Содержание
- 2. Что такое лендинг пейдж (посадочная страница)? Это автономная интернет-страница, на которую потенциальный клиент попадает после клика
- 3. Лендинг пейдж — это своего рода трамплин для вашего бизнеса. Они проектируются таким образом, чтобы суметь
- 4. Чем лендинг пейдж не являются? Лендинг — это не аналог главной страницы веб-сайта компании или другой
- 5. Почему лендинг пейдж вам необходим? Лендинг пейдж востребованы в процессе продвижения продукта во многом благодаря тому,
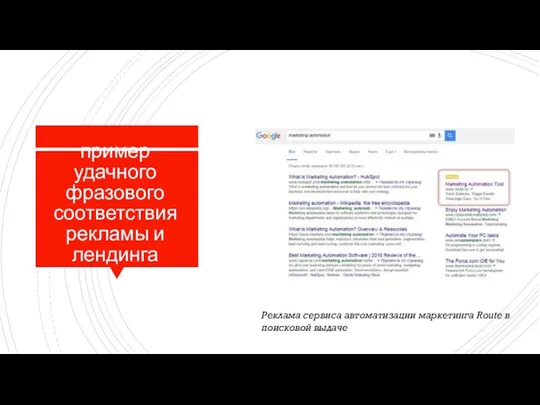
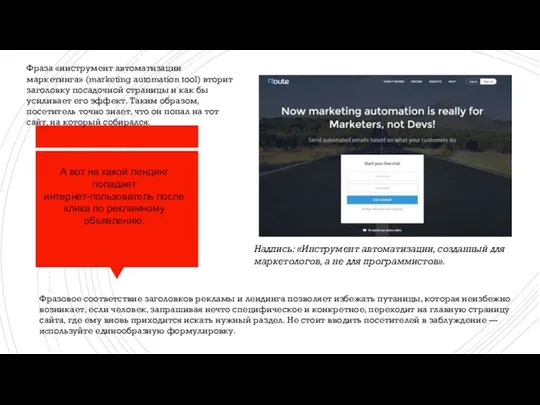
- 6. пример удачного фразового соответствия рекламы и лендинга Реклама сервиса автоматизации маркетинга Route в поисковой выдаче
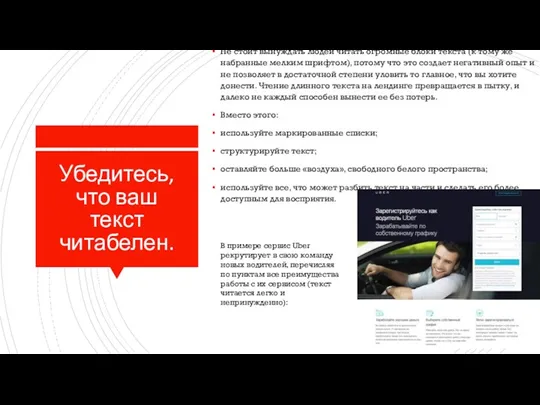
- 7. А вот на какой лендинг попадает интернет-пользователь после клика по рекламному объявлению: Надпись: «Инструмент автоматизации, созданный
- 8. 2. Коэффициент внимания 1:1. Это означает, что число кликабельных элементов на странице равно числу целей страницы.
- 9. 3. Простота проведения сплит-теста. Цель проведения A/B-тестов — найти оптимальный вариант лендинга, генерирующий максимальное число лидов.
- 10. Что нужно тестировать? В 95% случаев существенное повышение конверсии приносят правки следующих элементов: Заголовок страницы. Это
- 11. Настраиваем сплит-тест 1. Определите критические точки лендинга и наметьте цели Работу по оптимизации конверсии стоит начать
- 12. CRO — это не только сплит-тесты Перед запуском тестов стоит ответить на следующие вопросы: Ваш лендинг
- 13. Сервисы. Существует несколько площадок, предоставляющих услуги по проведению A/B тестов сайтов или их отдельных страниц, назову
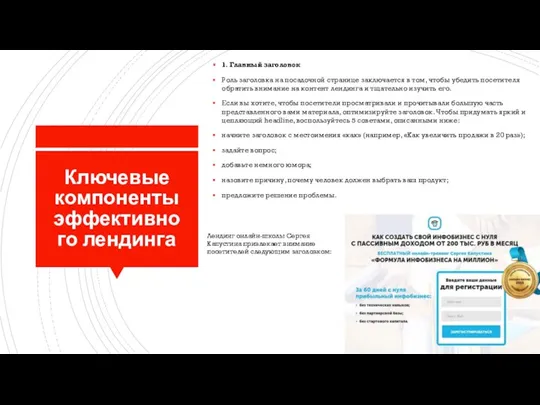
- 14. Ключевые компоненты эффективного лендинга 1. Главный заголовок Роль заголовка на посадочной странице заключается в том, чтобы
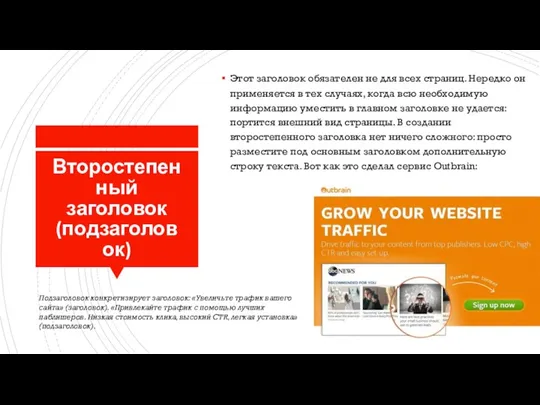
- 15. Второстепенный заголовок (подзаголовок) Этот заголовок обязателен не для всех страниц. Нередко он применяется в тех случаях,
- 16. УТП (Уникальное торговое предложение) Контент вашей посадочной страницы должен отвечать на один простой вопрос: что делает
- 17. Убедитесь, что ваш текст читабелен. Не стоит вынуждать людей читать огромные блоки текста (к тому же
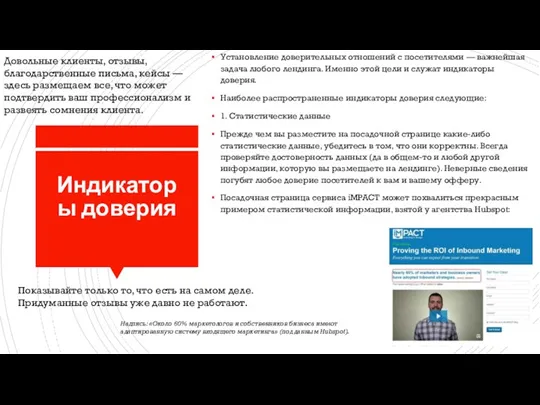
- 18. Индикаторы доверия Установление доверительных отношений с посетителями — важнейшая задача любого лендинга. Именно этой цели и
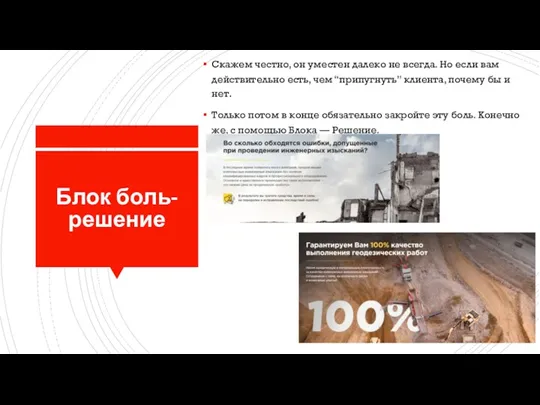
- 19. Блок боль-решение Скажем честно, он уместен далеко не всегда. Но если вам действительно есть, чем “припугнуть”
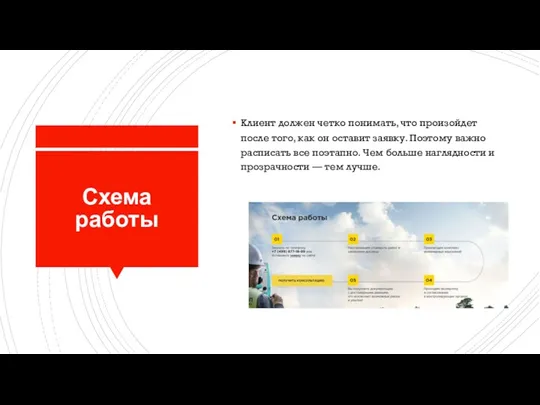
- 20. Схема работы Клиент должен четко понимать, что произойдет после того, как он оставит заявку. Поэтому важно
- 21. Логотипы фирм-клиентов Демонстрация потенциальному клиенту логотипов известных компаний, являющихся вашими партнерами или покупателями, — это самый
- 22. Реальные отзывы клиентов Размещение на странице отзывов реальных покупателей также ведет к повышению доверия к вашему
- 23. Политика конфиденциальности Ссылка на вашу политику конфиденциальности понадобится тогда, когда посетители начнут заполнять предложенную вами форму
- 24. Основная кнопка призыва к действию Этот элемент носит такое название, поскольку главной его целью является побудить
- 25. Форма заявки Весьма ценный и важный элемент. Убедитесь в том, что форма заявки выглядит прилично, а
- 26. Второстепенный призыв к действию Если вы продаете сложный продукт, например, какое-то программное обеспечение, ваша посадочная страница
- 27. Отсутствие навигационного меню Навигационные ссылки будут отвлекать ваших посетителей от главной цели, поэтому на лендинге их
- 28. Изображения, видео Когда ваш лендинг вызывает положительные эмоции, шанс, что люди захотят совершить целевое действие, возрастает
- 29. Форма захвата, лид-форма Форма захвата — это самый важный элемент для успешной конвертации посетителей. Она должна
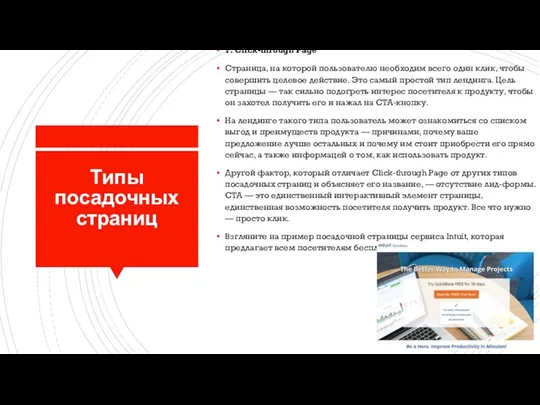
- 30. Типы посадочных страниц 1. Click-through Page Страница, на которой пользователю необходим всего один клик, чтобы совершить
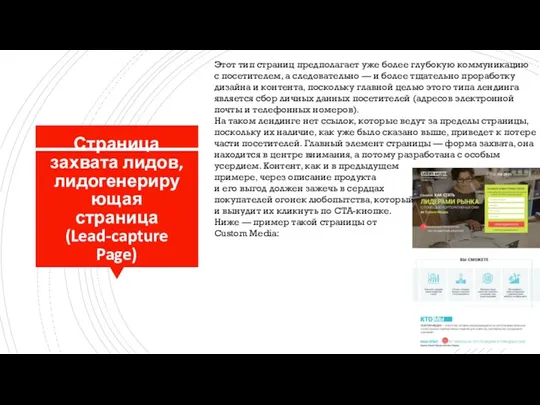
- 31. Страница захвата лидов, лидогенерирующая страница (Lead-capture Page) Этот тип страниц предполагает уже более глубокую коммуникацию с
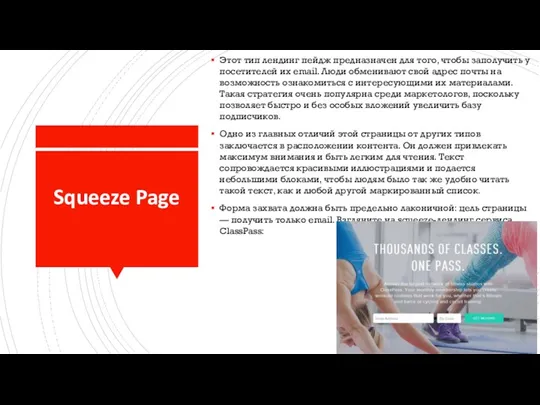
- 32. Squeeze Page Этот тип лендинг пейдж предназначен для того, чтобы заполучить у посетителей их email. Люди
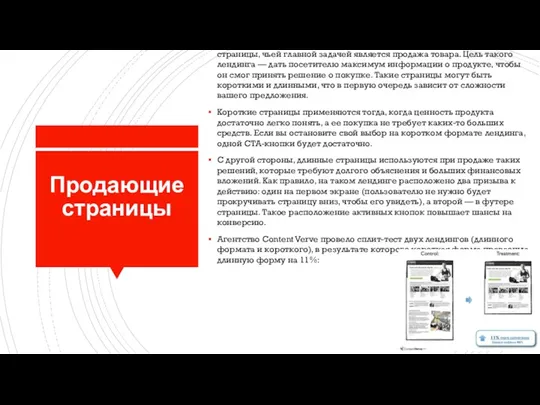
- 33. Продающие страницы Что такое продающие лендинги и для чего они нужны? Это автономные страницы, чьей главной
- 34. СОВЕТЫ Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом. Не
- 35. СОВЕТЫ Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что
- 36. СОВЕТЫ Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма*, чтоб убрать лишние элементы
- 37. Образцовые лендинги. Как новичку создать качественный лендинг пейдж самостоятельно: пошаговое руководство http://www.bestseoblog.ru/kak-samomu-sozdat-lending/ https://www.uplab.ru/blog/50-ubeditelnykh-russkoyazychnykh-lendingov-1/ https://spark.ru/startup/1ps-ru/blog/53097/25-primerov-krutogo-oformleniya-lendinga
- 38. Задание Создайте лендинг-пейдж для сайта МПГУ (другого, выбранного вами вуза) или для своего проекта на любой
- 39. Бесплатные платформы https://ukit.com https://tilda.cc/ru/lp/sozdat-landing-page-besplatno/ https://www.a5.ru/themes/landings/
- 41. Скачать презентацию






































 “Panama waves”
“Panama waves” Анализ состояния рынка
Анализ состояния рынка Like Хостел — динамично развивающаяся сеть хостелов
Like Хостел — динамично развивающаяся сеть хостелов SPA-комплекс Витамакс
SPA-комплекс Витамакс Ключевые запуски и Новые продукты 4-го квартала 2017
Ключевые запуски и Новые продукты 4-го квартала 2017 Наличие осень-зима 2018-19 со скидкой
Наличие осень-зима 2018-19 со скидкой Ассортимент. Компания СмартБеби
Ассортимент. Компания СмартБеби Project: Global Social Media Plan // July Topic: #tiguantuesday 2 Format: video Date: Flexible Content
Project: Global Social Media Plan // July Topic: #tiguantuesday 2 Format: video Date: Flexible Content Товароведная характеристика и формирование ассортимента резиновых игрушек
Товароведная характеристика и формирование ассортимента резиновых игрушек Каталог цветов Эдем
Каталог цветов Эдем Антиоксидантный комплекс витаминов
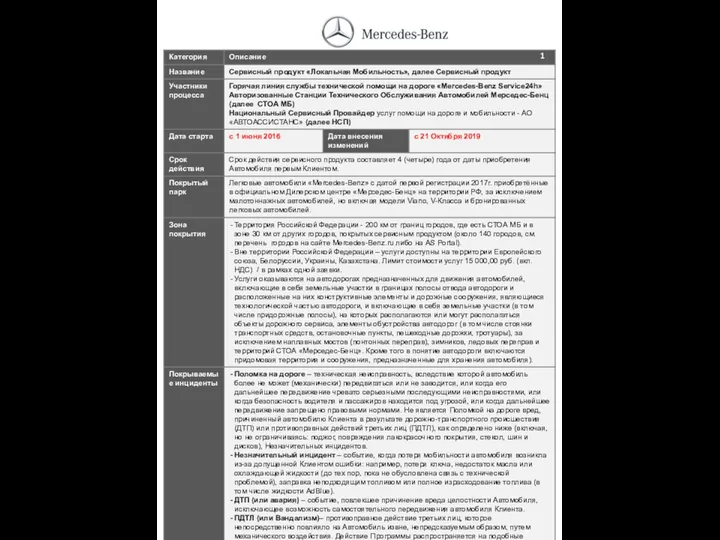
Антиоксидантный комплекс витаминов Mercedes-Benz. Сервисный продукт Локальная мобильность
Mercedes-Benz. Сервисный продукт Локальная мобильность Сам Себе Стилист
Сам Себе Стилист Цена и ценообразование в туризме
Цена и ценообразование в туризме Образовательная программа Faberlic PRO. Основные бизнес-процессы, ЦА и формы работы
Образовательная программа Faberlic PRO. Основные бизнес-процессы, ЦА и формы работы Методы экспертных оценок. (Тема 8)
Методы экспертных оценок. (Тема 8) Разработка турпродукта (Ленинградская область)
Разработка турпродукта (Ленинградская область) Видеоконтроль для Бизнеса. Полный спектр услуг для защиты дома и офиса
Видеоконтроль для Бизнеса. Полный спектр услуг для защиты дома и офиса Маркетинговое и правовое обеспечение реализации рекламного продукта
Маркетинговое и правовое обеспечение реализации рекламного продукта Маркетинговое исследование цеха по производству продукции из мяса птицы. ИП Петушок
Маркетинговое исследование цеха по производству продукции из мяса птицы. ИП Петушок Акции. Базовая линейка телепрограмм для новых подключений и переходов. Ростелеком
Акции. Базовая линейка телепрограмм для новых подключений и переходов. Ростелеком Рекламные мероприятия по продвижению бизнес-проекта Райский уголок
Рекламные мероприятия по продвижению бизнес-проекта Райский уголок Наружная реклама как средство рекламной коммуникации
Наружная реклама как средство рекламной коммуникации Интернет-магазин будущего Киберимпланты
Интернет-магазин будущего Киберимпланты Введение в маркетинг
Введение в маркетинг Автоматизация процессов курьерской фирмы Достависта
Автоматизация процессов курьерской фирмы Достависта Маркетинг. Раздел 2
Маркетинг. Раздел 2 Франция
Франция