Содержание
- 2. Содержание Информация Клиент-серверная архитектура Web-программирование Адресация Доменная система имен Порты и сервисы Структура протокола HTTP HTML5
- 3. 1. Информация Web-программирование – это IT (Information Technology, информационные технологии) Ключевое понятие – Информация Информацию можно:
- 4. 2. Клиент-серверная архитектура Клиент-серверная архитектура – это концепция компьютерной сети, в которой основная часть ее ресурсов
- 5. 2. Клиент-серверная архитектура. Типы Серверов Web-сервер – сервер, принимающий HTTP-запросы от клиентов, обычно Web-браузеров, и выдающий
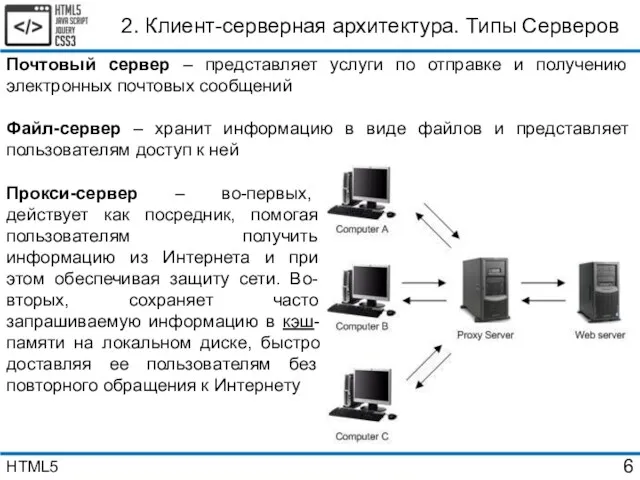
- 6. 2. Клиент-серверная архитектура. Типы Серверов Почтовый сервер – представляет услуги по отправке и получению электронных почтовых
- 7. 2. Клиент-серверная архитектура. Трёхуровневая архитектура Трёхуровневая архитектура – разновидность архитектуры клиент-сервер, в которой функция обработки данных
- 8. 3. Web-программирование Web-программирование – раздел программирования, ориентированный на разработку Web-приложений Web-приложение – клиент-серверное приложение, в котором
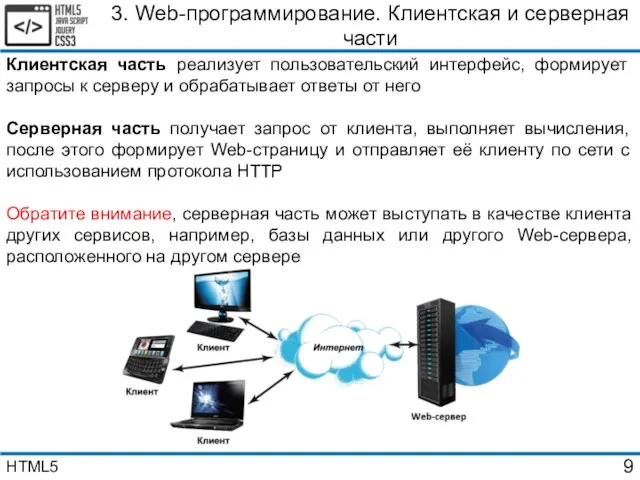
- 9. 3. Web-программирование. Клиентская и серверная части Клиентская часть реализует пользовательский интерфейс, формирует запросы к серверу и
- 10. 3. Web-программирование. Языки и технологии Языки и технологии Web-программирования можно условно разделить на две пересекающиеся группы:
- 11. 4. Адресация. IP-адрес Адресация в сети Интернет устроена таким образом, что каждой точке подключения к сети
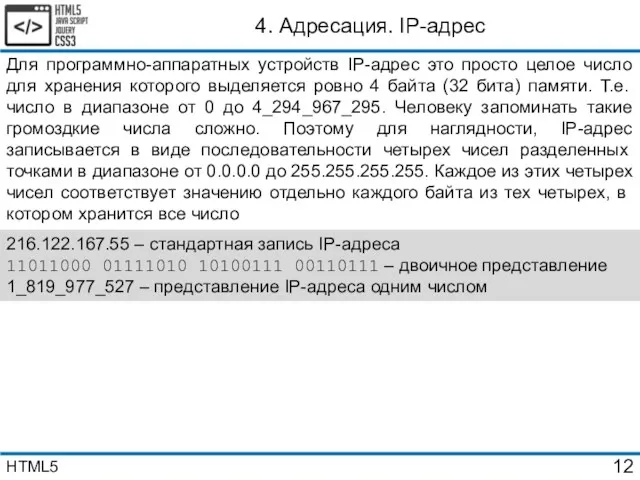
- 12. 4. Адресация. IP-адрес Для программно-аппаратных устройств IP-адрес это просто целое число для хранения которого выделяется ровно
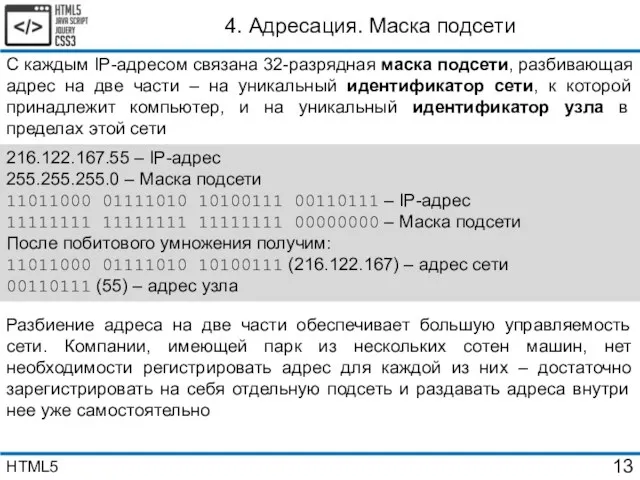
- 13. 4. Адресация. Маска подсети С каждым IP-адресом связана 32-разрядная маска подсети, разбивающая адрес на две части
- 14. 4. Адресация. DHCP DHCP (Dynamic Host Configuration Protocol, протокол динамической настройки узла) – сетевой протокол, позволяющий
- 15. 5. Доменная система имен. Домен IP-адресация позволяет точно идентифицировать компьютеры, подключенные к сети. Однако, запоминать адреса
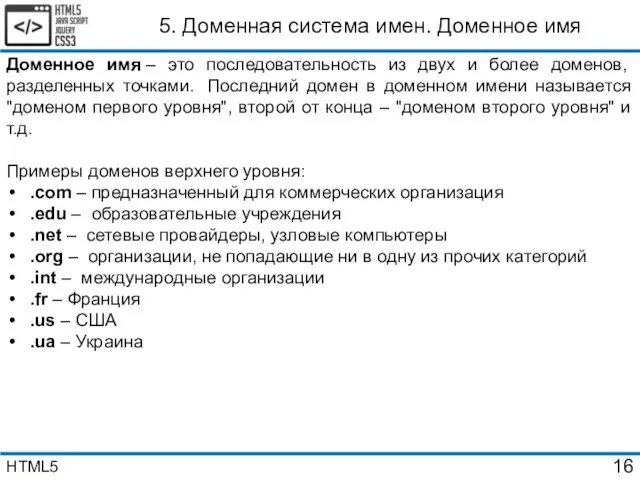
- 16. 5. Доменная система имен. Доменное имя Доменное имя – это последовательность из двух и более доменов,
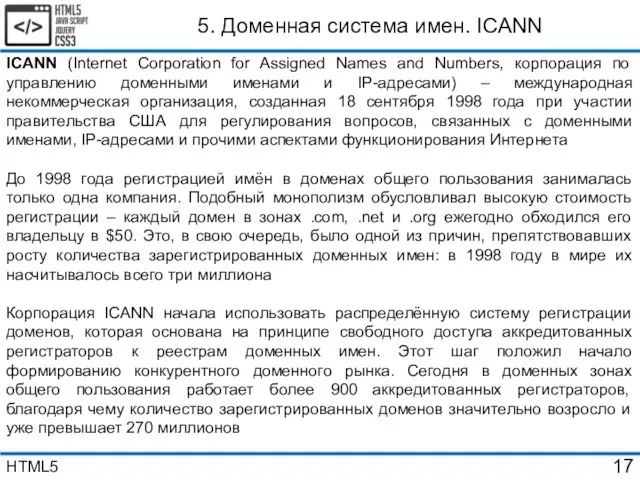
- 17. 5. Доменная система имен. ICANN ICANN (Internet Corporation for Assigned Names and Numbers, корпорация по управлению
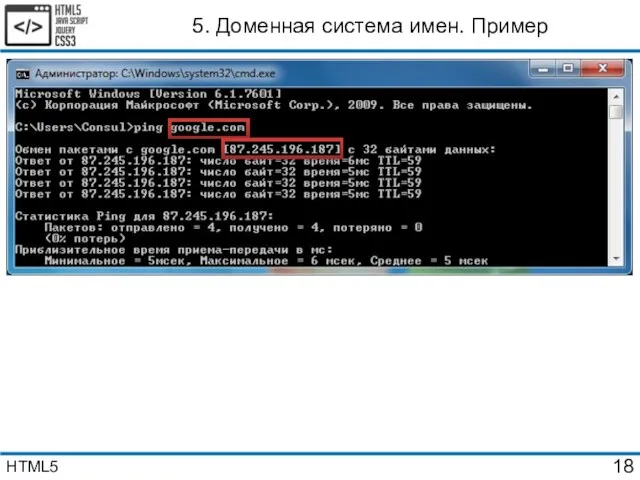
- 18. 5. Доменная система имен. Пример HTML5
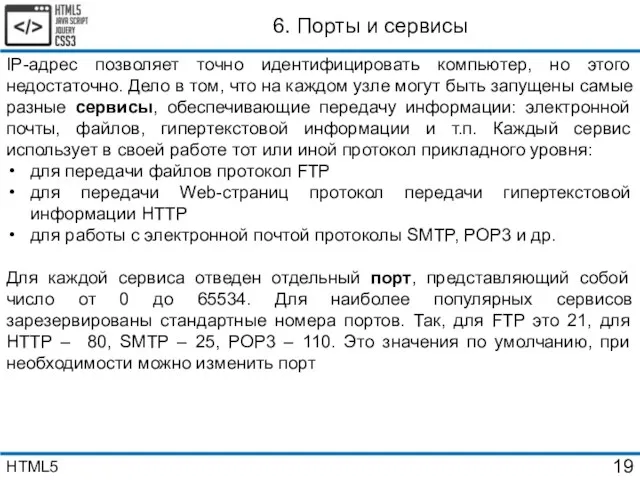
- 19. 6. Порты и сервисы IP-адрес позволяет точно идентифицировать компьютер, но этого недостаточно. Дело в том, что
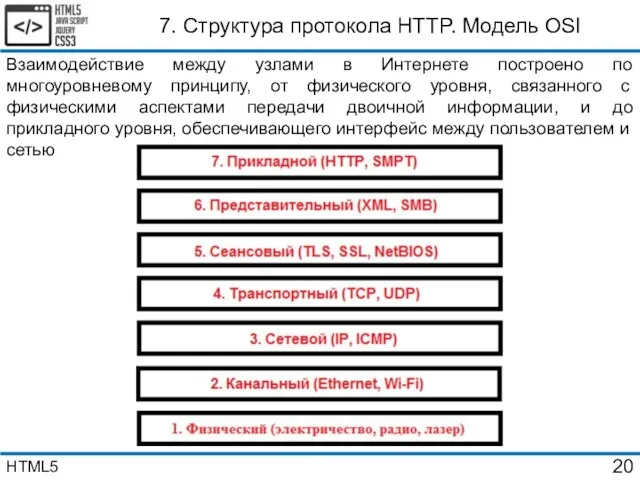
- 20. 7. Структура протокола HTTP. Модель OSI Взаимодействие между узлами в Интернете построено по многоуровневому принципу, от
- 21. 7. Структура протокола HTTP. Определение HTTP (HyperText Transfer Protocol, протокол передачи гипертекста) – это протокол прикладного
- 22. 7. Структура протокола HTTP. URL. URN. URI URL (Uniform Resource Locator, унифицированный определитель местонахождения ресурса) –
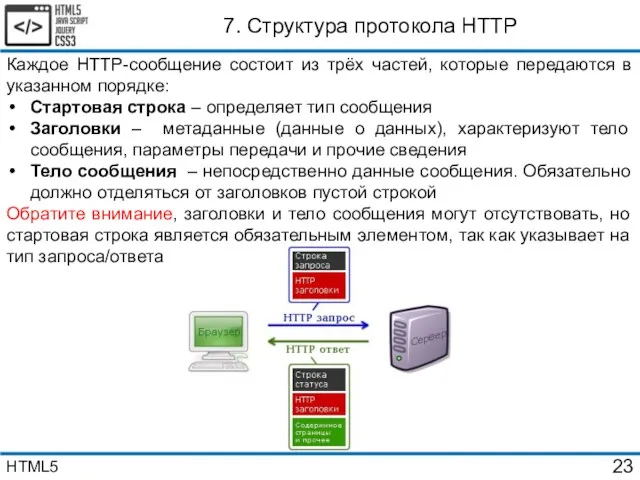
- 23. 7. Структура протокола HTTP Каждое HTTP-сообщение состоит из трёх частей, которые передаются в указанном порядке: Стартовая
- 24. 7. Структура протокола HTTP. Стартовая строка Стартовые строки различаются для запроса и ответа Строка запроса: Метод
- 25. 7. Структура протокола HTTP. Методы Метод HTTP – последовательность из любых символов указывающая на основную операцию
- 26. 7. Структура протокола HTTP. Методы POST В отличие от метода GET, которые используется для извлечения информации,
- 27. PUT Схож с методом POST в том, что выполнение метода обычно приводит к изменению ресурса, идентифицируемого
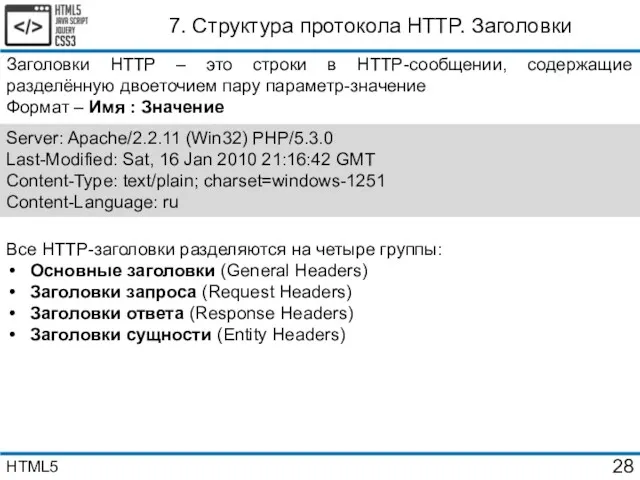
- 28. 7. Структура протокола HTTP. Заголовки Заголовки HTTP – это строки в HTTP-сообщении, содержащие разделённую двоеточием пару
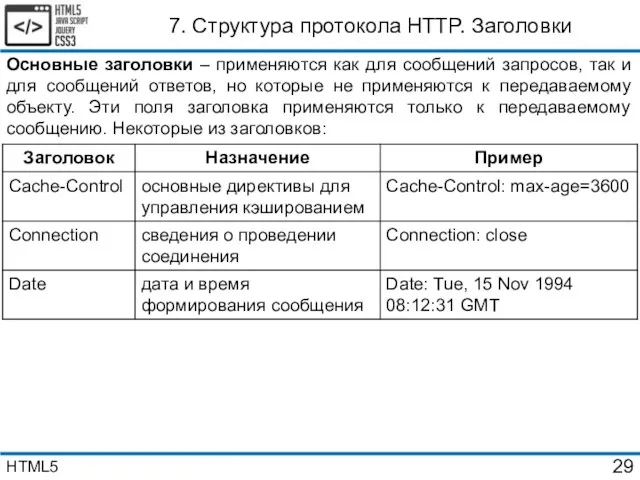
- 29. Основные заголовки – применяются как для сообщений запросов, так и для сообщений ответов, но которые не
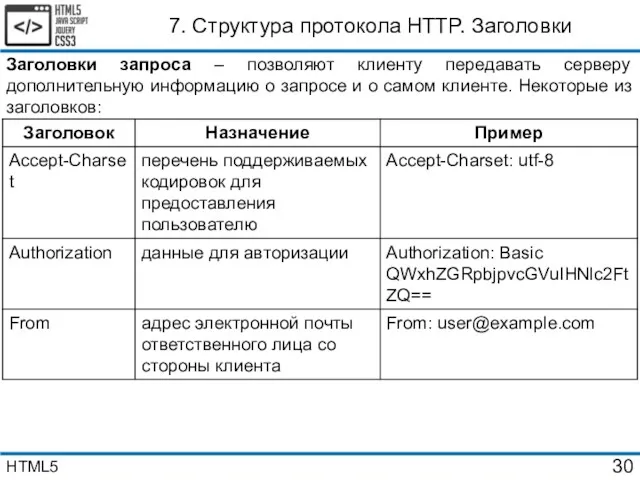
- 30. Заголовки запроса – позволяют клиенту передавать серверу дополнительную информацию о запросе и о самом клиенте. Некоторые
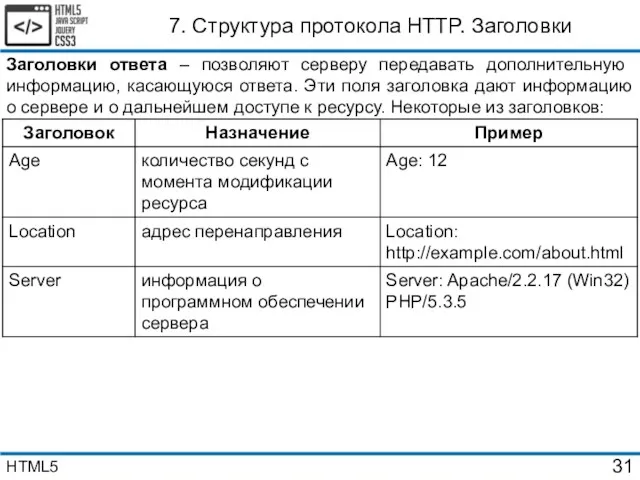
- 31. Заголовки ответа – позволяют серверу передавать дополнительную информацию, касающуюся ответа. Эти поля заголовка дают информацию о
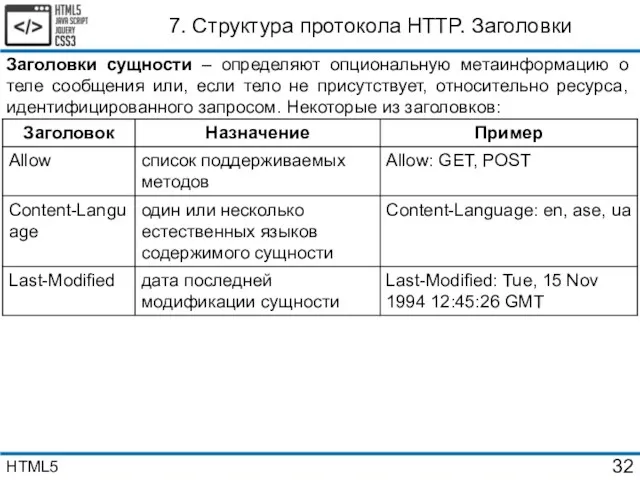
- 32. Заголовки сущности – определяют опциональную метаинформацию о теле сообщения или, если тело не присутствует, относительно ресурса,
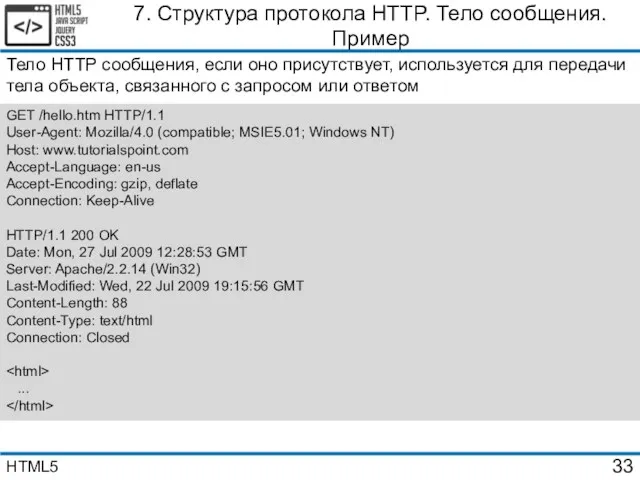
- 33. GET /hello.htm HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT) Host: www.tutorialspoint.com Accept-Language: en-us Accept-Encoding: gzip, deflate
- 34. 7. Структура протокола HTTP. HTTPS HTTPS (Hypertext Transfer Protocol Secure, безопасный протокол передачи гипертекста) – расширение
- 36. Скачать презентацию

































 Веб 2.0 в продвижении услуг библиотеки
Веб 2.0 в продвижении услуг библиотеки Программирование. Парадигма программирования
Программирование. Парадигма программирования Different types of operating system
Different types of operating system Спорт - альтернатива пагубным привычкам
Спорт - альтернатива пагубным привычкам Компьютер, как универсальное устройство обработки информации
Компьютер, как универсальное устройство обработки информации Машинное зрение
Машинное зрение Программные среды компьютерной графики и черчения, мультимедийные среды
Программные среды компьютерной графики и черчения, мультимедийные среды Построение математической модели, разработка алгоритма. 4 урок
Построение математической модели, разработка алгоритма. 4 урок Проектирование структуры РБД. Нормализация
Проектирование структуры РБД. Нормализация Поколения ЭВМ
Поколения ЭВМ Формирование и диагностика универсальных учебных действий на уроках информатики
Формирование и диагностика универсальных учебных действий на уроках информатики Обработка исключительных ситуаций
Обработка исключительных ситуаций Macromedia Flash
Macromedia Flash Базы данных. Основные понятия. Организация данных, системы управления базами данных (СУБД). (Лекция 6)
Базы данных. Основные понятия. Организация данных, системы управления базами данных (СУБД). (Лекция 6) Презентация по теме Рабочий стол
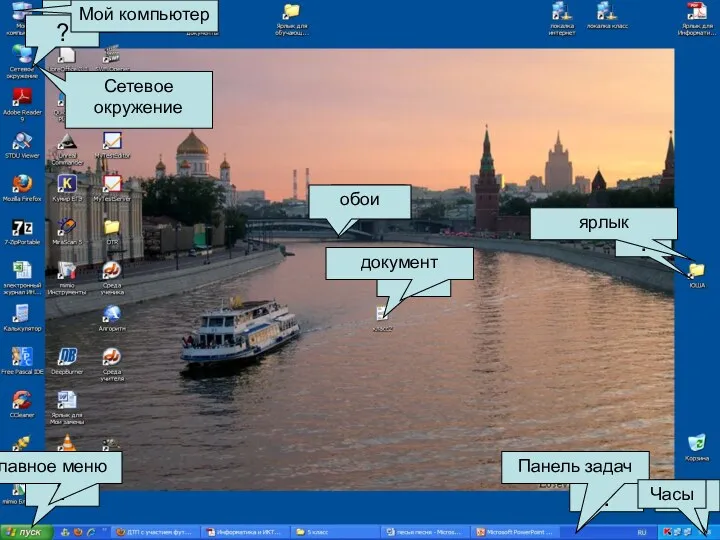
Презентация по теме Рабочий стол Задачи
Задачи Кодирование и декодирование информации
Кодирование и декодирование информации Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет Развивающие компьютерные игры для детей
Развивающие компьютерные игры для детей Дерево игры (4 кл)
Дерево игры (4 кл) Бот в помощь! Виды чат-ботов
Бот в помощь! Виды чат-ботов Компьютерные вирусы, признаки заражения
Компьютерные вирусы, признаки заражения Современные способы и средства зашиты информации
Современные способы и средства зашиты информации Инструкции для МФУ. Шаблон 5
Инструкции для МФУ. Шаблон 5 Операционные системы и сети ЭВМ Operating Systems and Networking
Операционные системы и сети ЭВМ Operating Systems and Networking Источники света. Лекция №10
Источники света. Лекция №10 Android shared preferences
Android shared preferences Интерфейс пользователя, входной язык системы MathCAD, типы данных, ввод и редактирование данных. (Лекция 13)
Интерфейс пользователя, входной язык системы MathCAD, типы данных, ввод и редактирование данных. (Лекция 13)