Содержание
- 2. David Luebke Admin Homework 1 graded, will post this afternoon
- 3. David Luebke Rasterizing Polygons In interactive graphics, polygons rule the world Two main reasons: Lowest common
- 4. David Luebke Rasterizing Polygons Triangle is the minimal unit of a polygon All polygons can be
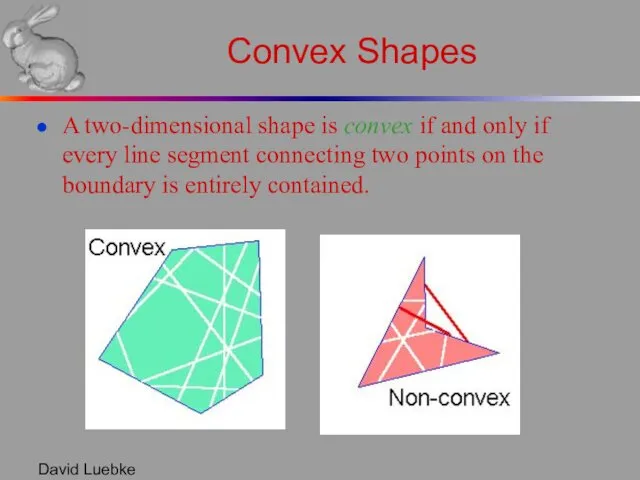
- 5. David Luebke Convex Shapes A two-dimensional shape is convex if and only if every line segment
- 6. David Luebke Convex Shapes Why do we want convex shapes for rasterization? One good answer: because
- 7. David Luebke Decomposing Polys Into Tris Any convex polygon can be trivially decomposed into triangles Draw
- 8. David Luebke Rasterizing Triangles Interactive graphics hardware commonly uses edge walking or edge equation techniques for
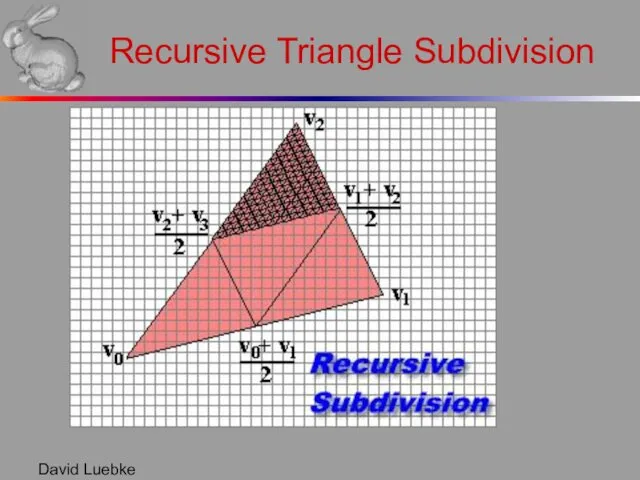
- 9. David Luebke Recursive Triangle Subdivision
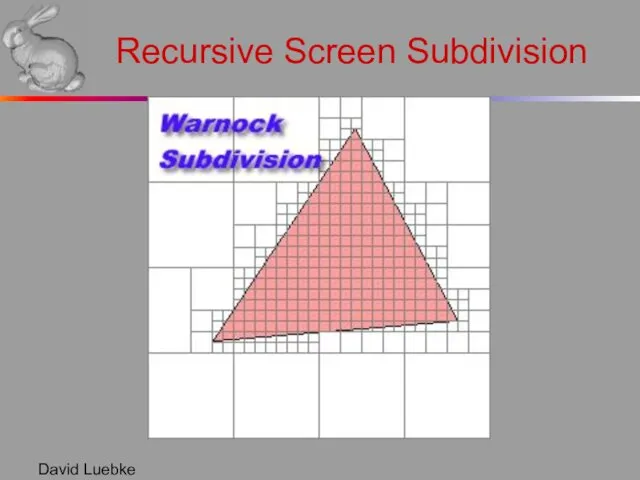
- 10. David Luebke Recursive Screen Subdivision
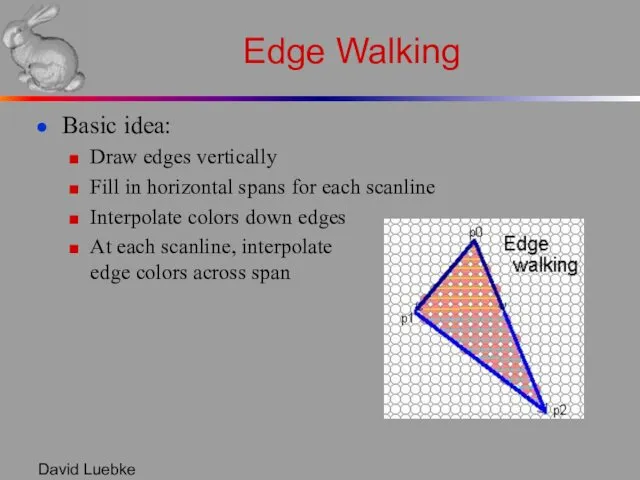
- 11. David Luebke Edge Walking Basic idea: Draw edges vertically Fill in horizontal spans for each scanline
- 12. David Luebke Edge Walking: Notes Order vertices in x and y 3 cases: break left, break
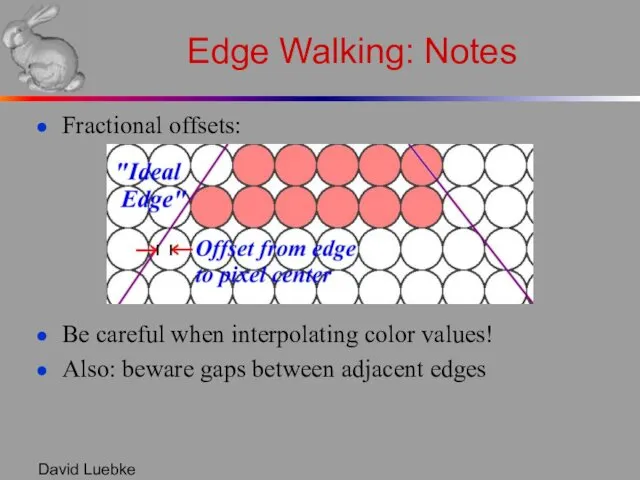
- 13. David Luebke Edge Walking: Notes Fractional offsets: Be careful when interpolating color values! Also: beware gaps
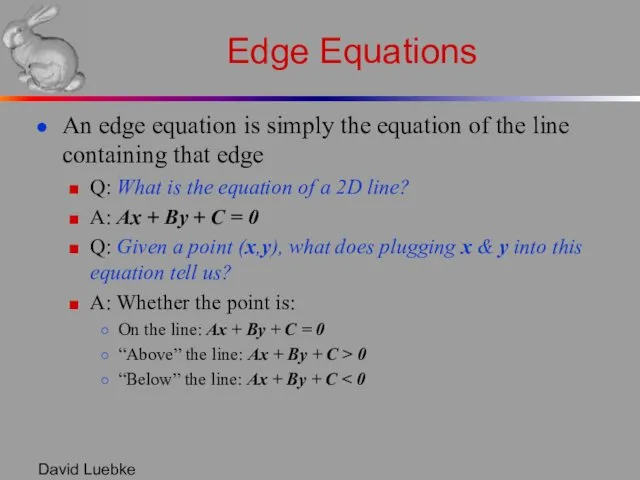
- 14. David Luebke Edge Equations An edge equation is simply the equation of the line containing that
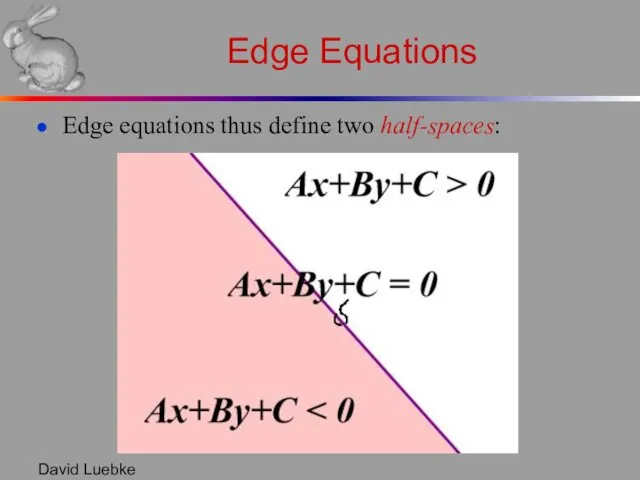
- 15. David Luebke Edge Equations Edge equations thus define two half-spaces:
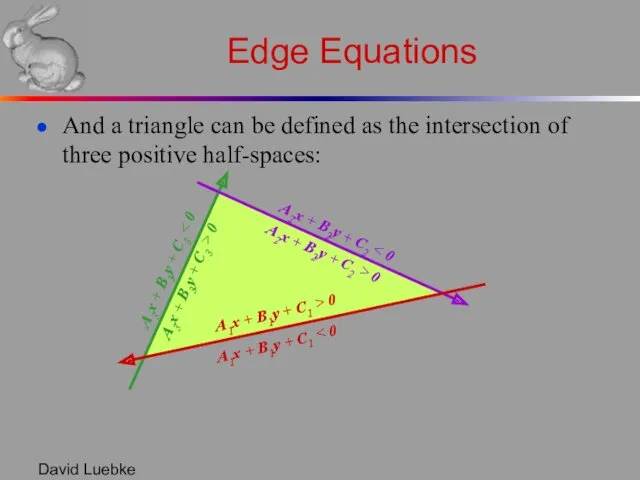
- 16. David Luebke Edge Equations And a triangle can be defined as the intersection of three positive
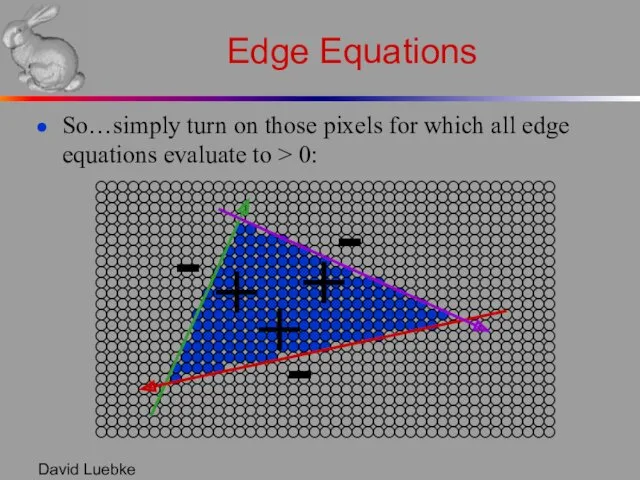
- 17. David Luebke Edge Equations So…simply turn on those pixels for which all edge equations evaluate to
- 18. David Luebke Using Edge Equations An aside: How do you suppose edge equations are implemented in
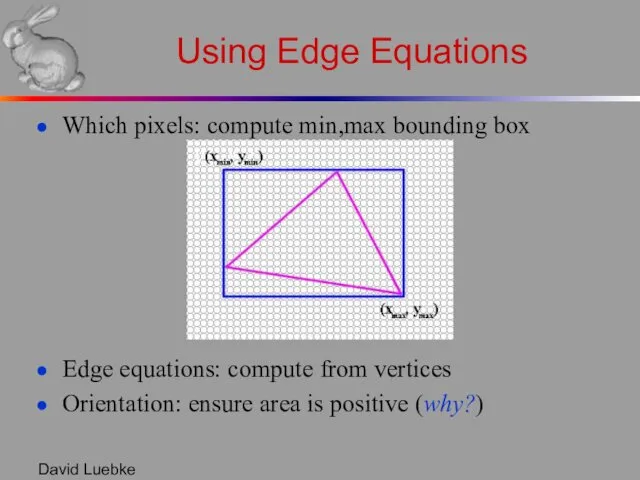
- 19. David Luebke Using Edge Equations Which pixels: compute min,max bounding box Edge equations: compute from vertices
- 20. David Luebke Computing a Bounding Box Easy to do Surprising number of speed hacks possible See
- 21. David Luebke Computing Edge Equations Want to calculate A, B, C for each edge from (xi,
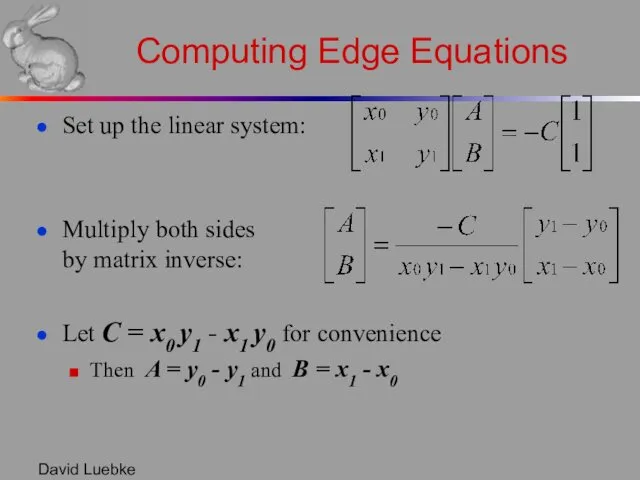
- 22. David Luebke Computing Edge Equations Set up the linear system: Multiply both sides by matrix inverse:
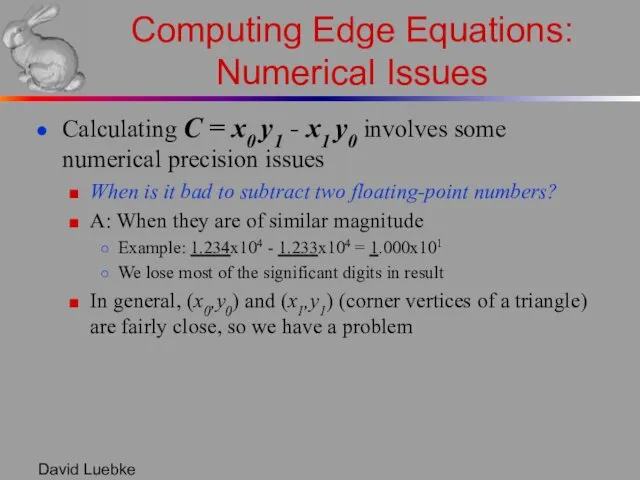
- 23. David Luebke Computing Edge Equations: Numerical Issues Calculating C = x0 y1 - x1 y0 involves
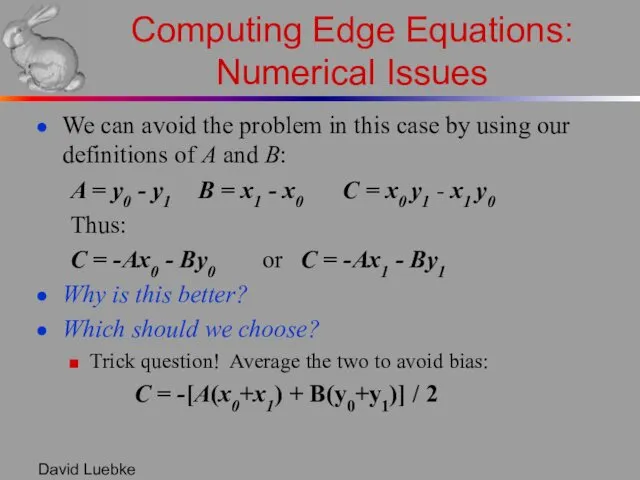
- 24. David Luebke Computing Edge Equations: Numerical Issues We can avoid the problem in this case by
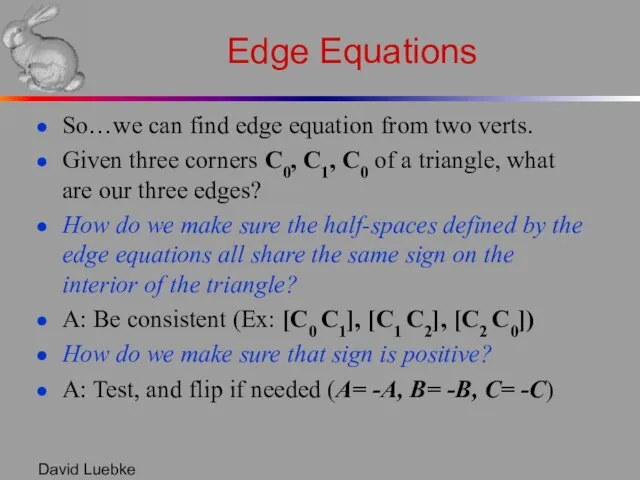
- 25. David Luebke Edge Equations So…we can find edge equation from two verts. Given three corners C0,
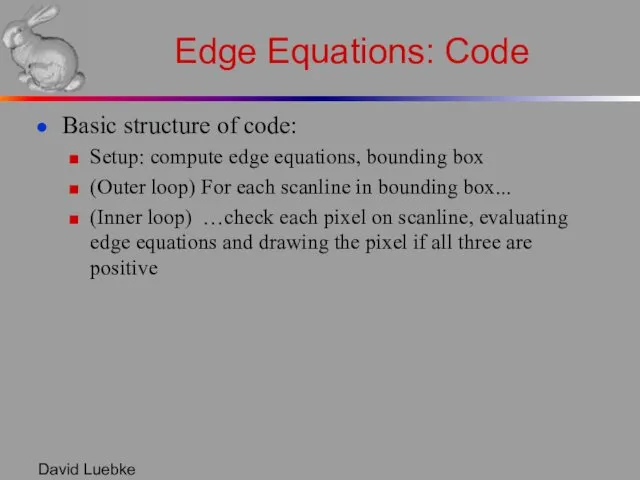
- 26. David Luebke Edge Equations: Code Basic structure of code: Setup: compute edge equations, bounding box (Outer
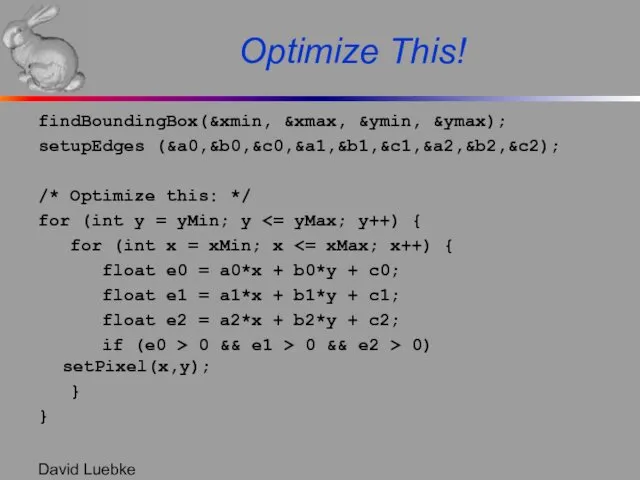
- 27. David Luebke Optimize This! findBoundingBox(&xmin, &xmax, &ymin, &ymax); setupEdges (&a0,&b0,&c0,&a1,&b1,&c1,&a2,&b2,&c2); /* Optimize this: */ for (int
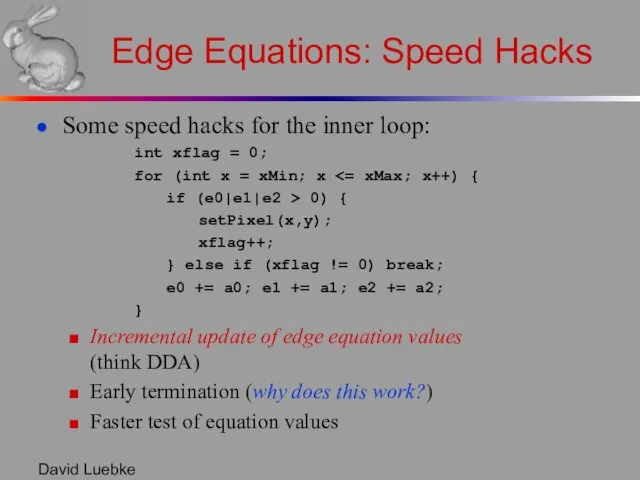
- 28. David Luebke Edge Equations: Speed Hacks Some speed hacks for the inner loop: int xflag =
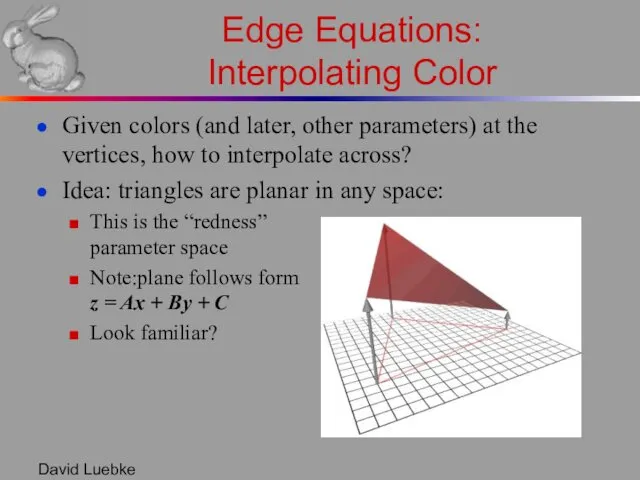
- 29. David Luebke Edge Equations: Interpolating Color Given colors (and later, other parameters) at the vertices, how
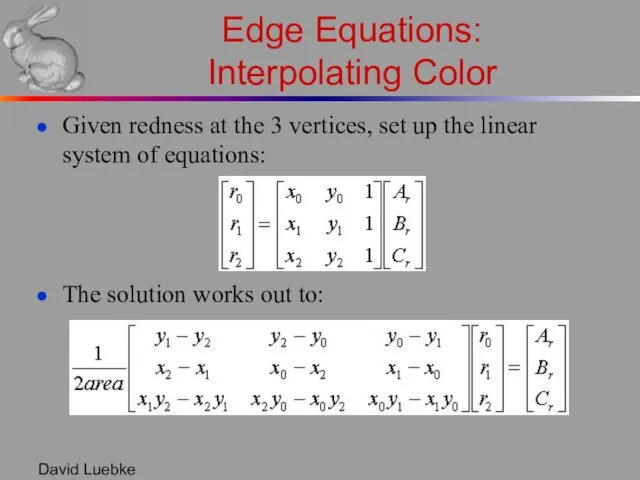
- 30. David Luebke Edge Equations: Interpolating Color Given redness at the 3 vertices, set up the linear
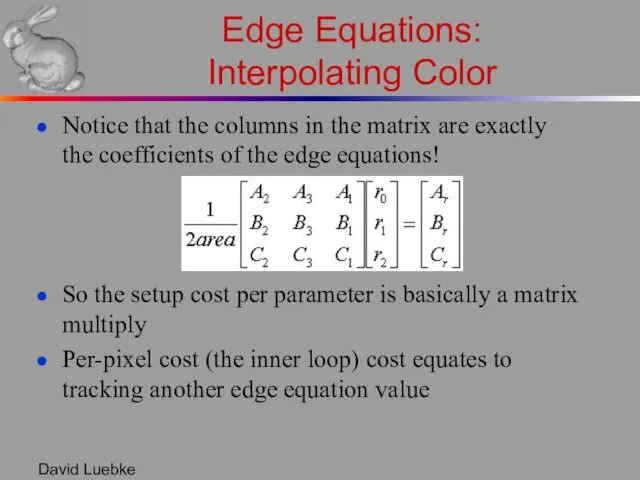
- 31. David Luebke Edge Equations: Interpolating Color Notice that the columns in the matrix are exactly the
- 33. Скачать презентацию






























 Метод координат в пространстве
Метод координат в пространстве Презентация к внеклассному занятию по математике, 2 класс
Презентация к внеклассному занятию по математике, 2 класс Решение неравенств второй степени. 9 класс
Решение неравенств второй степени. 9 класс Предел функции
Предел функции Свойства числовых неравенств
Свойства числовых неравенств Занимательные задачи
Занимательные задачи Конспекты занятий
Конспекты занятий Методика решения задач Задача на встречное движение
Методика решения задач Задача на встречное движение презентация к уроку математики по теме Устный счет по темеМногозначные числа 2 класс школа 2100
презентация к уроку математики по теме Устный счет по темеМногозначные числа 2 класс школа 2100 Умножение алгебраических дробей
Умножение алгебраических дробей Оценка точности при коррелатном способе уравнивания
Оценка точности при коррелатном способе уравнивания Таблица сложения в пределах 20. 1 класс
Таблица сложения в пределах 20. 1 класс Алгебра. Первые уроки. 7 класс
Алгебра. Первые уроки. 7 класс Нестандартные способы умножения натуральных чисел
Нестандартные способы умножения натуральных чисел Введение в комбинаторику
Введение в комбинаторику Основы алгебры логики
Основы алгебры логики Понятия Равно. Неравно. Столько же
Понятия Равно. Неравно. Столько же Уравнение tgx = a
Уравнение tgx = a Взаимосвязь начертательной геометрии и законов развития природы и общества (занятия в группе 3 творческого объединения)
Взаимосвязь начертательной геометрии и законов развития природы и общества (занятия в группе 3 творческого объединения) Магический квадрат
Магический квадрат Функции комплексного переменного. Предел и непрерывность
Функции комплексного переменного. Предел и непрерывность Производная в химии
Производная в химии Шкалы и координаты. 5 класс
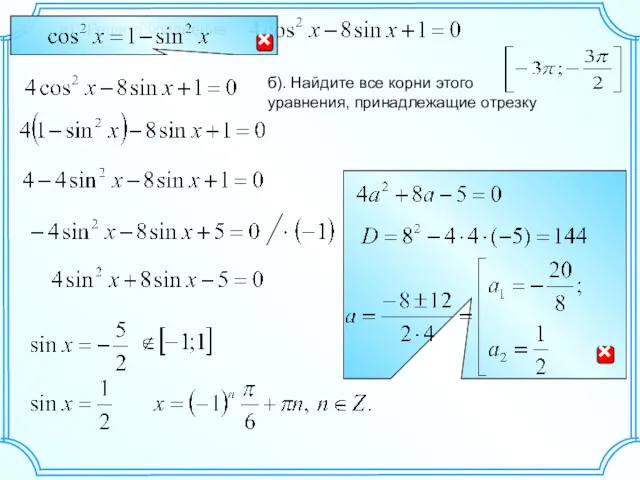
Шкалы и координаты. 5 класс C1 20. Решить уравнение
C1 20. Решить уравнение Задачи на смеси, сплавы, растворы
Задачи на смеси, сплавы, растворы Преобразование выражений при решений уравнений. Задание для устного счета. Упражнение 25. 6 класс
Преобразование выражений при решений уравнений. Задание для устного счета. Упражнение 25. 6 класс Сложение и вычитание круглых десятков. Тренажёр
Сложение и вычитание круглых десятков. Тренажёр Умножение числа 8
Умножение числа 8