- Главная
- Информатика
- Widget, element and render Trees

Содержание
- 2. WIDGET, ELEMENT AND RENDER TREES Flutter has a structure consisting of 3 trees. This is a
- 4. USING ‘CONST’ WHERE WE CAN The widget tree is being rebuilt all the time. On the
- 5. WHAT IS GOOD CODE? Readability. You will have to be able to understand your code so
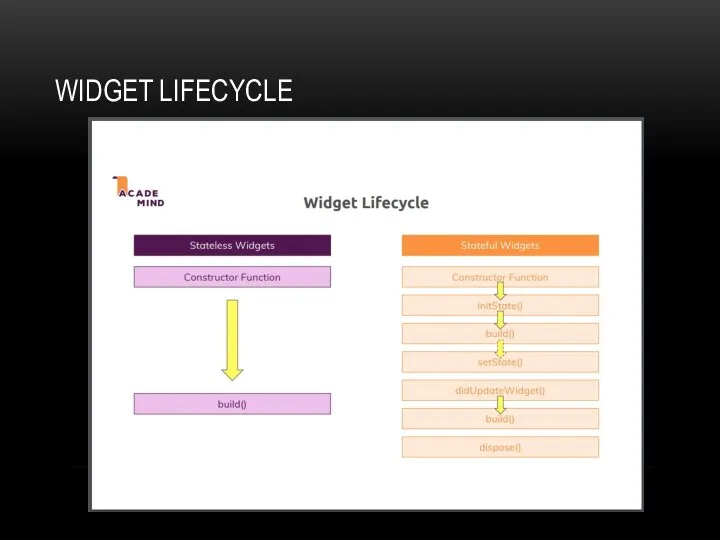
- 6. WIDGET LIFECYCLE
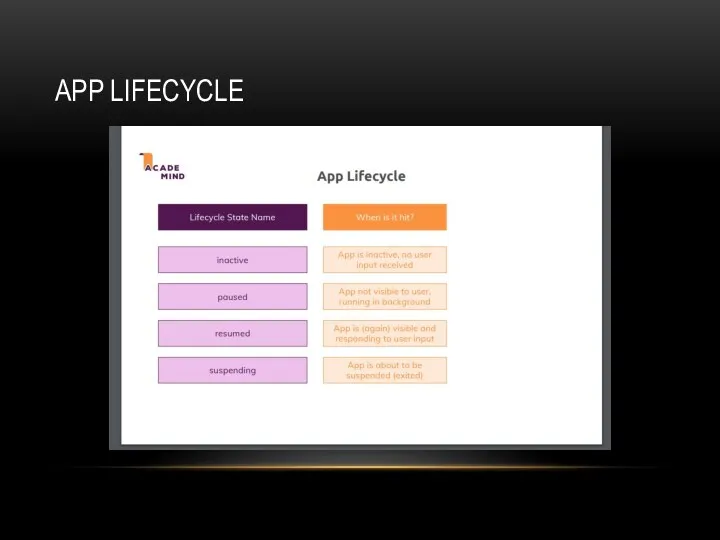
- 7. APP LIFECYCLE
- 9. Скачать презентацию
Слайд 2
WIDGET, ELEMENT AND RENDER TREES
Flutter has a structure consisting of 3
WIDGET, ELEMENT AND RENDER TREES
Flutter has a structure consisting of 3
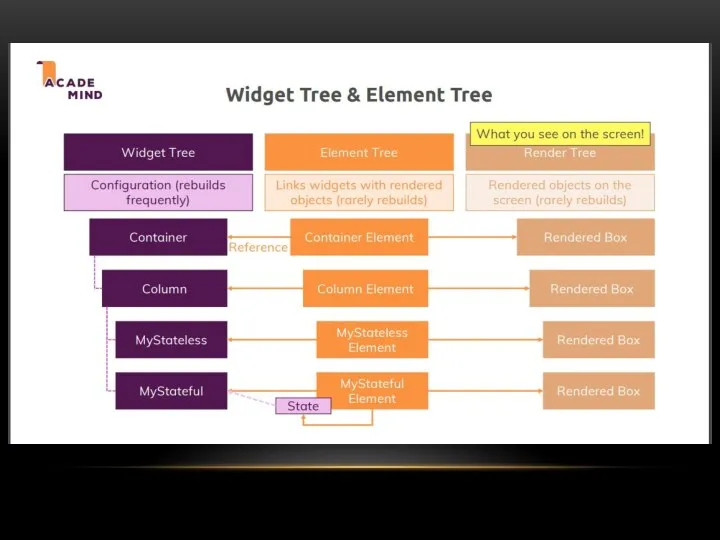
trees. This is a widget tree, an element tree, and a render tree.
We can only manage the widget tree. The other two are controlled by the flutter itself, but are controlled by the widget tree.
Flutter automatically creates an element tree based on your widget tree and links your widgets to actual rendered objects.
For each widget that you have in the widget tree, Flutter automatically creates an element.
This happens when he first encounters this widget,
Whenever Flutter encounters a widget for which it does not yet have an element, it creates an element.
The render tree is what we see on the screen.
We can only manage the widget tree. The other two are controlled by the flutter itself, but are controlled by the widget tree.
Flutter automatically creates an element tree based on your widget tree and links your widgets to actual rendered objects.
For each widget that you have in the widget tree, Flutter automatically creates an element.
This happens when he first encounters this widget,
Whenever Flutter encounters a widget for which it does not yet have an element, it creates an element.
The render tree is what we see on the screen.
Слайд 3
Слайд 4
USING ‘CONST’ WHERE WE CAN
The widget tree is being rebuilt all
USING ‘CONST’ WHERE WE CAN
The widget tree is being rebuilt all
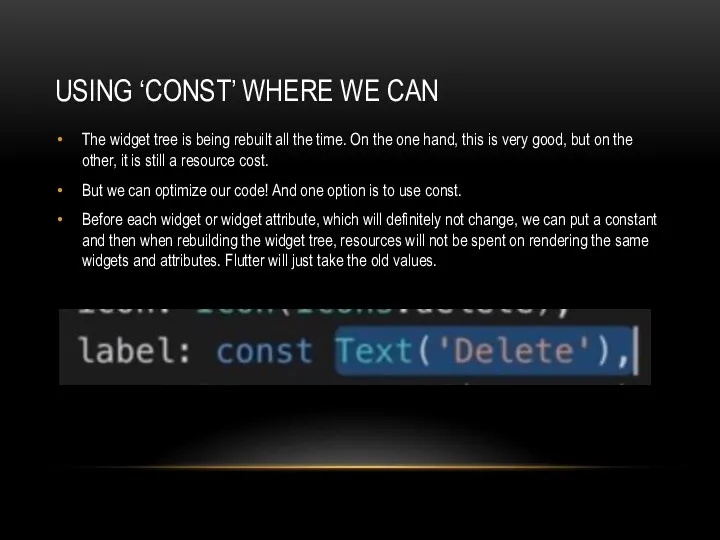
the time. On the one hand, this is very good, but on the other, it is still a resource cost.
But we can optimize our code! And one option is to use const.
Before each widget or widget attribute, which will definitely not change, we can put a constant and then when rebuilding the widget tree, resources will not be spent on rendering the same widgets and attributes. Flutter will just take the old values.
But we can optimize our code! And one option is to use const.
Before each widget or widget attribute, which will definitely not change, we can put a constant and then when rebuilding the widget tree, resources will not be spent on rendering the same widgets and attributes. Flutter will just take the old values.
Слайд 5
WHAT IS GOOD CODE?
Readability. You will have to be able
WHAT IS GOOD CODE?
Readability. You will have to be able
to understand your code so that you can maintain and change it.
Performance. Using features like const. Use of newer technologies.
Another feature of good code is the extraction of important and large widgets in a separate file.
Performance. Using features like const. Use of newer technologies.
Another feature of good code is the extraction of important and large widgets in a separate file.
Слайд 6
WIDGET LIFECYCLE
WIDGET LIFECYCLE
Слайд 7
APP LIFECYCLE
APP LIFECYCLE
- Предыдущая
Корабль





 Тест Определение количества информации
Тест Определение количества информации Электронные таблицы MS Excel
Электронные таблицы MS Excel Алгоритмизация и программирование. Язык Python
Алгоритмизация и программирование. Язык Python Решение задач линейного программирования графическим методом
Решение задач линейного программирования графическим методом Петербургский дневник
Петербургский дневник Нейронные сети
Нейронные сети Тестирование и отладка программного обеспечения. Нормативно-правовая база
Тестирование и отладка программного обеспечения. Нормативно-правовая база Режимы и способы обработки данных
Режимы и способы обработки данных Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Отладка кода в среде разработки Visual Studio
Отладка кода в среде разработки Visual Studio Визуальное проектирование БД. Создание таблиц
Визуальное проектирование БД. Создание таблиц 40. Информационные ресурсы
40. Информационные ресурсы Тест по информатике Слова-актеры (4 класс)
Тест по информатике Слова-актеры (4 класс) Создание презентаций
Создание презентаций Unit-тесты
Unit-тесты Основы С++. Синтаксис, ввод и вывод
Основы С++. Синтаксис, ввод и вывод Электронные витрины
Электронные витрины Виды языков программирования
Виды языков программирования Поиск информации
Поиск информации Наступает новая реальность. СМИ: распространение информации для принятия решений
Наступает новая реальность. СМИ: распространение информации для принятия решений PHP, Forms, Cookies. Формы, валидация и обработка данных
PHP, Forms, Cookies. Формы, валидация и обработка данных Электронная цифровая подпись
Электронная цифровая подпись Техника безопасности на уроках информатики для 2-4 классов
Техника безопасности на уроках информатики для 2-4 классов презентация
презентация Програмні засоби навчального призначення. Інформаційні технології у навчанні. (Лекція 2)
Програмні засоби навчального призначення. Інформаційні технології у навчанні. (Лекція 2) Интеграция с клиентами
Интеграция с клиентами Безпека в інтернеті
Безпека в інтернеті Технические средства компьютерной графики
Технические средства компьютерной графики