Содержание
- 2. ES-2015 сейчас Стандарт ES-2015 был принят в июне 2015. Пока что большинство браузеров реализуют его частично,
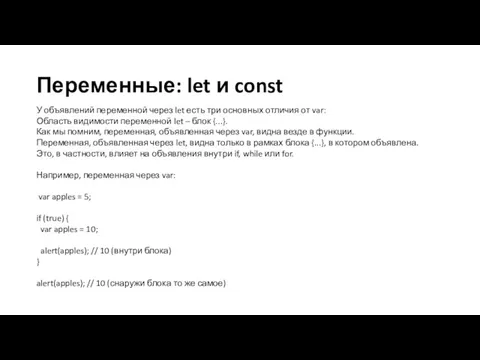
- 3. Переменные: let и const У объявлений переменной через let есть три основных отличия от var: Область
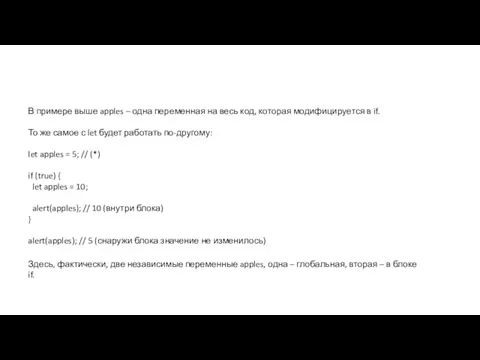
- 4. В примере выше apples – одна переменная на весь код, которая модифицируется в if. То же
- 5. Заметим, что если объявление let apples в первой строке (*) удалить, то в последнем alert будет
- 6. Заметим также, что переменные let нельзя повторно объявлять. То есть, такой код выведет ошибку: let x;
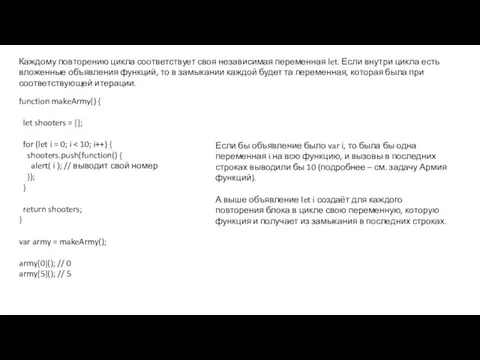
- 7. Каждому повторению цикла соответствует своя независимая переменная let. Если внутри цикла есть вложенные объявления функций, то
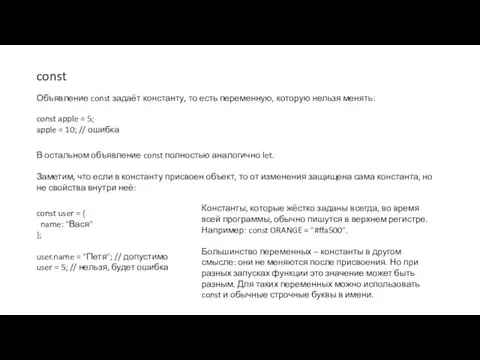
- 8. const Объявление const задаёт константу, то есть переменную, которую нельзя менять: const apple = 5; apple
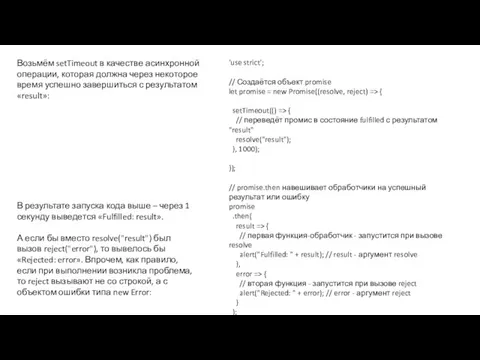
- 9. Promise Promise (обычно их так и называют «промисы») – предоставляют удобный способ организации асинхронного кода. В
- 10. На promise можно навешивать коллбэки двух типов: onFulfilled – срабатывают, когда promise в состоянии «выполнен успешно».
- 11. Универсальный метод для навешивания обработчиков: promise.then(onFulfilled, onRejected) onFulfilled – функция, которая будет вызвана с результатом при
- 12. 'use strict'; // Создаётся объект promise let promise = new Promise((resolve, reject) => { setTimeout(() =>
- 13. // Этот promise завершится с ошибкой через 1 секунду var promise = new Promise((resolve, reject) =>
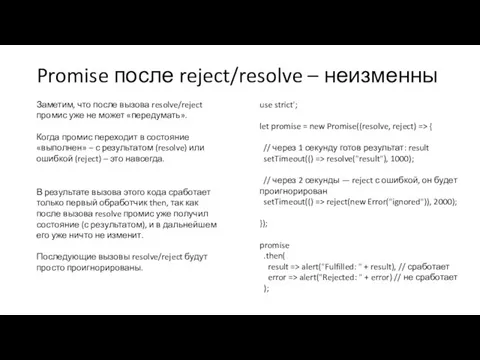
- 14. Promise после reject/resolve – неизменны Заметим, что после вызова resolve/reject промис уже не может «передумать». Когда
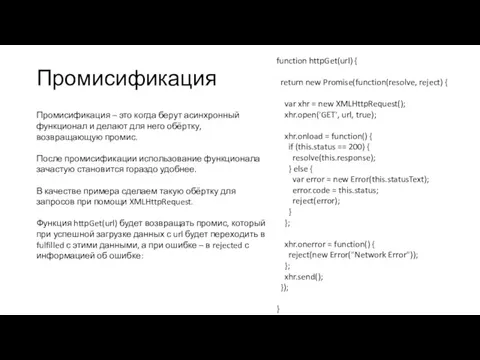
- 15. Промисификация Промисификация – это когда берут асинхронный функционал и делают для него обёртку, возвращающую промис. После
- 16. Как видно, внутри функции объект XMLHttpRequest создаётся и отсылается как обычно, при onload/onerror вызываются, соответственно, resolve
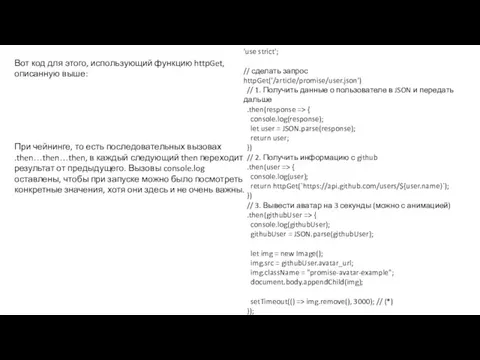
- 17. Цепочки промисов Чейнинг» (chaining), то есть возможность строить асинхронные цепочки из промисов – пожалуй, основная причина,
- 18. 'use strict'; // сделать запрос httpGet('/article/promise/user.json') // 1. Получить данные о пользователе в JSON и передать
- 19. Если очередной then вернул промис, то далее по цепочке будет передан не сам этот промис, а
- 20. Значком «песочные часы» помечены периоды ожидания, которых всего два: в исходном httpGet и в подвызове далее
- 21. .then(githubUser => { ... // вместо setTimeout(() => img.remove(), 3000); (*) return new Promise((resolve, reject) =>
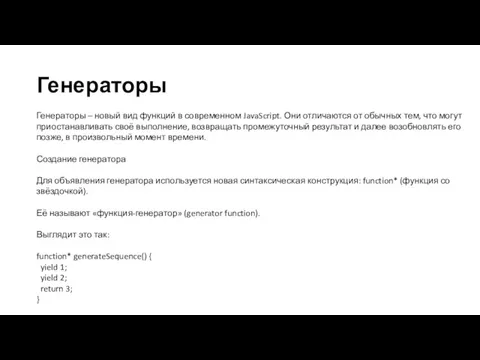
- 22. Генераторы Генераторы – новый вид функций в современном JavaScript. Они отличаются от обычных тем, что могут
- 23. При запуске generateSequence() код такой функции не выполняется. Вместо этого она возвращает специальный объект, который как
- 24. Основным методом генератора является next(). При вызове он возобновляет выполнение кода до ближайшего ключевого слова yield.
- 25. Генератор – итератор Как вы, наверно, уже догадались по наличию метода next(), генератор связан с итераторами.
- 26. Соответственно, если мы хотим, чтобы все значения возвращались при переборе через for..of, то надо возвращать их
- 27. Композиция генераторов Один генератор может включать в себя другие. Это называется композицией. Разберём композицию на примере.
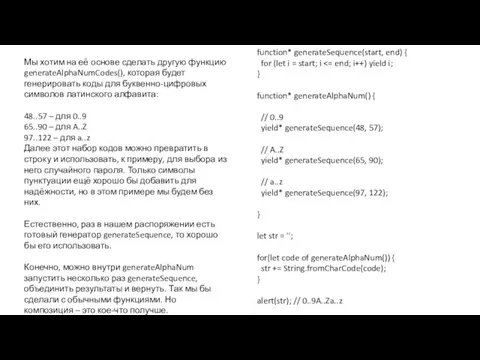
- 28. Мы хотим на её основе сделать другую функцию generateAlphaNumCodes(), которая будет генерировать коды для буквенно-цифровых символов
- 29. Основы XMLHttpRequest Объект XMLHttpRequest (или, как его кратко называют, «XHR») дает возможность из JavaScript делать HTTP-запросы
- 30. Как правило, XMLHttpRequest используют для загрузки данных. Для начала посмотрим на пример использования, который загружает файл
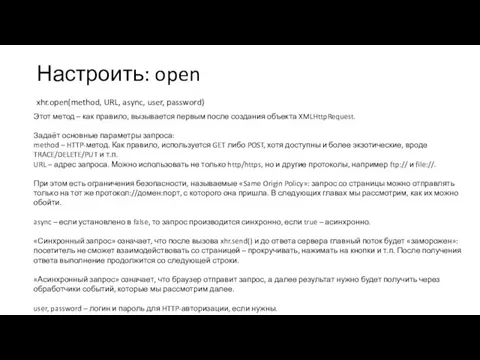
- 31. Настроить: open xhr.open(method, URL, async, user, password) Этот метод – как правило, вызывается первым после создания
- 32. Отослать данные: send xhr.send([body]) Именно этод метод открывает соединение и отправляет запрос на сервер. В body
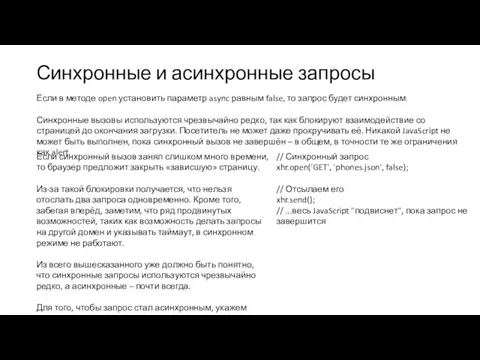
- 33. Синхронные и асинхронные запросы Если в методе open установить параметр async равным false, то запрос будет
- 35. Скачать презентацию






























![Отослать данные: send xhr.send([body]) Именно этод метод открывает соединение и](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/415550/slide-31.jpg)

 Связывание таблиц базы данных
Связывание таблиц базы данных Урок информатики 9 класс Моделирование
Урок информатики 9 класс Моделирование Глобальный каталог. Роли FSMO
Глобальный каталог. Роли FSMO Widget, element and render Trees
Widget, element and render Trees : Компьютерные вирусы и антивирусные программы
: Компьютерные вирусы и антивирусные программы Мәліметтер қорларының үш негізгі модельдері
Мәліметтер қорларының үш негізгі модельдері Сортировка одномерного массива
Сортировка одномерного массива Измерение информации. Алфавитный подход
Измерение информации. Алфавитный подход СУБД. Объекты баз данных
СУБД. Объекты баз данных Решение задач по теме Измерение информации
Решение задач по теме Измерение информации Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Информация как объект защиты на различных уровнях её представления
Информация как объект защиты на различных уровнях её представления Busfor. Посты и ТЗ для иллюстраций
Busfor. Посты и ТЗ для иллюстраций Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа
Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа Ввод, редактирование и форматирование данных в электронной таблице
Ввод, редактирование и форматирование данных в электронной таблице Создателям презентаций. Советы по составлению
Создателям презентаций. Советы по составлению Интерактивный портал
Интерактивный портал Информатикадан ашық сабақ
Информатикадан ашық сабақ Тестовые артефакты
Тестовые артефакты Игра Blade & Soul
Игра Blade & Soul Введение в программирование
Введение в программирование Журналистский поиск: этические нормы профессионального общения
Журналистский поиск: этические нормы профессионального общения Адресация в компьютерных сетях
Адресация в компьютерных сетях Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7
Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7 Проектирование баз данных
Проектирование баз данных Программные продукты 1С для обмена данными с ФГТС МДЛП (Мониторинг движения лекарственных препаратов)
Программные продукты 1С для обмена данными с ФГТС МДЛП (Мониторинг движения лекарственных препаратов) Программная обработка данных
Программная обработка данных Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы