Слайд 2

О себе
Евгений Ермолаев
8 лет в веб-разработке (PHP)
Magento, X-Cart, Symfony
Тим-лид , разработчик
Слайд 3

Слайд 4

Слайд 5

Установка Symfony2
Как создать приложение?
Слайд 6

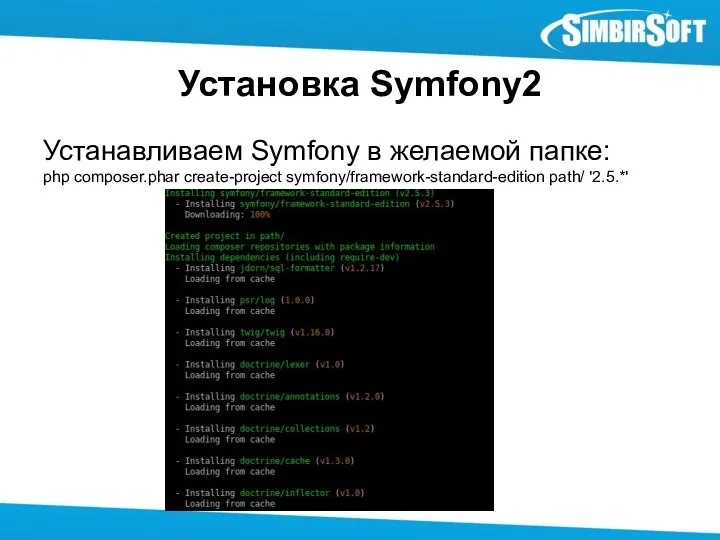
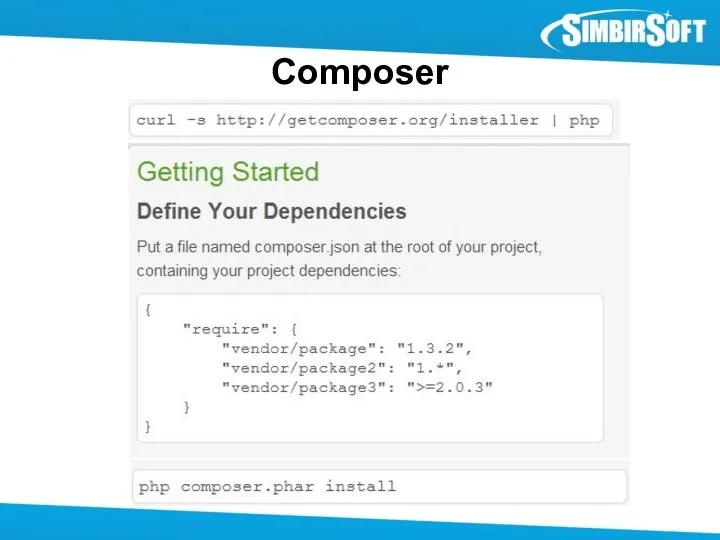
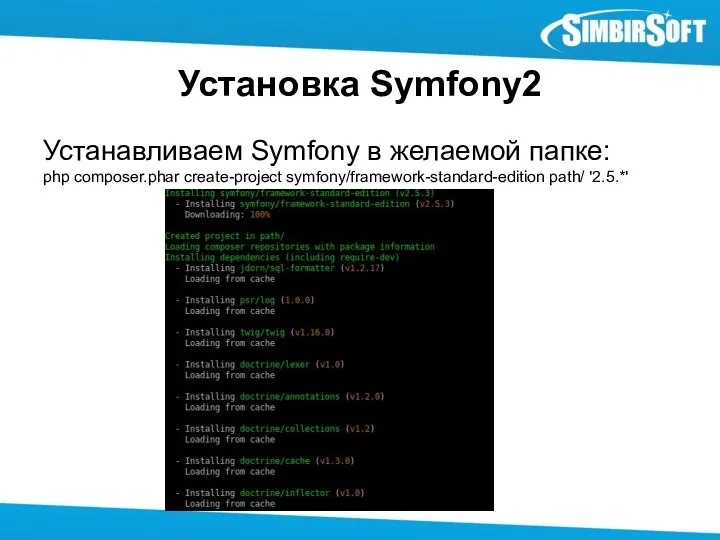
Установка Symfony2
Устанавливаем Symfony в желаемой папке:
php composer.phar create-project symfony/framework-standard-edition path/ '2.5.*'
Слайд 7

Слайд 8

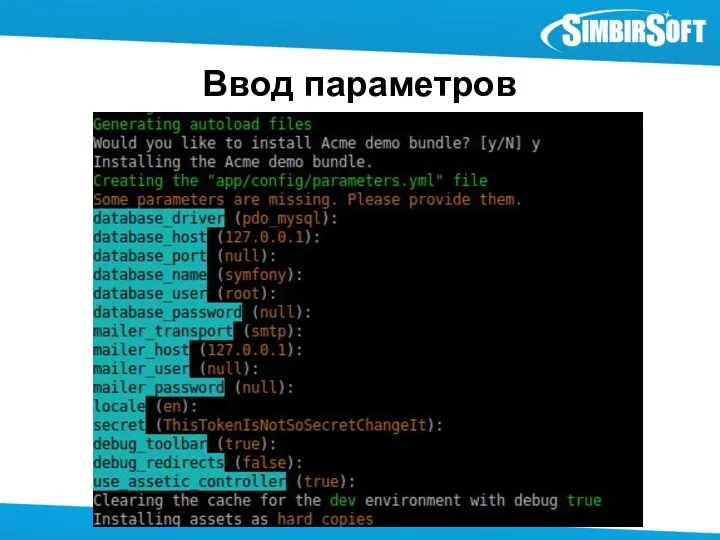
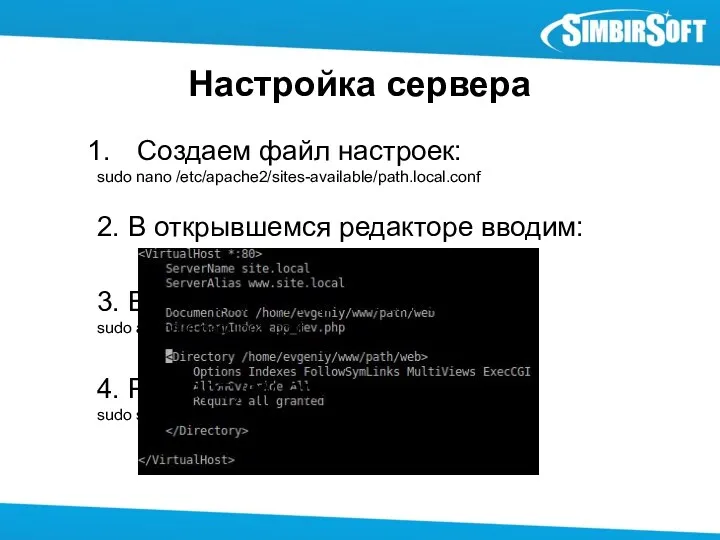
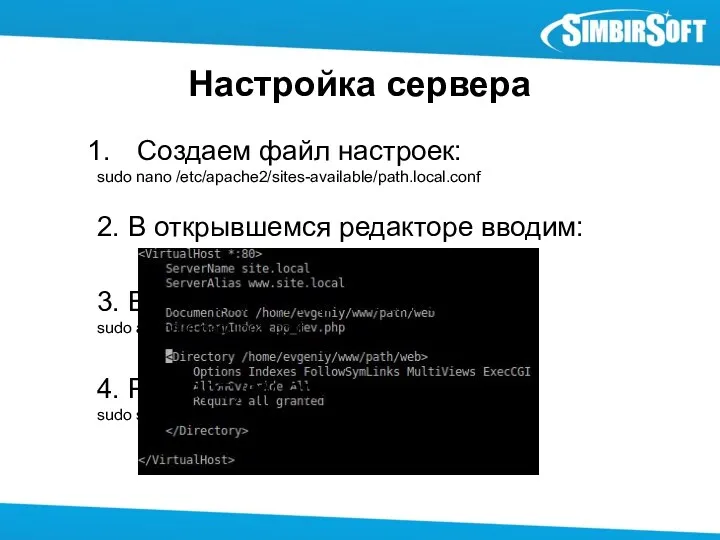
Настройка сервера
Создаем файл настроек:
sudo nano /etc/apache2/sites-available/path.local.conf
2. В открывшемся редакторе вводим:
3. Включаем
конфиг сайта:
sudo a2ensite path.local.conf
4. Рестартуем апач:
sudo service apache2 reload
Слайд 9

Настройка сервера
5. Добавляем свой url в файл hosts:
sudo nano /etc/hosts
Пишем такую
такую строчку в конец файла:
127.0.0.1 site.local
6. В папке проекта выставляем права:
sudo chmod 777 -R app/cache app/logs
7. Проверяем в браузере:
http://site.local/config.php
http://site.local/app_dev.php
Слайд 10

Установка Symfony2
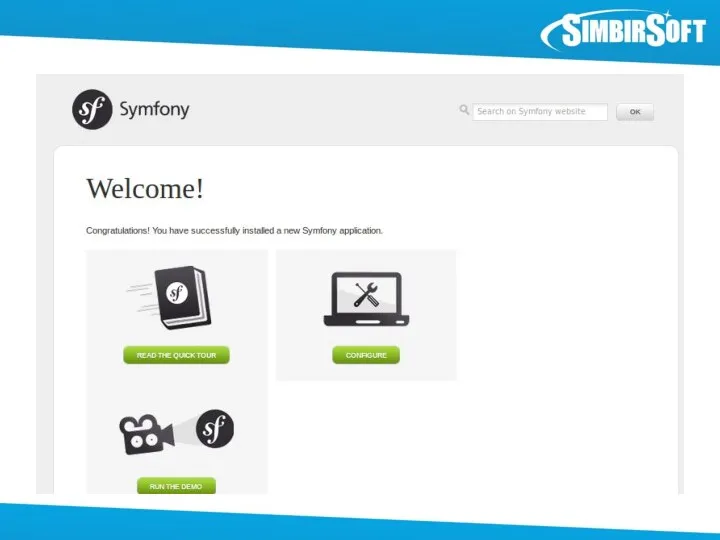
Как выглядит default page симфони проекта?
Слайд 11

Слайд 12

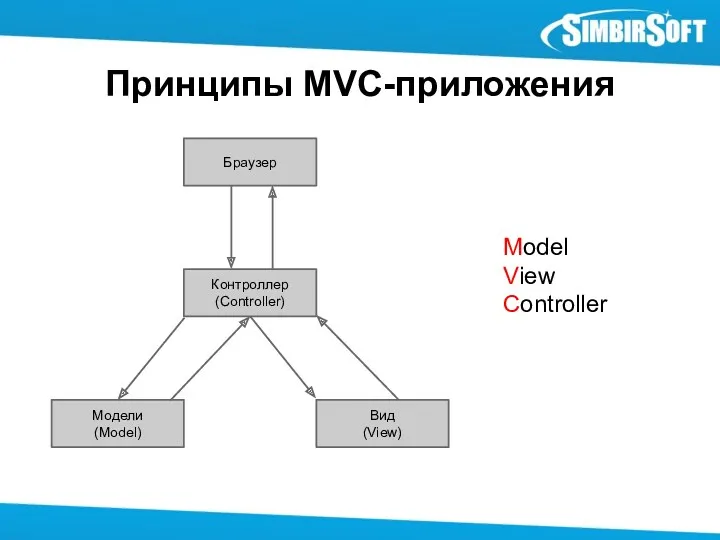
Принципы MVC-приложения
Что такое MVC?
Слайд 13

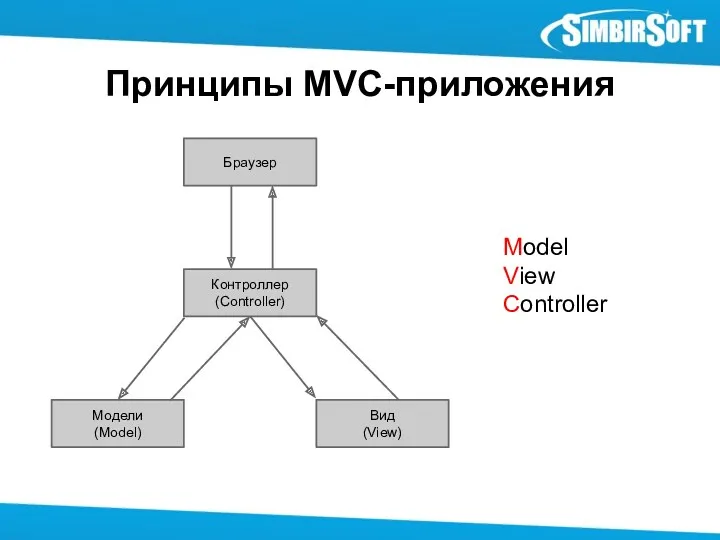
Принципы MVC-приложения
Браузер
Контроллер
(Controller)
Вид
(View)
Модели
(Model)
Model
View
Controller
Слайд 14

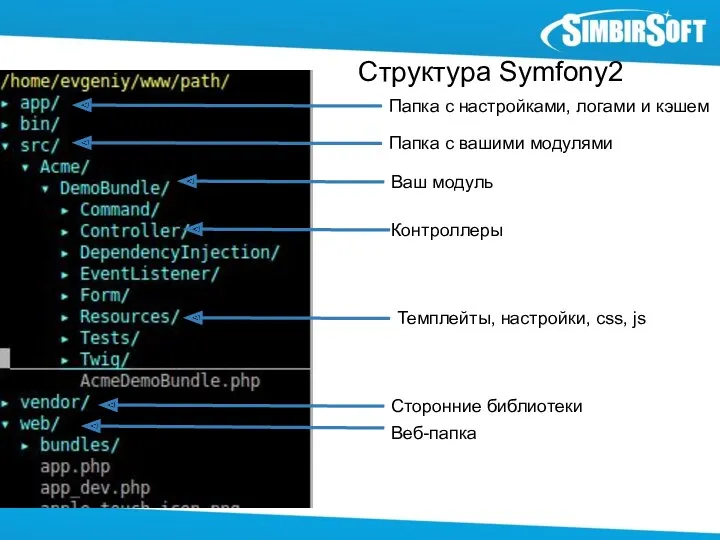
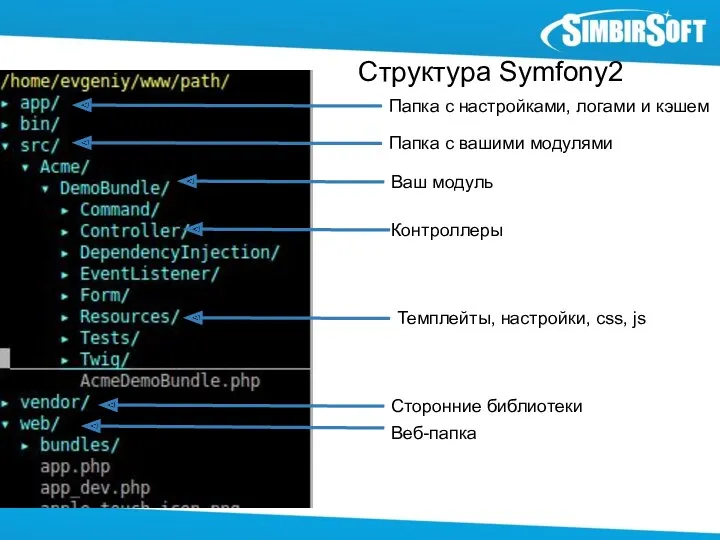
Папка с настройками, логами и кэшем
Папка с вашими модулями
Ваш модуль
Контроллеры
Темплейты, настройки,
css, js
Сторонние библиотеки
Веб-папка
Структура Symfony2
Слайд 15

Слайд 16

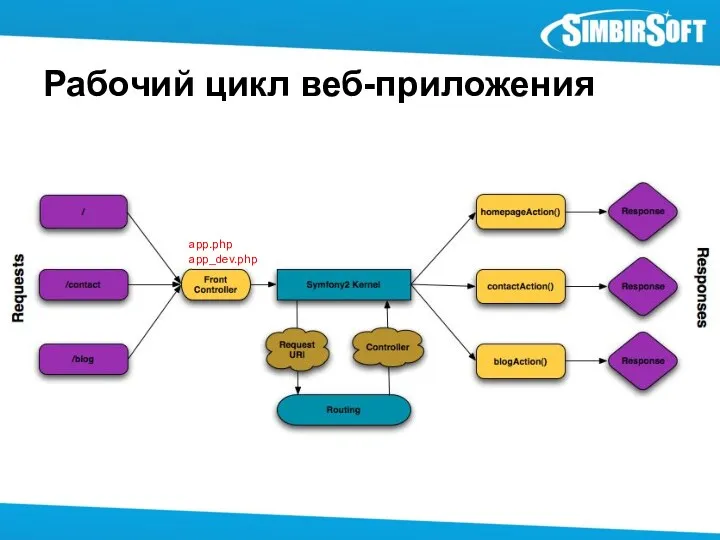
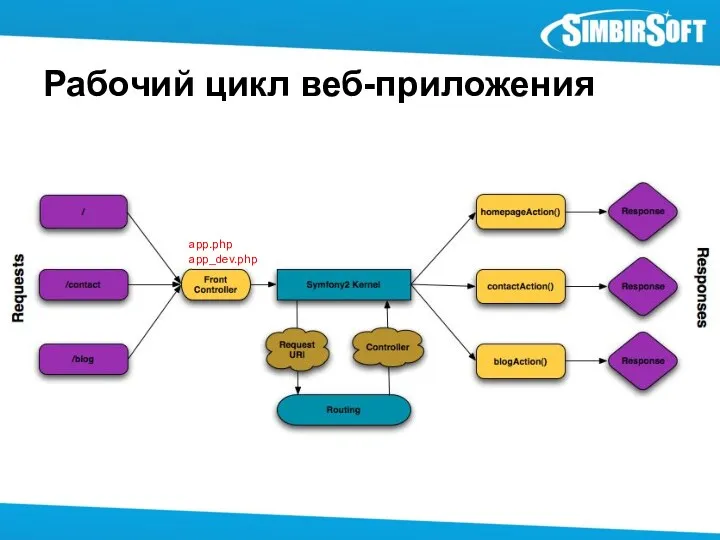
Рабочий цикл веб-приложения
app.php
app_dev.php
Слайд 17

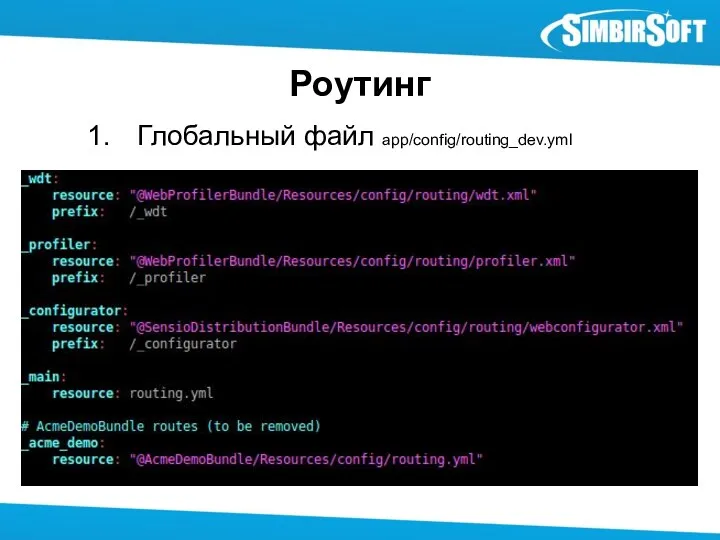
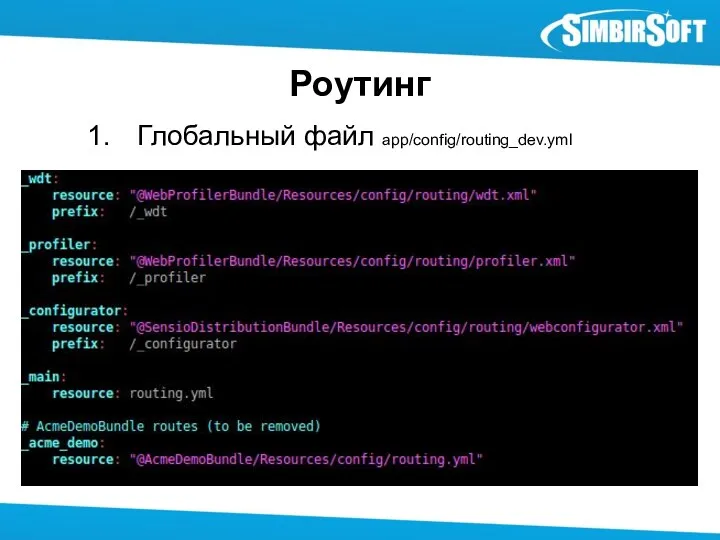
Роутинг
Глобальный файл app/config/routing_dev.yml
Слайд 18

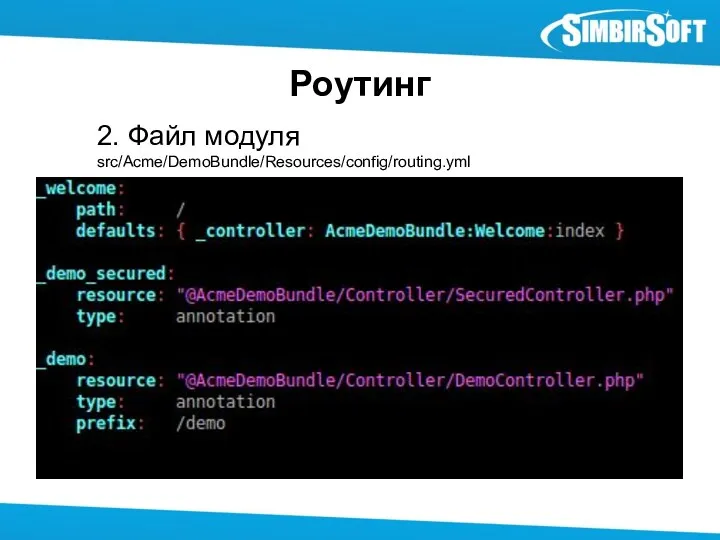
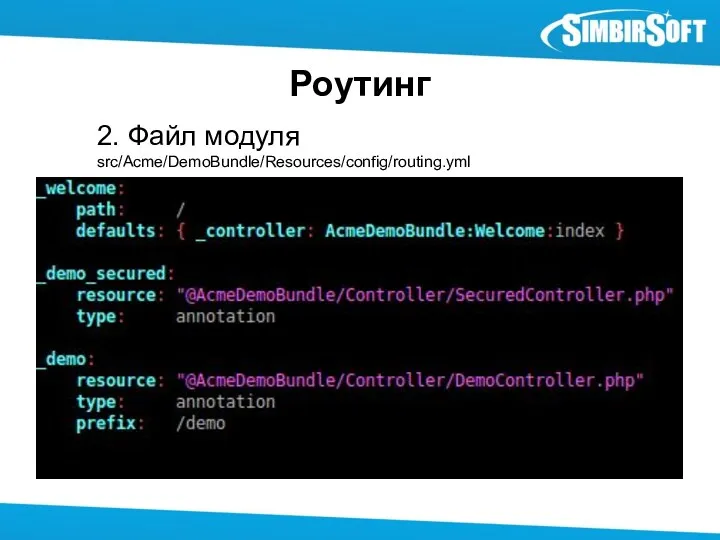
Роутинг
2. Файл модуля src/Acme/DemoBundle/Resources/config/routing.yml
Слайд 19

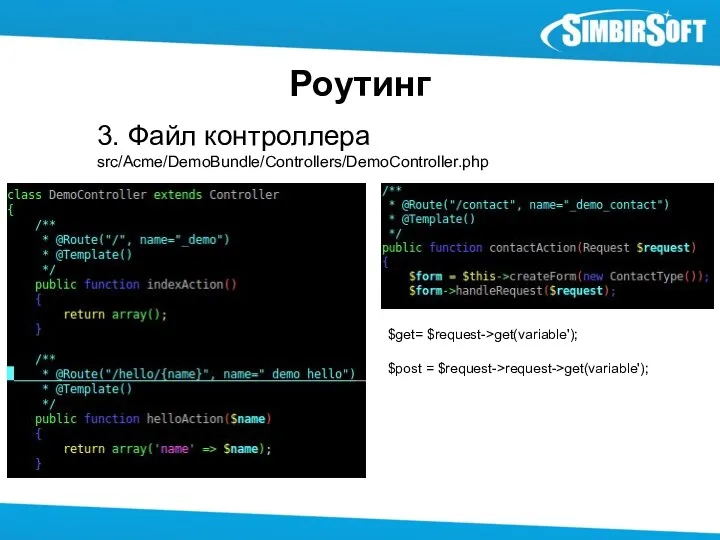
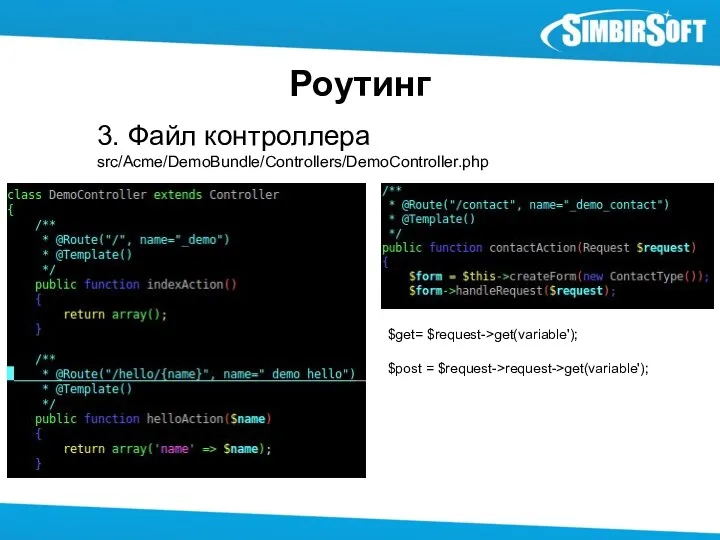
Роутинг
3. Файл контроллера src/Acme/DemoBundle/Controllers/DemoController.php
$get= $request->get(variable');
$post = $request->request->get(variable');
Слайд 20

Генерация каркаса приложения
Создание модуля (бандла):
php -f app/console generate:bundle
* Название: SimbirSoft\TestBundle
* Аннотации
* Ответить “yes” на предложение генерации полной структуры папок
2. Проверка результата:
http://site.local/hello/test
Результат в браузере: “Hello test”
Слайд 21

Генерация контроллеров
В консоле необходимо выполнить команду:
php -f app/console generate:controller
Далее в
интерактивном режиме задать
имя контроллера
Формат роутинга – annotation
Задать имена контроллерам, action route, темплейты
Слайд 22

Слайд 23

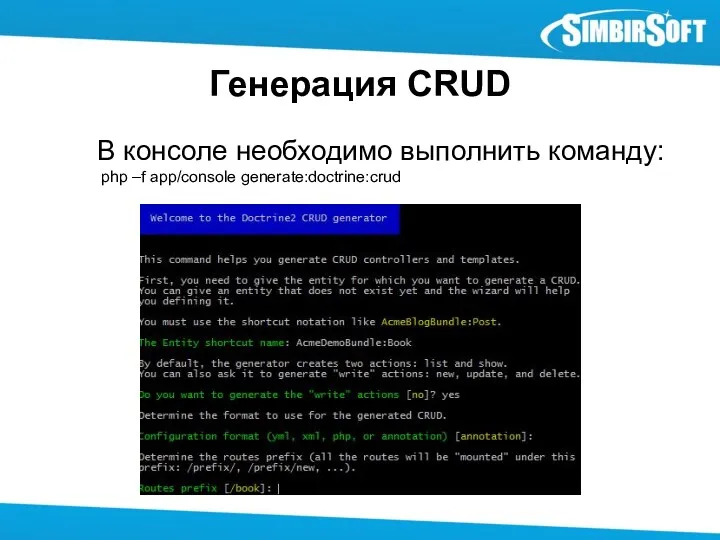
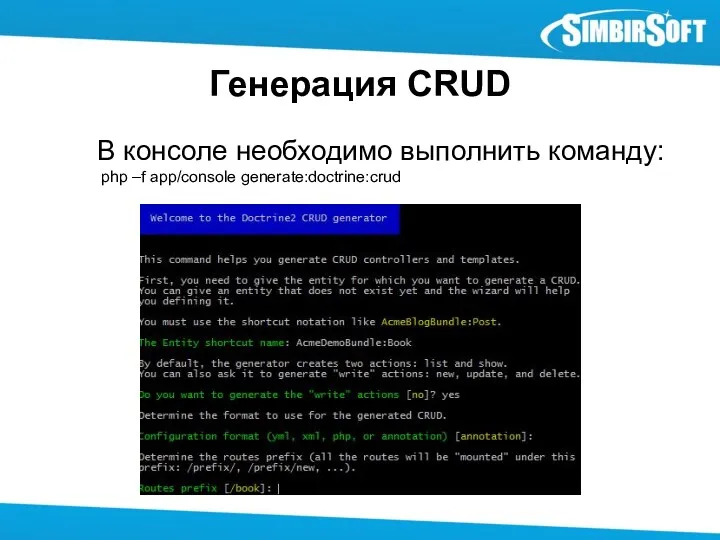
Генерация CRUD
В консоле необходимо выполнить команду:
php –f app/console generate:doctrine:crud
Слайд 24

Слайд 25

Слайд 26

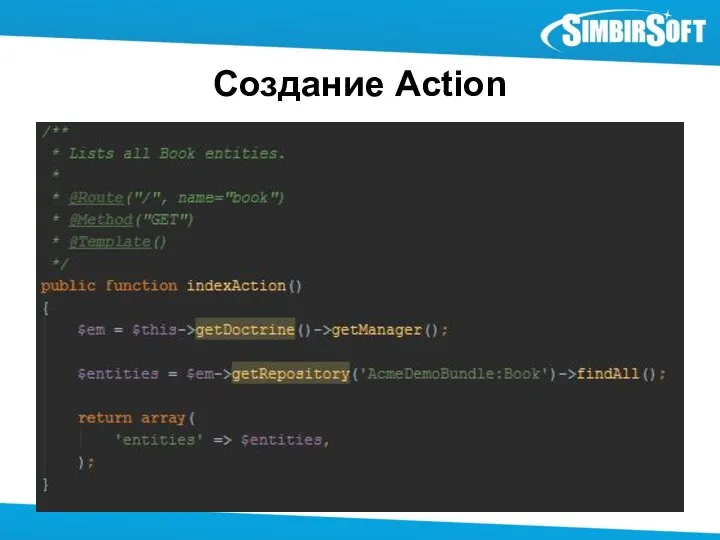
Слайд 27

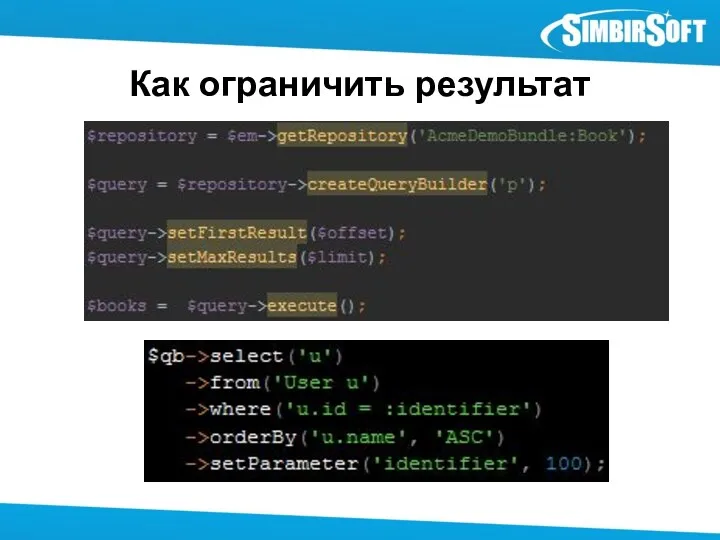
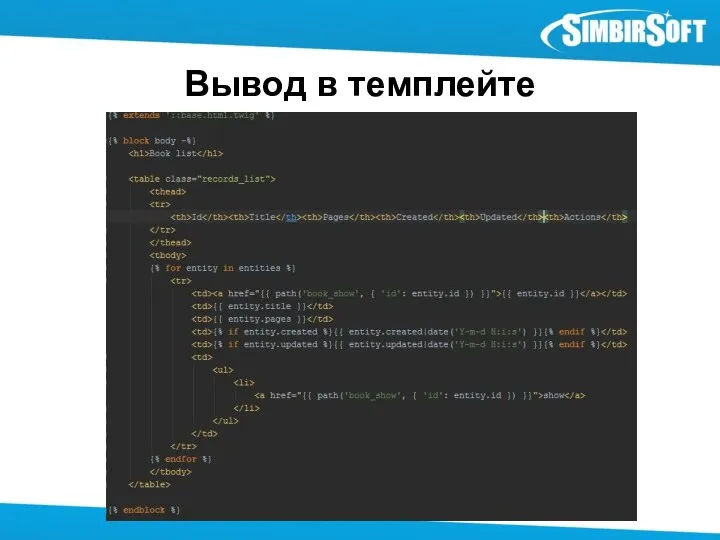
Слайд 28

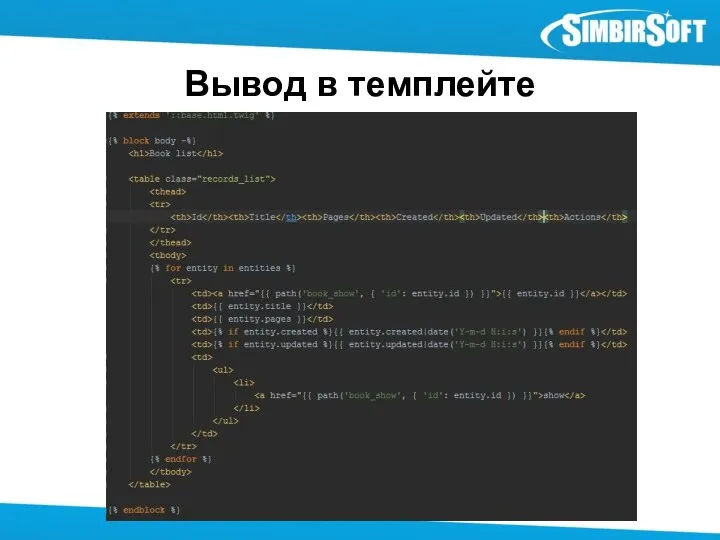
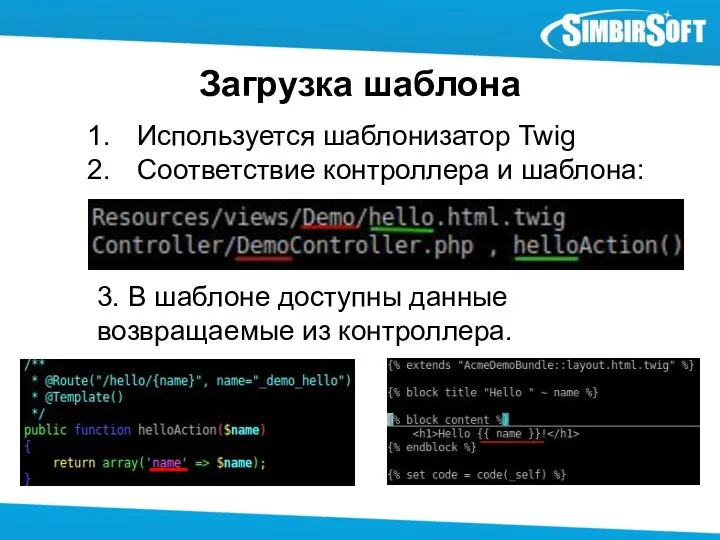
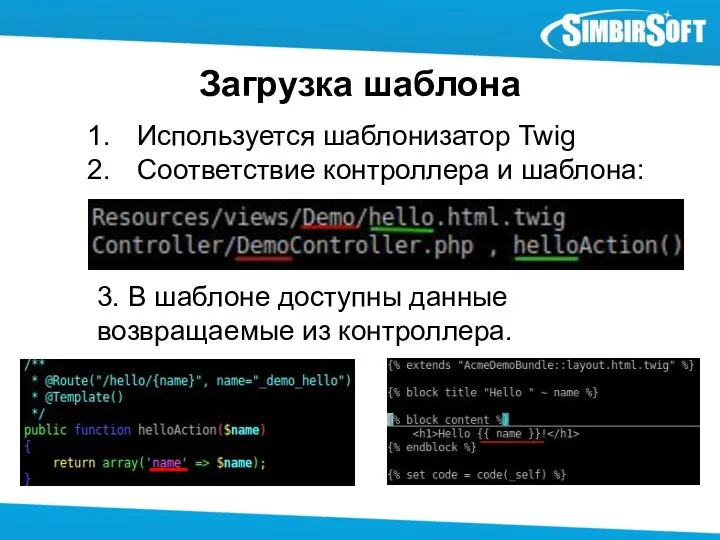
Загрузка шаблона
Используется шаблонизатор Twig
Соответствие контроллера и шаблона:
3. В шаблоне доступны данные
возвращаемые из контроллера.
Слайд 29

Использование git
1. Установка git: sudo apt-get install git-core
2. Генерация ключей доступа:
ssh-keygen
3. Из папки .ssh залить файл id_rsa.pub на сайт github или gitlab
4. Получить код проекта: git clone git@github.com:eermolaev/test2.git
5. Создаем файлы
6. Добавляем файлы в систему контроля: git add .
7. Коммитаем файлы в локальную ветку: git commit –m ‘My desciption’
8. Отправка изменения на сервер: git push
9. Получить изменения с сервера: git pull
10. Статус: git status
Слайд 30

Пример приложения
https://github.com/hiend/simbirsoft_examples/tree/ch06ch07ch08





























 Компьютер и его программное обеспечение
Компьютер и его программное обеспечение Информационное обеспечение ИС. Комплекс средств проектирования
Информационное обеспечение ИС. Комплекс средств проектирования Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Компьютерные сети. Адресация в Интернете
Компьютерные сети. Адресация в Интернете Проект процессной информационной системы управления планово-предупредительными ремонтами предприятия ОАО Фортум
Проект процессной информационной системы управления планово-предупредительными ремонтами предприятия ОАО Фортум Технология перевернутого обучения с применением СДО Moodle 3.0
Технология перевернутого обучения с применением СДО Moodle 3.0 Lecture 11. Even more normalization
Lecture 11. Even more normalization О браузерах в интернете
О браузерах в интернете Применение нейронных сетей в задачах машинного обучения. Нейронные сети прямого и обратного распространения
Применение нейронных сетей в задачах машинного обучения. Нейронные сети прямого и обратного распространения Рисуем в WORD
Рисуем в WORD VLANs. Lecture 3
VLANs. Lecture 3 Интернет: общая характеристика
Интернет: общая характеристика Комплексное тестирование платформы qahacking.guru
Комплексное тестирование платформы qahacking.guru Основные этапы моделирования
Основные этапы моделирования Влияние уроков информатики на формирование общих учебных умений и способов деятельности младших школьников
Влияние уроков информатики на формирование общих учебных умений и способов деятельности младших школьников Задачи, решаемые Интерактивным порталом
Задачи, решаемые Интерактивным порталом Технологии сбора информации и больших объемов данных (лекция 3)
Технологии сбора информации и больших объемов данных (лекция 3) Основы сетевых технологий. Канальный уровень модели OSI. Часть 1. Лекция 5
Основы сетевых технологий. Канальный уровень модели OSI. Часть 1. Лекция 5 Информационные технологии в управлении
Информационные технологии в управлении Оперативная и долговременная память
Оперативная и долговременная память Опыт внедрения электронного учебника в библиотеке
Опыт внедрения электронного учебника в библиотеке Одномерный массив (9 класс)
Одномерный массив (9 класс) Алгоритмические языки и программирование
Алгоритмические языки и программирование Интернет желісінің ұйымдастыру қағидаттары (принциптері) пайдалану
Интернет желісінің ұйымдастыру қағидаттары (принциптері) пайдалану Switch - оператор множественного выбора
Switch - оператор множественного выбора Ақпаратты ұсыну. Практикум
Ақпаратты ұсыну. Практикум Объявление в стиле Дикого Запада
Объявление в стиле Дикого Запада Новые грамотности 21 века
Новые грамотности 21 века