Содержание
- 2. Призначення форм Основною метою використання форм є передача інформації від клієнта на Web-сервер. Результатом такої передачі
- 3. Тег вставки форм Форма визначається в HTML-документі за допомогою тегу-контейнеру Основними атрибутами тегу є: action, визначає
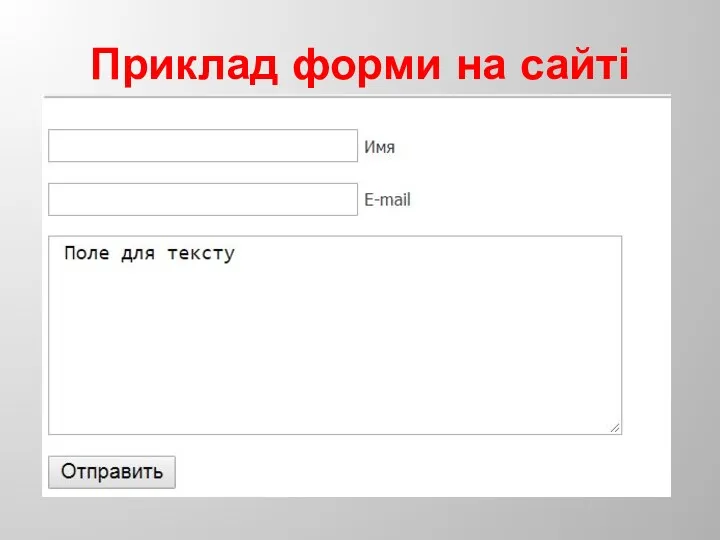
- 4. Приклад форми на сайті
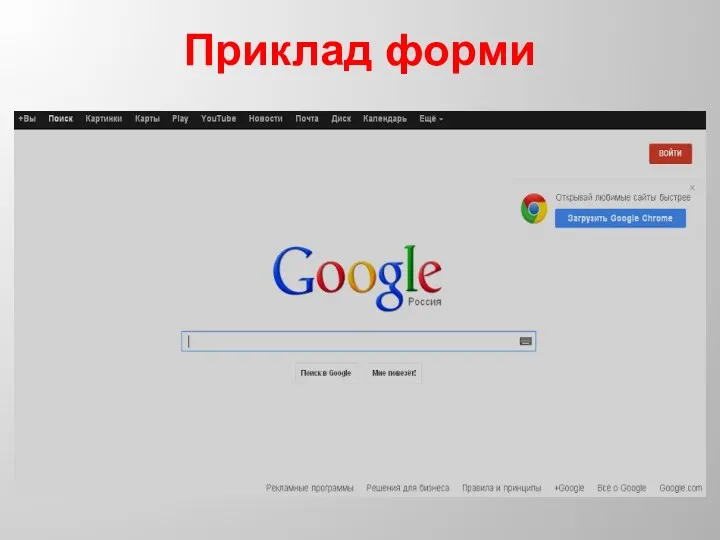
- 5. Приклад форми
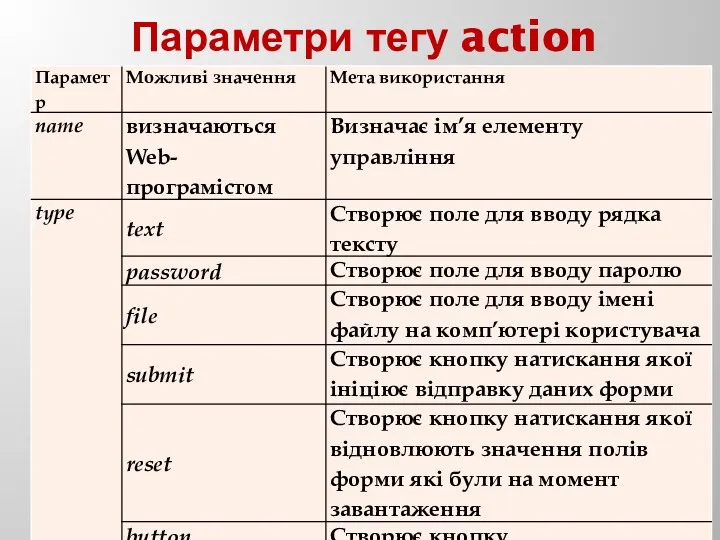
- 6. Параметри тегу action
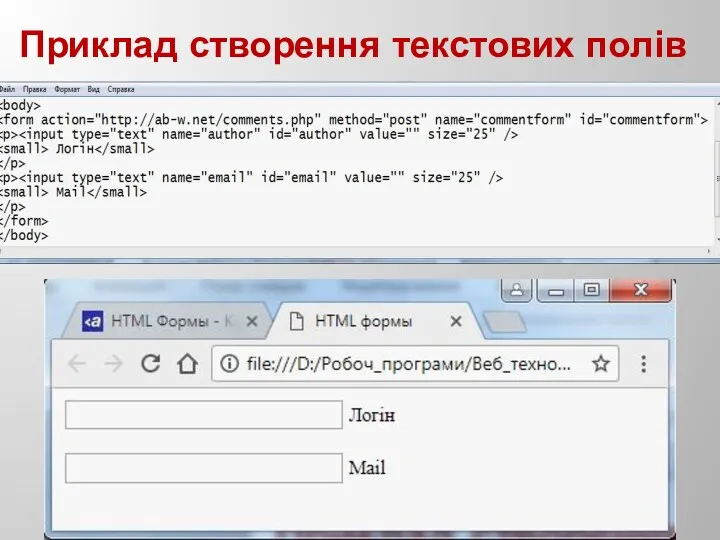
- 7. Приклад створення текстових полів
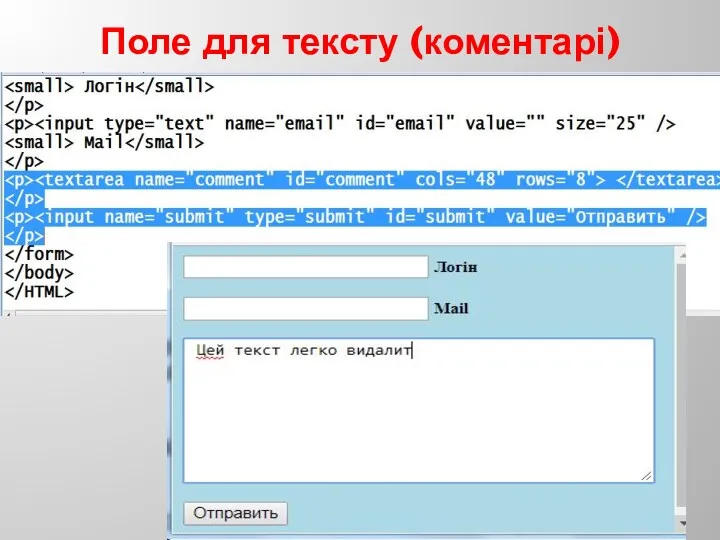
- 8. Поле для тексту (коментарі)
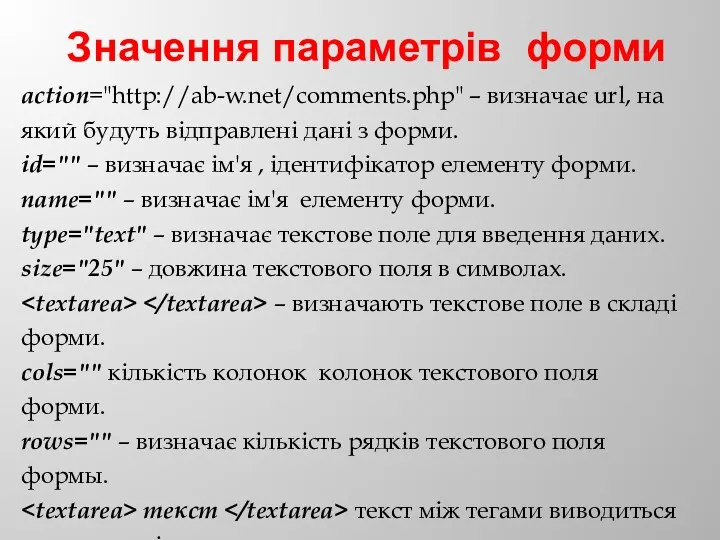
- 9. Значення параметрів форми action="http://ab-w.net/comments.php" – визначає url, на який будуть відправлені дані з форми. id="" –
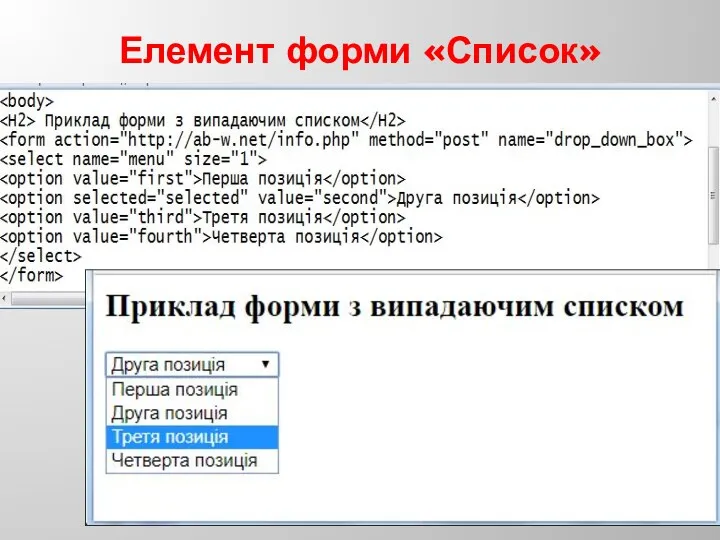
- 10. Елемент форми «Список»
- 11. Значення параметрів – визначають список із позиціями для вибору size="" – визначає кількість позиций для вибору
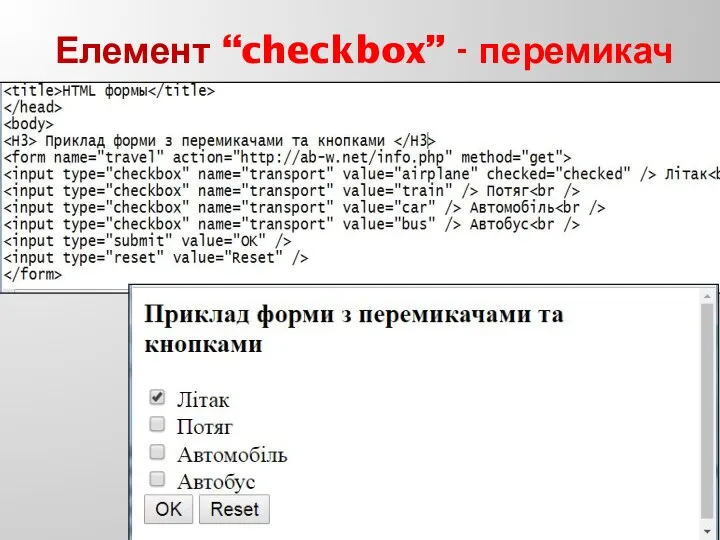
- 12. Елемент “checkbox” - перемикач
- 13. Елемент “checkbox” - перемикач value="" – – містить значення, яке буде відправлене формою на вказаний url
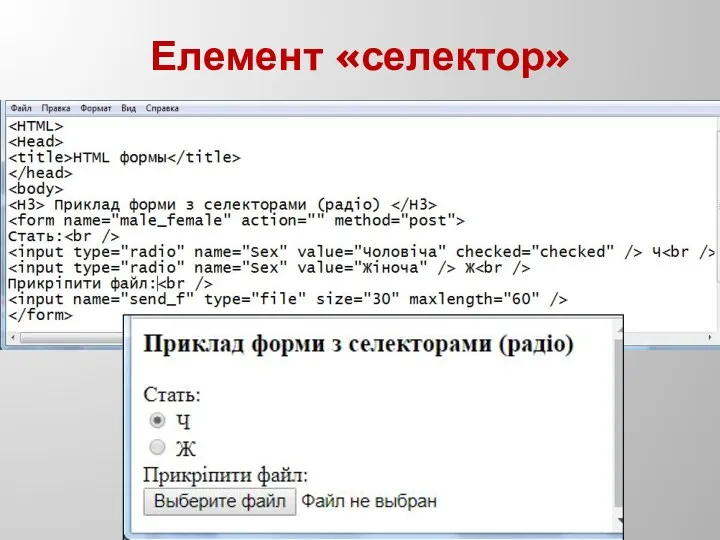
- 14. Елемент «селектор»
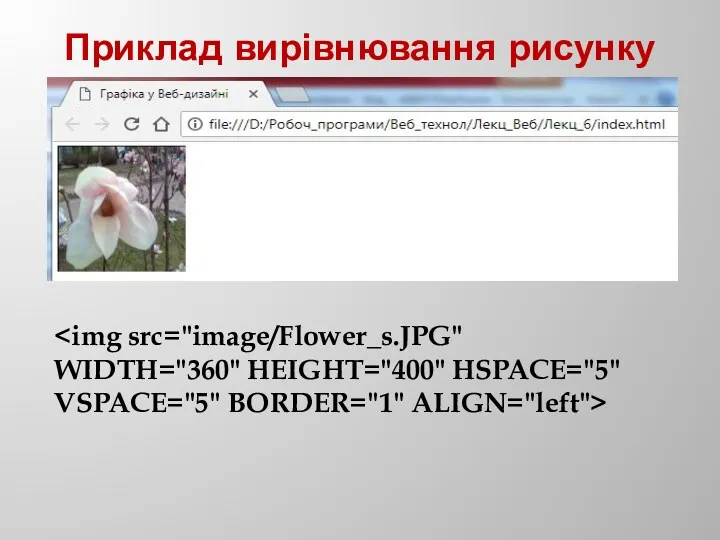
- 15. Приклад вирівнювання рисунку
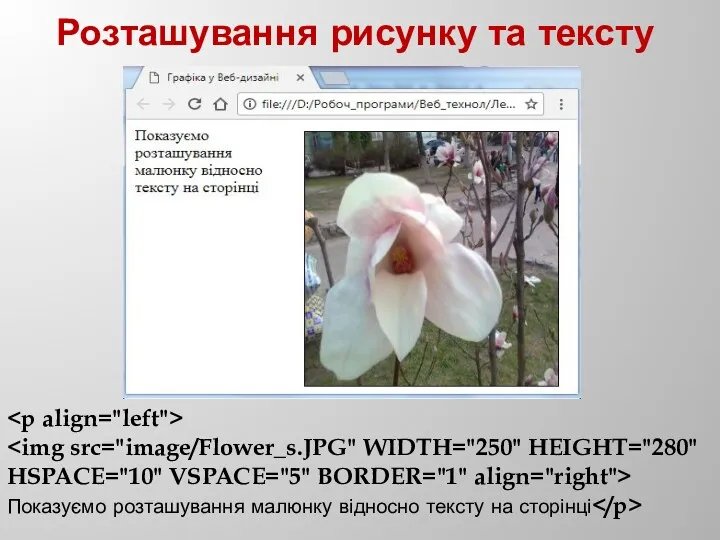
- 16. Розташування рисунку та тексту Показуємо розташування малюнку відносно тексту на сторінці
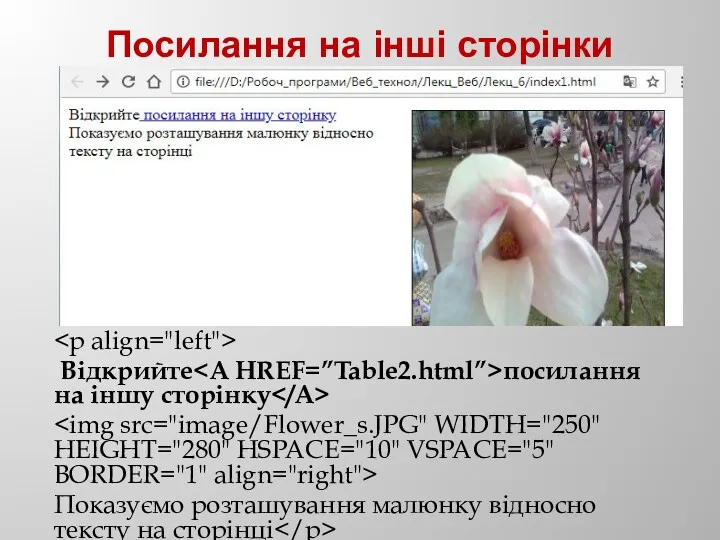
- 17. Посилання на інші сторінки Відкрийте посилання на іншу сторінку Показуємо розташування малюнку відносно тексту на сторінці
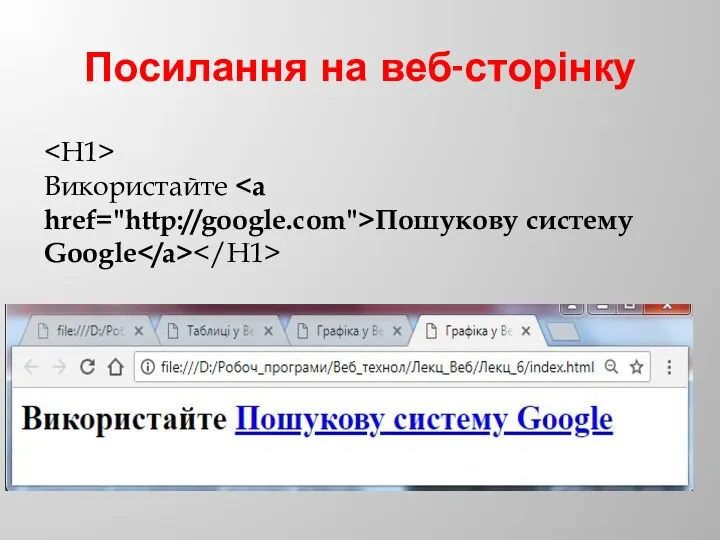
- 18. Посилання на веб-сторінку Використайте Пошукову систему Google
- 20. Скачать презентацию

















 презентация к уроку Мы изучаем Японию
презентация к уроку Мы изучаем Японию Статья - Готовность дошкольников массовых детских садов к обучению в школе
Статья - Готовность дошкольников массовых детских садов к обучению в школе Лукойл. Формы и стратегии М.Б
Лукойл. Формы и стратегии М.Б Мастер - класс Использование традиционной народной куклы в работе с детьми дошкольного возраста
Мастер - класс Использование традиционной народной куклы в работе с детьми дошкольного возраста Всероссийский образовательный Центр духовной и материальной исторической культуры Знаменка Великой княгини Анастасии Киевской
Всероссийский образовательный Центр духовной и материальной исторической культуры Знаменка Великой княгини Анастасии Киевской Транспортная и инфраструктурная система - Краснодар
Транспортная и инфраструктурная система - Краснодар Влияние цвета на здоровье человека
Влияние цвета на здоровье человека Анализ повреждений магистралей первичной сети и разработка мероприятий по сокращению времени проведения ремонтных работ
Анализ повреждений магистралей первичной сети и разработка мероприятий по сокращению времени проведения ремонтных работ Тест для школьников 4 класса по правилам дорожного движения.
Тест для школьников 4 класса по правилам дорожного движения. Сахар-песок в кондитерской промышленности
Сахар-песок в кондитерской промышленности Андрей Рублёв и Феофан Грек. Русская иконопись периода XIV-XV веков
Андрей Рублёв и Феофан Грек. Русская иконопись периода XIV-XV веков Учимся определять грибы
Учимся определять грибы Реконструкция электрических сетей здания. Технические решения и качество исполнения
Реконструкция электрических сетей здания. Технические решения и качество исполнения Балалар пульмонологиясындағы жедел жағдайлар. Жедел тыныс жетіспеушілігі, ларингоспазм, бронхоспазм, өкпелік қан кету
Балалар пульмонологиясындағы жедел жағдайлар. Жедел тыныс жетіспеушілігі, ларингоспазм, бронхоспазм, өкпелік қан кету Виртуальная выставка новых поступлений учебников. Основное общее образование
Виртуальная выставка новых поступлений учебников. Основное общее образование Микозы. Грибные заболевания кожи
Микозы. Грибные заболевания кожи Структура сайта
Структура сайта Описание опыта
Описание опыта Комплексна проробка рейсу Марсель (Франція) – Ломе (Того) під час перевезення вантажів у контейнерах
Комплексна проробка рейсу Марсель (Франція) – Ломе (Того) під час перевезення вантажів у контейнерах Нові підходи до лікування гострої респіраторної вірусної інфекції у дітей
Нові підходи до лікування гострої респіраторної вірусної інфекції у дітей Борьба с осложнениями в скважинах, оборудованных УЭЦН в условиях ЦДНГ №3 НГДУ Чекмагушнефть
Борьба с осложнениями в скважинах, оборудованных УЭЦН в условиях ЦДНГ №3 НГДУ Чекмагушнефть 16 ноября – день толерантности. Учимся слушать друг друга
16 ноября – день толерантности. Учимся слушать друг друга Польза танцев
Польза танцев Последовательный пересказ текста описательного характера с опорой на графические схемы. Рассказ Березка
Последовательный пересказ текста описательного характера с опорой на графические схемы. Рассказ Березка Информационные системы в ОЗ
Информационные системы в ОЗ Системы силовых установок. Тема 6
Системы силовых установок. Тема 6 Логика смены. Основные периоды. Особенности работы в нестандартные дни
Логика смены. Основные периоды. Особенности работы в нестандартные дни Устройства памяти компьютера
Устройства памяти компьютера