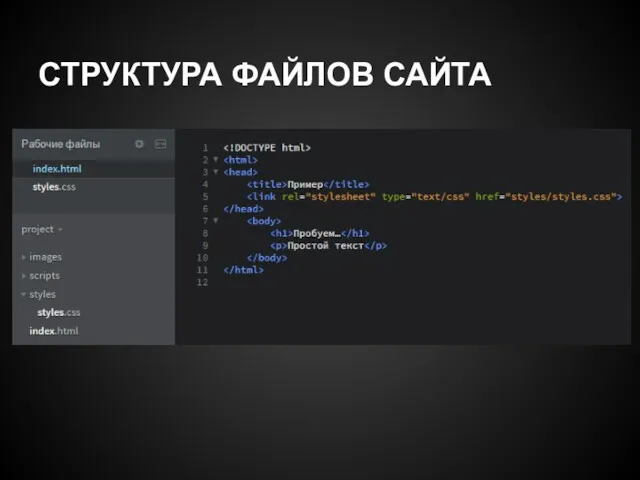
- 8. СТРУКТУРА ФАЙЛОВ САЙТА
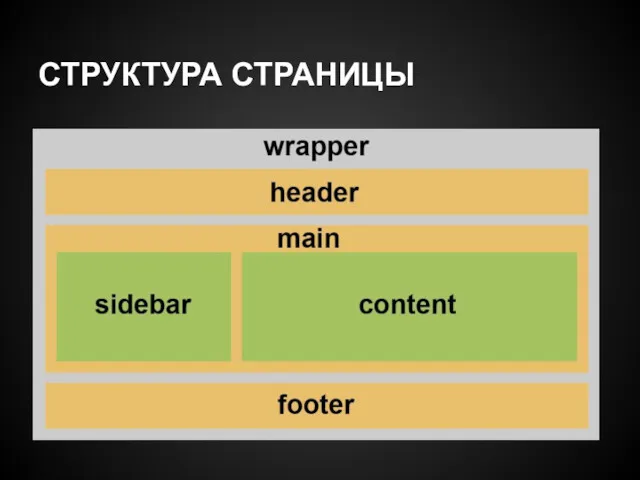
- 9. СТРУКТУРА СТРАНИЦЫ
- 10. ТЕГИ МЕТА ИНФОРМАЦИИ
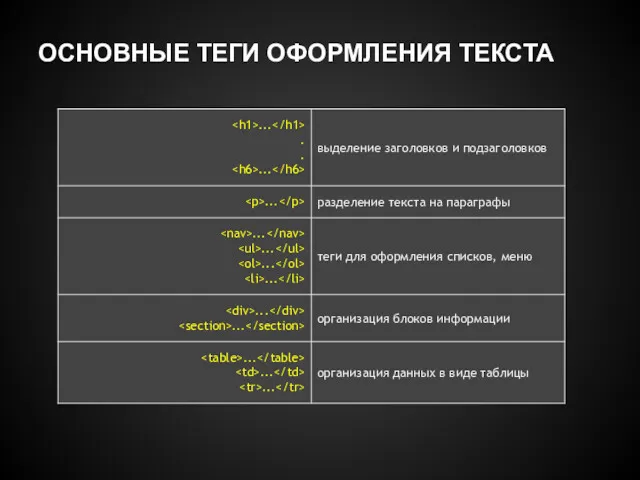
- 11. ОСНОВНЫЕ ТЕГИ ОФОРМЛЕНИЯ ТЕКСТА
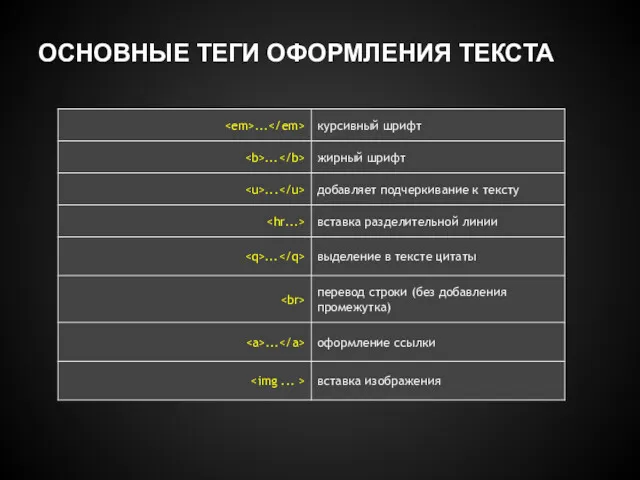
- 12. ОСНОВНЫЕ ТЕГИ ОФОРМЛЕНИЯ ТЕКСТА
- 13. CSS CSS (Cascading Style Sheets) – каскадные таблицы стилей Этот язык отвечает за внешний вид HTML-страницы.
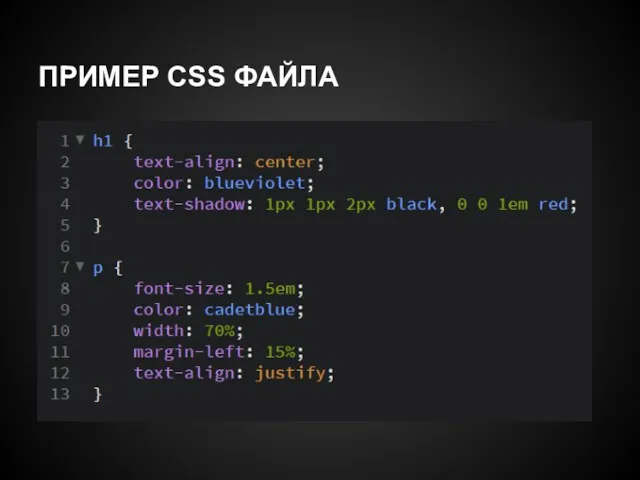
- 14. ПРИМЕР CSS ФАЙЛА
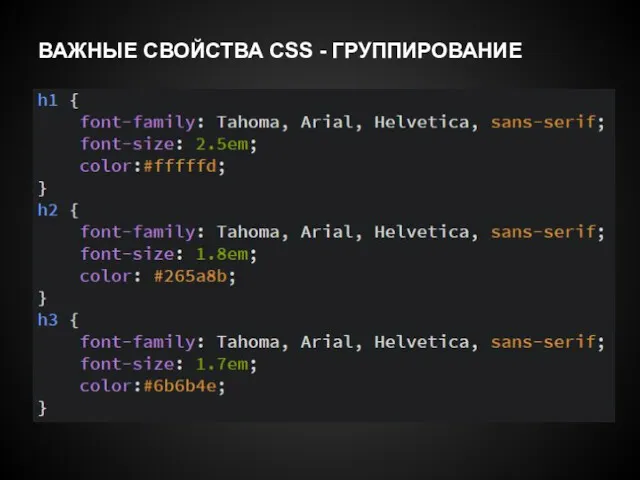
- 15. ВАЖНЫЕ СВОЙСТВА CSS - ГРУППИРОВАНИЕ
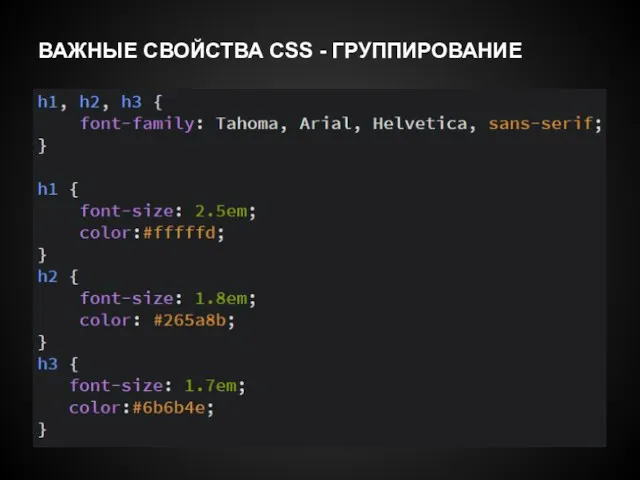
- 16. ВАЖНЫЕ СВОЙСТВА CSS - ГРУППИРОВАНИЕ
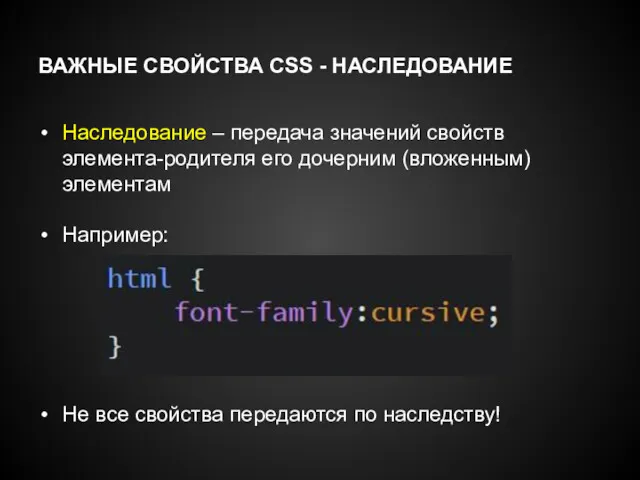
- 17. ВАЖНЫЕ СВОЙСТВА CSS - НАСЛЕДОВАНИЕ Наследование – передача значений свойств элемента-родителя его дочерним (вложенным) элементам Например:
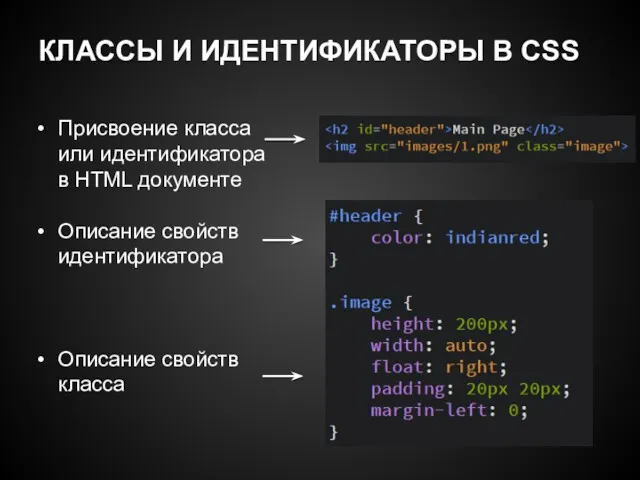
- 18. КЛАССЫ И ИДЕНТИФИКАТОРЫ В CSS Присвоение класса или идентификатора в HTML документе Описание свойств идентификатора Описание
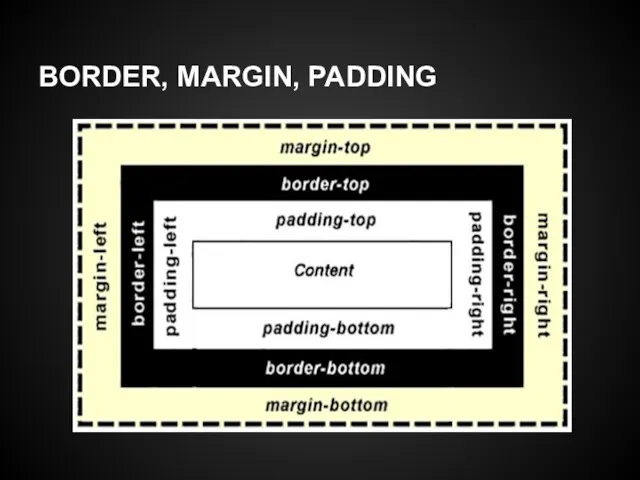
- 19. BORDER, MARGIN, PADDING
- 20. ПОДБОР ИЗОБРАЖЕНИЙ ДЛЯ САЙТА Есть два основных формата изображений, используемых для размещения на web-сайтах: В формате
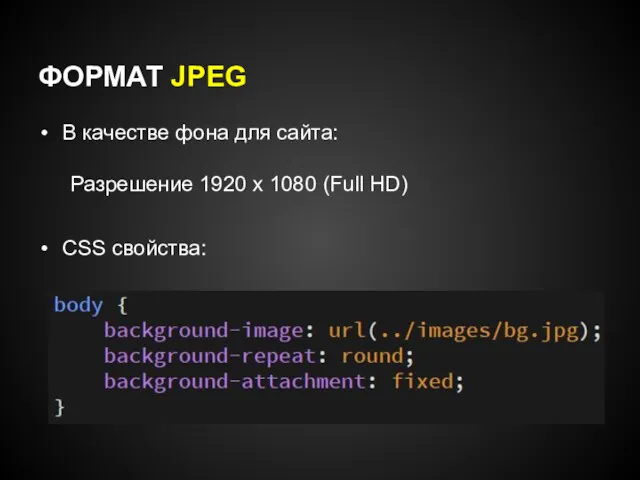
- 21. ФОРМАТ JPEG В качестве фона для сайта: Разрешение 1920 х 1080 (Full HD) CSS свойства:
- 23. Скачать презентацию




















 Информационное освещение событий органа ССУ в социальных сетях
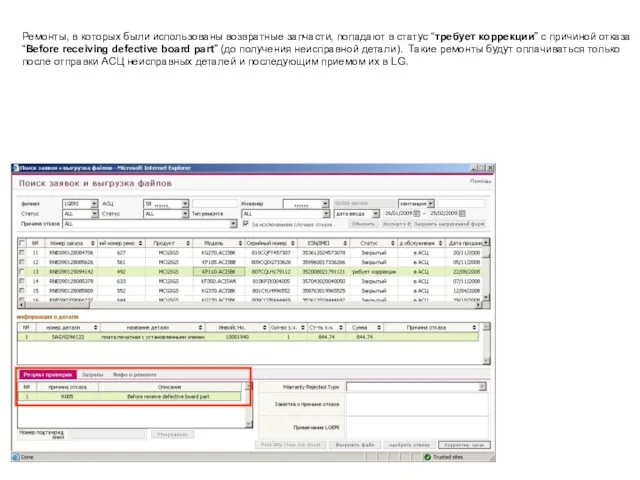
Информационное освещение событий органа ССУ в социальных сетях Возвратные запчасти - GSFS
Возвратные запчасти - GSFS API. Яндекс.Практикум
API. Яндекс.Практикум Социальное проектирование: от основ до лайфхаков
Социальное проектирование: от основ до лайфхаков Работа с CUDA технологией
Работа с CUDA технологией Технологии баз данных
Технологии баз данных Понятие информационных систем и их классификация
Понятие информационных систем и их классификация 20181122_virusov_beregis
20181122_virusov_beregis Сетевая этика. Культура общения в сети
Сетевая этика. Культура общения в сети Кодування і вимірювання обсягів інформації
Кодування і вимірювання обсягів інформації Обзор вариантов установки программ
Обзор вариантов установки программ Passive Past Simple
Passive Past Simple Законы алгебры логики
Законы алгебры логики Классы и объекты в Python. Продолжение. Тема 7
Классы и объекты в Python. Продолжение. Тема 7 Основные понятия, назначение и эволюция операционных систем
Основные понятия, назначение и эволюция операционных систем Қарапайым графикалық редакторы. Суретті ашу, сақтау. Графикалық редактордың сурет салу кезеңдері
Қарапайым графикалық редакторы. Суретті ашу, сақтау. Графикалық редактордың сурет салу кезеңдері Алгоритмы с ветвлениями
Алгоритмы с ветвлениями Коллекции в С#
Коллекции в С# Материла для урока по информатике для 6 класса на тему Суждение как форма мышления
Материла для урока по информатике для 6 класса на тему Суждение как форма мышления Система управления базами данных Access. Лекция 1
Система управления базами данных Access. Лекция 1 ВКонтакте
ВКонтакте Основы журналистики. Понятие СМИ. Специфика прессы как СМИ
Основы журналистики. Понятие СМИ. Специфика прессы как СМИ Word – Windows үшін кең тараған мәтіндік редактор
Word – Windows үшін кең тараған мәтіндік редактор Основные понятия Баз данных. Система управления базами данных Mіcrosoft Access и ее основные возможности
Основные понятия Баз данных. Система управления базами данных Mіcrosoft Access и ее основные возможности Обчислювальний кластер фірми Фібрейн”
Обчислювальний кластер фірми Фібрейн” Основы объективно-ориентированного программирования в среде Lazarus. Тест и свой проект
Основы объективно-ориентированного программирования в среде Lazarus. Тест и свой проект Циклы. Лекция 6
Циклы. Лекция 6 Социальные сети. Инструменты продвижения SMM и SMO
Социальные сети. Инструменты продвижения SMM и SMO