Содержание
- 2. Сеть Интернет Интернет — всемирная система объединённых компьютерных сетей, обеспечивающих работу с большим спектром ресурсов (сайты,
- 4. ?? Веб-обозрева́тель, бра́узер (от англ. Web browser) — программное обеспечение для просмотра веб-сайтов, то есть для
- 5. Веб-страница Веб-страница — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера.
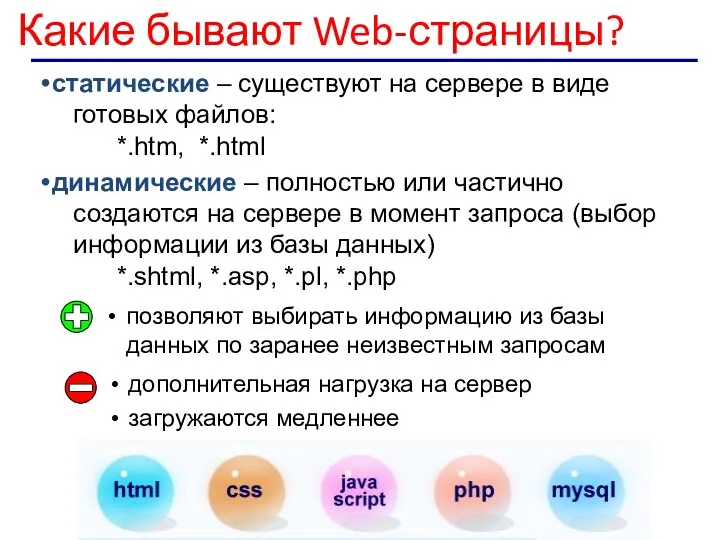
- 6. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
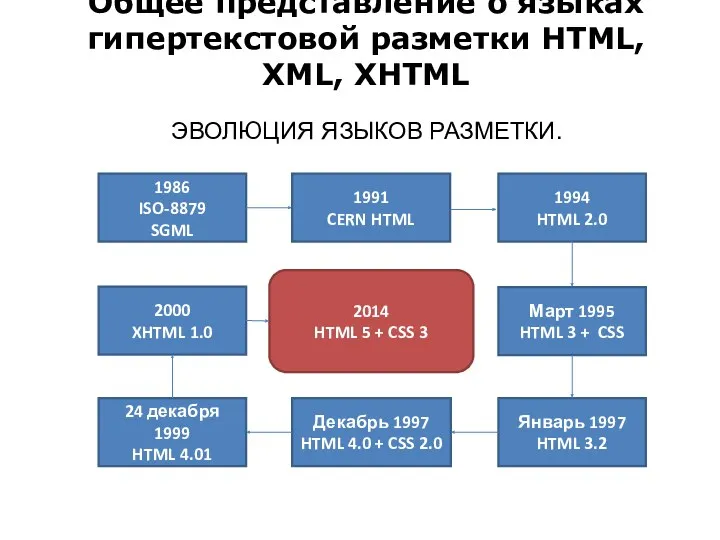
- 7. Общее представление о языках гипертекстовой разметки HTML, XML, XHTML ЭВОЛЮЦИЯ ЯЗЫКОВ РАЗМЕТКИ. 1986 ISO-8879 SGML Декабрь
- 8. HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») Основным форматом представления документов в сети
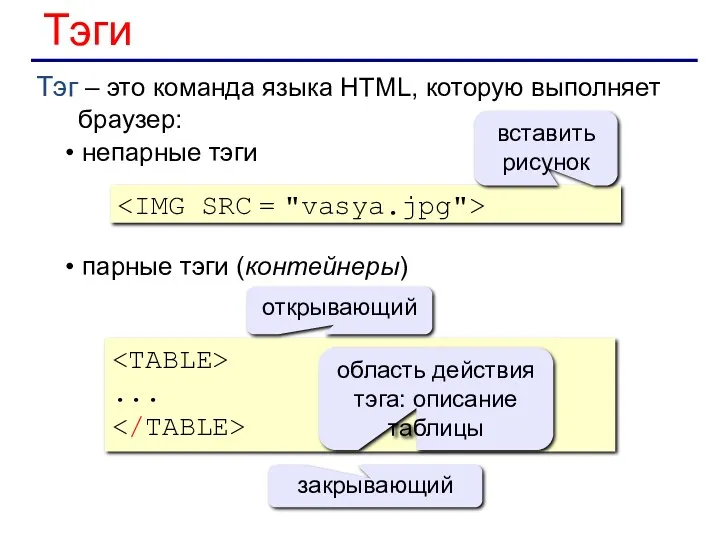
- 9. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
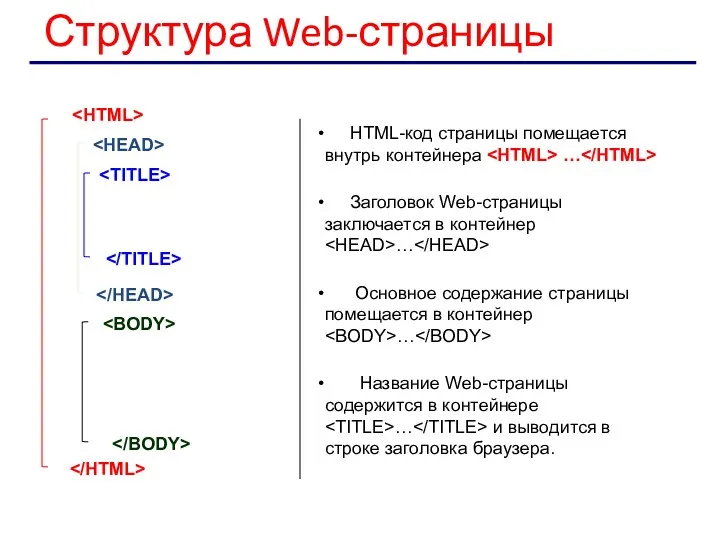
- 10. HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание страницы помещается
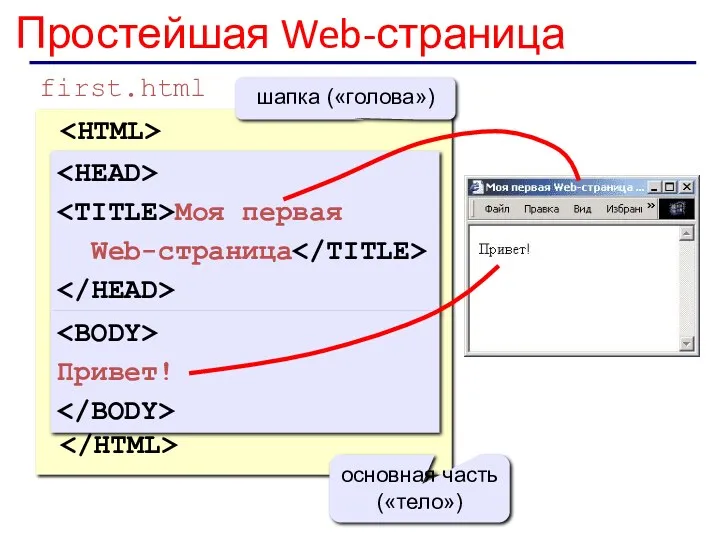
- 11. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
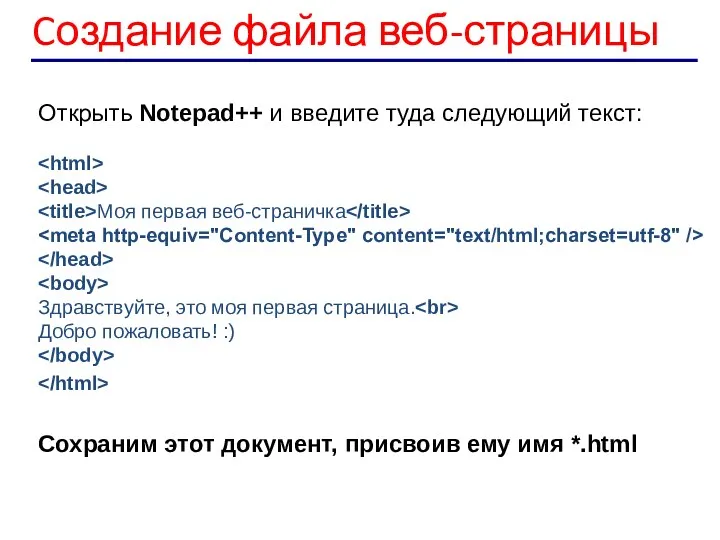
- 12. Cоздание файла веб-страницы Открыть Notepad++ и введите туда следующий текст: Моя первая веб-страничка Здравствуйте, это моя
- 14. Скачать презентацию












 Printer and scanner
Printer and scanner Установка ОС Arch Linux
Установка ОС Arch Linux Основы технологий искусственного интеллекта. Используемое ПО: установка и настройка
Основы технологий искусственного интеллекта. Используемое ПО: установка и настройка Логические Задачи
Логические Задачи Библиографическое описание книги
Библиографическое описание книги Базовая система ввода/вывода BIOS (Basic Input\Output System)
Базовая система ввода/вывода BIOS (Basic Input\Output System) Использование вашего приложения
Использование вашего приложения Шаг вперёд
Шаг вперёд Microsoft Excel. Электронные таблицы
Microsoft Excel. Электронные таблицы Кашықтықтан оқыту сабагының мазмұны және
Кашықтықтан оқыту сабагының мазмұны және Архитектура ядра
Архитектура ядра Усадьба Прекрасные зори
Усадьба Прекрасные зори ВКР: Модернизация волоконно-оптической линии связи РЖД на участке ж/д станции Ижевск-Воткинск
ВКР: Модернизация волоконно-оптической линии связи РЖД на участке ж/д станции Ижевск-Воткинск Как правильно установить Windows7
Как правильно установить Windows7 Интеллектуальная игра по информатике для 5 классов Самый умный
Интеллектуальная игра по информатике для 5 классов Самый умный Создание чат-бота ВКонтакте
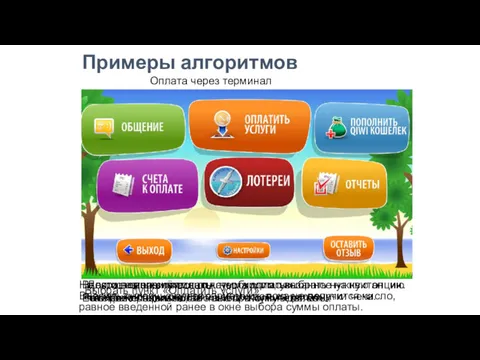
Создание чат-бота ВКонтакте Примеры алгоритмов
Примеры алгоритмов Алгоритмизация. Введение в язык Си
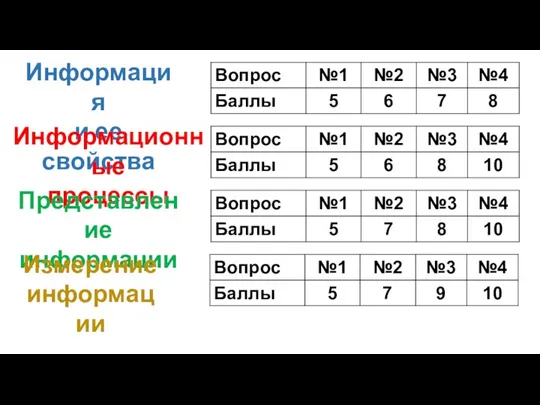
Алгоритмизация. Введение в язык Си Информация и информационные процессы
Информация и информационные процессы Кодирование и обработка звуковой информации
Кодирование и обработка звуковой информации Двумерные массивы. Действия со строками и столбцами.
Двумерные массивы. Действия со строками и столбцами. Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Селекторы. Урок 10
Селекторы. Урок 10 Үй тапсырмасы. Лото ойыны
Үй тапсырмасы. Лото ойыны Общие сведения о персональном компьютере
Общие сведения о персональном компьютере ADO.Net Connected model
ADO.Net Connected model Устройство компьютера
Устройство компьютера Презентация по теме Табличные вычисления на компьютере к учебнику Семакина. 9 класс.
Презентация по теме Табличные вычисления на компьютере к учебнику Семакина. 9 класс.