Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа презентация
Содержание
- 2. Цель занятия: сформировать знания об основных понятиях языка гипертекстовой разметки документов HTML, структуре html-документа.
- 3. Основные понятия: Интернет образуют web-серверы. Веб-сервер (программа + компьютер, на котором эта программа работает) получает по
- 4. Гиперссылка – цветной текст или графический объект, осуществляющий переходы между различными компонентами Web-сайта. Web-сайт – группа
- 5. Назначение языка гипертекстовой разметки документов HTML: HTML – один из компьютерных языков программирования. используется для разработки
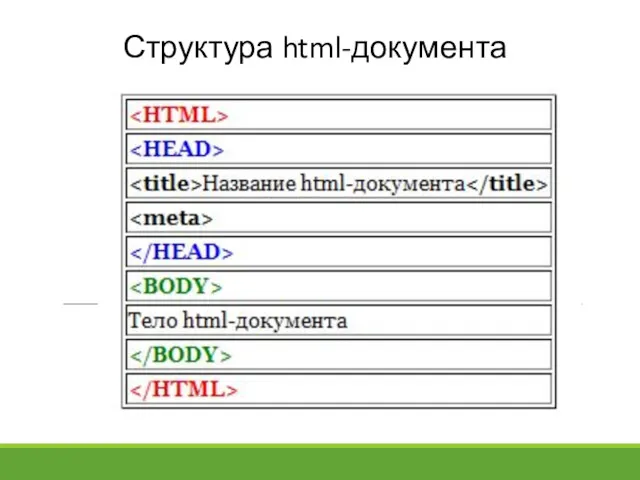
- 6. Структура html-документа
- 7. и - раздел документа, ограниченный тэгами называется его заголовком. Например, Название html-документа, выделяемое парными тэгами и
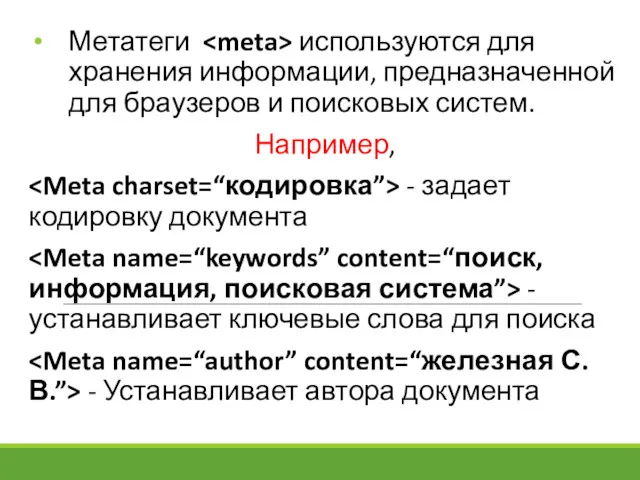
- 8. Метатеги используются для хранения информации, предназначенной для браузеров и поисковых систем. Например, - задает кодировку документа
- 9. Элементы, заключенные в значки “ ”, называются тегами или дескрипторами. Теги несут информацию о структуре и
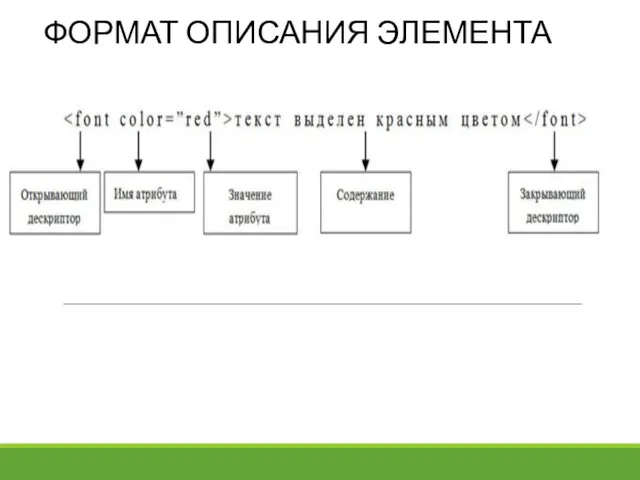
- 10. ФОРМАТ ОПИСАНИЯ ЭЛЕМЕНТА
- 11. И -ТЕЛО ДОКУМЕНТА. В ЭТОМ РАЗДЕЛЕ РАЗМЕЩАЕТСЯ ТЕКСТОВАЯ И ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ, ТАБЛИЦЫ И ДРУГИЕ ЭЛЕМЕНТЫ СОСТАВЛЯЮЩИЕ
- 12. Тэги, определяющие структуру документа текст - выделение текста заголовком n-го уровня. n принимает значения от 1
- 13. текст - задает информационный блок примечание: для разработки структуры web-страницы используют табличную или блочную верстку (блоками
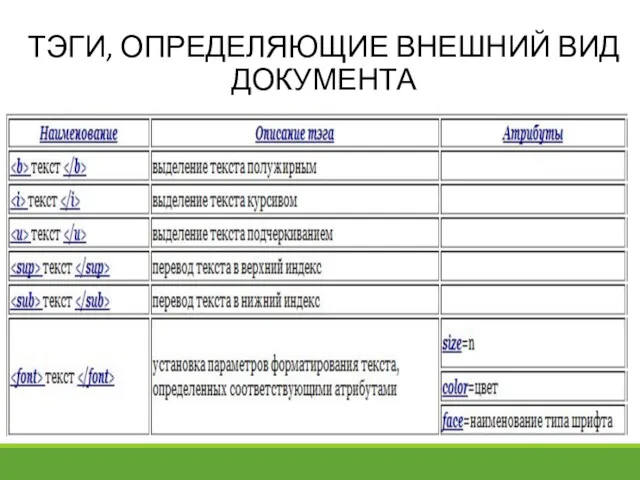
- 14. ТЭГИ, ОПРЕДЕЛЯЮЩИЕ ВНЕШНИЙ ВИД ДОКУМЕНТА
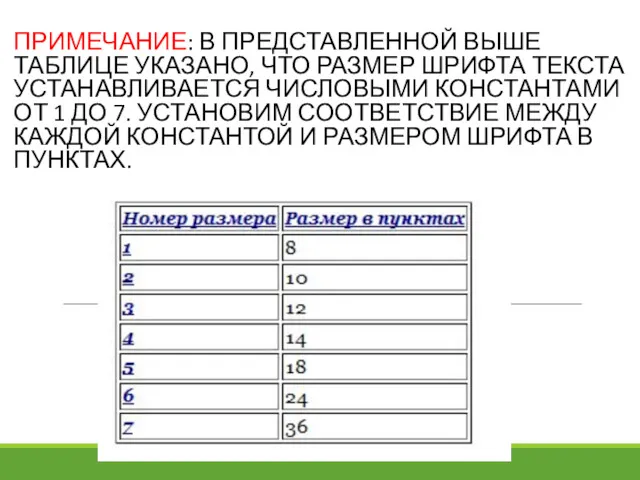
- 15. ПРИМЕЧАНИЕ: В ПРЕДСТАВЛЕННОЙ ВЫШЕ ТАБЛИЦЕ УКАЗАНО, ЧТО РАЗМЕР ШРИФТА ТЕКСТА УСТАНАВЛИВАЕТСЯ ЧИСЛОВЫМИ КОНСТАНТАМИ ОТ 1 ДО
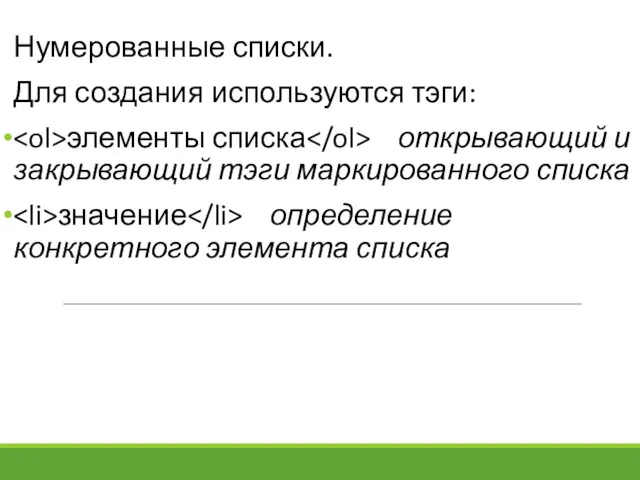
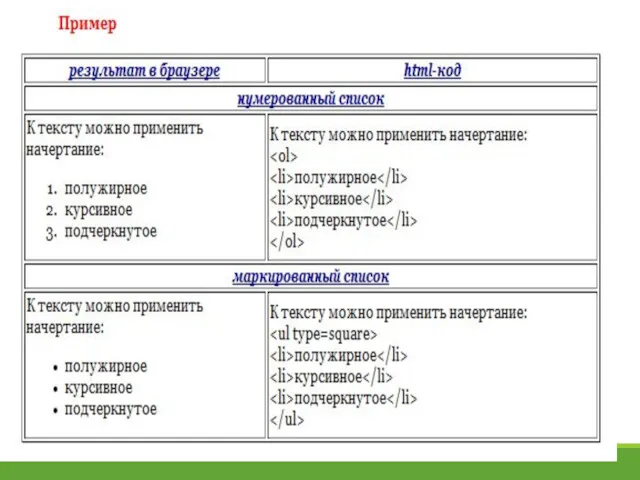
- 16. Нумерованные списки. Для создания используются тэги: элементы списка открывающий и закрывающий тэги маркированного списка значение определение
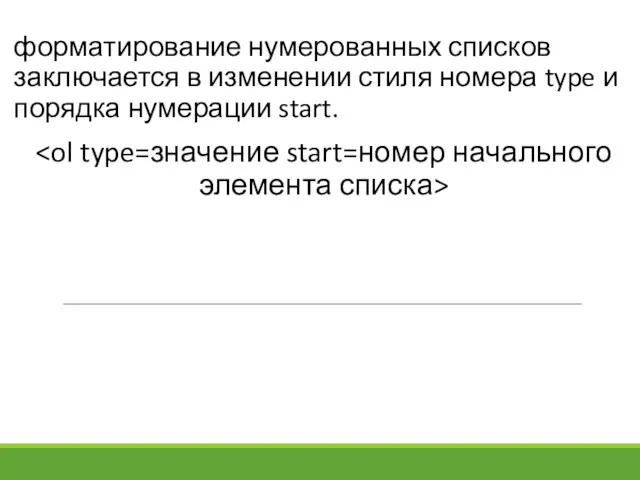
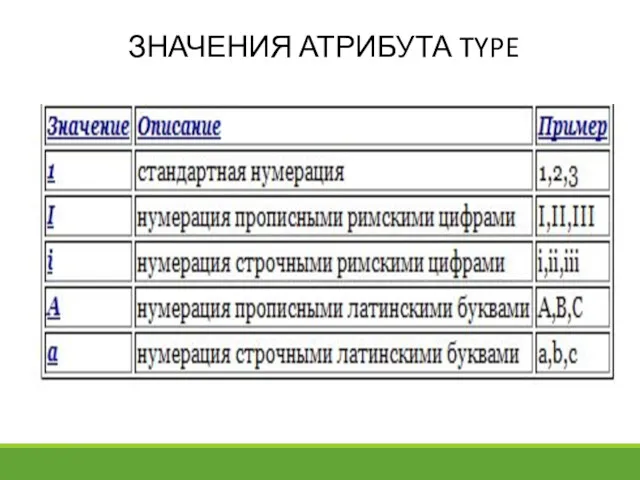
- 17. форматирование нумерованных списков заключается в изменении стиля номера type и порядка нумерации start.
- 18. ЗНАЧЕНИЯ АТРИБУТА TYPE
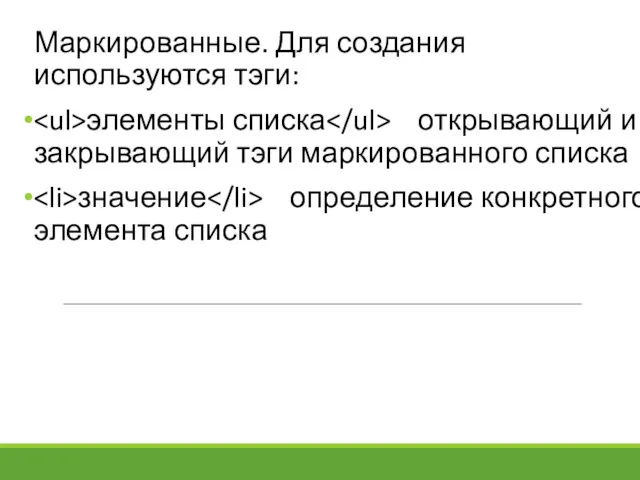
- 19. Маркированные. Для создания используются тэги: элементы списка открывающий и закрывающий тэги маркированного списка значение определение конкретного
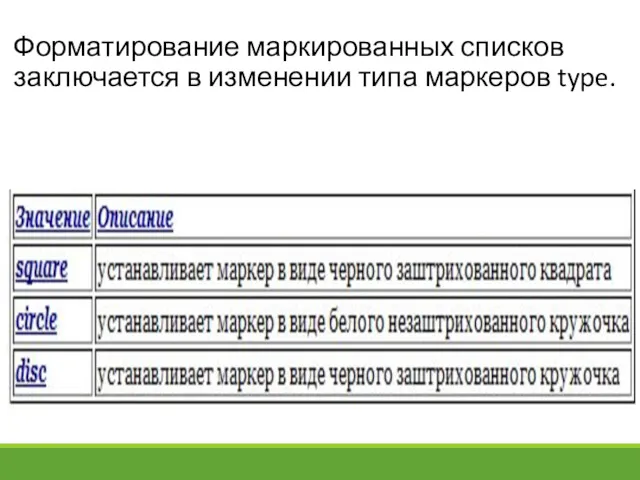
- 20. Форматирование маркированных списков заключается в изменении типа маркеров type.
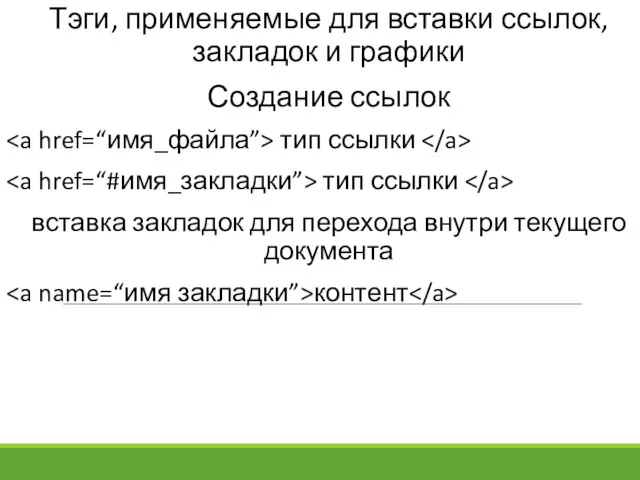
- 22. Тэги, применяемые для вставки ссылок, закладок и графики Создание ссылок тип ссылки тип ссылки вставка закладок
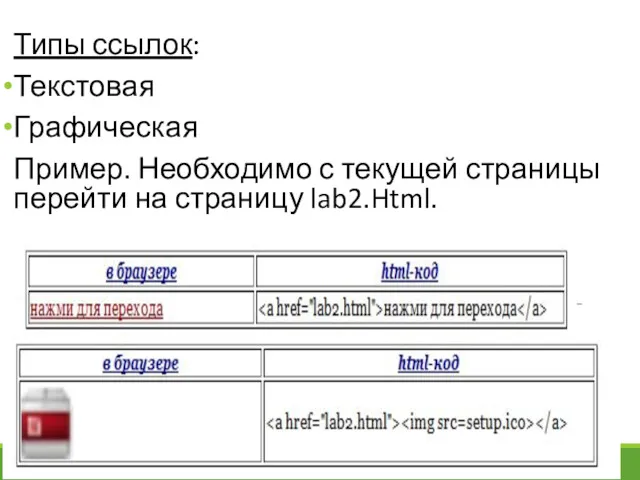
- 23. Типы ссылок: Текстовая Графическая Пример. Необходимо с текущей страницы перейти на страницу lab2.Html.
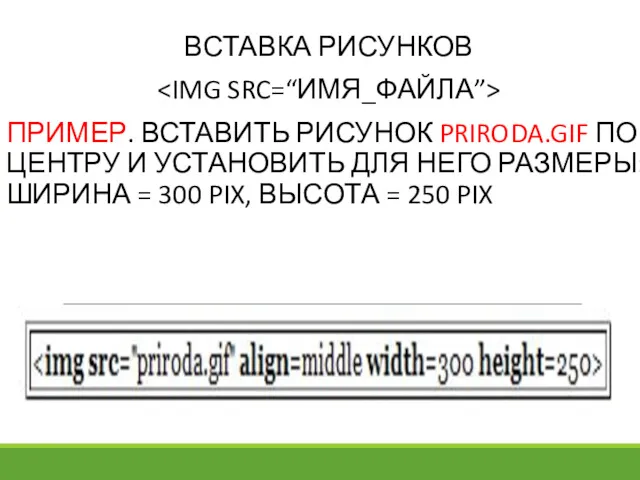
- 24. ВСТАВКА РИСУНКОВ ПРИМЕР. ВСТАВИТЬ РИСУНОК PRIRODA.GIF ПО ЦЕНТРУ И УСТАНОВИТЬ ДЛЯ НЕГО РАЗМЕРЫ: ШИРИНА = 300
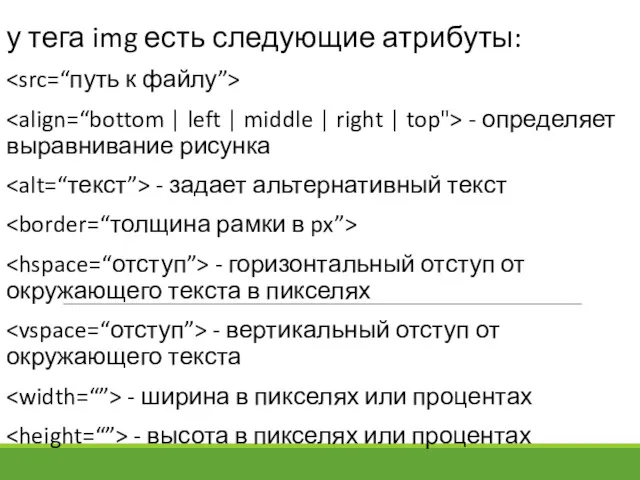
- 25. у тега img есть следующие атрибуты: - определяет выравнивание рисунка - задает альтернативный текст - горизонтальный
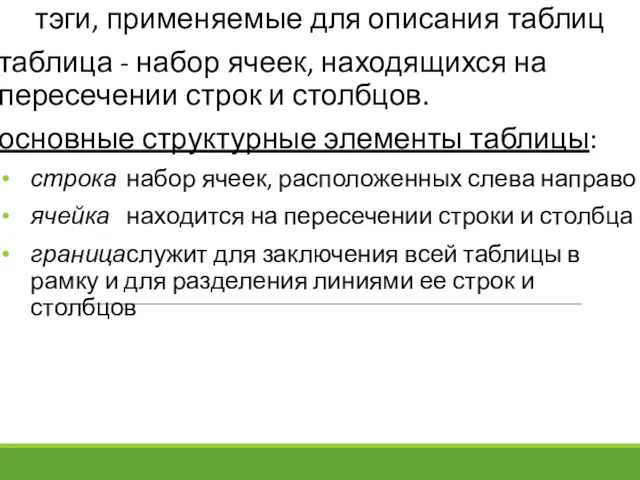
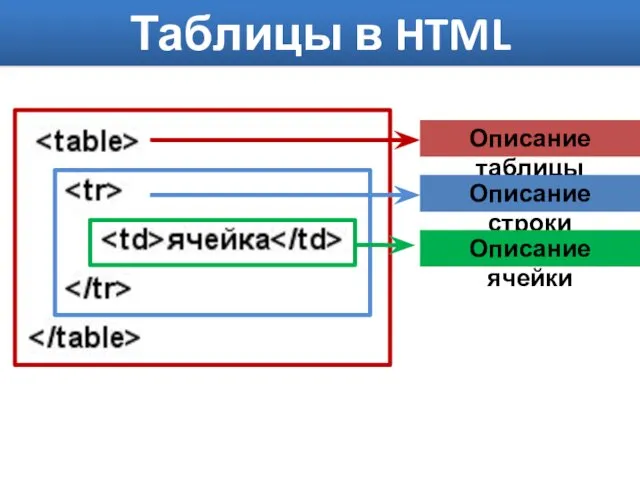
- 26. тэги, применяемые для описания таблиц таблица - набор ячеек, находящихся на пересечении строк и столбцов. основные
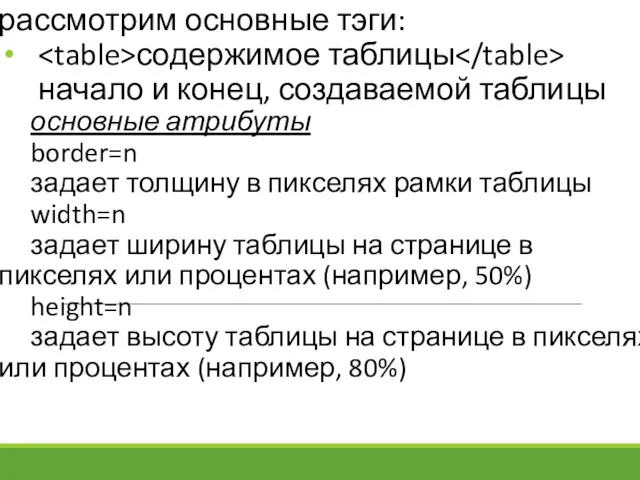
- 27. рассмотрим основные тэги: содержимое таблицы начало и конец, создаваемой таблицы основные атрибуты border=n задает толщину в
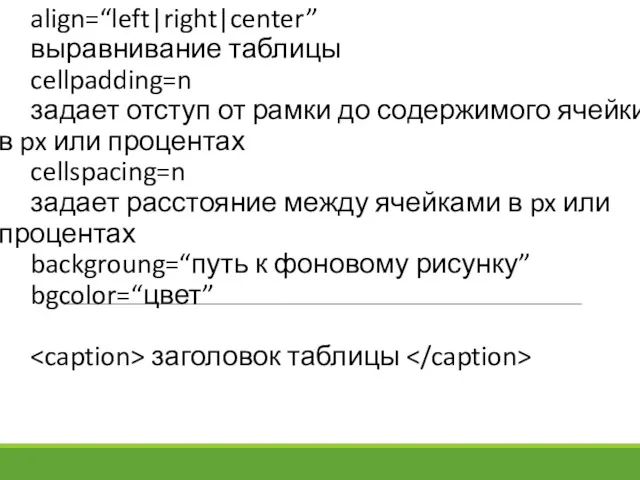
- 28. align=“left|right|center” выравнивание таблицы cellpadding=n задает отступ от рамки до содержимого ячейки в px или процентах cellspacing=n
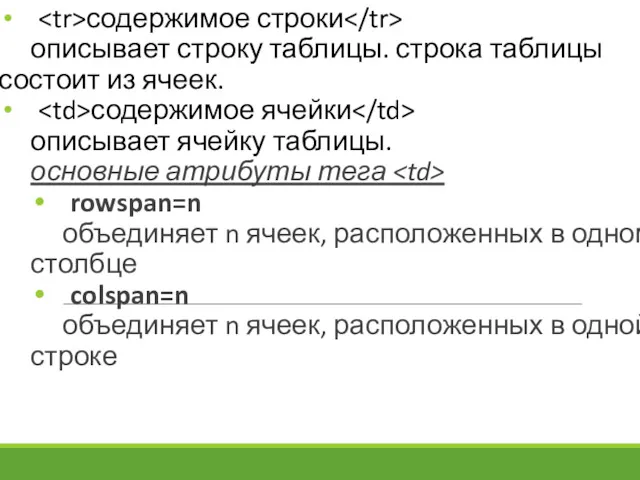
- 29. содержимое строки описывает строку таблицы. строка таблицы состоит из ячеек. содержимое ячейки описывает ячейку таблицы. основные
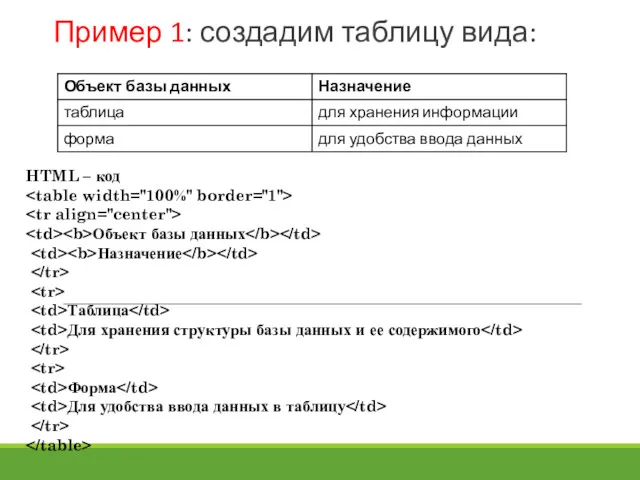
- 30. Пример 1: создадим таблицу вида: HTML – код Объект базы данных Назначение Таблица Для хранения структуры
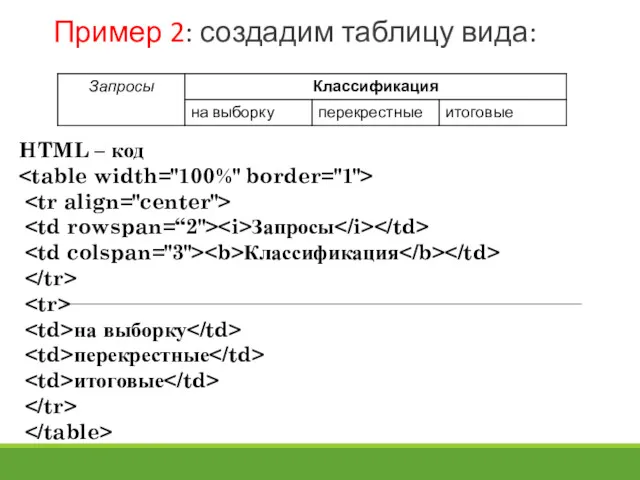
- 31. Пример 2: создадим таблицу вида: HTML – код Запросы Классификация на выборку перекрестные итоговые
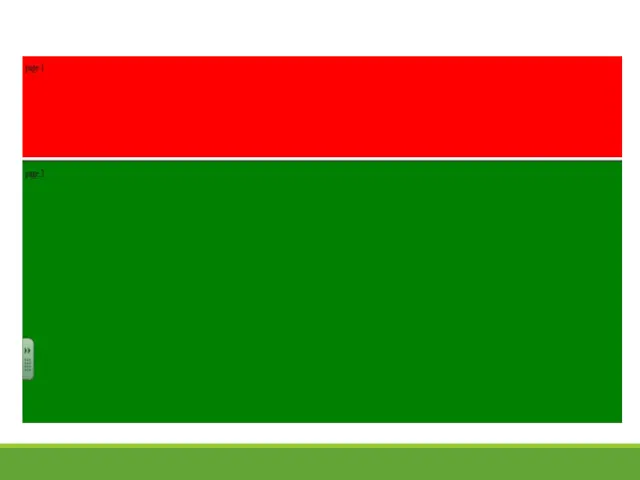
- 32. Фреймы Фреймы позволяют разбить пространство окна web-браузера на две или более обособленные прямоугольные части. Каждая часть
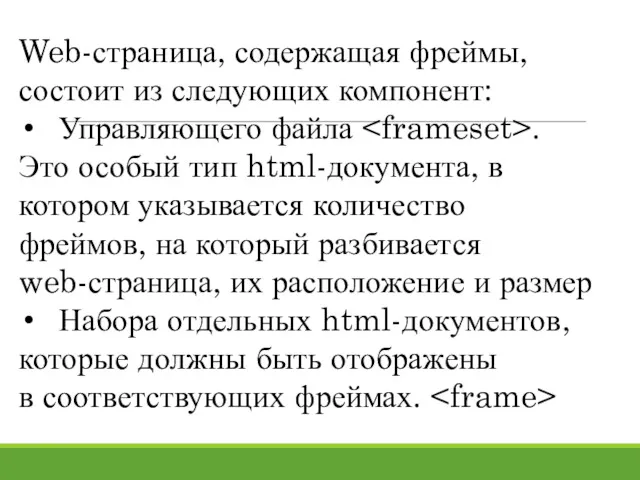
- 33. Web-страница, содержащая фреймы, состоит из следующих компонент: Управляющего файла . Это особый тип html-документа, в котором
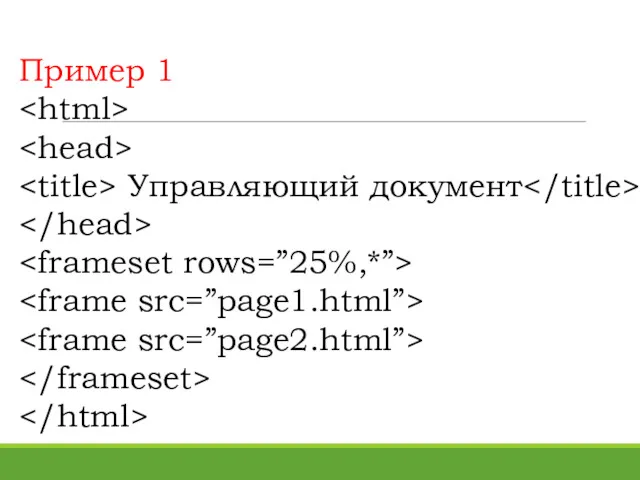
- 34. Пример 1 Управляющий документ
- 36. Контрольные вопросы Для чего предназначены html-дескрипторы? Опишите структуру html-документа. Как создать абзац текста и выровнять его?
- 38. Скачать презентацию



































 Государственная система научно-технической информации
Государственная система научно-технической информации Управление освещением витрины
Управление освещением витрины Контент. SEO текст
Контент. SEO текст Anatomy Lesson for Middle School Internal Organs of the Human Body
Anatomy Lesson for Middle School Internal Organs of the Human Body Таблицы в HTML
Таблицы в HTML Помехоустойчивое кодирование в системах телекоммуникаций (ПКСТ)
Помехоустойчивое кодирование в системах телекоммуникаций (ПКСТ) Решение задания ОГЭ по информатике
Решение задания ОГЭ по информатике Программирование (Python). Введение
Программирование (Python). Введение Кодирование, как изменение формы представления информации
Кодирование, как изменение формы представления информации Понятие информация. Виды информации. Основные информационные процессы
Понятие информация. Виды информации. Основные информационные процессы использование игр на уроке информатики в начальной школе
использование игр на уроке информатики в начальной школе Представление числовой информации в таблицах. Повторение
Представление числовой информации в таблицах. Повторение Каналы. Неименованные каналы
Каналы. Неименованные каналы Файловая система и ввод вывод информации
Файловая система и ввод вывод информации Overview software development methodology Аgile.Вusiness approach
Overview software development methodology Аgile.Вusiness approach Решение задач на компьютере. Алгоритмизация и программирование. 9 класс
Решение задач на компьютере. Алгоритмизация и программирование. 9 класс Интервью (событийное) как жанр журналистики (лекция № 6)
Интервью (событийное) как жанр журналистики (лекция № 6) Программирование. Оператор Mod в Visual Basic
Программирование. Оператор Mod в Visual Basic Перевод чисел из 10СС в 2СС
Перевод чисел из 10СС в 2СС Python NumPy. Установка. Массивы
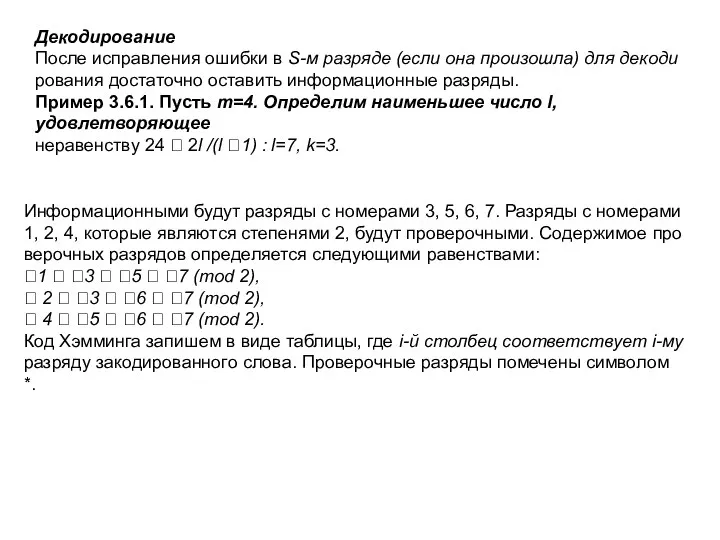
Python NumPy. Установка. Массивы Декодирование. Построение префиксного кода по набору длин элементарных кодов
Декодирование. Построение префиксного кода по набору длин элементарных кодов Язык программирования C++
Язык программирования C++ Способы передачи данных. (Тема 4)
Способы передачи данных. (Тема 4) Графический дизайн для непрофессионалов
Графический дизайн для непрофессионалов Сущность и значение комплектования государственных архивов. Технотронные документы
Сущность и значение комплектования государственных архивов. Технотронные документы Автоматизированная информационная система Молодежь России. Регистрация в АИС
Автоматизированная информационная система Молодежь России. Регистрация в АИС Персональные данные (для детей 9-11 лет)
Персональные данные (для детей 9-11 лет) Создание комплексной системы непрерывного информационного обеспечения для повышение производительности качества сельхозпродукции
Создание комплексной системы непрерывного информационного обеспечения для повышение производительности качества сельхозпродукции