Adobe Photoshop. Векторная и растровая графика. Интерфейс программы, ознакомление с инструментами презентация
Содержание
- 2. Цель: Познакомиться с миром Adobe Photoshop План: 1. Примеры работ по завершению курса 2. История Adobe
- 4. Коррекция Дисторсии
- 5. Маскировка сложных объектов
- 6. Постеры, и другие изображения рекламной продукции
- 7. Цветовая коррекция
- 8. Работа с текстом
- 9. Различная цветовая обработка изображенй
- 10. Ретушь фотографий
- 11. Сложная замена фона с цветовой обработкой
- 12. Различные сложные преобразования фотографий
- 13. Что ещё можно сделать в программе Adobe Photoshop
- 16. Братья Джон и Томас Нолл
- 17. Инструменты:
- 18. Интерфейс photoshop 21.2.3
- 19. Растровая графика и форматы растровых файлов
- 20. Типы компьютерной графики Векторные изображения Изображения состоят из геометрических примитивов, строящихся из замкнутых и/или незамкнутых контуров.
- 21. 7-ми кратное увеличение Вектор Растр
- 22. Растровое изображение — изображение, представляющее собой сетку пикселей — цветных точек (обычно прямоугольных) на мониторе, бумаге
- 24. x 5 x 20
- 25. Размер — общее количество пикселов в изображении, обычно измеряется в Мп (мегапикселах), это всего лишь результат
- 26. Цветность (глубина цвета) Для полноцветных фото необходимо 8 бит для каждой цветовой компоненты (канала) RGB 24
- 27. Способы получения растровых изображений
- 28. Растровые изображения Изображения хранятся в виде прямоугольной матрицы пикселов Пиксел = элемент картинки (англ. picture element)
- 29. Формат файла Формат файла – это способ кодирования графической информации при записи на компьютере Формат файла
- 30. Форматы файлов
- 32. К некоторым форматам растровых файлов можно применить сжатие Без потерь Уменьшает размер файла без потери качества
- 33. Оригинал 1.5 MB Высокая степень сжатия с потерями 92 KB Сжатие JPEG
- 34. Компрессия Без потерь RLE (Run Length Encoding) – растровые файлы Windows (bmp, ico) LZW (Lempel-Ziv-Welch) –
- 35. Формат JPEG Полная 24-разрядная палитра– 16 миллионов цветов Сжатие с помощью алгоритма JPEG Применяется для изображений
- 36. Формат GIF Изображение может содержать максимум 256 цветов Сжатие без потерь Подходит для изображений с ограниченным
- 37. Анимированный GIF
- 38. Формат PNG Portable Network Graphics Разработан для замены формата GIF Нет ограничения на количество цветов Не
- 39. Формат TIFF TIFF - Tagged Image File Format Владельцем является фирма Apple Первоначально был разработан ка
- 40. Формат RAW RAW (в переводе с английского «raw» — сырой) RAW — это по‑сути «отпечаток», который
- 41. Интерфейс Это главное окно программы.
- 43. Инструменты
- 44. Практическая часть
- 46. Скачать презентацию











































 Моря как крупные природные комплексы
Моря как крупные природные комплексы Заучивание стихов, скороговорок, потешек с детьми дошкольного возраста с ОНР и ЗПР
Заучивание стихов, скороговорок, потешек с детьми дошкольного возраста с ОНР и ЗПР Астраханское ханство
Астраханское ханство Проектная деятельность учащихся на уроках музыки
Проектная деятельность учащихся на уроках музыки От чего зависит здоровье человека. Блиц-опрос. Мы за здоровый образ жизни!
От чего зависит здоровье человека. Блиц-опрос. Мы за здоровый образ жизни! Применение активных методов обучения в начальной школе
Применение активных методов обучения в начальной школе Школьный кружок Комнатное цветоводство. О чем рассказали листья комнатных растений
Школьный кружок Комнатное цветоводство. О чем рассказали листья комнатных растений Вороний день ( Вурна хатл ) - праздник встречи весны у народов Севера
Вороний день ( Вурна хатл ) - праздник встречи весны у народов Севера Этапы становления Российского государства
Этапы становления Российского государства Моңғолдар мемлекеттілік деңгейге қалайша жетті?
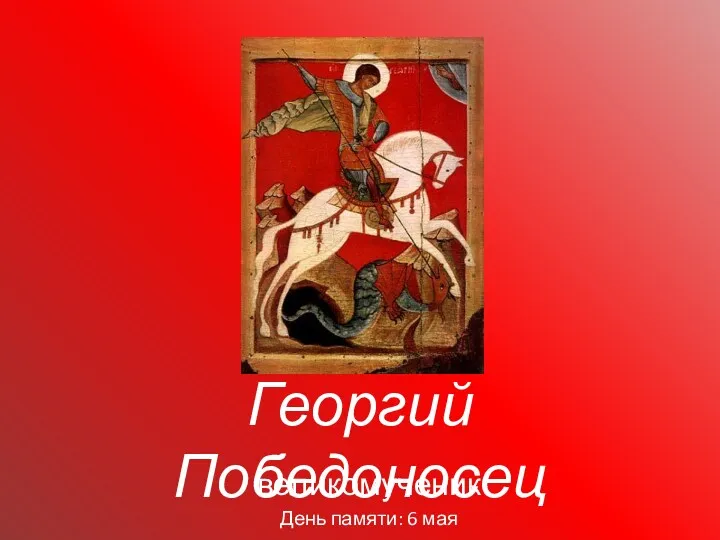
Моңғолдар мемлекеттілік деңгейге қалайша жетті? Георгий Победоносец, великомученик. День памяти: 6 мая
Георгий Победоносец, великомученик. День памяти: 6 мая Развивающая игра Что лишнее?
Развивающая игра Что лишнее? Поливинилхлоридтің алынуы мен қолданылуы
Поливинилхлоридтің алынуы мен қолданылуы Урок по светской этике Терпимость и терпение
Урок по светской этике Терпимость и терпение Урал. Путешествие по России
Урал. Путешествие по России Спартакиада муниципальных образований Малопургинского района
Спартакиада муниципальных образований Малопургинского района Где находится/ находятся …?
Где находится/ находятся …? презентация к педагогическому совету
презентация к педагогическому совету Условия труда работников
Условия труда работников Людвиг ван Бетховен
Людвиг ван Бетховен Виды пластических искусств
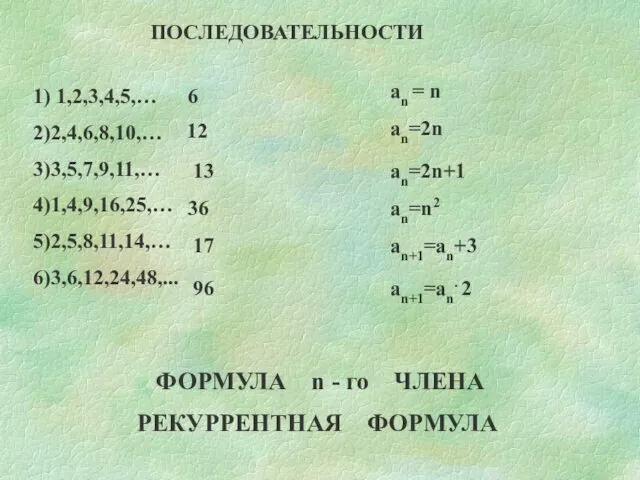
Виды пластических искусств Арифметическая прогрессия. 9 класс
Арифметическая прогрессия. 9 класс Обмен веществ и энергии
Обмен веществ и энергии Альдегиды и кетоны
Альдегиды и кетоны Геологиялық барлау кәсіпорнының қосалқы өндірістері мен қызмет көрсетуші шаруашылықтарын ұйымдастыру
Геологиялық барлау кәсіпорнының қосалқы өндірістері мен қызмет көрсетуші шаруашылықтарын ұйымдастыру Проблема коммуникативности и ситуативности в современной методической науке
Проблема коммуникативности и ситуативности в современной методической науке Система управления морально-психологическим обеспечением личного состава подразделения. (Тема 18.2)
Система управления морально-психологическим обеспечением личного состава подразделения. (Тема 18.2) Туманности и их виды
Туманности и их виды