Содержание
- 2. Чем привлекает пользователей Интернет?
- 3. WWW – World Wide Web. в переводе - всемирная паутина, одна из популярных служб Интернета WWW
- 4. Web-сайты и Web-страницы Публикации во всемирной паутине реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает
- 5. Web-страница – основная информационная единица WWW, отдельный документ, хранящийся на отдельном сервере.
- 6. Web-сайт - совокупность тематически связанных Web-страниц.
- 7. Web-сайты и Web-страницы Сайт является интерактивным средством представления информации. Обычно сайт имеет титульную страницу (страницу с
- 8. Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка
- 9. Технология HTML: в текстовый документ вставляются управляющие символы - тэги. Основные достоинства HTML-документа: Малый информационный объем;
- 10. Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования
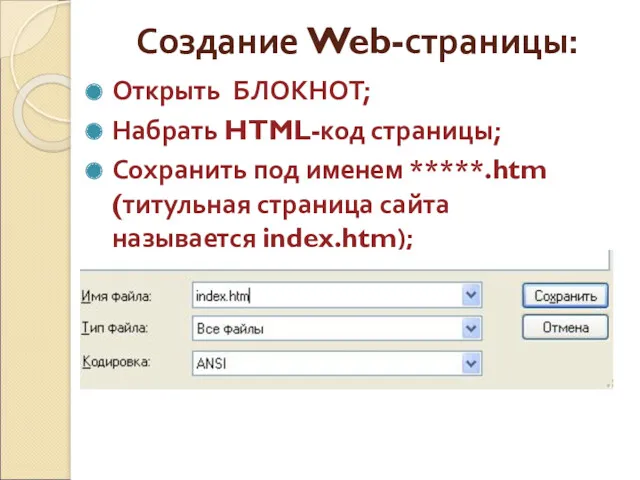
- 11. Создание Web-страницы: Открыть БЛОКНОТ; Набрать HTML-код страницы; Сохранить под именем *****.htm (титульная страница сайта называется index.htm);
- 12. Язык HTML не чувствителен к регистру !
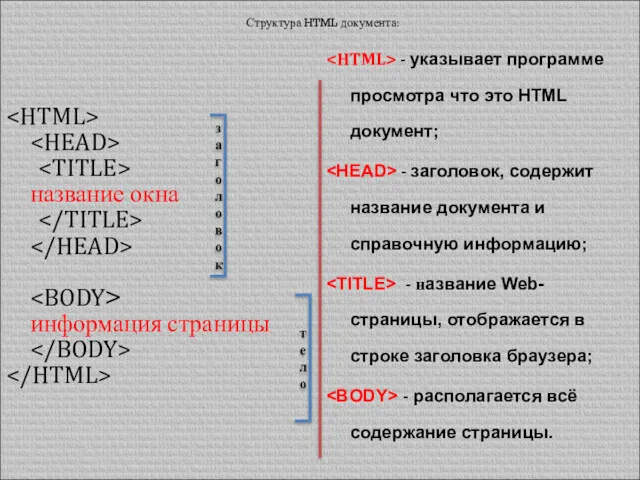
- 13. Структура HTML документа: название окна информация страницы - указывает программе просмотра что это HTML документ; -
- 14. Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения, они влияют на
- 15. Структура Web-страницы Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете.
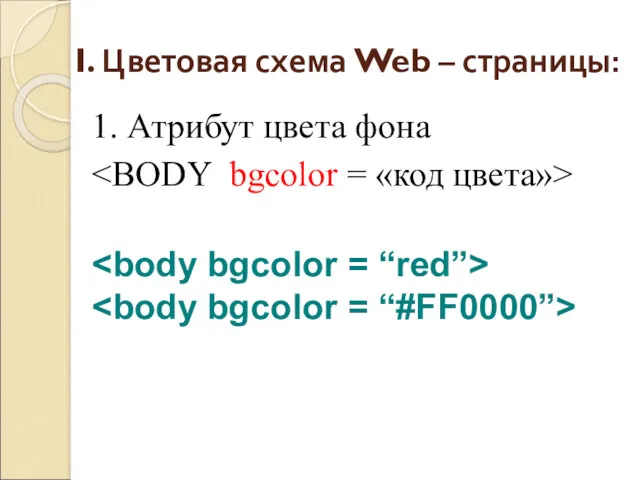
- 16. I. Цветовая схема Web – страницы: 1. Атрибут цвета фона
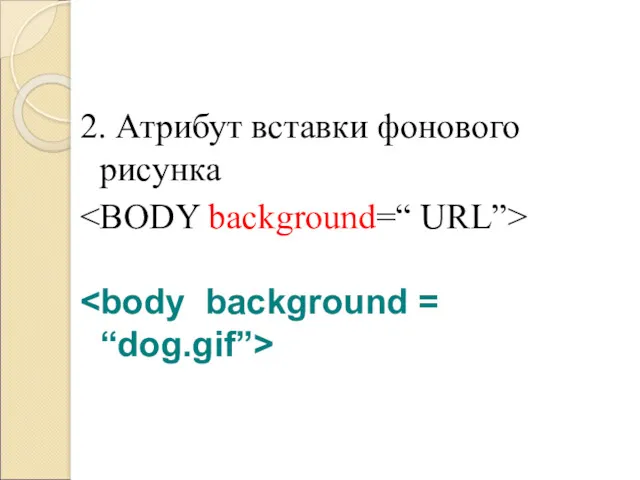
- 17. 2. Атрибут вставки фонового рисунка
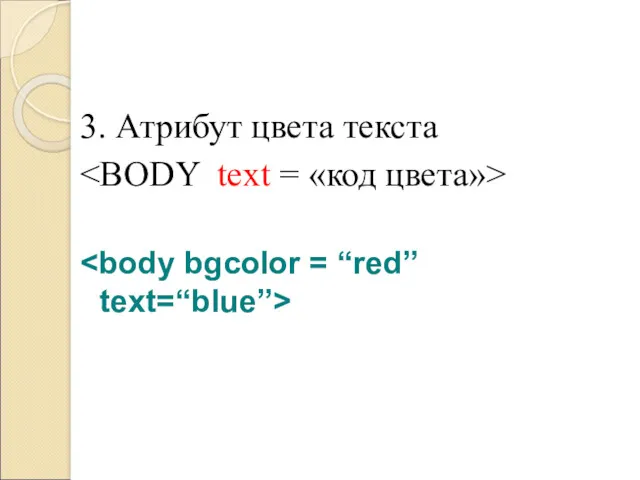
- 18. 3. Атрибут цвета текста
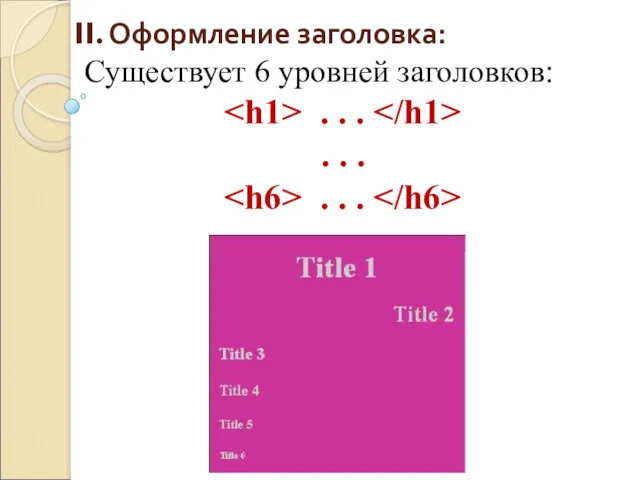
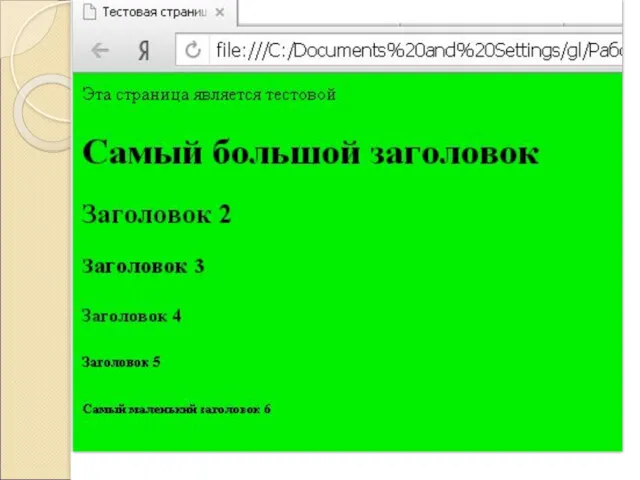
- 19. II. Оформление заголовка: Существует 6 уровней заголовков: . . . . . . . . .
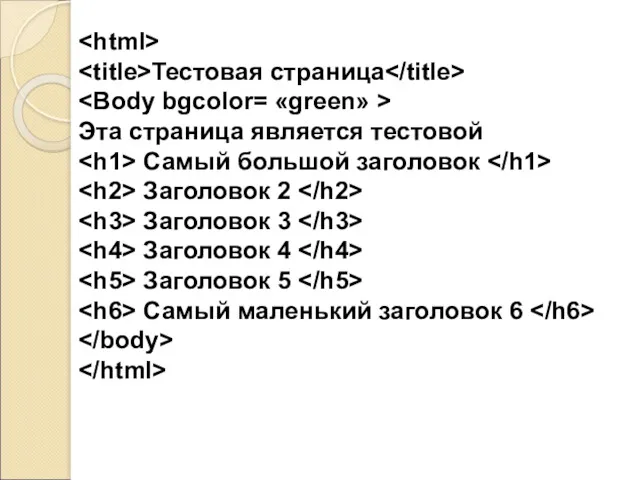
- 20. Тестовая страница Эта страница является тестовой Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок
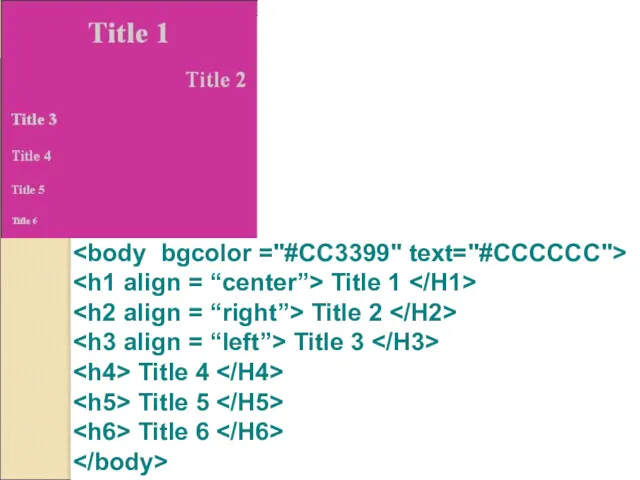
- 22. align = "Left " (по умолчанию) align = "Right " align = "Center " align =
- 23. Title 1 Title 2 Title 3 Title 4 Title 5 Title 6
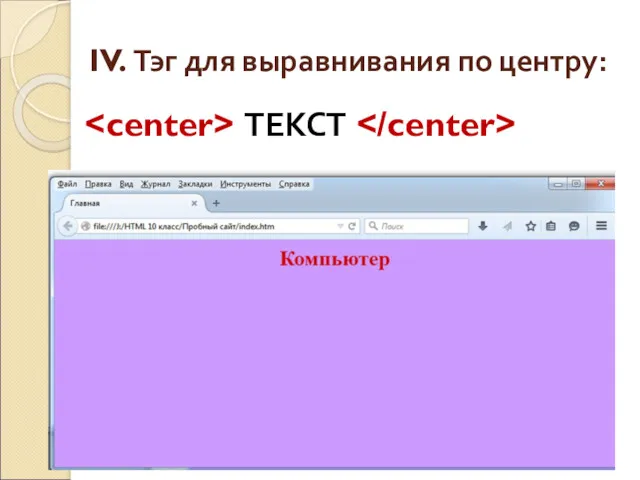
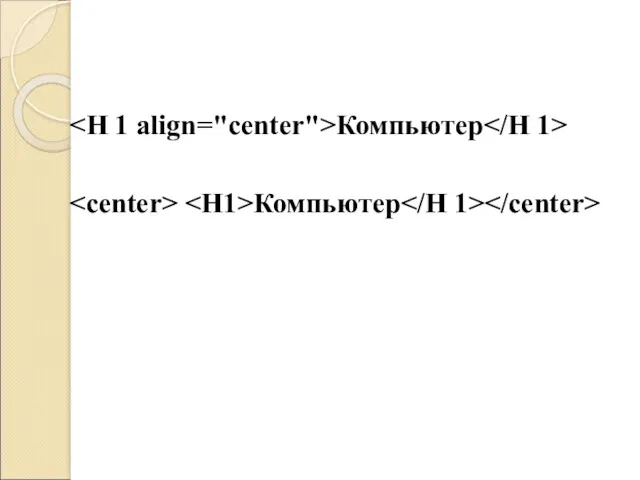
- 24. IV. Тэг для выравнивания по центру: ТЕКСТ
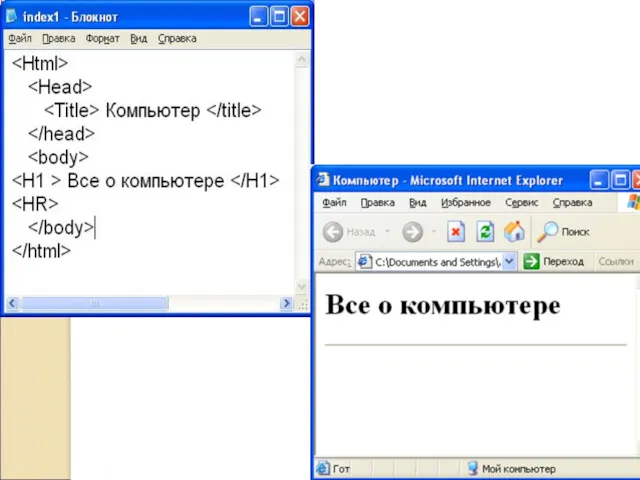
- 25. Компьютер Компьютер
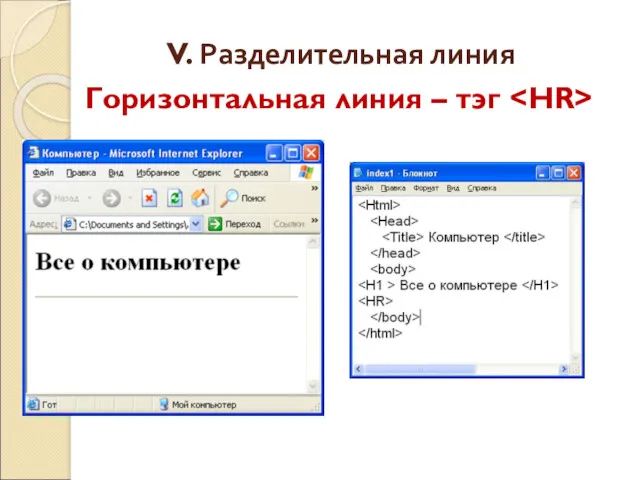
- 27. V. Разделительная линия Горизонтальная линия – тэг
- 28. Атрибуты тэга : SIZE = 5 – толщина линии WIDTH = Х % - длина линии
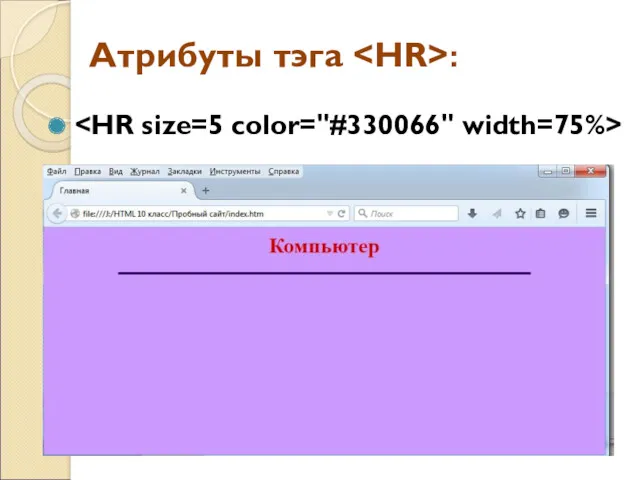
- 29. Атрибуты тэга :
- 30. Форматирование текста.
- 31. I. Абзацы: 1. - разрыв строки. - разделение текста на абзацы (вставляет пустую строку перед абзацем).
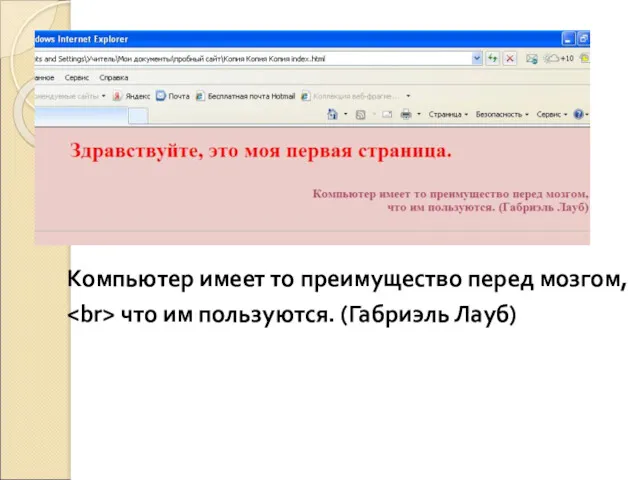
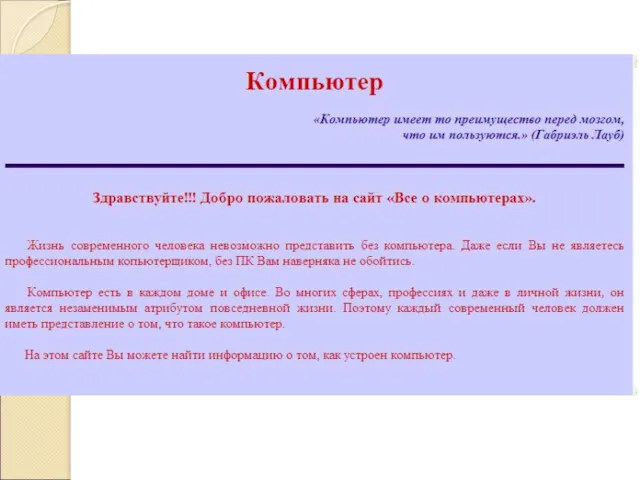
- 32. Компьютер имеет то преимущество перед мозгом, что им пользуются. (Габриэль Лауб)
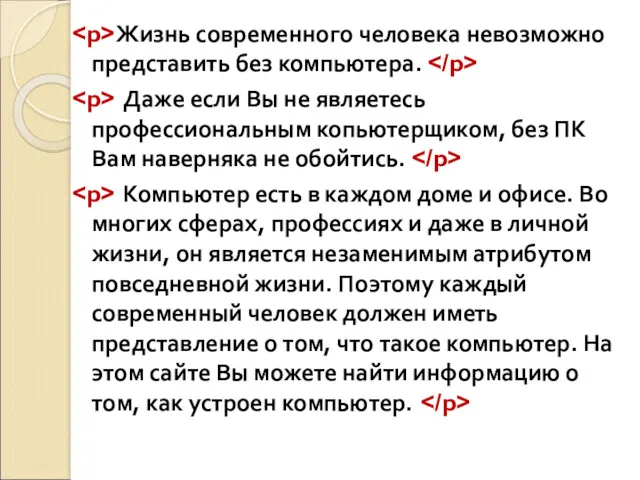
- 33. Жизнь современного человека невозможно представить без компьютера. Даже если Вы не являетесь профессиональным копьютерщиком, без ПК
- 34. II. Тэг для изменения шрифта: … - изменяет размер, цвет и стиль текста.
- 35. Атрибуты тэга : 1) FACE = “…” гарнитура шрифта face="Comic Sans MS, Courier New”
- 36. Атрибуты тэга : 2) SIZE = … размера шрифта size = 4 размер шрифта 1-7. По-умолчанию
- 37. Атрибуты тэга : 3) COLOR = “…” цвет шрифта color = “blue”
- 38. Атрибуты тэга : 4) ALIGN = “…” выравнивание текста
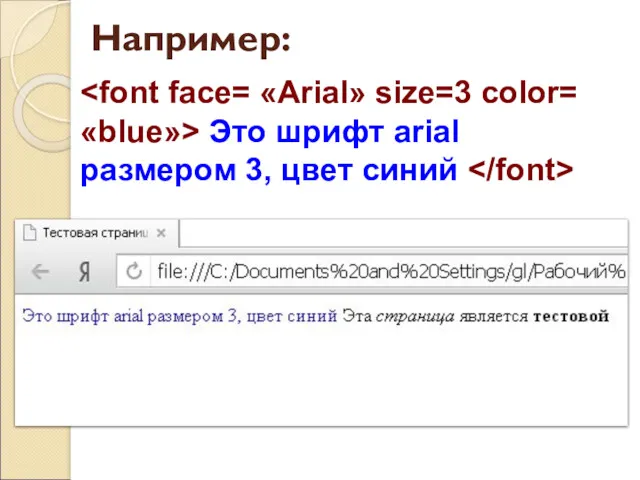
- 39. Например: Это шрифт arial размером 3, цвет синий
- 40. Форматирование текста.
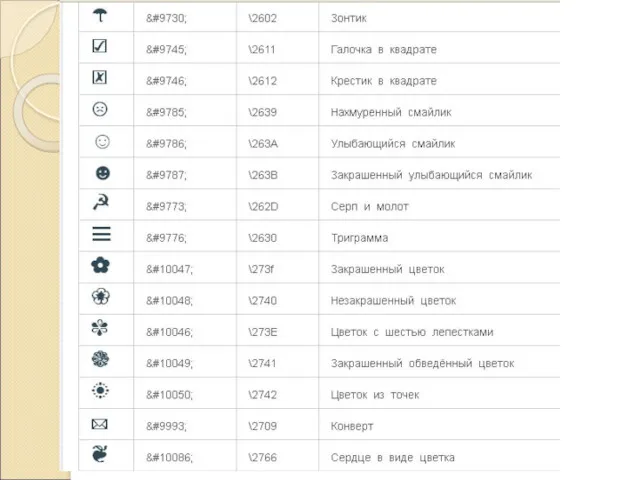
- 41. I. Специальные символы:   – пробел « - кавычки » ✔ - ✔ & - амперсант
- 45. II. Изменение начертания шрифта: Текст - жирный Текст - курсив Текст - подчеркнутый
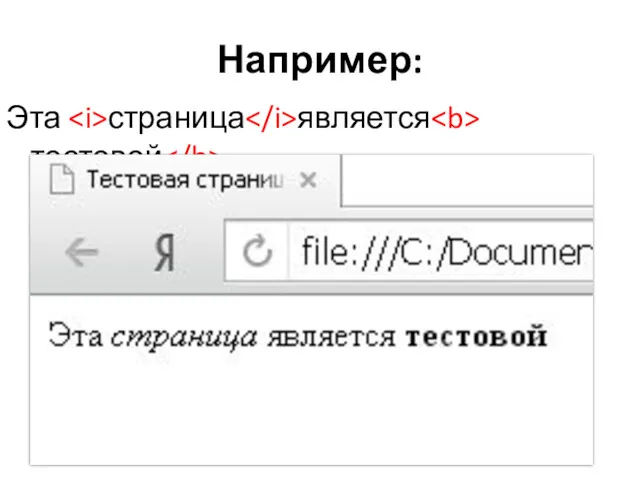
- 46. Например: Эта страница является тестовой
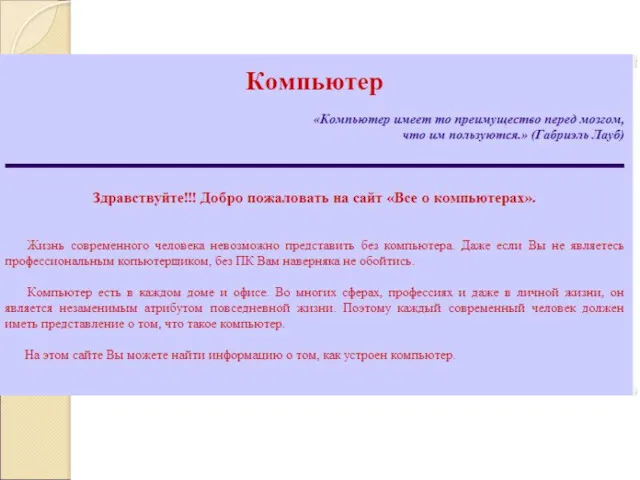
- 47. Компьютер
- 50. Вставка изображений.
- 51.   – пробел « - ? » & - ?
- 53. поддерживаются форматы файлов GIF, JPG, JPEG, PNG
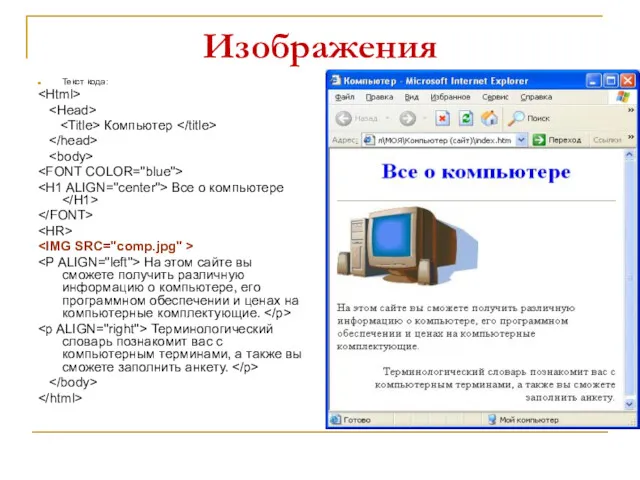
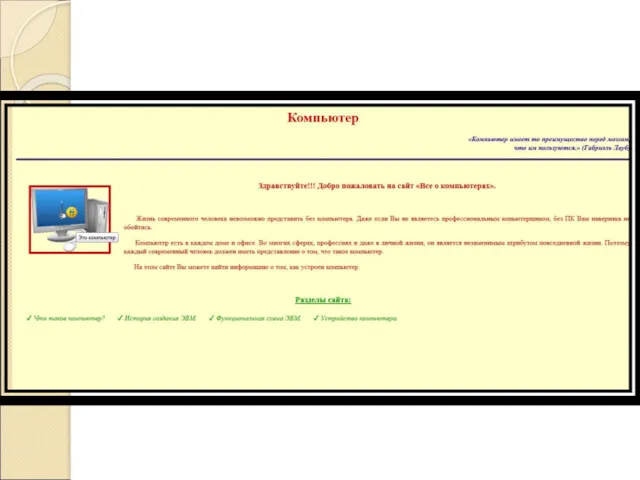
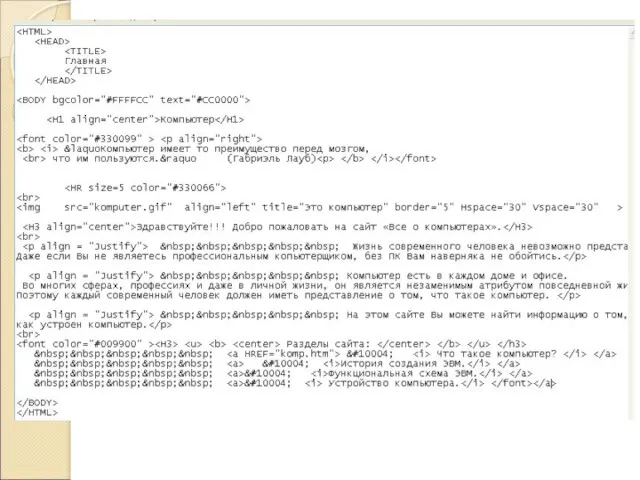
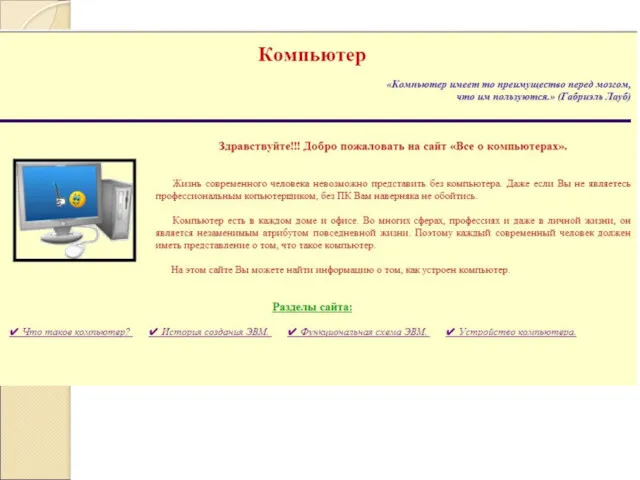
- 54. Изображения Текст кода: Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о
- 55. Атрибут для текстового пояснения к изображению: ALT = «Поясняющий текст»
- 56. align="left" - выравнивание; Vspace="10" - задает расстояние между текстом и рисунком по вертикали; Hspace="30" - задает
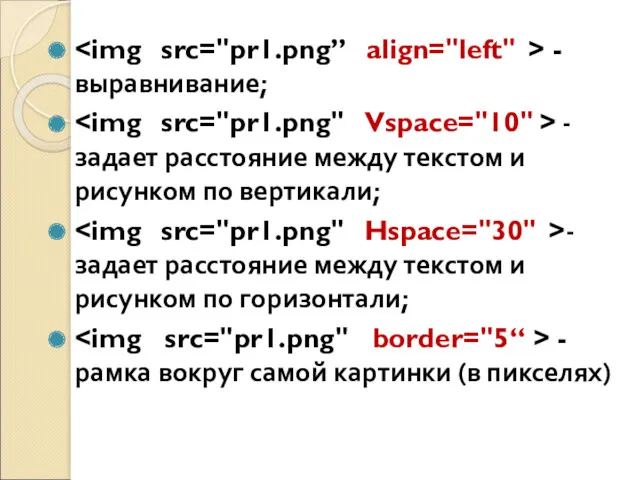
- 57. - выравнивание; - задает расстояние между текстом и рисунком по вертикали; - задает расстояние между текстом
- 60. Связывание Web страниц.
- 61. Гиперссылки Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в
- 62. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
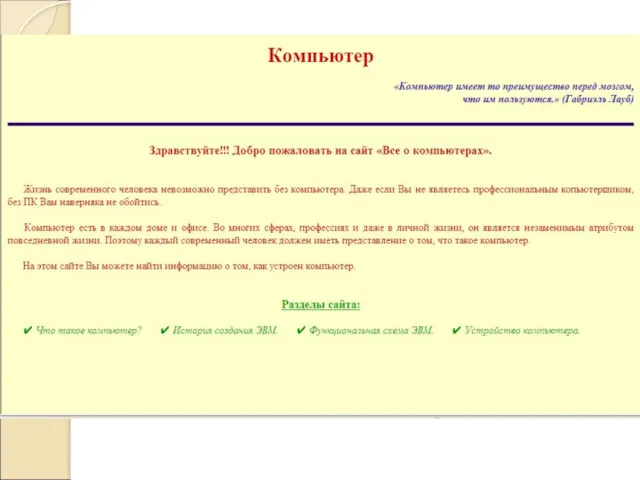
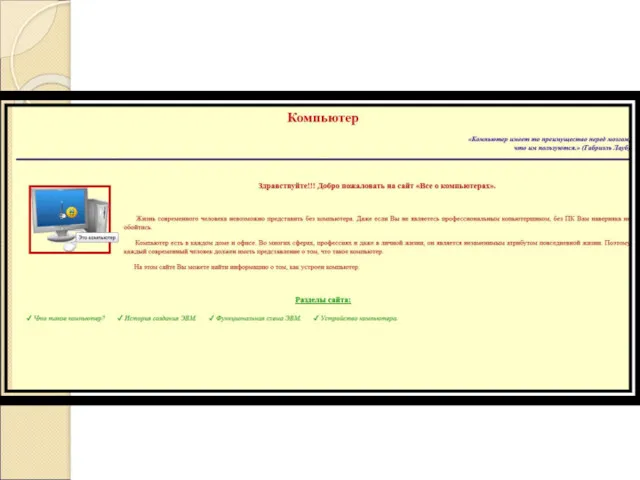
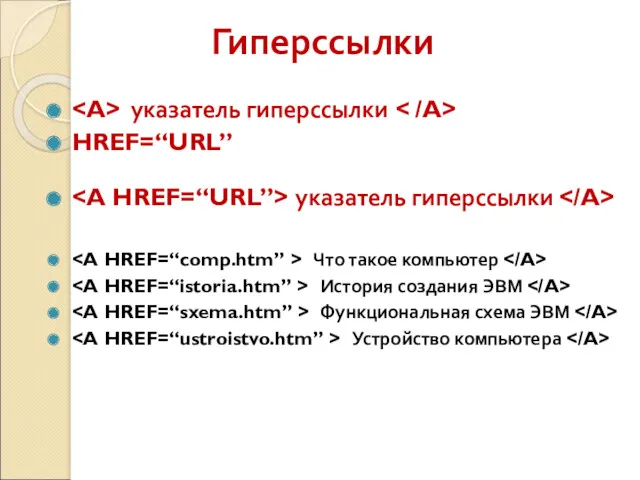
- 64. Гиперссылки указатель гиперссылки HREF=“URL” указатель гиперссылки Что такое компьютер История создания ЭВМ Функциональная схема ЭВМ Устройство
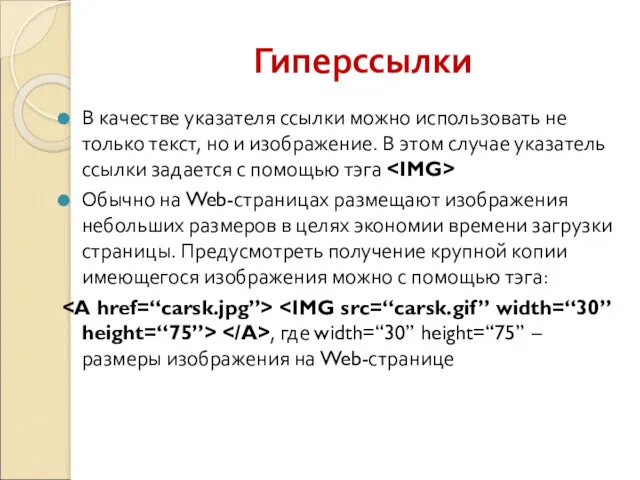
- 67. Гиперссылки В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае
- 68. Создание таблиц.
- 69. … контейнер для создания таблиц; Внутри содержится описание структуры таблицы и её содержания.
- 70. … определяет строку в таблице;
- 71. … определяет заголовок для столбца в таблице;
- 72. … определяет отдельную ячейку в таблице;
- 73. BORDER – атрибут для задания толщины разделительных линий; ALIGN – атрибут для выравнивания информации внутри ячейки
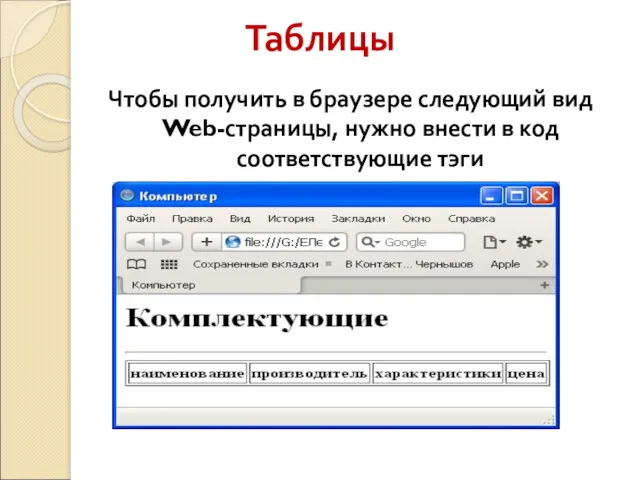
- 74. Таблицы Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код соответствующие тэги
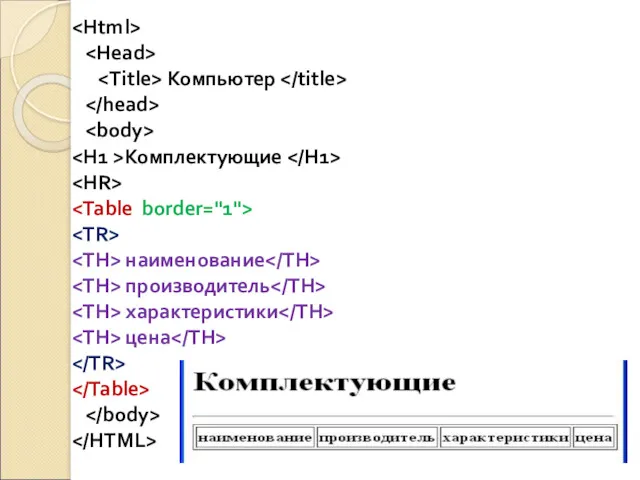
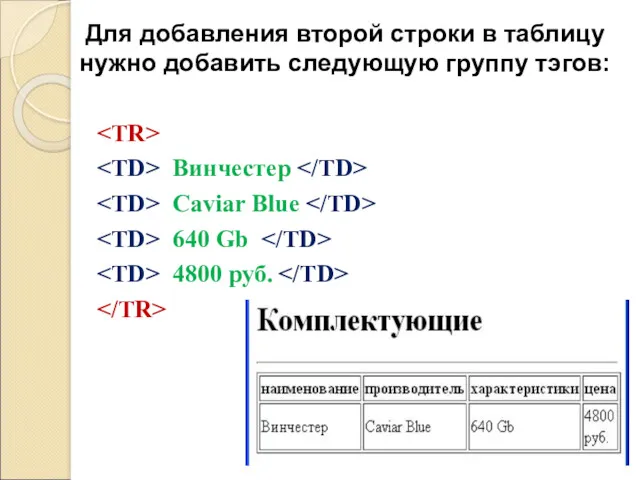
- 75. Компьютер Комплектующие наименование производитель характеристики цена
- 76. Винчестер Caviar Blue 640 Gb 4800 руб. Для добавления второй строки в таблицу нужно добавить следующую
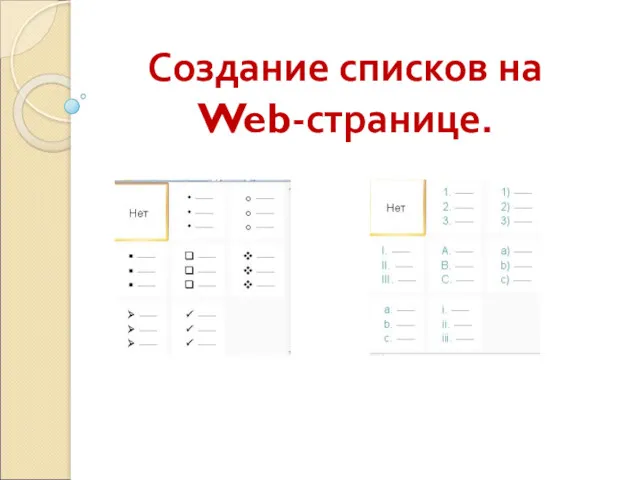
- 77. Создание списков на Web-странице.
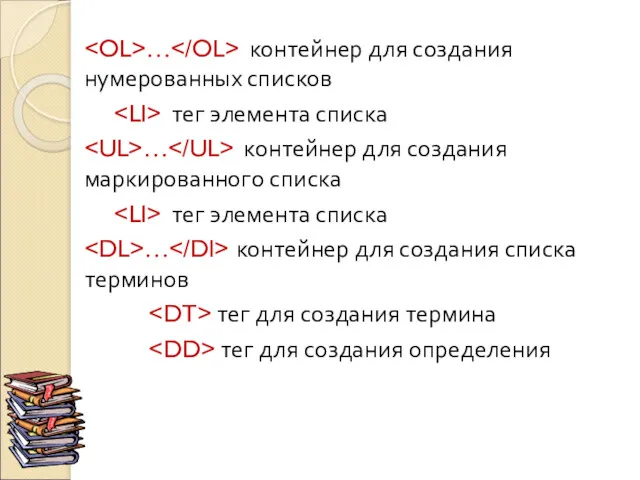
- 78. … контейнер для создания нумерованных списков тег элемента списка … контейнер для создания маркированного списка тег
- 80. Скачать презентацию
























































 фотография">
фотография">

 - выравнивание;
- выравнивание;






















 Операционная система FreeBSD
Операционная система FreeBSD Программирование на языке Python. § 54. Алгоритм и его свойства
Программирование на языке Python. § 54. Алгоритм и его свойства Программное обеспечение персонального компьютера
Программное обеспечение персонального компьютера Как подать документы дистанционно
Как подать документы дистанционно Технические средства ЭВМ
Технические средства ЭВМ Создание и редактирование таблиц Microsoft Word
Создание и редактирование таблиц Microsoft Word Основы программирования. Статические массивы в С/С++
Основы программирования. Статические массивы в С/С++ Операционная система Windows
Операционная система Windows Онлайн-переводчики и ГДЗ: помощники или вредители
Онлайн-переводчики и ГДЗ: помощники или вредители Презентация к уроку по теме Растровая и векторная графика
Презентация к уроку по теме Растровая и векторная графика Основы программной инженерии. Лекция 1
Основы программной инженерии. Лекция 1 Вас вітає Жденіївська селищна бібліотека
Вас вітає Жденіївська селищна бібліотека Плюсы и минусы информационного общества (ИО
Плюсы и минусы информационного общества (ИО Облачные сервисы
Облачные сервисы 3D-сканер, устройство, использование для создания прототипов
3D-сканер, устройство, использование для создания прототипов Computer Networking
Computer Networking Диаграммы взаимодействия. Диаграммы состояний. Диаграмма кооперации
Диаграммы взаимодействия. Диаграммы состояний. Диаграмма кооперации KPI в SMM
KPI в SMM Современные возможности ES-2015
Современные возможности ES-2015 Устройства компьютера. Состав ПК
Устройства компьютера. Состав ПК Организация обмена данными
Организация обмена данными Виды компьютерных игр
Виды компьютерных игр Создание структуры базы данных по специальности
Создание структуры базы данных по специальности Презентация к урок по информатике Построение диаграмм и графиков 9 класс
Презентация к урок по информатике Построение диаграмм и графиков 9 класс Базы данных и SQL. Семинар 5
Базы данных и SQL. Семинар 5 Корреляция в программе Plot Log. Построение геологических моделей
Корреляция в программе Plot Log. Построение геологических моделей Кибербуллинг в социальных сетях
Кибербуллинг в социальных сетях Центральный процессор
Центральный процессор