Содержание
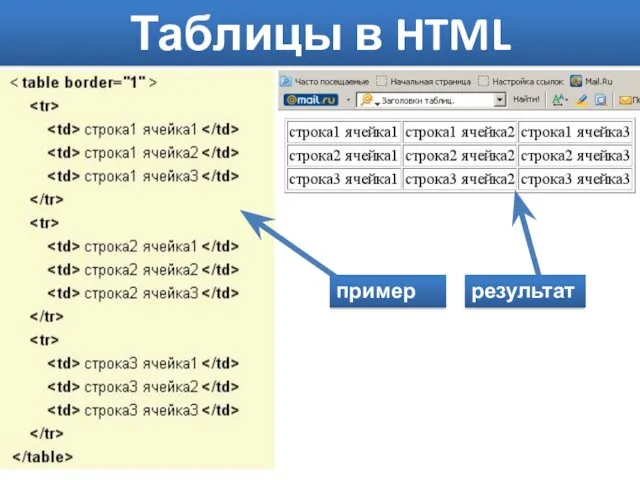
- 2. Таблицы в HTML пример результат
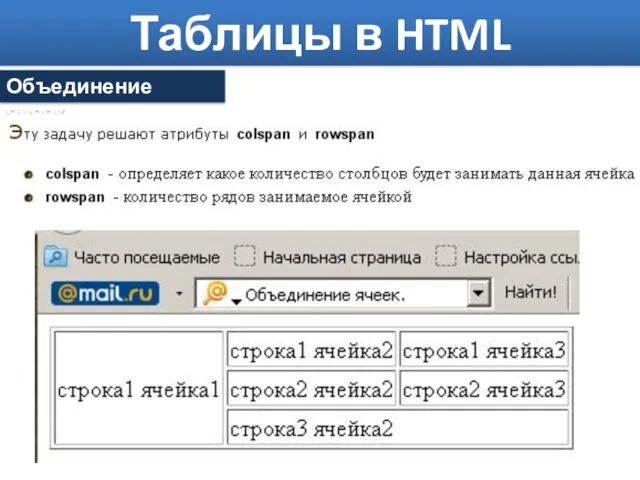
- 3. Таблицы в HTML Объединение ячеек.
- 4. Таблицы в HTML Объединение ячеек. строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка2 строка2 ячейка3 строка3
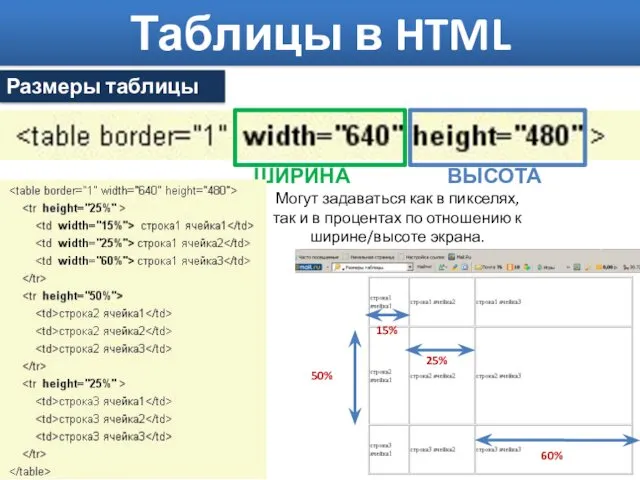
- 5. Таблицы в HTML Размеры таблицы ШИРИНА ВЫСОТА Могут задаваться как в пикселях, так и в процентах
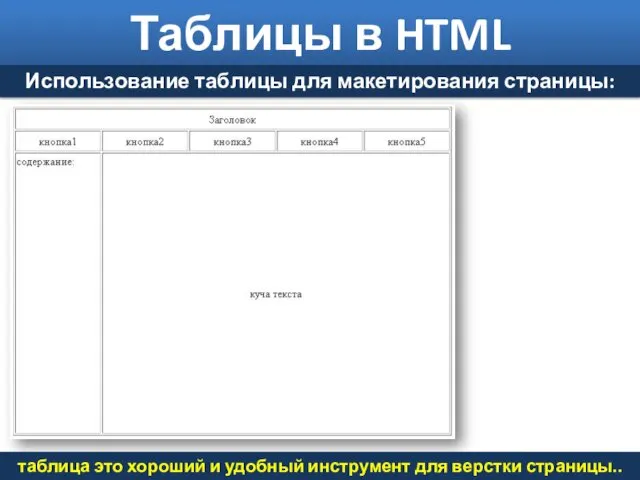
- 6. Таблицы в HTML Использование таблицы для макетирования страницы: таблица это хороший и удобный инструмент для верстки
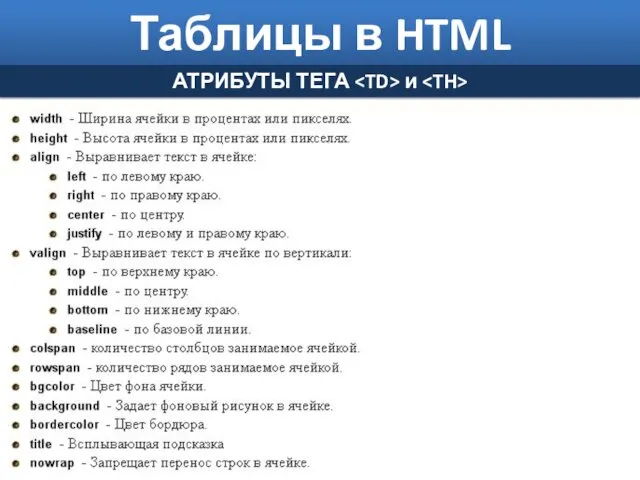
- 7. Таблицы в HTML АТРИБУТЫ ТЕГА и
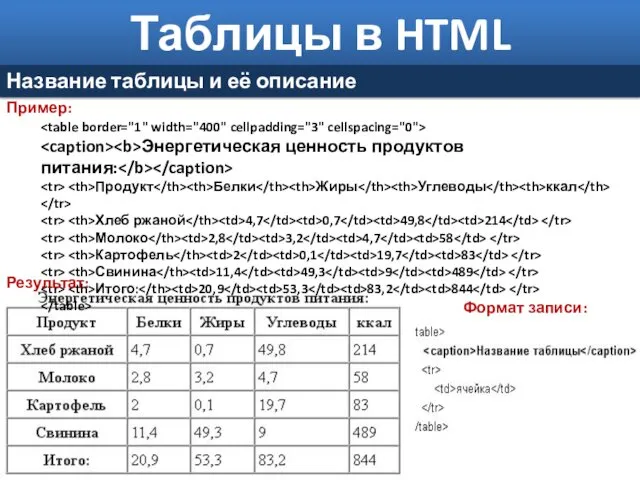
- 8. Таблицы в HTML Название таблицы и её описание Энергетическая ценность продуктов питания: Продукт Белки Жиры Углеводы
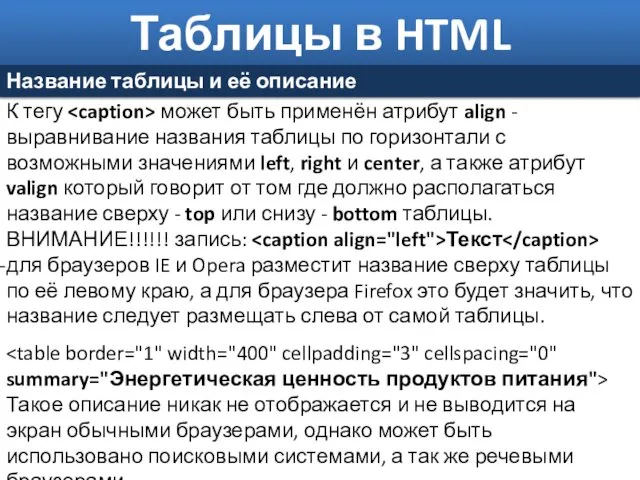
- 9. Таблицы в HTML Название таблицы и её описание К тегу может быть применён атрибут align -
- 10. Таблицы в HTML Группировка строк. , и . Данные теги являют собой емкость для строк таблицы
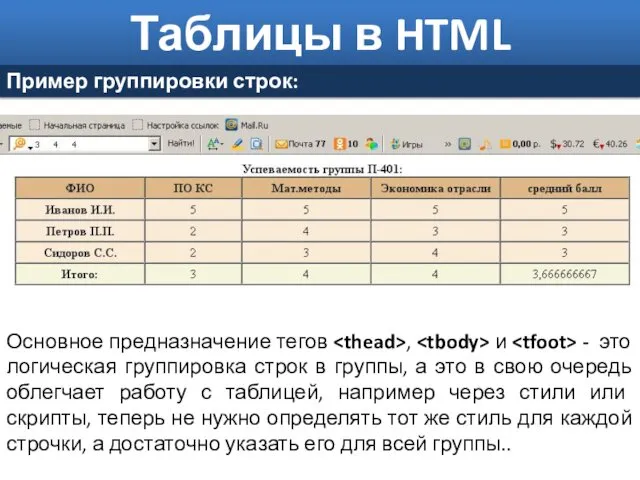
- 11. Таблицы в HTML Пример группировки строк: Основное предназначение тегов , и - это логическая группировка строк
- 13. Скачать презентацию










 Кіберзлочинність
Кіберзлочинність Качество программного обеспечения
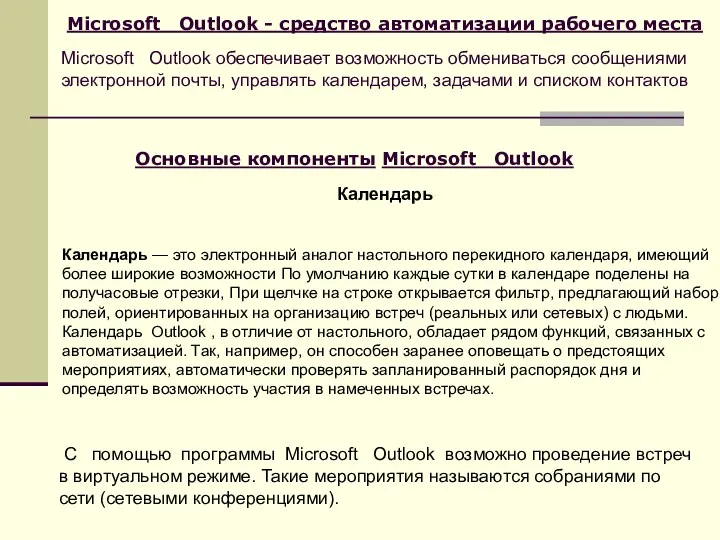
Качество программного обеспечения Основные компоненты Microsoft Outlook
Основные компоненты Microsoft Outlook Веб-страницы и веб-сайты (самый крупный) до (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно зад
Веб-страницы и веб-сайты (самый крупный) до (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно зад Sportarena. Сайт спортивных новостей
Sportarena. Сайт спортивных новостей Автоматизированный способ контроля доступа сотрудников к рабочим местам
Автоматизированный способ контроля доступа сотрудников к рабочим местам Енгізіү және тарату құрылғылары
Енгізіү және тарату құрылғылары Интеллектуальная игра Хакеры
Интеллектуальная игра Хакеры Алгоритмизация и программирование. Лекция 1
Алгоритмизация и программирование. Лекция 1 Символьные строки
Символьные строки Поняття моделі. Типи моделей
Поняття моделі. Типи моделей Программирование на алгоритмическом языке
Программирование на алгоритмическом языке Инженерия знаний. Лекция 1
Инженерия знаний. Лекция 1 Экспертные системы
Экспертные системы Вычисление количества информации. Решение задач
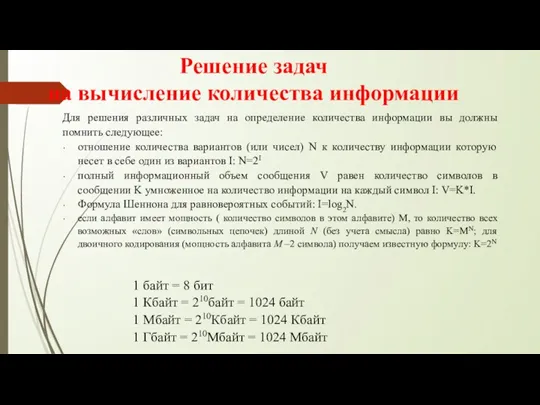
Вычисление количества информации. Решение задач Процессор. Процесс обработки данных и управление этим процессом
Процессор. Процесс обработки данных и управление этим процессом Разработка детской настольной игры
Разработка детской настольной игры Технології створення лонгридів
Технології створення лонгридів Серверные операционные системы
Серверные операционные системы Инструкция по регистрации в мобильном приложении НПФ Будущее
Инструкция по регистрации в мобильном приложении НПФ Будущее Самозванец. Игра
Самозванец. Игра Microsoft official course. Creating methods, handling exceptions, and monitoring applications. (Module 2)
Microsoft official course. Creating methods, handling exceptions, and monitoring applications. (Module 2) Обработка информации
Обработка информации Java Generics. Лекция 4
Java Generics. Лекция 4 Интернет. Интернеттің шығу тарихы
Интернет. Интернеттің шығу тарихы Тезаурус Безопасный интернет
Тезаурус Безопасный интернет История возникновения чисел
История возникновения чисел История счета и систем счисления
История счета и систем счисления