Слайд 2

Слайд 3

Слайд 4

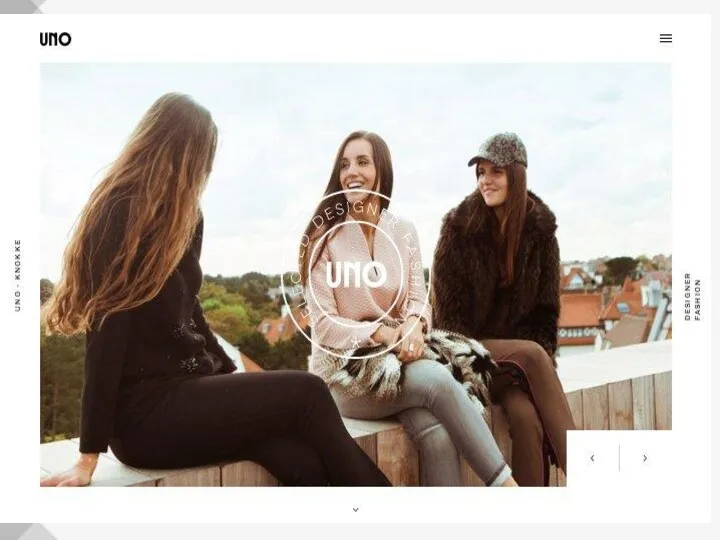
Вертикальные паттерны и скролинг
ДИЗАЙНЕРЫ
уделяли внимание
на удобные «для
мобайл» вертикальные
компоновки веб-страниц
и их элементов!
Слайд 5

Слайд 6

Больше
плиточных
(блочных)
интерфейсов!
Слайд 7

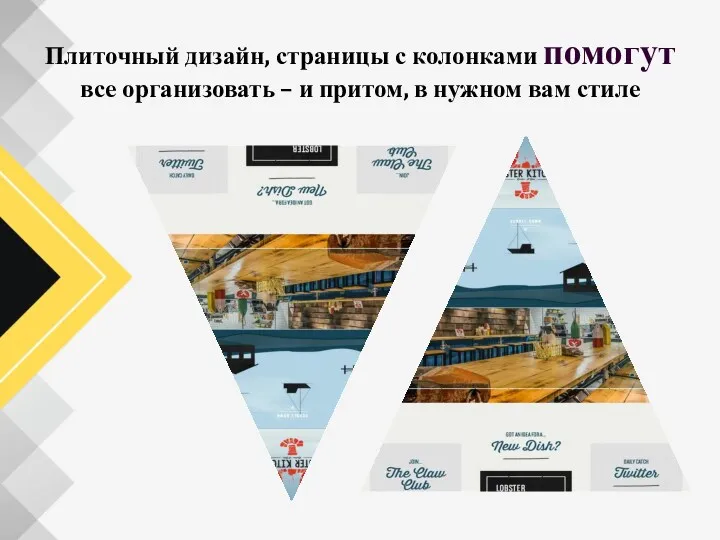
Плиточный дизайн, страницы с колонками помогут все организовать – и притом,
в нужном вам стиле
Слайд 8

Бонус !
блоки работают бесшовно
на любых
устройствах
(в пределах экрана / появляясь с прокруткой)
Слайд 9

Слайд 10

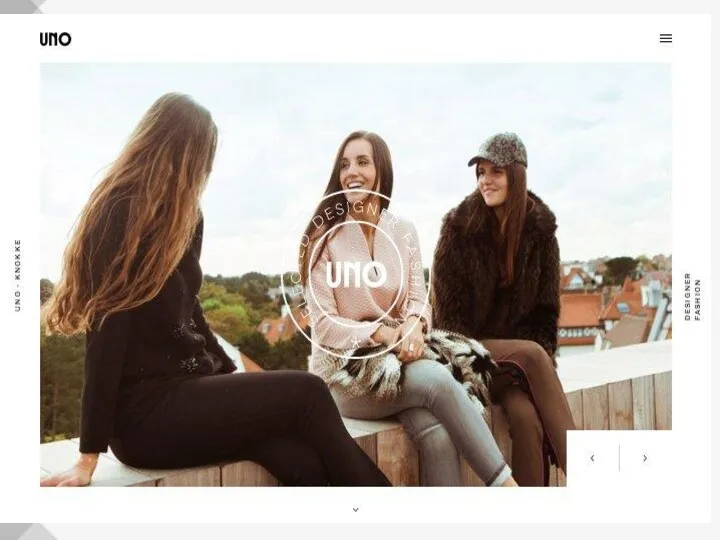
Видео
с героями в шапке сайта
Слайд 11

Необычные и оригинально
оформленные эффекты
ПОМОГАЮТ ЗАНЯТЬ
ПОЛЬЗОВАТЕЛЯ,
ожидающего предзагрузки контента.
Слайд 12

От простейшей функции обозначения и до текстовых сообщений ,
в
ходе игрового дизайна - любая
мелкая итерация формирует
опыт взаимодействия
человека с девайсом
Слайд 13

создает связь: пользователь – устройство
интерактив
Слайд 14

Еще более красивая типографика
Простота надписей в концепции
«каллиграфии», освобождает
пространство
другим элементам
Слайд 15

Слайд 16

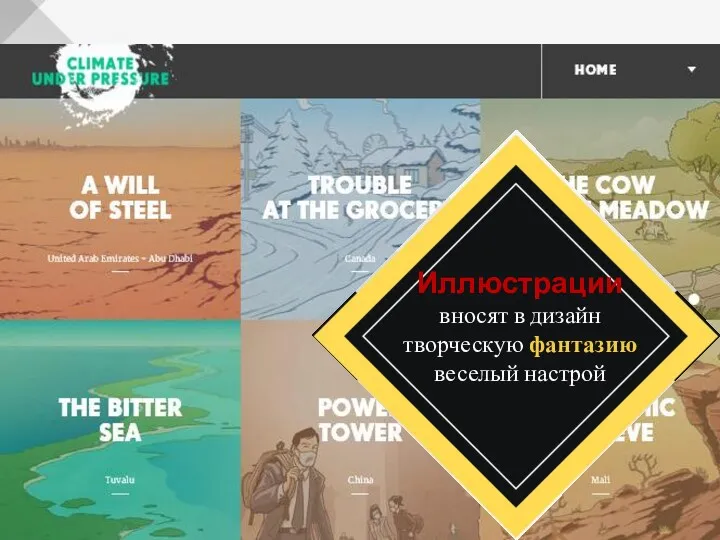
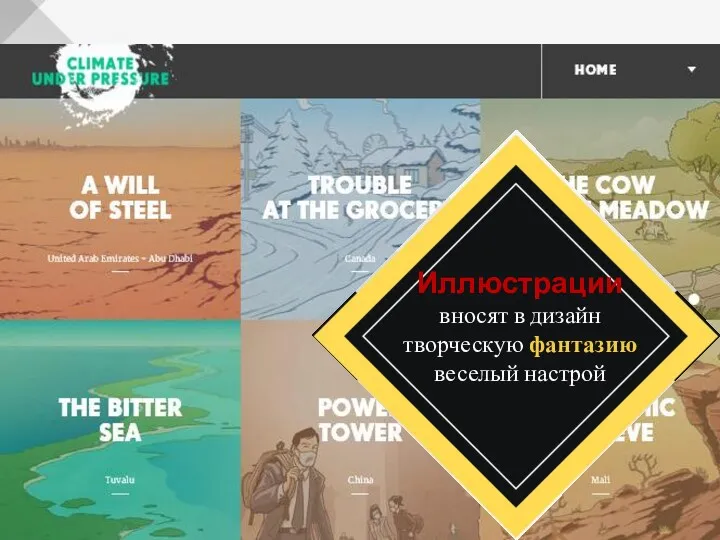
Иллюстрации
вносят в дизайн
творческую фантазию веселый настрой
Слайд 17

Более смелые
и яркие цвета в
стиле 80-х
Слайд 18

Слайд 19

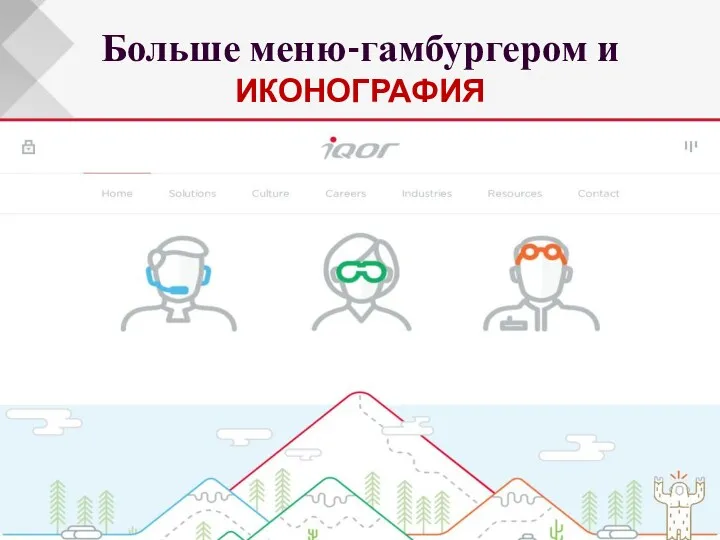
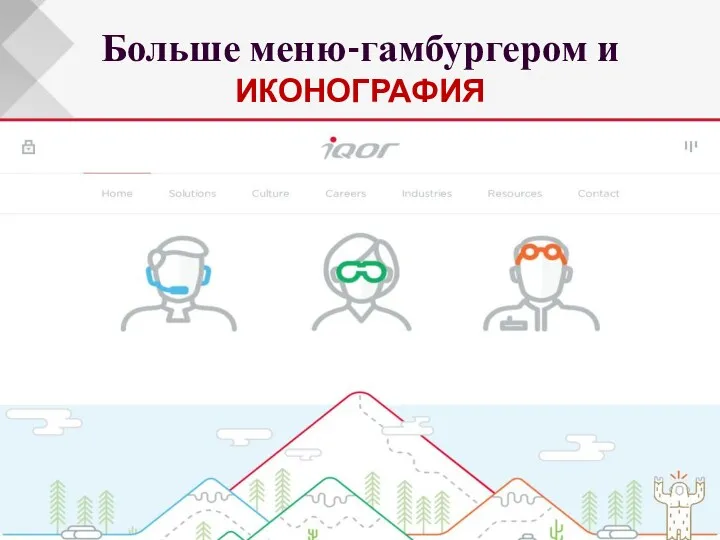
Больше меню-гамбургером и ИКОНОГРАФИЯ
Слайд 20

ИКОНКИ
ИКОНКИ!
От обсуждений иконки-гамбургер
и принципов дизайна до этапа подготовки проектов,
иконография
- это
последнее слово в Web
Слайд 21

размытие граней
действительности
НАСТОЯЩЕЕ
КАК НАСТОЯЩЕЕ
Слайд 22

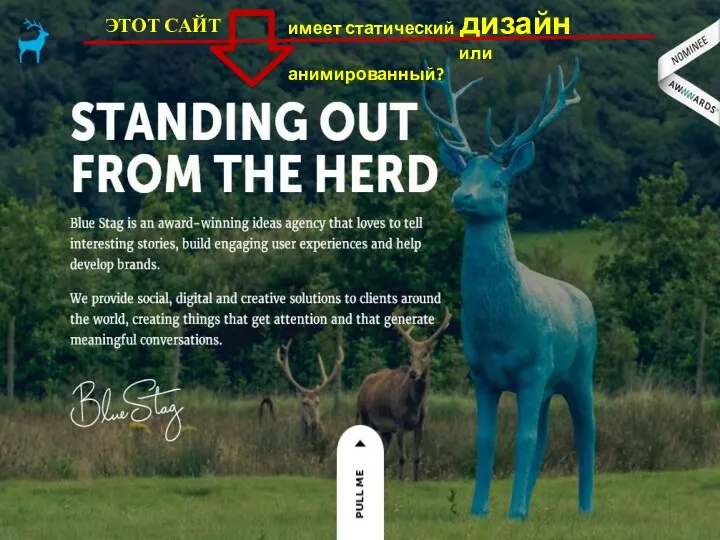
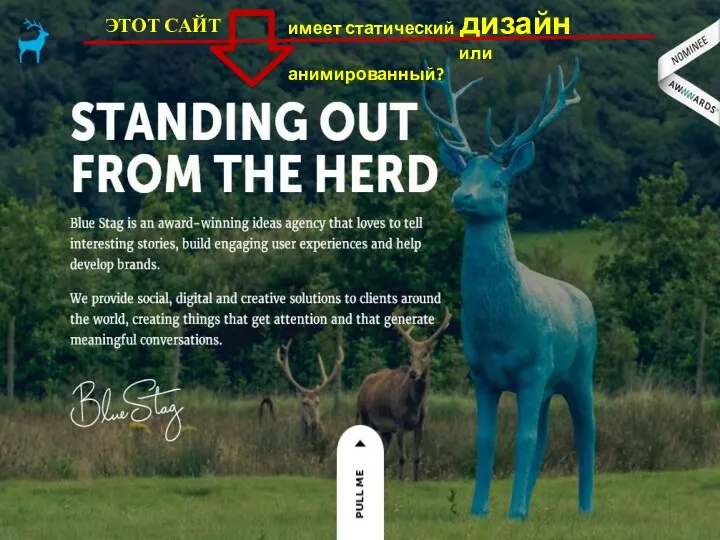
ЭТОТ САЙТ
имеет статический дизайн
или анимированный?
Слайд 23

Прыжок из виртуальной реальности в веб-сайт
позволит делать выбор
и
легко находить достойный контент –
такая персональная кастомизация
действительно(!)
нравится пользователю
Слайд 24

Слайд 25

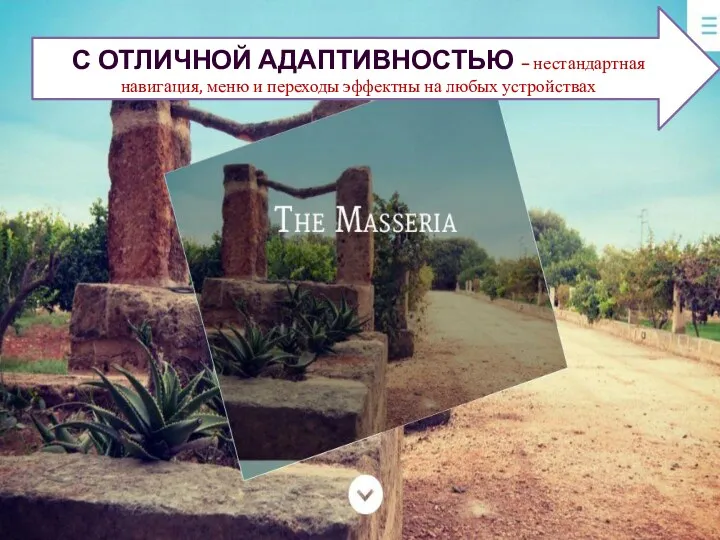
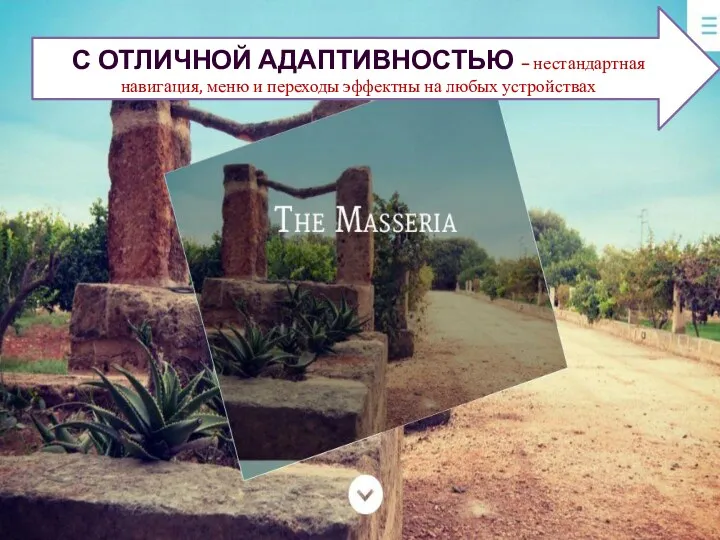
С ОТЛИЧНОЙ АДАПТИВНОСТЬЮ – нестандартная навигация, меню и переходы эффектны на любых
устройствах
























 Русская народная вышивка
Русская народная вышивка Разработка концепции комплектования фондов. Лекция 1.1
Разработка концепции комплектования фондов. Лекция 1.1 Концепция культурной грамматики Э. Холла
Концепция культурной грамматики Э. Холла Барокко
Барокко Халықтың көркемдік және эстетикалық қажеттіліктерін қанағаттандыратын қызметтер
Халықтың көркемдік және эстетикалық қажеттіліктерін қанағаттандыратын қызметтер Праздник Пасхи
Праздник Пасхи Ева 25. Перевоплощение
Ева 25. Перевоплощение Татарский костюм. 1 класс
Татарский костюм. 1 класс Перспективы развития фестивалей Оpen Air за рубежом и в Республике Беларуси
Перспективы развития фестивалей Оpen Air за рубежом и в Республике Беларуси Художественная культура эпохи Просвещения
Художественная культура эпохи Просвещения Новосибирский академический молодёжный театр Глобус
Новосибирский академический молодёжный театр Глобус Порты
Порты Was wissen Sie über Deutschland
Was wissen Sie über Deutschland Модернизм в живописи
Модернизм в живописи Фольклор уральских казаков
Фольклор уральских казаков Театр имени Афанасьева (Новосибирск)
Театр имени Афанасьева (Новосибирск) Проект: Храбрая сердцем (10 класс)
Проект: Храбрая сердцем (10 класс) Основы проектной графики. Композиция планшета
Основы проектной графики. Композиция планшета Волшебные фотографии
Волшебные фотографии Один из жанров изобразительного искусства
Один из жанров изобразительного искусства Древняя Греция. Задания
Древняя Греция. Задания Украшения и прически татарского народа у женщин
Украшения и прически татарского народа у женщин Wine bar
Wine bar Сварка між Землею і Марсом
Сварка між Землею і Марсом Схемы фотообъективов в порядке совершенствования конструкций
Схемы фотообъективов в порядке совершенствования конструкций Портрет в музыке и изобразительном искусстве
Портрет в музыке и изобразительном искусстве Образ Богородицы в иконографии
Образ Богородицы в иконографии Минимализм в архитектуре модернизма
Минимализм в архитектуре модернизма