Содержание
- 2. Вьюшки и виджеты View class represents the basic building block for user interface components. A View
- 3. View A View is a base class for all UI elements. It therefore covers many different
- 4. Widget There are various definitions for this term, but most refer to a 'ready to use'
- 5. Основные виджеты Надпись (TextView) Текстовые поля (EditText) Кнопка (Button) Двухпозиционная кнопка (ToggleButton) Выключатель (Switch) Флажок (CheckBox)
- 6. Надпись (TextView) Используется для вывода текста. android:id="@+id/text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text" />
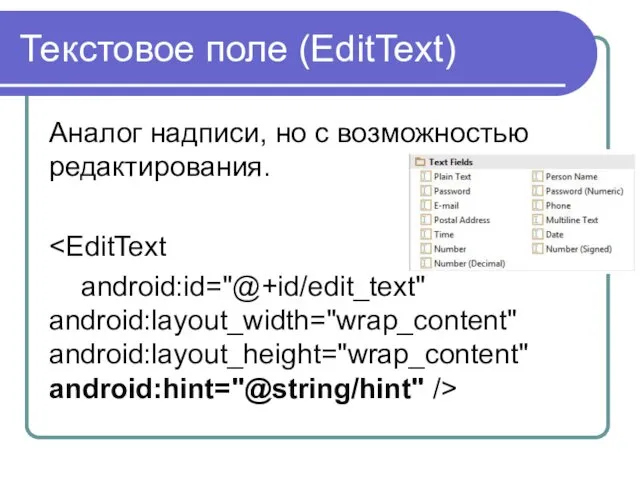
- 7. Текстовое поле (EditText) Аналог надписи, но с возможностью редактирования. android:id="@+id/edit_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/hint" />
- 8. Текстовое поле (EditText) Атрибут android:inputType определяет тип данных, которые должны вводиться в поле. Эта информация позволяет
- 9. EditText – атрибут inputType phone - предоставляет клавиатуру для ввода телефонных номеров textPassword - предоставляет клавиатуру
- 10. Кнопка (Button) Обычно используется для того, чтобы приложение выполняло какие-либо действия при щелчке на кнопке. android:id="@+id/button"
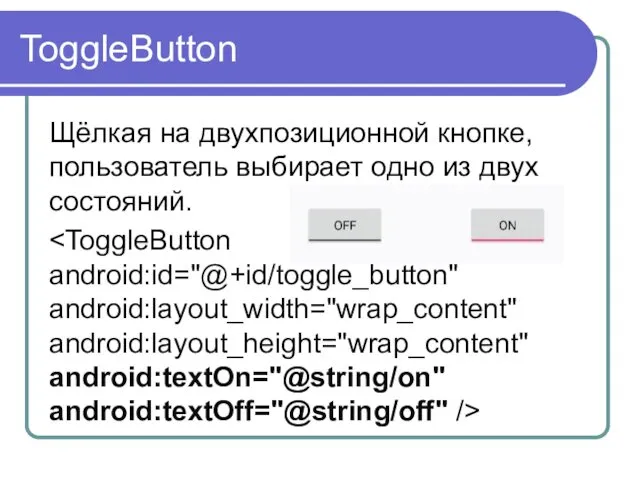
- 11. ToggleButton Щёлкая на двухпозиционной кнопке, пользователь выбирает одно из двух состояний.
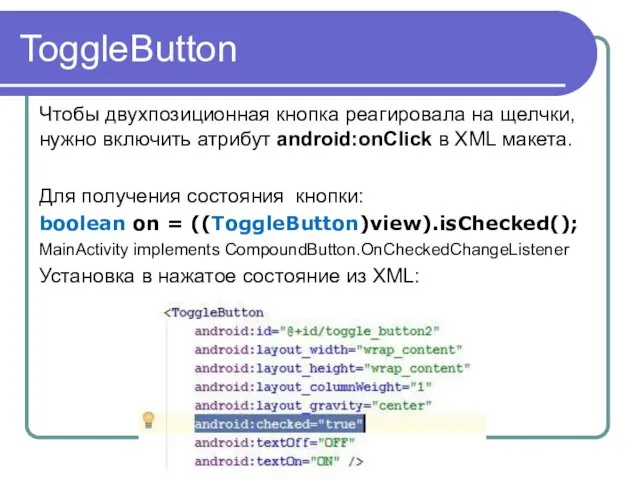
- 12. ToggleButton Чтобы двухпозиционная кнопка реагировала на щелчки, нужно включить атрибут android:onClick в XML макета. Для получения
- 13. Выключатель (Switch) Выключатель представляет собой рычажок, который работает по тому же принципу, что и ToggleButton. android:id="@+id/switch_view"
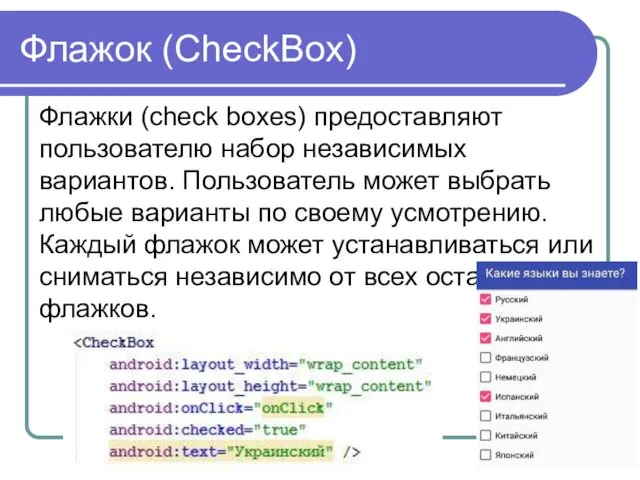
- 14. Флажок (CheckBox) Флажки (check boxes) предоставляют пользователю набор независимых вариантов. Пользователь может выбрать любые варианты по
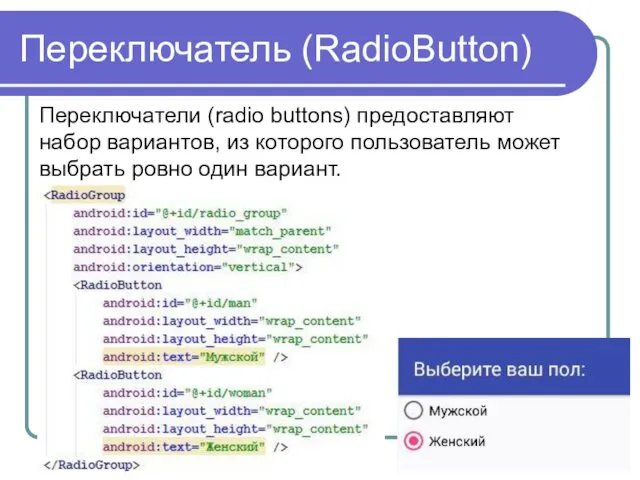
- 15. Переключатель (RadioButton) Переключатели (radio buttons) предоставляют набор вариантов, из которого пользователь может выбрать ровно один вариант.
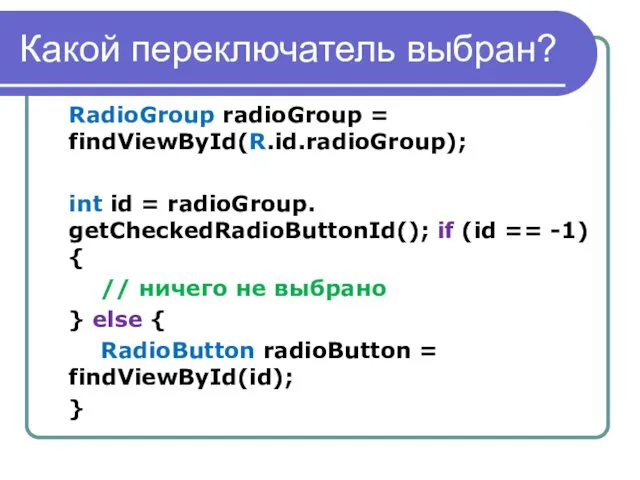
- 16. Какой переключатель выбран? RadioGroup radioGroup = findViewById(R.id.radioGroup); int id = radioGroup. getCheckedRadioButtonId(); if (id == -1)
- 17. Практика Сделать четыре переключателя с текстами RED, GREEN, BLUE, YELLOW. Выбор переключателя меняет цвет фона (MainActivity
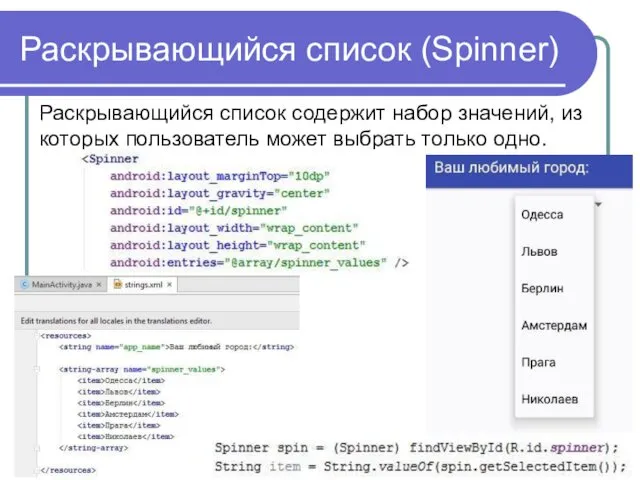
- 18. Раскрывающийся список (Spinner) Раскрывающийся список содержит набор значений, из которых пользователь может выбрать только одно.
- 19. ImageView Графическое представление используется для вывода изображений. Изображение включается в проект как ресурс. В папке app/src/main/res
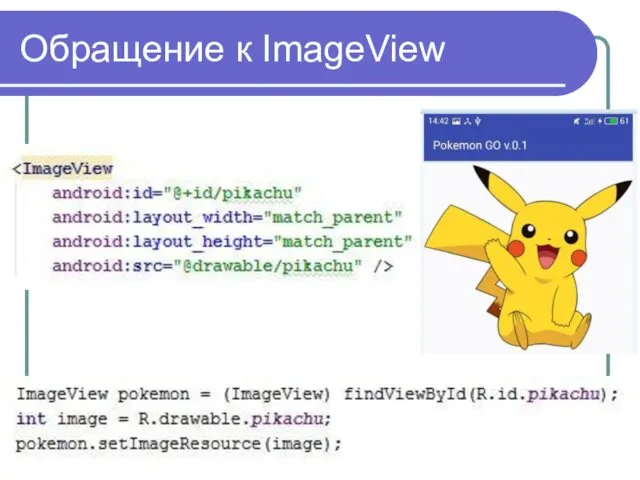
- 20. Обращение к ImageView
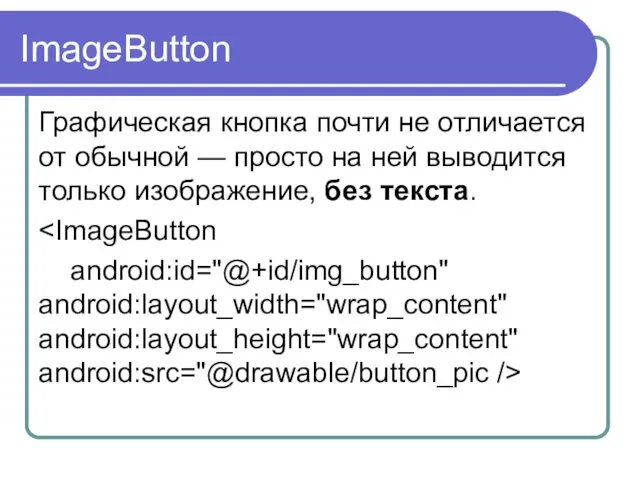
- 21. ImageButton Графическая кнопка почти не отличается от обычной — просто на ней выводится только изображение, без
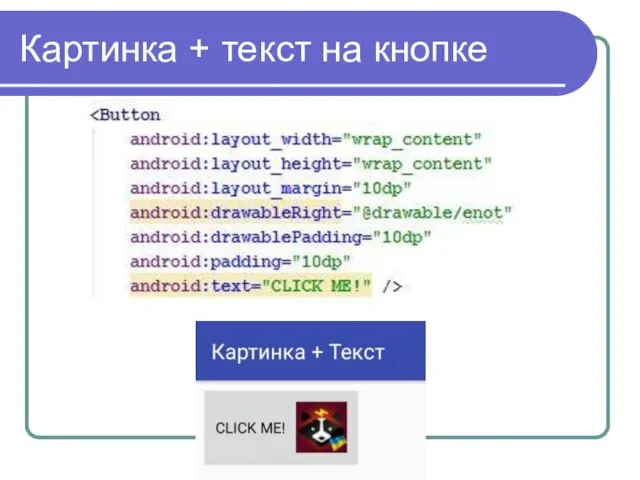
- 22. Картинка + текст на кнопке
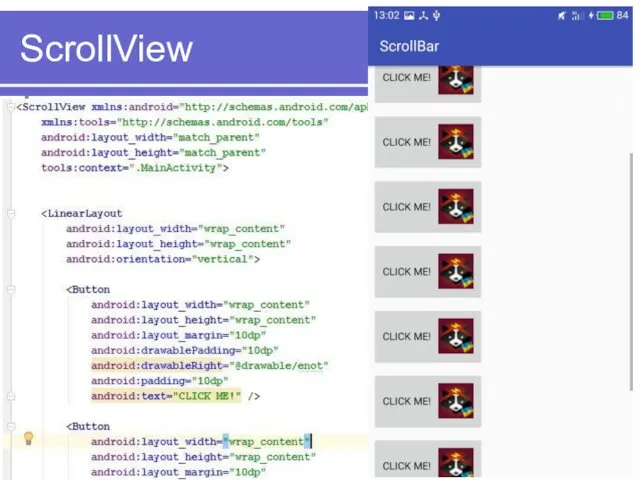
- 23. ScrollView
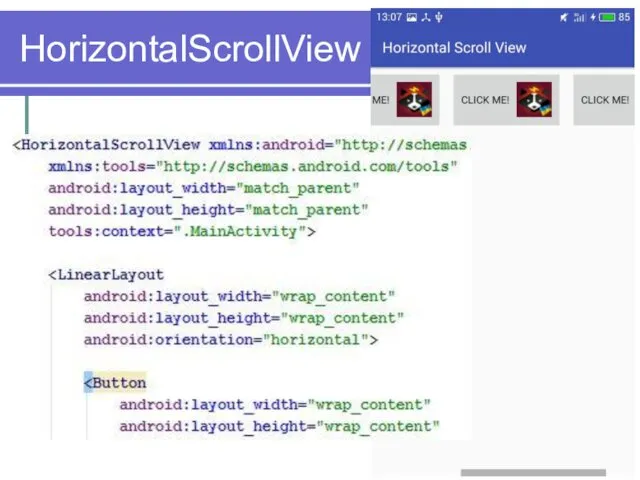
- 24. HorizontalScrollView
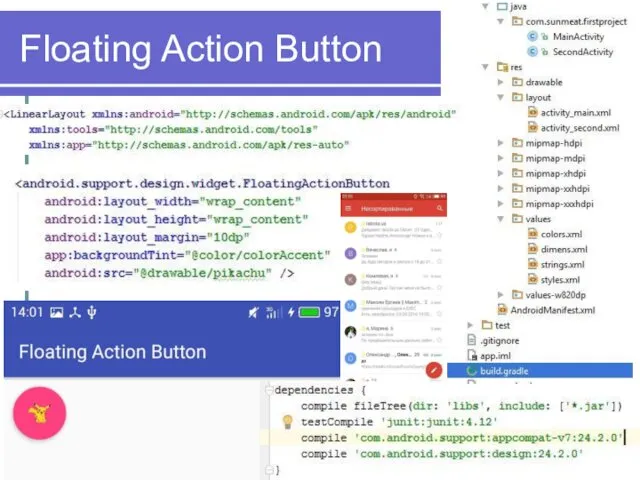
- 25. Floating Action Button
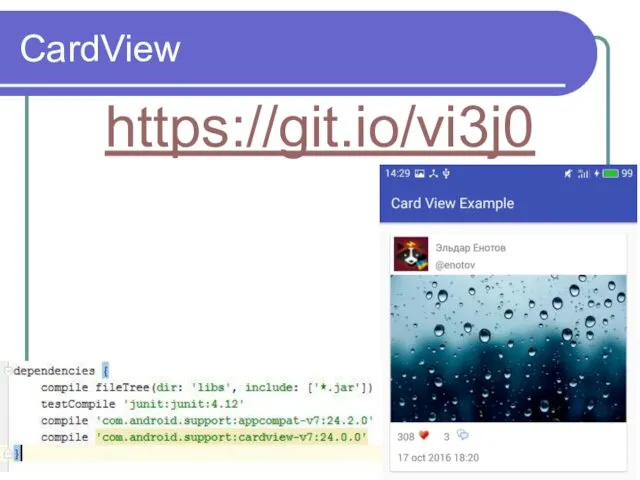
- 26. CardView https://git.io/vi3j0
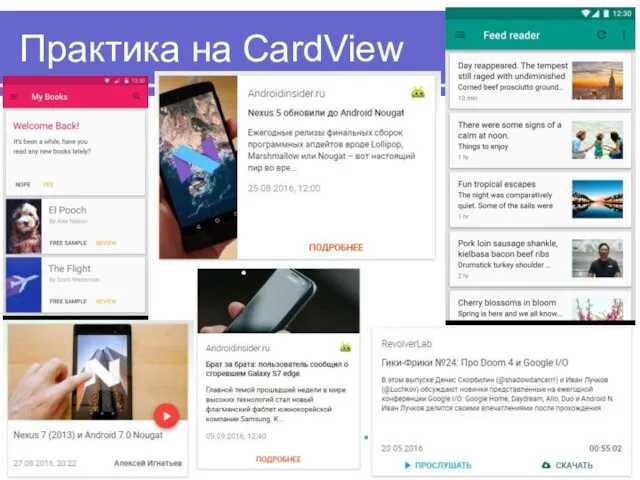
- 27. Практика на CardView
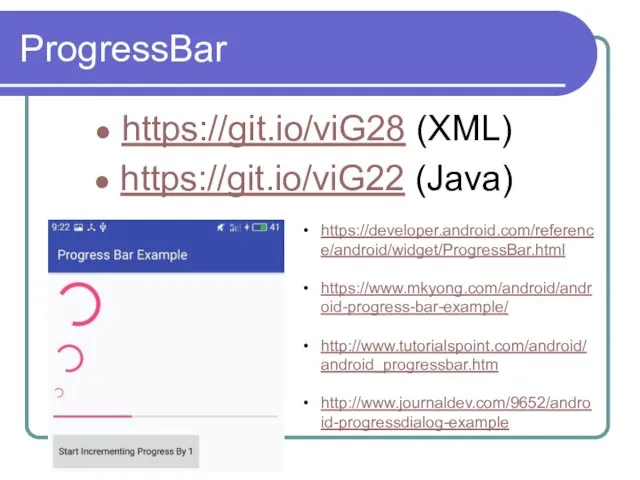
- 28. ProgressBar https://git.io/viG28 (XML) https://git.io/viG22 (Java) https://developer.android.com/reference/android/widget/ProgressBar.html https://www.mkyong.com/android/android-progress-bar-example/ http://www.tutorialspoint.com/android/android_progressbar.htm http://www.journaldev.com/9652/android-progressdialog-example
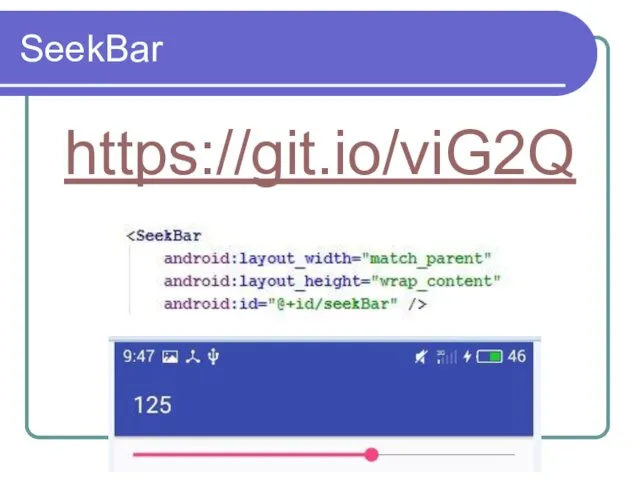
- 29. SeekBar https://git.io/viG2Q
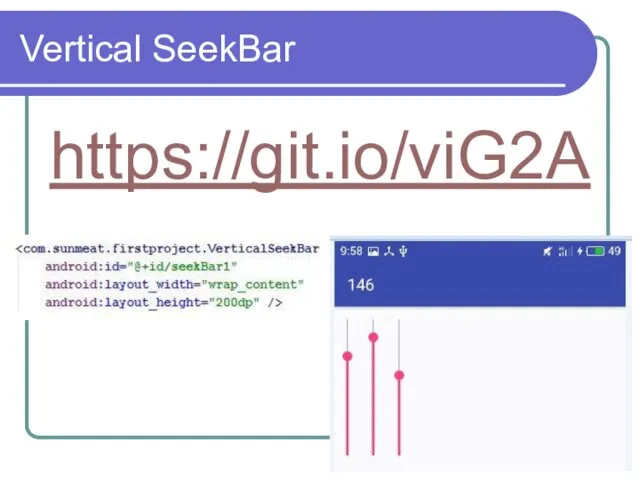
- 30. Vertical SeekBar https://git.io/viG2A
- 31. Практика Сделать три сикбара с диапазоном от 0 до 255, для каналов R, G и B.
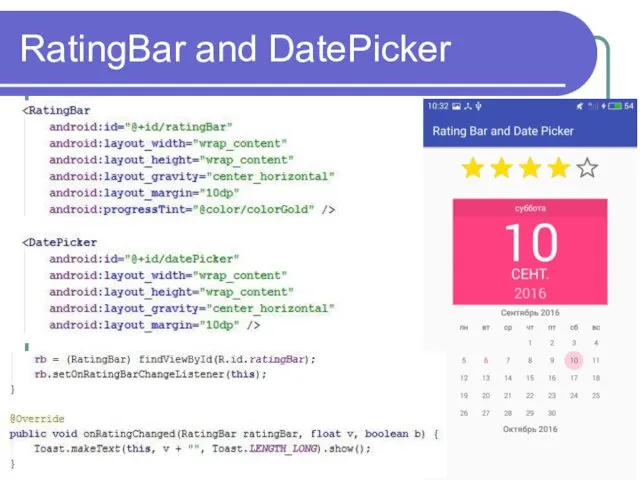
- 32. RatingBar and DatePicker
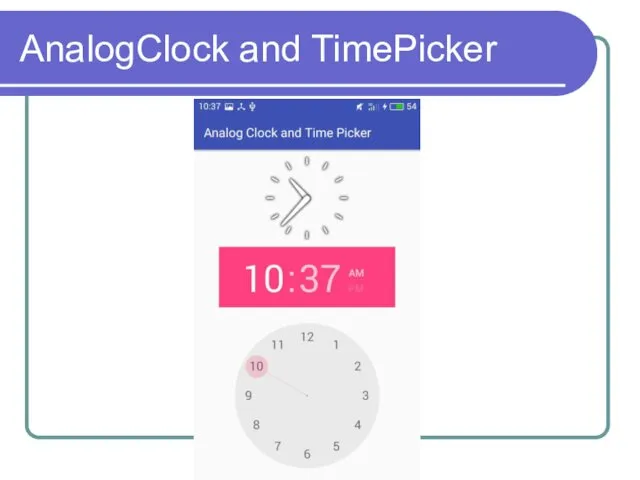
- 33. AnalogClock and TimePicker
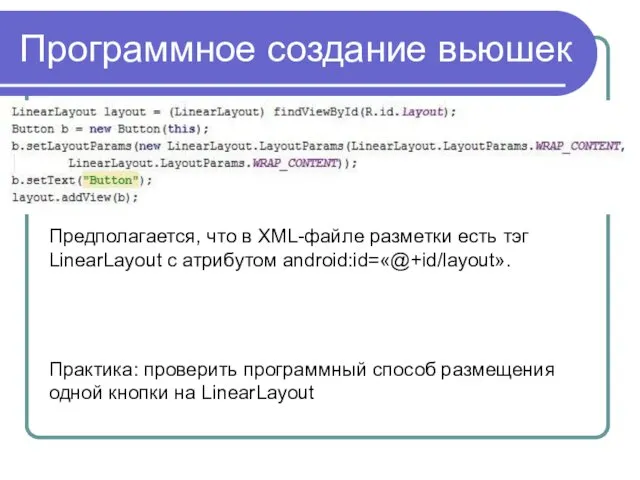
- 34. Программное создание вьюшек Предполагается, что в XML-файле разметки есть тэг LinearLayout с атрибутом android:id=«@+id/layout». Практика: проверить
- 35. Практика Отобразить на экране устройства программно созданный двумерный массив кнопок размерностью M х N. Размеры кнопок
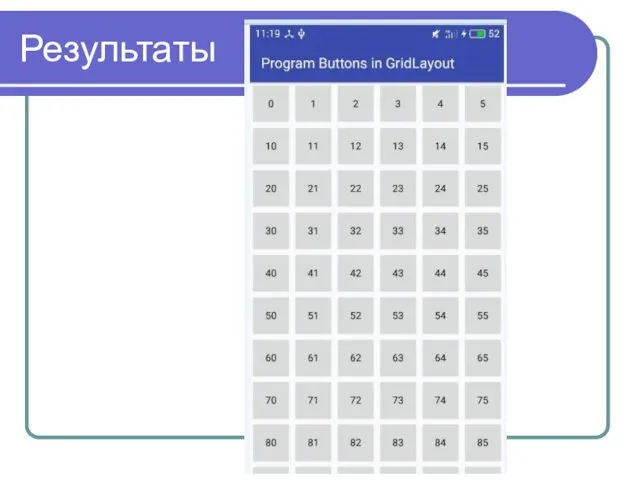
- 36. Результаты
- 37. Практика. Крестики-нолики Любым способом (программно либо разметкой) создать игровое поле, состоящее из 9 кнопок (3х3). При
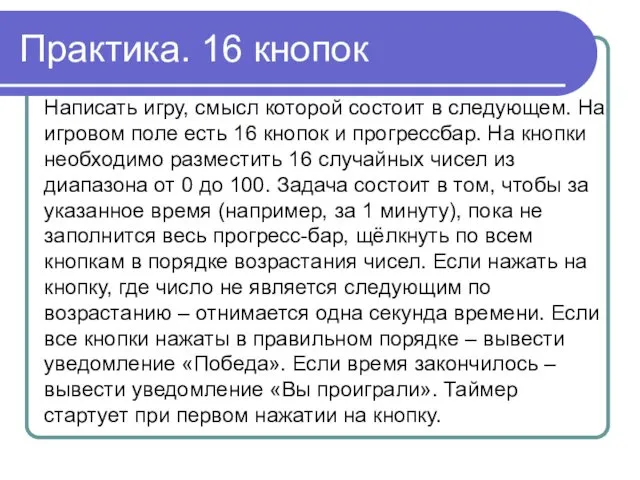
- 38. Практика. 16 кнопок Написать игру, смысл которой состоит в следующем. На игровом поле есть 16 кнопок
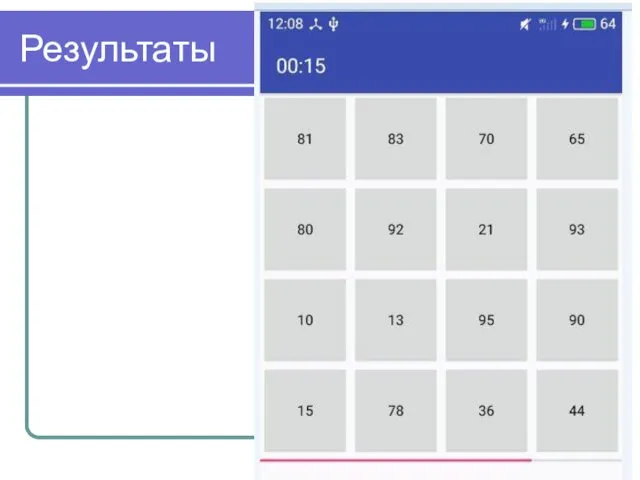
- 39. Результаты
- 41. Скачать презентацию






































 Презентация Жиры
Презентация Жиры Карл Павлович Брюллов (1799-1852). Итальянская тематика
Карл Павлович Брюллов (1799-1852). Итальянская тематика Классный час Ежели Вы вежливы
Классный час Ежели Вы вежливы Понятие алгоритма. Характеристики алгоритмов и оценка эффективности алгоритмов
Понятие алгоритма. Характеристики алгоритмов и оценка эффективности алгоритмов Артериальная гипертония. Антигипертензивные препараты
Артериальная гипертония. Антигипертензивные препараты 23 февраля для детей старшего дошкольного возраста
23 февраля для детей старшего дошкольного возраста Эффективность электрификации железных дорог
Эффективность электрификации железных дорог Диаграммы. Представление данных с помощью диаграмм
Диаграммы. Представление данных с помощью диаграмм Игры и упражнения на формирования навыков словообразования
Игры и упражнения на формирования навыков словообразования Вопросы эк отрасли и предприятия 20 вопросов
Вопросы эк отрасли и предприятия 20 вопросов Музей кукол
Музей кукол Силикаты и алюмосиликаты
Силикаты и алюмосиликаты трудовая деятельность детей в старшей группе
трудовая деятельность детей в старшей группе Презентация по теме Сера
Презентация по теме Сера Общие сведения по геодезии
Общие сведения по геодезии Машиностроение мира: машины и человек в начале третьего тысячелетия: что нового?
Машиностроение мира: машины и человек в начале третьего тысячелетия: что нового? Системная красная волчанка у детей
Системная красная волчанка у детей Українська народна іграшка
Українська народна іграшка Методы оценки персонала
Методы оценки персонала Принципы проектирования объектного стройгенплана
Принципы проектирования объектного стройгенплана Тараканище. Корней Чуковский
Тараканище. Корней Чуковский Никель қаптамаларын алу жолдары
Никель қаптамаларын алу жолдары Клеточный цикл. Митоз
Клеточный цикл. Митоз Київський метрополітен
Київський метрополітен Элементарная трудовая деятельность и начальные формы учебной деятельности в дошкольном возрасте
Элементарная трудовая деятельность и начальные формы учебной деятельности в дошкольном возрасте Древняя Русь: от Рюрика до Конька-Горбунка
Древняя Русь: от Рюрика до Конька-Горбунка Моя малая Родина
Моя малая Родина Имя существительное. Проверка знаний (2 класс)
Имя существительное. Проверка знаний (2 класс)