Содержание
- 2. Macromedia Flash это программа для создания мультфильмов для Интернета, проигрыванием которых можно управлять.
- 3. Форматы файлов Документы Flash (с расширением .fla) содержат в себе всю информацию, необходимую для создания, обработки
- 4. Преимущества формата SWF: есть этот формат может использоваться на любом компьютере под управлением любой операционной системы;
- 5. Компьютерная графика использует для описания изображений цветные точки, называемые пикселями, при этом изображение как мозаика складывается
- 6. Достоинства и недостатки Растровая Векторная Объем файла обычно достаточно велик и зависит от размера изображения. Изображение
- 7. Интерфейс программы Запустите программу MX.exe и исследуйте основные элементы окна программы. Занесите их названия и описание
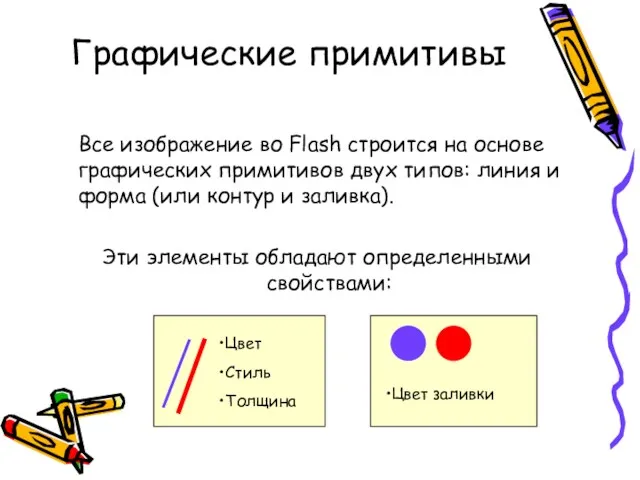
- 8. Графические примитивы Все изображение во Flash строится на основе графических примитивов двух типов: линия и форма
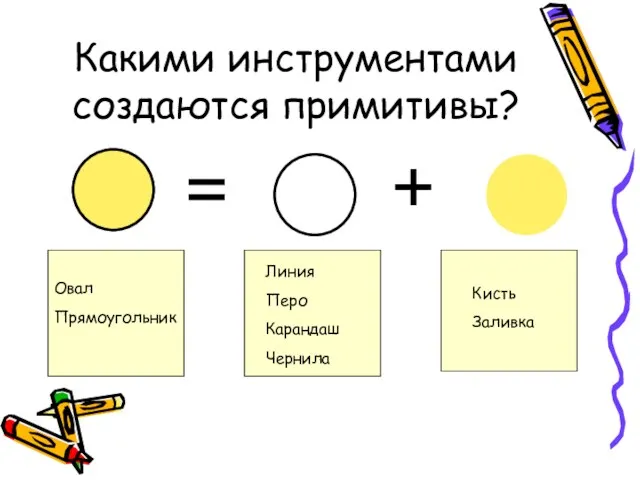
- 9. Какими инструментами создаются примитивы? Овал Прямоугольник Линия Перо Карандаш Чернила Кисть Заливка
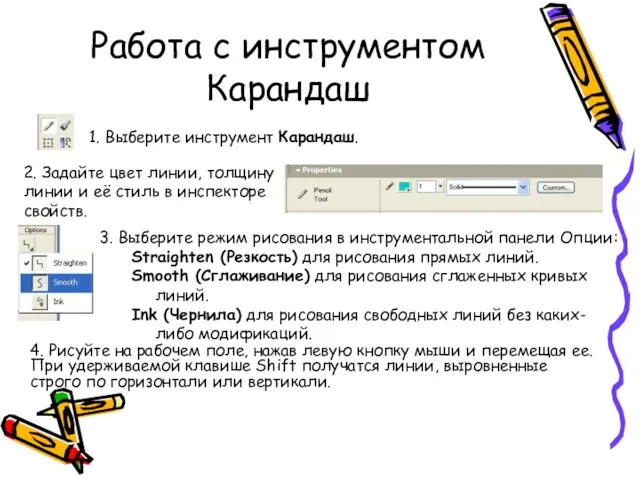
- 10. Работа с инструментом Карандаш 4. Рисуйте на рабочем поле, нажав левую кнопку мыши и перемещая ее.
- 11. Рисование линий, овалов и прямоугольников Выберите инструмент Линия, Овал или Прямоугольник. Выберите цвет и толщину контура
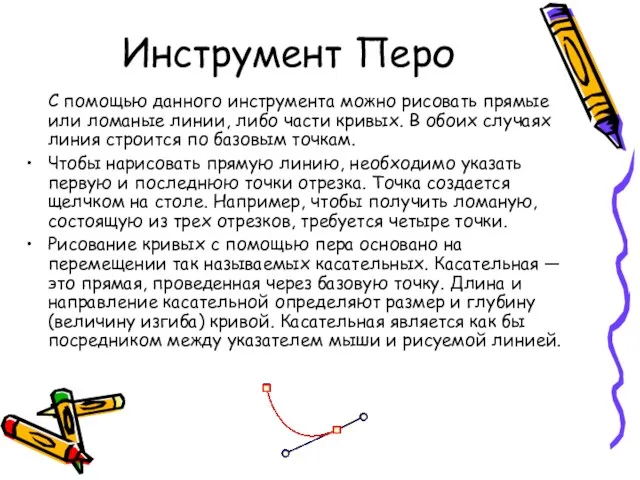
- 12. Инструмент Перо С помощью данного инструмента можно рисовать прямые или ломаные линии, либо части кривых. В
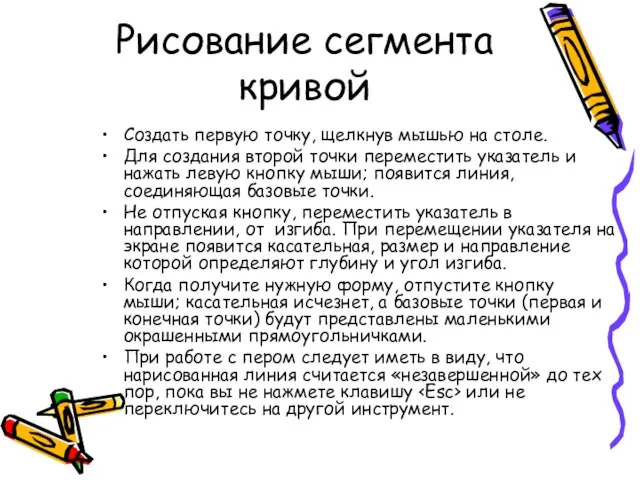
- 13. Рисование сегмента кривой Создать первую точку, щелкнув мышью на столе. Для создания второй точки переместить указатель
- 14. Нарисуйте сами: Подсказка: Используйте инструмент Карандаш. Для рисования лука используйте режим Сглаживание. Для рисования стрелы используйте
- 15. Нарисуйте сами: Подсказка: Используйте инструмент Карандаш. Для рисования лука используйте режим Сглаживание. Для рисования стрелы используйте
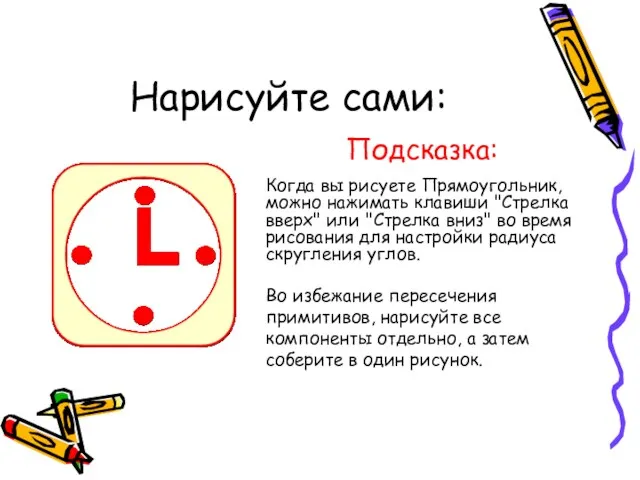
- 16. Нарисуйте сами: Подсказка: Когда вы рисуете Прямоугольник, можно нажимать клавиши "Стрелка вверх" или "Стрелка вниз" во
- 17. Нарисуйте сами Сначала нарисуйте черенок, затем отдельно лист. Потом черенок перенесите на лист. Синими квадратами отмечены
- 18. Инструмент Кисть Инструмент Кисть имитирует мазки кистью. Это позволяет создавать особые эффекты, включая каллиграфические. Вы можете
- 19. Инструмент кисть Чтобы рисовать с помощью инструмента Кисть: Выберите инструмент Кисть и задайте атрибуты контура и
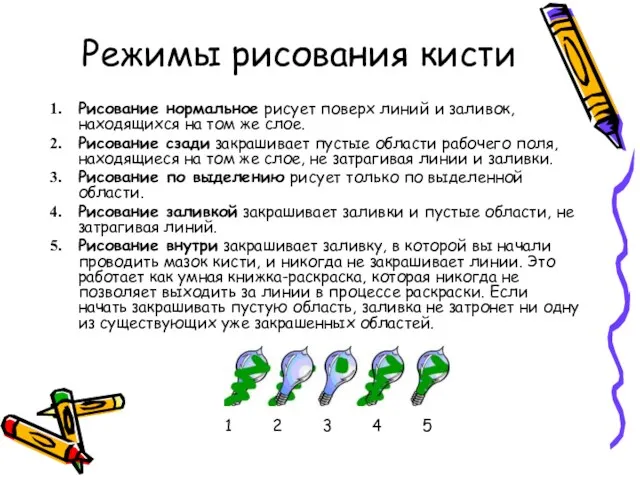
- 20. Режимы рисования кисти Рисование нормальное рисует поверх линий и заливок, находящихся на том же слое. Рисование
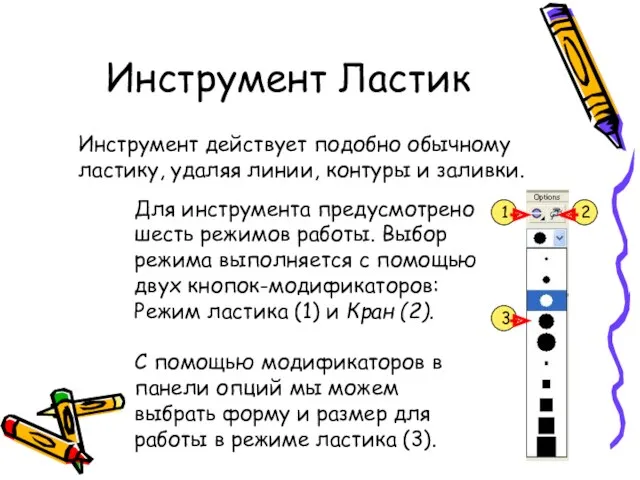
- 21. Инструмент Ластик Инструмент действует подобно обычному ластику, удаляя линии, контуры и заливки. Для инструмента предусмотрено шесть
- 22. Инструмент Стрелка (указатель) Используется для: Выделения объектов Перемещения объектов Изменения формы объектов.
- 23. Выделение объектов Чтобы выделить только один примитив (форму или линию), щелкают по нему один раз левой
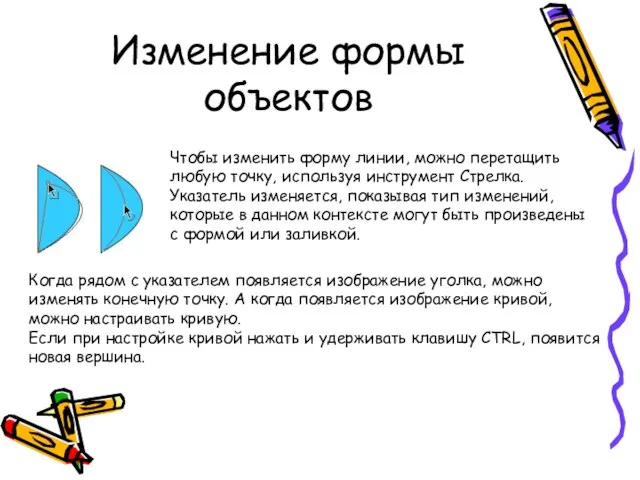
- 24. Изменение формы объектов Чтобы изменить форму линии, можно перетащить любую точку, используя инструмент Стрелка. Указатель изменяется,
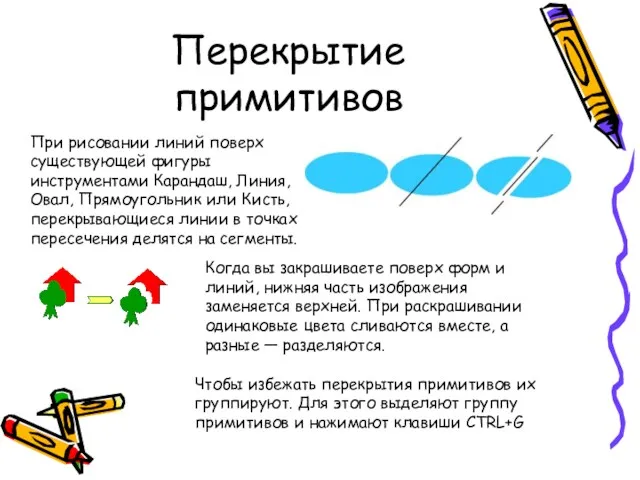
- 25. Перекрытие примитивов При рисовании линий поверх существующей фигуры инструментами Карандаш, Линия, Овал, Прямоугольник или Кисть, перекрывающиеся
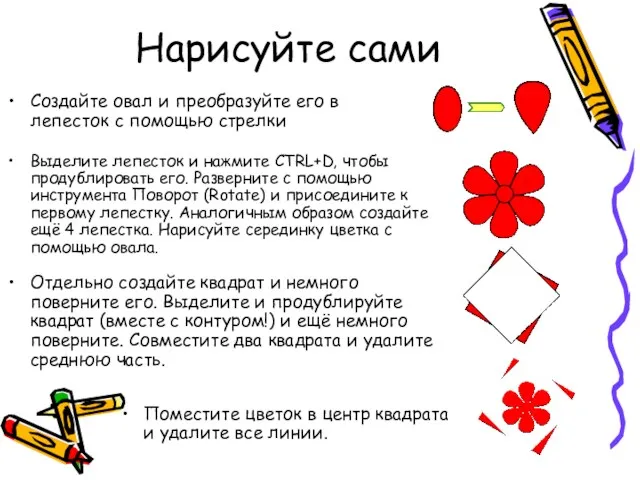
- 26. Нарисуйте сами Создайте овал и преобразуйте его в лепесток с помощью стрелки Выделите лепесток и нажмите
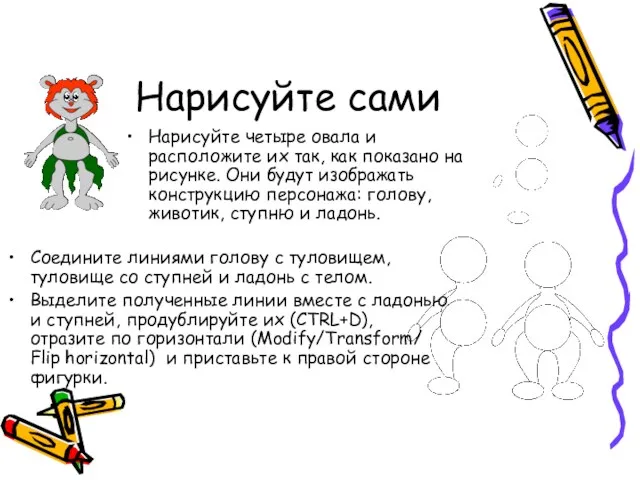
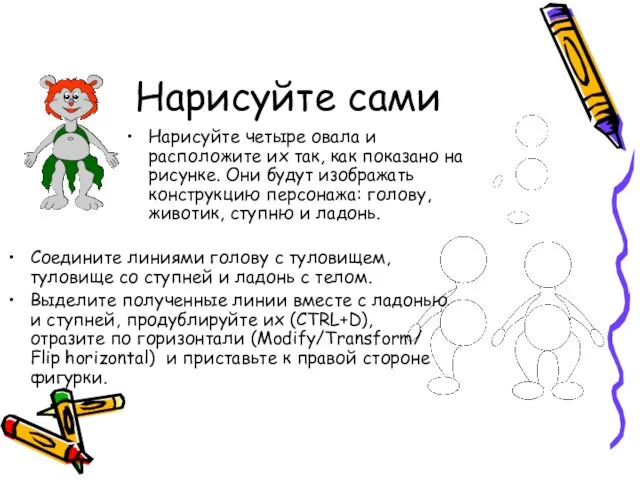
- 27. Нарисуйте сами Нарисуйте четыре овала и расположите их так, как показано на рисунке. Они будут изображать
- 28. Нарисуйте сами Нарисуйте четыре овала и расположите их так, как показано на рисунке. Они будут изображать
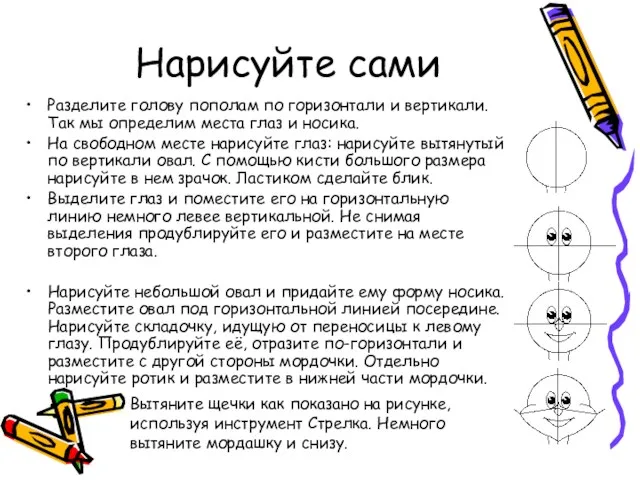
- 29. Нарисуйте сами Разделите голову пополам по горизонтали и вертикали. Так мы определим места глаз и носика.
- 30. Нарисуйте сами Удалите горизонтальную линию, выделяя её по частям и удаляя клавишей DELETE. Нарисуйте контуры волос
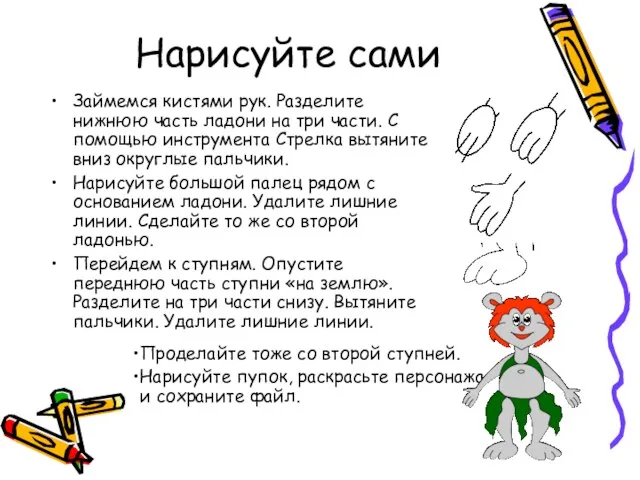
- 31. Нарисуйте сами Займемся кистями рук. Разделите нижнюю часть ладони на три части. С помощью инструмента Стрелка
- 32. Анимация Покадровая Автоматическая Анимация формы Анимация движения Программная Фильм рисуется по кадрам, так же как обычные
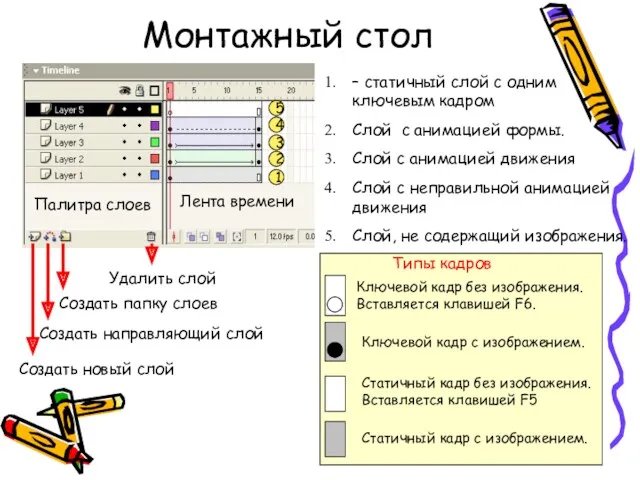
- 33. Монтажный стол Лента времени Палитра слоев 1 2 3 4 5 – статичный слой с одним
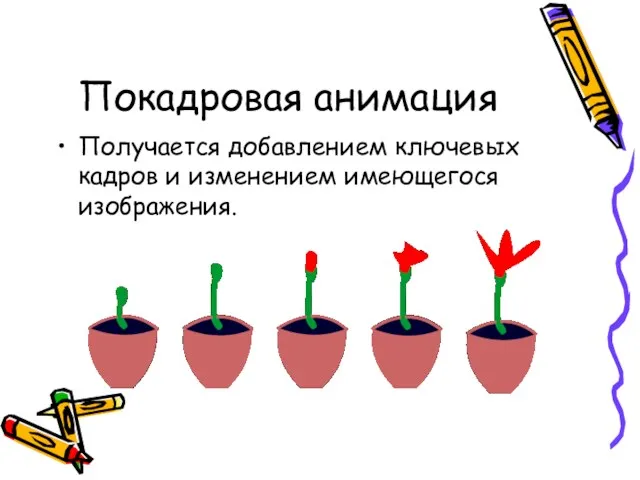
- 34. Покадровая анимация Получается добавлением ключевых кадров и изменением имеющегося изображения.
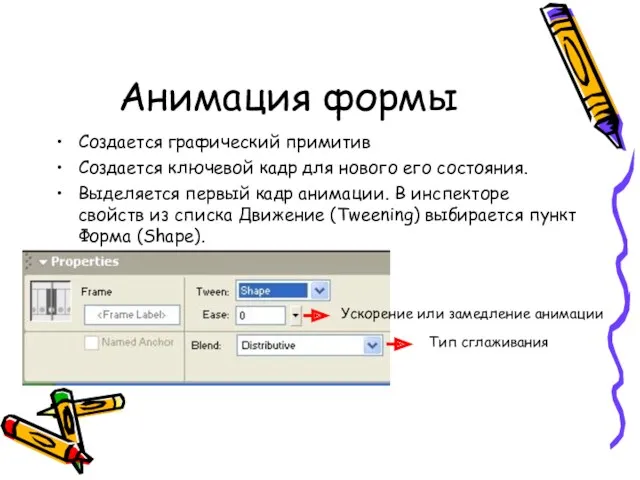
- 35. Анимация формы Создается графический примитив Создается ключевой кадр для нового его состояния. Выделяется первый кадр анимации.
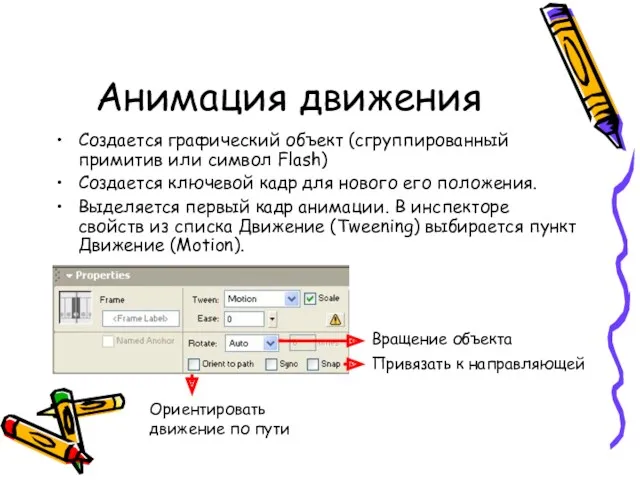
- 36. Анимация движения Создается графический объект (сгруппированный примитив или символ Flash) Создается ключевой кадр для нового его
- 37. Нарисуйте сами
- 38. Нарисуйте сами
- 39. Нарисуйте сами
- 41. Скачать презентацию






































 Файловая система. Информация
Файловая система. Информация Рецензирование республики Беларусь
Рецензирование республики Беларусь Сетевые информационные технологии
Сетевые информационные технологии Создание анимированных сорбонок для начальной школы
Создание анимированных сорбонок для начальной школы Массивы
Массивы Теория и методы инженерного эксперимента
Теория и методы инженерного эксперимента Классификация информационных систем
Классификация информационных систем Анализ и оценка времени выполнения параллельных алгоритмов. (Лекция 4)
Анализ и оценка времени выполнения параллельных алгоритмов. (Лекция 4) There is / There are
There is / There are Разработка игрового приложения для мобильного устройства на Unity
Разработка игрового приложения для мобильного устройства на Unity Розробка агрегатора новин з різних ресурсів для месенджера Telegram
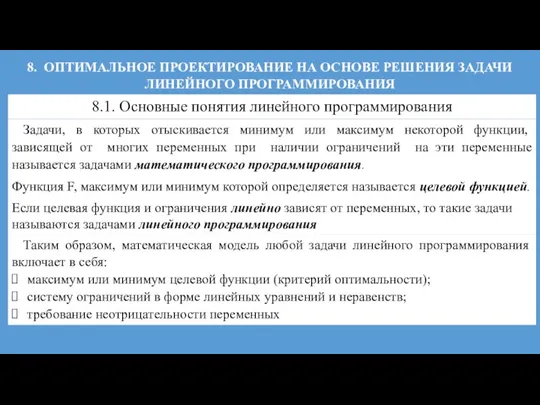
Розробка агрегатора новин з різних ресурсів для месенджера Telegram Оптимальное проектирование на основе решения задачи линейного программирования
Оптимальное проектирование на основе решения задачи линейного программирования Класи в мові С++
Класи в мові С++ Оператор электронно-вычислительных и вычислительных машин
Оператор электронно-вычислительных и вычислительных машин Язык VBA
Язык VBA Цифровой дневник. Проект “Поселок городского типа в Нижнем Тагиле’’
Цифровой дневник. Проект “Поселок городского типа в Нижнем Тагиле’’ Спам — массовая рассылка коммерческой, политической и иной рекламы
Спам — массовая рассылка коммерческой, политической и иной рекламы Алгоритмы вокруг нас
Алгоритмы вокруг нас Родительский контроль. Как защитить детей от негативного влияния интернета
Родительский контроль. Как защитить детей от негативного влияния интернета Основы веб программирования
Основы веб программирования Простейшие конструкции языка С
Простейшие конструкции языка С Архивы, библиотеки, музеи в глобальной информационной среде
Архивы, библиотеки, музеи в глобальной информационной среде Символьные коды. Префиксные коды
Символьные коды. Префиксные коды Analysis and Design of Data Systems. Entity Relationship Model. (Lecture 8)
Analysis and Design of Data Systems. Entity Relationship Model. (Lecture 8) 5. Java collections and Generics. 3. Generics
5. Java collections and Generics. 3. Generics История развития компьютерных систем бронирования
История развития компьютерных систем бронирования Разработка рекомендаций по оценке безопасности информационных систем
Разработка рекомендаций по оценке безопасности информационных систем Библиотека Tkinter. Разработка графических пользовательских интерфейсов
Библиотека Tkinter. Разработка графических пользовательских интерфейсов