Содержание
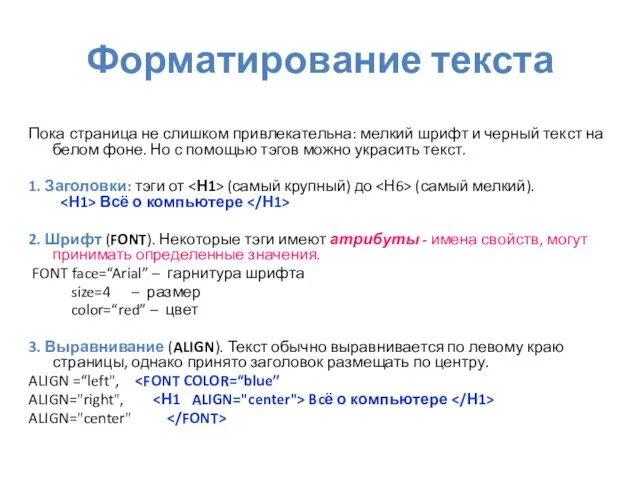
- 2. Форматирование текста Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но
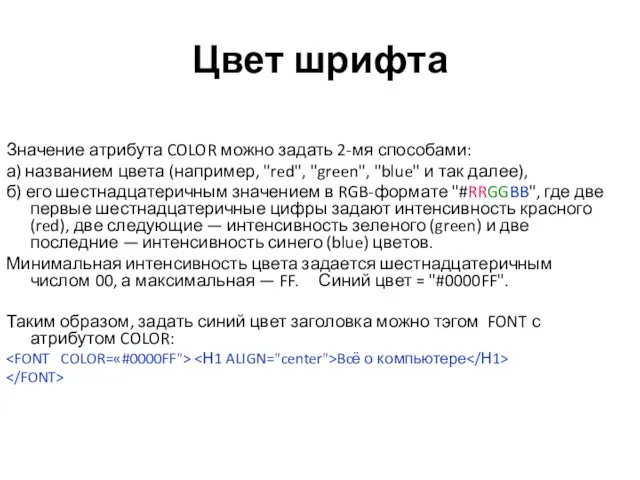
- 3. Цвет шрифта Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue"
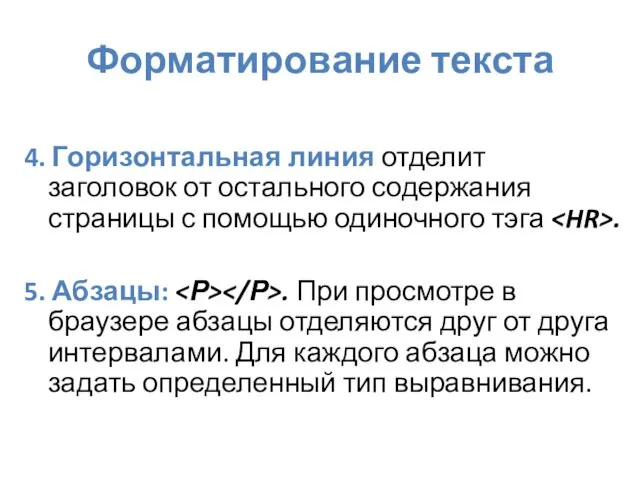
- 5. Форматирование текста 4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга .
- 7. Гиперссылки на Web-страницах
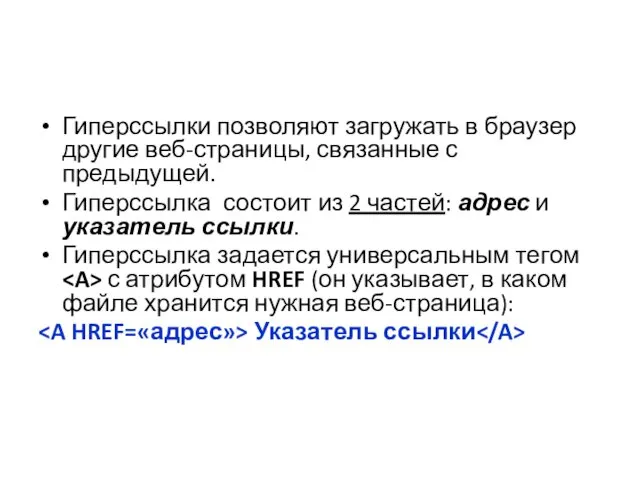
- 8. Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей. Гиперссылка состоит из 2 частей: адрес
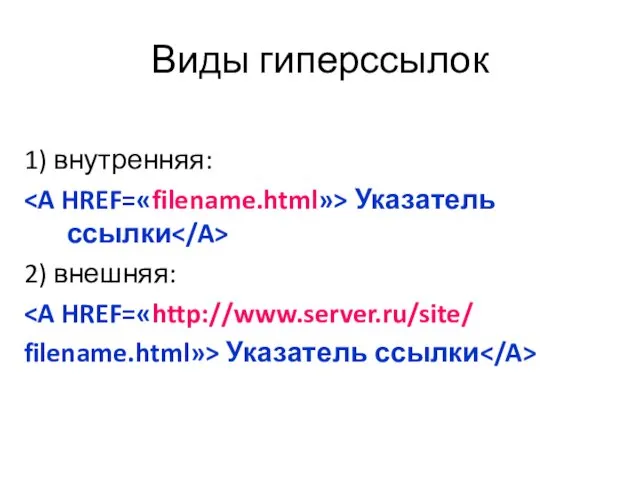
- 9. Виды гиперссылок 1) внутренняя: Указатель ссылки 2) внешняя: filename.html»> Указатель ссылки
- 10. Указатели гиперссылок Указатель – видимая часть гиперссылки: текст или картинка
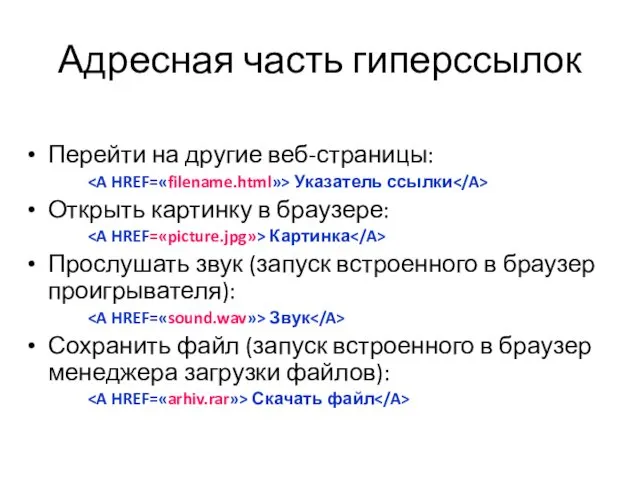
- 11. Адресная часть гиперссылок Перейти на другие веб-страницы: Указатель ссылки Открыть картинку в браузере: Картинка Прослушать звук
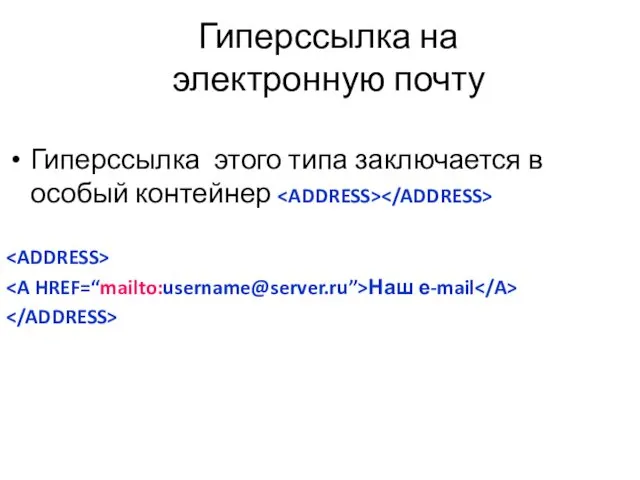
- 12. Гиперссылка на электронную почту Гиперссылка этого типа заключается в особый контейнер Наш е-mail
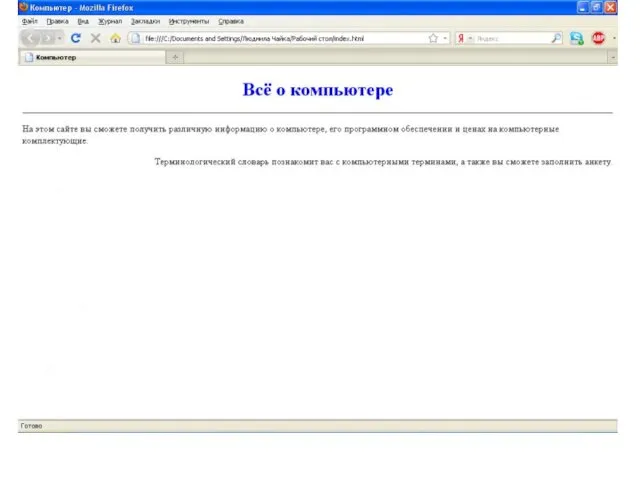
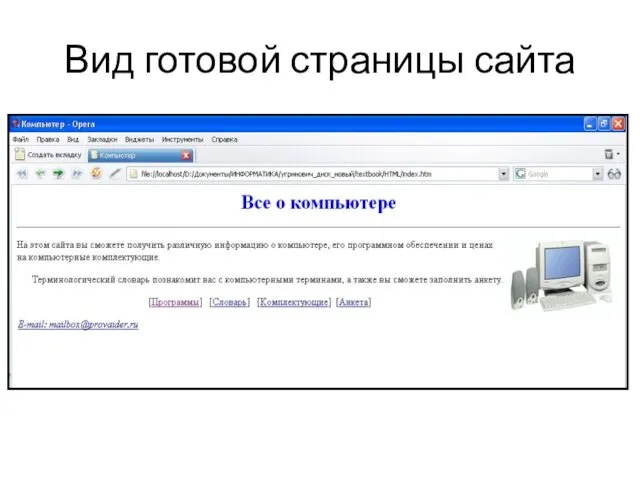
- 13. Вид готовой страницы сайта
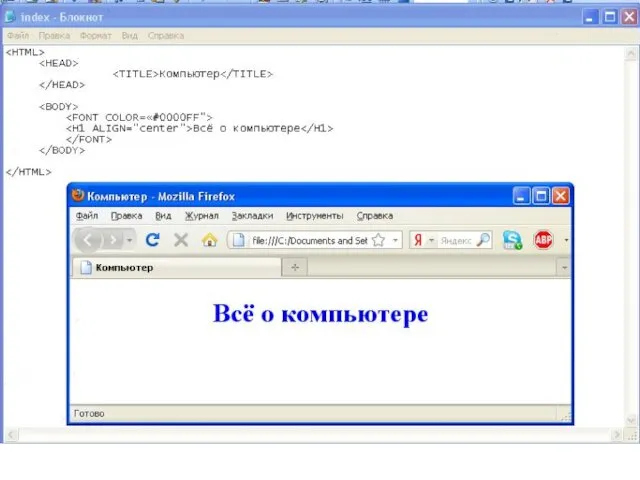
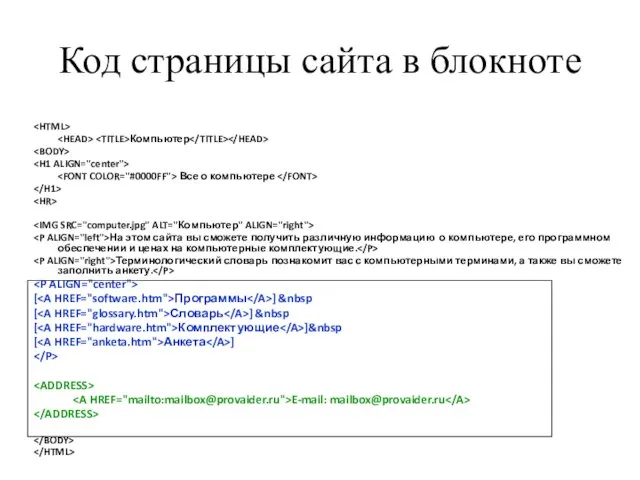
- 14. Код страницы сайта в блокноте Компьютер Все о компьютере На этом сайта вы сможете получить различную
- 16. Скачать презентацию














 Эрнест Хемингуэй 1899-1961
Эрнест Хемингуэй 1899-1961 Учить жить!
Учить жить! Характеристика и проблемы младшего школьного возраста
Характеристика и проблемы младшего школьного возраста Дикие животные Крайнего Севера
Дикие животные Крайнего Севера Бақытжан Бейсалыүлы Каратаев
Бақытжан Бейсалыүлы Каратаев Освоение космоса
Освоение космоса Фотоматериалы к защите проекта Наша Древняя Москва Диск
Фотоматериалы к защите проекта Наша Древняя Москва Диск Big Date (Большие данные)
Big Date (Большие данные) Зоопарк. Охрана животных
Зоопарк. Охрана животных Автогрейдерлер
Автогрейдерлер Мастера печатных дел. 4 класс
Мастера печатных дел. 4 класс Системы открывания
Системы открывания Онтогенез
Онтогенез Мастер-класс Дымковская барыня из бросоваго материала
Мастер-класс Дымковская барыня из бросоваго материала Первые проблемы подросткового возраста
Первые проблемы подросткового возраста Проектирование отделения асбестообогатительной фабрики для ведения технологического процесса
Проектирование отделения асбестообогатительной фабрики для ведения технологического процесса Внеклассное мероприятие Спор трех королев
Внеклассное мероприятие Спор трех королев Посвящение Булату Окуджаве
Посвящение Булату Окуджаве Основы геодемографии
Основы геодемографии 9 Мая – День Победы !
9 Мая – День Победы ! Мобильное приложение для Вашего бизнеса
Мобильное приложение для Вашего бизнеса Шесть самых провальных строительных проектов мира. Самые большие и самые смелые проекты на планете
Шесть самых провальных строительных проектов мира. Самые большие и самые смелые проекты на планете Тип Плоские черви
Тип Плоские черви О ні, ніхто нас не розлучить з Христом
О ні, ніхто нас не розлучить з Христом L’Italia del Barocco e della scienza
L’Italia del Barocco e della scienza Практическое занятие по русскому языку для педагогов, родителей, обучающихся.
Практическое занятие по русскому языку для педагогов, родителей, обучающихся. Аппликация из ваты
Аппликация из ваты Правила написания социально-значимого проекта
Правила написания социально-значимого проекта